票据兑换方法及装置与流程

本发明涉及网络技术领域,特别涉及一种票据兑换方法及装置。
背景技术:
随着公共交通系统的逐渐完善,地铁、公交等公共交通工具成为了大多数人出行的首选。由于选乘公共交通工具的人流量庞大,因此在人工服务窗口排队购买公交票或或地铁票等票据时通常会浪费很长时间。时下为了缓解大众的购票压力,推出了利用手机等移动终端线上进行路线选取并兑换电子形式票据的方式。
以兑换地铁票据为例,现有技术用户在点击进入票据兑换主页面后,主页面显示有各个线路的选择按键。用户通过点击上述选择按键进行起始站点和目的站点的选取。参见图1,以用户首先点击1号线的选择按键为例,则在当前页面上会显示出1号线对应的站点列表。其中,该站点列表中各个站点出现的次序依据下述规则:获取各个站点的名称中首个汉字的首字母,根据首字母在字母列表中出现的先后顺序对各个站点进行排序。用户通过上下滑动该站点列表进行起始站点的选取。如果目的站点不在1号线上而在2号线上,则用户还需再点击2号线的选择按键,再次按照上述方式进行目的站点的选取,完成票据兑换。
在实现本发明的过程中,发明人发现现有技术至少存在以下问题:
上述基于站点列表的票据兑换方式,由于用户同一时刻仅可看到当前所选线路上的各个站点,因此获知的信息量较少,可视化程度不高;此外,当起始站点与目的站点不在同一条线路上时,还需用户切换站点列表进行站点选取,效果不佳。
技术实现要素:
为了解决现有技术的问题,本发明实施例提供了一种票据兑换方法及装置。所述技术方案如下:
一方面,提供了一种票据兑换方法,所述方法包括:
显示与当前地理位置匹配的初始站点地图页面,所述初始站点地图页面中包括至少一条运行线路上的站点信息;
获取用户基于所述初始地图页面选取的起始站点信息和目的站点信息;
根据所述起始站点信息、所述目的站点信息和获取到的票据张数信息,计算待转移的虚拟资源数目;
在检测到票据兑换确认操作后,向第一服务器发送包括所述虚拟资源数目的票据兑换请求,由所述第一服务器根据所述票据兑换请求生成支付页面,并向终端下发所述支付页面;
显示所述支付页面,若在所述支付页面上检测到支付确认操作,则向所述第一服务器发送资源转移请求,由所述第一服务器在基于所述虚拟资源数目从第一账户转移等量虚拟资源至第二账户后,向第二服务器发送所述起始站点信息、所述目的站点信息和所述票据张数信息,由所述第二服务器根据所述起始站点信息和所述目的站点信息,生成与所述票据张数信息匹配的虚拟票据,并向终端下发所述虚拟票据,以完成票据兑换。
另一方面,提供了一种票据兑换装置,所述装置包括:
显示模块,用于显示与当前地理位置匹配的初始站点地图页面,所述初始站点地图页面中包括至少一条运行线路上的站点信息;
获取模块,用于获取用户基于所述初始地图页面选取的起始站点信息和目的站点信息;
计算模块,用于根据所述起始站点信息、所述目的站点信息和获取到的票据张数信息,计算待转移的虚拟资源数目;
发送模块,用于在检测到票据兑换确认操作后,向第一服务器发送包括所述虚拟资源数目的票据兑换请求,由所述第一服务器根据所述票据兑换请求生成支付页面,并向终端下发所述支付页面;
所述显示模块,还用于显示所述支付页面;
所述发送模块,还用于若在所述支付页面上检测到支付确认操作,则向所述第一服务器发送资源转移请求,由所述第一服务器在基于所述虚拟资源数目从第一账户转移等量虚拟资源至第二账户后,向第二服务器发送所述起始站点信息、所述目的站点信息和所述票据张数信息,由所述第二服务器根据所述起始站点信息和所述目的站点信息,生成与所述票据张数信息匹配的虚拟票据,并向终端下发虚拟票据,以完成票据兑换。
本发明实施例提供的技术方案带来的有益效果是:
基于站点地图进行票据兑换,由于站点地图中显示有至少一条运行线路的站点信息,因此用户同一时刻可看到多条线路上的站点信息,获知的信息量较大,可视化程度较高,即便起始站点与目的站点不在同一条线路上时,也无需用户切换站点列表进行站点选取,且在进行站点选取后可快速获取到兑换的票据,进而实现自助购票,用户粘度更好,效果较佳。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明背景技术提供的一种站点列表的示意图;
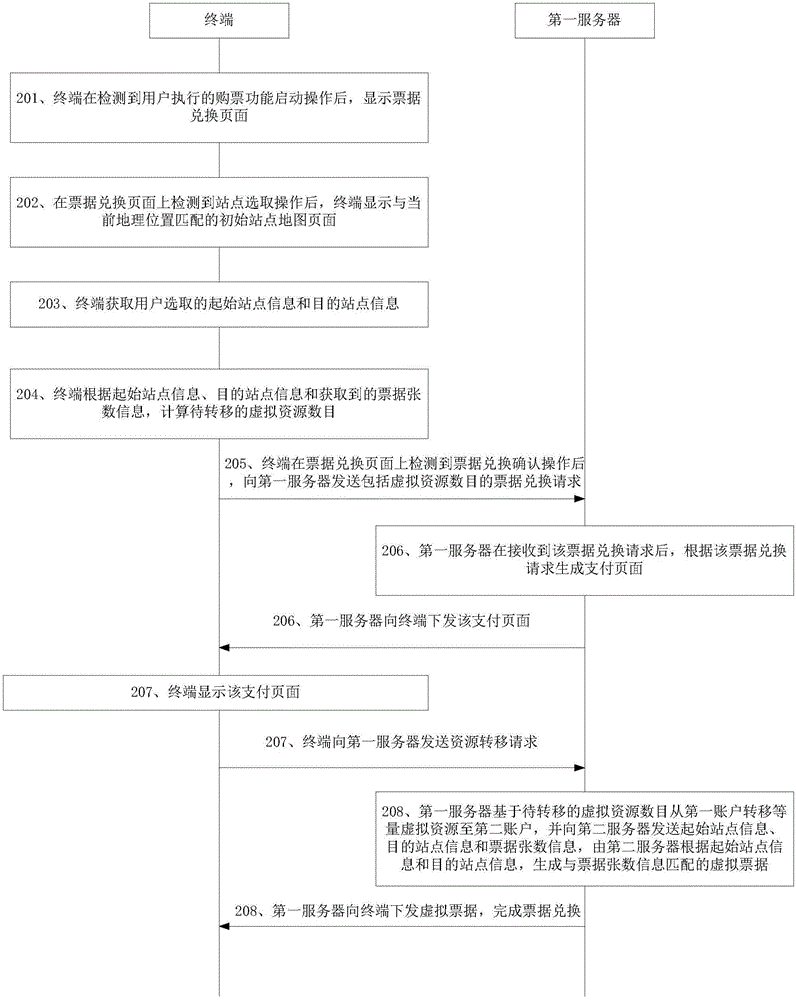
图2是本发明实施例提供的一种票据兑换方法的流程图;
图3是本发明实施例提供的一种票据兑换页面和站点地图页面的示意图;
图4是本发明实施例提供的一种容器控件和地图页面的示意图;
图5是本发明实施例提供的一种对地图页面进行缩放的示意图;
图6是本发明实施例提供的一种对地图页面进行缩放的示意图;
图7是本发明实施例提供的一种容器控件和地图页面的示意图;
图8是本发明实施例提供的一种对地图页面进行缩放的示意图;
图9是本发明实施例提供的一种对地图页面的示意图;
图10是本发明实施例提供的一种容器控件和地图页面的示意图;
图11是本发明实施例提供的一种支付页面的示意图;
图12是本发明实施例提供的一种票据兑换方法的流程图;
图13是本发明实施例提供的一种票据兑换装置的结构示意图;
图14是本发明实施例提供的一种终端的结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
在对本发明实施例进行详细地解释说明之前,先对本发明实施例涉及的一些名词术语进行解释说明。
SVG(Scalable Vector Graphics,可缩放矢量图形),是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。SVG严格遵从XML(Extensible Markup Language,可扩展标记语言)语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。用户可以任意缩放SVG图像显示,而不会破坏SVG图像的清晰度、细节等。且SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨率和打印分辨率。
JPEG(Joint Photographic Experts Group,联合图像专家小组)图片,以24位颜色存储单个位图。JPEG是与平台无关的图像格式,支持最高级别的压缩,不过这种压缩是有损耗的。渐近式JPEG文件支持交错。
Canvas(容器):是HTML5(HyperText Markup Language 5,超文本标记语言)中新增的标签,其用于在网页实时生成图像,并且可以操作图像内容。
图2是本发明实施例提供的一种票据兑换的方法流程图。需要说明的是,本发明实施例中所有地图均采用SVG格式进行绘制。以通过移动终端购买地铁票的场景为例,参见图2,本发明实施例提供的方法流程包括:
201、终端在检测到用户执行的购票功能启动操作后,显示票据兑换页面。
在本发明实施例中,上述购票功能可作为一个插件功能设置在其他应用中,本发明实施例对此不进行具体限定。以上述购票功能为设置在社交应用中的一个功能为例,若用户点击了该购票功能的图标,在终端屏幕上便会显示如图3中左图所示的票据兑换页面。其中,社交应用是一个为智能终端提供即时通讯服务的应用程序,支持跨通信运营商、跨操作系统平台通信,可通过网络快速发送语音短信、视频、图片和文字等。该票据兑换页面上至少包括起始站点和目的站点的选取框体、票据张数选取框体等。上述站点选取框体和票据张数选取框体均处于可操作状态,支持用户执行点击选中等操作。此外,上述站点选取框体还可支持用户手动输入站点信息,票据兑换页面上还可包括票据张数的手动输入框体等,本发明实施例对此不进行具体限定。除了通过上述进行购票的方式外,用户还可以通过输入网址或点击购票链接等方式,利用浏览器进行网页版形式购票,本发明实施例对此同样不进行具体限定。
202、在票据兑换页面上检测到站点选取操作后,终端显示与当前地理位置匹配的初始站点地图页面。
如图3中左图所示,在起始站点和目的站点的选取框体内均包括了诸如“请选择”这样的提示信息,当用户点击上述提示信息所在区域后,终端确定用户执行了站点选取操作,会进行页面跳转,跳转到图3中右图所示的初始站点地图页面,以方便用户进行起始站点和目的站点的选取。在本发明实施例中,初始站点地图页面中包括至少一条地铁运行线路上的站点信息。也即在进行起始站点和目的站点的选取时,终端可展示给用户整个市区的地铁规划线路图。当然受限于终端屏幕的大小,当前显示界面可能仅展示整体地铁规划线路图中的一部分。且初始站点地图页面是SVG格式的地图,支持用户进行任意比例的缩放,不会改变地图页面的清晰度和显示细节。在初始站点地图页面上可以用不同颜色对各条地铁线路进行区分,且在每一条地铁线路上均标记了各个站点并显示有各个站点的站点名称(其中站点名称在图中未示出)。
需要说明的是,基于地铁运行距离和人们日常出行需求的考量,在本发明实施例中以市为单位完成地铁规划线路图。即,此处的行政级别指代的是市。在本发明实施中,之所以将检测到站点选取操作后最开始显示的地图页面称之为初始站点地图页面,是因为在后续进行站点选取时用户可能会执行缩放操作或者平移操作等,为了将初始显示的地图页面与执行缩放操作或平移操作等后显示的地图页面进行区分,将其称之为初始站点地图页面。此外,若一个城市的地铁交通系统较为发达,则可能包括多条线路和数目繁多的站点信息,受限于终端屏幕的大小等因素,显示在终端屏幕上的初始站点地图页面可能仅包括了整个地铁规划线路图中的一部分线路和站点信息。
即,初始站点地图页面可以包括当前地位置附近的线路和站点信息,当然初始站点地图页面也可以是缩小后的整体地铁规划线路图,或者初始地图页面还可以包括当前地理位置所属的城市中心附近的线路和站点信息等等,本发明实施例对此不进行具体限定。在另一个实施例中,由于一般情况下用户将当前地理位置附近的站点选取为起始站点的概率更大,因此为了便于用户快速且方便地进行起始站点选取,优选地初始地图页面为包括当前地位置附近的线路和站点信息的页面。比如,用户当前所在地理位置为天安门附近,则初始地图页面上可能包括2号线完整的站点信息,1号线、4号线和5号线的部分站点信息。
203、终端获取用户选取的起始站点信息和目的站点信息。
在本发明实施例中,初始站点地图页面为了尽可能完整地显示整个城市的地铁线路规划图,站点信息的显示粒度通常较小,不便于用户进行起始站点和目的站点的选取,为此地图均支持缩放。用户在进行起始站点和目的站点的选取时,便可对初始站点地图页面进行缩放,以避免站点的误选取。通常情况下,这里的缩放指代的是对初始站点地图页面进行放大操作。如图3中的右图所示,初始站点地图页面上包括对地图进行缩放操作的“+”选项和“-”选项。当触发“+”选项时对地图进行放大操作,当触发“-”选项时对地图进行缩小操作。此外,若终端屏幕为可触摸屏幕,还支持用户手动对地图进行缩放操作。比如,通过双手划动来对地图进行缩放。当双手逐渐靠近时,对地图进行缩小;当双手逐渐远离时,对地图进行放大。
此外,还可通过手指双击操作来对地图进行放大。针对这种放大方式,会将用户的单个手指触控点确定为缩放中心点,一般情况下每一次双击操作对应的缩放比例都是相同的。比如第一次双击操作后,将地图放大为原来的2倍大小;第二次双击操作后,同样将当前地图放大为第一次双击操作后地图的2倍大小。其中,在确定缩放中心点后,同样计算该缩放中心点在初始站点地图页面上的横坐标值和纵坐标值;之后,根据该横坐标值、该纵坐标值和缩放比例,对初始站点地图页面进行缩放,进而得到缩放站点地图页面。
在本发明实施例中,以通过双手划动来对地图进行缩放为例,其中,在获取用户选取的起始站点信息和目的站点信息时,通常采取下述方式实现:
203a、在检测到对初始站点地图页面的缩放操作后,加载与该缩放操作适配的缩放站点地图页面。
针对直接对初始站点地图页面进行缩放的情况,说明用户要选取的起始站点或者目的站点位于当前显示在终端屏幕上的初始站点地图页面中,因此无需再将初始站点地图页面进行平移。因此直接对初始站点地图页面进行放大操作,便可进行起始站点或者目的站点的选取。在加载与缩放操作适配的缩放站点地图页面时,还需适配终端屏幕,详细地计算方式如下:
(a)、根据缩放操作的两个起始手指触控点确定缩放中心点。
在本发明实施例中会为初始站点地图页面设置一个容器控件。需要说明的是,如图4所示,无论针对初始站点地图页面还是缩放站点地图页面来说,其页面的中心点位置与容器控件的中心点位置均一致。且初始站点地图页面的宽度值不大于容器控件的宽度值,初始站点地图页面的高度值不大于容器控件的高度值。也即,容器控件要比初始站点地图页面大。
由于在进行缩放操作时每一次手指的触控位置不同,因此每一次进行缩放操作时缩放中心点是不一样的。如图5所示,在本发明实施例中缩放中心点指代两个起始手指触控点形成的长方形区域的中心点。需要说明的是,起始手指触控点指代的是在进行缩放操作之前两个手指触控在终端屏幕上的位置点。也即,一个缩放操作包括两个起始手指触控点、一个手指滑动操作和两个终止手指触控点。
(b)、以初始站点地图页面的左上角为原点,计算缩放中心点在初始站点地图页面上的第一横坐标值和第一纵坐标值。
需要说明的是,在本发明实施例中横轴指代的是沿着屏幕宽度或地图宽度的方向,纵轴指代的是沿着屏幕高度或者地图高度的方向。在对初始站点地图页面进行缩放时,如果是缩小操作,那么得到的缩放站点地图页面会如图5所示比容器控件小;如果是放大操作,那么得到的缩放站点地图页面可能会如图6所示比容器控件大;而无论针对上述哪一个种情况,缩放尺寸的大小均是针对原始SVG地图而言的,因此在计算缩放中心点的第一横坐标值和第一纵坐标值时以初始站点地图页面的左上角为原点,即计算缩放中心点在原始SVG地图上的坐标值。其中,在计算第一横坐标值(X1)和第一纵坐标值(Y1)时,通常采取下述方式实现:
如图7所示,首先获取容器控件的第一宽度值W1和第一高度值H1、初始站点地图页面的第二宽度值W2和第二高度值H2。
如图8所示,以缩放站点地图页面距离容器控件左边距的距离为L1、缩放站点地图页面距离终端屏幕上边界的距离为T1,该缩放中心点距离缩放站点地图页面的左边界和上边界的屏幕距离分别为L2和T2,缩放比例为scale为例,则缩放中心点在初始站点地图页面上的X1=L2/scale,Y1=T2/scale。
再获取缩放中心点距离容器控件左边距的第一横向距离L3,缩放中心点距离终端屏幕上边界的第一纵向距离T3、容器控件距离终端屏幕上边界的第二纵向距离T4。其中,T4指代容器控件的offsetTop。需要说明的是,上述涉及到的各种距离值,除了X1和Y1之外,其他L1、T1、L2、T2、L3、T3、T4均指代的是相对于终端屏幕的屏幕距离。此外,由于对于手机等终端来讲,offsetLeft的取值为0,所以缩放中心点距离终端屏幕左边界的距离等于缩放中心点距离容器控件左边距的第一横向距离L3。
L2=L3-L1,T2=T3-T4-T1。在未对初始站点地图页面进行任何缩放操作或者平移操作的情况下,也即缩放站点地图页面与初始站点地图页面之间的缩放比例为1时,L1=(W1-W2)/2。而在对初始站点地图页面进行缩放后,
L1=X1*scale-[X1+(W1-W2)/2] (1)
T1=Y1*scale-[Y1+(H1-H2)/2] (2)
因此,在将上述公式(1)代入X1=(L3-L1)/scale后,便可得到
在将上述公式(2)代入Y1=(T3-T4-T1)/scale后,便可得到
(c)、根据第一横坐标值、第一纵坐标值和缩放操作对应的缩放比例,对初始站点地图页面进行缩放,得到缩放站点地图页面。
针对该步骤,在得到第一横坐标值X1和第一纵坐标值Y1后,便锁定了缩放中心点在原始SVG地图中的坐标位置,之后以该缩放中心点为缩放中心,根据该缩放比例对初始站点地图页面进行缩放,得到与用户执行的缩放操作和终端屏幕适配的缩放站点地图页面,实现通过容器控件的宽高值和原始SVG地图的宽高值进行纯CSS(Cascading Style Sheets,层叠样式表)的scale缩放。
上述步骤203a介绍了直接对初始站点地图页面进行放大操作,便可进行起始站点或者目的站点的选取操作。在另一个实施例中,在用户执行缩放操作进行站点选取之前,可能为了查询站点信息或者查看整体地铁线路规划图进行了地图平移,针对该种情况在进行缩放操作时还需要考虑平移因素的影响。也即,在检测到缩放操作之前若初始站点地图页面已经发生了平移,则在计算缩放中心点在初始站点地图页面上的横坐标值X1’和纵坐标值Y1’时,还需采取下述方式实现:
获取平移操作对应的第一横轴平移量$mx和第一纵轴平移量$my;其中,$mx和$my的取值既可为正也可为负。对于$mx来说,地图向左平移取值为负,向右平移取值为正;对于$my来说,地图向上平移取值为负,向下平移取值为正。
针对该种情况,根据缩放操作对应的缩放比例scale、第一横向距离L3、第一横轴平移量$mx、第一宽度值W1和第二宽度值W2,计算X1’。根据该缩放比例、第一纵向距离T3、第一纵轴平移量$my、第二纵向距离T4、第一高度值H1和第二高度值H2,计算Y1’。即,L2=L3-L1-$mx,T2=T3-T4-T1-$my,基于上述公式(1)至公式(4)可以得到:
之后同样以该缩放中心点(X1’,Y1’)为缩放中心,根据该缩放比例scale对经过平移操作后的站点地图页面进行缩放,这样便可得到与用户执行的缩放操作和终端屏幕适配的缩放站点地图页面,消除了平移因素对缩放的影响。
在另一实施例中,与在进行缩放操作时如何消除平移因素的影响同理,在对地图进行平移之前,用户可能已经对初始站点地图页面进行了缩放操作。针对该种情况,在对地图进行平移操作时,还需消除缩放因素的影响。具体消除缩放因素影响的方式便是除以缩放比例scale,详细过程如下:
若在上述步骤203a提及的缩放操作之后检测到平移操作,则获取缩放操作对应的缩放比例scale,本次平移操作相对于终端屏幕的横轴平移大小和纵轴平移大小。其中,该横轴平移大小和该纵轴平移大小用于指示本次平移操作在终端屏幕上的位移。即,本次平移操作在终端屏幕上滑动的距离。其中,该横轴平移大小的值=本次平移操作开始时手指触控点的横坐标-本次平移操作结束时手指触控点的横坐标;该纵轴平移大小的值=本次平移操作开始时手指触控点的纵坐标-本次平移操作结束时手指触控点的纵坐标。
其中,本次平移操作开始时手指触控点的横坐标指代手指触控点距离容器控件左边距的第二横向距离L3',本次平移操作结束时手指触控点的横坐标指代手指触控点距离容器控件左边距的第三横向距离L3”;本次平移操作开始时手指触控点的纵坐标指代手指触控点距离终端屏幕上边界的第三纵向距离T3',本次平移操作结束时手指触控点的纵坐标指代手指触控点距离终端屏幕上边界的第四纵向距离T3”。
之后,获取执行上一次平移操作时的第二横轴平移量$mx’和第二纵轴平移量$my’;根据第二横轴平移量$mx’、横轴平移大小(L3'-L3”)和缩放比例scale,计算本次平移操作的第三横轴平移量;根据第二纵轴平移量$my’、纵轴平移大小(T3'-T3”)和缩放比例scale,计算本次平移操作的第三纵轴平移量;最终,根据第三横轴平移量和第三纵轴平移量,对缩放站点地图页面进行平移,完成在SVG格式地图上进行平移操作。
分别以符号$mx”和$my”指代第三横轴平移量和第三纵轴平移量,则
$mx”=$mx’+(L3'-L3”)/scale (7)
$my”=$my’+(T3'-T3”)/scale (8)
如果在进行平移操作之前用户未执行过任何缩放操作,则上述公式(7)和公式(8)的缩放比例scale的取值为1。综上所述,在对地图执行缩放操作时,还需考虑平移因素影响;同理,在对地图执行平移操作时,还需考虑缩放因素影响。也即,在检测到第一操作之前若初始站点地图页面发生第二操作,则获取第二操作对应的操作系数。其中,当第二操作指代平移操作时,那么该操作系数可为该第二操作对应的横轴平移量和纵轴平移量;当第二操作指代缩放操作时,那么该操作系数可为该第二操作对应的缩放比例。之后,终端获取第一操作对应的操作系数,进而根据第一操作对应的操作系数和第二操作对应的操作系数,对当前站点地图页面进行处理。比如重新计算缩放中心点的位置,或重新计算当前站点地图页面的横轴平移量和纵轴平移量。
203b、若检测到对缩放站点地图页面上任一站点图标的触发操作,则终端显示站点类型的设置提示信息。
在本发明实施例中,在缩放站点地图页面上检测到任一站点图标的点击操作后,终端屏幕上便显示有如图9中左图所示的站点类型的设置提示信息。其中,站点类型包括起始站点和目的站点。该设置提示信息具体可为弹层形式,可包括“深圳北站”这样放大显示的站点名称、“设为起始站点”和“设为目的站点”这样的站点设置选项,本发明实施例对此不进行具体限定。有了该设置提示信息后,更便于用户确定起始站点和目的站点。如果用户需要取消选中的站点,则点击非弹层所在区域即可实现取消选中。
其中,为了精确地在终端屏幕上显示有关于设置提示信息的弹层,不会出现用户点击了站点A的站点图标,而误将该设置提示信息的弹层显示在终端屏幕上站点B所在位置的情况,本发明实施例还包括在缩放之后或者平移操作之后获取某个站点相对于终端屏幕上边界和左边界距离的距离。
参见图10,由于对于手机等移动终端来讲,offsetLeft的取值为0,所以一个站点相对于终端屏幕左边界的距离也即等于该站点相对容器控件左边距的第四横向距离L3_,以T3_指代站点相对于终端屏幕上边界的第五纵向距离为例,则L3_和T3_的计算方式如下:
获取站点图标指示的站点在初始站点地图页面上的第二横坐标值X2和第二纵坐标值Y2,也即第二横坐标值X2和第二纵坐标值Y2均以初始站点地图页面的左上角为原点。
根据对初始站点地图页面的缩放比例scale、第二横坐标值X2、容器控件的第一宽度值W1、初始站点地图页面的第二宽度值W2,计算站点图标指示的站点相对于容器控件左边距的第四横向距离L3_,具体计算公式为:
再者,根据缩放比例scale、第二纵坐标值Y2、容器控件的第一高度值H1、容器控件距离终端屏幕上边界的第二纵向距离T4、初始站点地图页面的第二高度值H2,计算站点图标指示的站点相对于终端屏幕上边界的第五纵向距离T3_,具体计算公式为:
而在得到L3_和T3_后,便可在L3_和T3_指示的终端屏幕位置处显示上述设置提示信息。
203c、当检测到起始站点的第一设置触发操作后,终端将缩放站点地图页面上被触发站点图标指示的站点设置为起始站点;当检测到目的站点的第二设置触发操作后,将缩放站点地图页面上站点图标指示的站点设置为目的站点。
在本发明实施例中,当检测到“设为起始站点”这一提示选项的点击操作后,确定检测到第一设置触发操作,如图9中右图所示,将缩放站点地图页面上被触发站点图标指示的站点设置为起始站点,在SVG格式的地图上为这个站点设置一个起始标记。其中,该起始标记可为一个带有“起”字样的气泡,本发明实施例对此不进行具体限定。当检测到“设为目的站点”这一提示选项的点击操作后,确定检测到第二设置触发操作,将缩放站点地图页面上被触发站点图标指示的站点设置为目的站点,在SVG格式的地图上为这个站点设置一个目的标记。其中,该目的标记可为一个带有“终”字样的气泡,本发明实施例对此同样不进行具体限定。
204、终端根据起始站点信息、目的站点信息和获取到的票据张数信息,计算待转移的虚拟资源数目。
目前地铁系统一般均采取阶梯式售票方式,终端可预置按路程计费的插件,该插件中记录了各种路程的计费方式。该插件在获取到起始站点信息、目的站点信息和票据张数信息后,可自动计算出应该向地铁售票系统支付的虚拟资源数目。其中,虚拟资源通常指代虚拟形式的货币。
此外,需要说明的是,除了终端可自行进行待转移的虚拟资源数目的计算外,还可将起始站点信息、目的站点信息和票据张数信息发送至第一服务器,由第一服务器对待转移的虚拟资源数目进行计算,并将计算结果返回至终端。关于第一服务器的介绍请参见本发明实施例的后续描述部分。
205、终端在票据兑换页面上检测到票据兑换确认操作后,向第一服务器发送包括虚拟资源数目的票据兑换请求。
在本发明实施例中,第一服务器指代为步骤201中提及的社交应用提供服务的服务器。第一服务器可以协助完成虚拟资源的转移,也即扣款操作是由第一服务器完成的。在本发明实施例中,主要涉及到三个主体的交互,终端向第一服务器发送票据兑换请求,第一服务器根据该票据兑换请求生成支付页面,并下发给终端。之后,终端向第一服务器发送资源转移请求,由于第一服务器在用户账户中转移等量虚拟资源至地铁系统的银行账户。之后,第一服务器将起始站点信息、目的站点信息和获取到的票据张数信息发送给第二服务器(地铁系统的服务器),由第二服务器为用户生成虚拟票据,正是由于地铁系统开放了数据接口,可完成票据的兑换。
在本发明实施例中,用户在地图页面上选取完毕起始站点和目的站点后,通过点击返回按键便可回到之前的票据兑换页面上。该票据兑换页面上设置有诸如“购买”字样的确认购票选项,终端在检测到该确认购票选项的点击操作后,确认用户执行了票据兑换确认操作,会向第一服务器发送包括虚拟资源数目的票据兑换请求
206、第一服务器在接收到该票据兑换请求后,根据该票据兑换请求生成支付页面,并向终端下发该支付页面。
其中,该支付页面具体可为如图11所示,可包括订单号、日期、待转移的虚拟资源数目、接收虚拟资源的商户名称、支付密码输入区域等,本发明实施例对此不进行具体限定。图11所示的支付页面是针对用户已在社交应用注册的用户账号中绑定银行卡的情况,所以在检测到票据兑换请求后,可直接跳转到支付密码输入步骤。针对用户未在社交应用注册的用户账号中绑定银行卡的情况,支付页面中还需包括卡号输入区域、验证码输入区域等,本发明实施例对此不进行具体限定。
207、终端显示该支付页面,若在支付页面上检测到支付确认操作,则向第一服务器发送资源转移请求。
终端在屏幕上显示该支付页面后,若在支付页面上的支付密码输入框中获取到用户输入的支付密码,则确定检测到支付确认操作,同时向第一服务器发送资源转移请求。
208、第一服务器基于待转移的虚拟资源数目从第一账户转移等量虚拟资源至第二账户,并向第二服务器发送起始站点信息、目的站点信息和票据张数信息,由第二服务器根据起始站点信息和目的站点信息,生成与票据张数信息匹配的虚拟票据,并向终端下发虚拟票据,完成票据兑换。
在本发明实施例中,第一账户指代用户的银行卡账户,第二账户指代地铁系统的银行账户。需要说明的是,第二服务器可以向终端下发图形码形式的虚拟地铁票,其中图形码可为二维码或者条形码。针对每一张票据可分别下发一个图形码。例如,购买4张票据则下发4个图形码。第二服务器在生成虚拟票据后,可将虚拟票据发送给第一服务器,再由第一服务器将该虚拟票据发送给终端。这样终端在通过社交应用接收到图形码形式的地铁票后,如果地铁闸机支持扫描图形码或者在地铁闸机处设置了可控制闸机关闭的图形码扫描设备,则用户可在闸机处通过扫描图形码形式的地铁票便可实现自助乘车。
需要说明的是,上述示出的地铁票据兑换方式也同样适用于公交票据的兑换。这样在票据兑换页面上检测到站点选取操作后,显示的便是整个市区的公交运行规划图。其中,各条运行线路具体可为某一路公交车的行驶线路图。更进一步地,本发明实施例中示出的站点选择方式也可适用在各种需要可视化选择地点坐标的场景。此外,地图处理除了可以采用SVG格式进行绘制之外,还可采用JPEG方式或者canvas方式进行可视化显示,只不过JPEG格式地图对于用户来说加载成本较高,如果预置在应用中对于应用的增包较大(需要在应用中内嵌一张地铁大图),canvas方式的维护成本相较于SVG方式较高。
本发明实施例提供的方法,可基于站点地图进行票据兑换,由于站点地图中显示有至少一条运行线路的站点信息,因此用户同一时刻可看到多条线路上的站点信息,获知的信息量较大,可视化程度较高,即便起始站点与目的站点不在同一条线路上时,也无需用户切换站点列表进行站点选取,且在进行站点选取后可快速获取到兑换的票据,进而实现自助购票,用户粘度更好,效果较佳。
图12是本发明实施例提供的一种票据兑换方法的流程图。参见图12,本发明实施例提供的方法流程包括:
1201、显示与当前地理位置匹配的初始站点地图页面,初始站点地图页面中包括至少一条运行线路上的站点信息。
1202、获取用户基于初始地图页面选取的起始站点信息和目的站点信息。
1203、根据起始站点信息、目的站点信息和获取到的票据张数信息,计算待转移的虚拟资源数目。
1204、在检测到票据兑换确认操作后,向第一服务器发送包括虚拟资源数目的票据兑换请求,由第一服务器根据票据兑换请求生成支付页面,并向终端下发支付页面。
1205、显示支付页面,若在支付页面上检测到支付确认操作,则向第一服务器发送资源转移请求,由第一服务器在基于虚拟资源数目从第一账户转移等量虚拟资源至第二账户后,向第二服务器发送起始站点信息、目的站点信息和票据张数信息,由第二服务器根据起始站点信息和目的站点信息,生成与票据张数信息匹配的虚拟票据,并向终端下发虚拟票据,以完成票据兑换。
本发明实施例提供的方法,可基于站点地图进行票据兑换,由于站点地图中显示有至少一条运行线路的站点信息,因此用户同一时刻可看到多条线路上的站点信息,获知的信息量较大,可视化程度较高,即便起始站点与目的站点不在同一条线路上时,也无需用户切换站点列表进行站点选取,且在进行站点选取后可快速获取到兑换的票据,进而实现自助购票,用户粘度更好,效果较佳。
在另一个实施例中,获取用户基于初始地图页面选取的起始站点信息和目的站点信息,包括:
在检测到对初始站点地图页面的缩放操作后,加载与缩放操作适配的缩放站点地图页面;
若检测到对当前显示的缩放站点地图页面上任一站点图标的触发操作,则显示站点类型的设置提示信息,站点类型包括起始站点和目的站点;
当检测到起始站点的第一设置触发操作后,将缩放站点地图页面上站点图标指示的站点设置为起始站点;
当检测到目的站点的第二设置触发操作后,将缩放站点地图页面上站点图标指示的站点设置为目的站点。
在另一个实施例中,显示站点类型的设置提示信息,包括:
以弹层方式显示设置提示信息,设置提示信息包括起始站点设置选项和目的站点设置选项;
当检测到对起始站点设置选项的触发操作后,确定检测到第一设置触发操作;
当检测到对目的站点设置选项的触发操作后,确定检测到第二设置触发操作。
在另一个实施例中,在检测到对初始站点地图页面的缩放操作后,加载与缩放操作适配的缩放站点地图页面,包括:
根据缩放操作的两个起始手指触控点确定缩放中心点;
以初始站点地图页面的左上角为原点,计算缩放中心点在初始站点地图页面上的第一横坐标值和第一纵坐标值;
获取缩放操作对应的缩放比例;
根据第一横坐标值、第一纵坐标值和缩放比例,对初始站点地图页面进行缩放,得到缩放站点地图页面。
在另一个实施例中,该方法还包括:
为初始站点地图页面设置一个容器控件;
其中,初始站点地图页面的中心点与容器控件的中心点位置一致,初始站点地图页面的宽度值不大于容器控件的宽度值,初始站点地图页面的高度值不大于容器控件的高度值。
在另一个实施例中,计算缩放中心点在初始站点地图页面上的第一横坐标值和第一纵坐标值,包括:
获取缩放中心点距离容器控件左边距的第一横向距离;
获取容器控件的第一宽度值和第一高度值、初始站点地图页面的第二宽度值和第二高度值、缩放中心点距离终端屏幕上边界的第一纵向距离、容器控件距离终端屏幕上边界的第二纵向距离;
根据缩放比例、第一横向距离、第一宽度值和第二宽度值,计算第一横坐标值;
根据缩放比例、第一纵向距离、第二纵向距离、第一高度值和二高度值,计算第一纵坐标值。
在另一个实施例中,计算缩放中心点在初始站点地图页面上的第一横坐标值和第一纵坐标值,包括:
若在检测到缩放操作之前初始站点地图页面发生平移,则获取平移操作对应的第一横轴平移量和第一纵轴平移量;
根据缩放比例、第一横向距离、第一横轴平移量、第一宽度值和第二宽度值,计算第一横坐标值;
根据缩放比例、第一纵向距离、第一纵轴平移量、第二纵向距离、第一高度值和二高度值,计算第一纵坐标值。
在另一个实施例中,该方法还包括:
若在缩放操作之后检测到平移操作,则获取本次平移操作相对于终端屏幕的横轴平移大小和纵轴平移大小;
获取执行上一次平移操作时的第二横轴平移量和第二纵轴平移量;
根据第二横轴平移量、横轴平移大小和缩放操作对应的缩放比例,计算本次平移操作的第三横轴平移量;
根据第二纵轴平移量、纵轴平移大小和缩放比例,计算本次平移操作的第三纵轴平移量;
根据第三横轴平移量和第三纵轴平移量,对缩放站点地图页面进行平移。
在另一个实施例中,获取本次平移操作相对于终端屏幕的横轴平移大小和纵轴平移大小,包括:
获取手指触控点距离容器控件左边距的第二横向距离,第二横向距离为执行平移操作之前与容器左边距的距离;
获取手指触控点距离容器控件左边距的第三横向距离,第三横向距离为执行平移操作之后与容器左边距的距离;
计算第二横向距离和第三横向距离之差,得到横轴平移大小;
获取手指触控点距离终端屏幕上边界的第三纵向距离,第三纵向距离为执行平移操作之前与终端屏幕上边界的距离;
获取手指触控点距离终端屏幕上边界的第四纵向距离,第三横向距离为执行平移操作之后与终端屏幕上边界的距离;
计算第三纵向距离和第四纵向距离之差,得到纵轴平移大小。
在另一个实施例中,若在缩放站点地图页面上检测到对任一站点图标的点击触发操作,则显示站点类型的设置提示信息,包括:
获取站点图标指示的站点的第二横坐标值和第二纵坐标值,第二横坐标值和第二纵坐标值均以初始站点地图页面的左上角为原点;
根据缩放操作对应的缩放比例、第二横坐标值、容器控件的第一宽度值、初始站点地图页面的第二宽度值,计算站点图标指示的站点相对于容器控件左边距的第四横向距离;
根据缩放比例、第二纵坐标值、容器控件的第一高度值、容器控件距离终端屏幕上边界的第二纵向距离、初始站点地图页面的第二高度值,计算站点图标指示的站点相对于终端屏幕上边界的第五纵向距离;
在第四横向距离和第五纵向距离指示的位置处显示设置提示信息。
上述所有可选技术方案,可以采用任意结合形成本公开的可选实施例,在此不再一一赘述。
图13是本发明实施例提供的一种票据兑换装置的结构示意图。参见图13,该装置包括:显示模块1301、获取模块1302、计算模块1303和发送模块1304。
显示模块1301,用于显示与当前地理位置匹配的初始站点地图页面,初始站点地图页面中包括至少一条运行线路上的站点信息;
获取模块1302,用于获取用户基于初始地图页面选取的起始站点信息和目的站点信息;
计算模块1303,用于根据起始站点信息、目的站点信息和获取到的票据张数信息,计算待转移的虚拟资源数目;
发送模块1304,用于在检测到票据兑换确认操作后,向第一服务器发送包括虚拟资源数目的票据兑换请求,由第一服务器根据票据兑换请求生成支付页面,并向终端下发支付页面;
显示模块1301,还用于显示支付页面;
发送模块1304,还用于若在支付页面上检测到支付确认操作,则向第一服务器发送资源转移请求,由第一服务器在基于虚拟资源数目从第一账户转移等量虚拟资源至第二账户后,向第二服务器发送起始站点信息、目的站点信息和票据张数信息,由第二服务器根据起始站点信息和目的站点信息,生成与票据张数信息匹配的虚拟票据,并向终端下发虚拟票据,以完成票据兑换。
在另一个实施例中,获取模块1302,用于在检测到对初始站点地图页面的缩放操作后,加载与缩放操作适配的缩放站点地图页面;若检测到对当前显示的缩放站点地图页面上任一站点图标的触发操作,则显示站点类型的设置提示信息,站点类型包括起始站点和目的站点;当检测到起始站点的第一设置触发操作后,将缩放站点地图页面上站点图标指示的站点设置为起始站点;当检测到目的站点的第二设置触发操作后,将缩放站点地图页面上站点图标指示的站点设置为目的站点。
在另一个实施例中,获取模块1302,用于以弹层方式显示设置提示信息,设置提示信息包括起始站点设置选项和目的站点设置选项;当检测到对起始站点设置选项的触发操作后,确定检测到第一设置触发操作;当检测到对目的站点设置选项的触发操作后,确定检测到第二设置触发操作。
在另一个实施例中,获取模块1302,还用于根据缩放操作的两个起始手指触控点确定缩放中心点;以初始站点地图页面的左上角为原点,计算缩放中心点在初始站点地图页面上的第一横坐标值和第一纵坐标值;获取缩放操作对应的缩放比例;根据第一横坐标值、第一纵坐标值和缩放比例,对初始站点地图页面进行缩放,得到缩放站点地图页面。
在另一个实施例中,该装置还包括:
设置模块1305,用于为初始站点地图页面设置一个容器控件;
其中,初始站点地图页面的中心点与容器控件的中心点位置一致,初始站点地图页面的宽度值不大于容器控件的宽度值,初始站点地图页面的高度值不大于容器控件的高度值。
在另一个实施例中,获取模块1302,用于获取缩放中心点距离容器控件左边距的第一横向距离;获取容器控件的第一宽度值和第一高度值、初始站点地图页面的第二宽度值和第二高度值、缩放中心点距离终端屏幕上边界的第一纵向距离、容器控件距离终端屏幕上边界的第二纵向距离;根据缩放比例、第一横向距离、第一宽度值和第二宽度值,计算第一横坐标值;根据缩放比例、第一纵向距离、第二纵向距离、第一高度值和二高度值,计算第一纵坐标值。
在另一个实施例中,获取模块1302,用于若在检测到缩放操作之前初始站点地图页面发生平移,则获取平移操作对应的第一横轴平移量和第一纵轴平移量;根据缩放比例、第一横向距离、第一横轴平移量、第一宽度值和第二宽度值,计算第一横坐标值;根据缩放比例、第一纵向距离、第一纵轴平移量、第二纵向距离、第一高度值和二高度值,计算第一纵坐标值。
在另一个实施例中,获取模块1302,还用于若在缩放操作之后检测到平移操作,则获取本次平移操作相对于终端屏幕的横轴平移大小和纵轴平移大小;
获取模块,还用于获取执行上一次平移操作时的第二横轴平移量和第二纵轴平移量;
计算模块,还用于根据第二横轴平移量、横轴平移大小和缩放操作对应的缩放比例,计算本次平移操作的第三横轴平移量;
计算模块,还用于根据第二纵轴平移量、纵轴平移大小和缩放比例,计算本次平移操作的第三纵轴平移量;
根据第三横轴平移量和第三纵轴平移量,对缩放站点地图页面进行平移。
在另一个实施例中,获取模块1302,用于获取手指触控点距离容器控件左边距的第二横向距离,第二横向距离为执行平移操作之前与容器左边距的距离;获取手指触控点距离容器控件左边距的第三横向距离,第三横向距离为执行平移操作之后与容器左边距的距离;计算第二横向距离和第三横向距离之差,得到横轴平移大小;获取手指触控点距离终端屏幕上边界的第三纵向距离,第三纵向距离为执行平移操作之前与终端屏幕上边界的距离;获取手指触控点距离终端屏幕上边界的第四纵向距离,第三横向距离为执行平移操作之后与终端屏幕上边界的距离;计算第三纵向距离和第四纵向距离之差,得到纵轴平移大小。
在另一个实施例中,获取模块1302,用于获取站点图标指示的站点的第二横坐标值和第二纵坐标值,第二横坐标值和第二纵坐标值均以初始站点地图页面的左上角为原点;根据缩放操作对应的缩放比例、第二横坐标值、容器控件的第一宽度值、初始站点地图页面的第二宽度值,计算站点图标指示的站点相对于容器控件左边距的第四横向距离;根据缩放比例、第二纵坐标值、容器控件的第一高度值、容器控件距离终端屏幕上边界的第二纵向距离、初始站点地图页面的第二高度值,计算站点图标指示的站点相对于终端屏幕上边界的第五纵向距离;在第四横向距离和第五纵向距离指示的位置处显示设置提示信息。
本发明实施例提供的装置,可基于站点地图进行票据兑换,由于站点地图中显示有至少一条运行线路的站点信息,因此用户同一时刻可看到多条线路上的站点信息,获知的信息量较大,可视化程度较高,即便起始站点与目的站点不在同一条线路上时,也无需用户切换站点列表进行站点选取,且在进行站点选取后可快速获取到兑换的票据,进而实现自助购票,用户粘度更好,效果较佳。
需要说明的是:上述实施例提供的票据兑换装置在进行票据兑换时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的票据兑换装置与票据兑换方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
图14是本发明实施例提供的一种终端,该终端可以用于执行上述实施例中提供的票据兑换方法。参见图14,该终端1400包括:
RF(Radio Frequency,射频)电路110、包括有一个或一个以上计算机可读存储介质的存储器120、输入单元130、显示单元140、传感器150、音频电路160、WiFi(Wireless Fidelity,无线保真)模块170、包括有一个或者一个以上处理核心的处理器180、以及电源190等部件。本领域技术人员可以理解,图14中示出的终端结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。其中:
RF电路110可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,交由一个或者一个以上处理器180处理;另外,将涉及上行的数据发送给基站。通常,RF电路110包括但不限于天线、至少一个放大器、调谐器、一个或多个振荡器、用户身份模块(SIM)卡、收发信机、耦合器、LNA(Low Noise Amplifier,低噪声放大器)、双工器等。此外,RF电路110还可以通过无线通信与网络和其他设备通信。无线通信可以使用任一通信标准或协议,包括但不限于GSM(Global System of Mobile communication,全球移动通讯系统)、GPRS(General Packet Radio Service,通用分组无线服务)、CDMA(Code Division Multiple Access,码分多址)、WCDMA(Wideband Code Division Multiple Access,宽带码分多址)、LTE(Long Term Evolution,长期演进)、电子邮件、SMS(Short Messaging Service,短消息服务)等。
存储器120可用于存储软件程序以及模块,处理器180通过运行存储在存储器120的软件程序以及模块,从而执行各种功能应用以及数据处理。存储器120可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据终端1400的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器120可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。相应地,存储器120还可以包括存储器控制器,以提供处理器180和输入单元130对存储器120的访问。
输入单元130可用于接收输入的数字或字符信息,以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。具体地,输入单元130可包括触敏表面131以及其他输入设备132。触敏表面131,也称为触摸显示屏或者触控板,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触敏表面131上或在触敏表面131附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触敏表面131可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器180,并能接收处理器180发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触敏表面131。除了触敏表面131,输入单元130还可以包括其他输入设备132。具体地,其他输入设备132可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元140可用于显示由用户输入的信息或提供给用户的信息以及终端1400的各种图形用户接口,这些图形用户接口可以由图形、文本、图标、视频和其任意组合来构成。显示单元140可包括显示面板141,可选的,可以采用LCD(Liquid Crystal Display,液晶显示器)、OLED(Organic Light-Emitting Diode,有机发光二极管)等形式来配置显示面板141。进一步的,触敏表面131可覆盖显示面板141,当触敏表面131检测到在其上或附近的触摸操作后,传送给处理器180以确定触摸事件的类型,随后处理器180根据触摸事件的类型在显示面板141上提供相应的视觉输出。虽然在图14中,触敏表面131与显示面板141是作为两个独立的部件来实现输入和输出功能,但是在某些实施例中,可以将触敏表面131与显示面板141集成而实现输入和输出功能。
终端1400还可包括至少一种传感器150,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板141的亮度,接近传感器可在终端1400移动到耳边时,关闭显示面板141和/或背光。作为运动传感器的一种,重力加速度传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于终端1400还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路160、扬声器161,传声器162可提供用户与终端1400之间的音频接口。音频电路160可将接收到的音频数据转换后的电信号,传输到扬声器161,由扬声器161转换为声音信号输出;另一方面,传声器162将收集的声音信号转换为电信号,由音频电路160接收后转换为音频数据,再将音频数据输出处理器180处理后,经RF电路110以发送给比如另一终端,或者将音频数据输出至存储器120以便进一步处理。音频电路160还可能包括耳塞插孔,以提供外设耳机与终端1400的通信。
WiFi属于短距离无线传输技术,终端1400通过WiFi模块170可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。
处理器180是终端1400的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器120内的软件程序和/或模块,以及调用存储在存储器120内的数据,执行终端1400的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器180可包括一个或多个处理核心;优选的,处理器180可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器180中。
终端1400还包括给各个部件供电的电源190(比如电池),优选的,电源可以通过电源管理系统与处理器180逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。电源190还可以包括一个或一个以上的直流或交流电源、再充电系统、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。
尽管未示出,终端1400还可以包括摄像头、蓝牙模块等,在此不再赘述。具体在本实施例中,终端的显示单元是触摸屏显示器,终端还包括有存储器,以及一个或者一个以上的程序,其中一个或者一个以上程序存储于存储器中,且经配置以由一个或者一个以上处理器执行述一个或者一个以上程序包含用于进行上述票据兑换操作的指令。
本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!