一种应用图标显示方法及终端与流程

本发明涉及电子技术领域,尤其涉及一种应用图标显示方法及终端。
背景技术:
目前大屏移动终端如大屏触控手机越来越受到消费者的青睐,面对越来越大的触摸屏,虽然在视觉感受等诸多方面带来了良好体验,但也使单手操作移动终端变得困难。
例如,当人们因为各种原因单手持握终端时,由于拇指长度有限,无法点击超出拇指可触及区域外的应用图标,从而无法控制操作死角(超出单手拇指可触及的区域)的应用图标对应的应用。
技术实现要素:
本发明实施例提供一种应用图标显示方法及终端,能够便于用户单手操控操作死角的应用图标。
第一方面,本发明实施例提供了一种应用图标显示方法,该方法包括:
若用户手持终端的持握姿势为单手持握,获取所述用户在主界面输入的触摸数据;其中,所述主界面包括多个应用图标;
判断所述触摸数据对应的触摸操作是否为预设的移动指令;
若所述触摸数据对应的触摸操作为预设的移动指令,根据所述触摸操作将所述主界面中第一显示区域的应用图标移动至第二显示区域进行显示;其中,所述第一显示区域为所述持握姿势对应的死角区域,所述第二显示区域为所述持握姿势对应的可控区域。
另一方面,本发明实施例提供了一种终端,该终端包括:
获取单元,用于若用户手持终端的持握姿势为单手持握,获取所述用户在主界面输入的触摸数据;其中,所述主界面包括多个应用图标;
判断单元,用于判断所述触摸数据对应的触摸操作是否为预设的移动指令;
控制单元,用于若所述触摸数据对应的触摸操作为预设的移动指令,根据所述触摸操作将所述主界面中第一显示区域的应用图标移动至第二显示区域进行显示;其中,所述第一显示区域为所述持握姿势对应的死角区域,所述第二显示区域为所述持握姿势对应的可控区域。
本发明实施例通过若用户手持终端的持握姿势为单手持握,终端获取用户在主界面输入的触摸数据;判断触摸数据对应的触摸操作是否为预设的移动指令;若触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示,能够将用户当前的持握姿势对应的死角区域的应用图标显示于可控区域,便于用户单手操控操作死角的应用图标。终端整体移动应用图标,而不是缩小显示的应用图标的尺寸,能够避免因应用图标变小而导致的误操作。
附图说明
为了更清楚地说明本发明实施例技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明实施例提供的一种应用图标显示方法的示意流程图;
图2是本发明另一实施例提供的一种应用图标显示方法的示意流程图;
图3是本发明实施例提供的一种终端的示意性框图;
图4是本发明另一实施例提供的一种终端示意性框图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
应当理解,当在本说明书和所附权利要求书中使用时,术语“包括”和“包含”指示所描述特征、整体、步骤、操作、元素和/或组件的存在,但并不排除一个或多个其它特征、整体、步骤、操作、元素、组件和/或其集合的存在或添加。
还应当理解,在此本发明说明书中所使用的术语仅仅是出于描述特定实施例的目的而并不意在限制本发明。如在本发明说明书和所附权利要求书中所使用的那样,除非上下文清楚地指明其它情况,否则单数形式的“一”、“一个”及“该”意在包括复数形式。
还应当进一步理解,在本发明说明书和所附权利要求书中使用的术语“和/或”是指相关联列出的项中的一个或多个的任何组合以及所有可能组合,并且包括这些组合。
如在本说明书和所附权利要求书中所使用的那样,术语“如果”可以依据上下文被解释为“当...时”或“一旦”或“响应于确定”或“响应于检测到”。类似地,短语“如果确定”或“如果检测到[所描述条件或事件]”可以依据上下文被解释为意指“一旦确定”或“响应于确定”或“一旦检测到[所描述条件或事件]”或“响应于检测到[所描述条件或事件]”。
具体实现中,本发明实施例中描述的终端包括但不限于诸如具有触摸敏感表面(例如,触摸屏显示器和/或触摸板)的移动电话、膝上型计算机或平板计算机之类的其它便携式设备。还应当理解的是,在某些实施例中,所述设备并非便携式通信设备,而是具有触摸敏感表面(例如,触摸屏显示器和/或触摸板)的台式计算机。
在接下来的讨论中,描述了包括显示器和触摸敏感表面的终端。然而,应当理解的是,终端可以包括诸如物理键盘、鼠标和/或控制杆的一个或多个其它物理用户接口设备。
终端支持各种应用程序,例如以下中的一个或多个:绘图应用程序、演示应用程序、文字处理应用程序、网站创建应用程序、盘刻录应用程序、电子表格应用程序、游戏应用程序、电话应用程序、视频会议应用程序、电子邮件应用程序、即时消息收发应用程序、锻炼支持应用程序、照片管理应用程序、数码相机应用程序、数字摄影机应用程序、web浏览应用程序、数字音乐播放器应用程序和/或数字视频播放器应用程序。
可以在终端上执行的各种应用程序可以使用诸如触摸敏感表面的至少一个公共物理用户接口设备。可以在应用程序之间和/或相应应用程序内调整和/或改变触摸敏感表面的一个或多个功能以及终端上显示的相应信息。这样,终端的公共物理架构(例如,触摸敏感表面)可以支持具有对用户而言直观且透明的用户界面的各种应用程序。
请参见图1,图1是本发明实施例提供的一种应用图标显示方法的示意流程图。本实施例中应用图标显示方法的执行主体为终端。终端可以为手机、平板电脑等移动终端。如图1所示的应用图标显示方法可包括以下步骤:
S101:若用户手持终端的持握姿势为单手持握,获取所述用户在主界面输入的触摸数据;其中,所述主界面包括多个应用图标。
用户在单手持握终端时,如果需要移动大拇指无法触及的显示区域内的应用图标时,可以在主界面的任意显示区域输入预设的移动指令。
终端监测用户手持终端的持握姿势信息;确定用户当前的持握姿势为单手持握还是双手持握。
其中,持握姿势信息对应单手持握或双手持握,单手持握为左手持握或右手持握。
终端获取用户的持握姿势可以为移动终端通过设置于终端表面的压力传感器或热量传感器检测用户持握终端的轮廓,并根据检测到的轮廓与预先保存在终端内的持握姿势,确定用户当前的持握姿势。
终端在确定用户当前的持握姿势为单手持握时,获取用户在主界面输入的触摸数据。其中,主界面包括多个应用图标。
S102:判断所述触摸数据对应的触摸操作是否为预设的移动指令。
终端确定获取到的触摸数据对应的触摸操作,并判断触摸数据对应的触摸操作是否为预设的移动指令。其中,移动指令用于触发移动死角区域的应用图标。死角区域为当前持握姿势下,用户拇指无法触及的显示区域。
触摸数据对应的触摸操作可以为点击操作、滑动操作、长按操作、按压等触摸操作中的其中一种或至少两种的任意组合。
预设的移动指令可以是在任意显示区域连续点击预定次数,也可以是按压+滑动操作,但并不限于此,具体可根据实际情况进行设置,此处不做限制。
终端在确定触摸数据对应的触摸操作为预设的移动指令时,执行步骤S103;在确定触摸数据对应的触摸操作不是预设的移动指令时,不做任何处理,结束本次控制流程,还可以返回步骤S101。
S103:若所述触摸数据对应的触摸操作为预设的移动指令,根据所述触摸操作将所述主界面中第一显示区域的应用图标移动至第二显示区域进行显示;其中,所述第一显示区域为所述持握姿势对应的死角区域,所述第二显示区域为所述持握姿势对应的可控区域。
终端在确认触摸数据对应的触摸操作为预设的移动指令时,根据当前持握姿势下大拇指能够触及的显示区域,确定当前持握姿势对应的第一显示区域以及第二显示区域。
其中,第一显示区域为当前持握姿势对应的死角区域(当前持握姿势下大拇指无法触及的显示区域),第二显示区域为当前持握姿势对应的可控区域。
对于拇指交互而言,当手指处于自然弯曲且处在指肚触及的状态下,可以将终端触摸屏的主界面上的应用图标是否可触及而产生“热区”和“死角”两个区域。以右手单手操作为例,右手拇指的热区落在触摸屏的左下区域,而触摸屏的右上和右下区域是右手用户操作的死角—拇指定律。
本实施例中,对终端检测大拇指能够触及的显示区域的方法不做限制,可以是通过终端表面的传感器来监测,也可以通过触摸数据的位置信息计算,或者其他方式检测。
终端在确定第一显示区域以及第二显示区域后,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示。
可以理解的是,终端可以根据触摸操作将显示于第一显示区域的应用图标向左或向右、向下或向上平行移动至第二显示区域进行显示。其中,触发移动第一显示区域的应用图标的触摸操作可以是滑动操作。
比如,当前的持握姿势对应左手持握或右手持握,用户需要操控的目标应用图标处于拇指无法触及的纵向显示区域(拇指可触及横向显示区域)时,终端可以根据当前的持握姿势以及触摸操作对应的移动距离将显示于第一显示区域的应用图标向下或向上平行移动。当前的持握姿势对应左手持握或右手持握,用户需要操控的目标应用图标处于拇指无法触及的横向显示区域时,终端可以根据当前的持握姿势以及触摸操作对应的移动距离将显示于第一显示区域的应用图标向左或向右平行移动,根据实际需要(目标应用图标处于横向纵向都超出了拇指的可触及区域),还可以根据用户输入的触摸操作再将显示于第一显示区域的应用图标向上或向下拖拽至第二显示区域进行显示。可以理解的是,在移动第一显示区域的应用图标前,如果第二显示区域显示有应用图标,可以根据触摸操作将第一显示区域的应用图标与第二显示区域的应用图标对调位置(对调位置后可以随机排列显示,也可以按原来的顺序显示),也可以隐藏第二显示区域显示的应用图标,此处不做限制。
其中,当将第一显示区域的应用图标与第二显示区域的应用图标对调时,触发移动第一显示区域的应用图标对应的触摸操作可以是连续点击预设次数,但并不限于此。
上述方案,若用户手持终端的持握姿势为单手持握,终端获取用户在主界面输入的触摸数据;判断触摸数据对应的触摸操作是否为预设的移动指令;若触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示,能够将用户当前的持握姿势对应的死角区域的应用图标显示于可控区域,便于用户单手操控操作死角的应用图标。终端整体移动应用图标,而不是缩小显示的应用图标的尺寸,能够避免因应用图标变小而导致的误操作。
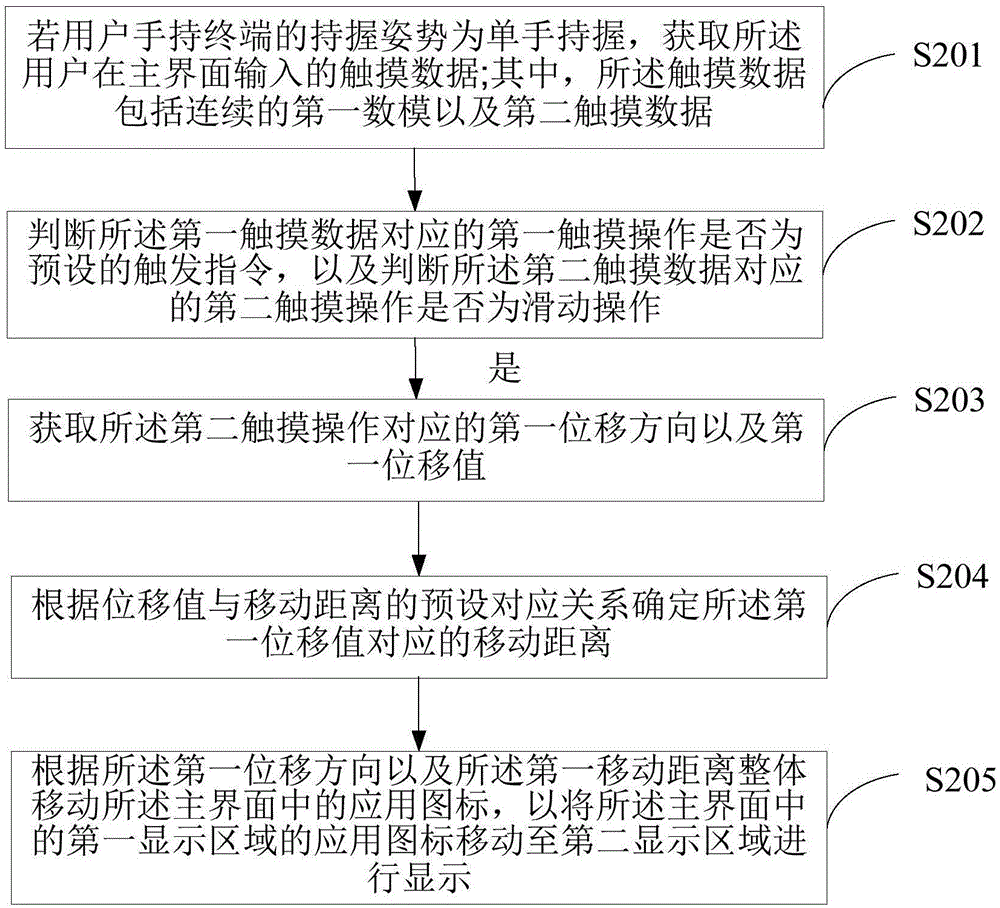
请参见图2,图2是本发明另一实施例提供的一种应用图标显示方法的示意流程图。本实施例中应用图标显示方法的执行主体为终端。终端可以为手机、平板电脑等移动终端。如图2所示的应用图标显示方法可包括以下步骤:
S201:若用户手持终端的持握姿势为单手持握,获取所述用户在主界面输入的触摸数据;其中,所述主界面包括多个应用图标。
用户在单手持握终端时,如果需要移动大拇指无法触及的显示区域内的应用图标时,可以在主界面的任意显示区域输入预设的移动指令。
在本实例中,预设的移动指令为用户连续输入的第一触摸数据以及第二触摸数据中,第一触摸数据对应的触摸操作按压触摸屏产生的压力值大于预设阈值,且第二触摸数据为滑动操作。可以理解的是,在其他实施例中,可以设置其他的移动指令,此处不做限制。
终端监测用户手持终端的持握姿势信息;确定用户当前的持握姿势为单手持握还是双手持握。
其中,持握姿势信息对应单手持握或双手持握,单手持握为左手持握或右手持握。
终端获取用户的持握姿势可以为移动终端通过设置于终端表面的压力传感器或热量传感器检测用户持握终端的轮廓,并根据检测到的轮廓与预先保存在终端内的持握姿势,确定用户当前的持握姿势。
终端在确定用户当前的持握姿势为单手持握时,获取用户在主界面输入的触摸数据。其中,主界面包括多个应用图标。
触摸数据包括连续的第一数模以及第二触摸数据。
S202:判断所述第一触摸数据对应的第一触摸操作是否为预设的触发指令,以及判断所述第二触摸数据对应的第二触摸操作是否为滑动操作;其中,所述预设的触发指令用于触发调整应用图标的显示位置;若所述第一触摸操作为预设的触发指令,且所述第二触摸操作为滑动操作,识别为获取到预设的移动指令。
终端在获取到用户输入的第一触摸数据时,判断第一触摸数据对应的第一触摸操作是否为预设的触发指令。
其中,触摸数据对应的触摸操作可以为点击操作、滑动操作、长按操作、按压等触摸操作中的其中一种或至少两种的任意组合。预设的触发指令用于触发调整应用图标的显示位置。
终端在确认第一触摸数据对应的第一触摸操作为预设的触发指令时,允许移动主界面中的应用图标,终端获取用户输入的第二触摸数据,并判断获取到的第二触摸数据对应的第二触摸操作是否为滑动操作。终端在确认第二触摸数据对应的第二触摸操作为滑动操作时,判定获取到用户输入的预设的移动指令。
例如,当用户要点击一个超出拇指可触及区域的应用图标时,用户轻按触摸屏的任一部分,终端在确定用户按压触摸屏产生的压力值、电压值或电容值超过预设阈值(具体可以根据实际情况设置),将主界面显示的应用图标设置为悬浮状态。处于悬浮状态的应用图标是可移动的,用户可以连续输入滑动操作自由地(左右方向或上下方向)把处于悬浮状态的应用图标拖拽到任一位置。
终端在确定第一触摸数据以及第二触摸数据对应的触摸操作为预设的移动指令时,执行步骤S203;在确定第一触摸数据以及第二触摸数据对应的触摸操作不是预设的移动指令时,不做任何处理,结束本次控制流程,还可以返回步骤S201。
S203:获取所述第二触摸操作对应的第一位移方向以及第一位移值;其中,所述第一位移方向包括水平向左或向右、竖直向上或向下。
终端在确认第一触摸操作为预设的触发指令,且第二触摸操作为滑动操作时,获取滑动操作对应的第一位移方向以及第一位移值。
其中,第一位移方向包括水平向左或向右、竖直向上或向下。第一位移方向以及第一位移值(第一位移大小)由滑动操作对应的起点和终点位置确定。终端计算滑动操作在水平方向或竖直方向上对应的位移值。
可以理解的是,用户输入的滑动操作可以包括一次滑动操作,也可以包括至少两次滑动操作。至少两次触摸操作可以是连续的,也可以是不连续的。至少两次连续滑动操作为用户输入一次滑动操作后手指仍与触摸屏接触。
例如,当用户要点击触摸屏上方(比如最上方且在横向拇指可触及区域)的目标应用图标时,轻按触摸屏任一区域,拇指向下整体拖拽主界面显示的应用图标,松手后界面停留在当前位置,如果目标应用图标还不可触及,再次重复该操作。目标应用图标为用户需要操控的应用图标。
当用户要点击触摸屏左方(比如最左方且在纵向拇指可触及区域)的目标应用图标时,轻按触摸屏任一区域,拇指向右整体拖拽主界面显示的应用图标,松手后界面停留在当前位置,如果目标应用图标还不可触及,再次重复该操作。
当用户要点击触摸屏最左上角(横向纵向都超出了拇指的可触及区域)时,轻按触摸屏任一区域,拇指向下整体拖拽主界面显示的应用图标,直到纵向可触及停止滑动,界面停留在下拉后的当前位置;然后再次轻按触摸屏,拇指向右拖拽主界面显示的应用图标,直到横向也可触及目标应用图标时,停止滑动。其他的情况同理可推。
可选地,为了避免引起误操作:用户滑动到目标应用图标可点击的位置时,停留1-2s手再松开,以免与左右切换屏操作混淆。
S204:根据位移值与移动距离的预设对应关系确定所述第一位移值对应的移动距离。
终端在获取到滑动操作对应的第一位移值后,根据终端内预先存储的位移与移动距离的预设对应关系,确定第一位移值对应的移动距离。
S205:根据所述第一位移方向以及所述第一移动距离整体移动所述主界面中的应用图标,以将所述主界面中的第一显示区域的应用图标移动至第二显示区域进行显示。
终端在确定滑动操作对应的第一位移方向以及第一位移值对应的第一移动距离后,沿着第一位移方向将主界面显示的应用图标整体移动第一移动距离对应的区域,以将主界面中的第一显示区域的应用图标移动至第二显示区域进行显示。
第二触摸操作对应的滑动操作可以包括一次滑动操作时,终端移动一次主界面中的第一显示区域的应用图标;滑动操作也可以包括至少两次连续的滑动操作,终端将主界面中的第一显示区域的应用图标移动至少两次。当获取到第N次滑动操作时,对应第二触摸数据的第N位移方向以及第N位移值,N为大于等于2的正整数。
用户输入滑动操作的次数以能够将第一显示区域的应用图标移动至第二显示区域为准。
其中,第一显示区域为当前持握姿势对应的死角区域(当前持握姿势下大拇指无法触及的显示区域),第二显示区域为当前持握姿势对应的可控区域。
对于拇指交互而言,当手指处于自然弯曲且处在指肚触及的状态下,可以将终端触摸屏的主界面上的应用图标是否可触及而产生“热区”和“死角”两个区域。以右手单手操作为例,右手拇指的热区落在触摸屏的左下区域,而触摸屏的右上和右下区域是右手用户操作的死角—拇指定律。
可以理解的是,终端可以将显示于第一显示区域的应用图标向左或向右、向下或向上平行移动至第二显示区域进行显示。
比如,当前的持握姿势对应左手持握或右手持握,目标应用图标处于拇指无法触及的纵向显示区域(拇指可触及横向显示区域)时,终端可以根据第一位移方向以及第一位移值对应的第一移动距离将显示于第一显示区域的应用图标向下或向上平行移动。
当前的持握姿势对应左手持握或右手持握,目标应用图标处于拇指无法触及的横向显示区域(拇指可触及纵向显示区域)时,终端可以根据第一位移方向以及第一位移值对应的第一移动距离将显示于第一显示区域的应用图标向左或向右平行移动。
当前的持握姿势对应左手持握或右手持握,目标应用图标处于横向纵向都超出了拇指的可触及区域时,终端可以根据第一位移方向以及第一位移值对应的第一移动距离将显示于第一显示区域的应用图标向左或向右平行移动,根据第二位移方向以及第二位移值对应的第二移动距离再将显示于第一显示区域的应用图标向上或向下拖拽至第二显示区域进行显示。
可以理解的是,在移动第一显示区域的应用图标前,如果第二显示区域显示有应用图标,可以隐藏第二显示区域显示的应用图标,也可以将第二显示区域的应用图标移动至第一显示区域进行显示,此处不做限制。
可选地,步骤S205还可以包括:若所述移动的应用图标对应的显示位置与其他应用图标的显示位置重合,隐藏所述其他应用图标。
终端在移动第一显示区域的应用图标时,如果移动后的应用图标的显示位置在先显示的其他应用图标的显示位置有重合,那么隐藏在先显示的其他应用图标,隐藏其他应用图标后多出的显示区域留白显示。
可选地,若所述移动的应用图标的显示位置与其他应用图标的显示位置重合,隐藏所述其他应用图标之后,还可以包括:
若获取到所述用户输入的第三触摸操作为滑动操作,确定所述第三触摸操作对应的第二位移方向以及第二位移值;
若所述第二位移方向与所述第一位移方向相反,根据所述第二位移方向以及所述第二位移值移动所述第二显示区域的应用图标,并根据所述第二位移值显示所述隐藏的应用图标。例如,终端在将第一显示区域的应用图标移动至第二显示区域进行显示之后,用户输入第三触摸数据,终端确定第三触摸数据对应的第三触摸操作。
若终端确定用户输入的第三触摸操作对应的滑动操作,确定该滑动操作对应的第二位移方向以及第二位移值,若第三触摸操作对应的第二位移方向与第二触摸操作对应的第一位移方向相反,沿着第二位移方向按第二位移值对应的移动距离移动第二显示区域的应用图标。
之后,终端在确定隐藏的应用图标对应的显示位置未显示应用图标时,显示隐藏的应用图标。
上述方案,若用户手持终端的持握姿势为单手持握,终端获取用户在主界面输入的触摸数据;判断触摸数据对应的触摸操作是否为预设的移动指令;若触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示,能够将用户当前的持握姿势对应的死角区域的应用图标显示于可控区域,便于用户单手操控操作死角的应用图标。终端整体移动应用图标,而不是缩小显示的应用图标的尺寸,能够避免因应用图标变小而导致的误操作。
终端隐藏显示位置重合的在先显示的应用图标,便于用户查找需要操作的目标应用图标,能够减少查找目标应用图标的时间,提高查找效率,提高单手操作死角区域的应用图标的效率。
参见图3,图3是本发明实施例提供的一种终端的示意性框图。终端可以为手机、平板电脑等移动终端,但并不限于此,还可以为其他终端,此处不做限制。本实施例的终端300包括的各单元用于执行图1对应的实施例中的各步骤,具体请参阅图1以及图1对应的实施例中的相关描述,此处不赘述。本实施例的终端包括:获取单元310、判断单元320以及控制单元330。
获取单元310用于若用户手持终端的持握姿势为单手持握,获取用户在主界面输入的触摸数据;其中,主界面包括多个应用图标。
比如,若用户手持终端的持握姿势为单手持握,获取单元310获取用户在主界面输入的触摸数据;其中,主界面包括多个应用图标。
获取单元310将获取到的触摸数据向判断单元320发送。
判断单元320用于接收获取单元310发送的获取到的触摸数据,判断触摸数据对应的触摸操作是否为预设的移动指令。
比如,判断单元320接收获取单元310发送的获取到的触摸数据,判断触摸数据对应的触摸操作是否为预设的移动指令。
判断单元320将判断结果向控制单元330发送。
控制单元330用于接收判断单元320发送的判断结果,若判断结果为触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示;其中,第一显示区域为持握姿势对应的死角区域,第二显示区域为持握姿势对应的可控区域。
比如,控制单元330接收判断单元320发送的判断结果,若判断结果为触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示;其中,第一显示区域为持握姿势对应的死角区域,第二显示区域为持握姿势对应的可控区域。
上述方案,若用户手持终端的持握姿势为单手持握,终端获取用户在主界面输入的触摸数据;判断触摸数据对应的触摸操作是否为预设的移动指令;若触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示,能够将用户当前的持握姿势对应的死角区域的应用图标显示于可控区域,便于用户单手操控操作死角的应用图标。终端整体移动应用图标,而不是缩小显示的应用图标的尺寸,能够避免因应用图标变小而导致的误操作。
请继续参见图3,在另一种实施例中,终端300包括的各单元用于执行图2对应的实施例中的各步骤,具体请参阅图2以及图2对应的实施例中的相关描述,此处不赘述。具体地:
获取单元310用于若用户手持终端的持握姿势为单手持握,获取用户在主界面输入的触摸数据;其中,主界面包括多个应用图标;触摸数据包括连续的第一数模以及第二触摸数据。
比如,若用户手持终端的持握姿势为单手持握,获取单元310获取用户在主界面输入的触摸数据;其中,主界面包括多个应用图标触摸数据包括连续的第一数模以及第二触摸数据。
获取单元310将获取到的触摸数据向判断单元320发送。
判断单元320用于接收获取单元310发送的获取到的触摸数据,判断第一触摸数据对应的第一触摸操作是否为预设的触发指令,以及判断第二触摸数据对应的第二触摸操作是否为滑动操作;其中,预设的触发指令用于触发调整应用图标的显示位置;若第一触摸操作为预设的触发指令,且第二触摸操作为滑动操作,识别为获取到预设的移动指令。
比如,判断单元320接收获取单元310发送的获取到的触摸数据,判断第一触摸数据对应的第一触摸操作是否为预设的触发指令,以及判断第二触摸数据对应的第二触摸操作是否为滑动操作;其中,预设的触发指令用于触发调整应用图标的显示位置;若第一触摸操作为预设的触发指令,且第二触摸操作为滑动操作,识别为获取到预设的移动指令。
判断单元320将判断结果向控制单元330发送。
控制单元330用于接收判断单元320发送的判断结果,若判断结果为触摸数据对应的触摸操作为预设的移动指令,获取第二触摸操作对应的第一位移方向以及第一位移值;其中,第一位移方向包括水平向左或向右、竖直向上或向下;以及用于根据位移值与移动距离的预设对应关系确定所述第一位移值对应的移动距离;以及用于根据第一位移方向以及第一移动距离整体移动主界面中的应用图标,以将主界面中的第一显示区域的应用图标移动至第二显示区域进行显示。
比如,控制单元330接收判断单元320发送的判断结果,若判断结果为触摸数据对应的触摸操作为预设的移动指令,获取第二触摸操作对应的第一位移方向以及第一位移值;其中,第一位移方向包括水平向左或向右、竖直向上或向下;根据位移值与移动距离的预设对应关系确定所述第一位移值对应的移动距离;根据第一位移方向以及第一移动距离整体移动主界面中的应用图标,以将主界面中的第一显示区域的应用图标移动至第二显示区域进行显示。
可选地,控制单元330还用于若移动的应用图标对应的显示位置与其他应用图标的显示位置重合,隐藏其他应用图标。
比如,若移动的应用图标对应的显示位置与其他应用图标的显示位置重合,控制单元330隐藏其他应用图标。
控制单元330还用于若用户输入的第三触摸操作为滑动操作,确定第三触摸操作对应的第二位移方向以及第二位移值;若第二位移方向与第一位移方向相反,根据第二位移方向以及第二位移值移动第二显示区域的应用图标,并根据第二位移值显示隐藏的应用图标。
比如,若用户输入的第三触摸操作为滑动操作,控制单元330确定第三触摸操作对应的第二位移方向以及第二位移值;若第二位移方向与第一位移方向相反,根据第二位移方向以及第二位移值移动第二显示区域的应用图标,并根据第二位移值显示隐藏的应用图标。
上述方案,若用户手持终端的持握姿势为单手持握,终端获取用户在主界面输入的触摸数据;判断触摸数据对应的触摸操作是否为预设的移动指令;若触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示,能够将用户当前的持握姿势对应的死角区域的应用图标显示于可控区域,便于用户单手操控操作死角的应用图标。终端整体移动应用图标,而不是缩小显示的应用图标的尺寸,能够避免因应用图标变小而导致的误操作。
终端隐藏显示位置重合的在先显示的应用图标,便于用户查找需要操作的目标应用图标,能够减少查找目标应用图标的时间,提高查找效率,提高单手操作死角区域的应用图标的效率。
参见图4,图4是本发明另一实施例提供的一种终端示意性框图。如图所示的本实施例中的终端400可以包括:一个或多个处理器410;一个或多个输入设备420,一个或多个输出设备430和存储器440。上述处理器410、输入设备420、输出设备430和存储器440通过总线450连接。
存储器440用于存储程序指令。
处理器410用于根据存储器440存储的程序指令执行以下操作:
处理器410用于若用户手持终端的持握姿势为单手持握,获取所述用户在主界面输入的触摸数据;其中,所述主界面包括多个应用图标。
处理器410还用于判断所述触摸数据对应的触摸操作是否为预设的移动指令。
处理器410还用于若所述触摸数据对应的触摸操作为预设的移动指令,根据所述触摸操作将所述主界面中第一显示区域的应用图标移动至第二显示区域进行显示;其中,所述第一显示区域为所述持握姿势对应的死角区域,所述第二显示区域为所述持握姿势对应的可控区域。
可选地,所述触摸数据包括连续的第一数模以及第二触摸数据;处理器410具体用于判断所述第一触摸数据对应的第一触摸操作是否为预设的触发指令,以及判断所述第二触摸数据对应的第二触摸操作是否为滑动操作;其中,所述预设的触发指令用于触发调整应用图标的显示位置;若所述第一触摸操作为预设的触发指令,且所述第二触摸操作为滑动操作,识别为获取到预设的移动指令。
进一步地,处理器410具体用于获取所述第二触摸操作对应的第一位移方向以及第一位移值;其中,所述第一位移方向包括水平向左或向右、竖直向上或向下;以及用于根据位移值与移动距离的预设对应关系确定所述第一位移值对应的移动距离;还用于根据所述第一位移方向以及所述第一移动距离整体移动所述主界面中的应用图标,以将所述主界面中的第一显示区域的应用图标移动至第二显示区域进行显示。
进一步地,处理器410还用于若所述移动的应用图标对应的显示位置与其他应用图标的显示位置重合,隐藏所述其他应用图标。
进一步地,处理器410还用于若所述用户输入的第三触摸操作为滑动操作,确定所述第三触摸操作对应的第二位移方向以及第二位移值;若所述第二位移方向与所述第一位移方向相反,根据所述第二位移方向以及所述第二位移值移动所述第二显示区域的应用图标,并根据所述第二位移值显示所述隐藏的应用图标。
上述方案,若用户手持终端的持握姿势为单手持握,终端获取用户在主界面输入的触摸数据;判断触摸数据对应的触摸操作是否为预设的移动指令;若触摸数据对应的触摸操作为预设的移动指令,根据触摸操作将主界面中第一显示区域的应用图标移动至第二显示区域进行显示,能够将用户当前的持握姿势对应的死角区域的应用图标显示于可控区域,便于用户单手操控操作死角的应用图标。终端整体移动应用图标,而不是缩小显示的应用图标的尺寸,能够避免因应用图标变小而导致的误操作。
终端隐藏显示位置重合的在先显示的应用图标,便于用户查找需要操作的目标应用图标,能够减少查找目标应用图标的时间,提高查找效率,提高单手操作死角区域的应用图标的效率。
应当理解,在本发明实施例中,所称处理器410可以是中央处理单元(Central Processing Unit,CPU),该处理器还可以是其他通用处理器、数字信号处理器(Digital Signal Processor,DSP)、专用集成电路(Application Specific Integrated Circuit,ASIC)、现成可编程门阵列(Field-Programmable Gate Array,FPGA)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。
输入设备420可以包括触控板、指纹采传感器(用于采集用户的指纹信息和指纹的方向信息)、麦克风等,输出设备430可以包括显示器(LCD等)、扬声器等。
该存储器440可以包括只读存储器和随机存取存储器,并向处理器410提供指令和数据。存储器440的一部分还可以包括非易失性随机存取存储器。例如,存储器440还可以存储设备类型的信息。
具体实现中,本发明实施例中所描述的处理器410、输入设备420、输出设备430可执行本发明实施例提供的应用图标显示方法的第一实施例和第二实施例中所描述的实现方式,也可执行本发明实施例所描述的终端的实现方式,在此不再赘述。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、计算机软件或者二者的结合来实现,为了清楚地说明硬件和软件的可互换性,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
所属领域的技术人员可以清楚地了解到,为了描述的方便和简洁,上述描述的终端和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的终端和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另外,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口、装置或单元的间接耦合或通信连接,也可以是电的,机械的或其它的形式连接。
本发明实施例方法中的步骤可以根据实际需要进行顺序调整、合并和删减。
本发明实施例终端中的单元可以根据实际需要进行合并、划分和删减。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本发明实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以是两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分,或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到各种等效的修改或替换,这些修改或替换都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!