文字直播内容的显示方法及装置与流程

本发明涉及浏览器领域,具体而言,本发明涉及一种文字直播内容的显示方法及其相应装置。
背景技术:
随着互联网技术的快速发展,带动相关技术领域的不断发展,如浏览器的发展。用户通过浏览器浏览网页、视频等,通常需要浏览器能够快速展示相应的信息,特别是对于实时性要求高的浏览器应用,如股市行情图、NBA直播等应用,页面会定时获取相应的直播数据,将最新的信息展示给用户。很多情况下,直播应用还以文字直播作为一种直播方式,将直播内容以文字的形式实时进行播报显示。由于终端设备的屏幕大小有限,则其显示区域也受到限制,以文字形式进行播放会因为显示区域的受限而受到影响,如实时更新的文字信息不能立刻显示给用户,被隐藏或被部分遮挡,会大大降低用户的直播体验度。特别是对于比赛、股市等实时性要求高的直播,更需要更新的直播内容的实时性显示。而现有的文字直播大多数采用在文件直播区域插入新的直播信息或将旧的直播信息直接替换为新的直播信息,这使得用户经常感知不到直播信息的更新,其仍然无法提高用户的体验度。
技术实现要素:
本发明的目的旨在解决上述至少一个问题,以为用户在观看直播时提供更好的体验度。
为了实现上述目的,本发明一实施例提供一种文字直播内容的显示方法,包括以下步骤:
确定显示于文字直播滚动区域中的直播内容信息的个数,并将相应个数的直播内容信息构成直播内容信息集合;
将相对于所述直播内容信息集合新增的直播内容信息插入所述直播内容信息集合中,以更新该直播内容信息集合;
根据所述直播内容信息集合中新增的直播内容信息的个数及其高度值重新设置所述文字直播滚动区域的高度值;
在重新设置高度值的文字直播滚动区域中动态显示更新后的直播内容信息集合。
具体的,所述显示于文字直播滚动区域中的直播内容信息的个数为预设固定值。
其中,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,增加所述滚动区域的高度值,且高度增加值为所有新增的直播内容信息的高度值的和值。
优选的,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,将新增的直播内容信息直接以插入的方式显示于所述滚动区域。
其中,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,通过重新设置所述滚动区域的高度值而控制其在滚动区域隐藏或显示。
具体的,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,保持所述滚动区域的高度值不变,以将新增的直播内容信息置于滚动区域外进行隐藏。
具体的,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,依次根据每条新增的直播内容信息的高度值重新设置所述滚动区域的高度值,并删除当前在所述滚动区域中最先显示的直播内容信息,以将新增的直播内容信息逐条滚动显示于所述滚动区域中。
优选的,所述新增的直播内容信息按照插入顺序依次逐条显示的同时,所述当前在所述滚动区域中最先显示的直播内容信息按照其在滚动区域中的显示顺序依次逐条删除。
具体的,所述重新设置的滚动区域的高度值由以下步骤计算得到:
获取当前在所述滚动区域中最先显示的直播内容信息的高度值h1;
获取所述新增的直播内容信息的高度值h2,并计算与h1之间的高度差;
计算该高度差与所述滚动区域的原高度值的和值。
本发明另一实施例提供一种文字直播内容的显示装置,包括:
确定模块:用于确定显示于文字直播滚动区域中的直播内容信息的个数,并将相应个数的直播内容信息构成直播内容信息集合;
更新模块:用于将相对于所述直播内容信息集合新增的直播内容信息插入所述直播内容信息集合中,以更新该直播内容信息集合;
滚动区域高度值设置模块:用于根据所述直播内容信息集合中新增的直播内容信息的个数及其高度值重新设置所述文字直播滚动区域的高度值;
显示模块:用于在重新设置高度值的文字直播滚动区域中动态显示更新后的直播内容信息集合。
具体的,所述显示于文字直播滚动区域中的直播内容信息的个数为预设固定值。
其中,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,通过滚动区域高度值设置模块增加所述滚动区域的高度值,且高度增加值为所有新增加的直播内容信息的高度值的和值。
优选的,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,通过显示模块将新增的直播内容信息直接以插入的方式显示于所述滚动区域。
其中,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,通过滚动区域高度值设置模块设置所述滚动区域的高度值而控制其在滚动区域隐藏或显示。
具体的,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,所述滚动区域高度值设置模块保持所述滚动区域的高度值不变,以将新增的直播内容信息置于滚动区域外进行隐藏。
具体的,当插入所述新增的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,所述滚动区域高度值设置模块依次根据每条新增的直播内容信息的高度值重新设置所述滚动区域的高度值,并由显示模块删除当前在所述滚动区域中最先显示的直播内容信息,以将新增的直播内容信息逐条滚动显示于所述滚动区域中。
优选的,所述新增的直播内容信息按照插入顺序依次逐条显示的同时,所述当前在所述滚动区域中最先显示的直播内容信息按照其在滚动区域中的显示顺序由显示模块依次逐条删除。
具体的,所述滚动区域高度值设置模块重新设置的滚动区域的高度值由以下步骤计算得到:
获取当前在所述滚动区域中最先显示的直播内容信息的高度值h1;
获取所述新增的直播内容信息的高度值h2,并计算与h1之间的高度差;
计算该高度差与所述滚动区域的原高度值的和值。
相比现有技术,本发明的方案具有以下优点:
本发明通过在文字直播过程中根据相对于滚动区域中已显示的直播内容信息新增加的直播内容信息的个数及其高度值,自适应设置直播滚动区域的高度值,使得新增加的直播内容的在所述滚动区域中的动态显示得以控制,实现隐藏相应的直播内容或使其按照预设的动画效果进行显示,从而提高用户观看文字直播的体验度。
本发明附加的方面和优点将在下面的描述中部分给出,这些将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
本发明上述的和/或附加的方面和优点从下面结合附图对实施例的描述中将变得明显和容易理解,其中:
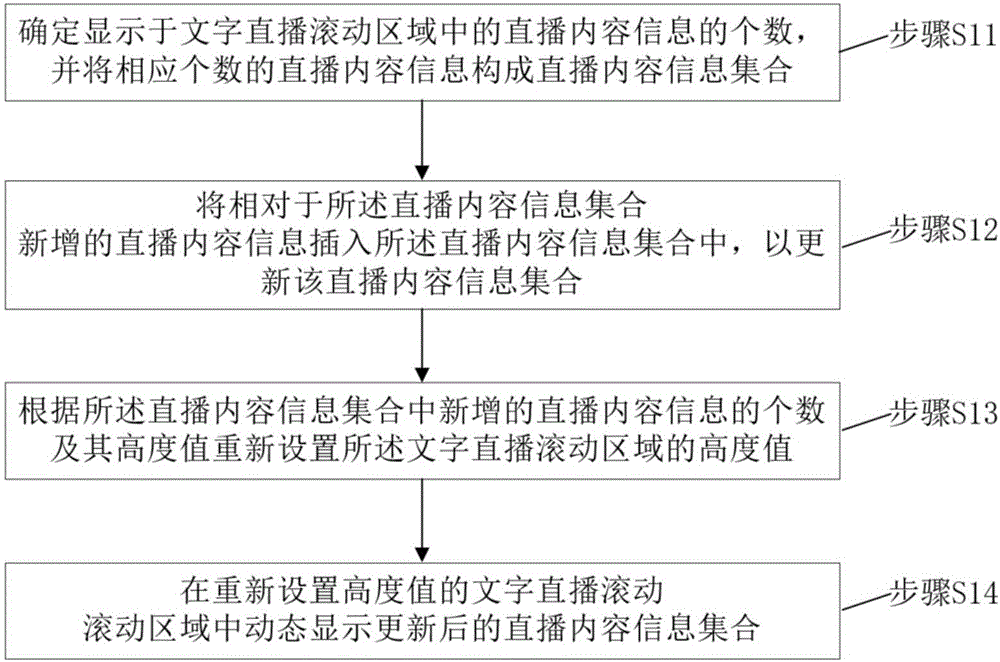
图1为本发明所述文字直播内容的显示方法的流程示意图;
图2为本发明所述计算重新设置的滚动区域的高度值的方法流程图;
图3为本发明所述文字直播内容的显示装置的结构示意图。
具体实施方式
下面详细描述本发明的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,仅用于解释本发明,而不能解释为对本发明的限制。
本技术领域技术人员可以理解,除非特意声明,这里使用的单数形式“一”、“一个”、“所述”和“该”也可包括复数形式。应该进一步理解的是,本发明的说明书中使用的措辞“包括”是指存在所述特征、整数、步骤、操作、元件和/或组件,但是并不排除存在或添加一个或多个其他特征、整数、步骤、操作、元件、组件和/或它们的组。应该理解,当我们称元件被“连接”或“耦接”到另一元件时,它可以直接连接或耦接到其他元件,或者也可以存在中间元件。此外,这里使用的“连接”或“耦接”可以包括无线连接或无线耦接。这里使用的措辞“和/或”包括一个或更多个相关联的列出项的全部或任一单元和全部组合。
本技术领域技术人员可以理解,除非另外定义,这里使用的所有术语(包括技术术语和科学术语),具有与本发明所属领域中的普通技术人员的一般理解相同的意义。还应该理解的是,诸如通用字典中定义的那些术语,应该被理解为具有与现有技术的上下文中的意义一致的意义,并且除非像这里一样被特定定义,否则不会用理想化或过于正式的含义来解释。
本技术领域技术人员可以理解,这里所使用的“终端”、“终端设备”既包括无线信号接收器的设备,其仅具备无发射能力的无线信号接收器的设备,又包括接收和发射硬件的设备,其具有能够在双向通信链路上,执行双向通信的接收和发射硬件的设备。这种设备可以包括:蜂窝或其他通信设备,其具有单线路显示器或多线路显示器或没有多线路显示器的蜂窝或其他通信设备;PCS(Personal Communications Service,个人通信系统),其可以组合语音、数据处理、传真和/或数据通信能力;PDA(Personal Digital Assistant,个人数字助理),其可以包括射频接收器、寻呼机、互联网/内联网访问、网络浏览器、记事本、日历和/或GPS(Global Positioning System,全球定位系统)接收器;常规膝上型和/或掌上型计算机或其他设备,其具有和/或包括射频接收器的常规膝上型和/或掌上型计算机或其他设备。这里所使用的“终端”、“终端设备”可以是便携式、可运输、安装在交通工具(航空、海运和/或陆地)中的,或者适合于和/或配置为在本地运行,和/或以分布形式,运行在地球和/或空间的任何其他位置运行。这里所使用的“终端”、“终端设备”还可以是通信终端、上网终端、音乐/视频播放终端,例如可以是PDA、MID(Mobile Internet Device,移动互联网设备)和/或具有音乐/视频播放功能的移动电话,也可以是智能电视、机顶盒等设备。
本技术领域技术人员可以理解,这里所使用的远端网络设备,其包括但不限于计算机、网络主机、单个网络服务器、多个网络服务器集或多个服务器构成的云。在此,云由基于云计算(Cloud Computing)的大量计算机或网络服务器构成,其中,云计算是分布式计算的一种,由一群松散耦合的计算机集组成的一个超级虚拟计算机。本发明的实施例中,远端网络设备、终端设备与WNS服务器之间可通过任何通信方式实现通信,包括但不限于,基于3GPP、LTE、WIMAX的移动通信、基于TCP/IP、UDP协议的计算机网络通信以及基于蓝牙、红外传输标准的近距无线传输方式。
为了便于理解本发明实施例所述方法,首先对本发明的先导性知识进行说明。浏览器本身作为一种软件,是一种用于显示网页服务器或文件系统的HTML文件的软件,其显示的网页大多数为HTML格式的。然而,随着Web的不断发展,HTML也在不断发展,迄今已进行了第五次重大修改,发展为HTML5,其相比以前的标记语言具备很多新特性,使得Web应用程序能够更快速简单的创建。
在HTML5之前的标记语言,需要使用JavaScript等脚本语言才能实现的很多功能,如实现滚动列表高度的可变可通过CSS语言实现,其中CSS是一种为结构化文档添加样式,如字体,间距等的计算机语言。而现在能够直接用HTML5元素的属性标签就可以实现了,这样使得整个页面变得清楚直观、容易理解。设计者可以直接使用HTML5里面新增之属性标签,由于HTML5中提供了大量的可以替代脚本的属性标签,这样就让开发出的界面代码也变得更加简洁。基于此,本发明为了实现直播应用的滚动列表高度可变功能,采用HTML5的属性标签进行实现,通过改变其相应高度属性值实现滚动列表的高度可变。
本发明所述方法及装置主要用于浏览器,对网页进行显示渲染的过程。用户通过网页观看文字直播或看实时更新的数据信息,如股市行情图,页面会定时拉取数据,实时更新显示信息,网页对页面定时拉取的数据进行解析,以相应的方式展示给用户。
基于上述先导性知识,参看图1所示,本发明一实施例提供一种文字直播内容的显示方法,包括以下步骤:
步骤S11、确定显示于文字直播滚动区域中的直播内容信息的个数,并将相应个数的直播内容信息构成直播内容信息集合;
由于终端设备的屏幕大小都是有限的,通过浏览器浏览一些动态变化的直播节目时,无法一次性显示全部内容,因此需要不断实时更新显示的内容。尤其对于文字直播,其直播内容以一条条的文字信息逐条显示于屏幕的相应区域,即本发明所述的滚动区域。首先为滚动区域中显示的直播内容信息个数设定一个初始值,其为一个预设固定值,即确定滚动区域能够显示的直播内容信息个数,继而确定相应滚动区域的大小,由于每条直播内容信息的高度值是确定的,因此能够确定该滚动区域的高度值。鉴于该滚动区域中能够显示的直播内容信息个数有限,将相应的直播内容信息视为一个集合,该集合中的直播内容信息均能无遮挡地显示于所述的滚动区域中。
步骤S12、将相对于所述直播内容信息集合新增的直播内容信息插入所述直播内容信息集合中,以更新该直播内容信息集合;
具体的,所述将新的直播内容信息插入所述直播内容信息集合中,其中的插入并非具体化的插入操作,仅为对本发明内容的一种描述。具体而言,本发明所述方法主要用于浏览器,通过浏览器浏览网页的过程中,页面会定时拉取数据,而网页会重新被解析以显示被定时拉取的新数据,对于一个文字直播来说,其直播的信息每次被定时拉取并由网页重新解析以显示给用户,则网页每次重新解析的包含拉取的新信息的所有信息则为更新的直播内容信息集合,而拉取的新信息为插入该集合中的新信息,即所述新增加的直播内容信息为相对于原直播内容信息集合而言的新增信息,本发明后续关于新增加的直播内容信息均以此处说明为准。
由于直播过程中会不断的有新的直播信息需要展示,终端设备会定时获取相应的新的直播内容信息,并将其实时显示于所述滚动区域。而滚动区域显示的直播内容信息个数是固定的,如果直接插入新的直播内容信息,替换掉旧的直播内容信息,用户不容易察觉直播信息的更新,或直接插入新的直播内容信息,而保留旧的直播内容信息,会导致一些直播内容信息被遮挡或超过滚动区域的显示范围。基于此,通过改变滚动区域的高度值使得新插入的直播内容信息能够显示,并使用户能够明显感知到内容的更新。
步骤S13、根据所述直播内容信息集合中新增的直播内容信息的个数及其高度值重新设置所述文字直播滚动区域的高度值;
其中,所述滚动区域的高度值根据新增加的直播内容信息的个数及其高度值进行自适应设置。
具体的,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,增加所述滚动区域的高度值,且高度增加值为所有新增加的直播内容信息的高度值的和值。获取每条新增加的直播内容信息的高度值,将各高度值累加求和,则该求得的和值即为滚动区域的高度增加值,滚动区域的高度值重新设置为原高度值与所述高度增加值的和值,从而使得新增加的直播内容信息能够正常显示,且同时滚动区域中显示的直播内容信息的个数不超过预设固定值。
当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,由于滚动区域无法显示直播内容信息集合中所有的信息,为了能够在滚动区域中显示所有新插入的直播内容信息,同时使用户容易感知,本发明实施例重新设置所述滚动区域的高度值,以使插入的新增加直播内容信息能够正常显示于所述滚动区域中。如图2所示,所述重新设置滚动区域的高度值的具体步骤如下:
步骤1、获取当前在所述滚动区域中最先显示的直播内容信息的高度值h1;
其中,所述滚动区域中最先显示的直播内容信息具体指在新增加直播内容未显示之前,滚动区域中已有的直播内容信息中最先显示的信息,该直播内容信息一般为被用户浏览过的信息,通过其高度属性值获取其高度值h1。当有多条新增加的直播内容信息时,每条新增加的直播内容信息对应的最先显示的直播内容信息的高度值h1不同。具体的,对新增加的直播内容信息按照被网页拉取的时间顺序进行排序,第一条新增加的直播内容信息对应任何新增加的直播内容信息均未显示前的滚动区域中已有的直播内容信息中最先显示的信息的高度值,当第一条新增加的直播内容信息在滚动区域显示后,所述最先显示的信息被删除,不再显示于滚动区域中;第二条新增加的直播内容信息对应滚动区域中显示第一条新增加的直播内容信息后的最先显示的直播内容信息的高度值;依照该方式依次类推,从而确定对应的最先显示的直播内容信息,以获取其高度值h1。
步骤2、获取所述新增的直播内容信息的高度值h2,并计算与h1之间的高度差;
需要说明的是,新增加的每条直播内容信息的高度值不一定相同,也不一定与滚动区域中已显示的直播内容信息的高度值相同,每条直播内容信息均有各自的高度值,通过读取器高度属性值即可获取。依此获取新增加的直播内容信息的高度值h2,具体来说,若显示多条新增加的直播内容信息,则按照其插入直播内容信息集合的顺序,即按照其被网页拉取的时间顺序依次获取其高度值,并依次计算与对应的h1之间的高度差。
步骤3、计算该高度差与所述滚动区域的原高度值的和值。
基于上述步骤计算的高度差,与滚动区域的原高度值求和,则该和值即为重新设置的滚动区域的高度值,使得设定该高度值的滚动区域恰好能够显示新增加的直播内容信息。需要说明的是,所述滚动区域的原高度值也为相对的原高度值,初始的滚动区域原高度值为未显示新增加的直播内容信息之前的所有已显示的直播内容信息的高度值的和值,正如上述步骤中所述,每次显示一条新增加的直播内容信息,删除对应的滚动区域中最先显示的直播内容信息,则滚动区域的高度值就更新一次,更新后的值为新增加的直播内容信息的高度值h2与其对应的h1之间的差值和滚动区域的原高度值的和值,该值又作为下一条新增加的直播内容信息显示时对应的滚动区域的原高度值。
由此,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,基于上述方法获取滚动区域的新高度值。
步骤S14、在重新设置高度值的文字直播滚动区域中动态显示更新后的直播内容信息集合。
为了增强用户对插入新内容后的直播内容的感知度,本发明采用以下方式在重新设置高度值的滚动区域中显示所述更新后的直播内容信息集合。
当插入新增加的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,将新增加的直播内容信息直接以插入的方式显示于所述滚动区域。即直接将新增加的直播内容信息显示于滚动区域,由于滚动区域的高度值设置为所有新增加的直播内容信息的高度值和,所以新增加的直播内容信息刚好能全部显示于滚动区域中。在具体应用中,通常新增加的直播内容都是一条条被拉取更新的,因此可以逐条显示新增加的直播内容信息,所述滚动区域的高度每次增加一条新增直播内容信息的高度值,以使多条新增加的直播内容慢慢显示于滚动区域中。
当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,通过重新设置所述滚动区域的高度值而控制其在滚动区域隐藏或显示。
具体的,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,保持所述滚动区域的高度值不变,以将新增加的直播内容信息置于滚动区域外进行隐藏。
进一步的,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,依次根据每条新增加的直播内容信息的高度值重新设置所述滚动区域的高度值,并删除当前在所述滚动区域中最先显示的直播内容信息,以将新增加的直播内容信息逐条滚动显示于所述滚动区域中。
其中,所述新增加的直播内容信息按照插入顺序依次逐条显示的同时,所述当前在所述滚动区域中最先显示的直播内容信息按照其在滚动区域中的显示顺序依次逐条删除。即滚动区域中仅显示固定个数的直播内容信息,该个数为预设的固定值,当有新增加的直播内容信息显示时,则删除已显示在滚动区域中的最先显示的直播内容信息。依此方式,新增加的直播内容信息逐条显示进入滚动区域,已显示于滚动区域中的直播内容信息逐条被删除,从而实现滚动显示新增加的文字直播内容信息的效果。
在具体实施例中,可通过以下所述方式实现上述滚动效果。若插入的新增加直播内容信息的高度值new-height,将该条信息距离所述滚动区域上边界的高度属性值margin-top设置为-new-height,从而使得插入的新信息初始化时在所述滚动区域外面,达到隐藏的效果。预设一时间阈值,如0.01s,在该预设时间内将所述插入的新信息距离所述滚动区域上边界的高度属性值margin-top设置为0,同时滚动区域的高度值设置为由上述步骤所得出的高度值,从而为用户呈现将插入的新增加信息慢慢滚入所述滚动区域的视觉效果。
参考图3所示,为了进一步对本发明所述方法进行模块化说明,本发明另一实施例提供一种文字直播内容的显示装置,所述装置与所述文字直播内容的显示方法之间存在相互对应关系,具体包括确定模块11、更新模块12、滚动区域高度值设置模块13、显示模块14,其中,
所述确定模块11用于确定显示于文字直播滚动区域中的直播内容信息的个数,并将相应个数的直播内容信息构成直播内容信息集合;
由于终端设备的屏幕大小都是有限的,通过浏览器浏览一些动态变化的直播节目时,无法一次性显示全部内容,因此需要不断实时更新显示的内容。尤其对于文字直播,其直播内容以一条条的文字信息逐条显示于屏幕的相应区域,即本发明所述的滚动区域。首先为滚动区域中显示的直播内容信息个数设定一个初始值,其为一个预设固定值,即确定滚动区域能够显示的直播内容信息个数,继而确定相应滚动区域的大小,由于每条直播内容信息的高度值是确定的,因此能够确定该滚动区域的高度值。鉴于该滚动区域中能够显示的直播内容信息个数有限,将相应的直播内容信息视为一个集合,该集合中的直播内容信息均能无遮挡地显示于所述的滚动区域中。
更新模块12,用于将相对于所述直播内容信息集合新增的直播内容信息插入所述直播内容信息集合中,以更新该直播内容信息集合;
具体的,所述将新的直播内容信息插入所述直播内容信息集合中,其中的插入并非具体化的插入操作,仅为对本发明内容的一种描述。具体而言,本发明所述方法主要用于浏览器,通过浏览器浏览网页的过程中,页面会定时拉取数据,而网页会重新被解析以显示被定时拉取的新数据,对于一个文字直播来说,其直播的信息每次被定时拉取并由网页重新解析以显示给用户,则网页每次重新解析的包含拉取的新信息的所有信息则为更新的直播内容信息集合,而拉取的新信息为插入该集合中的新信息。
由于直播过程中会不断的有新的直播信息需要展示,终端设备会定时获取相应的新的直播内容信息,并将其实时显示于所述滚动区域。而滚动区域显示的直播内容信息个数是固定的,如果直接插入新的直播内容信息,替换掉旧的直播内容信息,用户不容易察觉直播信息的更新,或直接插入新的直播内容信息,而保留旧的直播内容信息,会导致一些直播内容信息被遮挡或超过滚动区域的显示范围。基于此,通过改变滚动区域的高度值使得新插入的直播内容信息能够显示,并使用户能够明显感知到内容的更新。
滚动区域高度值设置模块13,用于根据所述直播内容信息集合中新增的直播内容信息的个数及其高度值重新设置所述文字直播滚动区域的高度值;
其中,所述滚动区域的高度值根据新增加的直播内容信息的个数及其高度值进行自适应设置。
具体的,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,增加所述滚动区域的高度值,且高度增加值为所有新增加的直播内容信息的高度值的和值。获取每条新增加的直播内容信息的高度值,将各高度值累加求和,则该求得的和值即为滚动区域的高度增加值,滚动区域的高度值重新设置为原高度值与所述高度增加值的和值,从而使得新增加的直播内容信息能够正常显示,且同时滚动区域中显示的直播内容信息的个数不超过预设固定值。
当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,由于滚动区域无法显示直播内容信息集合中所有的信息,为了能够在滚动区域中显示所有新插入的直播内容信息,同时使用户容易感知,本发明实施例重新设置所述滚动区域的高度值,以使插入的新增加直播内容信息能够正常显示于所述滚动区域中。如图2所示,所述重新设置滚动区域的高度值的具体步骤如下:
步骤1、获取当前在所述滚动区域中最先显示的直播内容信息的高度值h1;
其中,所述滚动区域中最先显示的直播内容信息具体指在新增加直播内容未显示之前,滚动区域中已有的直播内容信息中最先显示的信息,该直播内容信息一般为被用户浏览过的信息,通过其高度属性值获取其高度值h1。当有多条新增加的直播内容信息时,每条新增加的直播内容信息对应的最先显示的直播内容信息的高度值h1不同。具体的,对新增加的直播内容信息按照被网页拉取的时间顺序进行排序,第一条新增加的直播内容信息对应任何新增加的直播内容信息均未显示前的滚动区域中已有的直播内容信息中最先显示的信息的高度值,当第一条新增加的直播内容信息在滚动区域显示后,所述最先显示的信息被删除,不再显示于滚动区域中;第二条新增加的直播内容信息对应滚动区域中显示第一条新增加的直播内容信息后的最先显示的直播内容信息的高度值;依照该方式依次类推,从而确定对应的最先显示的直播内容信息,以获取其高度值h1。
步骤2、获取所述新增的直播内容信息的高度值h2,并计算与h1之间的高度差;
需要说明的是,新增加的每条直播内容信息的高度值不一定相同,也不一定与滚动区域中已显示的直播内容信息的高度值相同,每条直播内容信息均有各自的高度值,通过读取器高度属性值即可获取。依此获取新增加的直播内容信息的高度值h2,具体来说,若显示多条新增加的直播内容信息,则按照其插入直播内容信息集合的顺序,即按照其被网页拉取的时间顺序依次获取其高度值,并依次计算与对应的h1之间的高度差。
步骤3、计算该高度差与所述滚动区域的原高度值的和值。
基于上述步骤计算的高度差,与滚动区域的原高度值求和,则该和值即为重新设置的滚动区域的高度值,使得设定该高度值的滚动区域恰好能够显示新增加的直播内容信息。需要说明的是,所述滚动区域的原高度值也为相对的原高度值,初始的滚动区域原高度值为未显示新增加的直播内容信息之前的所有已显示的直播内容信息的高度值的和值,正如上述步骤中所述,每次显示一条新增加的直播内容信息,删除对应的滚动区域中最先显示的直播内容信息,则滚动区域的高度值就更新一次,更新后的值为新增加的直播内容信息的高度值h2与其对应的h1之间的差值和滚动区域的原高度值的和值,该值又作为下一条新增加的直播内容信息显示时对应的滚动区域的原高度值。
由此,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,基于上述方法获取滚动区域的新高度值。
显示模块14,用于在重新设置高度值的文字直播滚动区域中动态显示更新后的直播内容信息集合。
为了增强用户对插入新内容后的直播内容的感知度,本发明采用以下方式在重新设置高度值的滚动区域中显示所述更新后的直播内容信息集合。
当插入新增加的直播内容信息后的直播内容信息集合中的信息个数小于或等于所述预设固定值时,将新增加的直播内容信息直接以插入的方式显示于所述滚动区域。即直接将新增加的直播内容信息显示于滚动区域,由于滚动区域的高度值设置为所有新增加的直播内容信息的高度值和,所以新增加的直播内容信息刚好能全部显示于滚动区域中。在具体应用中,通常新增加的直播内容都是一条条被拉取更新的,因此可以逐条显示新增加的直播内容信息,所述滚动区域的高度每次增加一条新增直播内容信息的高度值,以使多条新增加的直播内容慢慢显示于滚动区域中。
当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,通过重新设置所述滚动区域的高度值而控制其在滚动区域隐藏或显示。
具体的,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,保持所述滚动区域的高度值不变,以将新增加的直播内容信息置于滚动区域外进行隐藏。
进一步的,当插入新增加的直播内容信息后的直播内容信息集合中的信息个数大于所述预设固定值时,依次根据每条新增加的直播内容信息的高度值重新设置所述滚动区域的高度值,并删除当前在所述滚动区域中最先显示的直播内容信息,以将新增加的直播内容信息逐条滚动显示于所述滚动区域中。
其中,所述新增加的直播内容信息按照插入顺序依次逐条显示的同时,所述当前在所述滚动区域中最先显示的直播内容信息按照其在滚动区域中的显示顺序依次逐条删除。即滚动区域中仅显示固定个数的直播内容信息,该个数为预设的固定值,当有新增加的直播内容信息显示时,则删除已显示在滚动区域中的最先显示的直播内容信息。依此方式,新增加的直播内容信息逐条显示进入滚动区域,已显示于滚动区域中的直播内容信息逐条被删除,从而实现滚动显示新增加的文字直播内容信息的效果。
在具体实施例中,可通过以下所述方式实现上述滚动效果。若插入的新增加直播内容信息的高度值new-height,将该条信息距离所述滚动区域上边界的高度属性值margin-top设置为-new-height,从而使得插入的新信息初始化时在所述滚动区域外面,达到隐藏的效果。预设一时间阈值,如0.01s,在该预设时间内将所述插入的新信息距离所述滚动区域上边界的高度属性值margin-top设置为0,同时滚动区域的高度值设置为由上述步骤所得出的高度值,从而为用户呈现将插入的新增加信息慢慢滚入所述滚动区域的视觉效果。
综上所述,本发明实施例根据新增加的直播内容信息的个数及其高度值,重新设定直播滚动区域的高度值,使得新增加的直播内容的在所述滚动区域中的动态显示得以控制,实现隐藏相应的直播内容或使其按照预设的动画效果进行显示,增强用户观看直播的感知度,提高用户体验度。
以上所述仅是本发明的部分实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!