一种页面元素的监听方法及装置与流程

本发明涉及计算机技术领域,尤其是一种页面元素监听方法及装置。
背景技术:
在web前端开发的过程中,经常会修改页面元素的长宽或者位置等属性,而其内部的子元素不知道父元素的属性已经发生变化,所以需要为父元素绑定一个事件来监听父元素的属性变化,并且及时通知子元素做出相应的变化。
浏览器通过自带的resize事件来监听目标元素的属性变化,当浏览器页面发生变化时触发resize事件,进一步修改目标元素变化后的属性值。然而resize事件只能监听浏览器窗口对象的属性变化,当窗口对象内部元素的属性大小发生了改变而浏览器窗口对象的属性没有变化时,不会触发resize事件,此时便无法监听窗口内部元素的属性变化。
现有技术可以通过设置定时器每隔一段时间检测目标元素的属性信息是否发生变化,若检测到目标元素的属性信息发生变化则触发resize事件,然而在上述通过定时器检测目标元素的属性信息的过程中,由于实际需求通常将定时器的间隔时间设置很短,因此定时器会不停地对目标元素进行检测,占用cpu资源,使得浏览器页面无法正常操作,导致浏览器页面动画效果不流畅。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种页面元素的监听方法及装置,能够节省cup资源占用。
一方面,本发明提供了一种页面元素的监听方法,包括:
获取目标元素的属性信息,所述目标元素绑定有监听事件触发函数;
根据定时触发函数判断所述目标元素的属性信息是否发生变化,所述定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数;
若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,对所述目标元素的属性信息进行监听。
另一方面,本发明提供一种页面元素的监听装置,包括:
第一获取单元,用于获取目标元素的属性信息,所述目标元素绑定有监听事件触发函数;
判断单元,用于根据定时触发函数判断所述目标元素的属性信息是否发生变化,所述定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数;
监听单元,用于若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,对所述目标元素的属性信息进行监听。
借由上述技术方案,本发明提供的一种页面元素的监听方法及装置,首先获取目标元素的属性信息,这里目标元素的属性信息为浏览器窗口对象内部元素的尺寸信息,然后根据定时触发函数判断目标元素的属性信息是否发生变化,定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数,进一步根据监听事件触发函数触发监听目标元素属性变化的监听事件,对目标元素的属性信息进行监听。本发明通过使用定时触发函数保证页面在没有激活的状态或者没有发生变化的情况下不会执行定时触发函数,与现有的通过定时器对浏览器窗口对象内部元素进行监听的方法相比,不会不停地对目标元素进行检测,可以节省cpu资源占用,在保证浏览器页面正常操作的同时,实现了对浏览器窗口对象内部元素的监听。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1示出了本发明实施例提供的一种页面元素的监听方法流程示意图;
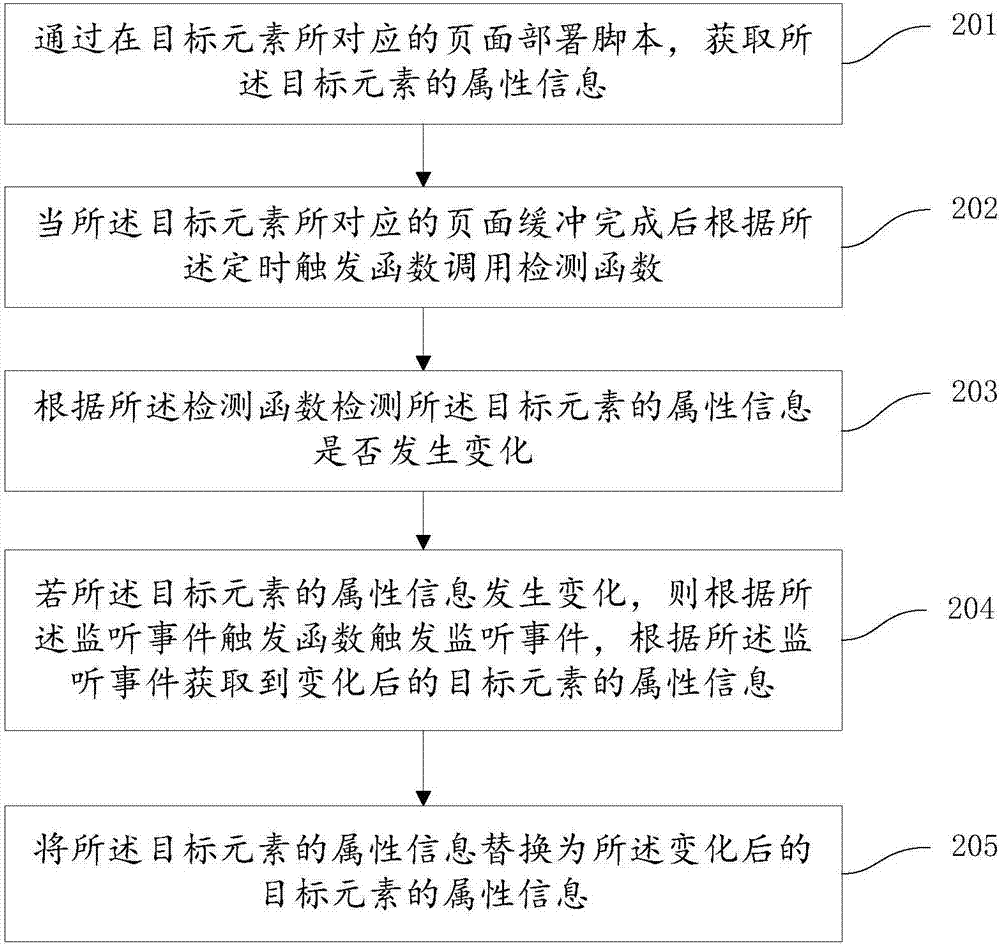
图2示出了本发明实施例提供的另一种页面元素的监听方法流程示意图;
图3示出了本发明实施例提供的一种页面元素的监听装置结构示意图;
图4示出了本发明实施例提供的另一种页面元素的监听装置结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本发明实施例提供了一种页面元素的监听方法,如图1所示,该方法主要用于对浏览器窗口对象内部元素进行监听,具体步骤包括:
101、获取目标元素的属性信息。
其中,目标元素可以为浏览器窗口对象内部元素,如浏览器页面上的图片或者文本框等元素,目标元素的属性信息为浏览器窗口对象内部元素的尺寸信息,如元素的长宽、位置信息等,需要说明的是,这里的目标元素绑定有监听事件触发函数,这里的监听事件触发函数用于当接收到指示信息时触发resize监听事件。
本发明实施例通过在目标元素的resize事件中绑定一个监听事件触发函数,当目标元素的属性信息发生变化,如适应窗口大小、对齐等等,进一步触发resize事件来监听目标元素的属性变化。
本发明实施例对获取目标元素的属性信息不做限定,通常初始化页面目标元素后,在目标元素所对应的页面部署脚本,根据部署的脚本获取目标元素的属性信息。
102、根据定时触发函数判断所述目标元素的属性信息是否发生变化。
其中,定时触发函数用于当目标元素所对应的页面缓冲完成后调用检测函数,这里的定时触发函数可以为window.requestanimationframe函数。
上述window.requestanimationframe函数是浏览器窗口对象自带的应用程序接口(applicationprogramminginterface,api),该函数会在每次页面进行重绘之前通知浏览器调用一个指定函数,以实现该指定函数对应的功能,对于本发明实施例的指定函数为检测函数,具体用于检测当前目标元素属性信息与上一次目标元素的属性信息是否发生变化。
103、若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,对所述目标元素的属性信息进行监听。
由于目标元素在用户在操作过程中会不断调整尺寸大小,使得目标元素的属性信息发生变化,生成新的属性信息,若检测到目标元素的属性信息发生变化后,进一步需要触发监听事件对目标元素的属性信息进行监听,从而获取并保存变化后的属性信息。
现有技术通过设置定时器每隔一段时间检测目标元素的属性信息是否发生变化,进而触发resize事件,然而定时器对检测目标元素的时间是固定的,无法根据浏览器当前状态来决定是否检测,当浏览器处于忙碌状态时仍然会不停地对目标元素进行检测,进而使得浏览器页面无法正常操作。本发明实施例通过使用浏览器窗口对象自带的定时触发函数,在浏览器相对比较空闲的实时执行定时触发函数,进而调用检测函数来检测目标元素的属性信息是否发生变化。
结合上述的实现方式可以看出,本发明实施例提供的一种页面元素的监听方法,首先获取目标元素的属性信息,这里目标元素的属性信息为浏览器窗口对象内部元素的尺寸信息,然后根据定时触发函数判断目标元素的属性信息是否发生变化,定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数,进一步根据监听事件触发函数触发监听目标元素属性变化的监听事件,对目标元素的属性信息进行监听。本发明通过使用定时触发函数保证页面在没有激活的状态或者没有发生变化的情况下不会执行定时触发函数,与现有的通过定时器对浏览器窗口对象内部元素进行监听的方法相比,不会不停地对目标元素进行检测,可以节省cpu资源占用,在保证浏览器页面正常操作的同时,实现了对浏览器窗口对象内部元素的监听。
本发明实施例还提供了另一种页面元素的监听方法,如图2所示,该方法的具体步骤包括:
201、通过在目标元素所对应的页面部署脚本,获取所述目标元素的属性信息。
这里的脚本用于获取目标元素的属性信息,目标元素为浏览器窗口对象内部元素,属性信息具体可以包括元素的宽度、高度、像素等属性,需要说明的是,这里的目标元素绑定有监听事件触发函数,以便于浏览器当空闲的时候通过监听事件触发函数触发resize事件,进而对目标元素的属性信息进行监听。
在函数库中默认的resize事件只能监听到浏览器窗口对象属性信息的变化,而对于每一个需要监听的窗口对象内部元素使用resize无法直接对其进行监听,使得无法及时对窗口对象内部元素的属性信息的变化进行处理。对于本发明实施例通过在浏览器页面部署脚本,进而通过脚本获取目标元素的属性信息。
202、当所述目标元素所对应的页面缓冲完成后根据所述定时触发函数调用检测函数。
这里的检测函数为嵌入在html中用来实现获取目标元素属性信息,从而得到当前目标元素对应的属性值,通常可以为javascript语言,对于目标元素对应的页面缓冲完成可以为在浏览器完成渲染或者浏览器比较空闲的时候,进一步通过定时触发函数调用检测函数。
对于本发明实施例,在当浏览器页面渲染完成后,浏览器通过定时触发函数来调用检测函数,由于这里的定时触发函数的触发时间并非是通过预设间隔设定的,而是在浏览器空闲时间自行启用,因此不会占用cpu资源,也不会影响浏览器的正常操作。
203、根据所述检测函数检测所述目标元素的属性信息是否发生变化。
对于本发明实施例可以通过检测函数检测目标元素在浏览器窗口对象内部的坐标信息,根据坐标信息获取目标元素的属性信息,进一步通过对比坐标信息是否发生变化来检测目标元素的属性信息是否发生变化。
示例性的,对于浏览器内部的滚动条元素,通过检测函数获取该滚动条元素各个顶点在窗口对象中的坐标值,根据各个顶点对应的坐标值获取滚动条元素的位置信息,进一步检测该滚动条元素的位置信息与上一次获取到的位置信息是否有发生变化。
204、若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,根据所述监听事件获取到变化后的目标元素的属性信息。
需要说明的是,若目标元素的属性信息发生变化,则需要触发相应的监听时间对目标元素的属性信息进行监听,进而监听到变化后的目标元素的属性信息。
205、将所述目标元素的属性信息替换为所述变化后的目标元素的属性信息。
现有技术在浏览器窗口对象内部元素的属性信息发生变化时不会触发resize监听时间,无法监听变化后的目标元素的属性信息。对于本发明实施例通过浏览器自带的定时触发函数来实现对浏览器窗口对象内部元素进行监听,从而获取变化后的目标元素属性值,进而将目标元素的属性值进行替换并保存,直至目标元素的属性信息发生再次发生变化。
本发明实施例的具体步骤可以包括但不限制于下述实现方式:首先通过在浏览器页面内部署脚本,获取到浏览器页面中图片的尺寸信息,得到图片的高度为29cm,宽度为15cm,并且该图片绑定有resize监听事件触发函数,然后当用户对浏览器页面中图片的尺寸进行调整,由于图片的尺寸发生变化,页面会重新进行渲染,当页面渲染完成后执行浏览器自带的定时触发函数window.requestanimationframe,根据该函数调用检测函数检测页面中图片的尺寸信息,检测到图片当前的尺寸信息与上一时刻的尺寸信息发生了变化,进一步根据图片绑定的resize监听事件触发函数触发resize监听时间,监听到调整图片尺寸后的图片尺寸信息,得到图片的高度为40cm,宽度为22cm,最后将图片尺寸信息替换为变化后的尺寸信息。
本发明实施例提供的另一种页面元素的监听方法,在浏览器页面没有激活的状态下或者页面没有发生变化的状态下不会执行定时触发函数,如果在浏览器页面渲染之前目标元素又多次改变的化,会合并到一次渲染后执行定时触发函数,进而执行监听事件对目标元素进行监听,节省了cpu资源占用,在资源允许的条件下不会发生浏览器卡顿的现象。
进一步地,作为图1所示方法的具体实现,本发明实施例提供一种页面元素的监听装置,该装置实施例与前述方法实施例对应,为便于阅读,本装置不在对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的全部内容,如图3所示,所述装置包括:
第一获取单元31,可以用于获取目标元素的属性信息,所述目标元素绑定有监听事件触发函数,所述第一获取单元31为本装置中获取目标元素的属性信息的主要功能模块,具体可以通过在目标元素对应的页面部署脚本来获取目标元素的属性信息;
判断单元32,可以用于根据定时触发函数判断所述目标元素的属性信息是否发生变化,所述定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数,所述判断单元32为本装置中判断第一获取单元31获取的目标元素的属性信息是否发生变化的主要功能模块,具体通过调用定时触发函数来检测当前目标元素与上一次目标元素的属性信息是否发生变化,进一步判断目标元素的属性信息是否发生变化;
监听单元33,可以用于若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,对所述目标元素的属性信息进行监听,所述监听单元为本装置中监听目标元素属性信息的主要功能模块,具体通过监听时间触发函数来触发监听事件,进而实现对目标元素属性信息的监听。
本发明实施例提供的一种页面元素的监听装置,首先获取目标元素的属性信息,这里目标元素的属性信息为浏览器窗口对象内部元素的尺寸信息,然后根据定时触发函数判断目标元素的属性信息是否发生变化,定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数,进一步根据监听事件触发函数触发监听目标元素属性变化的监听事件,对目标元素的属性信息进行监听。本发明通过使用定时触发函数保证页面在没有激活的状态或者没有发生变化的情况下不会执行定时触发函数,与现有的通过定时器对浏览器窗口对象内部元素进行监听的方法相比,不会不停地对目标元素进行检测,可以节省cpu资源占用,在保证浏览器页面正常操作的同时,实现了对浏览器窗口对象内部元素的监听。
进一步地,作为图2所示方法的具体实现,本发明实施例提供了另一种页面元素的监听装置,该装置实施例与前述方法实施例对应,为便于阅读,本装置不在对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的全部内容,如图4所示,
第一获取单元41,可以用于获取目标元素的属性信息,所述目标元素绑定有监听事件触发函数,所述第一获取单元41为本装置中获取目标元素的属性信息的主要功能模块,具体可以通过在目标元素对应的页面部署脚本来获取目标元素的属性信息;
判断单元42,可以用于根据定时触发函数判断所述目标元素的属性信息是否发生变化,所述定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数,所述判断单元42为本装置中判断第一获取单元41获取的目标元素的属性信息是否发生变化的主要功能模块,具体通过调用定时触发函数来检测当前目标元素与上一次目标元素的属性信息是否发生变化,进一步判断目标元素的属性信息是否发生变化;
监听单元43,可以用于若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,对所述目标元素的属性信息进行监听,所述监听单元为本装置中监听目标元素属性信息的主要功能模块,具体通过监听时间触发函数来触发监听事件,进而实现对目标元素属性信息的监听;
第二获取单元44,可以用于根据所述监听事件获取到变化后的目标元素的属性信息;
替换单元45,可以用于将所述目标元素的属性信息替换为所述变化后的目标元素的属性信息。
进一步地,第一获取单元41,具体可以用于通过在目标元素所对应的页面部署脚本,获取所述目标元素的属性信息。
进一步地,判断单元42包括:
调用模块421,用于当所述目标元素所对应的页面缓冲完成后根据所述定时触发函数调用检测函数;
检测模块422,用于根据所述检测函数检测所述目标元素的属性信息是否发生变化。
本发明实施例提供的另一种页面元素的监听装置,在浏览器页面没有激活的状态下或者页面没有发生变化的状态下不会执行定时触发函数,如果在浏览器页面渲染之前目标元素又多次改变的化,会合并到一次渲染后执行定时触发函数,进而执行监听事件对目标元素进行监听,节省了cpu资源占用,在资源允许的条件下不会发生浏览器卡顿的现象。
所述语句检测装置包括处理器和存储器,上述第一获取单元31、判断单元32和监听单元33等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来节省人力,能够节省cup资源占用。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:获取目标元素的属性信息,所述目标元素绑定有监听事件触发函数,根据定时触发函数判断所述目标元素的属性信息是否发生变化,所述定时触发函数用于当所述目标元素所对应的页面缓冲完成后调用检测函数,若所述目标元素的属性信息发生变化,则根据所述监听事件触发函数触发监听事件,对所述目标元素的属性信息进行监听。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!