终端及其基于柔性显示屏的分屏显示方法、存储装置与流程

本发明涉及电子设备与双屏显示技术领域,具体涉及一种终端及其基于柔性显示屏的分屏显示方法、存储装置。
背景技术:
为了满足用户日益增长的需求,各种各样的电子设备已被广泛研发出来,例如具有柔性显示屏的终端。由于柔性显示屏可以被折叠、弯折或者卷曲,所以即使用户不小心使其弯折,也不用担心会损坏终端,所以具有柔性显示屏的终端得到了用户的青睐。而另一方面,随着用户对浏览网页、看视频、玩游戏或者文档办公等方面的操作便利需求,柔性显示屏尺寸越来越大,当其足够大时,终端可以将其划分为多个显示区,即分屏,从而在不同的显示区中显示不同的应用程序或执行不同的任务。但是,现有技术将柔性显示屏划分的两个显示区,各自执行各自的应用程序或任务,不利于实现数据交互,用户使用体验有限。
技术实现要素:
鉴于此,本发明提供一种终端及其基于柔性显示屏的分屏显示方法、存储装置,有利于各个显示区之间的数据交互,改善用户使用体验。
本发明一实施例的基于柔性显示屏的分屏显示方法,所述柔性显示屏在由伸展状态切换为折叠状态时其显示区通过一折叠线变为第一显示区和第二显示区,所述方法包括:
在监测到柔性显示屏由伸展状态切换为折叠状态时,终端识别柔性显示屏的显示区中被选中的对象;
终端判断所述对象是被单手指拖动还是多手指拖动;
当所述对象是被单手指拖动时,终端根据单手指拖动的方向将所述对象从其所在显示区移动至第一显示区和第二显示区中的另一显示区,或者同时显示于第一显示区和第二显示区;
当所述对象是被多手指拖动时,终端根据多手指拖动的方向将所述对象同时显示于第一显示区和第二显示区。
可选地,所述终端根据单手指拖动的方向将所述对象从其所在显示区移动至第一显示区和第二显示区中的另一显示区,或者同时显示于第一显示区和第二显示区,包括:
终端判断所述对象被拖动至另一显示区的面积与所述对象在其所在显示区的所占面积之比是否达到预设阈值;
若达到,则终端根据单手指拖动的方向将所述对象从其所在显示区移动至第一显示区和第二显示区中的另一显示区;
若未达到,则终端将对象同时显示于第一显示区和第二显示区。
可选地,所述终端根据单手指拖动的方向将所述对象从其所在显示区移动至第一显示区和第二显示区中的另一显示区,包括:
终端判断柔性显示屏的折叠状态是正向折叠状态还是反向折叠状态,所述正向折叠状态表示第一显示区和第二显示区中的一者被朝向另一者折叠的状态,所述反向折叠状态表示第一显示区和第二显示区中的一者被背向另一者折叠的状态;
当折叠状态是正向折叠状态时,终端沿单手指拖动的方向将所述对象从其所在显示区直接移动至另一显示区;
当折叠状态是反向折叠状态时,终端将所述对象旋转180°,而后沿单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
可选地,当折叠状态是反向折叠状态时,所述方法还包括:
终端检测折叠线是处于竖直朝向还是水平朝向;
在所述折叠线处于竖直朝向时,所述终端沿所述单手指拖动的方向将所述对象从其所在显示区直接移动至另一显示区;
在折叠线处于水平朝向时,终端将所述对象旋转180°,而后沿单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
可选地,终端还设置有接收用户操作指令的按键,所述方法还包括:
终端接收用户对所述按键的操作指令,并根据操作指令将第一显示区和第二显示区的显示画面进行互换。
本发明一实施例的终端,包括相连接的处理器和柔性显示屏,
柔性显示屏用于通过一折叠线由伸展状态切换为折叠状态并变为第一显示区和第二显示区;
处理器用于在监测到柔性显示屏由伸展状态切换为折叠状态时识别柔性显示屏的显示区中被选中的对象;
处理器还用于判断所述对象是被单手指拖动还是多手指拖动;
当所述对象是被单手指拖动时,处理器用于根据单手指拖动的方向控制柔性显示屏将所述对象从其所在显示区移动至另一显示区,或者同时显示于所述第一显示区和第二显示区;
当所述对象是被多手指拖动时,处理器用于根据多手指拖动的方向控制柔性显示屏将所述对象同时显示于第一显示区和第二显示区。
可选地,在单手指拖动所述对象的过程中,处理器还用于判断所述对象被拖动至另一显示区的面积与所述对象在其所在显示区的所占面积之比是否达到预设阈值;若达到,则处理器根据单手指拖动的方向控制柔性显示屏将所述对象从其所在显示区移动至另一显示区;若未达到,则处理器根据单手指拖动的方向控制柔性显示屏将所述对象同时显示于第一显示区和第二显示区。
可选地,在单手指拖动所述对象的过程中,处理器还用于判断柔性显示屏的折叠状态是正向折叠状态还是反向折叠状态,所述正向折叠状态表示第一显示区和第二显示区中的一者被朝向另一者折叠的状态,所述反向折叠状态表示第一显示区和第二显示区中的一者被背向另一者折叠的状态;当折叠状态是正向折叠状态时,处理器根据单手指拖动的方向控制柔性显示屏将所述对象从其所在显示区移动至另一显示区;当折叠状态是反向折叠状态时,处理器控制柔性显示屏将所述对象旋转180°,而后沿单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
可选地,当折叠状态是反向折叠状态时,处理器还用于检测折叠线是处于竖直朝向还是水平朝向;在折叠线处于竖直朝向时,处理器根据单手指拖动的方向控制柔性显示屏将所述对象从其所在显示区移动至另一显示区;在折叠线处于水平朝向时,处理器控制柔性显示屏将所述对象旋转180°,而后沿单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
本发明一实施例的存储装置,存储有程序数据,所述程序数据能够被执行以实现上述基于柔性显示屏的终端显示方法。
有益效果:本发明在柔性显示屏切换为折叠状态时可以将其中一个显示区中的选中对象移动至另一显示区,或者同时显示于两个显示区中,即选中对象可以在两个显示区之间进行移动和复制,从而有利于各个显示区之间的数据交互,改善用户使用体验;另外,本发明将对象的操作进行单手指拖动和多手指拖动的细分,并据此执行不同的控制,能够实现操作指令及数据交互的细化,进一步改善用户使用体验。
附图说明
图1是本发明第一实施例的基于柔性显示屏的分屏显示方法的流程示意图;
图2是本发明的柔性显示屏在正向折叠状态下的结构示意图;
图3是本发明的柔性显示屏在反向折叠状态下的结构示意图;
图4是本发明第二实施例的基于柔性显示屏的分屏显示方法的流程示意图;
图5是本发明一实施例的终端的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明所提供的各个示例性的实施例的技术方案进行清楚、完整地描述。在不冲突的情况下,下述各个实施例及实施例中的特征可以相互组合。
图1是本发明第一实施例的基于柔性显示屏的分屏显示方法的流程示意图。请参阅图1,本实施例的分屏显示方法包括步骤s11~s14。
s11:在监测到柔性显示屏由伸展状态切换为折叠状态时,终端识别柔性显示屏的显示区中被选中的对象。
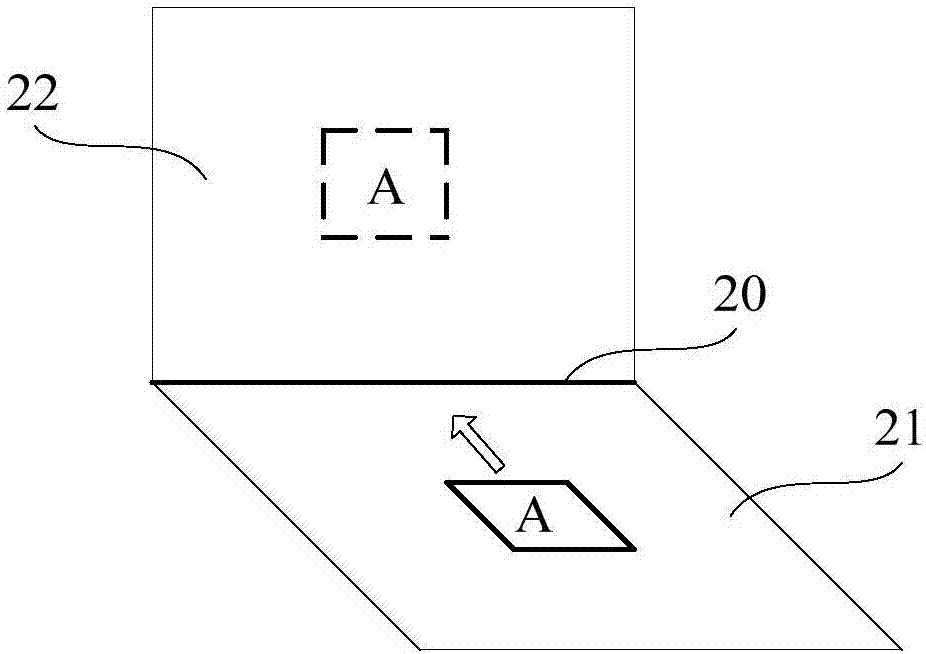
柔性显示屏是一种可折叠(包括弯折和卷曲)的显示面板,其在伸展状态时可视为一平面显示面板,即仅具有一个显示区。而结合图2和图3所示,在柔性显示屏沿折叠线20进行折叠并处于折叠状态时,柔性显示屏的显示区通过折叠线20变为第一显示区21和第二显示区22。其中,所述折叠线20可以是柔性显示屏的轴对称线,在伸展状态下第一显示区21和第二显示区22沿折叠线20轴对称设置。
本实施例的折叠状态包括正向折叠状态和反向折叠状态。如图2所示,所谓正向折叠状态指的是第一显示区21和第二显示区22中的一者被朝向另一者折叠的状态,在该状态的折叠过程中柔性显示屏的一部分有效显示区沿着折叠线20朝向另一部分有效显示区折叠,此时第一显示区21的显示画面与第二显示区22的显示画面相向设置。如图3所示,所谓反向折叠状态指的是第一显示区21和第二显示区22中的一者被背向另一者折叠的状态,在该状态的折叠过程中柔性显示屏的一部分有效显示区沿着折叠线20背向另一部分有效显示区折叠的状态,此时第一显示区21的显示画面与第二显示区22的显示画面背向设置。
终端可以通过分别内置于第一显示区21和第二显示区22的霍尔器件和磁铁这两个传感器,并基于霍尔效应这一电磁感应原理检测柔性显示屏是否被折叠。具体地,霍尔器件和磁铁分别设置于柔性显示屏的折叠线20的两侧,例如在柔性显示屏未折叠时霍尔器件设置于第一显示区21的右侧、磁铁设置于第二显示区22的左侧,霍尔器件中有电流通过金属箔片,如果柔性显示屏处于折叠状态,则磁铁会在垂直于电流的方向施加磁场,导致金属箔片两侧面出现横向电位差,通过检测产生了电位差即可判定柔性显示屏由伸展状态切换为折叠状态。而通过检测横向电位差的大小,即可判断正向折叠状态和反向折叠状态,其中横向电位差较大时正向折叠状态,反之则为反向折叠状态。
s12:终端判断所述对象是被单手指拖动还是多手指拖动。
所谓单手指拖动指的是用户单根手指按压第一显示区21或第二显示区22中的对象并在该对象被选中后沿某一方向拖动。同理,多手指拖动表示用户多根手指同时按压第一显示区21或第二显示区22中的对象并在该对象被选中后沿某一方向拖动。其中,单手指拖动和多手指拖动的方向并没有任何关联,两者可以相同也可以不相同。
s13:当所述对象是被单手指拖动时,终端根据单手指拖动的方向将所述对象从其所在显示区移动至第一显示区和第二显示区中的另一显示区,或者同时显示于第一显示区和第二显示区。
在本实施例中,终端可以根据被选中对象的拖动面积来判断用户是想将所述对象从其所在显示区移动至另一显示区(即移动所述对象),还是将所述对象同时显示于第一显示区和第二显示区(即复制所述对象)。具体地,终端判断所述对象被拖动至另一显示区的面积与所述对象在其所在显示区的所占面积之比是否达到预设阈值;若达到,则终端根据单手指拖动的方向将所述对象从其所在显示区移动至另一显示区;若未达到,则终端将对象同时显示于第一显示区和第二显示区。
结合图2所示的正向折叠状态,对于用户一只手指按压选中第一显示区21所显示的图片a并朝向第二显示区22拖动的应用场景,
如果图片a的朝向第二显示区22的最边缘未被拖动至折叠线20或者仅拖动至与折叠线20重合,用户手指即松开,此时图片a被拖动至第二显示区22的面积为零,图片a被拖动至第二显示区22的面积与其在第一显示区21的所占面积之比为零,显然未达到预设阈值,此时终端可以判定用户是想在第二显示区22中复制所述图片a,则将图片a同时显示于第一显示区21和第二显示区22。
如果图片a的上述最边缘被拖动至折叠线20的另一侧,用户手指松开,此时图片a的一部分被拖动至第二显示区22,终端判断图片a在第二显示区22中的面积与其在第一显示区21的所占面积之比是否达到预设阈值,即判断图片a是否有预定比例的面积被拖动至第二显示区22中。以预设阈值为80%为例,若图片a的80%被拖动至第二显示区22,则终端可以判定用户是想将图片a从第一显示区21移动至第二显示区22,并据此根据拖动方向将图片a仅显示于移动至第二显示区22;若图片a被拖动至第二显示区22的面积未达到80%,则终端可以判定用户是想将图片a从第一显示区21复制至第二显示区22,并据此将图片a同时显示于第一显示区21和第二显示区22。
s14:当所述对象是被多手指拖动时,终端根据多手指拖动的方向将所述对象同时显示于第一显示区和第二显示区。
由上述可知,本实施例在柔性显示屏切换为折叠状态时可以将其中一个显示区中的选中对象移动至另一显示区,或者同时显示于两个显示区中,即选中对象可以在两个显示区之间进行移动和复制,从而有利于各个显示区之间的数据交互,改善用户使用体验。另外,将对象的操作进行单手指拖动和多手指拖动的细分,并据此执行不同的控制,能够实现操作指令及数据交互的细化,进一步改善用户使用体验。
请继续参阅图2和图3,鉴于柔性显示屏可以被正向折叠和反向折叠,为了两个显示区合理的显示所选中对象,并便于用户观看,本发明还提供图4所示实施例的基于柔性显示屏的分屏显示方法。
如图4所示,本实施例的分屏显示方法包括步骤s41~s47。
s41:在监测到柔性显示屏由伸展状态切换为折叠状态时,终端识别柔性显示屏的显示区中被选中的对象。
s42:终端判断所述对象是被单手指拖动还是多手指拖动。
s43:当对象是被单手指拖动时,终端判断对象被拖动至另一显示区的面积与对象在其所在显示区的所占面积之比是否达到预设阈值。
若未达到,则执行步骤s441;若达到,则执行步骤s442~s46。
s441:终端将对象同时显示于第一显示区和第二显示区。
s442:终端判断柔性显示屏的折叠状态是正向折叠状态还是反向折叠状态。其中,所述正向折叠状态表示第一显示区和第二显示区中的一者被朝向另一者折叠的状态,所述反向折叠状态表示第一显示区和第二显示区中的一者被背向另一者折叠的状态。
s45:当折叠状态是正向折叠状态时,终端沿单手指拖动的方向将所述对象从其所在显示区直接移动至另一显示区。
s46:当折叠状态是反向折叠状态时,终端将对象旋转180°,而后沿单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
s47:当所述对象是被多手指拖动时,终端根据多手指拖动的方向将所述对象同时显示于第一显示区和第二显示区。
在前述实施例的描述基础上,但与其不同的是,本实施例区分柔性显示屏的折叠状态时正向折叠状态还是反向折叠状态,并据此控制所选中对象在第一显示区和第二显示区之间执行不同的移动,从而在两个显示区合理的显示所选中对象,便于用户观看。
结合图2所示的正向折叠状态,对于用户一只手指按压选中第一显示区21所显示的图片a并朝向第二显示区22拖动的应用场景,当图片a预定比例的面积被拖动至第二显示区22时,终端自动将图片a沿拖动方向移动至第二显示区22。而参阅图3所示的反向折叠状态,当图片a预定比例的面积被单手指拖动至第二显示区22时,终端首先将图片a在第一显示区21内旋转180°,而后将图片a跨越折叠线20移动至第二显示区22,且移动后第一显示区21和第二显示区22中的图片a沿折叠线20对称。
当然,当折叠状态是反向折叠状态时,本实施例也可以检测折叠线是处于竖直朝向还是水平朝向,即检测柔性显示屏是竖直放置还是水平放置。在所述折叠线处于竖直朝向时,柔性显示屏为竖直放置,终端沿拖动方向将所述对象从其所在显示区直接移动至另一显示区。在折叠线处于水平朝向时,柔性显示屏为水平放置,终端将所述对象旋转180°,而后沿拖动方向将所述对象从其所在显示区移动至另一显示区。
在本发明的其他实施例中,终端还可以设置有接收用户操作指令的按键。在执行上述各个实施例的过程中,终端可以接收用户对所述按键的操作指令,并根据操作指令将第一显示区和第二显示区的显示画面进行互换,从而更加有利于双屏数据的交互。
图5是本发明一实施例的终端的结构示意图。请参阅图5,本实施例的终端50包括相连接的处理器51和柔性显示屏52,柔性显示屏52可以通过通信总线53与处理器51连接。
柔性显示屏52用于通过一折叠线由伸展状态切换为折叠状态并变为第一显示区和第二显示区。
处理器51用于在监测到柔性显示屏52由伸展状态切换为折叠状态时识别柔性显示屏52的显示区中被选中的对象。
处理器51还用于判断所述对象是被单手指拖动还是多手指拖动;
当所述对象被单手指拖动时,处理器51用于根据单手指拖动的方向控制柔性显示屏52将所述对象从其所在显示区移动至另一显示区,或者同时显示于所述第一显示区和第二显示区。
当所述对象被多手指拖动时,处理器51用于根据多手指拖动的方向控制柔性显示屏52将所述对象同时显示于第一显示区和第二显示区。
在单手指拖动所述对象的过程中,处理器51还用于判断所述对象被拖动至另一显示区的面积与所述对象在其所在显示区的所占面积之比是否达到预设阈值;若达到,则处理器51根据单手指拖动的方向控制柔性显示屏52将所述对象从其所在显示区移动至另一显示区;若未达到,则处理器51根据单手指拖动的方向控制柔性显示屏52将所述对象同时显示于第一显示区和第二显示区。
进一步地,在单手指拖动所述对象的过程中,处理器51还用于判断柔性显示屏52的折叠状态是正向折叠状态还是反向折叠状态,所述正向折叠状态表示第一显示区和第二显示区中的一者被朝向另一者折叠的状态,所述反向折叠状态表示第一显示区和第二显示区中的一者被背向另一者折叠的状态。当折叠状态是正向折叠状态时,处理器51根据单手指拖动的方向控制柔性显示屏52将所述对象从其所在显示区移动至另一显示区。当折叠状态是反向折叠状态时,处理器51控制柔性显示屏52将所述对象旋转180°,而后,沿着单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
当折叠状态是反向折叠状态时,处理器51还用于检测折叠线是处于竖直朝向还是水平朝向,即检测柔性显示屏52是竖直放置还是水平放置。在折叠线处于竖直朝向时,柔性显示屏52是竖直放置,处理器51根据单手指拖动的方向控制柔性显示屏52将所述对象从其所在显示区移动至另一显示区。在折叠线处于水平朝向时,柔性显示屏52是水平放置,处理器51控制柔性显示屏52将所述对象旋转180°,而后沿单手指拖动的方向将所述对象从其所在显示区移动至另一显示区。
当然,终端50还可以设置有接收用户操作指令的按键54,该按键54也可以通过通信总线53与处理器51连接。在执行上述各个实施例的过程中,处理器51可以接收用户对所述按键54的操作并产生相应的操作指令,并根据操作指令将第一显示区和第二显示区的显示画面进行互换,从而更加有利于双屏数据的交互。
本实施例的终端50的上述结构元件对应执行上述实施例的基于柔性显示屏的分屏显示方法,具有与其相同的技术效果。
应理解,上述各个实施例之间可以相互结合,并且上述功能如果以软件功能的形式实现并作为独立产品销售或使用时,可存储在一个电子设备可读取存储介质中,即,本发明还提供一种存储有程序数据的存储装置,所述程序数据能够被执行以实现上述各个实施例的方法,该存储装置可以为如u盘、光盘、服务器等。也就是说,本发明的各个实施例可以以软件产品的形式体现出来,其包括若干指令用以使得一台智能终端执行各个实施例所述方法的全部或部分步骤。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,例如各实施例之间技术特征的相互结合,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!