加速网页显示亚洲语系字体的方法、字体服务器、与浏览器端与流程

本发明是关于一种加速网页显示字体显示的方法,尤其是针对亚洲语系字体在网页显示上的加速呈现处理。
背景技术:
随着信息科技的不断进展,人的生活可以说是已经离不开因特网。相较于全球信息网(worldwideweb)发展的早期,目前网页上所呈现的内容可以说是愈来愈丰富。举例来说,在早期浏览器端的网页所呈现文字的字体绝大部分是由超文件标示语言(hypertextmarkuplanguage,简称:html)来定义,然而随着网页内容愈来愈多元与丰富的趋势下,已有业者开始提供根据网页需求通过因特网下载不同字体档案的服务。这样一来,即使浏览器端未安装该字体的样式,也可让用户在浏览网页时享受到多样化的字体。然而,亚洲文字字体的档案通常很大,需花费较多的时间下载,从而增加使用者的等待时间。
中国台湾地区专利i427534藉由图腾服务器产生网页图腾的方法中揭露的方法,是以图腾显示程序与图腾服务器通讯后,以该网页的字码及字体信息来取得子集合字体,以缩小字体档案达到加快下载呈现速度的目的。该方法虽较整个字体档案下载快速,但在与图腾服务器通讯仍有等待时间,依照网络质量与带宽不同约需等待数秒,等待时间中间会有数秒显示为系统默认字体,等待子集合字体档案完全下载完成后,方能正确显示出设定的字体样式。因此,如何让浏览者省略中间的等待时间,能直接浏览到网页设定的字体样式,是值得本领域具有知识者去思考的。
技术实现要素:
为了解决上述的问题,本发明的目的在于提供一种加速网页显示亚洲语系字体的方法,本发明的有益效果是,让使用者在无需太多等待时间的情况下享受多样化的亚洲语系字体。
基于上述目的与其他目的,本发明提供一种加速网页显示亚洲语系字体的方法。首先,从对应到一网页网址的一网页源下载至少一网页信息到一浏览器端,网页信息包括一连接信息、至少一字码信息、与至少一字体信息。接着,浏览器端根据连接信息从一字体服务器下载一字体显示程序。然后,字体显示程序至少根据网页网址与字体信息产生至少一第一寻址信息。再来,字体显示程序根据第一寻址信息至字体服务器下载至少一第一子集合字体档案,其中第一子集合字体档案是基于一常用字统计信息而产生,该第一子集合字体档案包含n个属于相同字体的常用字。之后,浏览器端根据字码信息、字体信息、与第一子集合字体档案进行解译并产生一第一解译结果,并将第一解译结果呈现于一网页上。然后,字体显示程序分析该字码信息与该字体信息,以判定该第一子集合字体档案是否包含对应至该网页信息中全部的字码信息,若不包含则进行下段所述的步骤。
首先,字体显示程序将网页网址、字码信息、与字体信息传送至字体服务器,该字体服务器包括一字体产生模块。之后,字体产生模块根据上述字码信息与字体信息产生至少一对应的第二子集合字体档案,且字体产生模块还至少依据上述网页网址与字体信息产生一第二寻址信息。再来,传送第二寻址信息至浏览器端的字体显示程序,浏览器端的字体显示程序根据第二寻址信息下载第二子集合字体档案。之后,浏览器端至少根据字码信息、字体信息、与第二子集合字体档案进行解译并产生一第二解译结果,并将第二解译结果呈现于网页上。
在上述中,是先下载字体显示程序,再藉由字体显示程序来从字体服务器下载第一子集合字体档案。然而,若第一子集合字体档案所位于的地址为固定的话,也可同时下载字体显示程序与第一子集合字体档案,这样一来就可以省略『产生第一寻址信息』的程序。
在上述的加速网页显示亚洲语系字体的方法中,常用字统计信息是依据至少一网站的文字使用频率而产生,该网站为一入口网站、一社群网站、一搜寻网站、一新闻网站、一部落格网站或是至少二者的组合。其中,n为100~10000。
在上述的于网页显示字体的方法中,字体服务器包括一原始字体数据库,该字体产生模块产生该第二子集合字体档案包括以下步骤。首先,从原始字体数据库中寻找符合上述字体信息要求的字体。之后,根据所接收到的字码信息,从原始字体数据库中取得对应到该字码信息中的每一字码的一字体图像。再来,产生字码信息与字体图像间的一索引表。之后,依据索引表从原始字体数据库中产生第二子集合字体档案。
基于上述目的与其他目的,本发明提供一种字体服务器,此字体服务器通讯连接至一浏览器端,该浏览器端包括至少一网页信息,该网页信息包括一连接信息、至少一字码信息、与至少一字体信息,浏览器端根据连接信息而连接至字体服务器。字体服务器包括一字体显示程序与一字体产生模块,其中字体服务器依据浏览器端的请求而传送字体显示程序至浏览器端,而字体产生模块产生至少一子集合字体档案,且字体服务器还包括对应至第一寻址信息的至少一第一子集合字体档案。其中,第一子集合字体档案是基于一常用字统计信息而产生,第一子集合字体档案包含n个属于相同字体的常用字。其中,于浏览器端,根据字码信息、字体信息、与第一子集合字体档案进行解译并产生一第一解译结果,并将第一解译结果呈现于一网页上。浏览器端的字体显示程序分析字码信息与字体信息,以判定该第一子集合字体档案是否包含对应至该网页信息中全部的字码信息,若不包含则进行下段所述的步骤。
首先,字体显示程序将网页网址、字码信息、与字体信息传送至字体服务器。之后,字体产生模块根据上述字码信息与字体信息产生至少一对应的第二子集合字体档案,且字体产生模块还至少依据上述网页网址与字体信息产生一第二寻址信息。再来,传送第二寻址信息至浏览器端的字体显示程序,且浏览器端的字体显示程序根据第二寻址信息下载第二子集合字体档案。之后,浏览器端至少根据字码信息、字体信息、与第二子集合字体档案进行解译并产生一第二解译结果,并将第二解译结果呈现于网页上。
基于上述目的与其他目的,本发明提供一种浏览器端,此浏览器端通讯连接至一字体服务器与至少一网页源。网页源包括至少一网页信息,该网页信息包括一连接信息、至少一字码信息、与至少一字体信息,而字体服务器包括一字体显示程序与一字体产生模块。字体产生模块适于产生至少一子集合字体文件,浏览器端适于储存由该网页源所下载的网页信息以及由字体服务器所下载的该字体显示程序,该浏览器端依据网页信息与字体显示程序执行下述步骤。首先,根据连接信息从一字体服务器下载一字体显示程序。接着,字体显示程序至少根据网页网址与字体信息产生至少一第一寻址信息。之后,字体显示程序根据第一寻址信息至字体服务器下载至少一第一子集合字体档案,第一子集合字体档案是基于一常用字统计信息而产生,且第一子集合字体档案包含n个属于相同字体的常用字。再来,根据字码信息、字体信息、与第一子集合字体档案进行解译并产生一第一解译结果,并将第一解译结果呈现于一网页上。之后,字体显示程序分析字码信息与字体信息,以判定第一子集合字体档案是否包含对应至网页信息中全部的字码信息与字体信息的字体,若不包含则进行下段所述的步骤。
首先,字体显示程序将网页网址、字码信息、与字体信息传送至字体服务器,其中字体服务器的该字体产生模块根据该字码信息与该字体信息产生至少一对应的第二子集合字体档案,及至少依据该网页网址与该字体信息产生一寻址信息,并传送寻址信息至浏览器端。之后,字体显示程序根据第二寻址信息下载第二子集合字体档案。然后,浏览器端至少根据字码信息、字体信息、与第二子集合字体档案进行解译并产生一第二解译结果,并将第二解译结果呈现于网页上。
此外,上述浏览器端为装设有浏览器软件的一智能型手机、一平板计算机、一桌面计算机、或一笔记本电脑。
为让本发明的上述目的、特征和优点更能明显易懂,下文将以实施例并配合所附图式,作详细说明如下。需注意的是,所附图式中的各组件仅是示意,并未按照各组件的实际比例进行绘示。
附图说明
图1所示为本发明的系统的实施例的示意图。
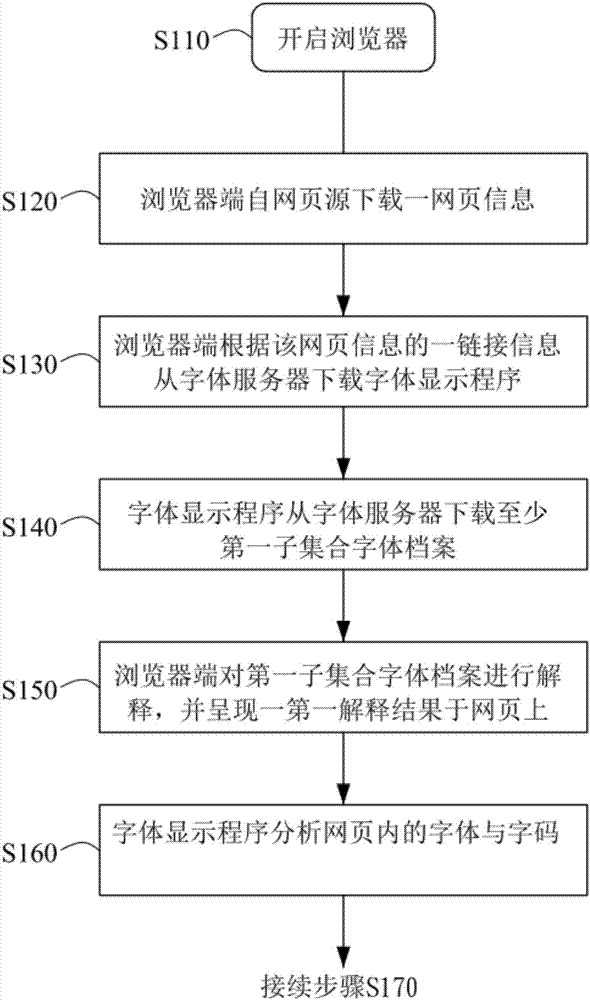
图2a与图2b所示为本发明的于网页显示字体的方法的流程图。
图3所示为本发明的网页的实施例。
图4a~图4f所示为网页源、浏览器端、与字体服务器间的信息递送关系的示意图。
图5所示为产生第二子集合字体档案的流程图。
图6a所示为字体显示程序的部分原始码。
图6b所示为第一寻址信息与第二寻址信息。
具体实施方式
请参照图1,图1所示为本发明的系统的实施例的示意图。在本实施例中,系统100包括一网页源110、一浏览器端120、与一字体服务器130,其中网页源110、浏览器端120、与字体服务器130之间是藉由因特网20而彼此通讯连接。网页源110是由至少一个(在本实施例为多个)伺服主机112所构成,这些伺服主机112可以置于一处或分散于多处。另外,浏览器端120在本实施例中为一桌面计算机,此桌面计算机包括一主机123与一屏幕124。在其他实施例中,浏览器端120也可以为一笔记本电脑、一智能型手机、一平板计算机、一allinone计算机或其他可以浏览网页的电子装置。此外,字体服务器130也可由一个或多个伺服主机所构成,且字体服务器130包括一字体产生模块132与一原始字体数据库134,关于字体产生模块132与原始字体数据库134将在后文有详细的介绍。
请同时参照图2a与图2b,图2a与图2b所示为本发明的于网页显示字体的方法的流程图。首先,实施步骤s110,使用者于浏览器端120将浏览器开启,在本实施例中,浏览器可以为internetexplorer、firefox、operawebbrowser、或googlechrome等。再来,实施步骤s120,之后通过超连接的方式连接到网页源,这样屏幕124就会显示出如图3所示的网页,图3所示的网页网址:http://www.abc.com.tw/。需注意的是,图3所示网页网址与网页内容仅是示意,不代表真实网址,且网页所示的内容也仅用于本申请案说明之用。此外,如图4a所示,会从网页源110下载到浏览器端120的网页信息包括一连接信息、至少一字码信息、与至少一字体信息,其中连接信息是指连接到字体服务器130的网址。另外,字码信息则例如是图3所示网页30中下拉式选单区32中所示的「时尚专区」、「女性用品」、「3c产品」、「日常用品」等,而字体信息则例如是指上述字码所使用的字体,例如为:pop1字体。
之后,实施步骤s130,如图4b所示,浏览器端120根据链接信息连接到字体服务器130后,便会从字体服务器130下载字体显示程序,此字体显示程序的部分原始码如图6a的方框601中所圈选的区域所示。位于浏览器端120的字体显示程序会根据网页网址(即图3所示的网页网址:http://www.abc.com.tw/)与字体信息(例如有使用到pop1与pop2两套字体),而产生一第一寻址信息,此第一寻址信息如图6b中方框611所示。
再来,实施步骤s140,如图4c所示,浏览器端120根据第一寻址信息从字体服务器130下载至少一第一子集合字体档案。第一子集合字体档案是基于一常用字统计信息而产生,第一子集合字体档案包含n个属于相同字体的常用字,也就是说第一子集合字体档案可以被视为或称为常用字子集合文件。在较佳实施例中,n是100~10000。更详细的说,若网页网址:http://www.abc.com.tw/用到pop1与pop2两套字体,则会从字体服务器130下载二个分别对应到pop1与pop2字体的第一子集合字体档案,且其中一第一子集合字体档案例如包括1000个属于pop1字体的常用字,而另外一第一子集合字体档案例如包括1500个属于pop2字体的常用字。
需注意的是,上述的第一子集合字体档案例如是储存在原始字体数据库134,且也可以是由原始字体数据库134所产生,每一第一子集合字体档案都可对应到其中一种字体。上述的常用字统计信息例如是依据至少一网站的文字使用频率而产生,该网站可为一入口网站、一社群网站、一搜寻网站、一新闻网站、一部落格网站或是至少二者的组合。或者,常用字统计信息也可以是由公正的第三方的统计数据调查而来,此第三方例如为教育部,本文在此并不做任何限制。
此外,在上述中,是先下载字体显示程序,再藉由字体显示程序来从字体服务器130下载第一子集合字体档案。然而,若第一子集合字体档案所位于的地址为固定的话,也可在步骤s130中就同时下载字体显示程序与第一子集合字体档案,这样一来就可以省略『产生第一寻址信息』的程序。
然后,实施步骤s150,浏览器端120的主机123会对第一子集合字体档案进行解译,以产生一第一解释结果,此第一解释结果会呈现于浏览器端120的网页上。详细地说,浏览器端120会根据第一子集合字体档案,而使网页上的字码(部分或全部)的字体会呈现对应到第一子集合字体档案的字体。
再来,实施步骤s160与步骤s170,浏览器端120的字体显示程序分析网页中的字码信息与字体信息,以判定第一子集合字体档案是否包含对应至网页信息中全部的字码信息;若包含,则实施步骤s180,浏览器端120持续显示上述的第一解译结果;若不包含,则进行下述的步骤。
如步骤s190与图4d所示,浏览器端120的字体显示程序会将网页网址与对应到该网页网址的字码信息及字体信息传送到字体服务器130。之后,实施步骤s210,于字体服务器130中,字体产生模块132会产生一第二子集合字体及一第二寻址信息。详细地说,字体产生模块132根据浏览器端120所上传的字码信息与字体信息产生至少一对应的第二子集合字体文件,且也会依照网页网址与字体信息产生一第二寻址信息,此第二寻址信息如图6b中方框612所示。
之后,实施步骤s220,请同时参照图4e,字体服务器130将第二寻址信息传送到浏览器端120的字体显示程序。然后,实施步骤s230,请同时参照图4f,浏览器端120的字体显示程序会根据第二寻址信息向字体服务器130下载第二子集合字体档案。再来,实施步骤s240,浏览器端120的主机123对第二子集合字体档案进行解译并产生一第二解译结果,并将第二解译结果呈现于网页30上。也就是说,原本呈现在网页30上的第一解释结果会被第二解释结果所覆盖。值得注意的是,在较佳实施例中,因网页会同时有多浏览者浏览,当有一位浏览者读取过该网页30并于字体服务器130上产生第二子集合字体档案后,其他浏览者即可在浏览时直接下载第二子集合字体档案做显示,无需再等待字体服务器130通讯处理后方能显示,故可以缩短处理和传送所需的时间,从而让浏览器端120的浏览者在无需太多等待时间的情况下享受多样化的字体。
综上所述,在本发明中,浏览器端120会先进行下载第一子集合字体档案的程序并显示第一解释结果,之后浏览器端120的字体显示程序分析网页中的字码信息与字体信息,以判定该第一子集合字体档案是否包含对应至网页信息中全部的字码信息。也就是说,字体显示程序在未进行分析前,浏览器端120就会显示第一解释结果,相较于先进行分析再显示,本发明所揭露的方法可以减少浏览器端120的使用者的等待时间。而且,就算第一子集合字体档案不是所欲的子集合字体档案,之后字体服务器130也会依据浏览器端120所上传的字码信息与字体信息产生正确的第二子集合字体文件。
以下,将对第二子集合字体档案的产生方式进行较详细的介绍。请参照图5,图5所示为产生第二子集合字体档案的流程图。
首先,实施步骤s310,字体产生模块132判断及确认是否接收到来自浏览器端120所传送的字码信息与字体信息。接着,实施步骤s320,字体产生模块132从原始字体数据库134中寻找符合字体信息所要求的字体,并且由至少一套字体数据所组成,其来源包括但不限于ttf(truetype字体文件格式)、ttc(truetype字体档案集格式)、otf(opentype字体文件格式)、xml(将字体档案存成xml格式),其来源包含将字体转换成等同效果的数据格式等。
再来,实施步骤s330,根据所接收到的字码信息(例如:“时尚专区”),字体产生模块132从原始字体数据库134中取得对应到字码信息中的每一字码的一字体图像。举例来说,当字体信息为:[王汉宗字体](未显示于图中),其中“时”字的unicode字码为6642,则寻找[王汉宗字体]中的字码索引值,得出字码索引值为18432,又寻找[王汉宗字体],以字码索引值18432寻找此字体图像位置,取得字体图像的内容,其余字“尚”、“专”、及“区”均可以同样方式取得其字体图像的内容,故不再赘述。
然后,实施步骤s340,产生字码信息与字体图像间的一索引表(未绘示)。之后,依据索引表便可以从原始字体数据库134中产生第二子集合字体档案。
上述实施例仅是为了方便说明而举例,虽遭所属技术领域的技术人员任意进行修改,均不会脱离如权利要求书中所欲保护的范围。
- 还没有人留言评论。精彩留言会获得点赞!