一种状态栏的显示方法以及装置与流程

本发明涉及移动终端技术领域,尤其涉及一种状态栏的显示方法以及装置。
背景技术:
众所周知,状态栏一般显示于移动终端界面的顶部,且状态栏中可以展示SIM卡信号状态、时间、WiFi连接情况、蓝牙连接情况、电量等重要信息,以方便用户能够随时掌握移动终端的运行状态或通信状态,因此,状态栏是移动终端的操作系统中必不可少的一个组件。
一般来说,移动终端除了全屏应用,其它时候均会显示状态栏,而在实际应用中,虽然状态栏的背景颜色允许应用自行改变,但是大部分应用并没有改变状态栏的背景颜色,而是使用原始的黑色,又或者状态栏背景的改变颜色不对,导致很多时候状态栏的背景颜色和移动终端的应用主题之间的搭配十分不协调,显示界面整体上不太美观,且由于状态栏属于移动终端中一个常显的区域,与应用主题的背景颜色较为对立,所造成的色彩差异不利于用户的视觉体验。
鉴于上述问题,在现有的移动终端中,某些定制系统,如Flyme,可以针对此问题利用将多层界面混合成一个界面的服务方式进行相应地优化,例如,假设状态栏层是一显示层,应用层是一显示层,待显示界面为利用状态栏层与应用层最终合成并显示的一界面,那么每次在应用启动或变化的时候,可以先将合成后的应用层加载至待显示界面中的应用区域,其次可以对待显示界面上应用顶部的颜色进行检测,并可以自动将状态栏层的背景填充为与检测到的颜色较为匹配的颜色,然后将该填充过背景颜色的状态栏层加载至待显示界面的状态栏区域后,可以得到最后混合成的待显示界面并进行显示,以此使得移动终端的整个显示界面处于较为融合的状态,进而达到优化视觉体验的目的。然而,应用的主页面往往是变化的,先将状态栏层进行颜色填充再加载至待显示界面的处理方式,容易导致负载较大而使得移动终端无法实时检测应用的主页面变化,则可能应用的主页面已发生变化,而状态栏层还未进行背景的填充并及时加载至待显示界面,从而使得待显示界面无法实时响应主页面变化来改变待显示界面中状态栏区域的颜色而显示。因此,在很多场景下,上述低效率的处理方式仍会导致移动终端的状态栏的背景颜色与应用主题的颜色搭配不协调,影响移动终端的显示界面的显示效果。
技术实现要素:
本发明实施例提供了一种状态栏的显示方法以及装置,用于提高待显示界面中状态栏区域的背景的颜色设置效率,提高用户的视觉体验。
有鉴于此,本发明第一方面提供一种状态栏的显示方法,应用于移动终端,可包括:
获取待显示界面中预设位置的第一颜色;
根据预设方法获取与第一颜色匹配的第二颜色;
将待显示界面中状态栏区域的背景设置为第二颜色。
结合本发明实施例的第一方面,在本发明实施例的第一方面的第一种实施方式中,在获取待显示界面中预设位置的第一颜色之前,该方法还包括:
按照预设规则对目标显示层进行合成;
将合成后的目标显示层加载至待显示界面的目标区域,目标区域为待显示界面中除状态栏区域以外的区域。
结合本发明实施例的第一方面的第一种实施方式,在本发明实施例的第一方面的第二种实施方式中,该方法还包括:
检测当前显示界面是否发生变化;
若发生,则触发按照预设规则对目标显示层进行合成的步骤;
检测当前显示界面是否发生变化包括:
检测当前显示界面上的应用图标是否发生变化,若是,则确定当前界面发生变化;或,
检测当前显示界面上的状态栏是否发生变化,若是,则确定当前界面发生变化;或,
检测当前显示界面上的应用界面是否发生变化,若是,则确定当前界面发生变化。
结合本发明实施例的第一方面的第一种实施方式或第二种实施方式,在本发明实施例的第一方面的第三种实施方式中,按照预设规则对目标显示层进行合成包括:
确定待显示界面对应的显示层;
在显示层中确定目标显示层对应的目标优先级;
按照目标优先级对应的合成顺序对目标显示层进行合成。
结合本发明实施例的第一方面,本发明实施例的第一方面的第一种实施方式至第三种实施方式中的任意一种,在本发明实施例的第一方面的第四种实施方式中,其特征在于,方法还包括:
将状态栏区域中的信息设置为第三颜色,第三颜色不同于第二颜色。
结合本发明实施例的第一方面的第四种实施方式,在本发明实施例的第一方面的第五种实施方式中,将状态栏区域中的信息填充为第三颜色之前,方法还包括:
对第一颜色进行反色处理得到第三颜色;或者,
对第二颜色进行反色处理得到第三颜色。
本发明第二方面提供一种状态栏的显示装置,应用于移动终端,可包括:
第一获取模块,用于获取待显示界面中预设位置的第一颜色;
第二获取模块,用于根据预设方法获取与第一颜色匹配的第二颜色;
第一设置模块,用于将待显示界面中状态栏区域的背景设置为第二颜色。
结合本发明实施例的第二方面,在本发明实施例的第二方面的第一种实施方式中,装置还包括:
合成模块,用于按照预设规则对目标显示层进行合成;
加载模块,用于将合成后的目标显示层加载至待显示界面的目标区域,目标区域为待显示界面中除状态栏区域以外的区域。
结合本发明实施例的第二方面的第一种实施方式,在本发明实施例的第二方面的第二种实施方式中,装置还包括:
检测模块,用于检测当前显示界面是否发生变化;
触发模块,用于当显示界面发生变化时,则触发合成模块按照预设规则对目标显示层进行合成;
检测模块包括:
第一检测单元,用于检测当前显示界面上的应用图标是否发生变化;
第一确定单元,用于当应用图标发生变化时,则确定当前界面发生变化;或,
第二检测单元,用于检测当前显示界面上的状态栏是否发生变化;
第二确定单元,用于当状态栏发生变化时,则确定当前界面发生变化;或,
第三检测单元,用于检测当前显示界面上的应用界面是否发生变化;
第三确定单元,用于当应用界面发生变化时,则确定当前界面发生变化。
结合本发明实施例的第二方面的第一种实施方式或第二种实施方式,在本发明实施例的第二方面的第三种实施方式中,合成模块包括:
第四确定单元,用于确定待显示界面对应的显示层;
第五确定单元,用于在显示层中确定目标显示层对应的目标优先级;
合成单元,用于按照目标优先级对应的合成顺序对目标显示层进行合成。
结合本发明实施例的第二方面,本发明实施例的第二方面的第一种实施方式至第三种实施方式中的任意一种,在本发明实施例的第二方面的第四种实施方式中,装置还包括:
第二设置模块,用于将状态栏区域中的信息设置为第三颜色,第三颜色不同于第二颜色。
结合本发明实施例的第二方面的第四种实施方式,在本发明实施例的第二方面的第五种实施方式中,装置还包括:
第一处理模块,用于对第一颜色进行反色处理得到第三颜色;或者,
第二处理模块,用于对第二颜色进行反色处理得到第三颜色。
从以上技术方案可以看出,本发明实施例具有以下优点:
本实施例中,通过获取待显示界面中预设位置的第一颜色,可在获得与第一颜色匹配的第二颜色后,用第二颜色直接对待显示界面中状态栏区域背景进行设置,由此可知,与现有技术相比,本实施例中减少了对状态栏层的背景进行第二颜色的填充,又加载至待显示界面中状态栏区域的步骤,并可以省略状态栏层由于背景颜色填充而导致的缓存数据,从而提高了待显示界面中状态栏区域的背景颜色的改变效率,进而有利于提高待显示界面中状态栏区域的背景颜色与其它区域的颜色协调机率,增强待显示界面显示后的颜色融合性。
附图说明
图1为本发明实施例中状态栏的显示方法一个实施例示意图;
图2为本发明实施例中状态栏的显示方法另一实施例示意图;
图3为本发明实施例中状态栏的显示方法另一实施例示意图;
图4为本发明实施例中状态栏的显示方法另一实施例示意图;
图5为本发明实施例中状态栏的显示方法另一实施例示意图;
图6为本发明实施例中状态栏的显示装置一个实施例示意图;
图7为本发明实施例中状态栏的显示装置另一实施例示意图;
图8为本发明实施例中状态栏的显示装置另一实施例示意图;
图9为本发明实施例中状态栏的显示装置另一实施例示意图;
图10为本发明实施例中状态栏的显示装置另一实施例示意图。
具体实施方式
本发明实施例提供了一种状态栏的显示方法以及装置,用于提高待显示界面中状态栏区域的背景的颜色设置效率,增加状态栏在移动终端的显示界面的颜色匹配机率,提高用户的视觉体验。
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的实施例能够以除了在这里图示或描述的内容以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
为了更好理解本发明实施例公开的一种状态栏的显示方法,先对本发明实施例适用的移动终端进行描述。本发明实施例所描述的移动终端可以包括任何具备显示屏以及通信和存储功能的设备,例如:平板电脑、手机等智能设备,该移动终端可以安装有包括如下操作系统:Android、Linux、IOS、Windows等,移动终端基于所安装的操作系统可以进一步安装有若干应用程序,该应用程序可以是移动终端出厂前预装的系统应用,如邮箱应用、设置应用、音乐应用、浏览器应用、拍照应用等,也可以是用户自己安装的第三方应用,如QQ应用、微信应用、支付宝应用、微博应用等,具体此处不做限定。
本发明实施例中,以移动终端安装有Android系统为例进行说明,其中,该Android系统中设有将多层显示层进行最终混合的一个服务,移动终端每一次的界面刷新都需要经过该服务,混合后的显示层即在移动终端上最终显示的一个显示界面。假设状态栏层是一显示层,应用层是一显示层,那么该服务可以将状态栏层与应用层进行不同顺序的合成后,在待显示界面混合成一显示层,并进行最后显示。
在现有方案中,可以利用该服务对移动终端中显示界面的状态栏进行背景颜色的变化,以使得整个显示界面处于颜色较为融合的状态,具体可采用如下方式:假设A为应用层,B为状态栏层,C为待显示界面,待显示界面C可以分为上下两个区域,上区域为状态栏区域,下区域为应用区域,将应用层A进行合成后,可以将应用层A加载至待显示界面C的下区域,在已加载应用层A的待显示界面C的应用区域的顶部进行取色并计算出匹配颜色后,利用该匹配颜色对状态栏层B进行背景颜色的填充,最后将状态栏层B加载至待显示界面C的状态栏区域,并将加载完成后的待显示界面C进行显示。从上述流程可知,需要对状态栏层B进行匹配颜色的填充再加载至待显示界面C的对应区域,增加了状态栏层B进行颜色填充的缓存数据,容易导致负载较大而降低显示界面中状态栏的背景颜色的变化效率,从而仍会导致显示界面中出现状态栏的颜色不协调的情况。
本发明实施例中,沿用上述说明的应用层A、待显示界面C,将应用层A进行合成后,可以将应用层A加载至待显示界面C的下区域,在已加载应用层A的待显示界面C的预设位置进行取色并计算出匹配颜色后,直接将待显示界面C中状态栏区域的背景设置为该匹配颜色。由此可知,与现有技术相比,本发明实施例没有对状态栏层B进行匹配颜色的背景填充,从而减少了该部分的缓存数据,有利于降低移动终端的处理负荷并提高对显示界面中状态栏的颜色处理效率。
为便于理解,下面对本发明实施例中的具体流程进行描述,请参阅图1,本发明实施例中状态栏的显示方法一个实施例包括:
101、获取待显示界面中预设位置的第一颜色;
具体的,由于待显示界面在最终合成后即为移动终端的显示界面,那么根据显示界面的显示内容,待显示界面可以包括诸如状态栏区域、应用区域、悬浮窗区域等,其中,状态栏区域可以位于待显示界面的顶部,主要用于显示状态信息,如运营商信息、SIM卡信号信息、时间信息、电量信息等,应用区域可以在待显示界面中位于状态栏区域的下方,主要用于显示对应的应用界面的相关内容,悬浮窗区域根据需要可浮于待显示界面的任一位置,可用于提示信息,如移动终端的内存占用情况。
本实施例中,移动终端的显示界面经由待显示界面的最终合成得到实现,为了有利于状态栏在显示界面中的颜色协调性,在当前显示界面发生刷新进入下一显示界面时,可以在该下一显示界面对应的待显示界面中的预设位置获取第一颜色,该待显示界面可以是对状态栏以下各显示层进行合成后并加载的一界面,如该待显示界面已加载合成后的应用层。
本实施例中,预设位置可以是待显示界面中已加载的显示层的顶部,如应用层加载至待显示界面的应用区域后,可以在应用区域的顶部获取第一颜色,还可以是其它位置,只要该预设位置的第一颜色对于待显示界面的整体颜色协调效果起到关键性作用即可。其中,第一颜色的获取可以通过读取预设位置的像素的色值来实现,所谓色值,其定义为一种颜色在不同的颜色模式中所对应的颜色值,在RGB颜色模式中,颜色由红色、绿色、蓝色混合而成,如黑色的色值为(0,0,0),白色的色值为(255,255,255)。
可以理解的是,色值除了上述的表达方式,在实际应用中,还可以以十六进制符号的形式进行存储,例如,黑色的色值存储为“#000000”,白色的色值存储为“#FFFFFF”,具体此处不做限定。
102、根据预设方法获取与第一颜色匹配的第二颜色;
本实施例中,获取待显示界面中预设位置的第一颜色后,可以根据预设方法获取与第一颜色匹配的第二颜色,使得第一颜色与第二颜色之间的差异尽可能的小。
具体的,获得第一颜色后,可以确定第一颜色的色值,即红色分量值、绿色分量值以及蓝色分量值。鉴于此,一方面,可以根据第一颜色的色值在预设颜色匹配数据库中查找与第一颜色匹配的第二颜色,即第一颜色的色值与第二颜色的色值相匹配,在该预设颜色匹配数据库中,对于每一种颜色而言,根据相应的红色分量值、绿色分量值以及蓝色分量值可以给出匹配的红色分量值范围、绿色分量值范围以及蓝色分量值范围,并可以得到相应的多个匹配颜色,则在确定第一颜色的色值后,可以确定匹配的多个色值,从该多个色值中选择一个即可作为第二颜色的色值。
另一方面,也可以根据第一颜色的色值计算与第一颜色匹配的第二颜色,即分别计算与红色分量值匹配的目标红色分量值,与绿色分量值匹配的目标绿色分量值,以及与蓝色分量值匹配的目标蓝色分量值,并将目标红色分量值、目标绿色分量值以及目标蓝色分量值确定为第二颜色的色值,由此获取与第一颜色匹配的第二颜色,例如,假设第一颜色的色值为(126,139,180),若以相应的色值分量值的差值为5的计算方法,则可以确定目标红色分量值为121,目标绿色分量值为134,目标蓝色分量值为175,第二颜色的色值为(121,134,175),需要说明的是,本实施例中根据第一颜色的色值计算第二颜色的方法应根据实际计算规则进行计算,以得到与第一颜色匹配的第二颜色,本实施例仅为举例说明。
可以理解的是,在实际应用中,也可以直接将第一颜色作为第二颜色,即第一颜色的色值与第二颜色的色值相同,如第一颜色的色值为(0,0,0),第二颜色的色值也可以为(0,0,0),可以最小化第一颜色与第二颜色之间的差异,且可以减小移动终端的对于第二颜色的匹配过程,具体此处不做限定。
可以理解的是,本实施例仅以上述两个例子说明了按照预设方法获取与第一颜色匹配的第二颜色,在实际应用中,还可以采用其它方式,如根据第一颜色的色值进一步计算对应的色彩空间的参数值,并利用该参数值与其它颜色的色彩空间的参数值进行对比,得到色彩空间参数值较为匹配的颜色即可作为第二颜色,色彩空间的参数值可以包括色相分量值、饱和度分量值以及亮度分量值,具体此处不做限定。
103、将待显示界面中状态栏区域的背景设置为第二颜色。
本实施例中,根据预设方法获取与第一颜色匹配的第二颜色后,可以将待显示界面中状态栏区域的背景设置为第二颜色。
具体的,由于待显示界面中的状态栏区域即为显示界面的状态栏,则状态栏区域的背景可以是对应的状态栏中除运营商信息、SIM卡信号信息、时间信息、电量信息等信息以外的显示部分,本实施例中,在获取到第二颜色后,即可以直接该显示部分设置为第二颜色,而不需要对状态栏层进行第二颜色的设置再加载至待显示界面的状态栏区域,如第二颜色为黑色,则状态栏区域的背景即设置为黑色。
进一步的,本实施例中,在实际应用中,对待显示界面中状态栏区域的背景进行第二颜色的设置后,可以在待显示界面中进一步完成状态栏区域的处理,以视为完成状态栏层在待显示界面的加载,在此基础上,可以对状态栏层以上的各显示层进行合成并加载至待显示界面的对应区域,当待显示界面对应的显示界面的显示层混合完成时,显示最终混合的待显示界面。
本实施例中,在待显示界面的预设位置获取的第一颜色后,可以获取第一颜色匹配的第二颜色,并可以直接将待显示界面中状态栏区域的背景设置为第二颜色,由此可知,省略了状态栏层由于背景颜色填充而导致的缓存数据,从而提高了待显示界面中状态栏区域的背景颜色的改变效率,进而有利于提高待显示界面中状态栏区域的背景颜色与其它区域的颜色协调机率,增强待显示界面显示后的颜色融合性。
可以理解的是,本实施例中可以对当前显示界面进行检测,以使得在当前显示界面发生相应变化时,能够重新对显示界面中状态栏的背景进行颜色设置,下面分别进行说明:
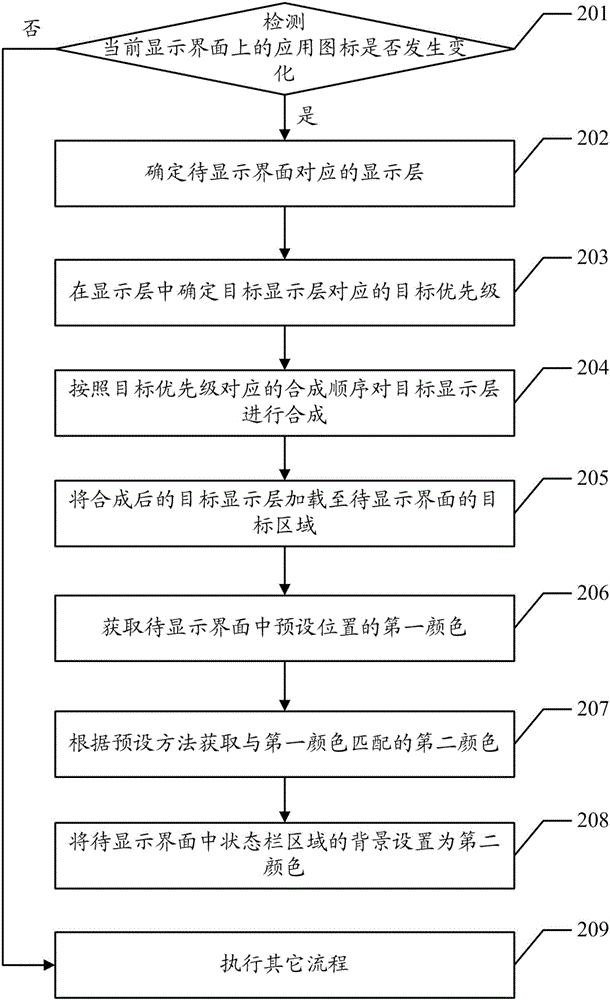
请参阅图2,本发明实施例中状态栏的显示方法另一实施例包括:
201、检测当前显示界面上的应用图标是否发生变化,若是,则执行步骤202,若否,则执行步骤209;
本实施例中,移动终端可以有不同的显示界面,如应用界面、桌面等,若当前显示界面为诸如桌面,则可以检测当前显示界面上的应用图标是否发生变化。
具体的,移动终端的桌面上可以排列有多个应用图标,用户可以在桌面上进行应用图标的增加、删除,也可以应用图标文件夹的命名,诸如聊天应用文件中可以包括有QQ应用、微信应用,还可以对应用图标在桌面的位置进行更改,由此可知,上述一系列的变化都会导致当面显示界面的刷新,因此,在实际应用中,可以检测当前显示界面上的应用图标是否发生上述任一种情况的变化,若发生,则可以认为当前显示界面上的应用图标发生变化,若未发生,则可以认为当前显示界面上的应用图标未发生变化。
可以理解的是,本实施例仅以上述几个例子说明了应用图标发生变化的可能,在实际应用中,还可以是其它变化,如应用图标由于对应应用发生更新或升级导致的变化,又或者应用图标的右上角附加有新消息标识,如消息应用,只要应用图标的变化能够使得当前显示界面发生刷新即可,具体此处不做限定。
202、确定待显示界面对应的显示层;
本实施例中,若检测到当前显示界面上的应用图标发生变化,则可以认为当前显示界面发生刷新,需要根据刷新后的下一显示界面,在待显示界面进行相应显示层的混合,那么可以确定待显示界面对应的显示层。
具体的,由于当前显示界面的应用图标发生变化,那么下一显示界面可以仍为显示应用图标的界面,如移动终端的桌面,可以确定待显示界面对应的显示层可以包括有诸如状态栏层、桌面层、菜单层,其中状态栏层对应状态栏,桌面层对应应用图标的主显示区域,菜单层对应显示有诸如信息应用、电话应用、联系人应用的次显示区域。
可以理解的是,在实际应用中,待显示界面对应的显示层的确定依据于将要显示的下一界面的显示内容,并与移动终端的相关设置有关,比如在显示界面中隐藏菜单栏,则确定的显示层可以不包括菜单层,又比如在显示界面中设有悬浮窗,则确定的显示层也可以包含悬浮层,具体此处不做限定。
203、在显示层中确定目标显示层对应的目标优先级;
本实施例中,确定待显示界面对应的显示层后,可以在显示层中确定目标显示层对应的目标优先级。
具体的,移动终端由于显示界面的变化,根据各个显示界面的显示内容可以对可能出现的所有显示层设置优先级,并可以按照优先级由高到低的原则对各个显示层进行排序,因此,当确定待显示界面对应的显示层后,可以确定显示层中目标显示层的目标优先级。例如,沿用上述说明确定的状态栏层、桌面层、菜单层,可以分别确定状态栏层、桌面层以及菜单层对应的优先级。
本实施例中,显示层的优先级可以是根据各个显示层在待显示界面对应的区域进行设置,如状态栏位于应用图标的主显示区域的上方,那么状态栏层的优先级可以低于桌面层的优先级。可以理解的是,在实际应用中,还可以采用其它方式进行显示层的优先级的设置,只要使得待显示界面中状态栏区域的背景颜色的改变可以匹配于某一显示层的对应颜色即可,即使得这某一显示层可以先于状态区域的背景颜色设置而在待显示界面进行加载,具体此处不做限定。
204、按照目标优先级对应的合成顺序对目标显示层进行合成;
本实施例中,确定目标显示层的目标优先级后,可以按照目标优先级对应的合成顺序对目标显示层进行合成。
具体的,沿用步骤202确定的状态栏层、桌面层以及菜单层,在这三个显示层中,假设状态栏层的优先级最低,桌面层的优先级最高,且若是按照优先级由高到低的顺序对显示层进行合成,那么在确定这三个显示层对应的优先级后,可以确定合成顺序为桌面层、菜单层、状态栏层,并可以以此顺序对目标显示层进行合成。
可以理解的是,在实际应用中,本实施例中的状态栏层由于并不加载至待显示界面,从而状态栏层并不参与合成,仅以相应的优先级进行标记,以确定状态栏层以外的显示层的合成顺序,并可以确定待显示界面中状态栏区域的处理顺序。
205、将合成后的目标显示层加载至待显示界面的目标区域;
本实施例中,按照目标优先级对应的合成顺序对目标显示层进行合成后,可以将合成后的目标显示层加载至待显示界面的目标区域,该目标区域为待显示界面中除状态栏区域以外的区域。
具体的,沿用步骤204中说明的状态栏层、桌面层以及菜单层,在待显示界面中可以有对应的状态栏区域、桌面区域以及菜单栏,则在桌面层合成后,可以将该合成后的桌面层加载至待显示界面的桌面区域,在菜单层合成后,可以将该合成后的菜单层加载至待显示界面的菜单区域。
可以理解的是,对于同一目标显示层来说,步骤204和步骤205应是连续执行的,即桌面层先于菜单层合成,则也先于菜单层加载于待显示界面上。
本实施例中的步骤206至步骤208与图1所示实施例中的步骤101至步骤103相同,此处不再赘述。
209、执行其它流程。
本实施例中,若检测到当前显示界面上的应用图标未发生变化,则可以不进行其它操作,使得移动终端中显示界面上的状态栏的背景颜色维持当前的状态。
请参阅图3,本发明实施例中状态栏的显示方法另一实施例包括:
301、检测当前显示界面上的状态栏是否发生变化,若是,则执行步骤302,若否,则执行步骤309;
本实施例中,在移动终端的各个界面中,若非全屏处理的情况,如全屏观看视频,显示界面可以均可以显示有状态栏,则可以检测当前显示界面上的状态栏是否发生变化,以作为当前显示界面是否发生刷新的依据。
具体的,移动终端的显示界面上的状态栏中可以包含有运营商信息、SIM卡SIM卡信号信息、时间信息、电量信息等信息,在实际应用中,移动终端的信号强弱可以发生变化,时间也可以发生变化,电量也会发生变化,那么对应的,可以通过检测当前显示界面上的状态栏是否发生上述任一信息的变化,若发生,则可以认为当前显示界面上的状态栏发生变化,若未发生,则可以认为当前显示界面上的状态栏未发生变化。
可以理解的是,本实施例仅以上述几个例子说明了状态栏发生变化的可能,在实际应用中,由于状态栏还可以包括其它信息,如WIFI信号信息、蓝牙连接信息、闹铃信息等,则这些信息的变化的也可以认为是状态栏的变化,具体此处不做限定。
302、确定待显示界面对应的显示层;
本实施例中,若检测到当前显示界面上的状态栏发生变化,则可以认为当前显示界面发生刷新,需要根据刷新后的下一显示界面,在待显示界面进行相应显示层的混合,那么可以确定待显示界面对应的显示层。
本实施例中的步骤302至步骤308与图2所示实施例中的步骤202至步骤208相同,此处不再赘述。
可以理解的是,本实施中显示层的确定可以包括但不限于图2所示实施例中说明的状态栏层、桌面层以及菜单层,具体应根据实际情况进行确定,并执行后续步骤。
309、执行其它流程。
本实施例中,若检测到当前显示界面上的应用图标未发生变化,则可以不进行其它操作,使得移动终端中显示界面上的状态栏的背景维持当前的状态。
请参阅图4,本发明实施例中状态栏的显示方法另一实施例包括:
401、检测当前显示界面上的应用界面是否发生变化,若是,则执行步骤402,若否,则执行步骤409;
本实施例中,移动终端可以有不同的显示界面,如应用界面、桌面等,若当前显示界面包含有应用界面,则可以检测当前显示界面上的应用界面是否发生变化。
具体的,移动终端中安装有多种应用,当用户在移动终端打开某一应用,或在该应用中进行相关操作时,当前显示界面即包含有应用界面,在对应的应用界面上,可以发生多种变化,如显示内容变化,配色变化、显示方式变化,例如,用户进入移动终端的阅读应用后,可以在阅读界面进行相应的操作,若用户对当前显示界面上的阅读界面的字体大小进行改变,则可以认为显示方式发生变化,若用户对当前显示界面上的阅读界面的背景颜色进行更改,如为了保护视力,将白色背景调为淡绿色背景,则可以认为发生配色变化,若用户在当前显示界面上的阅读界面进行翻页阅读,则可以认为显示内容发生变化,因此,在实际应用中,可以检测当前显示界面上的应用界面是否发生上述任一种情况的变化,若发生,则可以认为当前显示界面上的应用界面发生变化,若未发生,则可以认为当前显示界面上的应用界面未发生变化。
可以理解的是,本实施例仅以上述几个例子说明了应用界面发生变化的可能,且这几种变化可以存在交叉,如阅读应用中字体的配色变化有时也可以认为是显示方式的变化,此外,在实际应用中,还可以包括应用界面的其它变化以指示当前显示界面上应用界面的变化,具体此处不做限定。
402、确定待显示界面对应的显示层;
本实施例中,若检测到当前显示界面上的应用界面发生变化,则可以认为当前显示界面发生刷新,需要根据刷新后的下一显示界面,在待显示界面进行相应显示层的混合,那么可以确定待显示界面对应的显示层。
本实施例中的步骤402至步骤408与图2所示实施例中的步骤202至步骤208相同,此处不再赘述。
可以理解的是,本实施中显示层的确定可以不包括图2所示实施例中说明的桌面层,至少应包括状态栏层和应用层,具体应根据实际情况进行确定,并执行后续步骤。
409、执行其它流程。
本实施例中,若检测到当前显示界面上的应用界面未发生变化,则可以不进行其它操作,使得移动终端中显示界面上的状态栏的背景维持当前的状态。
可以理解的,本发明实施例以图2所示实施例至图3所示实施例说明了当前显示界面发生刷新的具体情况,在上述三种情况中,任意一种情况的发送即可认为当面显示界面发生变化,则能够对待显示界面中状态栏区域的背景重新进行颜色的设置,在实际应用中,还可以是通过其它变化用以指示当前显示界面的刷新,如移动终端接收到通知消时,在当前显示界面上以悬浮窗的形式进行显示,此种变化也可以认为是当前显示界面的刷新,具体此处不做限定。
请参阅图5,本发明实施例中状态栏的显示方法另一实施例包括:
本实施例中的步骤501至步骤503与图1所示实施例中的步骤101至步骤103相同,此处不再赘述。
504、将状态栏区域中的信息设置为第三颜色。
本实施例中,在将待显示界面中状态栏区域的背景设置为第二颜色后,可以将状态栏区域中的信息设置为第三颜色,该第三颜色不同于第二颜色,使得状态栏区域中的信息可以与状态栏区域的背景形成一定的反差,增强状态栏区域中的信息的辨识度。
具体的,状态栏区域中的信息即显示界面上状态栏的运营商信息、SIM卡信号信息、时间信息、电量信息等,根据移动终端的设置情况,对应的,诸如运营商信息、SIM卡信号信、时间信息以及电量信息可以以文字的形式进行显示,也可以是以图标的形式进行显示,例如,对于电量信息而言,可以是只显示剩余电量的百分比,也可以显示具有电池形状的小图标,该小图标由满格的颜色填充至电量消耗而部分填充,还可以是剩余电量的百分比与具有电池形状的小图标同时得到显示,在状态栏区域的背景进行第二颜色的设置后,可以选择与第二颜色不同的第三颜色对状态栏区域的信息进行设置,那么由于第二颜色与第三颜色形成的反差,使得状态栏区域的信息不至于融合于状态栏区域的背景中而无法识别。
在实际应用中,由于第一颜色与第二颜色为匹配颜色,那么第三颜色也可以与第一颜色形成反差,则可以在待显示界面的预设位置获取到第一颜色后,对第一颜色进行反色处理得到第三颜色,也可以是根据第一颜色获取到对第二颜色后,对第二颜色进行反色处理得到第三颜色,其中,反色是指与原色叠加后可以变为白色的颜色,如用白色的色值(255,255,255)的色值减去原色的色值所得到的颜色,例如,第一颜色为白色,反色处理后得到后第三颜色则可以为黑色,第二颜色的反色处理如上。
可以理解的是,在实际应用中,若状态栏区域的信息对应的原有颜色即与第二颜色具有反差,也可以将原有颜色作为第三颜色,从而可以减少移动终端的处理负荷,该原有颜色即当前显示界面上的状态栏的信息的显示颜色。
需要说明的是,本实施例中将状态栏区域中的信息设置为第三颜色的设置方式除了上述说明的内容,在实际应用中,还可以采用其它方式,如对以图标显示的状态栏区域中的信息,可以在存储的图标资源中选择与第二颜色或第三颜色形成反差的图标进行替换即可,以减少对图标进行颜色渲染而造成的移动终端的处理负荷,具体此处不做限定。
可以理解的是,根据第三颜色由第一颜色或第二颜色进行反色的获得情况,本实施例中的步骤504也可以在步骤501或步骤502后执行,具体此处不做限定
上面对本发明实施例中的状态栏的显示方法进行了描述,下面对本发明实施例中的状态栏的显示装置分别进行描述,该状态栏的显示控制装置可以应用于移动终端,请参阅图6,本发明实施例中状态栏的显示装置一个实施例包括:
第一获取模块601,用于获取待显示界面中预设位置的第一颜色;
第二获取模块602,用于根据预设方法获取与第一颜色匹配的第二颜色;
第一设置模块603,用于将待显示界面中状态栏区域的背景设置为第二颜色。
本实施例中,在第一获取模块601获取到待显示界面的预设位置的第一颜色后,第二获取模块602可以获取与第一颜色匹配的第二颜色,进而第一设置模块603可以直接将待显示界面中状态栏区域的背景设置为第二颜色,由此可知,省略了状态栏层由于背景颜色填充而导致的缓存数据,提高了待显示界面中状态栏区域的背景颜色的改变效率,进而有利于提高待显示界面中状态栏区域的背景颜色与其它区域的颜色协调机率,增强待显示界面显示后的颜色融合性。
请参阅图7,本发明实施例中状态栏的显示装置另一实施例包括:
检测模块701,用于检测当前显示界面是否发生变化;
合成模块702,用于按照预设规则对目标显示层进行合成;
加载模块703,用于将合成后的目标显示层加载至待显示界面的目标区域,目标区域为待显示界面中除状态栏区域以外的区域。
本实施例中的模块704与图6所示实施例中的模块601相同,模块705与图6所示实施例中的模块602相同,模块706与图6所示实施例中的模块603相同,此处不再赘述。
触发模块707,用于当显示界面发生变化时,则触发合成模块按照预设规则对目标显示层进行合成;
本实施例中,检测模块701可以进一步包括:
第一检测单元7011,用于检测当前显示界面上的应用图标是否发生变化;
第一确定单元7012,用于当应用图标发生变化时,则确定当前界面发生变化。
本实施例中,合成模块702可以进一步包括:
第四确定单元7021,用于确定待显示界面对应的显示层;
第五确定单元7022,用于在显示层中确定目标显示层对应的目标优先级;
合成单元7023,用于按照目标优先级对应的合成顺序对目标显示层进行合成。
请参阅图8,本发明实施例中状态栏的显示装置另一实施例包括:
检测模块801,用于检测当前显示界面是否发生变化;
本实施例中的模块802与图7所示实施例中的模块702相同,模块803与图7所示实施例中的模块703相同,模块804与图7所示实施例中的模块704相同,模块805与图7所示实施例中的模块705相同,模块806与图7所示实施例中的模块706相同,模块807与图7所示实施例中的模块707相同,此处不再赘述。
本实施例中,检测模块801可以进一步包括:
第二检测单元8011,用于检测当前显示界面上的状态栏是否发生变化;
第二确定单元8012,用于当状态栏发生变化时,则确定当前界面发生变化;
请参阅图9,本发明实施例中状态栏的显示装置另一实施例包括:
检测模块901,用于检测当前显示界面是否发生变化;
本实施例中的模块902与图7所示实施例中的模块702相同,模块903与图7所示实施例中的模块703相同,模块904与图7所示实施例中的模块704相同,模块905与图7所示实施例中的模块705相同,模块906与图7所示实施例中的模块706相同,模块907与图7所示实施例中的模块707相同,此处不再赘述。
本实施例中,检测模块901可以进一步包括:
第三检测单元9011,用于检测当前显示界面上的应用界面是否发生变化;
第三确定单元9012,用于当应用界面发生变化时,则确定当前界面发生变化。
请参阅图10,本发明实施例中状态栏的显示装置另一实施例包括:
本实施例中的模块1001与图6所示实施例中的模块601相同,模块1002与图6所示实施例中的模块602相同,模块1003与图6所示实施例中的模块603相同,此处不再赘述。
第二设置模块1004,用于将状态栏区域中的信息设置为第三颜色,第三颜色不同于第二颜色;
基于第三颜色的获得情况,本实施例中,还可以进一步包括以下任一模块:
第一处理模块1005,用于对第一颜色进行反色处理得到第三颜色;
第二处理模块1006,用于对第二颜色进行反色处理得到第三颜色。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!