应用程序中页面内容的显示方法和装置与流程

本申请涉及互联网技术领域,尤其涉及一种应用程序中页面内容的显示方法和装置。
背景技术:
用户能够在智能移动终端上安装应用程序(app)。app的页面可以是由移动端的原生(native)语言编写的native页面,此时如果需要修改页面内容,需要用户下载安装新版本的app。为了避免下载安装新版本的app引起的操作繁琐等问题,可以对app中页面内容进行动态更新。例如,页面定制方通常需要在其定制的页面上显示个性化的内容,该个性化的内容就属于动态更新的内容。
相关技术中,为了实现app中页面内容的动态更新,通常采用网络视图(webview)方式。webview能加载显示网页,可以将其视为一个浏览器。由于webview与app中的native页面的编写语言不同,因此,无法实现移动端原生(native)页面中无缝嵌入前述的动态更新内容。
技术实现要素:
本申请旨在至少在一定程度上解决相关技术中的技术问题之一。
为此,本申请的一个目的在于提出一种应用程序中页面内容的显示方法,该方法可以提升页面内容的展示效果。
本申请的另一个目的在于提出一种应用程序中页面内容的显示装置。
为达到上述目的,本申请第一方面实施例提出的应用程序中页面内容的显示方法,包括:获取预先生成的页面数据,所述页面数据用于描述应用程序页面中的动态内容;根据所述页面数据生成应用程序内的原生组件,并获取与所述原生组件绑定的属性信息;根据所述原生组件和所述属性信息进行渲染,以在应用程序的页面中显示所述动态内容。
本申请第一方面实施例提出的应用程序中页面内容的显示方法,通过生成应用程序内的原生组件并获取与原生组件绑定的属性信息,并根据原生组件和属性信息进行渲染,以在应用程序的页面上显示动态内容,由于生成的是原生组件,可以实现移动端native页面中无缝嵌入动态内容,提升应用程序中页面的显示效果。
为达到上述目的,本申请第二方面实施例提出的应用程序中页面内容的显示装置,包括:获取模块,用于获取预先生成的页面数据,所述页面数据用于描述应用程序页面中的动态内容;生成模块,用于根据所述页面数据生成应用程序内的原生组件,并获取与所述原生组件绑定的属性信息;显示模块,用于根据所述原生组件和所述属性信息进行渲染,以在应用程序的页面中显示所述动态内容。
本申请第二方面实施例提出的应用程序中页面内容的显示装置,通过生成应用程序内的原生组件并获取与原生组件绑定的属性信息,并根据原生组件和属性信息进行渲染,以在应用程序的页面上显示动态内容,由于生成的是原生组件,可以实现移动端native页面中无缝嵌入动态内容,提升应用程序中页 面的显示效果。
本申请附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本申请的实践了解到。
附图说明
本申请上述的和/或附加的方面和优点从下面结合附图对实施例的描述中将变得明显和容易理解,其中:
图1是本申请一实施例提出的应用程序中页面内容的显示方法的流程示意图;
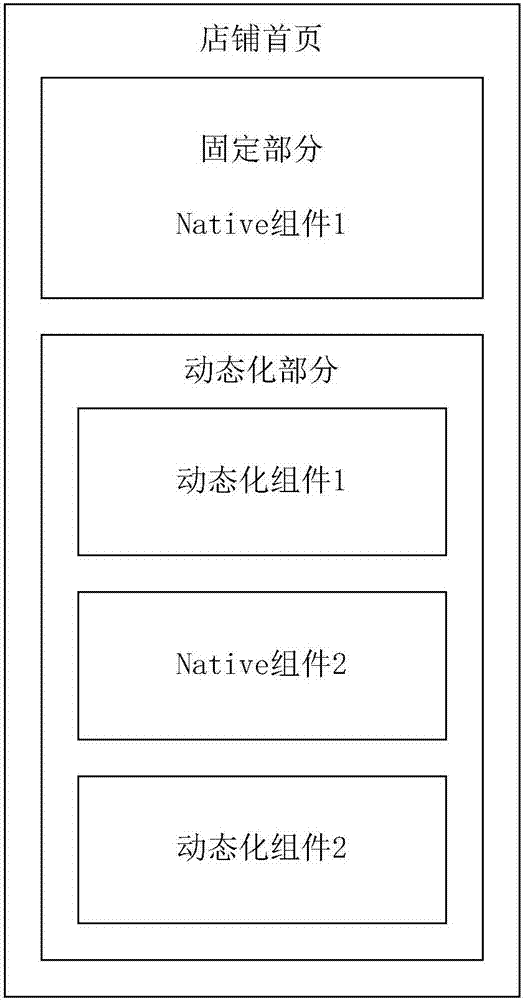
图2是本申请实施例中一种应用程序中页面内容的要实现的显示效果示意图;
图3是本申请实施例中根据数据生成应用程序内的原生组件并获取与原生组件绑定的属性信息的流程示意图;
图4是相关技术中采用webview方式与本申请实施例生成原生组件的方式的显示效果对比示意图;
图5是本申请另一实施例提出的应用程序中页面内容的显示装置的结构示意图;
图6是本申请另一实施例提出的应用程序中页面内容的显示装置的结构示意图。
具体实施方式
下面详细描述本申请的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的模块或具有相同或类似功能的模 块。下面通过参考附图描述的实施例是示例性的,仅用于解释本申请,而不能理解为对本申请的限制。相反,本申请的实施例包括落入所附加权利要求书的精神和内涵范围内的所有变化、修改和等同物。
图1是本申请一实施例提出的应用程序中页面内容的显示方法的流程示意图。参见图1,该方法包括:
s11:获取预先生成的页面数据,所述页面数据用于描述应用程序页面中的动态内容。
其中,动态内容包括页面定制方在页面服务器配置的页面数据。本申请实施例在不重新安装新版本的app的情况下,app内也能够显示发生更新的内容。
以某一购物app的店铺首页为例,参见图2,店铺首页这一页面在显示时,通常会包括native部分和动态化部分,其中,native部分是该app内的固定部分,对于不同的卖家,native部分相同。动态化部分是每个卖家能够动态更新的内容,每个卖家可以根据自身的需要进行个性化定制,从而不同卖家可以定制不同的店铺页面。个性化定制的内容存储在页面服务器,app在展示app内的某个页面时,动态化部分从页面服务器获取。
进一步的,动态化部分可以仅包括动态内容,或者,动态化部分可以包括动态内容和native内容,图2中以动态化部分包括动态内容和native内容为例。不同的动态内容或native内容可以通过对相应组件的渲染进行显示,如图2所示,app的页面可以包括两个交替设置的native组件和动态化组件,以实现native内容和动态化内容交替出现在同一页面中显示的效果。
其中,该预先生成的页面数据可以是由提供方根据预设规范生成的。提供方可以具体是独立软件开发商(independentsoftwarevendors,isv)。该预先生成的数据从页面服务器中获取。
以该页面数据称为动态模板为例,isv可以根据预设规范进行代码编写以生成动态模板,之后,isv可以将动态模板出售给卖家,卖家可以上传动态模板到页面服务器,以定制到自己的店铺首页中,以在店铺首页中显示动态内容。
预设规范定义了一套标准的通用领域特定语言(domainspecificlanguage,dsl),该dsl用于描述上述的动态内容。具体内容可以根据实际需要定义,例如从通用的超文本标记语言(hypertextmarkuplanguage,html)中选择部分需要的内容作为预设规范的dsl。
本实施例中,通过对预设规范的定义,能够生成与如下三种原生组件分别对应的动态模板:container、text、image。不同的原生组件可以由这三种原生组件中的一个或多个进行组合生成。其中,通过上述的每种动态模板可以生成相应的原生组件,该原生组件中可以显示动态模板所描述的动态内容,从而在不需要重新安装新版本的应用程序的情况下,通过改变动态内容,就能够在应用程序内显示发生变化的内容。
对应每个组件的动态模板中可以包括如下数据:组件内容数据和与组件绑定的属性信息。
进一步的,属性信息可以包括样式(style)和脚本(script)。
以container对应的动态模板为例,该动态模板可以包括:container的组件内容数据,如container包括image和text、image和text的具体内容等;container的样式(style),如位置、长宽尺寸等;container的脚本(script),定义了事件,如用户产生点击操作后显示的页面等。
s12:根据所述页面数据生成应用程序内的原生组件,并获取与所述原生组件绑定的属性信息。
例如,可以在app内预设一段代码,该代码在获取到上述的页面数据后, 可以对上述的页面数据进行解析,以生成app的原生组件并获取与原生组件绑定的属性信息。可以理解的是,上述的页面数据以及原生组件的编写语言都是确定的,通过两种语言间的映射关系,可以由上述的数据生成原生组件。
参见图3,根据所述页面数据生成应用程序内的原生组件,并获取与原生组件绑定的属性信息的流程可以包括:
s31:根据所述页面数据中包括的与原生组件对应的组件内容数据,进行组件映射生成原生组件。
例如,container对应的动态模板中包括container的组件内容数据,如container包括image和text、image和text的具体内容等,则可以根据组件内容数据生成container组件、image组件和text组件。
s32:对所述页面数据进行解析,从所述页面数据获取所述页面数据中包括的与原生组件绑定的属性信息。
例如,如上所述,页面数据中不仅包括上述的组件内容数据,还包括与原生组件绑定的属性信息,因此,通过解析页面数据可以从中获取相应的属性信息。
进一步的,对应每个原生组件,获取绑定的属性信息后,可以建立原生组件与属性信息之间的绑定关系,从而在后续流程中需要对多个原生组件进行渲染时,可以对应每个原生组件根据绑定关系获取对应的属性信息。
s13:根据所述原生组件和所述属性信息进行渲染,以在应用程序的页面中显示所述动态内容。
例如,app在生成原生组件和属性信息后,可以调用移动端操作系统的渲染引擎,渲染引擎可以获取原生组件的内容,并根据绑定关系与原生组件绑定的样式和脚本,并根据原生组件的内容、样式和脚本进行渲染,从而可以在 app页面中显示出上述的动态内容。
进一步的,对应应用程序中的一个页面,该页面中可以包括单一部分的动态内容,该单一部分的动态内容可以对应一个原生组件。或者,该页面中还可以包括多个部分的动态内容,每个部分的动态内容对应一个原生组件,不同部分的动态内容可以由固定内容分离。例如,如图4所示,以包括两部分的动态内容为例,这两部分的动态内容可以分别对应一个根据上述的数据生成的原生组件(如container),且这两部分的动态内容由固定内容(app内原本的native组件对应的内容)分离。
图4是相关技术中采用webview方式与本实施例生成原生组件的方式的显示效果对比示意图。如图4所示,相关技术中,动态内容是由webview实现的,由于webview不是app的原生组件,那么与app的原生组件(native组件)间会存在衔接不连贯甚至不能衔接等问题,进而影响app页面的显示效果。而本实施例中,动态内容是通过先生成原生组件(container、image、text)再渲染的形式实现,由于动态内容也由原生组件实现,那么与app原本的原生组件是一致的,不会存在相互间的衔接问题,因此,可以提高通畅性,提高app页面的显示效果。
具体的,相关技术中是每个webview具有一个上下文(context)并与app原本的原生组件的上下文不同,而本实施例中由于根据数据生成的组件也是原生组件,与页面中原本的原生组件是一样的,那么全局只有一个上下文,所以各组件的内存空间是公用的,可以相互之间随意交互。
由于根据上述的数据生成的也是原生组件,可以无缝嵌入到native页面中,不存在相关技术中webview与外层native的事件冲突。
由于根据上述的数据生成原生组件,不会像相关技术中采用webview时的 重复计算,滑动帧率大大提升。
由于根据上述的数据生成原生组件,原生(native)组件本身通用的适配解决方案很好规避了webview的适配问题。
由于根据上述的数据生成原生组件,很好支持了native能力。
由于根据上述的数据生成原生组件,可以在移动端很好指出标准的脚本(js)语法,大大增强了移动端上的动态能力。
本实施例中,通过生成应用程序内的原生组件,并获取与原生组件绑定的属性信息,并根据原生组件和属性信息进行渲染,以在应用程序的页面上显示动态内容,由于生成的是原生组件,可以实现移动端native页面中无缝嵌入动态内容,提升应用程序中页面的显示效果。
图5是本申请另一实施例提出的应用程序中页面内容的显示装置的结构示意图。参见图5,该装置50包括:获取模块51、生成模块52和显示模块53。
获取模块51用于获取预先生成的页面数据,所述页面数据用于描述应用程序页面中的动态内容。
其中,动态内容包括页面定制方在页面服务器配置的页面数据。本申请实施例在不重新安装新版本的app的情况下,app内也能够显示发生更新的内容。
以某一购物app的店铺首页为例,参见图2,店铺首页这一页面在显示时,通常会包括native部分和动态化部分,其中,native部分是该app内的固定部分,对于不同的卖家,native部分相同。动态化部分是每个卖家能够动态更新的内容,每个卖家可以根据自身的需要进行个性化定制,从而不同卖家可以定制不同的店铺页面。个性化定制的内容存储在页面服务器,app在展示app内的某个页面时,动态化部分从页面服务器获取。
进一步的,动态化部分可以仅包括动态内容,或者,动态化部分可以包括动态内容和native内容,图2中以动态化部分包括动态内容和native内容为例。不同的动态内容或native内容可以通过对相应组件的渲染进行显示,如图2所示,app的页面可以包括两个交替设置的native组件和动态化组件,以实现native内容和动态化内容交替出现在同一页面中显示的效果。
其中,该预先生成的页面数据可以是由提供方根据预设规范生成的。提供方可以具体是独立软件开发商(independentsoftwarevendors,isv)。该预先生成的数据从页面服务器中获取。
以该页面数据称为动态模板为例,isv可以根据预设规范进行代码编写以生成动态模板,之后,isv可以将动态模板出售给卖家,卖家可以上传动态模板到页面服务器,以定制到自己的店铺首页中,以在店铺首页中显示动态内容。
预设规范定义了一套标准的通用领域特定语言(domainspecificlanguage,dsl),该dsl用于描述上述的动态内容。具体内容可以根据实际需要定义,例如从通用的超文本标记语言(hypertextmarkuplanguage,html)中选择部分需要的内容作为预设规范的dsl。
本实施例中,通过对预设规范的定义,能够生成与如下三种原生组件分别对应的动态模板:container、text、image。不同的原生组件可以由这三种原生组件中的一个或多个进行组合生成。其中,通过上述的每种动态模板可以生成相应的原生组件,该原生组件中可以显示动态模板所描述的动态内容,从而在不需要重新安装新版本的应用程序的情况下,通过改变动态内容,就能够在应用程序内显示发生变化的内容。
对应每个组件的动态模板中可以包括如下数据:组件内容数据和与组件绑定的属性信息。
进一步的,属性信息可以包括样式(style)和脚本(script)。
以container对应的动态模板为例,该动态模板可以包括:container的组件内容数据,如container包括image和text、image和text的具体内容等;container的样式(style),如位置、长宽尺寸等;container的脚本(script),定义了事件,如用户产生点击操作后显示的页面等。
生成模块52,用于根据所述页面数据生成应用程序内的原生组件,并获取与所述原生组件绑定的属性信息。
例如,可以在app内预设一段代码,该代码在获取到上述的页面数据后,可以对上述的页面数据进行解析,以生成app的原生组件并获取与原生组件绑定的属性信息。可以理解的是,上述的页面数据以及原生组件的编写语言都是确定的,通过两种语言间的映射关系,可以由上述的数据生成原生组件。
一些实施例中,参见图6,生成模块52包括:组件映射单元521和绑定单元522。
组件映射单元521用于根据所述页面数据中包括的与原生组件对应的组件内容数据,进行组件映射生成原生组件。
例如,container对应的动态模板中包括container的组件内容数据,如container包括image和text、image和text的具体内容等,则可以根据组件内容数据生成container组件、image组件和text组件。
绑定单元522用于对所述页面数据进行解析,从所述页面数据获取所述页面数据中包括的与原生组件绑定的属性信息。
例如,如上所述,页面数据中不仅包括上述的组件内容数据,还包括与原生组件绑定的属性信息,因此,通过解析页面数据可以从中获取相应的属性信息。
进一步的,对应每个原生组件,获取绑定的属性信息后,可以建立原生组件与属性信息之间的绑定关系,从而在后续流程中需要对多个原生组件进行渲染时,可以对应每个原生组件根据绑定关系获取对应的属性信息。
显示模块53,用于根据所述原生组件和所述属性信息进行渲染,以在应用程序的页面中显示所述动态内容。
例如,app在生成原生组件和属性信息后,可以调用移动端操作系统的渲染引擎,渲染引擎可以获取原生组件的内容,并根据绑定关系获取与原生组件绑定的样式和脚本,并根据原生组件的内容、样式和脚本进行渲染,从而可以在app页面中显示出上述的动态内容。
进一步的,对应应用程序中的一个页面,该页面中可以包括单一部分的动态内容,该单一部分的动态内容可以对应一个原生组件。或者,该页面中还可以包括多个部分的动态内容,每个部分的动态内容对应一个原生组件,不同部分的动态内容可以由固定内容分离。例如,如图4所示,以包括两部分的动态内容为例,这两部分的动态内容可以分别对应一个根据上述的数据生成的原生组件(如container),且这两部分的动态内容由固定内容(app内原本的native组件对应的内容)分离。
图4是相关技术中采用webview方式与本实施例生成原生组件的方式的显示效果对比示意图。如图4所示,相关技术中,动态内容是由webview实现的,由于webview不是app的原生组件,那么与app的原生组件(native组件)间会存在衔接不连贯甚至不能衔接等问题,进而影响app页面的显示效果。而本实施例中,动态内容是通过先生成原生组件(container、image、text)再渲染的形式实现,由于动态内容也由原生组件实现,那么与app原本的原生组件是一致的,不会存在相互间的衔接问题,因此,可以提高通畅性,提高app 页面的显示效果。
具体的,相关技术中是每个webview具有一个上下文(context)并与app原本的原生组件的上下文不同,而本实施例中由于根据数据生成的组件也是原生组件,与页面中原本的原生组件是一样的,那么全局只有一个上下文,所以各组件的内存空间是公用的,可以相互之间随意交互。
由于根据上述的数据生成的也是原生组件,可以无缝嵌入到native页面中,不存在相关技术中webview与外层native的事件冲突。
由于根据上述的数据生成原生组件,不会像相关技术中采用webview时的重复计算,滑动帧率大大提升。
由于根据上述的数据生成原生组件,原生(native)组件本身通用的适配解决方案很好规避了webview的适配问题。
由于根据上述的数据生成原生组件,很好支持了native能力。
由于根据上述的数据生成原生组件,可以在移动端很好指出标准的脚本(js)语法,大大增强了移动端上的动态能力。
本实施例中,通过生成应用程序内的原生组件并获取与原生组件绑定的属性信息,并根据原生组件和属性信息进行渲染,以在应用程序的页面上显示动态内容,由于生成的是原生组件,可以实现移动端native页面中无缝嵌入动态内容,提升应用程序中页面的显示效果。
需要说明的是,在本申请的描述中,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。此外,在本申请的描述中,除非另有说明,“多个”的含义是指至少两个。
流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代 码的模块、片段或部分,并且本申请的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本申请的实施例所属技术领域的技术人员所理解。
应当理解,本申请的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
此外,在本申请各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。
上述提到的存储介质可以是只读存储器,磁盘或光盘等。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体 特征、结构、材料或者特点包含于本申请的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
尽管上面已经示出和描述了本申请的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本申请的限制,本领域的普通技术人员在本申请的范围内可以对上述实施例进行变化、修改、替换和变型。
- 还没有人留言评论。精彩留言会获得点赞!