一种页面自适应屏幕的方法及智能终端与流程

本发明涉及互联网技术领域,尤其涉及一种页面自适应屏幕的方法及智能终端。
背景技术:
利用浏览器浏览网页是生活中不可缺少的一部分,随着电脑、平板、手机等智能终端的普及,人们有了更多的设备来进行浏览网页。
在浏览器中,显示复杂业务数据时,一般会采用表格的方式显示相关信息,现有技术的浏览器中,表格的显示结构一般是按照电脑的分辨率大小设置的。当用户使用平板、手机等其它智能终端浏览相关页面时,因为屏幕分辨率的改变,用户无法直观的获取需要的相关信息,只能依靠用户自己手动左右拖动滚动条才能看到所有信息,造成用户体验差。
技术实现要素:
本发明的目的是提供一种页面自适应屏幕的方法及智能终端,能够自动调整网页页面的显示布局,使其自适应屏幕,不再需要让用户自己手动拖动滚动条来查看相关信息,大大提高了用户的使用体验。
本发明提供的技术方案如下:
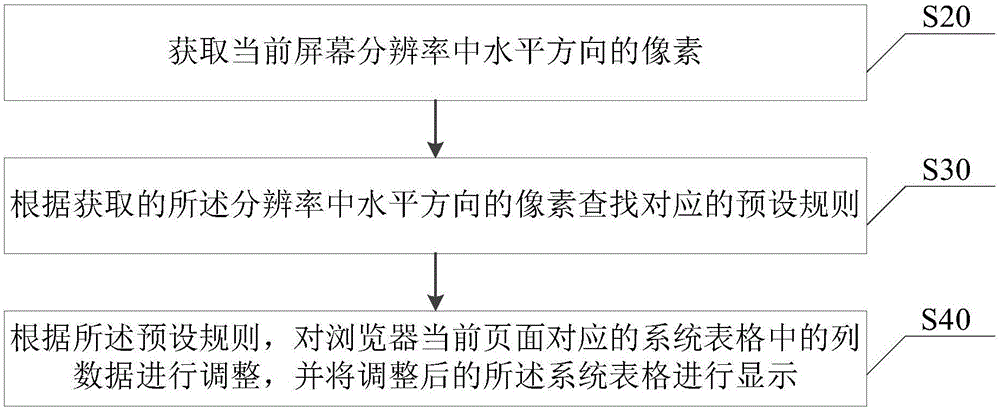
一种页面自适应屏幕的方法,步骤S20获取当前屏幕分辨率中水平方向的像素;步骤S30根据获取的所述分辨率中水平方向的像素查找对应的预设规则;步骤S40根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整,并将调整后的所述系统表格进行显示。
进一步优选地,所述步骤S30中的预设规则包括:根据所述水平方向的像素,设置所述系统表格中显示列数据的对应列数;所述步骤S40中根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整包括:步骤S41根据所述预设规则,设置所述系统表格中对应列数的显示列数据,并将所述系统表格中除所述显示列数据之外的列数据设置为隐藏列数据。
进一步优选地,所述S40之后还包括:步骤S50当接收到显示所述隐藏列数据的指令时,显示所述隐藏列数据。
进一步优选地,所述步骤S20之前还包括:步骤S10监听所述当前屏幕的分辨率中所述水平方向的像素是否改变,若是,则执行步骤S20,若否,则执行步骤S10。
进一步优选地,所述步骤S20之前还包括:步骤S00配置多种所述水平方向的像素对应的所述预设规则。
本发明还提供一种智能终端,包括:获取模块,用于获取当前屏幕分辨率中水平方向的像素;存储模块,用于存储所述分辨率中水平方向的像素对应的预设规则;查找模块,与所述获取模块、所述存储模块电连接,用于根据获取的所述分辨率中水平方向的像素查找对应的所述预设规则;调整显示模块,与所述查找模块电连接,用于根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整,并将调整后的所述系统表格进行显示。
进一步优选地,所述预设规则包括:根据所述水平方向的像素,设置所述系统表格中显示列数据的对应列数;所述调整显示模块包括:设置子模块,用于根据所述预设规则,设置所述系统表格中对应列数的显示列数据,并将所述系统表格中除所述显示列数据之外的列数据设置为隐藏列数据。
进一步优选地,还包括:指令接收模块,与所述调整显示模块电连接,用于接收显示所述隐藏列数据的指令;所述调整显示模块,进一步用于当所述指令接收模块接收到显示所述隐藏列数据的指令时,所述调整显示模块显示所述隐藏列数据。
进一步优选地,还包括:监听模块,与所述获取模块电连接,用于监听所述当前屏幕的分辨率中所述水平方向的像素是否改变。
进一步优选地,还包括:配置模块,与所述存储模块电连接,用于配置多种所述水平方向的像素对应的所述预设规则。
与现有技术相比,本发明的有益效果在于:
1、对于复杂业务数据时,一般会采用系统表格形式在页面上进行显示,每种水平方向的像素不同,在此页面上显示的系统表格的列数据必然也是不同的,因此,可以根据当前屏幕的分辨率,具体以此分辨率中对应的水平方向的像素来调整对应的系统表格中的列数据,使在当前页面上显示的复杂业务数据适应当前的屏幕,不需要用户自行手动左右滚动来实现查看数据的目的,大大提高了用户的使用体验。
2、有些智能终端的屏幕分辨率较小,意味着其水平方向的像素也较小,只能显示较少的列数据,这时候就可以根据预设规则只将一些列数据进行显示,将其它列数据进行隐藏,只在智能终端的当前页面显示能够显示的列数据的数量,方便了用户浏览相应的数据。
3、针对于那些被隐藏的列数据,可以让用户自行选择是否需要显示,若用户给予了显示隐藏列数据的指令时,就将隐藏的列数据显示出来,方便用户查阅。其显示也是根据智能终端的当前的分辨率调整后进行显示的,不会出现需要用户自行左右拉滚动条查看完整信息的情况。
4、每个智能终端的分辨率都包括垂直方向的像素和水平方向的像素,若智能终端进行旋转,那么当前它对应的水平方向的像素就会发生变化,意味着原先的系统表格的排列已经不适应当前水平方向的像素,因此,需要重新进行调整。时刻监听当前屏幕的分辨率中的水平方向的像素是否改变,是为了便于让智能终端能够实时调整自己的页面布局,便于用户能够每时每刻都浏览舒适的页面,以提高用户的使用体验效果。
5、每个智能终端的分辨率不同,因此,需要配置多种分辨率,以及,每种分辨率的水平方向的像素对应的预设规则,来满足不同的智能终端的需求,配置分辨率及预设规则是让智能终端实时调整页面布局的先决条件。
本发明的一种页面自适应屏幕的方法及智能终端,能够根据当前屏幕的分辨率中水平方向的像素实时调整页面对应的系统表格的列数据,达到调整显示页面布局的目的,不需要用户手动拖动滚动条才能看到所有信息,大大提高了用户的体验。
附图说明
下面将以明确易懂的方式,结合附图说明优选实施方式,对一种页面自适应屏幕的方法及智能终端的上述特性、技术特征、优点及其实现方式予以进一步说明。
图1是本发明页面自适应屏幕的方法一个实施例的流程图;
图2是本发明页面自适应屏幕的方法另一个实施例的流程图;
图3是本发明智能终端一个实施例的结构示意图;
图4是本发明智能终端另一个实施例的结构示意图;
图5是本发明一个实施例的效果图;
图6是本发明另一个实施例的效果图。
附图标号说明:
10.获取模块,20.存储模块,30.查找模块,40.调整显示模块,41.设置子模块,50.指令接收模块,60.监听模块,70.配置模块。
具体实施方式
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对照附图说明本发明的具体实施方式。显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图,并获得其他的实施方式。
为使图面简洁,各图中只示意性地表示出了与本发明相关的部分,它们并不代表其作为产品的实际结构。另外,以使图面简洁便于理解,在有些图中具有相同结构或功能的部件,仅示意性地绘示了其中的一个,或仅标出了其中的一个。在本文中,“一个”不仅表示“仅此一个”,也可以表示“多于一个”的情形。
在本发明的一个实施例中,如图1所示,一种页面自适应屏幕的方法,包括:步骤S20获取当前屏幕分辨率中水平方向的像素;步骤S30根据获取的所述分辨率中水平方向的像素查找对应的预设规则;步骤S40根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整,并将调整后的所述系统表格进行显示。
具体的,智能终端的型号不同,其分辨率必然也是不同的,其分辨率对应的水平方向的像素也是不同的,意味着,不同分辨率智能终端一个页面上显示的系统表格的列数据也是不同的。因此,需要根据当前屏幕的分辨率,最好是水平方向的像素,进行实时地调整当前页面对应的系统表格的列数据,可以直接获取当前屏幕的分辨率,然后再根据此分辨率中的水平方向的像素进行调整,也可以直接获取当前屏幕水平方向的像素;这里的调整可以理解为:隐藏一定的列数据、缩小列数据等行为,在这里不作限定,只要能够保证页面适应当前的屏幕即可,不需要用户自行拖动滚动条查看即可。
优选地,所述步骤S30中的预设规则包括:根据所述水平方向的像素,设置所述系统表格中显示列数据的对应列数;所述步骤S40中根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整包括:步骤S41根据所述预设规则,设置所述系统表格中对应列数的显示列数据,并将所述系统表格中除所述显示列数据之外的列数据设置为隐藏列数据。
具体的,当智能终端当前屏幕的分辨率过小时,例如:本来可以在电脑屏幕上显示的页面,现在在手机屏幕上显示,水平方向的列数据必然不能全部在手机屏幕上全部显示出来,因此,需要根据当前手机屏蔽的分辨率中的水平方向的像素来显示对应数量的列数据,这就意味着,如果在电脑上水平方向可以显示的列数据为5列,但是当前手机水平方向可能只能显示2列,那么就需要把3列的列数进行隐藏,使用户不用左右拖动滚动条来查看当前的页面。设置的隐藏列数据会在后台根据预设规则中水平方向的像素对应相应数量的显示列数据进行排列并向垂直方向延伸,例如:隐藏列数据为3列,当前一行只能显示2列的隐藏列数据,那么就会以其中的2列为一行,另1列为另一行的方式进行排列,便于后续接收到显示隐藏列数据的指令后,马上显示出来,且隐藏列数据也适应当前屏幕水平方向的像素,让用户只需要拖动上下滚动条查看即可。
另外,如图5所示,假如这是在平板电脑上的显示效果,它只隐藏了“长途电路编码:上海无锡NE0006NP”这一项,其实质上隐藏的列数据是“上海无锡NE0006NP”,为了让用户更明确地了解其数据代理的是什么意思,会在其前面加上列标题。如图6所示,因智能终端的分辨率比较小,需要的隐藏列数据的数量比较多,会在每个列数据的前面加上相应的列标题让用户易于理解,至于隐藏列数据和它对应的列标题的宽度是根据智能终端上的分辨率进行设计的,在这里不作详细描述。
至于到底隐藏哪几列数据,可以根据实际需要进行考虑,例如:前面几列的列数据、后面几列的列数据,或者,根据具体的内容,只显示有重要的内容的列数据,把一些次重要的列数据进行隐藏,具体的隐藏方式在这里不作限定,只要隐藏一定数量的列数据后可以自适应智能终端当前的屏幕即可。
优选地,所述S40之后还包括:步骤S50当接收到显示所述隐藏列数据的指令时,显示所述隐藏列数据。
具体的,为了不让用户漏掉某些信息而造成不便,隐藏的列数据可以在接收到用户的指令后,在智能终端上显示出来,这些隐藏的列数据也是根据智能终端当前屏幕的分辨率进行排列的,因此,在显示这些隐藏的列数据时的页面也会自适应当前的屏幕,方便用户查看信息,大大提高了用户的使用体验。
优选地,所述步骤S20之前还包括:步骤S10监听所述当前屏幕的分辨率中所述水平方向的像素是否改变,若是,则执行步骤S20,若否,则执行步骤S10。
具体的,同一个智能终端当它旋转时,它的水平方向的像素就会进行改变,因此,需要时刻监听是当前屏幕的分辨率中的水平方向的像素是否有变化,从而达到实时根据当前的水平方向的像素进行页面布局的调整,使浏览器的页面能够自适应屏幕,不再需要用户手动拖动滚动条来查看信息。
优选地,所述步骤S20之前还包括:步骤S00配置多种所述水平方向的像素对应的所述预设规则。
具体的,也可以配置多种分辨率,以及每种分辨率的水平方向的像素对应的预设规则,或者直接配置多种水平方向的像素对应的预设规则,这是各种智能终端能够实现页面自适应屏幕的基础,也可以说是先决条件,考虑到不同的智能终端具有不同的分辨率,因此,需要配置多种分辨率以满足需求。
在本发明的另一个实施例中,如图2所示,一种页面自适应屏幕的方法,包括:步骤S00配置多种所述水平方向的像素对应的所述预设规则;步骤S10监听所述当前屏幕的分辨率中所述水平方向的像素是否改变,若是,则执行步骤S20,若否,则执行步骤S10;步骤S20获取当前屏幕分辨率中水平方向的像素;步骤S30根据获取的所述分辨率中水平方向的像素查找对应的预设规则;所述步骤S30中的预设规则包括:根据所述水平方向的像素,设置所述系统表格中显示列数据的对应列数;步骤S40根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整,并将调整后的所述系统表格进行显示;所述步骤S40中根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整包括:步骤S41根据所述预设规则,设置所述系统表格中对应列数的显示列数据,并将所述系统表格中除所述显示列数据之外的列数据设置为隐藏列数据;步骤S50当接收到显示所述隐藏列数据的指令时,显示所述隐藏列数据。
具体的,本发明时刻监听水平方向的像素是否改变,若改变,则进行相应的页面布局调整,对于隐藏的列数据,也会根据用户的指令进行显示;另外,本发明的具体编程可以通过angular组件的方式进行编写来提供相关功能,实现与其它前端系统进行整合的目的,angular组件保障了与其它系统较高的兼容性。
在本发明的另一个实施例中,如图3所示,一种智能终端,包括:获取模块10,用于获取当前屏幕分辨率中水平方向的像素;存储模块20,用于存储所述分辨率中水平方向的像素对应的预设规则;查找模块30,与所述获取模块10、所述存储模块20电连接,用于根据获取的所述分辨率中水平方向的像素查找对应的所述预设规则;调整显示模块40,与所述查找模块30电连接,用于根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整,并将调整后的所述系统表格进行显示。
具体的,不同的智能终端的屏幕分辨率不同,例如:480*800(常见4.0寸屏幕使用),480*854(常见3.7寸屏幕使用),960*540(QHD常见4.0、4.3、4.5寸屏幕使用),960*640(常见苹果手机的屏幕使用),1280*768(常见4.5寸屏幕使用),1280*800(常见三星5.3寸屏幕及平板电脑使用),1024*600(常见7.0寸屏幕平板电脑使用),1024*768(常见LG5.0寸屏幕及7.9寸9.7寸平板电脑使用),1920*1280(常见9.0寸平板电脑使用)1920*1200(常见10.1寸平板电脑),2048*1539(常见苹果iPad及国产一些平板使用),2560×1440(2k屏幕),4096×2160(4K屏幕常见电视使用)。因此,需要根据当前屏幕的分辨率的水平方向的像素才能适当地调整当前页面对应的系统表格的列数据,使当前页面的布局适应当前的屏幕,给予用户良好的使用体验。
优选地,所述预设规则包括:根据所述水平方向的像素,设置所述系统表格中显示列数据的对应列数;所述调整显示模块40包括:设置子模块41,用于根据所述预设规则,设置所述系统表格中对应列数的显示列数据,并将所述系统表格中除所述显示列数据之外的列数据设置为隐藏列数据。
具体有,当分辨率过小时,智能终端无法显示当前页面上的全部列数据,因此,可以将相应数量的不能显示的列数据进行隐藏,从而使调整后的列数据(即没有隐藏的列数据)可以适应当前的屏幕。具体需要隐藏哪些列数据,可以根据实际需要而设置,比如从一行中最后面的列数据开始隐藏,或者从一行中最前面的列数据开始隐藏,或者可以相应缩小一些列数据达到适应屏幕的需求,在这里,并不作限定;另外,每种分辨率水平方向的像素对应的需要显示的列数据的数量也可以自定义设置。
优选地,还包括:指令接收模块50,与所述调整显示模块40电连接,用于接收显示所述隐藏列数据的指令;所述调整显示模块40,进一步用于当所述指令接收模块接收到显示所述隐藏列数据的指令时,所述调整显示模块显示所述隐藏列数据。
具体的,为了保证页面上信息的完整性,这些隐藏的列数据并不是完全过滤掉了,在接收到用户显示隐藏列数据的指令时,智能终端还是会将隐藏的列数据显示在屏幕上;需要注意的是,这些隐藏的列数据会根据当前屏幕的分辨的水平方向的像素进行重新排列,达到适应屏幕的目的。
优选地,还包括:监听模块60,与所述获取模块10电连接,用于监听所述当前屏幕的分辨率中所述水平方向的像素是否改变。
优选地,还包括:配置模块70,与所述存储模块20电连接,用于配置多种所述水平方向的像素对应的所述预设规则。
具体的,当智能终端旋转时,其水平方向的像素就会发生改变,这意味着,当前页面的布局需要重新调整,以适应改变后的屏幕。另外,配置多种分辨率、预设规则是保证智能终端浏览器页面能够自适应屏幕的先决条件。
在本发明的另一个实施例中,如图4所示,一种智能终端,包括:获取模块10,用于获取当前屏幕分辨率中水平方向的像素;存储模块20,用于存储所述分辨率中水平方向的像素对应的预设规则;查找模块30,与所述获取模块10、所述存储模块20电连接,用于根据获取的所述分辨率中水平方向的像素查找对应的所述预设规则;所述预设规则包括:根据所述水平方向的像素,设置所述系统表格中显示列数据的对应列数;调整显示模块40,与所述查找模块30电连接,用于根据所述预设规则,对浏览器当前页面对应的系统表格中的列数据进行调整,并将调整后的所述系统表格进行显示,以及,当所述指令接收模块接收到显示所述隐藏列数据的指令时,所述调整显示模块显示所述隐藏列数据;所述调整显示模块40包括:设置子模块41,用于根据所述预设规则,设置所述系统表格中对应列数的显示列数据,并将所述系统表格中除所述显示列数据之外的列数据设置为隐藏列数据;指令接收模块50,与所述调整显示模块40电连接,用于接收显示所述隐藏列数据的指令;监听模块60,与所述获取模块10电连接,用于监听所述当前屏幕的分辨率中所述水平方向的像素是否改变;配置模块70,与所述存储模块20电连接,用于配置多种所述水平方向的像素对应的所述预设规则。
具体的,当浏览器装载页面时(其页面主要是以系统表格的方式进行显示),智能终端根据屏幕的分辨率大小及分辨中水平方向的像素对应的预设规则,来调整系统表格中的列数据,使调整后的系统表格能够适应智能终端的当前屏幕;对于因为分辨率过小而需要隐藏的列数据,在接收到用户显示隐藏列数据的指令后,会显示这些经过重新排列的列数据;当智能终端因为旋转而造成分辨率变化后,会再次自动调整显示布局,以适应当前的屏幕;大大提高了用户的使用体验;且采用angular组件的方式提供给其它前端系统使用、整合,保证了良好的兼容性,易于普及、推广。
应当说明的是,上述实施例均可根据需要自由组合。以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!