一种通过鼠标拖动展示视频缩略图的方法与流程

本发明涉及视频内容人性化体验技术,特别涉及一种通过鼠标拖动展示视频缩略图的方法。
背景技术:
一般在客户端、浏览器等的视频列表页面上展示有一个或多个视频的封面,可以通过鼠标点击某个视频封面等方式,跳转到相应的播放页面进行视频播放。然而,基于现有技术,如果用户不打开视频的情况下,无法对其进行预览,难以对视频内容进行快速筛选,用户体验不佳。
技术实现要素:
本发明的目的在于提供一种通过鼠标拖动展示视频缩略图的方法,在展示视频封面的同时,增加视频的快速预览功能。
为了达到上述目的,本发明的技术方案在于提供一种通过鼠标拖动展示视频缩略图的方法,当鼠标移动到所展示的视频封面上时,向服务器请求视频略缩图集;所述视频略缩图集中包含所整合的多个略缩图块对应于视频多个关键帧图像的图像矩阵,以及体现略缩图块与关键帧出现时间对应关系的图片坐标信息;
根据鼠标在视频封面上的当前位置,计算视频时间轴上与该当前位置对应的关键帧出现时间,并配合所述图片坐标信息进一步计算获得与该关键帧出现时间对应的略缩图块进行展示。
优选地,根据鼠标在视频封面上移动后的位置,重新计算视频时间轴上与移动后的位置所对应的关键帧出现时间及其对应的略缩图块进行展示。
优选地,计算视频封面的大小与单个略缩图块的大小之间的比例,根据该比例对根据鼠标位置计算获得的对应略缩图块进行大小调整后进行展示。
优选地,鼠标移动到所展示的视频封面上,使视频封面上的元素淡出后,淡入一个半透明蒙层,根据鼠标位置计算获得的对应略缩图块在该蒙层处展示;
鼠标移动到所展示的视频封面之外时,所述略缩图块及蒙层淡出后,使视频封面上的元素淡入,恢复视频封面原有状态。
优选地,将鼠标在视频封面上的停留时间与第一设定值进行比较,当实际的停留时间达到第一设定值时,使视频封面上的元素淡出而蒙层淡入;
将鼠标移动到所展示的视频封面之外的时间与第二设定值进行比较,当实际在视频封面之外的时间达到第二设定值时,使蒙层淡出而视频封面上的元素淡入,恢复视频封面原有状态。
优选地,对服务器请求视频略缩图集时,将视频略缩图集相应数据处理后进行缓存,或者直接读取缓存中的视频略缩图集相应数据。
本发明在展示视频封面的同时,增加了视频的快速预览功能。用户在未打开视频的情况下,即可快速了解视频的内容,预览视频中精彩的部分,同时用户可以通过这项功能方便地对自己喜好的视频内容进行筛选,从而极大地提升了用户体验。
附图说明
图1是本发明所述通过鼠标拖动展示视频缩略图的方法流程图;
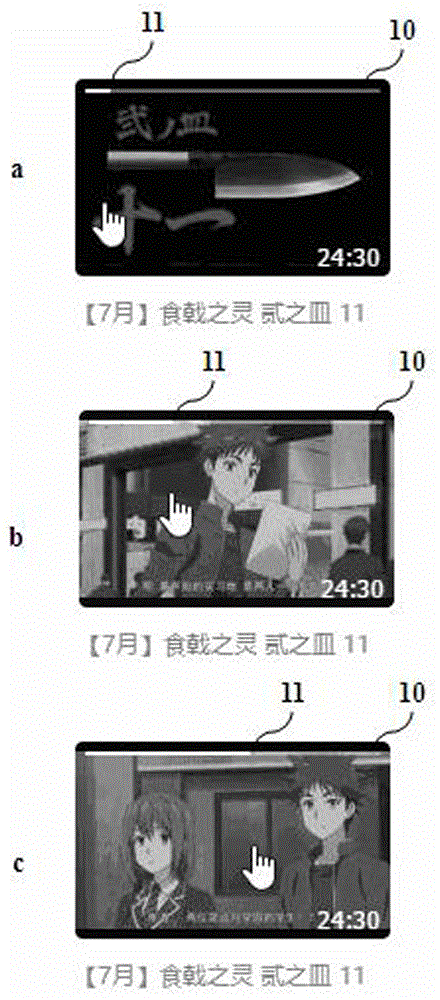
图2是本发明所述方法的效果展示图。
具体实施方式
本发明提供一种通过鼠标拖动展示视频缩略图的方法,当鼠标移动到展示的视频封面上时,向服务器请求视频略缩图集信息,视频略缩图集包含有体现略缩图块(即关键帧图像)与关键帧出现时间对应关系的图片坐标信息,从而利用层叠样式表技术,根据鼠标在视频封面上的位移,按时间轴展示比例缩放的对应略缩图块。
本发明中涉及的技术包含:
关键帧:指角色或者物体运动或变化中的关键动作所处的那一帧,相当于二维动画中的原画,是用来定义动画变化的帧,是动画制作过程中最重要的帧类型。一段视频含有多个关键帧。
视频略缩图集:通过计算对关键帧图像进行提取,将图像按固定长度宽度的方式拼接成图像矩阵,并把该关键帧出现时间存储到列表中保存在服务器。
层叠样式表(CSS):是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。层叠样式表能够对网页中的对象的位置排版进行像素级的精确控制,在一个固定的矩形空间内按显示坐标展示一张大图的不同位置内容。
如图1所示,本发明所述通过鼠标拖动展示视频缩略图的方法,包含以下的实施过程:
步骤S1.1 用户进入视频列表页,该页展示有一个或多个视频封面。
步骤S1.2 鼠标在任意一个视频封面上的停留时间达到设定值时,封面上不必要的元素开始淡出,结束后,淡入一个半透明蒙层并显示视频时长信息。
步骤S1.3开始向服务器请求视频略缩图集信息。视频略缩图集包含体现略缩图块(即关键帧图像)和关键帧出现时间对应关系的图片坐标信息,及多个略缩图块对应该视频多个关键帧图像的图像矩阵;请求成功后,对原始数据进行必要的处理并缓存处理过的数据以备下一次使用。如果缓存已存在,则直接读取缓存中的数据。
步骤S1.4根据鼠标在当前视频封面上的位置,计算出要对应展示的略缩图块。并且,根据当前视频封面的大小、视频略缩图集中单个略缩图块的大小,计算出这两者之间对应的比例关系。
步骤S1.5 根据步骤S1.4中的数据计算出要对应展示的略缩图块的坐标信息,然后根据此坐标信息设定视频缩略图,并按比例在半透明蒙层处展示出来。
步骤S1.6 鼠标在当前封面内移动时,重复步骤S1.4和步骤S1.5计算出新的坐标信息,并以此更新略缩图块的坐标信息,从而达到随着鼠标移动而对视频略缩图推进展示的效果。
步骤S1.7 在鼠标移出当前的视频封面时,短暂的延迟后,略缩图块以及背景蒙层开始淡出,结束后,步骤S1.2中淡出的元素开始淡入,恢复到视频封面的原有状态。
如图2的效果展示图所示,abc三个图例的画面底部显示有视频的标题,画面顶部分别包含视频的时间轴10,鼠标在画面(视频封面或其蒙层)上沿时间轴10的轴向移动到不同位置时,根据鼠标指针的位置将时间轴10上的节点11推进到相应的关键帧出现时间;在视频略缩图集包含的图片坐标信息中基于该时间计算,得到视频略缩图集中要对应展示的略缩图块的坐标信息,进而将略缩图块按视频封面的大小缩放后在蒙层处展示相应的视频缩略图像。
尽管本发明的内容已经通过上述优选实施例作了详细介绍,但应当认识到上述的描述不应被认为是对本发明的限制。在本领域技术人员阅读了上述内容后,对于本发明的多种修改和替代都将是显而易见的。因此,本发明的保护范围应由所附的权利要求来限定。
- 还没有人留言评论。精彩留言会获得点赞!