页面管理方法及装置与流程

本公开涉及浏览器技术领域,尤其涉及一种页面管理方法及装置。
背景技术:
随着移动通信技术以及互联网技术的发展,越来越多的用户开始使用终端设备浏览网页,这样使得用户可以更方便、更快捷的获取最新消息以及进行在线交流。
通过浏览器,用户能够迅速便捷地浏览各种领域,各种类型的资讯。但是用户经常会遇到关闭某个网页,如关闭正在浏览的视频,正在阅读的小说,正在填写的网页表格等,但是在短时间内又重新访问的情况。但是重新访问网页时,页面需要重新进行加载,用户体验不佳。
技术实现要素:
本公开实施例提供一种页面管理方法及装置,包括如下技术方案:
根据本公开实施例的第一方面,提供一种页面管理方法,包括:
当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻;
当所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面上一次被关闭时的页面使用信息;
根据所述页面使用信息和已加载的页面初始信息显示所述目标页面。
在一个实施例中,所述页面使用信息包括以下至少一项:
浏览位置信息和页面已输入信息。
在一个实施例中,所述页面已输入信息包括以下至少一项:
页面输入框中填写的信息和多媒体播放进度信息。
在一个实施例中,所述当所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面上一次被关闭时的页面使用信息,包括:
获取当前时刻;
计算所述当前时刻与所述访问时刻之间的时间间隔;
当所述时间间隔小于或者等于预设时间间隔时,获取所述浏览器记录的所述目标页面的页面使用信息。
在一个实施例中,所述方法还包括:
当所述时间间隔大于所述预设时间间隔时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
在一个实施例中,所述方法还包括:
当所述时间间隔大于所述预设时间间隔时,将所述浏览器记录的所述目标页面的页面使用信息删除。
在一个实施例中,所述当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻,包括:
当所述浏览器接收到对目标页面的访问请求时,确定是否是首次接收到所述目标页面的访问请求;
当确定不是首次接收到所述目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻。
在一个实施例中,所述方法还包括:
当确定是首次接收到所述目标页面的访问请求时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
根据本公开实施例的第二方面,提供一种页面管理装置,包括:
第一获取模块,用于当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻;
第二获取模块,用于当所述第一获取模块获取的所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面的页面使用信息;
第一显示模块,用于根据所述第二获取模块获取的所述页面使用信息和已加载的页面初始信息显示所述目标页面。
在一个实施例中,所述页面使用信息包括以下至少一项:
浏览位置信息和页面已输入信息。
在一个实施例中,所述页面已输入信息包括以下至少一项:
页面输入框中填写的信息和多媒体播放进度信息。
在一个实施例中,所述第二获取模块包括:
第一获取子模块,用于获取当前时刻;
计算子模块,用于计算所述第一获取子模块获取的所述当前时刻与所述访问时刻之间的时间间隔;
第二获取子模块,用于当所述计算子模块计算出所述时间间隔小于或者等于预设时间间隔时,获取所述浏览器记录的所述目标页面的页面使用信息。
在一个实施例中,所述第二获取模块还包括:
显示子模块,用于当所述时间间隔大于所述预设时间间隔时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
在一个实施例中,所述装置还包括:
删除模块,用于当所述时间间隔大于所述预设时间间隔时,将所述浏览器记录的所述目标页面的页面使用信息删除。
在一个实施例中,第一获取模块包括:
确定子模块,用于当所述浏览器接收到对目标页面的访问请求时,确定是否是首次接收到所述目标页面的访问请求;
第三获取子模块,用于当所述确定子模块确定不是首次接收到所述目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻。
在一个实施例中,所述装置还包括:
第二显示模块,用于当确定是首次接收到所述目标页面的访问请求时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
根据本公开实施例的第三方面,提供一种页面管理装置,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻;
当所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面上一次被关闭时的页面使用信息;
根据所述页面使用信息和已加载的页面初始信息显示所述目标页面。
本公开的实施例提供的技术方案可以包括以下有益效果:
上述技术方案,当浏览器接收到目标页面的页面访问信息时,确定目标页面上一次被访问时的访问时刻,进而根据访问时刻确定是否获取目标页面上一次被关闭时浏览器记录的页面使用信息,其中,该页面使用信息可以是浏览位置信息和用户已输入信息等,比如用户观看的视频的进度信息,用户在页面中填写的信息等,如果确定获取页面使用信息,则可以根据页面使用信息显示目标页面,这样,可以按照用户之前的使用信息显示目标页面,用户不需要重新填写信息或者重新查找观看进度等,提高了用户的使用效率,提升了用户的使用体验。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
图1是根据一示例性实施例示出的一种页面管理方法的流程图。
图2是根据一示例性实施例示出的一种页面管理方法中步骤S103的流程图。
图3是根据一示例性实施例示出的另一种页面管理方法的流程图。
图4A是根据一示例性实施例示出的另一种页面管理方法的流程图。
图4B是根据一示例性实施例示出的又一种页面管理方法的流程图。
图5是根据一示例性实施例示出的一种页面管理装置的框图。
图6是根据一示例性实施例示出的一种页面管理装置中第二获取模块的框图。
图7是根据一示例性实施例示出的另一种页面管理装置的框图。
图8A是根据一示例性实施例示出的一种页面管理装置中第一获取模块的框图。
图8B是根据一示例性实施例示出的又一种页面管理装置的框图。
图9是根据一示例性实施例示出的一种用于页面管理装置的框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
本公开实施例提供了一种页面管理方法,该方法可用于浏览器或者其它安装有浏览器的终端设备中。
图1是根据一示例性实施例示出的一种页面管理方法的流程图。
如图1所示,该方法包括步骤S101-S103:
在步骤S101中,当浏览器接收到对目标页面的访问请求时,获取目标页面上一次被访问时的访问时刻;
当每个页面被访问时,浏览器都会记录页面被访问时的访问时刻,如X天X时X分等,获取目标页面上一次被访问时的访问时刻,进而可以确定目标页面上一次被访问和这次被访问时刻之间的时间间隔。
在步骤S102中,当访问时刻满足预设条件时,获取浏览器记录的目标页面上一次被关闭时的页面使用信息;
当每次接收到页面关闭命令时,在关闭已访问的页面之前,可以记录页面的使用信息。
在一个实施例中,页面使用信息包括以下至少一项:
浏览位置信息和页面已输入信息。
在一个实施例中,页面已输入信息包括以下至少一项:
页面输入框中填写的信息和多媒体播放进度信息。
在该实施例中,页面使用信息可以是页面已输入信息,如用户在页面输入框中填写的信息,或者视频的播放进度信息等,也可以是浏览位置信息,如浏览到哪个页面哪一行等位置信息。
在步骤S103中,根据页面使用信息和已加载的页面初始信息显示目标页面。
在该实施例中,当浏览器接收到目标页面的页面访问信息时,确定目标页面上一次被访问时的访问时刻,进而根据访问时刻确定是否获取目标页面上一次被关闭时浏览器记录的页面使用信息,其中,该页面使用信息可以是浏览位置信息和用户已输入信息等,比如用户观看的视频的进度信息,用户在页面中填写的信息等,如果确定获取页面使用信息,则可以根据页面使用信息显示目标页面,这样,可以按照用户之前的使用信息显示目标页面,用户不需要重新填写信息或者重新查找观看进度等,提高了用户的使用效率,提升了用户的使用体验。
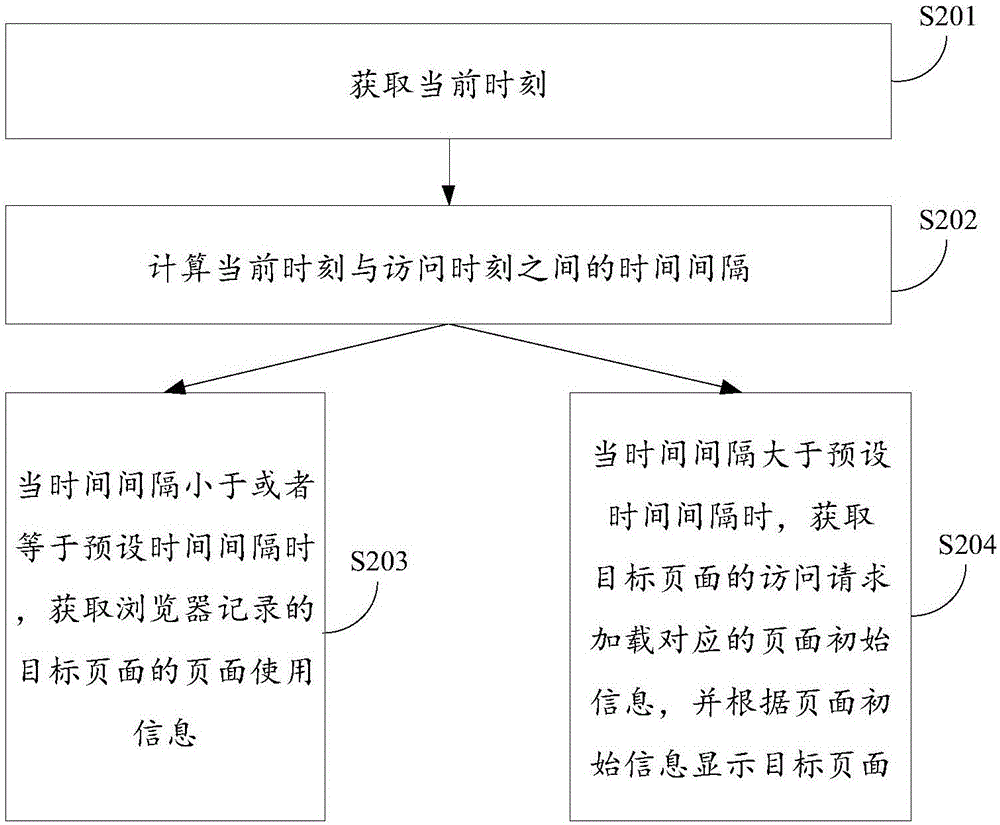
图2是根据一示例性实施例示出的一种页面管理方法中步骤S102的流程图。
如图2所示,在一个实施例中,上述步骤S102包括步骤S201-S204:
在步骤S201中,获取当前时刻;
在步骤S202中,计算当前时刻与访问时刻之间的时间间隔;
在步骤S203中,当时间间隔小于或者等于预设时间间隔时,获取浏览器记录的目标页面的页面使用信息;
用户或者厂商可以设置预设时间间隔,如设置1分钟,则在当前时刻与上一次访问相同页面的访问时刻之间的时间间隔小于或者等于1分钟时,即两次访问目标页面之间的时间间隔较短时,可以获取上一次关闭目标页面之前,浏览器记录的目标页面的页面使用信息,从而使页面加载后保留显示之前的用户使用状态,比如页面的浏览位置、输入框中填写的信息、视频或音乐播放的进度等,从而提高用户的使用效率,用户不需要重新填写信息或者重新查找观看进度等,提升用户的使用体验。
在另一个实施例中,上述步骤还包括步骤S204:
在步骤S204中,当时间间隔大于预设时间间隔时,获取目标页面的访问请求加载对应的页面初始信息,并根据页面初始信息显示目标页面。
用户或者厂商可以设置预设时间间隔,如设置1分钟,则在当前时刻与上一次访问相同页面的访问时刻之间的时间间隔大于1分钟时,即两次访问目标页面之间的时间间隔较长时,可以认为不需要获取用户之前的使用状态,根据目标页面的访问请求加载对应的页面初始信息,并根据页面初始信息显示目标页面即将目标页面当作一个新的页面来加载。这样,可以根据用户的需求确定是否保留用户之前的使用状态,提升用户的使用体验。
图3是根据一示例性实施例示出的另一种页面管理方法的流程图。
如图3所示,在一个实施例中,上述图2所示的方法还包括步骤S301:
在步骤S301中,当时间间隔大于预设时间间隔时,将浏览器记录的目标页面的页面使用信息删除。
在该实施例中,用户或厂商可以根据个人需求设置预设时间间隔,如设置预设时间间隔为1分钟,则在当前时刻与上一次访问相同页面的访问时刻之间的时间间隔大于1分钟时,可以将浏览器在上一次关闭目标页面之前记录的目标页面的页面使用信息删除,因为在时间间隔大于1分钟时,并不会获取该页面使用信息,这样,可以及时删除无用的页面使用信息,从而节省浏览器的存储空间。
图4A是根据一示例性实施例示出的另一种页面管理方法的流程图。
如图4A所示,在一个实施例中,上述图1所示的步骤S101还包括步骤S401-S402:
在步骤S401中,当浏览器接收到对目标页面的访问请求时,确定是否是首次接收到目标页面的访问请求;
在浏览器每次接收到对某一个页面的访问请求时,会记录该访问请求以及该访问请求对应的页面,因此,在接收到对目标页面的访问请求时,可以确定是否是首次页面到目标页面的访问请求。
在步骤S402中,当确定不是首次接收到目标页面的访问请求时,获取目标页面上一次被访问时的访问时刻。
当每个页面被访问时,浏览器都会记录页面被访问时的访问时刻,如X天X时X分等,获取目标页面上一次被访问时的访问时刻,进而可以确定目标页面上一次被访问和这次被访问时刻之间的时间间隔。
图4B是根据一示例性实施例示出的又一种页面管理方法的流程图。
如图4B所示,在一个实施例中,上述图4A所示的方法还包括步骤S411:
在步骤S411中,当确定是首次接收到目标页面的访问请求时,根据目标页面的访问请求加载对应的页面初始信息,并根据页面初始信息显示目标页面。
在该实施例中,如果是首次接收都目标页面的访问请求,则直接将目标页面作为新的页面来加载,即根据目标页面的访问请求加载对应的页面初始信息,并根据加载的页面初始信息显示目标页面。并且在关闭该目标页面之前,记录目标页面中的页面使用信息,即用户输入的信息或者浏览位置信息等。而对于非首次访问的页面,在关闭之前,同样也会记录页面中的页面使用信息,从而便于用户下次访问该页面时继续使用。
下述为本公开装置实施例,可以用于执行本公开方法实施例。
图5是根据一示例性实施例示出的一种页面管理装置的框图,该装置可以通过软件、硬件或者两者的结合实现成为浏览器或者安装有浏览器的终端设备的部分或者全部。如图5所示,该页面管理装置包括:
第一获取模块51,被配置为当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻;
当每个页面被访问时,浏览器都会记录页面被访问时的访问时刻,如X天X时X分等,获取目标页面上一次被访问时的访问时刻,进而可以确定目标页面上一次被访问和这次被访问时刻之间的时间间隔。
第二获取模块52,被配置为当所述第一获取模块51获取的所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面的页面使用信息;
当每次接收到页面关闭命令时,在关闭已访问的页面之前,可以记录页面的使用信息。
在一个实施例中,页面使用信息包括以下至少一项:
浏览位置信息和页面已输入信息。
在一个实施例中,页面已输入信息包括以下至少一项:
页面输入框中填写的信息和多媒体播放进度信息。
在该实施例中,页面使用信息可以是页面已输入信息,如用户在页面输入框中填写的信息,或者视频的播放进度信息等,也可以是浏览位置信息,如浏览到哪个页面哪一行等位置信息。
第一显示模块53,被配置为根据所述第二获取模块52获取的所述页面使用信息和已加载的页面初始信息显示所述目标页面。
在该实施例中,当浏览器接收到目标页面的页面访问信息时,确定目标页面上一次被访问时的访问时刻,进而根据访问时刻确定是否获取目标页面上一次被关闭时浏览器记录的页面使用信息,其中,该页面使用信息可以是浏览位置信息和用户已输入信息等,比如用户观看的视频的进度信息,用户在页面中填写的信息等,如果确定获取页面使用信息,则可以根据页面使用信息显示目标页面,这样,可以按照用户之前的使用信息显示目标页面,用户不需要重新填写信息或者重新查找观看进度等,提高了用户的使用效率,提升了用户的使用体验。
图6是根据一示例性实施例示出的一种页面管理装置中第二获取模块的框图。
如图6所示,在一个实施例中,上述图5所示的页面管理中第二获取模块52包括:第一获取子模块61,计算子模块62,第二获取子模块63,显示子模块64,其中:
第一获取子模块61,被配置为获取当前时刻;
计算子模块62,被配置为计算所述第一获取子模块61获取的所述当前时刻与所述访问时刻之间的时间间隔;
第二获取子模块63,被配置为当所述计算子模块62计算出所述时间间隔小于或者等于预设时间间隔时,获取所述浏览器记录的所述目标页面的页面使用信息。
用户或者厂商可以设置预设时间间隔,如设置1分钟,则在当前时刻与上一次访问相同页面的访问时刻之间的时间间隔小于或者等于1分钟时,即两次访问目标页面之间的时间间隔较短时,可以获取上一次关闭目标页面之前,浏览器记录的目标页面的页面使用信息,从而使页面加载后保留显示之前的用户使用状态,比如页面的浏览位置、输入框中填写的信息、视频或音乐播放的进度等,从而提高用户的使用效率,用户不需要重新填写信息或者重新查找观看进度等,提升用户的使用体验。
显示子模块64,被配置为当所述时间间隔大于所述预设时间间隔时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
用户或者厂商可以设置预设时间间隔,如设置1分钟,则在当前时刻与上一次访问相同页面的访问时刻之间的时间间隔大于1分钟时,即两次访问目标页面之间的时间间隔较长时,可以认为不需要获取用户之前的使用状态,根据目标页面的访问请求加载对应的页面初始信息,并根据页面初始信息显示目标页面即将目标页面当作一个新的页面来加载。这样,可以根据用户的需求确定是否保留用户之前的使用状态,提升用户的使用体验。
图7是根据一示例性实施例示出的另一种页面管理装置的框图。
如图7所示,在一个实施例中,上述图5所示的页面管理装置还包括:删除模块71,其中:
删除模块71,被配置为当所述时间间隔大于所述预设时间间隔时,将所述浏览器记录的所述目标页面的页面使用信息删除。
在该实施例中,用户或厂商可以根据个人需求设置预设时间间隔,如设置预设时间间隔为1分钟,则在当前时刻与上一次访问相同页面的访问时刻之间的时间间隔大于1分钟时,可以将浏览器在上一次关闭目标页面之前记录的目标页面的页面使用信息删除,因为在时间间隔大于1分钟时,并不会获取该页面使用信息,这样,可以及时删除无用的页面使用信息,从而节省浏览器的存储空间。
图8A是根据一示例性实施例示出的一种页面管理装置中第一获取模块的框图。
如图8A所示,在一个实施例中,上述图5所示的页面管理中第一获取模块51包括:确定子模块81,第三获取子模块82,其中:
确定子模块81,被配置为当所述浏览器接收到对目标页面的访问请求时,确定是否是首次接收到所述目标页面的访问请求;
在浏览器每次接收到对某一个页面的访问请求时,会记录该访问请求以及该访问请求对应的页面,因此,在接收到对目标页面的访问请求时,可以确定是否是首次页面到目标页面的访问请求。
第三获取子模块82,被配置为当所述确定子模块81确定不是首次接收到所述目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻。
当每个页面被访问时,浏览器都会记录页面被访问时的访问时刻,如X天X时X分等,获取目标页面上一次被访问时的访问时刻,进而可以确定目标页面上一次被访问和这次被访问时刻之间的时间间隔。
图8B是根据一示例性实施例示出的又一种页面管理装置的框图。
如图8B所示,在一个实施例中,上述图5所示的页面管理装置还包括:第二显示模块83,其中:
第二显示模块83,被配置为当确定是首次接收到所述目标页面的访问请求时,根据所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
在该实施例中,如果是首次接收都目标页面的访问请求,则直接将目标页面作为新的页面来加载,即根据目标页面的访问请求加载对应的页面初始信息,并根据加载的页面初始信息显示目标页面。并且在关闭该目标页面之前,记录目标页面中的页面使用信息,即用户输入的信息或者浏览位置信息等。而对于非首次访问的页面,在关闭之前,同样也会记录页面中的页面使用信息,从而便于用户下次访问该页面时继续使用。
根据本公开实施例的第三方面,提供一种页面管理装置,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,处理器被配置为:
当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻;
当所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面上一次被关闭时的页面使用信息;
根据所述页面使用信息和已加载的页面初始信息显示所述目标页面。
上述处理器还可被配置为:
所述页面使用信息包括以下至少一项:
浏览位置信息和页面已输入信息。
上述处理器还可被配置为:
所述页面已输入信息包括以下至少一项:
页面输入框中填写的信息和多媒体播放进度信息。
上述处理器还可被配置为:
所述当所述访问时刻满足预设条件时,获取所述浏览器记录的所述目标页面上一次被关闭时的页面使用信息,包括:
获取当前时刻;
计算所述当前时刻与所述访问时刻之间的时间间隔;
当所述时间间隔小于或者等于预设时间间隔时,获取所述浏览器记录的所述目标页面的页面使用信息。
上述处理器还可被配置为:
当所述时间间隔大于所述预设时间间隔时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
上述处理器还可被配置为:
当所述时间间隔大于所述预设时间间隔时,将所述浏览器记录的所述目标页面的页面使用信息删除。
在一个实施例中,所述当浏览器接收到对目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻,包括:
当所述浏览器接收到对目标页面的访问请求时,确定是否是首次接收到所述目标页面的访问请求;
当确定不是首次接收到所述目标页面的访问请求时,获取所述目标页面上一次被访问时的访问时刻。
上述处理器还可被配置为:
当确定是首次接收到所述目标页面的访问请求时,获取所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
图9是根据一示例性实施例示出的一种用于页面管理装置的框图,该装置适用于终端设备。例如,装置900可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
装置900可以包括以下一个或多个组件:处理组件902,存储器904,电源组件906,多媒体组件908,音频组件910,输入/输出(I/O)的接口912,传感器组件914,以及通信组件916。
处理组件902通常控制装置900的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件902可以包括一个或多个处理器920来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件902可以包括一个或多个模块,便于处理组件902和其他组件之间的交互。例如,处理组件902可以包括多媒体模块,以方便多媒体组件908和处理组件902之间的交互。
存储器904被配置为存储各种类型的数据以支持在装置900的操作。这些数据的示例包括用于在装置900上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器904可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件906为装置900的各种组件提供电力。电源组件906可以包括电源管理系统,一个或多个电源,及其他与为装置900生成、管理和分配电力相关联的组件。
多媒体组件908包括在所述装置900和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件908包括一个前置摄像头和/或后置摄像头。当装置900处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件910被配置为输出和/或输入音频信号。例如,音频组件910包括一个麦克风(MIC),当装置900处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器904或经由通信组件916发送。在一些实施例中,音频组件910还包括一个扬声器,用于输出音频信号。
I/O接口912为处理组件902和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件914包括一个或多个传感器,用于为装置900提供各个方面的状态评估。例如,传感器组件914可以检测到装置900的访问/关闭状态,组件的相对定位,例如所述组件为装置900的显示器和小键盘,传感器组件914还可以检测装置900或装置900一个组件的位置改变,用户与装置900接触的存在或不存在,装置900方位或加速/减速和装置900的温度变化。传感器组件914可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件914还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件914还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件916被配置为便于装置900和其他设备之间有线或无线方式的通信。装置900可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件916经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件916还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置900可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子组件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器904,上述指令可由装置900的处理器920执行以完成上述方法。例如,所述非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
一种非临时性计算机可读存储介质,当所述存储介质中的指令由装置900的处理器执行时,使得装置900能够执行上述页面管理方法,所述方法包括:
当浏览器接收到对目标页面的访问请求时,确定是否是首次接收到所述目标页面的访问请求;
当确定不是首次接收到所述目标页面的访问请求时,获取所述目标页面上一次被访问时记录的访问时刻;
根据所述访问时刻确定是否获取所述浏览器记录的所述目标页面上一次被关闭时的页面使用信息;
当获取到所述页面使用信息后,根据所述页面使用信息和已加载的页面初始信息显示所述目标页面。
在一个实施例中,所述页面使用信息包括以下至少一项:
浏览位置信息和页面已输入信息。
在一个实施例中,所述页面已输入信息包括以下至少一项:
页面输入框中填写的信息和多媒体播放进度信息。
在一个实施例中,所述根据所述访问时刻确定是否获取记录的所述目标页面的页面使用信息,包括:
获取当前时刻;
计算所述当前时刻与所述访问时刻之间的时间间隔;
当所述时间间隔小于或者等于预设时间间隔时,获取所述浏览器记录的所述目标页面的页面使用信息;
当所述时间间隔大于所述预设时间间隔时,根据所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
在一个实施例中,所述方法还包括:
当所述时间间隔大于所述预设时间间隔时,将所述浏览器记录的所述目标页面的页面使用信息删除。
在一个实施例中,所述方法还包括:
当确定是首次接收到所述目标页面的访问请求时,根据所述目标页面的访问请求加载对应的页面初始信息,并根据所述页面初始信息显示所述目标页面。
本领域技术人员在考虑说明书及实践这里公开的公开后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!