一种软件图形界面的统一的实时缩放方法与流程

本发明涉及软件图形界面处理领域,尤其是一种软件图形界面的缩放方法。
背景技术:
现代软件尤其是面向终端用户的软件基本上都是使用图形界面的,图形界面软件一般称作GUI程序(GUI,Graphic User Interface)。它一般具有一个基本的主窗口,在其上分布一些图形控件的子窗口;子窗口被选中点击后也可以弹出新的子窗口,只不过不在主窗口上显式存在(而是通过点击弹出的隐式方式存在);这个新的子窗口也可以作为基本窗口,在它上面分布一些图形控件。图形控件的形式有按钮、文本框、编辑框、图像框、滚动条,等等。基本窗口和在其上显式存在的控件子窗口形成一棵二层的树的结构,如图1。
一般来说,当用户改变窗口边界范围(拉伸或压缩)时,窗口内图形控件的大小、分布位置或者与窗口成比例缩小或放大、或者不变从而部分被遮挡或显示。例如,windows系统上的WORD软件在窗口边界变动时,其窗口内主要控件——文本框里的文字会缩小或放大;同样是windows系统上的浏览器软件(例如腾讯浏览器),当左右“挤压”浏览器窗口的边界时,其窗体内的文字被遮挡。
但是窗口上的图形控件随着窗口尺寸大小的变化而均匀地、按比例统一缩放,还不曾“完美”的在一些软件上看到。像上面举例的WORD的变化实际上折中了被遮挡/显示、自适应缩放2种方式,其文本内容被实时缩放,但其工具栏各个菜单按钮则会被遮挡/显示。读者可以体验一下,左右压缩WORD窗口的边界时,上面的菜单部分选项会先后丢失,而下面的文字则会按比例缩小。
技术实现要素:
为了克服已有软件图形界面中无法按比例实时缩放窗口的图形控件尺寸的不足,本发明提供一种有效实现按比例实时缩放窗口的图形控件尺寸的软件图形界面的统一的实时缩放方法。
本发明解决其技术问题所采用的技术方案是:
一种软件图形界面的统一的实时缩放方法,所述方法包括以下步骤:
1)当一个基本窗口生成后,即启动一个伴随该窗口的监控线程,所述监控线程用于监视、控制该窗口;
伴随的所述监控线程的处理过程如下:
1.1)枚举基本窗口内的所有图形控件,获得这些图形控件的窗口句柄;
1.2)查看基本窗口的尺寸大小;
1.3)判断基本窗口大小是否有变化,如无,则回到步骤1.2),否则进入步骤1.4);
1.4)基于基本窗口的缩放比例系数,算出每一个控件窗口的新的位置、宽高数值;
1.5)缩放每一个控件;
1.6)回到步骤1.2);
2)当该基本窗口关闭或销毁时,该窗口伴随的监控线程执行退出。
本发明只针对基本窗口和其上的图形控件进行的缩放操作——即图形控件随基本窗口的大小变化而缩放。当软件有很多基本窗口时,只要对包括主窗口在内的所有基本窗口都施行这一类处理即可。
本发明的统一(按比例)地实时地缩放窗口上的图形控件尺寸的方法,其缩放效果类似于更改屏幕分辨率时对屏幕内容的展示产生的变化。第一张图是屏幕分辨率设置为1366*768时的屏幕内容,第二张图是分辨率为1024*768时的内容,2者是同一内容,主要差别正是两张图宽度的缩放比例导致的。当软件窗口人为缩放时,其第一张图的图形控件也按照比例缩放,这个效果类似于屏幕分辨率的变化导致的缩放。
本发明的有益效果主要表现在:有效实现按比例实时缩放窗口的图形控件尺寸。
附图说明
图1是基本窗口和其上分布的图形控件构成窗口为叶节点的二层树的示意图。
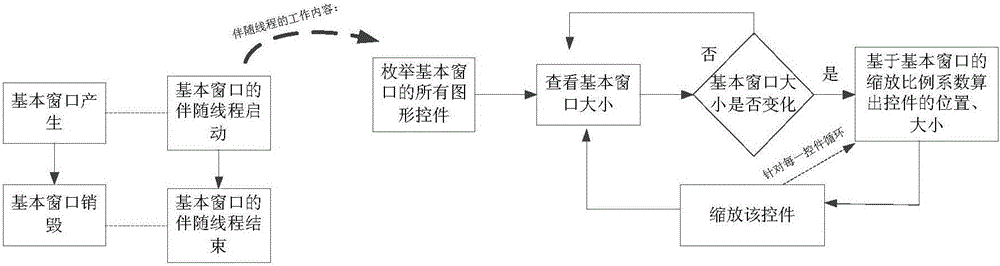
图2是软件图形界面的统一的实时缩放方法的原理框图。
具体实施方式
下面结合附图对本发明作进一步描述。
参照图2,一种软件图形界面的统一的实时缩放方法,所述方法包括以下步骤:
1)当一个基本窗口生成后,即启动一个伴随该窗口的监控线程,所述监控线程用于监视、控制该窗口;
伴随的所述监控线程的处理过程如下:
1.1)枚举基本窗口内的所有图形控件,获得这些图形控件的窗口句柄;
1.2)查看基本窗口的尺寸大小;
1.3)判断基本窗口大小是否有变化,如无,则回到步骤1.2),否则进入步骤1.4);
1.4)基于基本窗口的缩放比例系数,算出每一个控件窗口的新的位置、宽高数值;
1.5)缩放每一个控件;
1.6)回到步骤1.2);
2)当该基本窗口关闭或销毁时,该窗口伴随的监控线程执行退出。
本实施例只针对基本窗口和其上的图形控件进行的缩放操作——即图形控件随基本窗口的大小变化而缩放。当软件有很多基本窗口时,只要对包括主窗口在内的所有基本窗口都施行这一类处理即可。
本实施例中,使用windows平台win32编程SDK写了一个伪代码原型,该原型主要描述伴随线程的内部的工作内容,不含基本窗口的生成和销毁对应的伴随线程的启动和退出。
伪代码:
- 还没有人留言评论。精彩留言会获得点赞!