一种网页埋点的动态管理方法及装置与流程

本申请涉及互联网技术领域,特别涉及一种网页埋点的动态管理方法及装置。
背景技术:
随着互联网的发展,为了统计用户访问行为的时间特征和信息需求特征等,并分析影响网络运行状况的各种因素,开发、运营和分析人员所需要做的第一步就是对网站访问数据的采集和收集,而进行数据采集和收集的方法通常采用埋点技术。
埋点是指,在中正常的功能逻辑中添加统计逻辑。例如,在网页中嵌入js代码,统计某个链接或按钮被点击的次数,这里的js代码即为埋点代码。现有技术中的埋点方式是由开发人员利用经验设置埋点位置并编写埋点代码。
而现有技术中部署埋点时,需要手动对埋点进行管理,存在管理时效性差且管理不准确的问题。
技术实现要素:
有鉴于此,本申请的目的在于提供一种网页埋点的动态管理方法及装置,用以解决现有技术中部署埋点需要手动对埋点进行管理,存在管理时效性差且管理不准确的技术问题。
本申请提供了一种网页埋点的动态管理方法,包括:
在目标网页中的交互节点上设置埋点;
利用所述埋点,采集所述目标网页中每个所述交互节点的交互数据;
基于所述交互数据,生成热力成像图,所述热力成像图中各区块的成像参数与该区块上交互节点的交互数据相对应;
利用所述热力成像图,绘制所述目标网页的三维曲面,所述三维曲面中各点的Z轴坐标值与所述热力成像图中对应区块的成像参数相对应;
基于所述三维曲面中各点的Z轴坐标值,对所述目标网页中的埋点进行控制。
上述方法,优选的,所述利用所述热力成像图,绘制所述目标网页的三维曲面,包括:
利用贝塞尔曲面公式,基于所述热力成像图,绘制所述热力成像图对应的三维曲面。
上述方法,优选的,所述基于所述三维曲面中各点的Z轴坐标值,对所述目标网页中的埋点进行控制,包括:
在所述三维曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点;
对所述目标坐标点所对应的埋点进行控制。
上述方法,优选的,所述对所述目标坐标点所对应的埋点进行控制,包括:
对所述目标坐标点所对应的埋点所在的交互节点重新设置埋点;
或
对所述目标坐标点所对应的埋点的失效时间进行设置。
上述方法,优选的,所述在所述三维曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点,包括:
在所述三维曲面中,确定Z轴坐标值大于预设的第一阈值以及Z轴坐标值小于预设的第二阈值的目标坐标点;
其中,所述第一阈值大于所述第二阈值。
本申请还提供了一种网页埋点的动态管理装置,包括:
埋点设置单元,用于在目标网页中的交互节点上设置埋点;
数据采集单元,用于利用所述埋点,采集所述目标网页中每个所述交互节点的交互数据;
图生成单元,用于基于所述交互数据,生成热力成像图,所述热力成像图中各区块的成像参数与该区块上交互节点的交互数据相对应;
曲面绘制单元,用于利用所述热力成像图,绘制所述目标网页的三维曲面,所述三维曲面中各点的Z轴坐标值与所述热力成像图中对应区块的成像参数相对应;
埋点控制单元,用于基于所述三维曲面中各点的Z轴坐标值,对所述目标网页中的埋点进行控制。
上述装置,优选的,所述曲面绘制单元具体用于:利用贝塞尔曲面公式,基于所述热力成像图,绘制所述热力成像图对应的三维曲面。
上述装置,优选的,所述埋点控制单元包括:
目标确定子单元,用于在所述三围曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点;
埋点控制子单元,用于对所述目标坐标点所对应的埋点进行控制。
上述装置,优选的,所述埋点控制子单元具体用于:对所述目标坐标点所对应的埋点所在的交互节点重新设置埋点;或,对所述目标坐标点所对应的埋点的失效时间进行设置。
上述装置,优选的,所述目标确定子单元具体用于:在所述三维曲面中,确定Z轴坐标值大于预设的第一阈值以及Z轴坐标值小于预设的第二阈值的目标坐标点;
其中,所述第一阈值大于所述第二阈值。
由上述方案可知,本申请提供的一种网页埋点的动态管理方法及装置,通过对网页页面中的交互节点上设置埋点后,利用埋点上所采集到的交互数据对埋点进行动态管控,具体的,基于交互数据生成可视化的热力成像图,进而绘制更加直观的三维曲面,由此基于三维曲面上各点的Z轴坐标值来进行埋点控制,区别于现有技术中手动管理埋点造成时效性及准确性都较低的情况,本申请中基于埋点所采集到的交互数据来动态管理埋点,保证了埋点管理的时效性以及准确性。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
图1为本申请实施例一提供的一种网页埋点的动态管理方法的实现流程图;
图2~图4分别为本申请实施例的应用示例图;
图5为本申请实施例一的部分流程图;
图6为本申请实施例的另一应用示例图;
图7为本申请实施例二提供的一种网络埋点的动态管理装置的结构示意图;
图8为本申请实施例二的部分结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
参考图1,为本申请实施例一提供的一种网页埋点的动态管理方法的实现流程图,适用于对需要采集用户交互数据的网页上进行埋点部署并对部署的埋点进行动态管控,在本实施例中,可以通过以下步骤实现:
步骤101:在目标网页中的交互节点上设置埋点。
首先,确定需要埋点的目标网页,如可以由用户根据需求手动设置某一个或某几个网页为需要埋点的目标网页,或者,可以利用功能函数获得需要埋点的目标网页。
需要说明的是,本实施例中的目标网页可以为购物网站网页、音乐视频网页或外卖团购网页等,用户在目标网页上可以进行点击或输入等交互操作。
其次,可以利用SDK(Software Development Kit,软件开发工具包)中的crawler函数对目标网页的整个页面数据进行遍历,以确定目标网页中的所有交互节点。
这里的交互节点可以为各种如<button>、<link>、<img>或<input>等节点,crawler函数遍历目标网页中所有诸如<button>、<link>、<img>和<input>的节点,并确定为目标网页中的交互节点。
之后,利用SDK中的crawler函数在每个交互节点上自动添加埋点代码,完成埋点的部署或设置。
这里的埋点代码可以为javascript代码预先生成的数据收集脚本。
步骤102:利用埋点,采集目标网页中每个交互节点的交互数据。
其中,本实施例中可以通过执行埋点代码,由执行的埋点代码完成目标网页上各个交互节点上的交互数据的收集或采集,之后,埋点代码会将收集到的数据通过http参数的方式传递给后端脚本,后端脚本解析参数并按照固定格式记录到访问日志中。
而本实施例中可以直接接收埋点代码所收集到的交互数据,或者,可以从访问日志中获取交互数据。本实施例中所采集到的交互数据可以为指定时间段内交互数据的叠加。
需要说明的是,交互节点上的交互数据中至少包含用户在该交互节点上的交互量,如点击量或输入次数等。
步骤103:基于交互数据,生成热力成像图。
其中,热力成像图中各区块的成像参数与该区块上交互节点的交互数据如交互量相对应。
也就是说,本实施例中,基于各个交互节点上的交互数据中的交互量,采用数据可视化技术,画出可视化的目标网页的热力成像图,而热力成像图中以区块组成,若对热力成像图均建立平面直角坐标系后,则每个区块具有X轴坐标值及Y轴坐标值以及成像参数。
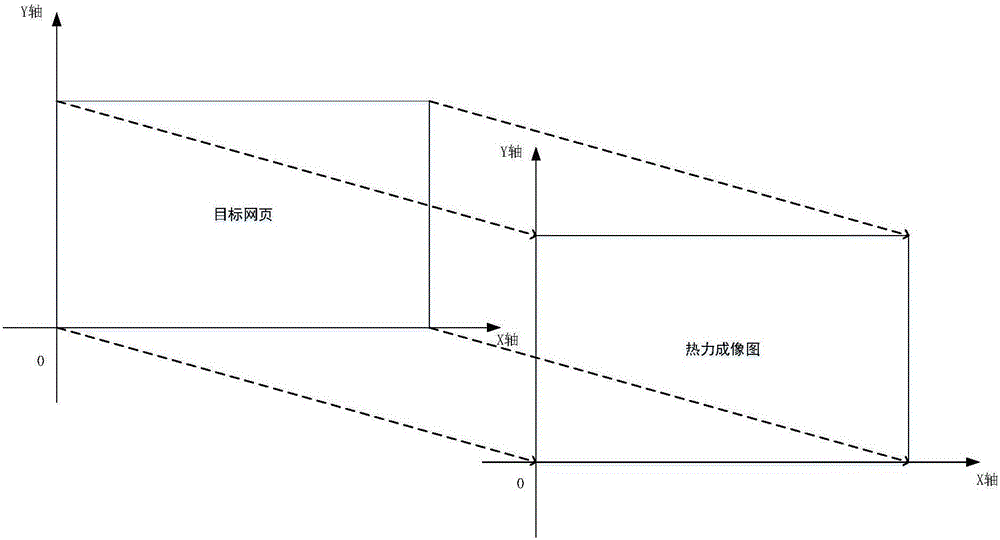
其中,若同时对目标网页建立平面直角坐标系后,热力成像图中区块的X轴坐标值与目标网页的页面X轴坐标值具有对应关系,区块的Y轴坐标值与目标网页的页面Y轴坐标值具有对应关系,如图2中所示。
需要说明的是,区块的成像参数可以为成像颜色等参数,而区域的成像参数则与区块在目标网页上对应的平面坐标点上交互节点的交互量相对应。
也就是说,本实施例中,利用热力成像图以特殊高亮颜色的形式显示用户所热衷的页面区块的图示,可以直观的将目标网页中访问点击等交互密度数据分布通过不同颜色区块呈现,并使用颜色的深浅变化表示交互量如点击数量的多少。
如图3中所示,采用数据可视化技术,根据目标网页上各个交互节点上的埋点代码所采集到的交互数据,生成热力成像图,热力成像图与目标网页的平面图相对应,热力成像图中各个区块的热力成像参数与区块对应目标网页上相应埋点所采集到的交互量的大小成对应关系,这里的对应关系可以为:交互量与参数的正比例关系,以热力成像参数为色调为例:交互量越大,区块热力成像色调越重,交互量越小,色调越轻。
以交互量为交互节点的点击量为例,交互节点“品牌故事”的点击量200次,而交互节点“最新产品”的点击量600次,相应的,如果交互节点“品牌故事”所对应区块的热力成像颜色为浅黄色,则交互节点“最新产品”所对应区块的热力成像颜色为深黄色甚至为红色。
步骤104:利用热力成像图,绘制目标网页的三维曲面。
其中,本实施例中可以通过建立热力成像图与三维曲面的映射关系来绘制目标网页的三维曲面,例如:热力成像图区块的X轴坐标值与三维曲面的X轴坐标值相对应,热力成像图区块的Y轴坐标值与三维曲面的Y轴坐标值相对应,热力成像图的区块的成像参数与三维曲面的Z轴坐标值相对应,也就是说,三维曲面中各点的Z轴坐标值与目标页面上该点的交互节点上的交互数据中交互量相对应。
以Bezier曲面为例,在网页中,将“产品系列”中心点映射成为三维曲面坐标系中的对应点,如图4中所示,“产品系列”在三维曲面坐标系中有坐标点(x1,y1,z1),二维坐标(x1,y1)为该点在目标网页及热力成像图上平面直角坐标系的坐标,z1的值对应该点被点击的数量的抽象。
步骤105:基于所述三维曲面中各点的Z轴坐标值,对所述目标网页中的埋点进行控制。
其中,本实施例中基于三维曲面中各点的Z轴坐标值,只需要对目标网页中的部分满足条件的埋点进行控制,如重新部署或者失效埋点等操作。
具体的,本实施例可以在三维曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点,进而对这些目标坐标点上所对应的埋点进行控制。
由上述方案可知,本申请实施例一提供的一种网页埋点的动态管理方法,通过对网页页面中的交互节点上设置埋点后,利用埋点上所采集到的交互数据对埋点进行动态管控,具体的,基于交互数据生成可视化的热力成像图,进而绘制更加直观的三维曲面,由此基于三维曲面上各点的Z轴坐标值来进行埋点控制,区别于现有技术中手动管理埋点造成时效性及准确性都较低的情况,本申请中基于埋点所采集到的交互数据来动态管理埋点,保证了埋点管理的时效性以及准确性。
在具体实现中,步骤104中在绘制三维曲面时,可以通过以下方式实现:
利用贝塞尔曲面公式,基于所述热力成像图,绘制所述热力成像图对应的三维曲面。
也就是说,本实施例中将热力成像图用一个覆盖整个网页的曲面进行拟合,网页上点击次数对应曲面的Z轴坐标值。由于用户点击的随意性,该Bezier曲面近似连续的,具体的拟合计算方法如下:
设Pij(i=0,1,...n,j=0,1,...m)为(n+1)×(m+1)个控制点依次用线段连接相邻点所形成的空间网格,称之为特征网格,则相应的Bezier曲面定义为:
Bezier曲面公式的矩阵表示方式为:
其中,为Bernstein基函数,在本应用中,由于Bezier曲面的阶数为3,所以m和n均取3,即:
B0,3(v)=(1-v)3
B1,3(v)=3v(1-v)2
B2,3(v)=3v2(1-v)
B3,3(v)=v3
而指定时间段内网页热力成像图,可以看做该时间段内各天的热力成像图的叠加,相应的Bezier曲面可以通过以下公式计算:
其中,Pijk为第k天的曲面坐标。
在一种实现中,步骤105可以通过以下步骤实现,如图5中所示:
步骤501:在三维曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点。
例如,在三维曲面中,确定Z轴坐标值大于预设的第一阈值的目标坐标点,并确定Z轴坐标值小于预设的第二阈值的目标坐标点,第一阈值大于第二阈值。
其中,第一阈值为Z轴上坐标值的预设高阈值,在找到大于第一阈值的Z轴坐标值之后,根据Z轴坐标值反向获取对应的平面直角坐标上对应的二维平面坐标点作为目标坐标点。
例如,三维曲面中曲面z值大于第一阈值,通过反向获取xy值落在(x1,y1)的红色区域内,那么确定(x1,y1)为目标坐标点,例如,网页中到达商品页面的“大衣”及“裙装”等交互节点的“女装”的平面坐标。
在具体实现中,一些网页中通常会二级链接的情况,因此网页中到达目标链接如商品列表页面上的“女装”的交互节点会成为“女装”的商品页面的必经路径,使得交互量较高,而这些交互节点上的交互数据无需进行采集,如果采集,反而会由于这些没有必要采集的数据,不仅增加数据处理量,牺牲资源消耗,还会降低数据采集的准确性,因此,为了提高数据采集的准确性,保护网站的稳定运营及处理效率,本实施例中可以采用以上方法找到这些交互节点上的埋点,并进行管理控制。
第二阈值为Z轴上坐标值的预设低阈值,在找到小于第二阈值的Z轴坐标值之后,根据Z轴坐标值反向获取对应的平面直角坐标上对应的二维平面坐标点作为目标坐标点。
在具体实现中,在网页中通常也存在一些诸如网站属性或店家信息等与网页数据采集无关或者关联不大的链接,进入这些链接的交互节点上的点击量等交互参数对于分析用户购买商品或收听音乐的行为分析并没有决定性的影响,相应交互量较低,因此,本实施例中会将交互量低于一定阈值,也就是三维曲面中Z轴坐标值小于第二阈值的交互节点上的埋点进行管理控制。
以图4中曲面为例,本实施例中,将Z轴方向的正向和反向的曲面顶点的坐标点确定为目标坐标点,如图6中(x1,y1,z1)、(x2,y2,z2)、(x3,y3,z3)及(x4,y4,z4)等所示。
步骤502:对所述目标坐标点所对应的埋点进行控制。
具体的,本实施例中可以调用自定义Javascript函数实现,例如,Javascript及jquery相关失效方法的组合使用,例如:
</script>
document.getElementByIdx("btn").disabled=true;
<script type="text/javascript">
或者在js的ajax请求中加入失效标识,服务器端对失效标识的请求不予处理。
而在对目标坐标点所对应的埋点进行控制时,具体可以有以下几种方式:
一种:对目标坐标点所对应的埋点所在的交互节点重新设置埋点。
也就是说,目标坐标点上所对应的埋点可以出现错误,此时需要对这些埋点重新进行部署。
另一种:对目标坐标点所对应的埋点的失效时间进行设置。
本实施例中对目标坐标点对应的交互节点上的埋点进行失效处理时,可以根据曲面坐标对于埋点的失效时间进行智能化实时设置,包括根据经验时间推荐及智能化设置,如定时生效、倒计时失效、永久失效等设置。
例如,设置埋点的失效时间为每一天的24小时,也就是说,设置埋点永久失效;或者,设置埋点的失效时间为每一天的2点到6点,或者每一天的19点到23点;或者设置埋点在120秒之后失效,等等。
由上述方案可知,本实施例中根据三维曲面的阈值设置,快速完成相关埋点的控制操作,对于大型活动期间或者页面访问徒增等常见,失效相应埋点,可以减少不必要的网络访问量,减少服务器端的数据采集压力,从而节省资源消耗,提高用户访问速度和用户体验,提升网站服务器的性能和网站服务器的工作效率。
参考图7,为本申请实施例二提供的一种网络埋点的动态管理装置的结构示意图,适用于对需要采集用户交互数据的网页上进行埋点部署并对部署的埋点进行动态管控,在本实施例中,可以包括以下结构实现:
埋点设置单元701,用于在目标网页中的交互节点上设置埋点。
首先,埋点设置单元701确定需要埋点的目标网页,如可以由用户根据需求手动设置某一个或某几个网页为需要埋点的目标网页,或者,可以利用功能函数获得需要埋点的目标网页。
需要说明的是,本实施例中的目标网页可以为购物网站网页、音乐视频网页或外卖团购网页等,用户在目标网页上可以进行点击或输入等交互操作。
其次,埋点设置单元701可以利用SDK中的crawler函数对目标网页的整个页面数据进行遍历,以确定目标网页中的所有交互节点。
这里的交互节点可以为各种如<button>、<link>、<img>或<input>等节点,crawler函数遍历目标网页中所有诸如<button>、<link>、<img>和<input>的节点,并确定为目标网页中的交互节点。
之后,埋点设置单元701利用SDK中的crawler函数在每个交互节点上自动添加埋点代码,完成埋点的部署或设置。
这里的埋点代码可以为javascript代码预先生成的数据收集脚本。
数据采集单元702,用于利用埋点,采集目标网页中每个交互节点的交互数据。
其中,本实施例中,数据采集单元702可以通过执行埋点代码,由执行的埋点代码完成目标网页上各个交互节点上的交互数据的收集或采集,之后,埋点代码会将收集到的数据通过http参数的方式传递给后端脚本,后端脚本解析参数并按照固定格式记录到访问日志中。
而本实施例中数据采集单元702可以直接接收埋点代码所收集到的交互数据,或者,可以从访问日志中获取交互数据。本实施例中所采集到的交互数据可以为指定时间段内交互数据的叠加。
需要说明的是,交互节点上的交互数据中至少包含用户在该交互节点上的交互量,如点击量或输入次数等。
图生成单元703,用于基于所述交互数据,生成热力成像图。
其中,热力成像图中各区块的成像参数与该区块上交互节点的交互数据如交互量相对应。
也就是说,本实施例中,图生成单元703基于各个交互节点上的交互数据中的交互量,采用数据可视化技术,画出可视化的目标网页的热力成像图,而热力成像图中以区块组成,每个区块具有X轴坐标值及Y轴坐标值以及成像参数。
其中,区块的X轴坐标值与目标网页的页面X轴坐标值具有对应关系,区块的Y轴坐标值与目标网页的页面Y轴坐标值具有对应关系,如图2中所示。
需要说明的是,区块的成像参数可以为成像颜色等参数,而区域的成像参数则与区块在目标网页上对应的平面坐标点上交互节点的交互量相对应。
也就是说,本实施例中,利用热力成像图以特殊高亮颜色的形式显示用户所热衷的页面区块的图示,可以直观的将目标网页中访问点击等交互密度数据分布通过不同颜色区块呈现,并使用颜色的深浅变化表示交互量如点击数量的多少。
如图3中所示,图生成单元703采用数据可视化技术,根据目标网页上各个交互节点上的埋点代码所采集到的交互数据,生成热力成像图,热力成像图与目标网页的平面图相对应,热力成像图中各个区块的热力成像参数与区块对应目标网页上相应埋点所采集到的交互量的大小成对应关系,这里的对应关系可以为:交互量与参数的正比例关系,以热力成像参数为色调为例:交互量越大,区块热力成像色调越重,交互量越小,色调越轻。
以交互量为交互节点的点击量为例,交互节点“品牌故事”的点击量200次,而交互节点“最新产品”的点击量600次,相应的,如果交互节点“品牌故事”所对应区块的热力成像颜色为浅黄色,则交互节点“最新产品”所对应区块的热力成像颜色为深黄色甚至为红色。
曲面绘制单元704,用于利用热力成像图,绘制目标网页的三维曲面。
其中,本实施例中,曲面绘制单元704可以通过建立热力成像图与三维曲面的映射关系来绘制目标网页的三维曲面,例如:热力成像图区块的X轴坐标值与三维曲面的X轴坐标值相对应,热力成像图区块的Y轴坐标值与三维曲面的Y轴坐标值相对应,热力成像图的区块的成像参数与三维曲面的Z轴坐标值相对应,也就是说,三维曲面中各点的Z轴坐标值与目标页面上该点的交互节点上的交互数据中交互量相对应。
以Bezier曲面为例,在网页中,将“产品系列”中心点映射成为三维曲面坐标系中的对应点,如图4中所示,“产品系列”在三维曲面坐标系中有坐标点(x1,y1,z1),二维坐标(x1,y1)为该点在目标网页及热力成像图上平面直角坐标系的坐标,z1的值对应该点被点击的数量的抽象。
埋点控制单元705,用于基于所述三维曲面中各点的Z轴坐标值,对所述目标网页中的埋点进行控制。
其中,本实施例中,埋点控制单元705基于三维曲面中各点的Z轴坐标值,只需要对目标网页中的部分满足条件的埋点进行控制,如重新部署或者失效埋点等操作。
具体的,本实施例中,埋点控制单元705可以在三维曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点,进而对这些目标坐标点上所对应的埋点进行控制。
由上述方案可知,本申请实施例二提供的一种网页埋点的动态管理装置,通过对网页页面中的交互节点上设置埋点后,利用埋点上所采集到的交互数据对埋点进行动态管控,具体的,基于交互数据生成可视化的热力成像图,进而绘制更加直观的三维曲面,由此基于三维曲面上各点的Z轴坐标值来进行埋点控制,区别于现有技术中手动管理埋点造成时效性及准确性都较低的情况,本申请中基于埋点所采集到的交互数据来动态管理埋点,保证了埋点管理的时效性以及准确性。
在具体实现中,曲面绘制单元704在绘制三维曲面时,可以通过以下方式实现:
利用贝塞尔曲面公式,基于热力成像图,绘制所述热力成像图对应的三维曲面。
也就是说,本实施例中,曲面绘制单元704将热力成像图用一个覆盖整个网页的曲面进行拟合,网页上点击次数对应曲面的Z轴坐标值。由于用户点击的随意性,该Bezier曲面近似连续的,具体的拟合计算方法如下:
设Pij(i=0,1,...n,j=0,1,...m)为(n+1)×(m+1)个控制点依次用线段连接相邻点所形成的空间网格,称之为特征网格,则相应的Bezier曲面定义为:
Bezier曲面公式的矩阵表示方式为:
其中,为Bernstein基函数,在本应用中,由于Bezier曲面的阶数为3,所以m和n均取3,即:
B0,3(v)=(1-v)3
B1,3(v)=3v(1-v)2
B2,3(v)=3v2(1-v)
B3,3(v)=v3
而指定时间段内网页热力成像图,可以看做该时间段内各天的热力成像图的叠加,相应的Bezier曲面可以通过以下公式计算:
其中,Pijk为第k天的曲面坐标。
在一种实现中,埋点控制单元705可以通过以下结构实现,如图8中所示:
目标确定子单元801,用于在所述三围曲面中,确定Z轴坐标值满足预设的阈值范围的目标坐标点。
例如,在三维曲面中,目标确定子单元801确定Z轴坐标值大于预设的第一阈值的目标坐标点,并确定Z轴坐标值小于预设的第二阈值的目标坐标点,第一阈值大于第二阈值。
其中,第一阈值为Z轴上坐标值的预设高阈值,在找到大于第一阈值的Z轴坐标值之后,根据Z轴坐标值反向获取对应的平面直角坐标上对应的二维平面坐标点作为目标坐标点。
例如,三维曲面中曲面z值大于第一阈值,通过反向获取xy值落在(x1,y1)的红色区域内,那么确定(x1,y1)为目标坐标点,例如,网页中到达商品页面的“大衣”及“裙装”等交互节点的“女装”的平面坐标。
在具体实现中,一些网页中通常会二级链接的情况,因此网页中到达目标链接如商品列表页面上的“女装”的交互节点会成为“女装”的商品页面的必经路径,使得交互量较高,而这些交互节点上的交互数据无需进行采集,如果采集,反而会由于这些没有必要采集的数据,不仅增加数据处理量,牺牲资源消耗,还会降低数据采集的准确性,因此,为了提高数据采集的准确性,保护网站的稳定运营及处理效率,本实施例中可以采用以上方法找到这些交互节点上的埋点,并进行管理控制。
第二阈值为Z轴上坐标值的预设低阈值,在找到小于第二阈值的Z轴坐标值之后,根据Z轴坐标值反向获取对应的平面直角坐标上对应的二维平面坐标点作为目标坐标点。
在具体实现中,在网页中通常也存在一些诸如网站属性或店家信息等与网页数据采集无关或者关联不大的链接,进入这些链接的交互节点上的点击量等交互参数对于分析用户购买商品或收听音乐的行为分析并没有决定性的影响,相应交互量较低,因此,本实施例中会将交互量低于一定阈值,也就是三维曲面中Z轴坐标值小于第二阈值的交互节点上的埋点进行管理控制。
以图4中曲面为例,本实施例中,将Z轴方向的正向和反向的曲面顶点的坐标点确定为目标坐标点,如图6中所示。
埋点控制子单元802,用于对所述目标坐标点所对应的埋点进行控制。
具体的,本实施例中,埋点控制子单元802可以调用自定义Javascript函数实现,例如,Javascript及jquery相关失效方法的组合使用,例如:
</script>
document.getElementByIdx("btn").disabled=true;
<script type="text/javascript">
或者在js的ajax请求中加入失效标识,服务器端对失效标识的请求不予处理。
而埋点控制子单元802在对目标坐标点对应的埋点进行控制时具体可以有以下几种方式:
一种:对目标坐标点所对应的埋点所在的交互节点重新设置埋点。
也就是说,目标坐标点上所对应的埋点可以出现错误,此时需要对这些埋点重新进行部署。
另一种:对目标坐标点所对应的埋点的失效时间进行设置。
本实施例中对目标坐标点对应的交互节点上的埋点进行失效处理时,可以根据曲面坐标对于埋点的失效时间进行智能化实时设置,包括根据经验时间推荐及智能化设置,如定时生效、倒计时失效、永久失效等设置。
例如,设置埋点的失效时间为每一天的24小时,也就是说,设置埋点永久失效;或者,设置埋点的失效时间为每一天的2点到6点,或者每一天的19点到23点;或者设置埋点在120秒之后失效,等等。
由上述方案可知,本实施例中根据三维曲面的阈值设置,快速完成相关埋点的控制操作,对于大型活动期间或者页面访问徒增等常见,失效相应埋点,可以减少不必要的网络访问量,减少服务器端的数据采集压力,从而节省资源消耗,提高用户访问速度和用户体验,提升网站服务器的性能和网站服务器的工作效率。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
以上对本申请所提供的一种网页埋点的动态管理方法及装置进行了详细介绍,对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本申请。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本申请的精神或范围的情况下,在其它实施例中实现。因此,本申请将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!