实现web页面与本地应用通信的方法、装置和电子设备与流程

本申请涉及通信
技术领域:
,尤其是涉及一种实现web页面与本地应用(nativeapplication,简称本地app)通信的方法、装置和电子设备。
背景技术:
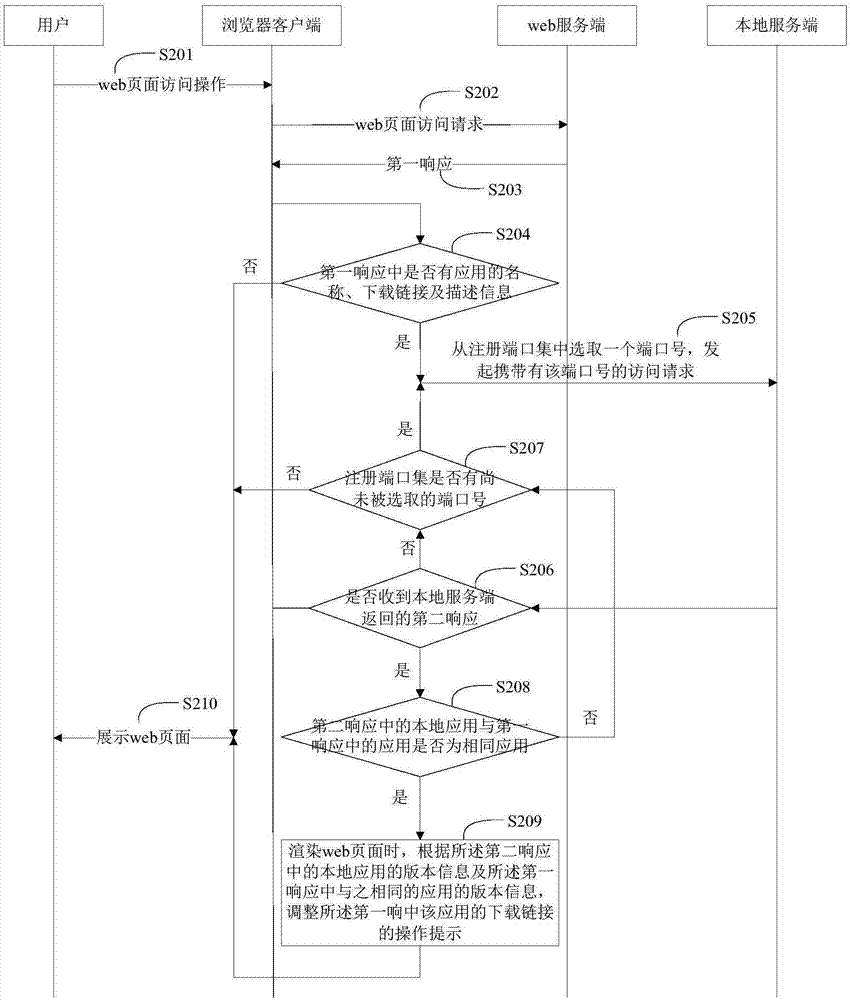
:一般的,新开发的应用(application,简称app)往往需要进行网络推广,其推广形式一般是在web页面中部署一张推广图片(比如banner图片亦或一张二维码),然后直接给推广图片加了一个带有下载提示(一种操作提示)的链接,当用户点击banner或扫描二维码,弹出带有下载提示的链接。对于已经安装了该应用的用户来说,这种下载提示给用户带来的体验显然较差。然而,由于目前web页面与本地应用之间一般是无法进行通信的,因此,浏览器无法根据用户终端实际的应用安装情况,来个性化调整用户所请求的web页面中的应用的操作提示(比如用户终端请求的web页面中的应用是用户终端上已安装的版本,则可将web页面中该应用的操作提示由“下载”调整为“已安装”后展示给用户),以提高用户体验。目前随着技术的进步,在一些情况下,浏览器可实现web页面与本地应用之间的间接通信。具体而言,浏览器可先通过urlschema(uniformresourcelocatorschema)的方式尝试唤起某个本地应用,并且在urlschema上携带uid(useridentifier,用户标识);本地应用接收后,将这个uid以及需要传给浏览器的信息一同发送到服务端;服务端将此进行储存,浏览器依据uid向服务端发起轮询,服务端通过uid匹配到这个信息后传给浏览器,同时删除这个uid的信息。然而,上述间接通信方式要求为本地应用注册urlschema,且浏览器也要支持urlschema,否则无法唤起本地应用。此外,由于原生应用将uid以及需要传给web页面的信息发送至服务端,且web页面从服务端获取uid,都需要网络支持,如果出现网络异常或者网络不好,就会造成uid在传输过程中失败,导致整个流程中断,并且这种中断是web页面、原生应用和服务端三方都无法获知的,从而也影响了用户体验。技术实现要素:本申请实施例的目的在于提供一种实现web页面与本地应用通信的方法、装置和电子设备,以提高用户体验。为达到上述目的,一方面,本申请实施例提供了一种实现web页面与本地应用通信的方法,所述本地应用预先在位于本地终端上的本地服务端,开启绑定有特定端口号的url服务,该方法包括以下步骤:接收web服务端基于用户发起的web页面访问请求所返回的第一响应;当所述第一响应中含有应用的标识、下载链接及版本信息时,从注册端口集中选取一个端口号,并向所述本地服务端发起携带有该端口号的访问请求;当收到所述本地服务端返回的第二响应时,根据标识判断所述第二响应中的本地应用与所述第一响应中的应用是否为相同应用;所述第二响应中携带有所述本地应用的标识及版本信息;如果为相同应用,则在基于所述第一响应渲染web页面的过程中,根据所述本地应用的版本信息以及所述应用的版本信息,调整所述应用的下载链接的操作提示。另一方面,本申请实施例还提供了一种实现web页面与本地应用通信的装置,所述本地应用预先在位于本地终端上的本地服务端,开启绑定有特定端口号的url服务,该装置包括:第一响应接收模块,用于接收web服务端基于用户发起的web页面访问请求所返回的第一响应;本地访问发起模块,用于当所述第一响应中含有应用的标识、下载链接及版本信息时,从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求;应用标识匹配模块,用于当收到所述本地服务端返回的第二响应时,根据标识判断所述第二响应中的本地应用与所述第一响应中的应用是否为相同应用;所述第二响应中携带有所述本地应用的标识及版本信息;操作提示调整模块,用于当所述本地应用与所述应用为相同应用时,则在基于所述第一响应渲染web页面的过程中,根据所述本地应用的版本信息以及所述应用的版本信息,调整所述应用的下载链接的操作提示。再一方面,本申请实施例还提供了一种电子设备,包括:处理器;以及存储器,所述存储器被配置成用以存储实现web页面与本地应用通信的装置,所述实现web页面与本地应用通信的装置被所述处理器执行时,执行如下步骤:接收web服务端基于用户发起的web页面访问请求所返回的第一响应;当所述第一响应中含有应用的标识、下载链接及版本信息时,从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求;当收到所述本地服务端返回的第二响应时,根据标识判断所述第二响应中的本地应用与所述第一响应中的应用是否为相同应用;所述第二响应中携带有所述本地应用的标识及版本信息;如果为相同应用,则在基于所述第一响应渲染web页面的过程中,根据所述本地应用的版本信息以及所述应用的版本信息,调整所述应用的下载链接的操作提示。本申请实施例中,由于本地应用预先在本地服务端开启了绑定有特定端口号的url服务,这样,当接收到web服务端基于用户发起的web页面访问请求所返回的第一响应,且第一响应中含有应用的标识、下载链接及版本信息时,浏览器客户端可从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求,以获得本地应用的数据;如果访问请求携带的端口号是一个已被本地应用所绑定的端口,则浏览器客户端可获得该本地应用的名称及版本信息,从而实现了web页面与本地应用之间的通信,进而使得浏览器客户端可根据用户终端实际的应用安装情况,来个性化调整用户所请求的web页面中各应用的下载链接的操作提示,因而提高了用户体验。并且由于本申请实施例不需要进行urlschema注册,并且在实现web页面与本地应用通信时无需网络支持,从而进一步提高了用户体验。附图说明此处所说明的附图用来提供对本申请实施例的进一步理解,构成本申请实施例的一部分,并不构成对本申请实施例的限定。在附图中:图1为本申请一实施例的实现web页面与本地应用通信的方法流程图;图2为本申请另一实施例的实现web页面与本地应用通信的方法流程图;图3为本申请一实施例展示的web页面示意图(仅画出web页面中应用部分);图4为本申请一实施例的电子设备的结构框图;图5为本申请一实施例的实现web页面与本地应用通信的装置的结构框图。具体实施方式为使本申请实施例的目的、技术方案和优点更加清楚明白,下面结合实施例和附图,对本申请实施例做进一步详细说明。在此,本申请实施例的示意性实施例及其说明用于解释本申请实施例,但并不作为对本申请实施例的限定。下面结合附图,对本申请实施例的具体实施方式作进一步的详细说明。参考图1所示,本申请实施例的本地应用开启url服务的方法包括以下步骤:步骤s101、接收web服务端基于用户发起的web页面访问请求所返回的第一响应。步骤s102、当所述第一响应中含有应用的名称、下载链接及版本信息时,从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求。在本申请实施例中,如果一个被请求的web页面中推广有某一应用,一般的,web服务器返回的第一响应中会包含该应用的名称、下载链接及版本信息。其中,所述下载链接可以为带有操作提示的虚拟按钮,所述的操作提示比如可以为“下载”。在本申请实施例中,根据tcp/ip协议,服务器的逻辑端口的端口号取值范围为0~65535。这些端口又可分为周知端口(其端口号取值范围为0~1023)、动态端口(其端口号取值范围为49152~65535)和注册端口(其端口号取值范围为1024~49151)。其中,一般只有注册端口可以被固定分配给某个服务。因此,在本申请实施例中,浏览器客户端取端口号时,可从注册端口集(即1024~49151范围)中选取一个端口号,所述的选取可以是顺序的,也可以是随机的。其中被选取出的一个端口号有可能是未被绑定的端口号,也有可能是已被绑定的端口号。在本申请实施例中,所述的绑定是指本地应用预先在本地终端上开启了绑定有特定端口号的url服务。所述本地应用是指已安装于本地终端上的应用。在一个示例性实施例中,所述预先在本地终端上开启了绑定有特定端口号的url服务,可以通过如下方式实现:在首次启动过程中的任何时机(这个时机事先约定),本地应用向本地服务端发送请求绑定注册端口的url服务的指令。如果注册端口集中有尚未被绑定的端口号,则所述本地服务端从尚未被绑定的端口号中选取一个端口号,并为该本地应用开启绑定有该端口号的url服务;或者,如果注册端口集中的端口号已全部被绑定,则所述本地服务端确认本次绑定失败。在另一示例性实施例中,所述预先在本地终端上开启了绑定有特定端口号的url服务,还可以通过如下方式实现:本地应用在首次启动过程中的任何时机(这个时机事先约定),本地应用向本地服务端发送请求绑定注册端口的url服务的指令,其中,该指令中携带希望绑定的端口号,所述希望绑定的端口号由应用开发者预先在应用中指定。如果所述希望绑定的端口号未被绑定,所述本地服务端为该本地应用开启绑定该端口号的url服务;如果所述希望绑定的端口号已被绑定,且注册端口集中有尚未被绑定的端口号,则所述本地服务端从尚未被绑定的端口号中选取一个端口号,并为该本地应用开启绑定有该端口号的url服务;或者,如果注册端口集中的端口号已全部被绑定,则所述本地服务端确认本次绑定失败。在另一示例性实施例中,所述预先在本地终端上开启了绑定有特定端口号的url服务,还可以通过如下方式实现:系统在当前应用被安装的过程中监测其安装状态;如果监测到所述当前应用已成功安装的事件,则触发系统向所述本地服务端发送绑定指令,以为所述当前应用开启绑定有特定端口号的url服务;如果所述注册端口集中有尚未被绑定的端口号,则所述本地服务端从尚未被绑定的端口号中选取一个端口号,并为该当前应用开启绑定有该端口号的url服务;或者,如果注册端口集中的端口号已全部被绑定,则所述本地服务端确认本次绑定失败。需要说明的是,无论采用上述哪一种绑定方式,在为本地应用开启绑定有特定端口号的url服务后,本地服务端会保存有本地应用与对应绑定端口的对应关系表(如下表1所示):表1应用名称应用1应用2应用3应用4应用5绑定端口76831029654247124623版本信息1.15.110.12212.16.111.12223.17.112.12234.18.113.12245.19.114.1225在该表中,还记录有本地应用对应的版本信息。如果在绑定后某些本地应用有更新,本地服务端会相应更新其中的版本信息;而由于更新后本地应用的名称并未改变(例如支付宝,在更新后仍然是支付宝),因此,对于本地应用的更新,并不需要重新为该本地应用绑定端口号。此外,还需要说明的是,无论采用上述哪一种绑定方式,如果本地终端上有本地应用被卸载,则在卸载的过程中,系统会监测其卸载状态;如果监测到已绑定有特定端口号的本地应用已成功卸载的事件,则触发系统向本地服务端发送解除该本地应用所绑定的端口号的解绑指令,以释放被占用的端口资源。本地服务端在收到解绑指令后,解除该应用与对应端口号的绑定,并更新上述对应关系表。其中,所述更新上述对应关系表,可以是将上述对应关系表中已被卸载的应用的名称对应的整个数据列删除,也可是将上述对应关系表中已被卸载的应用的名称对应的数据列中除名称外的所有数据删除。步骤s103、当收到所述本地服务端返回的第二响应,判断所述第二响应中的本地应用与第一响应中的应用是否为相同应用;所述第二响应中携带有所述本地应用的名称及版本信息。步骤s104、如果所述第二响应中的本地应用与第一响应中的应用为相同应用,则在基于所述第一响应渲染web页面的过程中,根据所述本地应用的版本信息以及所述应用的版本信息,调整所述应用的下载链接的操作提示。在本申请实施例中,所述的相同应用是指名称相同应用,比如本地终端上的一个本地应用为支付宝,则在所述第一响应中与其相同应用也是支付宝。在本申请实施例中,向本地终端上的本地服务端发起携带有注册端口的访问请求比如可以为:http://本地终端ip+注册端口号的形式。本申请实施例以应用的名称作为应用的识别标识,在本申请其他实施例中,还可以采用字符串等作为应用的识别标识。本申请实施例的执行主体可以为浏览器客户端,也可以是其他具有类似功能的模块或应用。本申请实施例中,由于本地应用预先在本地服务端开启了绑定有特定端口号的url服务,这样,当接收到web服务端基于用户发起的web页面访问请求所返回的第一响应,且第一响应中含有应用的标识、下载链接及版本信息时,浏览器客户端可从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求,以获得本地应用的数据;如果访问请求携带的端口号是一个已被本地应用所绑定的端口,则浏览器客户端可获得该本地应用的名称及版本信息,从而实现了web页面与本地应用之间的通信,进而使得浏览器客户端可根据用户终端实际的应用安装情况,来个性化调整用户所请求的web页面中各应用的下载链接的操作提示,因而提高了用户体验。并且由于本申请实施例不需要进行urlschema注册,并且在实现web页面与本地应用通信时无需网络支持,从而进一步提高了用户体验。下面对本申请实施例的技术方案进行详细说明。参考图2所示,本申请实施例的实现web页面与本地应用通信的方法包括以下步骤:步骤s201、用户向浏览器客户端发起web页面访问操作。所述web页面可以是任何用户希望打开的web页面,所述的访问操作可以是用户在浏览器客户端的地址栏中输入url地址、或者是点击web页面链接等。步骤s202、浏览器客户端基于用户的web页面访问操作向web服务器发起web页面访问请求。步骤s203、web服务器在基于web页面访问请求生成第一响应后,将第一响应返回至浏览器客户端。步骤s204、浏览器客户端收到web服务器返回的第一响应后,通过解析该第一响应可以获知第一响应中是否含有应用的名称、下载链接及版本信息。如果有则执行步骤s205,否则执行步骤s210。在本申请实施例中,如果一个被请求的web页面中推广有某一应用,一般的,web服务器返回的第一响应中会包含该应用的名称、下载链接及版本信息。其中,在本申请实施例中,所述下载链接可以为带有操作提示的虚拟按钮,所述的操作提示比如可以为“下载”。步骤s205、浏览器客户端从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求。根据tcp/ip协议,服务器的逻辑端口的端口号取值范围为0~65535。这些端口又可分为周知端口(其端口号取值范围为0~1023)、动态端口(其端口号取值范围为49152~65535)和注册端口(其端口号取值范围为1024~49151)。其中,一般只有注册端口可以被固定分配给某个服务。因此,在本申请实施例中,浏览器客户端取端口号时,可从注册端口集(即1024~49151范围)中选取一个端口号,所述的选取可以是顺序的,也可以是随机的。其中被选取出的一个端口号有可能是未被绑定的端口号,也有可能是已被绑定的端口号。在一个示例性实施例中,比如本地终端的ip地址为127.0.0.1,浏览器客户端当前选取的端口号为7777,浏览器客户端通过get或post方式向本地终端上的本地服务端发起携带有该端口号的访问请求可以为http://127.0.0.1:7777。步骤s206、浏览器客户端在发起携带有端口号的访问请求后,判断是否收到本地服务端返回的第二响应;如果收到本地服务端返回的第二响应,则执行步骤s208,否则执行步骤s207。其中,所述第二响应为本地服务端针对该携带有端口号的访问请求而返回的响应,该响应中包含与所述端口号绑定的本地应用的名称及版本信息。本申请实施例中,本地服务端在收到浏览器客户端发送的携带端口号的访问请求后,会根据请求中携带的端口号,从预先保存的本地应用与对应绑定端口的对应关系表中(如上表1所示),查找是否存在有绑定有该端口号的本地应用。如果存在绑定有该端口号的本地应用,则从所述对应关系表中读取与该端口号对应的本地应用的名称及版本信息,并向览器客户端返回包含该名称及版本信息的第二响应;如果不存在绑定该端口号的本地应用,则向浏览器客户端返回请求失败的提示信息。步骤s207、当浏览器客户端未收到本地服务端返回的第二响应时,表明本地服务端不存在有绑定有该端口号的本地应用,则所述浏览器客户端判断所述注册端口集中是否存在尚未被选取的端口号,如果有则执行步骤s205,以再次尝试访问;否则执行步骤s210。步骤s208、当浏览器客户端收到本地服务端返回的第二响应时,通过解析该第二响应可以获知第二响应中的本地应用的名称及版本信息。然后将该本地应用的名称与此前已获得的第一响应中的应用的名称进行匹配,以判断第二响应中的本地应用与第一响应中的应用是否为相同应用。如果第二响应中的本地应用的名称与第一响应中的应用的名称相同,则确认二者属于相同应用,然后执行步骤s209,否则执行步骤s207。需要说明的是,如果一个被请求的web页面中推广有多个应用,则web服务器返回的第一响应中会包含其中每个应用的名称、下载链接及版本信息。在此情况下,步骤s208在进行应用名称匹配时,可将第二响应中的本地应用的名称分别与第一响应中的每个应用的名称进行匹配;如果匹配后发现,第二响应中的本地应用与第一响应中的一个应用相同则执行步骤s209;如果匹配后发现,第一响应中没有任何一个应用与第二响应中的本地应用相同,则执行步骤s207。步骤s209、在基于所述第一响应渲染web页面的过程中,根据所述第二响应中的本地应用的版本信息及所述第一响应中与之相同的应用的版本信息,调整所述第一响中该应用的下载链接的操作提示。在本申请的一些实施例中,所述调整所述应用的下载链接的操作提示,可以包括:当所述第二响应中的本地应用的版本低于所述第一响应中相同应用的版本时,将所述第一响应中相同应用的下载链接的操作提示由“下载”调整为“更新”;或者,当所述第二响应中的本地应用的版本不低于所述第一响应中相同应用的版本时,将所述第一响应中相同应用的下载链接的操作提示由“下载”调整为“已安装”。步骤s210、展示web页面,以供用户查看。在一些情况下,如果一个被请求的web页面中推广有多个应用,而通过本申请实施例处理后,最终在用户终端上展示的web页面如图3所示。从图3中可以看出,本申请实施例可根据用户终端实际的应用安装情况,来个性化调整用户所请求web页面中各应用的下载链接的操作提示,方便了用户准确了解其所请求web页面中的应用中,哪些是已经安装的,哪些是尚未安装的,哪些是可以更新的。本申请实施例以应用的名称作为应用的识别标识,在本申请其他实施例中,还可以采用字符串作为应用的识别标识。本申请实施例中,由于本地应用预先在本地服务端开启了绑定有特定端口号的url服务,这样,当接收到web服务端基于用户发起的web页面访问请求所返回的第一响应,且第一响应中含有应用的标识、下载链接及版本信息时,浏览器客户端可从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求,以获得本地应用的数据;如果访问请求携带的端口号是一个已被本地应用所绑定的端口,则浏览器客户端可获得该本地应用的名称及版本信息,从而实现了web页面与本地应用之间的通信,进而使得浏览器客户端可根据用户终端实际的应用安装情况,来个性化调整用户所请求的web页面中各应用的下载链接的操作提示,因而提高了用户体验。并且由于本申请实施例不需要进行urlschema注册,并且在实现web页面与本地应用通信时无需网络支持,从而进一步提高了用户体验。虽然上文描述的过程流程包括以特定顺序出现的多个操作,但是,应当清楚了解,这些过程可以包括更多或更少的操作,这些操作可以顺序执行或并行执行(例如使用并行处理器或多线程环境)。参考图4所示,为本申请实施例的电子设备的结构框图。在硬件层面,该电子设备包括处理器、内部总线、网络接口、内存以及存储器,当然还可能包括其他业务所需要的硬件。处理器从存储器中读取对应的计算机程序到内存中然后运行,在逻辑层面上形成实现web页面与本地应用通信的装置。下面结合图5,描述本申请实施例的实现web页面与本地应用通信的装置的逻辑结构。本申请实施例中,所述本地应用预先在位于本地终端上的本地服务端,开启绑定有特定端口号的统一资源定位符url服务。参考图5所示,本申请实施例的实现web页面与本地应用通信的装置包括:第一响应接收模块51,用于接收web服务端基于用户发起的web页面访问请求所返回的第一响应;本地访问发起模块52,用于当所述第一响应中含有应用的标识、下载链接及版本信息时,从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求;应用标识匹配模块53,用于当收到所述本地服务端返回的第二响应时,根据标识判断所述第二响应中的本地应用与所述第一响应中的应用是否为相同应用;所述第二响应中携带有所述本地应用的标识及版本信息;操作提示调整模块54,用于当所述本地应用与所述应用为相同应用时,则在基于所述第一响应渲染web页面的过程中,根据所述本地应用的版本信息以及所述应用的版本信息,调整所述应用的下载链接的操作提示。页面展示模块55,用于展示web页面,供用户查看。其中,所述操作提示调整模块54根据所述本地应用的版本信息以及所述应用的版本信息,调整所述应用的下载链接的操作提示,包括:当所述本地应用的版本低于所述应用的版本时,将所述应用的下载链接的操作提示调整为:更新;或者,当所述本地应用的版本不低于所述应用的版本时,将所将所述应用的下载链接的操作提示调整为:已安装。本申请实施例的实现web页面与本地应用通信的装置,与上述实施例的实现web页面与本地应用通信的方法对应,因此,关于本申请实施例的实现web页面与本地应用通信的装置的具体内容,请参见上述实施例的实现web页面与本地应用通信的方法,在此不再赘述。本申请实施例中,由于本地应用预先在本地服务端开启了绑定有特定端口号的url服务,这样,当接收到web服务端基于用户发起的web页面访问请求所返回的第一响应,且第一响应中含有应用的标识、下载链接及版本信息时,浏览器客户端可从注册端口集中选取一个端口号,并向本地终端上的本地服务端发起携带有该端口号的访问请求,以获得本地应用的数据;如果访问请求携带的端口号是一个已被本地应用所绑定的端口,则浏览器客户端可获得该本地应用的名称及版本信息,从而实现了web页面与本地应用之间的通信,进而使得浏览器客户端可根据用户终端实际的应用安装情况,来个性化调整用户所请求的web页面中各应用的下载链接的操作提示,因而提高了用户体验。并且由于本申请实施例不需要进行urlschema注册,并且在实现web页面与本地应用通信时无需网络支持,从而进一步提高了用户体验。本领域技术人员还可以了解到本申请实施例列出的各种说明性逻辑块、单元和步骤可以通过硬件、软件或两者的结合来实现。至于是通过硬件还是软件来实现取决于特定的应用和整个系统的设计要求。本领域技术人员可以对于每种特定的应用,可以使用各种方法实现所述的功能,但这种实现不应被理解为超出本申请实施例保护的范围。本申请实施例中所描述的各种说明性的逻辑块,或单元都可以通过通用处理器,数字信号处理器,专用集成电路(asic),现场可编程门阵列或其它可编程逻辑装置,离散门或晶体管逻辑,离散硬件部件,或上述任何组合的设计来实现或操作所描述的功能。通用处理器可以为微处理器,可选地,该通用处理器也可以为任何传统的处理器、控制器、微控制器或状态机。处理器也可以通过计算装置的组合来实现,例如数字信号处理器和微处理器,多个微处理器,一个或多个微处理器联合一个数字信号处理器核,或任何其它类似的配置来实现。本申请实施例中所描述的方法或算法的步骤可以直接嵌入硬件、处理器执行的软件模块、或者这两者的结合。软件模块可以存储于ram存储器、闪存、rom存储器、eprom存储器、eeprom存储器、寄存器、硬盘、可移动磁盘、cd-rom或本领域中其它任意形式的存储媒介中。示例性地,存储媒介可以与处理器连接,以使得处理器可以从存储媒介中读取信息,并可以向存储媒介存写信息。可选地,存储媒介还可以集成到处理器中。处理器和存储媒介可以设置于asic中,asic可以设置于用户终端中。可选地,处理器和存储媒介也可以设置于用户终端中的不同的部件中。在一个或多个示例性的设计中,本申请实施例所描述的上述功能可以在硬件、软件、固件或这三者的任意组合来实现。如果在软件中实现,这些功能可以存储与电脑可读的媒介上,或以一个或多个指令或代码形式传输于电脑可读的媒介上。电脑可读媒介包括电脑存储媒介和便于使得让电脑程序从一个地方转移到其它地方的通信媒介。存储媒介可以是任何通用或特殊电脑可以接入访问的可用媒体。例如,这样的电脑可读媒体可以包括但不限于ram、rom、eeprom、cd-rom或其它光盘存储、磁盘存储或其它磁性存储装置,或其它任何可以用于承载或存储以指令或数据结构和其它可被通用或特殊电脑、或通用或特殊处理器读取形式的程序代码的媒介。此外,任何连接都可以被适当地定义为电脑可读媒介,例如,如果软件是从一个网站站点、服务器或其它远程资源通过一个同轴电缆、光纤电缆、双绞线、数字用户线(dsl)或以例如红外、无线和微波等无线方式传输的也被包含在所定义的电脑可读媒介中。所述的碟片(disk)和磁盘(disc)包括压缩磁盘、镭射盘、光盘、dvd、软盘和蓝光光盘,磁盘通常以磁性复制数据,而碟片通常以激光进行光学复制数据。上述的组合也可以包含在电脑可读媒介中。以上所述的具体实施例,对本申请的目的、技术方案和有益效果进行了进一步详细说明,所应理解的是,以上所述仅为本申请实施例的具体实施例而已,并不用于限定本申请的保护范围,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1