页面配置方法及装置与流程

本申请涉及通信技术领域,尤其涉及一种页面配置方法及装置。
背景技术:
随着安全设备(例如防火墙、网关等)的功能日益完善,导致终端设备对安全设备的Web配置页面(下面简称为页面)组织架构越来越复杂,并且需要的页面数量越来越多,为了避免通过系统目录实现页面切换而增加终端设备系统操作的复杂度,通常采用快捷导航实现页面的快速切换,并且快捷导航能够体现当前页面与其他页面的关联性。然而,页面切换会导致当前页面未保存的配置遗失,例如,在当前页面的配置过程中,用户需要不断查看关联页面,如果终端设备每次在保存配置之后,再切换到关联页面以供用户查看,这样来回切换势必会降低页面配置的效率,并且页面切换所需的配置数据重载也会降低终端设备操作性能。
技术实现要素:
有鉴于此,本申请提供一种页面配置方法及装置,以解决现有的配置方式会降低页面配置效率以及终端设备操作性能的问题。
根据本申请实施例的第一方面,提供一种页面配置方法,所述方法包括:
基于第一页面中的待配置项,判断所述待配置项对应的数据库中是否存在待配置数据对应的配置标识;若不存在,则确定所述配置标识对应的第二页面,并通过所述第一页面的快捷导航栏触发弹出所述第二页面的悬浮框;
基于所述第二页面的悬浮框,将所述待配置数据和所述配置标识添加到所述第二页面中,并关闭所述第二页面的悬浮框,以使所述第二页面在后台加载所述待配置数据;
将所述配置标识添加到所述待配置项中。
根据本申请实施例的第二方面,提供一种页面配置装置,所述装置包括:
判断单元,用于基于第一页面中的待配置项,判断所述待配置项对应的数据库中是否存在待配置数据对应的配置标识;
触发单元,用于当判断结果为不存在时,确定所述配置标识对应的第二页面,并通过所述第一页面的快捷导航栏触发弹出所述第二页面的悬浮框;
配置及加载单元,用于基于所述第二页面的悬浮框,将所述待配置数据和所述配置标识添加到所述第二页面中,并关闭所述第二页面的悬浮框,以使所述第二页面在后台加载所述待配置数据;
添加单元,用于将所述配置标识添加到所述待配置项中。
应用本申请实施例,基于第一页面中的待配置项,在该待配置项对应的数据库中不存在待配置数据对应的配置标识时,确定该配置标识对应的第二页面,并通过第一页面的快捷导航栏触发弹出第二页面的悬浮框,再基于该第二页面的悬浮框,将该待配置数据和该配置标识添加到第二页面中,并关闭第二页面的悬浮框,以使第二页面在后台加载待配置数据,最后将该配置标识添加到待配置项中,从而完成第一页面中的一项配置。基于上述实现方式,由于通过快捷导航栏可以触发弹出第二页面的悬浮框,并通过该悬浮框即可实现对第二页面的配置,而不需要保存第一页面的当前配置,再切换到第二页面进行配置保存后,再切换回第一页面继续配置的过程,因此,提高了页面配置的效率,并且提高了终端设备的系统操作性能。
附图说明
图1A为本申请根据一示例性实施例示出的一种页面配置方法的实施例流程图;
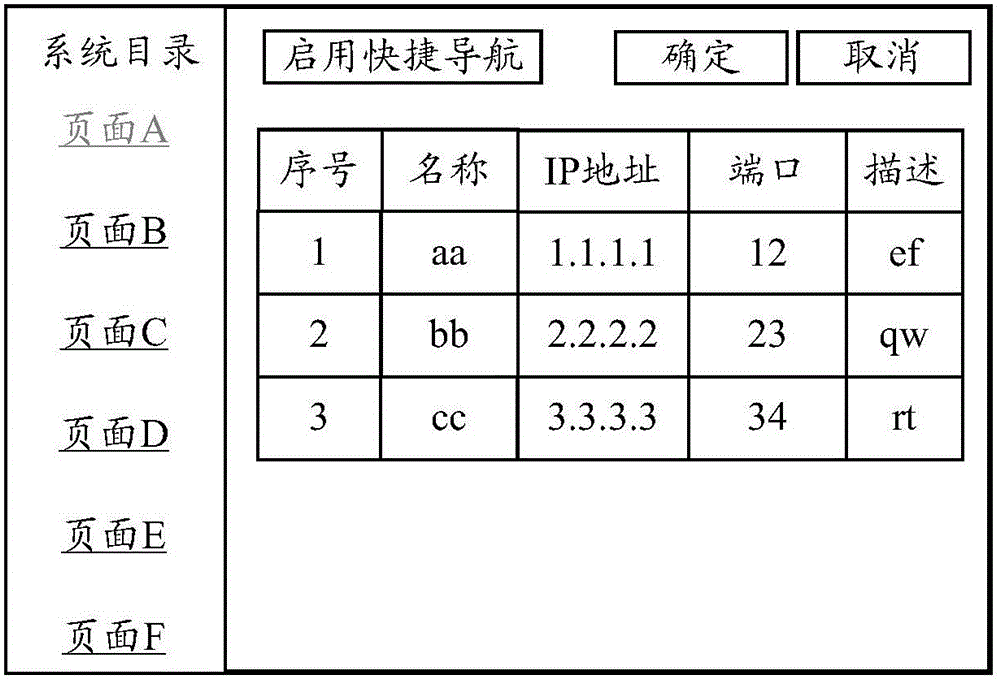
图1B为图1A所示实施例中的一种示例性的页面A的配置效果图;
图1C为图1A所示实施例中的一种示例性的页面C的配置效果图;
图1D为图1A所示实施例中的一种示例性的快捷导航栏的效果图;
图1E为图1A所示实施例中的一种示例性的悬浮框的效果图;
图1F为图1A所示实施例中的一种示例性的菜单编辑框效果图;
图1G为基于图1E基础上页面A添加待配置数据后的效果图;
图1H为基于图1C基础上页面C添加一个配置项之后的效果图;
图2为本申请根据一示例性实施例示出的一种终端设备的硬件结构图;
图3为本申请根据一示例性实施例示出的一种页面配置装置的实施例结构图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
在本申请使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本申请。在本申请和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本申请可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本申请范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
图1A为本申请根据一示例性实施例示出的一种页面配置方法的实施例流程图,如图1A所示,该实施例可以应用于具有界面显示功能的终端设备上,该终端设备可以通过界面显示安全设备的各项功能配置,并且也可以通过该界面对安全设备进行各种功能配置,该实施例包括以下步骤:
步骤101:基于第一页面中的待配置项,判断该待配置项对应的数据库中是否存在待配置数据对应的配置标识,若不存在,则执行步骤102;若存在,则执行步骤104。
用户可以通过终端设备的界面查看各页面中的功能配置,其中,每个页面中包括多个配置项,每个配置项对应的数据库可以引用其他页面的配置数据,也可以是本页面自身配置的配置数据。如果配置项对应的数据库记录的是本页面自身配置的配置数据,则该数据库中记录有该配置数据的各项属性信息,例如,名称、端口、描述、IP地址、协议、优先级等属性信息;如果配置项对应的数据库有引用其他页面的配置数据,则该数据库中还记录有其他页面的配置数据对应的配置标识,并且该其他页面中配置有该配置标识对应的配置数据。其中,该配置标识能够唯一标识一个配置项,如果配置数据中的名称属性信息能够唯一标识一个配置项,则该配置标识可以是名称属性信息,如果需要多个属性信息才能唯一标识一个配置项,则该配置标识可以是多个属性信息的组合以唯一标识一个配置项,例如,端口+名称的组合。
图1B为一种示例性的页面A的配置效果图,图1C为一种示例性的页面C的配置效果图,结合图1B与图1C所示,页面C的第一个配置项和第二个配置项中的属性A分别引用的是页面A中的第一个配置项的配置数据和第三个配置项的配置数据,并且页面A与页面C均利用名称属性信息作为配置标识。
因此可知,在为第一页面配置一个需要引用其他页面的配置数据的配置项时,可以先确定待配置数据对应的配置标识,然后再判断该待配置项对应的数据库中是否存在待配置数据对应的配置标识。再如图1C所示,例如,在页面C中添加一个配置项之后,配置属性A时需要配置IP地址为5.5.5.5的配置数据,并且对应的配置标识为FF,发现该配置项对应的数据库中并没有记录该配置标识FF。
步骤102:确定该配置标识对应的第二页面,并通过第一页面的快捷导航栏触发弹出第二页面的悬浮框。
针对确定该配置标识对应的第二页面的过程,终端设备可以通过配置标识在待配置项中对应的属性类型确定配置标识对应的第二页面,如步骤101所述,例如,页面C的配置项中属性信息为属性A表示的引用页面A的配置数据,因此,配置标识FF对应的第二页面为页面A。或者,也可以通过记录各页面包括的配置标识,以确定该配置标识对应的第二页面,这里并不做限定。
针对通过第一页面的快捷导航栏触发弹出第二页面的悬浮框的过程,终端设备可以启用快捷导航功能,弹出预先配置的第一页面的快捷导航栏;触发该快捷导航栏包含的第二页面的菜单项,弹出第二页面的悬浮框。
其中,终端设备启用快捷导航功能的过程,用户可以通过鼠标点击触发第一页面中的启用快捷导航按钮,从而,第一页面中弹出预先配置的快捷导航栏,并通过鼠标点击触发或鼠标悬浮触发该快捷导航栏包含的第二页面的菜单项,然后在第一页面上弹出第二页面的悬浮框。下面以一个例子进行详细说明:
图1D为一种示例性的快捷导航栏的效果图,图1E为一种示例性的悬浮框的效果图,结合图1D和图1E所示,通过鼠标点击页面C中左上角的启用快捷导航按钮,页面C弹出快捷导航栏,该快捷导航栏中包含有与页面C有关联的页面的菜单项,鼠标点击或悬浮到快捷导航栏中的页面A的菜单项上时,弹出页面A的悬浮框,悬浮框中显示了页面A中的详细配置数据。
需要说明的是,通过鼠标可以调整悬浮框的大小和在第一页面中的摆放位置,以使该悬浮框清晰显示第二页面。
针对配置第一页面的快捷导航栏的过程,用户可以通过终端设备获取第一页面关联的第二页面,然后触发快捷导航栏中的编辑按钮,弹出菜单编辑框,该菜单编辑框包括菜单数据库列表和该快捷导航栏的菜单项列表;从菜单数据库列表中选择第二页面的菜单项,并添加到该快捷导航栏的菜单项列表中;触发该菜单编辑框中的确定按钮,关闭该菜单编辑框。
其中,用户可以通过鼠标点击触发快捷导航栏中的编辑按钮,图1F为一种示例性的菜单编辑框效果图,如图1F所示,例如,用户需要在页面C的快捷导航栏的菜单项列表中添加页面B,可以通过终端设备从菜单数据库列表中选择页面B的菜单项,并通过鼠标点击添加按钮,将页面B的菜单项添加到菜单项列表中,然后通过鼠标点击确定按钮,关闭菜单编辑框,此时页面C的快捷导航栏中增加了页面B的菜单项。
此外,用户还可以通过终端设备从快捷导航栏的菜单项列表中删除已添加到该菜单项列表中的菜单项,具体操作流程如添加菜单项的过程所述,只是通过鼠标点击删除按钮。
基于步骤102描述可知,由于快捷导航栏中的菜单项可以在当前页面进行动态编辑,例如,添加菜单项或者删除菜单项,因此,增加了配置快捷导航的灵活性和便捷性。此外,通过悬浮框可以显示当前页面关联的页面,可以减少来回切换页面的操作步骤,提高终端设备的操作性能,并且悬浮框也支持页面大小和摆放位置的调整,能够使用户清晰查看关联页面。
步骤103:基于该第二页面的悬浮框,将该待配置数据和该配置标识添加到第二页面中,并关闭该第二页面的悬浮框,以使第二页面在后台加载该待配置数据。
具体地,用户可以通过终端设备的键盘输入待配置数据,并利用名称属性信息作为配置标识,终端设备在接收到用户输入的待配置数据之后,并将待配置数据中的各项属性信息通过悬浮框显示。在关闭第二页面的悬浮框之后,终端设备在后台为第二页面加载待配置数据,并记录到新增配置项对应的数据库中,加载方式可以采样AJAX(异步JavaScript和XML)重载数据方式。
如步骤101所述,图1G为基于图1E基础上页面A添加待配置数据后的效果图,如图1G所示,在第四个配置项中,记录了属性信息IP地址为5.5.5.5的配置数据,名称属性信息为FF,即配置标识为FF。
基于步骤103描述可知,在关闭悬浮框之后,终端设备会在后台直接加载待配置数据,而不需要保存当前页面的配置,再切换到关联页面进行配置保存后,再返回到当前页面的过程,增加了用户的可操作性。
步骤104:将该配置标识添加到待配置项中。
图1H为基于图1C基础上页面C添加一个配置项之后的效果图,如图1H所示,属性A中引用页面A的第四个配置项中的配置数据,该配置数据包括名称FF、IP地址5.5.5.5、端口89、描述GDHG,并且利用名称FF作为配置标识,此时,该配置项对应的数据库中已经记录了该配置标识FF。
需要说明的是,由于页面组织架构比较复杂,通常都会出现在当前页面无法查看引用的其他页面配置数据的详细属性信息的情况,用户可以通过终端设备触发快捷导航栏中的菜单项,在弹出的悬浮框中查看该其他页面配置数据的详细属性信息,查看完成后点击关闭悬浮框。
由上述实施例可知,基于第一页面中的待配置项,在该待配置项对应的数据库中不存在待配置数据对应的配置标识时,确定该配置标识对应的第二页面,并通过第一页面的快捷导航栏触发弹出第二页面的悬浮框,再基于该第二页面的悬浮框,将该待配置数据和该配置标识添加到第二页面中,并关闭第二页面的悬浮框,以使第二页面在后台加载待配置数据,最后将该配置标识添加到待配置项中,从而完成第一页面中的一项配置。基于上述实现方式,由于通过快捷导航栏可以触发弹出第二页面的悬浮框,并通过该悬浮框即可实现对第二页面的配置,而不需要保存第一页面的当前配置,再切换到第二页面进行配置保存后,再切换回第一页面继续配置的过程,因此,提高了页面配置的效率,并且提高了终端设备的系统操作性能。
与前述页面配置方法的实施例相对应,本申请还提供了页面配置装置的实施例。
本申请页面配置装置的实施例可以应用在终端设备上。装置实施例可以通过软件实现,也可以通过硬件或者软硬件结合的方式实现。以软件实现为例,作为一个逻辑意义上的装置,是通过其所在设备的处理器将非易失性存储器中对应的计算机程序指令读取到内存中运行形成的。从硬件层面而言,如图2所示,为本申请根据一示例性实施例示出的一种终端设备的硬件结构图,除了图2所示的处理器、内存、网络接口、以及非易失性存储器之外,实施例中装置所在的设备通常根据该设备的实际功能,还可以包括其他硬件,对此不再赘述。
图3为本申请根据一示例性实施例示出的一种终端设备的硬件结构图,如图3所示,该装置包括:判断单元310、触发单元320、配置及加载单元330、添加单元340。
判断单元310,用于基于第一页面中的待配置项,判断所述待配置项对应的数据库中是否存在待配置数据对应的配置标识;
触发单元320,用于当判断结果为不存在时,确定所述配置标识对应的第二页面,并通过所述第一页面的快捷导航栏触发弹出所述第二页面的悬浮框;
配置及加载单元330,用于基于所述第二页面的悬浮框,将所述待配置数据和所述配置标识添加到所述第二页面中,并关闭所述第二页面的悬浮框,以使所述第二页面在后台加载所述待配置数据;
添加单元340,用于将所述配置标识添加到所述待配置项中。
在一个可选的实现方式中,所述装置还包括(图3中未示出):
悬浮框调整单元,用于在所述触发单元320通过所述第一页面的快捷导航栏触发弹出所述第二页面的悬浮框之后,通过鼠标调整所述悬浮框的大小和在所述第一页面中的摆放位置,以使所述悬浮框清晰显示所述第二页面。
在另一个可选的实现方式中,所述触发单元320,具体用于在通过快捷导航栏触发弹出所述第二页面的悬浮框的过程中,启用快捷导航功能,弹出预先配置的第一页面的快捷导航栏;触发所述快捷导航栏包含的所述第二页面的菜单项,弹出第二页面的悬浮框。
在另一个可选的实现方式中,所述装置还包括(图3中未示出):
所述快捷导航栏配置单元,具体用于获取所述第一页面关联的第二页面;触发所述快捷导航栏中的编辑按钮,弹出菜单编辑框;其中,所述菜单编辑框包括菜单数据库列表和所述快捷导航栏的菜单项列表;从所述菜单数据库列表中选择所述第二页面对应的菜单项,并添加到所述快捷导航栏的菜单项列表中;触发所述菜单编辑框中的确定按钮,关闭所述菜单编辑框。
在另一个可选的实现方式中,所述装置还包括(图3中未示出):
菜单项删除单元,用于在所述快捷导航栏配置单元弹出菜单编辑框之后,从所述快捷导航栏的菜单项列表中删除已添加到所述菜单项列表中的菜单项。
上述装置中各个单元的功能和作用的实现过程具体详见上述方法中对应步骤的实现过程,在此不再赘述。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本申请方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
由上述实施例可知,基于第一页面中的待配置项,在该待配置项对应的数据库中不存在待配置数据对应的配置标识时,确定该配置标识对应的第二页面,并通过第一页面的快捷导航栏触发弹出第二页面的悬浮框,再基于该第二页面的悬浮框,将该待配置数据和该配置标识添加到第二页面中,并关闭第二页面的悬浮框,以使第二页面在后台加载待配置数据,最后将该配置标识添加到待配置项中,从而完成第一页面中的一项配置。基于上述实现方式,由于通过快捷导航栏可以触发弹出第二页面的悬浮框,并通过该悬浮框即可实现对第二页面的配置,而不需要保存第一页面的当前配置,再切换到第二页面进行配置保存后,再切换回第一页面继续配置的过程,因此,提高了页面配置的效率,并且提高了终端设备的系统操作性能。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!