通知栏展示方法及装置与流程

本申请涉及计算机系统技术领域,尤其涉及通知栏展示方法及装置。
背景技术:
通知栏是移动终端操作系统中不可或缺的重要模块。通知栏中可以包括快捷操作面板和消息通知列表。快捷操作面板中是预先设定的常用快捷控件,例如,可以包括WIFI(WIreless-FIdelity)、蓝牙、移动数据、全球定位系统(Global Positioning System,GPS)、静音等快捷控件,用户根据需要可随时通过该类快捷控件打开或关闭相应的功能。又如,可以包括安全中心的快捷入口、省电优化的快捷入口、骚扰拦截的快捷入口、网络助手的快捷入口等快捷控件,用户根据需求可随时通过该类快捷控件进入相应的应用程序或执行相应的操作。消息通知列表中包括根据后台运行的应用程序而确定的通知消息。例如,消息通知列表中可以展示接收到的短信、即时消息、推送消息以及正在播放的音乐等。
目前,在竖屏模式下可以通过下拉方式展示通知栏,而在横屏模式下往往不可以展示通知栏。在横屏模式下,用户需要将横屏模式切换为竖屏模式才能查看通知栏的消息或操作通知栏的快捷控件,导致操作步骤繁琐。
技术实现要素:
为克服相关技术中存在的问题,本公开提供了通知栏展示方法及装置。
根据本公开实施例的第一方面,提供一种通知栏展示方法,所述方法包括:
接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式;
若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息;
若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
可选的,所述竖屏通知栏是预先利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏,或在接收到展示通知栏的指令时,利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏;
所述横屏通知栏是预先利用横屏布局策略将横屏信息进行版面布局后生成的通知栏,或在接收到展示通知栏的指令时,利用横屏布局策略将横屏信息进行版面布局后生成的通知栏。
可选的,所述横屏通知栏中横屏信息所占用的行数小于所述竖屏通知栏中竖屏信息所占用的行数。
可选的,所述横屏通知栏与所述竖屏通知栏中均展示预设快捷控件和消息通知列表;
或,所述横屏通知栏中仅展示预设快捷控件、所述竖屏通知栏中展示预设快捷控件和消息通知列表;
其中,所述预设快捷控件是预先设定的用于进行快捷操作的控件,所述消息通知列表是用于进行消息提醒的列表。
可选的,所述横屏信息中至少包括网络助手快捷控件,所述横屏信息中至少包括网络助手快捷控件。
可选的,所述方法还包括:
基于预设的布局策略设置入口,接收横屏或竖屏布局策略设置命令;
根据所述横屏布局策略设置命令确定所述横屏布局策略,或根据所述竖屏布局策略设置命令确定所述竖屏布局策略。
根据本公开实施例的第二方面,提供一种通知栏展示装置,所述装置包括:
模式检测模块,被配置为接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式;
竖屏展示模块,被配置为若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息;
横屏展示模块,被配置为若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
可选的,所述竖屏通知栏是预先利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏,或在接收到展示通知栏的指令时,利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏;
所述横屏通知栏是预先利用横屏布局策略将横屏信息进行版面布局后生成的通知栏,或在接收到展示通知栏的指令时,利用横屏布局策略将横屏信息进行版面布局后生成的通知栏。
可选的,所述横屏通知栏中横屏信息所占用的行数小于所述竖屏通知栏中竖屏信息所占用的行数。
可选的,所述横屏通知栏与所述竖屏通知栏中均展示预设快捷控件和消息通知列表;
或,所述横屏通知栏中仅展示预设快捷控件,所述竖屏通知栏中展示预设快捷控件和消息通知列表;
其中,所述预设快捷控件是预先设定的用于进行快捷操作的控件,所述消息通知列表是用于进行消息提醒的列表。
可选的,所述横屏信息中至少包括网络助手快捷控件,所述横屏信息中至少包括网络助手快捷控件。
可选的,所述装置还包括布局策略确定模块,被配置为:
基于预设的布局策略设置入口,接收横屏或竖屏布局策略设置命令;
根据所述横屏布局策略设置命令确定所述横屏布局策略,或根据所述竖屏布局策略设置命令确定所述竖屏布局策略。
根据本公开实施例的第三方面,提供一种通知栏展示装置,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式;
若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息;
若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
本公开的实施例提供的技术方案可以包括以下有益效果:
本公开为不同屏幕显示模式提供不同排版的通知栏,即竖屏模式下展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,横屏模式下展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,由于竖屏布局策略是适合竖屏模式下展示信息的布局策略,横屏布局策略是适合横屏模式下展示信息的布局策略,因此不仅在竖屏模式能展示竖屏通知栏,还能在横屏模式下展示横屏通知栏,使用户在横屏模式下也能查看通知栏,无需用户切回竖屏模式查看通知栏,提高了查看通知栏的效率,给用户带来了便利,并且根据不同屏幕显示模式展示不同通知栏,从而提高了展示信息的美观性。
本公开中,竖屏通知栏可以是预先利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏,从而提高竖屏通知栏的展示效率。
本公开中,横屏通知栏可以是预先利用横屏布局策略将横屏信息进行版面布局后生成的通知栏,从而提高竖屏通知栏的展示效率。
本公开中,通过不同布局策略生成的横屏通知栏和竖屏通知栏中满足:横屏通知栏中横屏信息所占用的行数小于所述竖屏通知栏中竖屏信息所占用的行数,可以避免由于横屏模式下展示信息行数太多导致整个屏幕被通知栏中信息占用的缺陷,不仅布局策略容易实现,还提高了美观性,给用户带来了便利。
本公开中,由于在横屏通知栏中仅展示预设快捷控件,在竖屏通知栏中同时展示预设快捷控件和消息通知列表,既能通过竖屏通知栏同时查看到预设快捷控件和消息通知列表中的通知消息,又能在横屏通知栏下查看到预设快捷控件,实现竖屏模式下通知栏展示信息不变的前提下,横屏模式下能通过通知栏操作预设快捷控件,给用户带来了便利。
本公开中,既能保证横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数、又能保证横屏通知栏展示的内容与竖屏通知栏展示的内容相同,从而实现避免横屏模式下展示信息行数太多导致整个屏幕被通知栏中信息占用的缺陷,同时保证不同屏幕显示模式下通知栏中展示信息的完整性。
本公开中,不管在横屏模式下,还是竖屏模式下,通过调用通知栏的方式,均可以查看到网络助手快捷控件,从而可以清楚确定当前流量情况,特别是在观看耗费流量的视频或游戏时,能在横屏下查看到网络助手快捷控件,给用户带来了极大的便利,避免用户切回竖屏模式进行查看。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
图1是本公开根据一示例性实施例示出的一种通知栏展示方法的流程图。
图2是本公开根据一示例性实施例示出的另一种通知栏展示方法的流程图。
图3是本公开根据一示例性实施例示出的一种通知栏展示装置的框图。
图4是本公开根据一示例性实施例示出的另一种通知栏展示装置的框图。
图5是本公开根据一示例性实施例示出的一种用于通知栏展示的装置的结构示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
在本公开使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本公开。在本公开和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本公开可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本公开范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
由于横屏模式下屏幕的宽比高长、竖屏模式下屏幕的宽比高短,如果直接将适合竖屏模式排版的通知栏直接展示在横屏模式的屏幕中,会由于展示信息行数太多,导致整个屏幕被通知栏的信息占用,不仅影响美观,还影响用户体验。
基于此,本公开为不同屏幕显示模式提供不同排版的通知栏,即竖屏模式下展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,横屏模式下展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,由于竖屏布局策略是适合竖屏模式下展示信息的布局策略,横屏布局策略是适合横屏模式下展示信息的布局策略,因此不仅在竖屏模式能展示竖屏通知栏,还能在横屏模式下展示横屏通知栏,使用户在横屏模式下也能查看通知栏,给用户带来了便利,并且根据不同屏幕显示模式展示不同通知栏,从而提高了展示信息的美观性。
如图1所示,图1是本公开根据一示例性实施例示出的一种通知栏展示方法的流程图,该方法可以用于终端设备中,包括以下步骤:
在步骤101中,接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式。
在步骤102中,若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息。
在步骤103中,若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
本公开实施例中,终端设备可以是智能手机、平板电脑、PDA(Personal Digital Assistant,个人数字助理)、电子书阅读器、多媒体播放器等等。
为了在不同屏幕显示模式下展示不同排版的通知栏,本公开预先为每种屏幕显示模式设置了相应的屏幕布局策略,例如竖屏模式对应设置有竖屏布局策略,横屏模式对应设置有横屏布局策略。竖屏布局策略和横屏布局策略是对通知栏中待展示的信息进行版面布局的策略。竖屏布局策略是适合竖屏模式下展示信息的布局策略,横屏布局策略是适合横屏模式下展示信息的布局策略。竖屏布局策略和横屏布局策略可以是系统预先设定的,也可以是根据用户需求设定的。
例如,在一个可选的实现方式中,所述方法还包括:
基于预设的布局策略设置入口,接收横屏或竖屏布局策略设置命令;
根据所述横屏布局策略设置命令确定所述横屏布局策略,或根据所述竖屏布局策略设置命令确定所述竖屏布局策略。
可见,用户可以自定义横屏布局策略和竖屏布局策略,实现布局策略的可控性。
以下列举几种布局策略进行说明。
在一个可选的实现方式中,对利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏、以及利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏进行限定,即所述横屏通知栏中横屏信息所占用的行数小于所述竖屏通知栏中竖屏信息所占用的行数。
可见,由于横屏模式下通知栏中信息行数小于竖屏模式下通知栏中信息行数,从而避免横屏模式下展示信息行数太多导致整个屏幕被通知栏中信息占用的缺陷,且这种布局策略容易实现。
为了实现横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数,作为其中一种实现手段,可以使基于横屏布局策略布局的横屏通知栏中展示信息少于基于竖屏布局策略布局的竖屏通知栏中展示信息。
可见,该实施例通过减少展示内容的方式,实现横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数,在通知栏排版上横屏模式相对于竖屏模式无需做太大改动,从而比较容易实现。
进一步的,所述横屏通知栏中仅展示预设快捷控件、所述竖屏通知栏中展示预设快捷控件和消息通知列表。
其中,所述预设快捷控件是预先设定的用于进行快捷操作的控件。预设快捷控件可以是系统默认设置的控件,也可以是根据用户需求设置的控件。预设快捷控件设定后,在未进行下一次更改设置前,每次展示的预设快捷控件相同。例如,预设快捷控件可以是WIFI快捷开关控件、蓝牙快捷开关控件、移动数据快捷开关控件、全球定位系统快捷开关控件、静音快捷开关控件等,又如,预设快捷控件还可以是安全中心的快捷入口、省电优化的快捷入口、骚扰拦截的快捷入口、网络助手的快捷入口等快捷控件。所述消息通知列表是用于进行通知提醒的列表,消息通知列表中可以展示应用程序的通知消息以及进入该应用程序的入口。
由于在横屏通知栏中仅展示预设快捷控件,在竖屏通知栏中同时展示预设快捷控件和消息通知列表,既能通过竖屏通知栏同时查看到预设快捷控件和消息通知列表中的通知消息,又能在横屏通知栏下查看到预设快捷控件,实现竖屏模式下通知栏展示信息不变的前提下,横屏模式下能通过通知栏操作预设快捷控件,方便用户使用。
为了实现横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数,作为另一种实现手段,所述横屏通知栏与所述竖屏通知栏中展示的内容相同,例如所述横屏通知栏与所述竖屏通知栏中均展示预设快捷控件和消息通知列表,然后通过调节排版的方式使横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数。
可见,本实施例在保证横屏通知栏和竖屏通知栏展示内容相同的情况下,通过排版的方式实现横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数,既能避免横屏模式下展示信息行数太多导致整个屏幕被通知栏中信息占用的缺陷,又能保证横屏通知栏展示的内容与竖屏通知栏展示的内容相同。
在一个例子中,所述横屏信息中至少包括网络助手快捷控件,所述横屏信息中至少包括网络助手快捷控件。
可见,不管在横屏模式下,还是竖屏模式下,通过调用通知栏的方式,均可以查看到网络助手快捷控件,从而可以清楚确定当前流量情况,例如,今日所用流量、剩余流量、总流量等信息,特别是在观看耗费流量的视频或游戏时,能在横屏下查看到网络助手快捷控件,给用户带来了极大的便利,避免用户切回竖屏模式进行查看。
可以理解的是,上述仅列举出其中几种布局方式,对其他布局方式在此不再一一列举。
在确定竖屏布局策略和横屏布局策略后,可以针对不同屏幕显示模式利用不同布局策略布局生成的通知栏进行展示。
首先,接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式。
其中,展示通知栏的指令可以通过多种方式触发,例如,检测到屏幕中存在下拉操作(即向下滑动操作)时,确定接收到展示通知栏的指令。检测到屏幕中存在上拉操作(即向上滑动操作)时,确定接收到展示通知栏的指令。
在确定接收到展示通知栏的指令时,可以检测终端设备当前所处屏幕显示模式。屏幕显示模式可以包括竖屏模式和横屏模式。其中,在竖屏模式下,屏幕的宽比高短;在横屏模式下,屏幕的宽比高长。
本公开可以通过多种方式确定终端设备当前所处屏幕显示模式。例如,如果终端设备内设置有重力感应模块,则可以通过重力感应模块确定终端设备当前所处屏幕显示模式;又如,终端设备可以输出提醒用户选择屏幕模式的提示信息,则根据用户触发的命令确定终端设备当前所处屏幕显示模式等等。
可以理解的是,终端设备当前所处屏幕显示模式的检测方式不限于所列举方式,还可以是相关技术中的其他方式,在此不做限定。
如果检测到终端设备当前处于竖屏模式,则展示竖屏通知栏,竖屏通知栏是利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏。其中,竖屏信息是竖屏通知栏中待展示的信息,例如,可以包括预设快捷控件、消息通知列表等信息。
在一个例子中,竖屏通知栏可以是预先利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏。例如预先将竖屏信息进行排版,确定各个预设快捷控件所在位置以及消息通知列表所在位置,并根据后台运行的应用程序的通知消息实时更新消息通知列表的内容,然后在接收到展示通知栏的指令时展示竖屏通知栏,从而提高竖屏通知栏的展示效率。
在另一个例子中,竖屏通知栏可以是在接收到展示通知栏的指令时,利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏。例如,在收到展示通知栏的指令时,才确定各个预设快捷控件所在位置以及消息通知列表所在位置,并根据后台运行的应用程序的通知消息确定消息通知列表的内容。
如果检测到终端设备当前处于横屏模式,则展示横屏通知栏,横屏通知栏是利用横屏布局策略将横屏信息进行版面布局后生成的通知栏。其中,横屏信息是横屏通知栏中待展示的信息,例如,可以包括预设快捷控件、消息通知列表等信息。
在一个例子中,横屏通知栏可以是预先利用横屏布局策略将横屏信息进行版面布局后生成的通知栏。例如预先将预设快捷控件进行排版,确定各个预设快捷控件所在位置,并将消息通知列表隐藏,然后在接收到展示通知栏的指令时展示竖屏通知栏,从而提高竖屏通知栏的展示效率。
在另一个例子中,横屏通知栏可以是在接收到展示通知栏的指令时,利用横屏布局策略将横屏信息进行版面布局后生成的通知栏。例如,在收到展示通知栏的指令时,才确定各个预设快捷控件所在位置以及消息通知列表所在位置,并根据后台运行的应用程序的通知消息确定消息通知列表的内容。
以上实施方式中的各种技术特征可以任意进行组合,只要特征之间的组合不存在冲突或矛盾,但是限于篇幅,未进行一一描述,因此上述实施方式中的各种技术特征的任意进行组合也属于本说明书公开的范围。
以下列举其中一种组合进行说明。
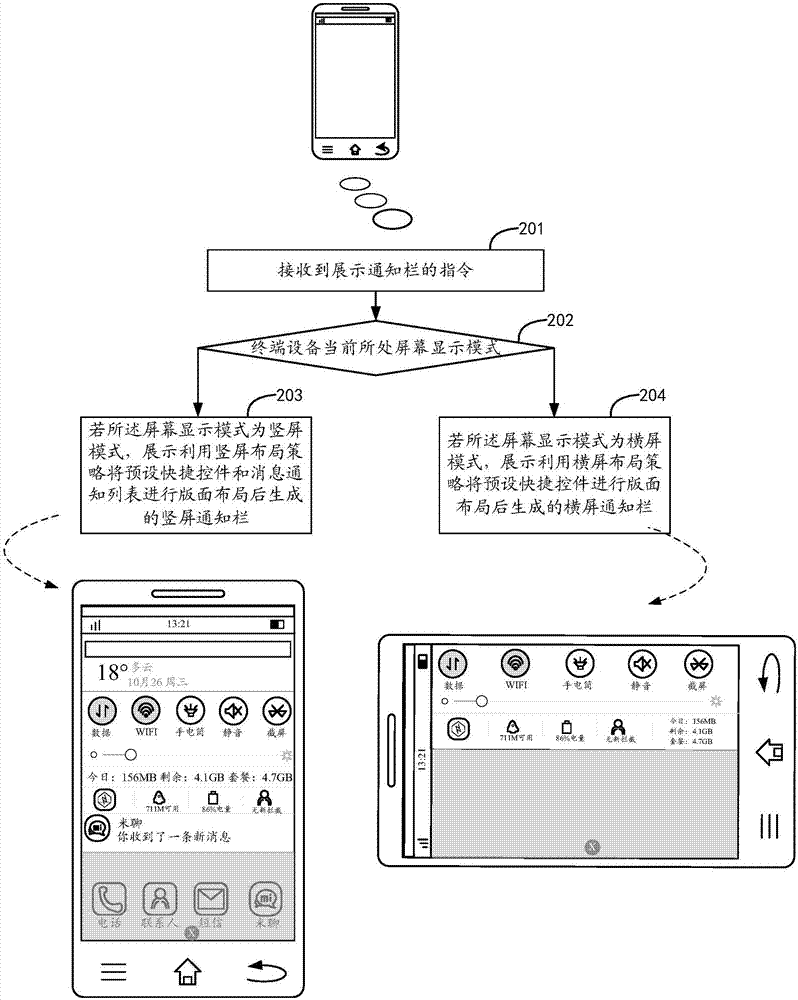
参见图2所示,图2是本公开根据一示例性实施例示出的另一种通知栏展示方法的流程图,该方法可以用于终端设备中,包括以下步骤:
在步骤201中,接收到展示通知栏的指令。
在步骤202中,检测终端设备当前所处屏幕显示模式。
在步骤203中,若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将预设快捷控件和消息通知列表进行版面布局后生成的竖屏通知栏。
在步骤204中,若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将预设快捷控件进行版面布局后生成的横屏通知栏。
在该示意图中,还具体列举了竖屏通知栏的展示示意图和横屏通知栏的展示示意图。横屏通知栏中包括移动数据快捷开关控件、WIFI快捷开关控件、手电筒快捷开关控件、静音快捷开关控件、截屏快捷开关控件、亮度快捷调节控件、安全中心的快捷入口、垃圾快捷清理控件、省电优化的快捷入口、骚扰拦截的快捷入口、网络助手的快捷入口以及消息通知列表等。用户可以通过操作移动数据快捷开关控件、WIFI快捷开关控件、手电筒快捷开关控件、静音快捷开关控件或截屏快捷开关控件,实现打开或关闭移动数据、WIFI、手电筒、静音或截屏。用户可以通过操作安全中心的快捷入口,使终端设备进入安全中心主页面。用户可以操作垃圾快捷清理控件,释放终端设备内存,垃圾快捷清理控件的图标上还可以显示有当前可用容量等。用户可以通过操控省电优化的快捷入口,使终端设备进行省电优化功能等等。由于竖屏的高度比较长,因此可以将移动数据快捷开关控件、WIFI快捷开关控件、手电筒快捷开关控件、静音快捷开关控件、截屏快捷开关控件设置为一行,将亮度快捷调节控件设置为一行,将安全中心的快捷入口、垃圾快捷清理控件、省电优化的快捷入口、骚扰拦截的快捷入口设置为一行,将网络助手的快捷入口设置为一行。
为了保证竖屏通知栏的干净度以及美观性,竖屏通知栏仅包括预设快捷控件,例如,预设快捷控件包括移动数据快捷开关控件、WIFI快捷开关控件、手电筒快捷开关控件、静音快捷开关控件、截屏快捷开关控件、亮度快捷调节控件、安全中心的快捷入口、垃圾快捷清理控件、省电优化的快捷入口、骚扰拦截的快捷入口和网络助手的快捷入口。进一步的,将各个预设快捷控件进行重新布局,例如,将安全中心的快捷入口、垃圾快捷清理控件、省电优化的快捷入口、骚扰拦截的快捷入口和网络助手的快捷入口设置为一行。
由上述实施例可见,不仅实现在竖屏模式能展示包括预设快捷控件和消息通知列表的竖屏通知栏,还能在横屏模式下展示包括预设快捷控件的横屏通知栏,使用户在横屏模式下也能快捷操作通知栏中的预设快捷控件,给用户带来了便利。
与前述通知栏展示方法的实施例相对应,本公开还提供了通知栏展示装置及其所应用的终端的实施例。
如图3所示,图3是本公开根据一示例性实施例示出的一种通知栏展示装置的框图,所述装置包括:模式检测模块310、竖屏展示模块320和横屏展示模块330。
其中,模式检测模块310,被配置为接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式。
竖屏展示模块320,被配置为若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息。
横屏展示模块330,被配置为若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
由上述实施例可见,为不同屏幕显示模式提供不同排版的通知栏,即竖屏模式下展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,横屏模式下展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,由于竖屏布局策略是适合竖屏模式下展示信息的布局策略,横屏布局策略是适合横屏模式下展示信息的布局策略,因此不仅在竖屏模式能展示竖屏通知栏,还能在横屏模式下展示横屏通知栏,使用户在横屏模式下也能查看通知栏,给用户带来了便利,并且根据不同屏幕显示模式展示不同通知栏,从而提高了展示信息的美观性。
在一个可选的实现方式中,所述竖屏通知栏是预先利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏,或在接收到展示通知栏的指令时,利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏。
由上述实施例可见,竖屏通知栏可以是预先利用竖屏布局策略将竖屏信息进行版面布局后生成的通知栏,从而提高竖屏通知栏的展示效率。
在一个可选的实现方式中,所述横屏通知栏是预先利用横屏布局策略将横屏信息进行版面布局后生成的通知栏,或在接收到展示通知栏的指令时,利用横屏布局策略将横屏信息进行版面布局后生成的通知栏。
由上述实施例可见,横屏通知栏可以是预先利用横屏布局策略将横屏信息进行版面布局后生成的通知栏,从而提高竖屏通知栏的展示效率。
在一个可选的实现方式中,所述横屏通知栏中横屏信息所占用的行数小于所述竖屏通知栏中竖屏信息所占用的行数。
由上述实施例可见,通过不同布局策略生成的横屏通知栏和竖屏通知栏中满足:横屏通知栏中横屏信息所占用的行数小于所述竖屏通知栏中竖屏信息所占用的行数,可以避免由于横屏模式下展示信息行数太多导致整个屏幕被通知栏中信息占用的缺陷,不仅布局策略容易实现,还提高了美观性,给用户带来了便利。
在一个可选的实现方式中,所述横屏通知栏与所述竖屏通知栏中均展示预设快捷控件和消息通知列表。其中,所述预设快捷控件是预先设定的用于进行快捷操作的控件,所述消息通知列表是用于进行消息提醒的列表。
由上述实施例可见,既能保证横屏通知栏中横屏信息所占用的行数小于竖屏通知栏中竖屏信息所占用的行数、又能保证横屏通知栏展示的内容与竖屏通知栏展示的内容相同,从而实现避免横屏模式下展示信息行数太多导致整个屏幕被通知栏中信息占用的缺陷,同时保证不同屏幕显示模式下通知栏中展示信息的完整性。
在一个可选的实现方式中,所述横屏通知栏中仅展示预设快捷控件,所述竖屏通知栏中展示预设快捷控件和消息通知列表。其中,所述预设快捷控件是预先设定的用于进行快捷操作的控件,所述消息通知列表是用于进行消息提醒的列表。
由上述实施例可见,由于在横屏通知栏中仅展示预设快捷控件,在竖屏通知栏中同时展示预设快捷控件和消息通知列表,既能通过竖屏通知栏同时查看到预设快捷控件和消息通知列表中的通知消息,又能在横屏通知栏下查看到预设快捷控件,实现竖屏模式下通知栏展示信息不变的前提下,横屏模式下能通过通知栏操作预设快捷控件,给用户带来了便利。
在一个可选的实现方式中,所述横屏信息中至少包括网络助手快捷控件,所述横屏信息中至少包括网络助手快捷控件。
由上述实施例可见,不管在横屏模式下,还是竖屏模式下,通过调用通知栏的方式,均可以查看到网络助手快捷控件,从而可以清楚确定当前流量情况,特别是在观看耗费流量的视频或游戏时,能在横屏下查看到网络助手快捷控件,给用户带来了极大的便利,避免用户切回竖屏模式进行查看。
如图4所示,图4是本公开根据一示例性实施例示出的另一种通知栏展示装置的框图,该实施例在前述图3所示实施例的基础上,所述装置还包括布局策略确定模块340。
其中,布局策略确定模块340,被配置为:基于预设的布局策略设置入口,接收横屏或竖屏布局策略设置命令;根据所述横屏布局策略设置命令确定所述横屏布局策略,或根据所述竖屏布局策略设置命令确定所述竖屏布局策略。
相应的,本公开还提供一种通知栏展示装置,所述装置包括有处理器;用于存储处理器可执行指令的存储器;其中,所述处理器被配置为:
接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式。
若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息。
若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
上述装置中各个模块的功能和作用的实现过程具体详情见上述方法中对应步骤的实现过程,在此不再赘述。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块显示的部件可以是或者也可以不是物理模块,即可以位于一个地方,或者也可以分布到多个网络模块上。可以根据实际的需要选择其中的部分或者全部模块来实现本公开方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
如图5所示,图5是本公开根据一示例性实施例示出的一种用于通知栏展示的装置500的结构示意图。该装置500可以是具有路由功能的移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等终端。
参照图5,装置500可以包括以下一个或多个组件:处理组件502,存储器504,电源组件506,多媒体组件508,音频组件510,输入/输出(I/O)的接口512,传感器组件514,以及通信组件516。
处理组件502通常控制装置500的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件502可以包括一个或多个处理器520来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件502可以包括一个或多个模块,便于处理组件502和其他组件之间的交互。例如,处理组件502可以包括多媒体模块,以方便多媒体组件508和处理组件502之间的交互。
存储器504被配置为存储各种类型的数据以支持在装置500的操作。这些数据的示例包括用于在装置500上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器504可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件506为装置500的各种组件提供电力。电源组件506可以包括电源管理系统,一个或多个电源,及其他与为装置500生成、管理和分配电力相关联的组件。
多媒体组件508包括在所述装置500和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件508包括一个前置摄像头和/或后置摄像头。当装置500处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件510被配置为输出和/或输入音频信号。例如,音频组件510包括一个麦克风(MIC),当装置500处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器504或经由通信组件516发送。在一些实施例中,音频组件510还包括一个扬声器,用于输出音频信号。
I/O接口512为处理组件502和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件514包括一个或多个传感器,用于为装置500提供各个方面的状态评估。例如,传感器组件514可以检测到装置500的打开/关闭状态,组件的相对定位,例如所述组件为装置500的显示器和小键盘,传感器组件514还可以检测装置500或装置500中一个组件的位置改变,用户与装置500接触的存在或不存在,装置500方位或加速/减速和装置500的温度变化。传感器组件514可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件514还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件514还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件516被配置为便于装置500和其他设备之间有线或无线方式的通信。装置500可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件516经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件516还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置500可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器504,上述指令可由装置500的处理器520执行以完成上述方法。例如,所述非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
其中,当所述存储介质中的指令由所述处理器执行时,使得装置500能够执行一种通知栏展示方法,包括:
接收到展示通知栏的指令时,检测终端设备当前所处屏幕显示模式。
若所述屏幕显示模式为竖屏模式,展示利用竖屏布局策略将竖屏信息进行版面布局后生成的竖屏通知栏,所述竖屏布局策略是预先设置的适合竖屏模式下展示信息的布局策略,所述竖屏信息是竖屏通知栏中待展示的信息。
若所述屏幕显示模式为横屏模式,展示利用横屏布局策略将横屏信息进行版面布局后生成的横屏通知栏,所述横屏布局策略是预先设置的适合横屏模式下展示信息的布局策略,所述横屏信息是横屏通知栏中待展示的信息。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本公开旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
以上所述仅为本公开的较佳实施例而已,并不用以限制本公开,凡在本公开的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本公开保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!