一种页面显示方法、设备及系统与流程

本发明涉及计算机领域,特别涉及一种页面显示方法、设备及系统。
背景技术:
随着移动互联网和计算机技术的快速发展,手机APP市场也得以飞速发展,人们对智能手机的依耐性越来越强,不管是用户还是第三方服务商对智能手机端的应用程序的开发及运行都十分关注,通过开发App实现了PC端网页在智能手机端的展示,极大的方便了手机用户。
React Native是2015年由Facebook推出的基于JavaScript的开源框架。通过React Native能够在Javascript和React的基础上开发原生应用程序,通过在JavaScript中使用React抽象系统原生的UI组件,代替DOM元素进行渲染。目前已经可以同时支持iOS和Android平台,目前Reactive Native已被在产品开发中广泛应用。
现有技术中,页面通过App的web页面显示时,其显示性能及效果较差,安全性不高,户操作卡顿,尤其是webview初始化速度慢,低端机和Android用户体验不佳;或者通过原生的App页面显示时,App原生页面不能跨平台,需开发人员学习Android和iOS两套编写机制,发版效率低,不能及时根据发布的数据对App进行更改。
技术实现要素:
为了使得目标页面的Web数据能够通过App原生页面显示,提高在App中访问目标页面的性能,提高用户体验,同时为了提高目标页面的发布效率,本发明实施例提供了一种页面显示方法、设备及系统。所述技术方案如下:
第一方面,提供了一种页面显示方法,所述方法包括:
接收用户请求,所述用户请求包括访问App的目标页面的请求;
根据所述用户请求判断所述App是否支持原生React Native组件和/或React Native组件的当前SDK(Software Development Kit,即软件开发工具包)版本,若支持,则在所述App中通过原生页面响应所述目标页面;
否则,将所述目标页面降级,通过Web页面响应所述目标页面。
结合第一方面,在第一种可能实现的方式中,若所述App仅支持所述原生React Native组件,所述方法还包括:
将所述App更新为所述React Native组件的当前SDK版本。
结合第一方面,在第二种可能实现的方式中,所述方法还包括:
开发端设备生成原生React Native组件;以及
生成所述React Native组件的当前SDK版本。
结合第一方面,在第三种可能实现的方式中,所述方法还包括:
所述开发端设备生成React-web;以及
根据React-web生成所述目标页面的Web数据及生成React-web的当前CDN(Content Delivery Network,即内容分发网络协议)版本。
结合第一方面的第三种可能实现的方式,在第四种可能实现的方式中,所述根据React-web生成所述目标页面的Web数据及生成React-web的当前CDN版本之后,方法还包括:
将所述目标页面的Web数据及所述React-web的当前CDN版本缓存到所述活动服务器。
结合第一方面或第一方面的第四种可能实现的方式,在第五种可能实现的方式中,所述在所述App通过原生页面响应所述目标页面包括:
获取所述活动服务器发布的所述目标页面的Web数据;以及
根据所述原生React Native组件和/或React Native组件的当前SDK版本,在所述App中通过原生页面响应所述目标页面的Web数据。
结合第一方面的第五种可能实现的方式,在第六种可能实现的方式中,所述获取所述活动服务器发布的所述目标页面的Web数据包括:
初始化所述原生React Native组件,并获取所述目标页面的id及分仓数据;以及
通过数据配置接口获取所述活动服务器发布的所述目标页面的Web数据。
结合第一方面的第四种可能实现的方式,在第七种可能实现的方式中,所述将所述目标页面降级,通过Web页面响应所述目标页面包括:
获取缓存在所述活动服务器的所述目标页面的Web数据及React-web的当前CDN版本,通过Web页面响应所述目标页面的Web数据。
第二方面,提高了一种客户端设备,所述客户端设备包括:
用户请求接收模块,用于接收用户请求,所述用户请求包括访问App的目标页面的请求;
判断模块,用于根据所述用户请求判断所述App是否支持原生React Native组件和/或React Native组件的当前SDK版本;
第一页面数据响应模块,用于当所述判断模块判定所述App支持原生React Native组件和/或React Native组件的当前SDK版本时,在所述App中通过原生页面响应所述目标页面;
第二页面数据响应模块,用于当所述判断模块判定所述App不支持原生React Native组件和所述React Native组件的当前SDK版本时,将所述目标页面降级,通过Web页面响应所述目标页面;
更新模块,用于当所述App仅支持所述原生React Native组件,将所述App更新为所述React Native组件的当前SDK版本;
所述第一页面数据响应模块包括:
Web数据获取子模块,用于获取活动服务器发布的目标页面的Web数据;
第一页面数据响应子模块,用于根据所述原生React Native组件和/或React Native组件的当前SDK版本,在所述App中通过原生页面响应所述目标页面的Web数据;
所述Web数据获取子模块包括:
初始化单元,用于初始化所述原生React Native组件;
页面数据id及分仓数据获取单元,用于获取所述目标页面的id及分仓数据;
Web数据获取单元,用于通过数据配置接口获取所述活动服务器发布的所述目标页面的Web数据。
第三方面,提供了一种活动服务器,所述活动服务器包括:
接收模块,用于接收开发端设备发送的所述目标页面的Web数据及所述React-web的当前CDN版本;
缓存模块,用于缓存开发端设备发送的所述目标页面的Web数据及所述React-web的当前CDN版本;
发送模块,用于将缓存的所述目标页面的Web数据及React-web的当前CDN版本发送至客户端设备。
第四方面,提供了一种开发端设备,所述开发端设备包括:
React Native组件生成模块,用于生成原生React Native组件;
React Native组件的当前SDK版本生成模块,用于生成所述React Native组件的当前SDK版本;
React-web生成模块,用于生成React-web;
目标页面的Web数据生成模块,用于根据React-web生成所述目标页面的Web数据;
React-web的当前CDN版本生成模块,用于根据React-web成React-web的当前CDN版本;
发送模块,用于发送所述目标页面的Web数据及所述React-web的当前CDN版本到所述活动服务器。
第五方面,提供了一种基于React Native的页面显示系统,其特征在于,所述系统包括客户端设备、活动服务器及开发端设备,其中,
所述客户端设备包括:
用户请求接收模块,用于接收用户请求,所述用户请求包括访问App的目标页面的请求;
判断模块,用于根据所述用户请求判断所述App是否支持原生React Native组件和/或React Native组件的当前SDK版本;
第一页面数据响应模块,用于当所述判断模块判定所述App支持原生React Native组件和/或React Native组件的当前SDK版本时,在所述App通过原生页面响应所述目标页面;
第二页面数据响应模块,用于当所述判断模块判定所述App不支持所述原生React Native组件和所述React Native组件的当前SDK版本时,将所述目标页面降级,通过Web页面响应所述目标页面;
更新模块,用于当所述App仅支持所述原生React Native组件,将所述App更新为所述React Native组件的当前SDK版本;
所述第一页面数据响应模块包括:
Web数据获取子模块,用于获取活动服务器发布的目标页面的Web数据;
第一页面数据响应子模块,用于根据所述原生React Native组件和/或React Native组件的当前SDK版本,在所述App中通过原生页面响应所述目标页面的Web数据;
所述Web数据获取子模块包括:
初始化单元,用于初始化所述原生React Native组件;
页面数据id及分仓数据获取单元,用于获取所述目标页面的id及分仓数据;
Web数据获取单元,用于通过数据配置接口获取所述活动服务器发布的所述页面数据的Web数据;
所述活动服务器包括:
接收模块,用于接收所述开发端设备发送的所述目标页面的Web数据及所述React-web的当前CDN版本
缓存模块,用于缓存开发端设备发送的所述目标页面的Web数据及所述React-web的当前CDN版本;
第一发送模块,用于将缓存的所述目标页面的Web数据及React-web的当前CDN版本发送至所述客户端设备;
所述开发端设备包括:
React Native组件生成模块,用于生成原生React Native组件;
React Native组件的当前SDK版本生成模块,用于生成所述React Native组件的当前SDK版本;
React-web生成模块,用于生成React-web;
目标页面的Web数据生成模块,用于根据React-web生成所述页面数据的Web数据;
React-web的当前CDN版本生成模块,用于根据React-web成React-web的当前CDN版本;
第二发送模块,用于发送所述目标页面的Web数据及所述React-web的当前CDN版本到所述活动服务器。
本发明实施例提供了一种页面显示方法、设备及系统,方法通过判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App端通过原生页面响应目标页面,从而使得在App端通过React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,使得目标页面的Web数据能够通过App原生页面显示,因为通过原生页面显示,能够提高了页面加载速度和减少对处理器运行资源和内存的占用,从而在App端通过原生页面响应目标页面,提高了在App中访问目标页面的性能,提高了用户访问目标页面时的体验,且通过原生页面显示目标页面,更加安全,能够防止http或dns劫持,且用户操作方便,进一步提高了用户访问目标页面时的体验;同时,当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面,使得当用户的App不支持原生React Native组件和React Native组件的当前SDK版本时,对目标页面降级,通过Web页面响应目标页面,从而不影响目标页面的发布效率,且开发人员无需针对不同平台进行开发,从而提高了目标页面的发版效率。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明实施例提供的一种页面显示方法流程图;
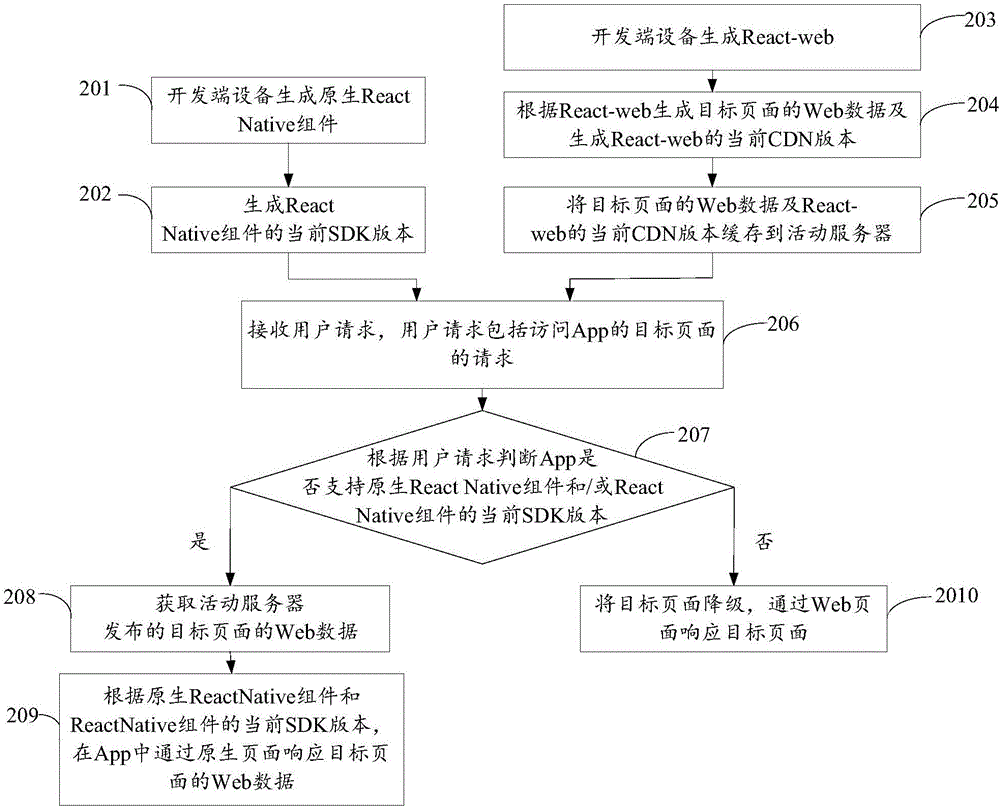
图2是本发明实施例提供的一种页面显示方法流程图;
图3是本发明实施例提供的客户端设备结构示意图;
图4是本发明实施例提供的活动服务器结构示意图;
图5是本发明实施例提供的开发端设备结构示意图;
图6是本发明实施例提供的一种页面显示系统示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
实施例一
本发明实施例提供了一种页面显示方法,参照图1所示,方法包括:
101、接收用户请求,用户请求包括访问App的目标页面的请求。
具体的,可以是客户端设备接收用户请求。
102、根据用户请求判断App是否支持原生React Native组件和/或React Native组件的当前SDK版本,若支持,则执行步骤103,否则,执行步骤104。
103、在App中通过原生页面响应目标页面。
具体的,获取活动服务发布的目标页面的Web数据;以及
根据原生React Native组件和/或React Native组件的当前SDK版本,在App中通过原生页面响应目标页面的Web数据。
其中,获取活动服务器发布的目标页面的Web数据的过程可以包括:
客户端设备初始化原生React Native组件,并获取目标页面的id及分仓数据;以及
通过数据配置接口获取活动服务器发布的目标页面的Web数据。
其中,可以是客户端设备获取活动服务器发布的目标页面的Web数据。
104、将目标页面降级,通过Web页面响应目标页面。
具体的,客户端设备获取缓存在活动服务器的页面数据的Web数据及React-web的当前CDN版本,通过Web页面响应目标页面的Web数据。
可选的,若在步骤102中判定App仅支持原生React Native组件,方法还包括:
将App更新为React Native组件的当前SDK版本。
可选的,方法还包括:
开发端设备生成原生React Native组件;以及
生成React Native组件的当前SDK版本。
可选的,方法还包括:
开发端设备生成React-web;以及
根据React-web生成目标页面的Web数据及生成React-web的当前CDN版本。
可选的,根据React-web生成目标页面的Web数据及生成React-web的当前CDN版本之后,方法还包括:
将目标页面的Web数据及React-web的当前CDN版本缓存到活动服务器。
本发明实施例提供了一种页面显示方法,通过判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App端通过原生页面响应目标页面,从而使得在App端通过React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,使得目标页面的Web数据能够通过App原生页面显示,因为通过原生页面显示,能够提高了页面加载速度和减少对处理器运行资源和内存的占用,从而在App端通过原生页面响应目标页面,提高了在App中访问目标页面的性能,提高了用户访问目标页面时的体验,且通过原生页面显示目标页面,更加安全,能够防止http或dns劫持,且用户操作方便,进一步提高了用户访问目标页面时的体验;同时,当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面,使得当用户的App不支持原生React Native组件和React Native组件的当前SDK版本时,对目标页面降级,通过Web页面响应目标页面,从而不影响目标页面的发布效率,且开发人员无需针对不同平台进行开发,从而提高了目标页面的发版效率。
实施例二
本发明实施例提供了一种页面显示方法,参照图2所示,方法包括:
201、开发端设备生成原生React Native组件。
具体的,根据目标页面实际所要编辑的组件,生成对应的原生React Native组件。
该组件可以是软件部分功能升级组件或者算法升级组件,该组件至少包括用于升级软件部分功能或者算法的程序代码;
该组件还可以是新增加的软件部分功能组件,该新增加的部分功能可以为软件经过升级后增加的功能,或者用户所选择的本地未加载的功能,该组件至少包括软件部分功能的加载程序;
该组件还可以是活动组件,该活动组件可以包括购物活动界面或者其他购物活动界面,该组件至少包括活动连接以及活动所需的子程序,还可以包括购物活动界面中的图片、视频以及语音等。
示例性的,该部分功能组件可以为导航条、倒计时、分享等。
202、生成React Native组件的当前SDK版本。
具体的,针对不同App版本和/或不同平台生成React Native组件的当前SDK版本,其中,该平台包括iOS、Android及Windows Phone等。
需要说明的是,可以先执行步骤201再执行步骤202,也可以同时执行步骤201和步骤202,本发明实施例对具体的步骤201和步骤202的执行顺序不加以限定。
203、开发端设备生成React-web。
具体的,根据目标页面实际所要编辑的组件生成对应的React-web。
该过程可以是通过预设的封装程序将所要编辑的组件生成对应的React-web来实现的,本发明实施例对具体的封装程序不加以限定。
204、根据React-web生成目标页面的Web数据及生成React-web的当前CDN版本。
具体的,使用React-web生成目标页面组件的Web数据,以及生成针对目标页面的React-web的当前CDN版本。
需要说明的是,可以先执行步骤203再执行步骤204,也可以同时执行步骤203和步骤204,本发明实施例对具体的步骤203和步骤204的执行顺序不加以限定。
值得注意的是,可以先执行步骤201-202再执行步骤203-204,也可以同时执行步骤201-202和步骤203-204,本发明实施例对具体的步骤201-202和步骤203-204的执行顺序不加以限定。
通过生成目标页面的React Native组件的当前SDK版本,使得不同的平台或不同App能够根据自身需求进行配置版本,方便了用户使用,提高了用户体验;同时,生成React-web的当前CDN版本,使得对原本的Web数据进行了兼容和补齐,方便了用户直接通过Web进行加载页面数据,从而进一步提高了用户体验。
可选的,方法还包括:
新建主题活动,及存储于主题活动数据至活动服务器后台。
其中,该主题活动通过该目标页面发布。
205、将目标页面的Web数据及React-web的当前CDN版本缓存到活动服务器。
具体的,开发端设备将目标页面的Web数据及React-web的当前CDN版本发送到活动服务器,以使得活动服务器缓存目标页面的Web数据及React-web的当前CDN版本。
206、接收用户请求,用户请求包括访问App的目标页面的请求。
具体的,可以是客户端设备接收用户请求。
该用户请求也可以包括进入、浏览及加载目标页面请求,还可以包括购买或更新请求,本发明实施例对具体的用户请求不加以限定。
其中,该客户端设备包括但不限于智能手机、平板电脑及台式计算机等,该客户端设备通过自身的接收模块接收用户请求,也可以通过安装于该客户端设备的App的接收模块接收用户请求,本发明实施例对此不加以限定。
该app运行于该客户端设备。
207、根据用户请求判断App是否支持原生React Native组件和/或React Native组件的当前SDK版本,若支持,则执行步骤208-209,否则,执行步骤2010。
具体的,客户端设备根据用户请求判断运行的app是否支持原生React Native组件和React Native组件的当前SDK版本,若支持,则执行步骤208-209,否则,执行步骤2010;
该过程还包括:
客户端设备根据用户请求判断运行的app是否支持原生React Native组件或React Native组件的当前SDK版本,若判定仅支持该原生React Native组件,当不支持React Native组件的当前SDK版本,则执行以下步骤:
将App更新为React Native组件的当前SDK版本;
之后,再执行该步骤后执行步骤208-209;
若判定支持React Native组件的当前SDK版本,则执行步骤208-209;
若判定不支持原生React Native组件和React Native组件的当前SDK版本,则执行步骤2010。
可选的,将App更新为React Native组件的当前SDK版本的过程可以包括:
获取增量更新包;
具体的,该增量更新包为针对客户端设备app的已有的SDK版本进行更新,该增量更新包通过下载获取;
根据该增量更新包,将App更新为React Native组件的当前SDK版本。
可选的,将App更新为React Native组件的当前SDK版本的过程还可以包括:
获取完整的当前SDK版本包;
具体的,通过下载获取完整的当前SDK版本包;
根据该完整的当前SDK版本包,将App更新为React Native组件的当前SDK版本。
可选的,获取增量更新包及获取完整的当前SDK版本包的过程还包括:
验证下载到的增量更新包与发布的增量更新包是否相同,或者验证下载到的完整的当前SDK版本包与发布的完整的当前SDK版本是否相同,若相同,则进行更新操作,若不相同,则不进行更新操作,并显示提示信息。
具体的,可以通过md5验证(一种不可逆的加密算法)方法进行验证,也可以通过将下载到的增量更新包与发布的增量更新包进行匹配验证,或者可以通过将下载到的完整的当前SDK版本包与发布的完整的当前SDK版本进行匹配验证,还可以通过其他方法进行验证,本发明实施例对具体的验证方法不加以限定。
通过将下载到的增量更新包或完整的当前SDK版本包与发布的进行验证,从而提高了更新过程的安全性,能够防http或dns劫持,从而进一步提高了用户体验。
通过在客户端判断app是否支持原生React Native组件和React Native组件的当前SDK版本,以确定目标页面在该客户端设备app中的显示方式,从而能够根据客户端设备App版本以及客户端设备所属的平台以加载目标页面,提高了app加载目标页面的性能,提高了用户体验;同时,当判定仅支持该原生React Native组件时,将App更新为React Native组件的当前SDK版本,从而实行了app版本的在线更新,从而进一步方便了用户对app新增的目标页面的使用,且可以通过增量更新包或完整的当前SDK版本包进行下载更新,方便了用户根据自身需求进行快速下载,进一步提高了用户体验。
208、获取活动服务器发布的目标页面的Web数据。
具体的,可以是客户端设备获取活动服务器发布的目标页面的Web数据
其中,该获取活动服务器发布的目标页面的Web数据的过程可以包括:
客户端设备初始化原生React Native组件,并获取目标页面的id及分仓数据;以及
通过数据配置接口获取活动服务器发布的目标页面的Web数据。
209、根据原生React Native组件和React Native组件的当前SDK版本,在App中通过原生页面响应目标页面的Web数据。
具体的,通过原生React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,以使在App端通过原生页面响应目标页面的Web数据。
需要说明的是,步骤208-209是实现在App中通过原生页面响应目标页面的过程,除了上述过程,还可以通过其他的方式实现该过程,本方式实施例对具体的方式不加以限定。
2010、将目标页面降级,通过Web页面响应目标页面。
具体的,客户端设备获取缓存在活动服务器的目标页面的Web数据及React-web的当前CDN版本,通过Web页面响应目标页面的Web数据。
通过该React-web能够生成该目标页面的Web数据资源,以及根据React-web的当前CDN版本,在客户端通过web页面显示目标页面。
具体的,若客户端设备通过app访问该目标页面,则该目标页面的Web数据在该app内以web页面显示;若客户端通过网页访问该目标页面,则直接获取活动服务器发布的目标页面的Web数据,以web页面显示目标页面。
需要说明的是,并不是每次执行步骤206执行,都要执行步骤201-205,因为目标页面的Web数据无需重复发布,针对相同的目标页面的Web数据,若客户端设备是第二次接收用户请求,则可不执行步骤201-205。
本发明实施例提供了一种页面显示方法,通过判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App端通过原生页面响应目标页面,从而使得在App端通过React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,使得目标页面的Web数据能够通过App原生页面显示,因为通过原生页面显示,能够提高了页面加载速度和减少对处理器运行资源和内存的占用,从而在App端通过原生页面响应目标页面,提高了在App中访问目标页面的性能,提高了用户访问目标页面时的体验,且通过原生页面显示目标页面,更加安全,能够防止http或dns劫持,且用户操作方便,进一步提高了用户访问目标页面时的体验;同时,当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面,使得当用户的App不支持原生React Native组件和React Native组件的当前SDK版本时,对目标页面降级,通过Web页面响应目标页面,从而不影响目标页面的发布效率,且开发人员无需针对不同平台进行开发,从而提高了目标页面的发版效率。
实施例三
本发明实施例提供了一种客户端设备,参照图3所示,客户端设备3包括:
用户请求接收模块31,用于接收用户请求,用户请求包括访问App的目标页面的请求;
判断模块32,用于根据用户请求判断App是否支持原生React Native组件和/或React Native组件的当前SDK版本;
第一页面数据响应模块33,用于当判断模块判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App中通过原生页面响应目标页面;
第二页面数据响应模块34,用于当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面;
更新模块35,用于当App仅支持原生React Native组件,将App更新为React Native组件的当前SDK版本;
第一页面数据响应模块33包括:
Web数据获取子模块331,用于获取活动服务器发布的目标页面的Web数据;
第一页面数据响应子模块332,用于根据原生React Native组件和/或React Native组件的当前SDK版本,在App中通过原生页面响应目标页面的Web数据;
Web数据获取子模块331包括:
初始化单元3311,用于初始化原生React Native组件;
页面数据id及分仓数据获取单元3312,用于获取目标页面的id及分仓数据;
Web数据获取单元3313,用于通过数据配置接口获取活动服务器发布的目标页面的Web数据。
本发明实施例提供了一种客户端设备,通过判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App端通过原生页面响应目标页面,从而使得在App端通过React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,使得目标页面的Web数据能够通过App原生页面显示,因为通过原生页面显示,能够提高了页面加载速度和减少对处理器运行资源和内存的占用,从而在App端通过原生页面响应目标页面,提高了在App中访问目标页面的性能,提高了用户访问目标页面时的体验,且通过原生页面显示目标页面,更加安全,能够防止http或dns劫持,且用户操作方便,进一步提高了用户访问目标页面时的体验;同时,当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面,使得当用户的App不支持原生React Native组件和React Native组件的当前SDK版本时,对目标页面降级,通过Web页面响应目标页面,从而不影响目标页面的发布效率,且开发人员无需针对不同平台进行开发,从而提高了目标页面的发版效率。
实施例四
本发明实施例提供了一种活动服务器,参照图4所示,活动服务器4包括:
接收模块41,用于接收开发端设备发送的目标页面的Web数据及React-web的当前CDN版本;
缓存模块42,用于缓存开发端设备发送的目标页面的Web数据及React-web的当前CDN版本;
发送模块43,用于将缓存的目标页面的Web数据及React-web的当前CDN版本发送至客户端设备。
本发明实施例提供了一种客户端设备,通过接收开发端设备发送的目标页面的Web数据及React-web的当前CDN版本,缓存开发端设备发送的目标页面的Web数据及React-web的当前CDN版本;以及将缓存的目标页面的Web数据及React-web的当前CDN版本发送至客户端设备,从而能够将目标页面的Web数据发送至客户端设备,使得在App端通过React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,使得目标页面的Web数据能够通过App原生页面显示,提高了在App中访问目标页面的性能,提高了用户访问目标页面时的体验;同时,当用户的App不支持原生React Native组件和React Native组件的当前SDK版本时,对目标页面降级,根据目标页面的Web数据及React-web的当前CDN版本,通过Web页面响应目标页面,从而不影响目标页面的发布效率,且开发人员无需针对不同平台进行开发,从而提高了目标页面的发版效率。
实施例五
本发明实施例提供了一种开发端设备,参照图5所示,开发端设备5包括:
React Native组件生成模块51,用于生成原生React Native组件;
React Native组件的当前SDK版本生成模块52,用于生成React Native组件的当前SDK版本;
React-web生成模块53,用于生成React-web;
目标页面的Web数据生成模块54,用于根据React-web生成目标页面的Web数据;
React-web的当前CDN版本生成模块55,用于根据React-web成React-web的当前CDN版本;
发送模块56,用于发送目标页面的Web数据及React-web的当前CDN版本到活动服务器。
本发明实施例提供了一种开发端设备,生成原生React Native组件,生成React Native组件的当前SDK版本,生成React-web,以及根据React-web生成目标页面的Web数据,以及于发送目标页面的Web数据及React-web的当前Cdn版本到活动服务器,从而方便了活动服务器将数据发送至客户端设备,方便了版本的发布,提高了版本的发布效率。
实施例六
本发明实施例提供了一种页面显示系统,参照图6所示,系统6包括客户端设备61、活动服务器62及开发端设备63,其中,
客户端设备61包括:
用户请求接收模块611,用于接收用户请求,用户请求包括访问App的目标页面的请求;
判断模块612,用于根据用户请求判断App是否支持原生React Native组件和/或React Native组件的当前SDK版本;
第一页面数据响应模块613,用于当判断模块判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App通过原生页面响应目标页面;
第二页面数据响应模块614,用于当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面;
更新模块615,用于当App仅支持原生React Native组件,将App更新为React Native组件的当前SDK版本;
第一页面数据响应模块613包括:
Web数据获取子模块6131,用于获取活动服务器发布的目标页面的Web数据;
第一页面数据响应子模块6132,用于根据原生React Native组件和/或React Native组件的当前SDK版本,在App中通过原生页面响应目标页面的Web数据;
Web数据获取子模块6131包括:
初始化单元61311,用于初始化原生React Native组件;
页面数据id及分仓数据获取单元61312,用于获取目标页面的id及分仓数据;
Web数据获取单元61313,用于通过数据配置接口获取活动服器务发布的页面数据的Web数据;
活动服务器62包括:
接收模块621,用于接收开发端设备发送的目标页面的Web数据及React-web的当前CDN版本
缓存模块622,用于缓存开发端设备发送的目标页面的Web数据及React-web的当前CDN版本;
第一发送模块623,用于将缓存的目标页面的Web数据及React-web的当前Cdn版本发送至客户端设备;
开发端设备63包括:
React Native组件生成模块631,用于生成原生React Native组件;
React Native组件的当前SDK版本生成模块632,用于生成React Native组件的当前SDK版本;
React-web生成模块633,用于生成React-web;
目标页面的Web数据生成模块634,用于根据React-web生成页面数据的Web数据;
React-web的当前CDN版本生成模块635,用于根据React-web成React-web的当前CDN版本;
第二发送模块636,用于发送目标页面的Web数据及React-web的当前CDN版本到活动服务器。
本发明实施例提供了一种页面显示系统,通过客户端设备判定App支持原生React Native组件和/或React Native组件的当前SDK版本时,在App端通过原生页面响应目标页面,从而使得在App端通过React Native组件和/或React Native组件的当前SDK版本加载目标页面的Web数据,使得目标页面的Web数据能够通过App原生页面显示,因为通过原生页面显示,能够提高了页面加载速度和减少对处理器运行资源和内存的占用,从而在App端通过原生页面响应目标页面,提高了在App中访问目标页面的性能,提高了用户访问目标页面时的体验,且通过原生页面显示目标页面,更加安全,能够防止http或dns劫持,且用户操作方便,进一步提高了用户访问目标页面时的体验;同时,当判断模块判定App不支持原生React Native组件和React Native组件的当前SDK版本时,将目标页面降级,通过Web页面响应目标页面,使得当用户的App不支持原生React Native组件和React Native组件的当前SDK版本时,对目标页面降级,通过Web页面响应目标页面,从而不影响目标页面的发布效率,且开发人员无需针对不同平台进行开发,从而提高了目标页面的发版效率。
上述所有可选技术方案,可以采用任意结合形成本发明的可选实施例,在此不再一一赘述。
需要说明的是:上述实施例提供的客户端设备、服务器及开发端设备在执行页面显示方法时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将客户端设备、服务器及开发端设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的客户端设备、服务器及开发端设备与页面显示方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!