浏览器的缓存控制方法及移动终端与流程

本发明涉及计算机技术领域,尤其涉及一种浏览器的缓存控制方法及移动终端。
背景技术:
现有技术中,在浏览器客户端缓存静态资源,以提高用户的访问速度,减少服务器压力。浏览器客户端的静态资源缓存需要进行更新,以便用户看到的内容是最新的。目前,对浏览器客户端的缓存进行更新的方式是:用户手动清空浏览器缓存或者ctrl+f5刷新页面。可见,现有技术中,用户需要手动执行清空或者刷新操作。然而在实际中,很多用户并不了解这些操作,或者,并不能及时执行这些操作。
技术实现要素:
有鉴于此,本发明提出一种浏览器的缓存控制方法及移动终端,浏览器客户端能够及时更新静态文件,提高用户的体验。
首先,为实现上述目的,本发明提出一种移动终端,所述移动终端包括存储器、处理器及存储在所述存储器上并可在所述处理器上运行的浏览器的缓存控制系统,所述浏览器的缓存控制系统被所述处理器执行时实现如下步骤:
获取浏览器所在客户端的缓存中的静态文件;
解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器;
确认是否收到所述应用服务器对上传的所述头文件代码的响应消息;
若收到,则根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同;及
当所述缓存中的静态文件与所述应用服务器的静态文件不同时,将所述应用服务器的静态文件下载至所述客户端;
使用下载的静态文件覆盖所述缓存中的静态文件,并保存在所述客户端的缓存中。
可选地,所述浏览器的缓存控制系统被所述处理器执行时还实现如下步骤:
判断所述客户端的缓存中的静态文件的类型;及
根据所述类型对所述客户端的缓存中的静态文件进行更新;
所述浏览器缓存的控制系统被所述处理器执行时还实现如下步骤:
对所述客户端的缓存中的静态文件建立增量缓存,其中,所述对所述客户端的缓存中的静态文件建立增量缓存的步骤,具体包括:
通过哈希算法建立所述客户端的缓存中的静态文件与所述应用服务器的映射关系表;
获取所述客户端发送的目标静态文件的请求信息;
通过所述映射关系表获取所述目标静态文件并发送给所述客户端。
可选地,所述静态文件的类型包括第一类型与第二类型,所述第一类型包括页面,所述第二类型包括脚本、样式及图片中的一种或多种,所述根据所述类型对所述客户端的缓存中的静态文件进行更新的步骤,具体包括:
判断所述第二类型的静态文件是否更新;
当所述第二类型的静态文件已经更新时,通知所述浏览器的客户端对所述第一类型的静态文件进行更新;及
当所述第二类型的静态文件没有更新时,通知所述浏览器的客户端对所述第二类型的静态文件进行更新。
此外,为实现上述目的,本发明还提供一种浏览器的缓存控制方法,该方法应用于移动终端,所述方法包括:
获取浏览器所在客户端的缓存中的静态文件;
解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器;
确认是否收到所述应用服务器对上传的所述头文件代码的响应消息;
若收到,则根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同;
当所述缓存中的静态文件与所述应用服务器的静态文件不同时,将所述应用服务器的静态文件下载至所述客户端;
使用下载的静态文件覆盖所述缓存中的静态文件,并保存在所述客户端的缓存中。
可选地,所述浏览器的缓存控制方法还包括:
判断所述客户端的缓存中的静态文件的类型;
根据所述类型对所述客户端的缓存中的静态文件进行更新。
可选地,所述静态文件的类型包括第一类型与第二类型,所述第一类型包括页面,所述第二类型包括脚本、样式及图片中的一种或多种,所述根据所述类型对所述客户端的缓存中的静态文件进行更新的步骤,具体包括:
判断所述第二类型的静态文件是否更新;
当所述第二类型的静态文件已经更新时,通知所述浏览器的客户端对所述第一类型的静态文件进行更新;及
当所述第二类型的静态文件没有更新时,通知所述浏览器的客户端对所述第二类型的静态文件进行更新。
可选地,所述浏览器的缓存控制方法还包括:
对所述客户端的缓存中的静态文件建立增量缓存,其中,所述对所述客户端的缓存中的静态文件建立增量缓存的步骤,具体包括:
通过哈希算法建立所述客户端的缓存中的静态文件与所述应用服务器的映射关系表;
获取所述客户端发送的目标静态文件的请求信息;及
通过所述映射关系表获取所述目标静态文件并发送给所述客户端。
进一步地,为实现上述目的,本发明还提供一种计算机可读存储介质,所述计算机可读存储介质存储有浏览器的缓存控制系统,所述浏览器的缓存控制系统可被至少一个处理器执行,以使所述至少一个处理器执行如上述的浏览器的缓存控制方法的步骤。
相较于现有技术,本发明所提出的移动终端、浏览器的缓存控制方法及计算机可读存储介质,首先,获取浏览器所在客户端的缓存中的静态文件;然后,解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器;接着,确认是否收到所述应用服务器对上传的所述头文件代码的响应消息;接下来,若收到,则根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同;进一步地,当所述缓存中的静态文件与所述应用服务器的静态文件不同时,将所述应用服务器的静态文件下载至所述客户端;最后,使用下载的静态文件覆盖所述缓存中的静态文件,并保存在所述客户端的缓存中。这样,可以避免现有技术中由于存在缓存,存在用户访问的资源不是最新的弊端,通过获取应用服务器的静态文件,浏览器客户端能够及时更新静态文件,提高用户的体验。
附图说明
图1是本发明各个实施例一可选的应用环境示意图;
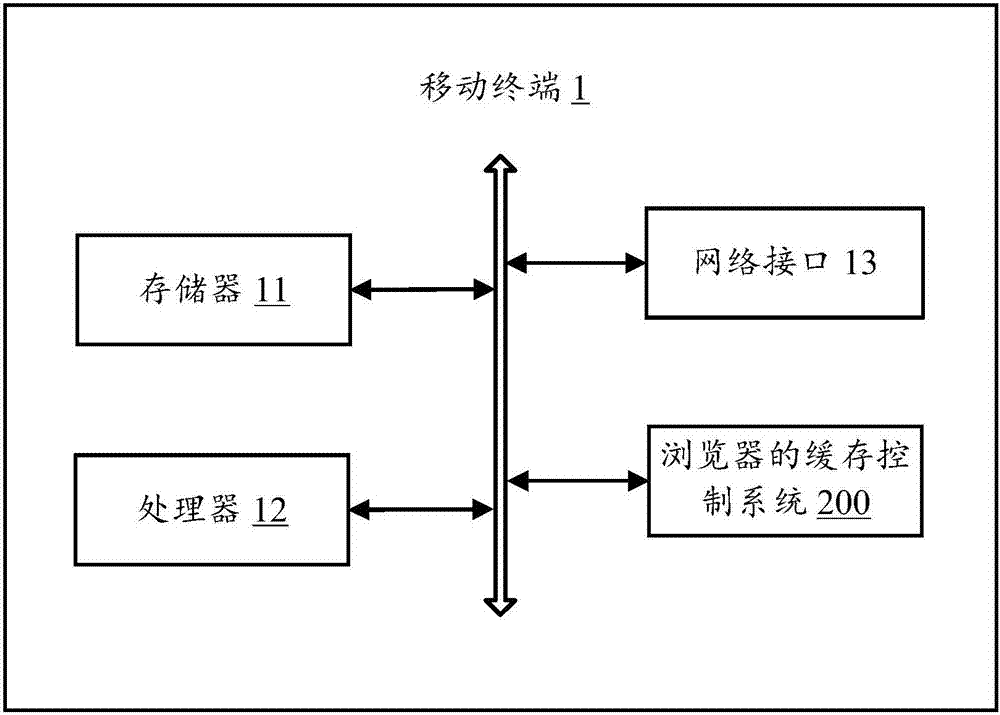
图2是图1中移动终端一可选的硬件架构的示意图;
图3是本发明浏览器的缓存控制系统第一实施例的功能模块示意图;
图4是本发明浏览器的缓存控制系统第二及第三实施例的功能模块示意图;
图5为本发明浏览器的缓存控制系统第四实施例的实施流程示意图;
图6为本发明浏览器的缓存控制方法第一实施例的实施流程示意图;
图7为本发明浏览器的缓存控制方法第二实施例的实施流程示意图;
图8为本发明浏览器的缓存控制方法第三实施例的实施流程示意图;
图9为本发明浏览器的缓存控制方法第四实施例的实施流程示意图;
图10为本发明浏览器的缓存控制方法第五实施例的实施流程示意图。
附图标记:
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本发明,并不用于限定本发明。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
需要说明的是,在本发明中涉及“第一”、“第二”等的描述仅用于描述目的,而不能理解为指示或暗示其相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。另外,各个实施例之间的技术方案可以相互结合,但是必须是以本领域普通技术人员能够实现为基础,当技术方案的结合出现相互矛盾或无法实现时应当认为这种技术方案的结合不存在,也不在本发明要求的保护范围之内。
参阅图1所示,是本发明各个实施例一可选的应用环境示意图。
在本实施例中,本发明可应用于包括,但不仅限于,移动终端1、应用服务器2、网络3的应用环境中。其中,所述移动终端1可以是移动电话、智能电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、导航装置、车载装置等等的可移动设备,以及诸如数字tv、台式计算机、笔记本、服务器等等的固定终端。所述应用服务器2可以是机架式服务器、刀片式服务器、塔式服务器或机柜式服务器等计算设备,该应用服务器2可以是独立的服务器,也可以是多个服务器所组成的服务器集群。所述网络3可以是企业内部网(intranet)、互联网(internet)、全球移动通讯系统(globalsystemofmobilecommunication,gsm)、宽带码分多址(widebandcodedivisionmultipleaccess,wcdma)、4g网络、5g网络、蓝牙(bluetooth)、wi-fi、通话网络等无线或有线网络。
其中,所述移动终端1通过所述网络3分别与一个或多个所述应用服务器2(图中仅示出两个)通信连接,每一个所述移动终端1中均安装并运行有与所述应用服务器2对应的应用程序客户端(后文简称“移动终端客户端”)。所述移动终端客户端用于响应移动终端用户的操作,在所述移动终端客户端与所述应用服务器2之间创建长连接,以使所述移动终端客户端能够通过所述长连接与所述应用服务器2进行数据传输和交互。
本实施例中,当所述移动终端1内安装并运行有浏览器的缓存控制系统200时,且当所述浏览器的缓存控制系统200运行时,所述移动终端1获取浏览器所在客户端的缓存中的静态文件;解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器;确认是否收到所述应用服务器对上传的所述头文件代码的响应消息;若收到,则根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同;当所述缓存中的静态文件与所述应用服务器的静态文件不同时,将所述应用服务器的静态文件下载至所述客户端;使用下载的静态文件覆盖所述缓存中的静态文件,并保存在所述客户端的缓存中。
参阅图2所示,是图1中移动终端1一可选的硬件架构的示意图。本实施例中,所述移动终端1可包括,但不仅限于,可通过系统总线相互通信连接存储器11、处理器12、网络接口13。需要指出的是,图2仅示出了具有组件11-13的移动终端1,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。
其中,所述存储器11至少包括一种类型的可读存储介质,所述可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,sd或dx存储器等)、随机访问存储器(ram)、静态随机访问存储器(sram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、可编程只读存储器(prom)、磁性存储器、磁盘、光盘等。在一些实施例中,所述存储器11可以是所述移动终端1的内部存储单元,例如该移动终端1的硬盘或内存。在另一些实施例中,所述存储器11也可以是所述移动终端1的外部存储设备,例如该移动终端1上配备的插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)等。当然,所述存储器11还可以既包括所述移动终端1的内部存储单元也包括其外部存储设备。本实施例中,所述存储器11通常用于存储安装于所述移动终端1的操作系统和各类应用软件,例如所述浏览器的缓存控制系统200的程序代码等。此外,所述存储器11还可以用于暂时地存储已经输出或者将要输出的各类数据。
所述处理器12在一些实施例中可以是中央处理器(centralprocessingunit,cpu)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器12通常用于控制所述移动终端1的总体操作,例如执行与所述应用服务器2进行数据交互或者通信相关的控制和处理等。本实施例中,所述处理器12用于运行所述存储器11中存储的程序代码或者处理数据,例如运行所述的浏览器的缓存控制系统200等。
所述网络接口13可包括无线网络接口或有线网络接口,该网络接口13通常用于在所述移动终端1与其他电子设备之间建立通信连接。本实施例中,所述网络接口13主要用于通过所述网络3将所述移动终端1与一个或多个所述应用服务器2相连,在所述移动终端1与所述一个或多个应用服务器2之间的建立数据传输通道和通信连接。
至此,己经详细介绍了本发明各个实施例的应用环境和相关设备的硬件结构和功能。下面,将基于上述应用环境和相关设备,提出本发明的各个实施例。
首先,本发明提出一种浏览器的缓存控制系统200。
参阅图3所示,是本发明浏览器的缓存控制系统200第一实施例的功能模块图。本实施例中,所述的浏览器的缓存控制系统200可以被分割成一个或多个模块,所述一个或者多个模块被存储于所述存储器11中,并由一个或多个处理器(本实施例中为所述处理器12)所执行,以完成本发明。例如,在图3中,所述的浏览器的缓存控制系统200可以被分割成获取模块201、解析模块202、确认模块203、判断模块204、下载模块205以及加载处理模块206。本发明所称的功能模块是指能够完成特定功能的一系列计算机程序指令段,比程序更适合于描述所述浏览器的缓存控制系统200在所述移动终端1中的执行过程。以下将就各功能模块201-206的功能进行详细描述。
所述获取模块201,用于获取所述移动终端1的缓存中的静态文件。
所述获取模块201,用于获取浏览器所在客户端的缓存中的静态文件。
一般地,所述浏览器所在客户端是指移动终端1的能够浏览页面的应用程序。通常,移动终端1的客户端会缓存用户的访问过的静态文件以提高访问速度,这些静态文件保存在客户端的缓存中。
所述解析模块202,用于解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器2。
所述确认模块203,用于确认是否收到所述应用服务器2对上传的所述头文件代码的响应消息。
本实施例中,每一个静态文件中均会包括一个头文件代码,所述头文件代码可以表示所述静态文件的身份,在客户端中,可以对自身缓存中的静态文件进行解析以获取这个头文件代码,并将这个头文件代码上传至应用服务器2,应用服务器2会依据这个头文件代码去匹配应用服务器2上的静态文件,如果应用服务器2上发现存在匹配上述头文件代码的静态文件,则会回复给客户端响应,若没有,则不作回应。
若收到,所述判断模块204,用于根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同。
当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件不同时,所述下载模块205用于将所述应用服务器2的静态文件下载至所述移动终端1的客户端。
同时,所述下载模块205还用于,使用从所述应用服务器2下载的静态文件覆盖所述客户端缓存中的静态文件,并保存在所述客户端的缓存中。
当所述缓存中的静态文件与所述应用服务器2的静态文件相同时,加载处理模块206通知所述客户端直接加载使用所述客户端缓存中的静态文件。
具体地,应用服务器2保存的静态文件是最新的静态文件,将移动终端1的浏览器所在的客户端的缓存中的静态文件与应用服务服务器2的静态文件进行比较,当移动终端1所在的客户端的缓存中的静态文件与应用服务器2的静态文件不同时,说明所述客户端的缓存中的静态文件不是最新的静态文件。将所述应用服务器2的静态文件下载至所述移动终端1的客户端,并覆盖所述客户端缓存中的静态文件,这样所述客户端的缓存中的静态文件便是最新的静态文件。
反之,当移动终端1所在的客户端的缓存中的静态文件与应用服务器2的静态文件相同时,说明所述客户端的缓存中的静态文件是最新的静态文件。加载处理模块206通知所述客户端直接加载使用所述客户端缓存中的静态文件。
通过上述功能模块201-206,本发明所提出的浏览器的缓存控制系统200,首先,所述移动终端1获取浏览器所在客户端的缓存中的静态文件,其次,判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同,接着,当所述缓存中的静态文件与所述应用服务器的静态文件不同时,将所述应用服务器的静态文件下载至所述客户端;最后使用下载的静态文件覆盖所述缓存中的静态文件,并保存在所述客户端的缓存中。通过获取应用服务器的静态文件,浏览器客户端能够及时更新静态文件,提高用户的体验。
进一步地,基于本发明浏览器的缓存控制系统200的上述第一实施例,提出本发明的第二实施例(如图4所示)。本实施例中,所述的浏览器的缓存控制系统200还包括更新模块207,其中:
本实施例中,判断模块204还用于判断所述客户端的缓存中的静态文件的类型。
所述更新模块207根据所述类型对所述客户端的缓存中的静态文件进行更新。
本实施例中,所述静态文件的类型包括第一类型与第二类型,所述第一类型包括页面,所述第二类型包括脚本、样式及图片中的一种或多种,所述根据所述类型对所述客户端的缓存中的静态文件进行更新的步骤将在下文进行详述。
通过上述功能模块207,本发明所提出的浏览器的缓存控制系统200,能够根据静态文件的类型进行更新,优化了静态文件的更新顺序。
进一步地,基于本发明浏览器的缓存控制系统200的上述第一至第二实施例,提出本发明的第三实施例(如图4所示)。本实施例中,所述更新模块207还用于:
判断所述第二类型的静态文件是否更新;当所述第二类型的静态文件已经更新时,通知所述浏览器的客户端对所述第一类型的静态文件进行更新;及当所述第二类型的静态文件没有更新时,通知所述浏览器的客户端对所述第二类型的静态文件进行更新。
具体地,静态文件包括页面、脚本、样式及图片。如果没有对脚本、样式及图片静态更新,有可能导致页面更新时,而页面显示的脚本、样式及图片还是客户端缓存的已经过期的静态资源。本实施例中,更新模块207先判断脚本、样式及图片类型的静态文件是否更新;当所述脚本、样式及图片类型的静态文件已经更新时,通知所述浏览器的客户端对页面进行更新。当所述脚本、样式及图片类型的静态文件没有更新时,通知所述浏览器的客户端对所述脚本、样式及图片类型的静态文件优先进行更新。
通过上述功能模块207,本发明所提出的浏览器的缓存控制系统200,通过并根据静态文件的类型优化静态文件的更新顺序,可以避免页面与页面以外的静态文件更新不同步所带来的异常,提高用户体验。
进一步地,基于本发明浏览器的缓存控制系统200的上述第一实施例,提出本发明的第四实施例(如图5所示)。本实施例中,所述的浏览器的缓存控制系统200还包括缓存建立模块208,其中:
所述缓存建立模块208,用于对所述客户端的缓存中的静态文件建立增量缓存。
目前,在静态资源的引用上采取地址+随机数的方式,比如:a.js?_=123。但是此种方式存在许多缺陷:如果用户端缓存了a.js?_=123的外部链接,当外部链接的版本变为a.js?124时,静态文件123的外部链接版本客户端已经没有了,用户就会获取不到静态文件123。缓存建立模块208对所述客户端的缓存中的静态文件建立增量缓存,这样即使静态文件对应的外部链接更新,也能获取该静态文件。对所述客户端的缓存中的静态文件建立增量缓存的步骤将在下文进行详述。
本实施例中,所述缓存建立模块208还用于:
通过哈希算法建立所述客户端的缓存中的静态文件与所述应用服务器2的映射关系表;获取所述客户端发送的目标静态文件的请求信息;以及通过所述映射关系表获取所述目标静态文件并发送给所述客户端。
具体地,典型的哈希算法包括md2,md4,md5,和sha-1。如上文本发明的第四实施例所述,现有技术中,浏览器客户端缓存了静态文件a.js?_=123的外部链接,当浏览器缓存的静态文件版本更新为a.js?_=124的外部链接时,用户想获取静态文件123时,已经不存在a.js?_=123的外部链接,导致静态文件123无法获取。而本实施例中,当通过哈希算法在移动终端1端对静态文件123进行增量缓存时,结构类似如a_123.js,通过建立所述静态文件123与应用服务器2的映射关系,当移动终端1获取客户端发送的目标静态文件123的请求信息时,移动终端1的缓存建立模块208通过所述映射关系表查找并获取所述目标静态文件123,并发送给所述客户端。
以上,实现了从应用服务器2直接获取静态文件123,这样即使更新了缓存,只要不删除应用服务器2的文件,用户依然能访问静态文件123。
通过上述功能模块208,本发明所提出的浏览器的缓存控制系统200,通过使用哈希算法在移动终端1端对静态文件建立增量缓存,建立静态文件与应用服务器2的映射关系,以保证在静态文件对应的外部链接缓存更新的情况下,也能获取所述静态文件。
此外,本发明还提出一种浏览器的缓存控制方法。
参阅图6所示,是本发明浏览器的缓存控制方法第一实施例的实施流程示意图。在本实施例中,根据不同的需求,图6所示的流程图中的步骤的执行顺序可以改变,某些步骤可以省略。
步骤s601,获取浏览器所在客户端的缓存中的静态文件。
一般地,所述浏览器所在客户端是指移动终端1的能够浏览页面的应用程序。通常,移动终端1的客户端会缓存用户的访问过的静态文件以提高访问速度,这些静态文件保存在客户端的缓存中。
步骤s602,解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器2。
步骤s603,确认是否收到所述应用服务器2对上传的所述头文件代码的响应消息。
本实施例中,每一个静态文件中均会包括一个头文件代码,所述头文件代码可以表示所述静态文件的身份,在客户端中,可以对自身缓存中的静态文件进行解析以获取这个头文件代码,并将这个头文件代码上传至应用服务器2,应用服务器2会依据这个头文件代码去匹配应用服务器2上的静态文件,如果应用服务器2上发现存在匹配上述头文件代码的静态文件,则会回复给客户端响应,若没有,则不作回应。
若收到,所述移动终端1根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同。
步骤s604,判断所述客户端的缓存中的静态文件与应用服务器2的静态文件是否相同。当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件不同时,执行步骤s605及步骤s606,反之,当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件相同时,执行步骤s607。
步骤s605,将所述应用服务器2的静态文件下载至所述移动终端1的客户端。
步骤s606,使用从所述应用服务器2下载的静态文件覆盖所述客户端缓存中的静态文件,并保存在所述客户端的缓存中。
步骤s607,通知所述客户端直接加载使用所述客户端缓存中的静态文件。
具体地,应用服务服务器2保存的静态文件是最新的静态文件,将移动终端1的浏览器所在的客户端的缓存中的静态文件与应用服务器2的静态文件进行比较,当移动终端1所在的客户端的缓存中的静态文件与应用服务器2的静态文件不同时,说明所述客户端的缓存中的静态文件不是最新的静态文件。将所述应用服务器2的静态文件下载至所述移动终端1的客户端,并覆盖所述客户端缓存中的静态文件,这样所述客户端的缓存中的静态文件便是最新的静态文件。
反之,当移动终端1所在的客户端的缓存中的静态文件与应用服务器2的静态文件相同时,说明所述客户端的缓存中的静态文件是最新的静态文件。移动终端1通知所述客户端直接加载使用所述客户端缓存中的静态文件。
通过上述步骤s601-607,本发明所提出的浏览器的缓存控制方法,首先,获取浏览器所在客户端的缓存中的静态文件;然后,解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器;接着,确认是否收到所述应用服务器对上传的所述头文件代码的响应消息;接下来,若收到,则根据所述响应消息判断所述缓存中的静态文件与所述应用服务器的静态文件是否相同;进一步地,当所述缓存中的静态文件与所述应用服务器的静态文件不同时,将所述应用服务器的静态文件下载至所述客户端;最后,使用下载的静态文件覆盖所述缓存中的静态文件,并保存在所述客户端的缓存中。这样,可以避免现有技术中由于存在缓存,存在用户访问的资源不是最新的弊端,通过获取应用服务器的静态文件,浏览器客户端能够及时更新静态文件,提高用户的体验。
如图7所示,是本发明浏览器的缓存控制方法的第二实施例的实施流程示意图。在本实施例中,根据不同的需求,图7所示的流程图中的步骤的执行顺序可以改变,某些步骤可以省略。
步骤s701,用于获取浏览器所在客户端的缓存中的静态文件。
步骤s702,解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器2。
步骤s703,确认是否收到所述应用服务器2对上传的所述头文件代码的响应消息。
步骤s704,判断所述客户端的缓存中的静态文件与所述应用服务器2的静态文件是否相同。当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件不同时,执行步骤s705及步骤s706,反之,当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件相同时,执行步骤s707。
步骤s705,将所述应用服务器2的静态文件下载至所述移动终端1的客户端。
步骤s706,使用从所述应用服务器2下载的静态文件覆盖所述客户端缓存中的静态文件,并保存在所述客户端的缓存中。
步骤s707,通知所述客户端直接加载使用所述客户端缓存中的静态文件。
步骤s708,判断所述客户端的缓存中的静态文件的类型。
步骤s709,根据所述类型对所述客户端的缓存中的静态文件进行更新。
本实施例中,所述静态文件的类型包括第一类型与第二类型,所述第一类型包括页面,所述第二类型包括脚本、样式及图片中的一种或多种,所述根据所述类型对所述客户端的缓存中的静态文件进行更新的步骤将在下文进行详述。
通过上述步骤s701-s709,本发明所提出的浏览器的缓存控制方法,能够根据静态文件的类型进行更新,优化了静态文件的更新顺序。
如图8所示,是本发明浏览器的缓存控制方法的第三实施例的实施流程示意图。本实施例中,所述根据所述类型对所述客户端的缓存中的静态文件进行更新的步骤,具体包括:
步骤s801,判断所述第二类型的静态文件是否更新,当所述第二类型的静态文件已经更新时,执行步骤s802;反之,当所述第二类型的静态文件没有更新时,执行步骤s803。
步骤s802,通知所述浏览器的客户端对所述第一类型的静态文件进行更新。
步骤s803,通知所述浏览器的客户端对所述第二类型的静态文件进行更新。
具体地,静态文件包括页面、脚本、样式及图片。如果没有对脚本、样式及图片静态更新,有可能导致页面更新时,而页面显示的脚本、样式及图片还是客户端缓存的已经过期的静态资源。本实施例中,移动终端1先判断脚本、样式及图片类型的静态文件是否更新;当所述脚本、样式及图片类型的静态文件已经更新时,通知所述浏览器的客户端对页面进行更新。当所述脚本、样式及图片类型的静态文件没有更新时,通知所述浏览器的客户端对所述脚本、样式及图片类型的静态文件优先进行更新。
通过上述步骤s801-s803,本发明所提出的浏览器的缓存控制方法,通过并根据静态文件的类型优化静态文件的更新顺序,可以避免页面与页面以外的静态文件更新不同步所带来的异常,提高用户体验。
进一步地,基于本发明浏览器的缓存控制方法的上述第一实施例,提出本发明浏览器的缓存控制方法的第四实施例。
如图9所示,是本发明浏览器的缓存控制方法第四实施例的实施流程示意图。在本实施例中,根据不同的需求,图9所示的流程图中的步骤的执行顺序可以改变,某些步骤可以省略。
步骤s901,用于获取浏览器所在客户端的缓存中的静态文件。
步骤s902,解析所述客户端缓存中的静态文件的头文件代码,并上传所述头文件代码至应用服务器2。
步骤s903,确认是否收到所述应用服务器2对上传的所述头文件代码的响应消息。
步骤s904,判断所述客户端的缓存中的静态文件与所述应用服务器2的静态文件是否相同。当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件不同时,执行步骤s905及步骤s906,反之,当所述客户端的缓存中的静态文件与所述应用服务器2的静态文件相同时,执行步骤s907。
步骤s905,将所述应用服务器2的静态文件下载至所述移动终端1的客户端。
步骤s906,使用从所述应用服务器2下载的静态文件覆盖所述客户端缓存中的静态文件,并保存在所述客户端的缓存中。
步骤s907,通知所述客户端直接加载使用所述客户端缓存中的静态文件。
步骤s908,对所述客户端的缓存中的静态文件建立增量缓存。
目前,在静态资源的引用上采取地址+随机数的方式,比如:a.js?_=123。但是此种方式存在许多缺陷:如果用户端缓存了a.js?_=123的外部链接,当外部链接的版本变为a.js?124时,静态文件123的外部链接版本客户端已经没有了,用户就会获取不到静态文件123。移动终端1对所述客户端的缓存中的静态文件建立增量缓存,这样即使静态文件对应的外部链接更新,也能获取该静态文件。对所述客户端的缓存中的静态文件建立增量缓存的步骤将在下文进行详述。
通过上述步骤s901-s908,本发明所提出的浏览器的缓存控制方法,还能够通过在移动终端1端对静态文件建立增量缓存,以保证在静态文件对应的外部链接缓存更新的情况下,也能获取所述静态文件。
进一步地,基于本发明浏览器的缓存控制方法的上述第四实施例,提出本发明浏览器的缓存控制方法的第五实施例。
如图10所示,是本发明浏览器的缓存控制方法第五实施例的实施流程示意图。在本实施例中,本实施例中,所述对所述客户端的缓存中的静态文件建立增量缓存的步骤,具体包括:
步骤s1001,通过哈希算法建立所述客户端的缓存中的静态文件与所述应用服务器的映射关系表。
步骤s1002,获取所述客户端发送的目标静态文件的请求信息。
步骤s1003,通过所述映射关系表获取所述目标静态文件并发送给所述客户端。
具体地,典型的哈希算法包括md2,md4,md5,和sha-1。如上文本发明的第四实施例所述,现有技术中,浏览器客户端缓存了静态文件a.js?_=123的外部链接,当浏览器缓存的静态文件版本更新为a.js?_=124的外部链接时,用户想获取静态文件123时,已经不存在a.js?_=123的外部链接,导致无法获取。而本实施例中,当通过哈希算法在应用服务器2端对静态文件123进行增量缓存时,结构类似如a_123.js,通过建立所述静态文件123与应用服务器2的映射关系,当移动终端1获取客户端发送的目标静态文件123的请求信息时,移动终端1通过所述映射关系表查找并获取所述目标静态文件123,并发送给所述客户端。
以上,实现了从应用服务器2直接获取静态文件123,这样即使更新了缓存,只要不删除应用服务器2的文件,用户依然能访问静态文件123。
通过上述步骤s1001-s1003,本发明所提出的浏览器的缓存控制方法,通过使用哈希算法在移动终端1端对静态文件建立增量缓存,建立静态文件与应用服务器2的映射关系,以保证在静态文件对应的外部链接缓存更新的情况下,也能获取所述静态文件。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!