网页热力图的绘制方法、装置、存储介质及处理器与流程

本发明涉及互联网技术领域,更具体的,涉及一种网页热力图的绘制方法、装置、存储介质及处理器。
背景技术:
网页热力图是网站页面分析和质量提升的重要工具。网页热力图以图像形式直观显示用户在页面中的点击分布,以像素为单位真实再现用户与网站页面的交互行为。以不同颜色对点击的重要度进行标示,帮助网站分析师快速了解用户对内容的偏好,并通过特有的异常流量判别机制对流量质量进行检验。
现有技术中网页热力图一般都是根据鼠标点击位置进行绘制,或者根据网页内鼠标点击的元素(如,图片、链接、标签等)的位置进行绘制。对于根据鼠标点击位置进行绘制的方法,当网页的布局由于分辨率的不同而发生变化或鼠标点击位置所在的元素大小或位置变化时,将导致鼠标点击位置的确定错误。而对于根据网页内鼠标点击的元素的位置进行绘制的方法,绘制的网页热力图中只能看到该元素被点击,无法精确到表示具体的鼠标点击位置的坐标点。
综上,现有技术中网页热力图的绘制方法的精度较低。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种网页热力图的绘制方法及装置。
为了实现上述发明目的,本发明提供的具体技术方案如下:
一种网页热力图的绘制方法,包括:
在预设时间段内,获取目标网页中的每个被点击元素的位置信息;
获取所述目标网页中每个鼠标点击点与相应被点击元素的相对位置信息;
分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到所述目标网页在所述预设时间段内的热力图。
优选的,在所述获取目标网页中的每个被点击元素的位置信息之前,所述方法还包括:
将目标网页中的每个被点击元素分别抽象为一个矩形。
优选的,所述获取目标网页中的每个被点击元素的位置信息,包括:
将目标网页的左上角的点确定为第一坐标原点;
将每个所述矩形的左上角的点分别确定为相应被点击元素的位置点;
获取所述第一坐标原点所在坐标系中每个被点击元素的位置点的坐标,并将每个被点击元素的位置点的坐标作为相应被点击元素的位置信息。
优选的,所述获取每个鼠标点击点与被点击元素的相对位置信息,包括:
将每个所述矩形的左上角的点分别确定为相应鼠标点击点所在坐标系的第二坐标原点;
分别获取每个鼠标点击点对应的第二坐标原点所在的坐标系中鼠标点击点的相对位置坐标,并分别将每个所述鼠标点击点的相对位置坐标确定为相应鼠标点击点与被点击元素的相对位置信息。
优选的,所述分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标,包括:
分别将每个被点击元素的位置点的坐标与相应鼠标点击点的相对位置坐标相加得到每个鼠标点击点的坐标。
一种网页热力图的绘制装置,包括:
第一获取单元,用于在预设时间段内,获取目标网页中的每个被点击元素的位置信息;
第二获取单元,用于获取所述目标网页中每个鼠标点击点与相应被点击元素的相对位置信息;
确定单元,用于分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
渲染单元,用于根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到所述目标网页在所述预设时间段内的热力图。
优选的,所述装置还包括:
抽象单元,用于将目标网页中的每个被点击元素分别抽象为一个矩形。
优选的,所述第一获取单元包括:
第一确定子单元,用于将目标网页的左上角的点确定为第一坐标原点;
第二确定子单元,用于将每个所述矩形的左上角的点分别确定为相应被点击元素的位置点;
获取子单元,用于获取所述第一坐标原点所在坐标系中每个被点击元素的位置点的坐标,并将每个被点击元素的位置点的坐标作为相应被点击元素的位置信息。
一种存储介质,所述存储介质包括存储的程序,
其中,所述程序执行上述任意一项所述的网页热力图的绘制方法。
一种处理器,所述处理器用于运行程序,
其中,所述程序运行时执行上述任意一项所述的网页热力图的绘制方法。
借由上述技术方案,本发明提供的网页热力图的绘制方法,在预设时间段内,获取目标网页中的每个被点击元素的位置信息,再获取每个鼠标点击点与相应被点击元素的相对位置信息,分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标,最后根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到目标网页在所述预设时间段内的热力图。本发明首先定位到被点击元素的具体位置,再根据鼠标点击点与被点击元素的相对位置信息对鼠标点击点进行渲染,避免了网页的布局由于分辨率的不同而发生变化或鼠标点击位置所在的元素大小或位置变化时导致鼠标点击位置的确定错误,能精确的表示具体的鼠标点击位置的坐标点,保证了网页热力图的准确绘制。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
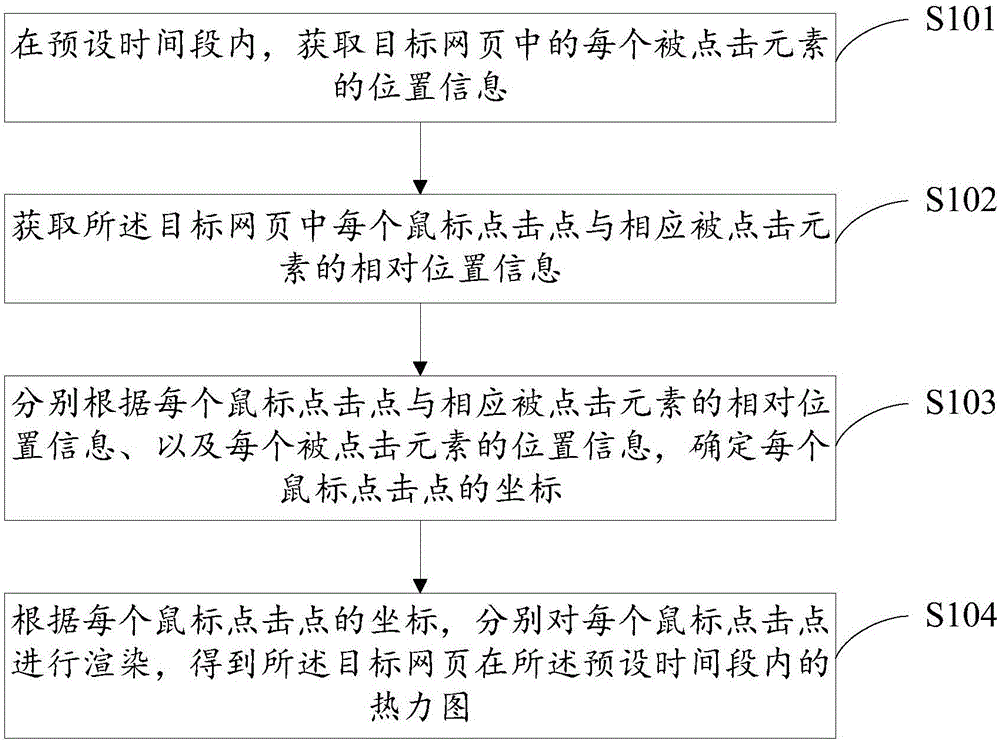
图1示出了本发明实施例中公开的一种网页热力图的绘制方法流程图;
图2示出了本发明实施例中公开的鼠标点击点与所述元素的相对位置信息示意图;
图3示出了本发明实施例中公开的另一种网页热力图的绘制方法流程图;
图4示出了本发明实施例中公开的确定鼠标点击点的坐标示意图;
图5示出了本发明实施例中公开的一种网页热力图的绘制装置结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本实施例公开了一种网页热力图的绘制方法,请参阅图1,具体包括以下步骤:
s101:在预设时间段内,获取目标网页中的每个被点击元素的位置信息;
目标网页为需要绘制网页热力图的网页,目标网页中的鼠标点击点为网页热力图的数据来源。
用户一般都会在网页中的某个元素上进行点击,如,图片、链接、标签等。目标网页中被点击元素的位置信息为元素相对于目标网页的位置信息。被点击元素的位置信息包括:元素相对于目标网页的横向位置信息和纵向位置信息。
可以理解的是,网页热力图一般都是根据一段时间内鼠标在目标网页中的点击行为进行绘制的。可以预先设定预设时间段,在预设时间段内,对所述目标网页中每个鼠标点击点进行渲染,得到目标网页在所述预设时间段内的热力图。
s102:获取所述目标网页中每个鼠标点击点与相应被点击元素的相对位置信息;
鼠标点击点是用户在网页中的某个元素上进行点击的点。
由于鼠标点击点是在所述元素上的点击点,因此,鼠标点击点的与被点击元素的相对位置信息是以被点击元素为参考对象的。鼠标点击点与被点击元素的相对位置信息包括:鼠标点击点相对于被点击元素的横向位置信息和纵向位置信息。
s103:分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
先定位到鼠标点击元素的位置,再确定鼠标点击点与被点击元素的相对位置信息,最终确定鼠标点击点在目标网页中的坐标。即使不同显示条件下,例如网页的布局发生了变化,导致被点击元素的位置发生了变化,但是每个鼠标点击点与相应被点击元素的相对位置信息却不会发生变化,基于重新获取的变化后的被点击元素的位置信息以及上述相对位置信息,仍可以对每个鼠标点击点的坐标重新进行精准定位。
s104:根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到所述目标网页在所述预设时间段内的热力图。
可以理解的是,鼠标点击点的坐标为以目标网页的左上角的点确定为第一坐标原点的坐标系中的坐标。
对鼠标点击点进行渲染的方法可以为现有绘制网页热力图中的任意一种渲染方法,在此不做具体限定。
为了更具体的阐述本实施例公开的网页热力图的绘制方法,请参阅图2,图2为鼠标点击点与被点击元素的相对位置信息示意图。其中,最大的矩形框表示目标网页,较小的矩形框表示目标网页中被点击元素,用像素表示被点击元素的位置信息及鼠标点击点a的位置信息。被点击元素相对于目标网页的横向距离为10px,纵向距离为20px。所述元素长15px,高6px,其中,鼠标点击点a与被点击元素的相对位置信息为横向距离10px,纵向距离4px,最终鼠标点击点的坐标为(20,24)。
本实施例公开了一种网页热力图的绘制方法,在预设时间段内,获取目标网页中的每个被点击元素的位置信息,再获取每个鼠标点击点与相应被点击元素的相对位置信息,分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标,最后根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到目标网页在所述预设时间段内的热力图。本实施例首先定位到被点击元素的具体位置,再根据鼠标点击点与被点击元素的相对位置信息对鼠标点击点进行渲染,避免了网页的布局由于分辨率的不同而发生变化或鼠标点击位置所在的元素大小或位置变化时导致鼠标点击位置的确定错误,能精确的表示具体的鼠标点击位置的坐标点,保证了网页热力图的准确绘制。
请参阅图3,本实施例公开了另一种网页热力图的绘制方法,具体包括以下步骤:
s201:在预设时间段内,将目标网页中的每个被点击元素分别抽象为一个矩形;
可以理解的是,目标网页中被点击元素可以为目标网页中的任意一种可点击的元素,如,图片、链接、标签等,其中,有的元素形状是规则的如矩形图片,我们将该元素左上角的点的坐标表示该元素的位置信息;而有的元素形状可能不规则,我们不容易找到该元素中的一个点的坐标来表示该元素的位置信息。
此时,将被点击元素抽象为一个矩形,具体的,将该元素的最高点所在的横向直线作为该元素抽象成的矩形的上边长所在的直线,将该元素的最低点所在的横向直线作为该元素抽象成的矩形的下边长所在的直线,将该元素的最左边的点所在的纵向直线作为该元素抽象成的矩形的左边长所在的直线,并将该元素的最右边的点所在的纵向直线作为该元素抽象成的矩形的右边长所在的直线,即,该元素抽象成的矩形刚好能包括该元素。
s202:获取目标网页中的每个被点击元素的位置信息;
将目标网页的左上角的点确定为第一坐标原点;
将每个所述矩形的左上角的点分别确定为相应被点击元素的位置点;
获取所述第一坐标原点所在坐标系中每个被点击元素的位置点的坐标,并将每个被点击元素的位置点的坐标作为相应被点击元素的位置信息。
s203:获取每个鼠标点击点与相应被点击元素的相对位置信息;
将每个所述矩形的左上角的点分别确定为相应鼠标点击点所在坐标系的第二坐标原点;
分别获取每个鼠标点击点对应的第二坐标原点所在的坐标系中鼠标点击点的相对位置坐标,并分别将每个所述鼠标点击点的相对位置坐标确定为相应鼠标点击点与被点击元素的相对位置信息。
s204:分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
分别将每个被点击元素的位置点的坐标与相应鼠标点击点的相对位置坐标相加得到每个鼠标点击点的坐标。
s205:根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到目标网页在所述预设时间段内的热力图。
为了更具体的阐述本实施例公开的网页热力图的绘制方法,请参阅图4,图4为确定鼠标点击点的坐标示意图。其中,最大的矩形框表示目标网页,较小的矩形框表示目标网页中被点击元素抽象成的矩形,用像素表示元素的位置信息及鼠标点击点a的位置信息。
b点为目标网页左上角的点,b坐标为b(0,0),所述元素相对于目标网页的横向距离为10px,纵向距离为20px,c点为所述元素抽象成的矩形的左上角的点,元素的位置点c的坐标为c(10,20)。
所述元素长15px,高6px,其中,鼠标点击点a与所述元素的相对位置信息为横向距离10px,纵向距离4px,此时以c点为第二坐标原点,所述第二坐标原点所在的坐标系中鼠标点击点a的相对位置坐标为a’(10,4)。
将元素的位置点c的坐标与鼠标点击点的相对位置坐标相加得到鼠标点击点a的坐标a(20,24)。
本实施例公开的网页热力图的绘制方法,将目标网页中被点击元素抽象为一个矩形,可以准确找到表示元素位置信息的点,在此基础上,在预设时间段内,获取目标网页中的每个被点击元素的位置信息;获取每个鼠标点击点与相应被点击元素的相对位置信息;分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到目标网页在所述预设时间段内的热力图,本实施例公开的网页热力图的绘制方法能精确的表示具体的鼠标点击位置的坐标点,保证了网页热力图的准确绘制。
基于上述实施例公开的网页热力图的绘制方法,请参阅图5,本实施例对应公开了一种网页热力图的绘制装置,具体包括:
第一获取单元101,用于在预设时间段内,获取目标网页中的每个被点击元素的位置信息;
第二获取单元102,用于获取所述目标网页中每个鼠标点击点与相应被点击元素的相对位置信息;
确定单元103,用于分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
第一渲染单元104,用于根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到所述目标网页在所述预设时间段内的热力图。
优选的,所述装置还包括:
抽象单元,用于将目标网页中的每个被点击元素分别抽象为一个矩形。
在此基础上,所述第一获取单元101包括:
第一确定子单元,用于将目标网页的左上角的点确定为第一坐标原点;
第二确定子单元,用于将每个所述矩形的左上角的点分别确定为相应被点击元素的位置点;
获取子单元,用于获取所述第一坐标原点所在坐标系中每个被点击元素的位置点的坐标,并将每个被点击元素的位置点的坐标作为相应被点击元素的位置信息。
本实施例公开的网页热力图的绘制装置,在预设时间段内,获取目标网页中的每个被点击元素的位置信息,再获取每个鼠标点击点与相应被点击元素的相对位置信息,分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标,最后根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到目标网页在所述预设时间段内的热力图。本实施例首先定位到被点击元素的具体位置,再根据鼠标点击点与被点击元素的相对位置信息对鼠标点击点进行渲染,避免了网页的布局由于分辨率的不同而发生变化或鼠标点击位置所在的元素大小或位置变化时导致鼠标点击位置的确定错误,能精确的表示具体的鼠标点击位置的坐标点,保证了网页热力图的准确绘制。
所述网页热力图的绘制装置包括处理器和存储器,上述第一获取单元、第二获取单元、确定单元、第一渲染单元和第二渲染单元单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来提高网页热力图的绘制精度。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram),存储器包括至少一个存储芯片。
本发明实施例提供了一种存储介质,其上存储有程序,该程序被处理器执行时实现所述网页热力图的绘制方法。
本发明实施例提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行所述网页热力图的绘制方法。
本发明实施例提供了一种设备,设备包括处理器、存储器及存储在存储器上并可在处理器上运行的程序,处理器执行程序时实现以下步骤:
在预设时间段内,获取目标网页中的每个被点击元素的位置信息;
获取所述目标网页中每个鼠标点击点与相应被点击元素的相对位置信息;
分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到所述目标网页在所述预设时间段内的热力图。
本文中的设备可以是服务器、pc、pad、手机等。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:
在预设时间段内,获取目标网页中的每个被点击元素的位置信息;
获取所述目标网页中每个鼠标点击点与相应被点击元素的相对位置信息;
分别根据每个鼠标点击点与相应被点击元素的相对位置信息、以及每个被点击元素的位置信息,确定每个鼠标点击点的坐标;
根据每个鼠标点击点的坐标,分别对每个鼠标点击点进行渲染,得到所述目标网页在所述预设时间段内的热力图。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!