一种基于实时数据跳动的进度条展示方法与流程

本发明涉及JS技术领域,具体涉及一种基于实时数据跳动的进度条展示方法。
背景技术:
为了贯彻落实税务局纳税综合管理系统的建设,提高窗口办税效率,方便纳税人办理业务,科技办税,提高税收行政效能、节约税收成本,提高纳税人对办税服务的满意度。由于以往的税收情况是根据多个系统,手工计算而出的,不方便管理者对税收情况做出直观了解,容易对整个收税情况做出错误的了解以及做出错误的计划。
为建设大屏展示集中数据,分析数据,为科学推出办税措施,以及直观了解税收情况,方便完成计划,特推出本发明。
技术实现要素:
本发明要解决的技术问题是:本发明针对以上问题,提供一种基于实时数据跳动的进度条展示方法。
本发明所采用的技术方案为:
一种基于实时数据跳动的进度条展示方法,所述方法通过在大屏展示集中展示界面或者收入等相关界面做出一个进度条,所述进度条是根据计划和现有数据产生的一个比例进度条,在进度条上面留有DIV以数字形式展示现有数据。
DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DIV标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
所述方法通过对系统的相关参数进行数据库链接,根据系统的相关参数对进度条进行设置。
所述方法根据相关的基础数据或计划数据,与现有数据进行对比结合,实时实现根据数据跳动的进度条展示。
所述进度条的不同百分比之间以不同颜色显示。
所述现有数据为实时数据时,实时数据根据变化,通过数字跳动的方式变成新数据,使进度条百分比发生相应的变化。
本发明的有益效果为:
本发明用来解决以百分比进度条形式展示数据,更加直观的展示现有数据的大小以及现有数据占计划数据的比例,如果现有数据是实时数据,即可在现有数据的基础上以数字跳动的方式增加现有数据,方便管理者直观的看到现有数据情况以及对后期计划做出调整。
附图说明
图1为本发明方法示意图;
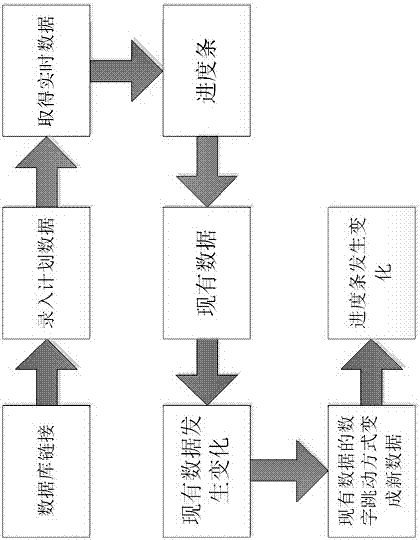
图2为本发明工作流程图。
具体实施方式
下面根据说明书附图,结合具体实施方式对本发明进一步说明:
实施例1:
如图1、2所示,一种基于实时数据跳动的进度条展示方法,所述方法通过在大屏展示集中展示界面或者收入等相关界面做出一个进度条,所述进度条是根据计划和现有数据产生的一个比例进度条,在进度条上面留有DIV以数字形式展示现有数据。
DIV在编程中又叫做整除,即只得商的整数。DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DIV标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
实施例2:
在实施例1的基础上,本实施例所述方法通过对系统的相关参数进行数据库链接,根据系统的相关参数对进度条进行设置。
实施例3:
在实施例1或2的基础上,本实施例所述方法根据相关的基础数据或计划数据,与现有数据进行对比结合,实时实现根据数据跳动的进度条展示。
实施例4:
在实施例3的基础上,本实施例所述进度条的不同百分比之间以不同颜色显示。
实施例5:
在实施例4的基础上,本实施例所述现有数据为实时数据时,实时数据根据变化,通过数字跳动的方式变成新数据,使进度条百分比发生相应的变化。
实施方式仅用于说明本发明,而并非对本发明的限制,有关技术领域的普通技术人员,在不脱离本发明的精神和范围的情况下,还可以做出各种变化和变型,因此所有等同的技术方案也属于本发明的范畴,本发明的专利保护范围应由权利要求限定。
- 还没有人留言评论。精彩留言会获得点赞!