一种实现实线两端圆点的方法与流程

本发明涉及网页开发技术领域,具体涉及一种实现实线两端圆点的方法。
背景技术:
在WEB前端开发的过程中,经常会用到一些线的两端是圆点的样式;一般来说,我们都是用背景图的方式直接实现的。但是图片的方式后期维护不方便,有小改动就要更改图片,而且每访问一次图片就会与服务器发生一次通讯,无形中也会增加了服务器的压力。
技术实现要素:
本发明解决的技术问题在于提供一种基于纯HTML+CSS代码实现实线两端圆点的方法,替代了以往使用图片实现实线两端圆点的方法,增加了后期维护的便捷性,也降低了对服务器的访问次数,减少服务器的压力。
本发明解决上述技术问题的技术方案是:
所述的方法是通过纯HTML和CSS代码直接展现出实线两端圆点的样式。
所述的方法包括如下步骤:
第1步、创建HTML元素界面布局文件;
第2步、创建CSS样式文件;
第3步、创建HTML元素DIV,并设置元素DIV的CSS样式,包括宽度、高度、背景色、行距等值;
第4步、设置元素DIV的伪类“:before”与“:after”的共同样式,以此生成圆点,包括字体大小、content、以及上边距;
第5步、设置伪类“:before”的单独样式,包括左边距与缩进间距,让圆点定位在线的最左端;
第6步、设置伪类“:after”的单独样式,包括右边距与字符间距,让圆点定位在线的最右端;
第7步、引入CSS样式文件。
本发明的有益效果是:纯代码实现实线两端圆点,增加了后期维护的便捷性,也降低了对服务器的访问次数,减少服务器的压力。
附图说明
下面结合附图对本发明进一步说明:
图1为本发明布局图;
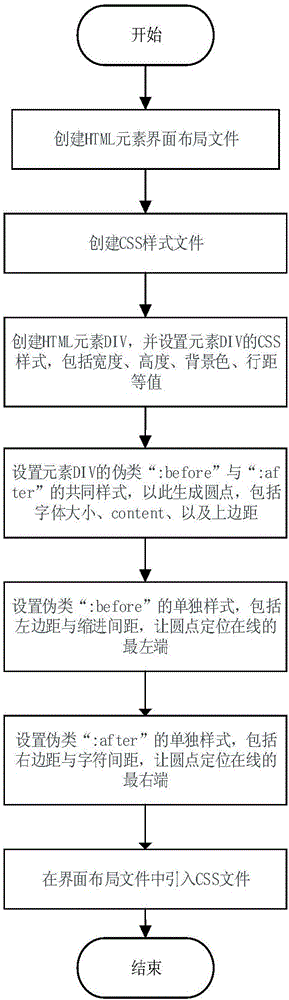
图2为本发明操作流程图。
具体实施方式
见附图1、2所示,本发明具体包括如下步骤:
第1步、创建HTML元素界面布局文件;
第2步、创建CSS样式文件;
第3步、创建网页主体main部分,并且设置宽度、高度、绝对定位等属性;
HTML部分:<div id=″line″></div>
CSS部分:#line{height:1px;background:#000;width:100px;margin:50px auto;position:relative;line-height:1px;}
第4步、设置元素DIV的伪类“:before”与“:after”的共同样式,以此生成圆点,包括字体大小、content、以及上边距;
#line:before,#line:after{content:″·″;position:absolute;font-size:60px;top:0;}
第5步、设置伪类“:before”的单独样式,包括左边距与缩进间距,让圆点定位在线的最左端;
#line:before{left:0;text-indent:-5px;}
第6步、设置伪类“:after”的单独样式,包括右边距与字符间距,让圆点定位在线的最右端;
#line:after{right:0;letter-spacing:-5px;}
第7步、引入CSS样式文件。
- 还没有人留言评论。精彩留言会获得点赞!