网络资源更新的方法和装置与流程

本发明涉及互联网技术领域,尤其涉及一种网络资源更新的方法和装置。
背景技术:
随着网络的发展,人们越发依赖互联网获取信息,一般通过客户端浏览器向万维网(Web)服务器发送各种请求,并对从服务器发来的网络资源在页面中进行展示。
现有技术中,一般通过超文本传输协议(英文全称:Hyper Text Transfer Protocol,英文缩写:HTTP)缓存技术实现加速网页访问。具体的,当用户在客户端上使用浏览器访问某个统一资源定位符(英文全称:Uniform Resource Locator,英文缩写:URL)时,浏览器发送请求信息给服务器,该请求信息中包括该URL,服务器针对该URL返回一个包含页面文件的响应信息给客户端的浏览器,浏览器将该页面文件缓存在浏览器缓存内并根据该页面文件进行页面展示,其中,该响应信息还包括用于指示缓存期限的信息,在缓存期限内该页面文件一直被缓存在浏览器缓存内。当用户使用浏览器再次访问该URL时,若当前处于缓存期限内,则浏览器从浏览器缓存中读取访问文件,不再向服务器发送http请求;如果超出缓存期限,则浏览器向服务器请求页面文件。
然而,由于要考虑页面文件的及时更新问题,该缓存期限一般设置的比较短,这导致用户使用浏览器再次访问该URL时,很大概率上要向远程服务器请求访问文件。而从远程服务器获取访问文件延时较大,受网络环境因素影响,特别是在网络环境质量较差的情况下网络资源加载慢,导致用户等待时间长。
技术实现要素:
本发明实施例提供了一种网络资源更新的方法和装置,能够缩短加载预置网络资源的时长。
第一方面,本发明实施例提供一种网络资源更新的方法,包括:
在页面开始初始化到页面关闭期间,定时从服务器获取预置网络资源的更新文件;
将所述更新文件缓存到浏览器缓存中;
对所述预置网络资源进行刷新或者进行访问时,根据所述浏览器缓存中的更新文件对所述预置网络资源进行展示。
第二方面,本发明实施例提供一种网络资源更新的装置,包括:
获取模块,用于在页面开始初始化到页面关闭期间,定时从服务器获取预置网络资源的更新文件;
缓存模块,用于将所述更新文件缓存到浏览器缓存中;
展示模块,用于对所述预置网络资源进行刷新或者进行访问时,根据所述浏览器缓存中的更新文件对所述预置网络资源进行展示。
从以上技术方案可以看出,本发明实施例具有以下优点:
本发明中,由于在页面开始加载后定时从服务器获取预置网络资源的更新文件,并缓存到浏览器缓存中,相比现有技术中是仅在预置网络资源被访问时发现缓存文件过期后从服务器加载时才缓存到浏览器缓存中,在对预置网络资源进行访问时,本发明中该预置网络资源在浏览器缓存中的过期概率更小,也即在加载预置网络资源时采用本发明中的方案能够使得从浏览器缓存中加载该预置网络资源的概率更大,实际应用中,从浏览器缓存加载文件所耗时长和从服务器加载文件所耗时长一般是两个不同数量级,因此,采用本发明中的方案能够极大缩短了加载预置网络资源的时长,进而降低了用户在访问页面时的等待耗时及受网络环境因素的影响。
附图说明
图1为本发明的网络资源更新的方法的一个实施例的流程示意图;
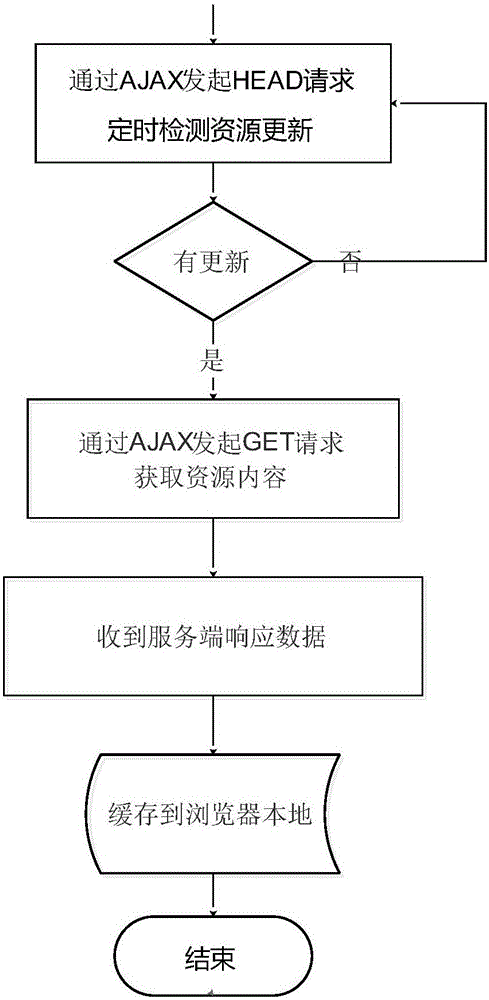
图2为本发明的网络资源更新的方法的一个实际应用场景的流程示意图;
图3为本发明的网络资源更新的装置的一个实施例的结构示意图;
图4为本发明的终端的一个实施例的结构示意图。
具体实施方式
请参阅图1,图1为本发明的网络资源更新的方法的一个实施例的流程示意图。本实施例中,网络资源更新的方法包括:
101、在页面开始初始化到页面关闭期间,定时从服务器获取预置网络资源的更新文件。
浏览器通过统一资源定位符(英文全称:Uniform Resource Locator,英文缩写:URL)对页面内容进行访问时,从服务器下载该页面内容,对页面进行初始化,以对该页面内容进行展示,并对该页面内容进行缓存。在页面开始初始化后到页面关闭该期间内,浏览器定期从服务器获取预置网络资源的更新文件,其中,该定期指的是每隔预置时间,或者指的是在预定时间上,在此不作限制。其中,所述预置网络资源可以是当前打开的页面的更新文件,也可以是其他页面的更新文件,可以是当前打开的页面中相关预置网络资源(例如样式或者脚本语言),也可以是其他页面中的相关预置网络资源(例如样式或者脚本语言),在此不作限制。其中,该预置网络资源可以是默认设置的网络资源,也可以是通过接收对预置网络资源的设置来确定的网络资源,在此不作限制。
由于只有在浏览器中有页面打开的情况下,浏览器才能从服务器请求文件,因此,本实施例中,是在页面开始初始化到页面关闭期间来定时从服务器获取预置网络资源的更新文件。优选的,本实施例中,在页面完成初始化到页面关闭期间来定时从服务器获取预置网络资源的更新文件,这样,可以避免影响页面的加载速度。
其中,浏览器定期从服务器获取预置网络资源的更新文件的方法有多种。例如,
具体的,浏览器定期向服务器发送更新请求,以从服务器获取当前服务器所存储的预置网络资源并进行缓存。然而,浏览器每一次从服务器获取到的预置网络资源相比本地所缓存的预置网络资源并不一定有更新。
因此,优选的,本实施例中,浏览器定期从服务器获取预置网络资源的更新文件时,具体为:浏览器定期向服务器发送对所述预置网络资源的资源包头请求,在接收到所述服务器对所述资源包头请求响应的资源包头信息时,根据所述资源包头信息判断所述预置网络资源是否有更新;当确定所述预置网络资源有更新时,从所述服务器获取所述预置网络资源的更新文件。由于先对服务器发送资源包头请求,这样服务器只需返回资源包头信息,而不需要返回更新文件的整个资源包,大大减少数据的传输量。
其中,根据所述资源包头信息判断所述预置网络资源是否有更新的方法有多种。例如,该资源包头信息中包括预置网络资源的更新时间。在根据所述资源包头信息判断所述预置网络资源是否有更新时,根据所述预置网络资源的更新时间判断所述预置网络资源是否有更新。具体的,获取本地所缓存的预置网络资源的更新时间,若本地缓存的预置网络资源的更新时间晚于资源包头信息中的预置网络资源的更新时间,则可确定预置网络资源有更新,否则,可确定该预置网络资源没有更新。
又例如,该资源包头信息中包括预置网络资源的更新标志位,所述更新标志位用于指示所述预置网络资源的更新内容。在根据所述资源包头信息判断所述预置网络资源是否有更新时,根据所述预置网络资源的更新标志位判断所述预置网络资源是否有更新。具体的,获取本地所缓存的预置网络资源的更新标志位,若本地缓存的预置网络资源的更新标志位和资源包头信息中的预置网络资源的更新标志位不同,则可确定预置网络资源有更新,否则,可确定该预置网络资源没有更新。
本实施例中,浏览器定期向服务器发送更新请求的发送方法有多种。可选的,浏览器通过异步JavaScript和XML(英文全称:Asynchronous Javascript And XML,英文缩写:AJAX)向服务器发送更新请求,来从服务器获取预置网络资源的更新文件。例如,浏览器每隔预置时间向服务器发送get请求或者post请求来获取预置网络资源的更新文件。
优选的,浏览器定期向服务器发送更新请求时,具体的,浏览器定期向服务器发送head请求,接收到服务器响应的响应头信息后,根据该响应头信息确定预置网络资源有更新时,才向服务器发送get请求或者post请求来获取更新文件的完整文件,当然,也可以通过发送其他请求来获取完整文件,在此不作限制。
102、将所述更新文件缓存到浏览器缓存中。
从服务器获取到预置网络资源的更新文件后,浏览器将该预置网络资源的更新文件缓存到浏览器缓存中。实际应用中,预置网络资源在浏览器缓存中一般具有一定的缓存期限。浏览器从服务器获取到该更新文件的数据包时,该数据包中还携带有缓存期限。浏览器从该数据包中获取该缓存期限,并根据该缓存期限确定该更新文件在本地中的缓存期限。具体的,数据包中所携带的缓存期限可以为一个缓存时长,也可以为一个缓存截止时间点,在此不作限制。其中,服务器设置在缓存期限的方法主要有两种,一种是采用默认设置,一种是浏览器在向服务器请求文件时会发送缓存时长请求,服务器根据该缓存时长请求在响应头信息中设置文件的缓存期限。
103、对所述预置网络资源进行访问时,根据所述浏览器缓存中的更新文件对所述预置网络资源进行展示。
在页面展示过程中,可能会接收到对预置网络资源的刷新请求。在接收到预置网络资源的刷新请求时,浏览器无需从服务器中加载预置网络资源的更新文件,而是直接从浏览器缓存中加载该更新文件,并对该预置网络资源进行展示。
在页面关闭后,当接收到对该预置网络资源的访问请求时,也无需从服务器中加载预置网络资源的更新文件,而是直接从浏览器缓存中加载该更新文件,并对该预置网络资源进行展示。
可选的,本实施例中,在根据浏览器缓存的更新文件对所述预置网络资源进行展示时,首先检测所述浏览器缓存的更新文件是否过期,具体可通过该更新文件的缓存期限和当前时间仅对对比来确定该更新文件是否过期。当所述更新文件没有过期时,从所述浏览器缓存中读取所述更新文件。当该更新文件过去时,从服务器中加载该更新文件。
本实施例中,由于在页面开始加载后预置网络资源更新的装置定时从服务器获取预置网络资源的更新文件,并缓存到浏览器缓存中,相比现有技术中是仅在预置网络资源被访问时发现缓存文件过期后从服务器加载时才缓存到浏览器缓存中,在对预置网络资源进行访问时,本发明中该预置网络资源在浏览器缓存中的过期概率更小,也即在加载预置网络资源时采用本发明中的方案能够使得从浏览器缓存中加载该预置网络资源的概率更大,实际应用中,从浏览器缓存加载文件所耗时长和从服务器加载文件所耗时长一般是两个不同数量级,因此,采用本发明中的方案能够极大缩短了加载预置网络资源的时长,进而降低了用户在访问页面时的等待耗时及受网络环境因素的影响。尤其在现有技术的单页面应用中,该单页面应用只有一个页面,特点是页面内容切换时不刷新页面,依靠脚本动态控制加载和展现,其中不刷新页面意味着页面不更新,只有用户主动刷新或者浏览器重新启动时才会从服务器加载更新,在加载过程中容易受网络环境影响,无法应对紧急情况需要立即更新的情况。而在本发明中,在页面展示期间定时从服务器获取页面的更新文件,在单页面应用中刷新或浏览器重新启动时可以立即从缓存中加载到更新文件,避免了加载更新文件过程中受网络环境影响的情况。
可选的,本实施例中,在浏览器通过AJAX技术定时向服务器发送更新请求时,该更新请求还包括用于指示缓存时长请求,以便所述服务器根据所述缓存时长请求设置所述更新文件在所述浏览器缓存中的缓存期限。本实施例中,由于浏览器获取到的页面的更新文件的更新时间较靠近当前时间,因此浏览器发送的缓存时长请求中所请求的缓存时长可以比现有技术中的缓存时长长一些。
为方便理解本发明,下面结合一个实际应用场景对本发明的网络资源更新的方法进行举例描述。
如图2所示,图2为本发明的网络资源更新的方法的另一个实施例的结构示意图。本实施例中,浏览器打开一个页面时,当检测到本地没有该页面的缓存时,或者本地所缓存的页面文件过期时,向服务器发送请求,并接收服务器的响应数据包,该响应数据包包括页面文件以及页面的更新标志位。浏览器根据服务器返回的响应数据包对页面进行初始化。浏览器还将该页面文件和页面的更新标志位一并缓存在浏览器缓存中。
从页面开始初始化开始,浏览器每隔预置时间通过AJAX向服务器发送head请求,以定时检测页面文件是否有更新。具体的,浏览器接收从服务器对该head请求响应的响应头信息。其中,该响应头信息中包括该页面的更新标志位,该更新标志位用于指示页面的更新内容。浏览器每一次获取到的服务器对head请求响应的响应头信息时,将该响应头信息中的更新标志位与当前缓存在浏览器缓存中的页面文件的更新标志位进行比较,当该两个更新标志位相同时,表示页面没有更新,那么浏览器继续等待下一次发送head请求;当该两个更新标志位不同时,表示页面有更新,那么浏览器通过AJAX向服务器发送get请求,以获取页面的更新文件。
浏览器接收到服务器对该get请求的响应数据包时,对该响应数据包进行缓存。等待预置时间后,浏览器再次向服务器发送head请求,以此往复,直至页面关闭。可选的,在浏览器获取到页面的更新文件后,停止向服务器发送head请求,在此不作限制。
在页面刷新或者页面关闭后再一次打开时,从浏览器缓存中读取页面文件,并加载该页面。实际应用中,从浏览器缓存加载页面文件的耗时一般为10ms级别的时长,从远程服务器加载页面文件的耗时一般为100ms级别的时长,而且受网络质量影响一般耗时更长,本发明中能够大幅度缩短用户访问预置网络资源时的等待耗时。
上面对本发明的网络资源更新的方法进行了描述,下面将对本发明的网络资源更新的装置进行描述。
请参阅图3,图3为本发明的网络资源更新的装置的一个实施例的结构示意图。本实施例中,网络资源更新的装置300包括:
获取模块301,用于在页面开始初始化到页面关闭期间,定时从服务器获取预置网络资源的更新文件;
缓存模块302,用于将所述更新文件缓存到浏览器缓存中;
展示模块303,用于对所述预置网络资源进行刷新或者进行访问时,根据所述浏览器缓存中的更新文件对所述预置网络资源进行展示。
本实施例中,由于在页面开始加载后预置网络资源更新的装置定时从服务器获取预置网络资源的更新文件,并缓存到浏览器缓存中,相比现有技术中是仅在预置网络资源被访问时发现缓存文件过期后从服务器加载时才缓存到浏览器缓存中,在对预置网络资源进行访问时,本发明中该预置网络资源在浏览器缓存中的过期概率更小,也即在加载预置网络资源时采用本发明中的方案能够使得从浏览器缓存中加载该预置网络资源的概率更大,实际应用中,从浏览器缓存加载文件所耗时长和从服务器加载文件所耗时长一般是两个不同数量级,因此,采用本发明中的方案能够极大缩短了加载预置网络资源的时长,进而降低了用户在访问预置网络资源时的等待耗时及受网络环境因素的影响。
可选的,所述展示模块303具体用于:
检测所述浏览器缓存的更新文件是否过期;
当所述更新文件没有过期时,从所述浏览器缓存中读取所述更新文件。
可选的,所述获取模块301具体用于通过AJAX技术定时向服务器发送更新请求,所述更新请求用于请求所述预置网络资源的更新文件。
可选的,所述更新请求还包括用于指示缓存时长请求,以便所述服务器根据所述缓存时长请求设置所述更新文件在所述浏览器缓存中的缓存期限。
可选的,所述获取模块301具体用于:
定时向服务器发送对所述预置网络资源的资源包头请求;
接收所述服务器对所述资源包头请求响应的资源包头信息;
根据所述资源包头信息判断所述预置网络资源是否有更新;
当确定所述预置网络资源有更新时,从所述服务器获取所述预置网络资源的更新文件。
可选的,所述获取模块301在定时向服务器发送对所述预置网络资源的资源包头请求时,具体用于定时向服务器发送所述预置网络资源的head请求。
可选的,所述资源包头信息包括所述预置网络资源的更新时间和/或更新标志位,所述更新标志位用于指示所述预置网络资源的更新内容;
所述获取模块301在根据所述资源包头信息判断所述预置网络资源是否有更新时,具体用于根据所述预置网络资源的更新时间和/或更新标志位判断所述预置网络资源是否有更新。
本发明实施例还提供了另一种终端,如图4所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该终端可以为包括手机、平板电脑、PDA(Personal Digital Assistant,个人数字助理)、POS(Point of Sales,销售终端)、车载电脑等任意终端设备,以终端为手机为例:
图4示出的是与本发明实施例提供的终端相关的手机的部分结构的框图。参考图4,手机包括:射频(Radio Frequency,RF)电路1010、存储器1020、输入单元1030、显示单元1040、传感器1050、音频电路1060、无线保真(wireless fidelity,WiFi)模块1070、处理器1080、以及电源1090等部件。本领域技术人员可以理解,图4中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图4对手机的各个构成部件进行具体的介绍:
RF电路1010可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器1080处理;另外,将设计上行的数据发送给基站。通常,RF电路1010包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(Low Noise Amplifier,LNA)、双工器等。此外,RF电路1010还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(Global System of Mobile communication,GSM)、通用分组无线服务(General Packet Radio Service,GPRS)、码分多址(Code Division Multiple Access,CDMA)、宽带码分多址(Wideband Code Division Multiple Access,WCDMA)、长期演进(Long Term Evolution,LTE)、电子邮件、短消息服务(Short Messaging Service,SMS)等。
存储器1020可用于存储软件程序以及模块,处理器1080通过运行存储在存储器1020的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器1020可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器1020可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元1030可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入单元1030可包括触控面板1031以及其他输入设备1032。触控面板1031,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板1031上或在触控面板1031附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板1031可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器1080,并能接收处理器1080发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板1031。除了触控面板1031,输入单元1030还可以包括其他输入设备1032。具体地,其他输入设备1032可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元1040可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元1040可包括显示面板1041,可选的,可以采用液晶显示器(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置显示面板1041。进一步的,触控面板1031可覆盖显示面板1041,当触控面板1031检测到在其上或附近的触摸操作后,传送给处理器1080以确定触摸事件的类型,随后处理器1080根据触摸事件的类型在显示面板1041上提供相应的视觉输出。虽然在图4中,触控面板1031与显示面板1041是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板1031与显示面板1041集成而实现手机的输入和输出功能。
手机还可包括至少一种传感器1050,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板1041的亮度,接近传感器可在手机移动到耳边时,关闭显示面板1041和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路1060、扬声器1061,传声器1062可提供用户与手机之间的音频接口。音频电路1060可将接收到的音频数据转换后的电信号,传输到扬声器1061,由扬声器1061转换为声音信号输出;另一方面,传声器1062将收集的声音信号转换为电信号,由音频电路1060接收后转换为音频数据,再将音频数据输出处理器1080处理后,经RF电路1010以发送给比如另一手机,或者将音频数据输出至存储器1020以便进一步处理。
WiFi属于短距离无线传输技术,手机通过WiFi模块1070可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图4示出了WiFi模块1070,但是可以理解的是,其并不属于手机的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器1080是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器1020内的软件程序和/或模块,以及调用存储在存储器1020内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器1080可包括一个或多个处理单元;优选的,处理器1080可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1080中。
手机还包括给各个部件供电的电源1090(比如电池),优选的,电源可以通过电源管理系统与处理器1080逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,手机还可以包括摄像头、蓝牙模块等,在此不再赘述。
在本发明实施例中,该终端所包括的处理器1080还具有控制执行以上由网络资源更新的装置执行的方法流程。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!