一种页面跳转的方法及装置与流程

本发明涉及互联网应用技术领域,特别涉及一种页面跳转的方法及装置。
背景技术:
在相关技术中,在终端中运行的app通常要经过多次页面点击,才能切换至用户想要的页面,为了方便用户使用app,如何实现app中的有效地页面跳转成为目前需要解决的技术问题。
技术实现要素:
本发明提供一种页面跳转的方法及装置,用以实现方便地跳转页面的目的。
本发明提供一种页面跳转的方法,包括:
通过app当前界面,接收针对悬浮按钮的触发事件;
判断所述触发事件是否功能触发事件;
在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。
在本发明一实施例中,所述方法还包括:
将所述悬浮按钮与目标界面关联。
在本发明一实施例中,所述通过app当前界面,接收针对悬浮按钮的触发事件,包括:
接收针对悬浮按钮的触发事件;
在所述悬浮按钮的附近输出子悬浮按钮;
接收针对子悬浮按钮的触发事件。
在本发明一实施例中,所述目标界面为所述app首页。
在本发明一实施例中,所述悬浮按钮位于app程序入口的窗口层。
本发明还提供一种页面跳转的装置,包括:
接收模块,用于通过app当前界面,接收针对悬浮按钮的触发事件;
判断模块,用于判断所述触发事件是否功能触发事件;
跳转模块,用于在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。
在本发明一实施例中,所述装置还包括:
关联模块,用于将所述悬浮按钮与目标界面关联。
在本发明一实施例中,所述接收模块还用于:
接收针对悬浮按钮的触发事件;
在所述悬浮按钮的附近输出子悬浮按钮;
接收针对子悬浮按钮的触发事件。
在本发明一实施例中,所述目标界面为所述app首页。
在本发明一实施例中,所述悬浮按钮位于app程序入口的窗口层。
在本发明实施例中,通过app当前界面,接收针对悬浮按钮的触发事件;判断所述触发事件是否功能触发事件;在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。由此可见,本发明实施例能够实现方便地跳转页面的目的。
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。
下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
图1所示为本发明一实施例中页面跳转的方法的流程图;
图2所示为本发明另一实施例中页面跳转的方法的流程图;
图3所示为本发明一实施例中页面跳转的装置的结构示意图;以及
图4所示为本发明另一实施例中页面跳转的装置的结构示意图。
具体实施方式
以下结合附图对本发明的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本发明,并不用于限定本发明。
如图1所示为本发明一实施例中页面跳转的方法的流程图,该方法可以包括以下步骤S11-S13。
步骤S11,通过app当前界面,接收针对悬浮按钮的触发事件。
在该步骤中,可以在所述悬浮按钮的附近输出子悬浮按钮;接收针对子悬浮按钮的触发事件。
步骤S12,判断所述触发事件是否功能触发事件。
步骤S13,在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。
在该步骤中,目标界面可以为app首页。
在本发明实施例中,通过app当前界面,接收针对悬浮按钮的触发事件;判断所述触发事件是否功能触发事件;在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。由此可见,本发明实施例能够实现方便地跳转页面的目的。
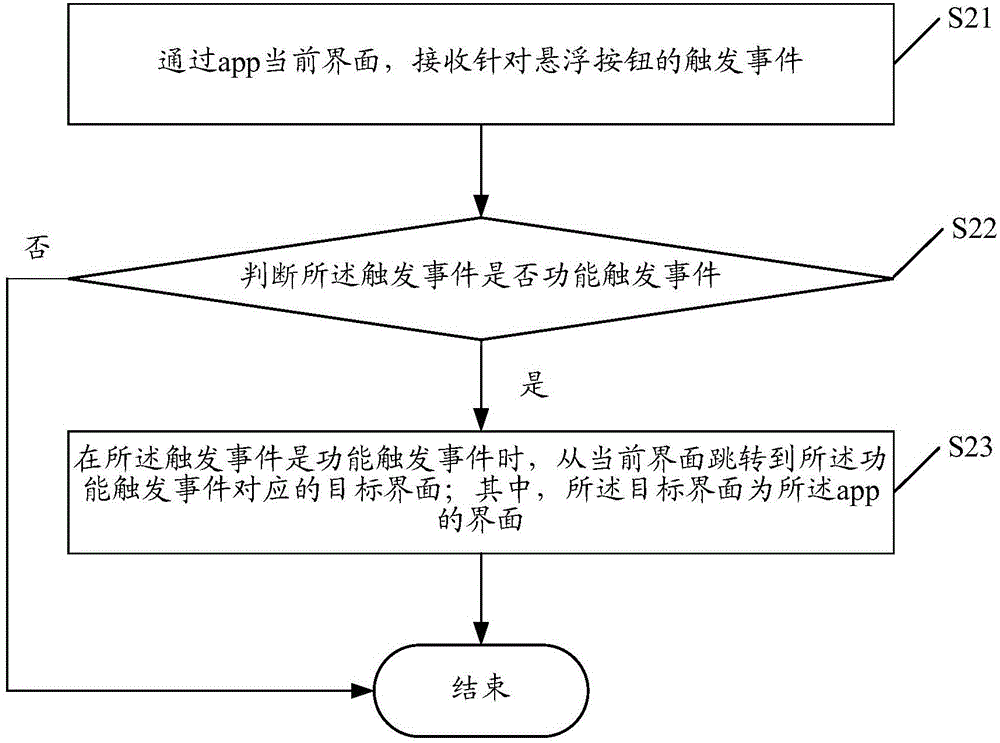
下面通过一具体实施例来详细介绍本发明的页面跳转的方法实现过程。如图2所示为本发明另一实施例中页面跳转的方法的流程图,该方法可以包括以下步骤S21-S23。
步骤S21,通过app当前界面,接收针对位于app程序入口的窗口层的悬浮按钮的触发事件。
步骤S22,判断所述触发事件是否功能触发事件。
步骤S23,在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的app首页。若所述触发事件不是功能触发事件,则结束。
在本发明实施例中,在app中制作一个悬浮按钮。预先配置该悬浮按钮关联的app首页。在app的任意界面中均显示该悬浮按钮,用户点击该悬浮按钮,跳转到app首页。在app程序入口的window层增加该悬浮按钮,这样就可以适用于app的任意界面。悬浮按钮可以关联多个页面,点击悬浮按钮则弹出页面选择项。
需要说明的是,在实际应用中,上述所有可选实施方式可以采用结合的方式任意组合,形成本发明的可选实施例,在此不再一一赘述。
对应于上述实施例中的页面跳转的方法,本发明还提供一种页面跳转的装置。如图3所示为本发明一实施例中页面跳转的装置的结构示意图,包括:
接收模块31,用于通过app当前界面,接收针对悬浮按钮的触发事件;
判断模块32,用于判断所述触发事件是否功能触发事件;
跳转模块33,用于在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。
在本发明一实施例中,如图4所示,上文图3展示的装置还可以包括:
关联模块41,用于将所述悬浮按钮与目标界面关联。
在本发明一实施例中,所述接收模块31还用于:
接收针对悬浮按钮的触发事件;
在所述悬浮按钮的附近输出子悬浮按钮;
接收针对子悬浮按钮的触发事件。
在本发明一实施例中,所述目标界面为所述app首页。
在本发明一实施例中,所述悬浮按钮位于app程序入口的窗口层。
本发明实施例的上述装置:通过app当前界面,接收针对悬浮按钮的触发事件;判断所述触发事件是否功能触发事件;在所述触发事件是功能触发事件时,从当前界面跳转到所述功能触发事件对应的目标界面;其中,所述目标界面为所述app的界面。由此可见,本发明实施例能够实现方便地跳转页面的目的。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器和光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!