标题栏背景的变化方法、装置及电子设备与流程

本发明涉及操作系统的技术领域,尤其是涉及一种标题栏背景的变化方法、装置及电子设备。
背景技术:
在app中,有时候为了界面美观,常常会将标题栏暂时隐藏,取而代之的是一个广告图片,当界面滑动的时候,会根据滑动状态,计算滑动距离,进而设置标题栏的显示。从完全透明到完全不透明,进行渐变效果。
现有技术中,一般是固定广告图片的高度。比如,在1920*1080分辨率的手机上设置广告图片的高度为100px(即,100像素),1080*720分辨率的手机上设置广告图片的高度为90px。与此同时,为了兼容不同的手机,就需要一个适配文件,也就是,设定一个不同分辨率与广告图片的高度的对应关系,但是这个适配文件存储的对应关系有限,适配文件中存储的都是固定高度(比如,100px,90px)。但是,手机是不断的升级更新的,手机的分辨率也会发生相应的变化。软件安装到不同的手机上后,适配文件里的内容将不会改变,手机系统会默认查找与分辨率对应的最适合的高度,如果查找不到,就会找接近的高度,存在误差。高度值的误差会影响计算得到的滑动比例,滑动比例的误差也会导致标题栏透明度、颜色渐变出现误差,这样整个的动态变化过程流畅性差,影响渐变效果。
综上,现有的通过适配文件获取高度值,进而实现标题栏背景变化的方法中,背景变化的流畅性差,影响渐变效果。
技术实现要素:
有鉴于此,本发明的目的在于提供一种标题栏背景的变化方法、装置及电子设备,以缓解现有的标题栏背景变化方法中,背景变化的流畅性差,渐变效果不好的技术问题。
第一方面,本发明实施例提供了一种标题栏背景的变化方法,所述方法包括:
获取第一高度,所述第一高度为展示界面中listview头部的高度;
获取第二高度,所述第二高度为所述listview滑动时所述listview头部的下边缘与所述展示界面顶部之间的高度;
根据所述第一高度,所述第二高度以及预先设置的颜色取值范围动态的对所述展示界面的标题栏背景进行设置,其中,所述设置包括:设置所述标题栏背景的颜色,设置所述标题栏背景的透明度。
结合第一方面,本发明实施例提供了第一方面的第一种可能的实施方式,其中,根据所述第一高度,所述第二高度以及预先设置的颜色取值范围动态的对所述展示界面的标题栏背景进行设置包括:
判断所述第二高度是否小于0;
如果所述第二高度小于0,则将所述标题栏背景设置为第一状态,其中,所述第一状态为所述标题栏背景的颜色为红色,且所述标题栏背景的透明度为0%;
如果所述第二高度不小于0,则根据所述第一高度,所述第二高度和所述预先设置的颜色取值范围对所述标题栏背景进行动态设置。
结合第一方面,本发明实施例提供了第一方面的第二种可能的实施方式,其中,如果所述第二高度不小于0,则根据所述第一高度,所述第二高度和所述预先设置的颜色取值范围对所述标题栏背景进行动态设置包括:
判断所述第二高度是否大于所述第一高度;
如果所述第二高度大于所述第一高度,则将所述标题栏背景设置为第二状态,其中,所述第二状态为所述标题栏背景的颜色为透明色,且所述标题栏背景的透明度为100%;
如果所述第二高度小于所述第一高度,则根据所述第一高度,所述第二高度和所述预先设置的颜色取值范围对所述标题栏背景进行动态设置。
结合第一方面,本发明实施例提供了第一方面的第三种可能的实施方式,其中,如果所述第二高度小于所述第一高度,则根据所述第一高度,所述第二高度和所述预先设置的颜色取值范围对所述标题栏背景进行动态设置包括:
计算滑动距离,其中,所述滑动距离为所述第一高度与所述第二高度之间的差值;
根据所述滑动距离和所述第一高度计算滑动比例;
基于所述滑动比例和所述预先设置的颜色取值范围确定所述标题栏背景的第三状态,并将所述第三状态作为所述标题栏背景的显示状态。
结合第一方面,本发明实施例提供了第一方面的第四种可能的实施方式,其中,基于所述滑动比例和所述预先设置的颜色取值范围确定所述标题栏背景的第三状态,并将所述第三状态作为所述标题栏背景的显示状态包括:
将所述预先设置的颜色取值范围的目标端点乘以所述滑动比例,得到目标数据,并将所述目标数据对应的色值作为第三目标颜色;
将所述滑动比例的值作为第三目标透明度;
将所述第三目标颜色和所述第三目标透明度作为所述标题栏背景的显示状态。
结合第一方面,本发明实施例提供了第一方面的第五种可能的实施方式,其中,根据所述滑动距离和所述第一高度计算滑动比例包括:
计算所述滑动距离和所述第一高度之间的商值,得到目标商值;
将所述目标商值作为所述滑动比例。
第二方面,本发明实施例还提供了一种标题栏背景的变化装置,所述装置包括:
第一获取模块,用于获取第一高度,所述第一高度为展示界面中listview头部的高度;
第二获取模块,用于获取第二高度,所述第二高度为所述listview滑动时所述listview头部的下边缘与所述展示界面顶部之间的高度;
设置模块,用于根据所述第一高度,所述第二高度以及预先设置的颜色取值范围动态的对所述展示界面的标题栏背景进行设置,其中,所述设置包括:设置所述标题栏背景的颜色,设置所述标题栏背景的透明度。
结合第二方面,本发明实施例提供了第二方面的第一种可能的实施方式,其中,所述设置模块包括:
判断子模块,用于判断所述第二高度是否小于0;
设置子模块,如果所述第二高度小于0,则将所述标题栏背景设置为第一状态,其中,所述第一状态为所述标题栏背景的颜色为红色,且所述标题栏背景的透明度为0%;
动态设置子模块,如果所述第二高度不小于0,则根据所述第一高度,所述第二高度和所述预先设置的颜色取值范围对所述标题栏背景进行动态设置。
结合第二方面,本发明实施例提供了第二方面的第二种可能的实施方式,其中,所述动态设置子模块还用于:
判断所述第二高度是否大于所述第一高度;
如果所述第二高度大于所述第一高度,则将所述标题栏背景设置为第二状态,其中,所述第二状态为所述标题栏背景的颜色为透明色,且所述标题栏背景的透明度为100%;
如果所述第二高度小于所述第一高度,则根据所述第一高度,所述第二高度和所述预先设置的颜色取值范围对所述标题栏背景进行动态设置。
结合第二方面,本发明实施例提供了第二方面的第三种可能的实施方式,其中,所述动态设置子模块还用于:
计算滑动距离,其中,所述滑动距离为所述第一高度与所述第二高度之间的差值;
根据所述滑动距离和所述第一高度计算滑动比例;
基于所述滑动比例和所述预先设置的颜色取值范围确定所述标题栏背景的第三状态,并将所述第三状态作为所述标题栏背景的显示状态。
本发明实施例带来了以下有益效果:本发明实施例提供了一种标题栏背景的变化方法、装置及电子设备,该方法包括:获取第一高度,第一高度为展示界面中listview头部的高度;获取第二高度,第二高度为listview滑动时listview头部的下边缘与展示界面顶部之间的高度;根据第一高度,第二高度以及预先设置的颜色取值范围动态的对展示界面的标题栏背景进行设置,其中,设置包括:设置标题栏背景的颜色,设置标题栏背景的透明度。
现有的标题栏背景变化方法中,一般是通过适配文件获取高度值,从适配文件中获取得到的高度值存在误差,最终导致标题栏背景变化的流畅性差,渐变效果不好。与现有的标题栏背景变化方法相比,本发明的标题栏背景的变化方法中,直接从展示界面中获取第一高度和第二高度的值,进而根据获得的高度值以及预先设置的颜色取值范围计算标题栏背景的颜色和标题栏背景的透明度,从而实现对标题栏背景的动态设置。在本发明的标题栏背景的变化方法中,从展示界面中直接获取高度值,使得获取得到的高度值更加准确,进而,也使得计算得到的标题栏背景的颜色以及标题栏背景的透明度更加准确,最终,使得标题栏背景的变化更加流畅,渐变效果好,缓解了现有的标题栏背景变化方法中,背景变化的流畅性差,渐变效果不好的技术问题。
本发明的其他特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点在说明书、权利要求书以及附图中所特别指出的结构来实现和获得。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施方式,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种标题栏背景的变化方法的流程图;
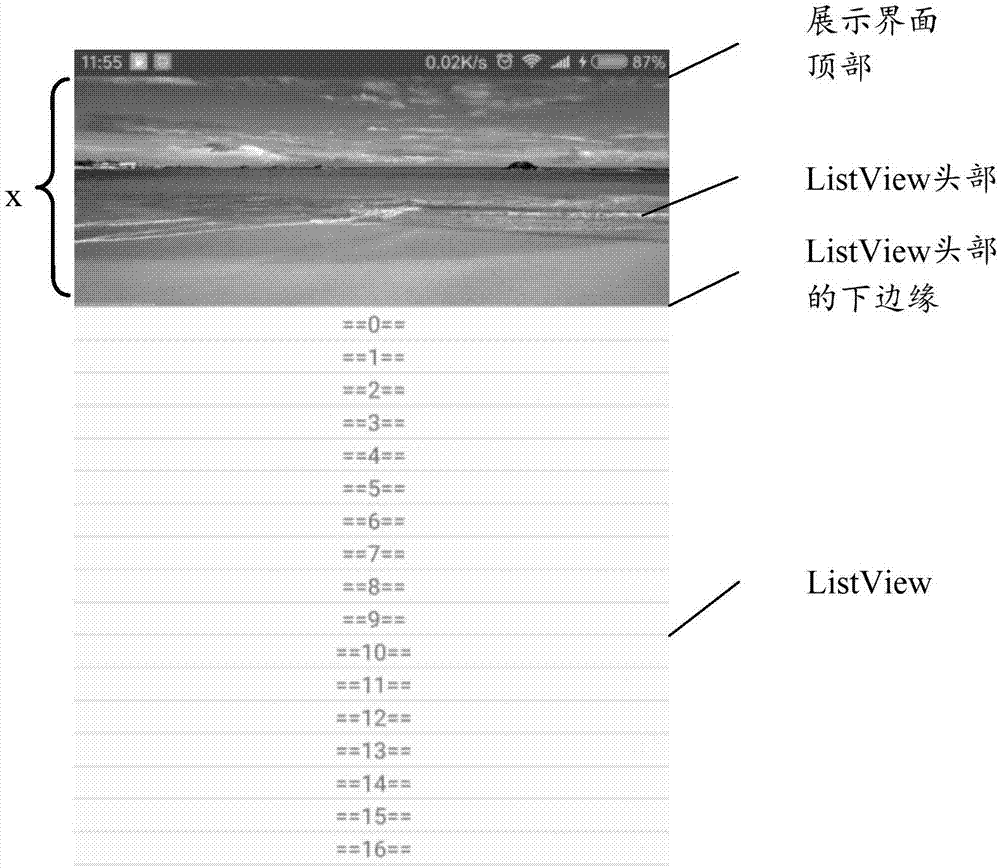
图2(a)为本发明实施例提供的展示界面的初始化示意图;
图2(b)为本发明实施例提供的listview上滑小段距离后的示意图;
图2(c)为本发明实施例提供的标题栏完全显示后的示意图;
图3为本发明实施例提供的根据第一高度,第二高度以及预先设置的颜色取值范围动态的对展示界面的标题栏背景进行设置的流程图;
图4为本发明实施例提供的如果第二高度不小于0,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置的流程图;
图5为本发明实施例提供的如果第二高度小于第一高度,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置的流程图;
图6为本发明实施例提供的一种标题栏背景的变化装置的结构框图;
图7为本发明实施例提供的一种电子设备的示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合附图对本发明的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
为便于对本实施例进行理解,首先对本发明实施例所公开的一种标题栏背景的变化方法及装置进行详细介绍。
实施例一:
一种标题栏背景的变化方法,参考图1,该方法包括:
s102、获取第一高度,第一高度为展示界面中listview头部的高度;
在本发明实施例中,展示界面中包含有listview和listview头部,参考图2(a)。当第一次打开软件时,对展示界面进行初始化设置,初始化设置为设置标题栏不显示(隐藏),也就是标题栏背景的透明度为100%,标题栏背景的颜色为透明色,listview头部的位置处展示的为预设图片(例如图2(a)中的海岸线图片)。
同时,对颜色取值范围进行初始化设置,在本发明实施例中,颜色取值范围为0~255,可以设置红绿蓝三基色的颜色取值范围都为0~255,也可以只有一个颜色取值范围的色值条,比如,只有红色的颜色取值范围色值条(0~255)。在本发明实施例中使用的是从完全透明到完全不透明红色的渐变,但本发明实施例对其不做具体限制,也可以包含其它颜色以及颜色的取值范围。
参考图2(a),第一高度也就是图2(a)中x的高度。在得到第一高度后,将第一高度进行保存。
s104、获取第二高度,第二高度为listview滑动时listview头部的下边缘与展示界面顶部之间的高度;
在listview滑动时,获取第二高度(参考图2(b)),该第二高度是随着滑动而变化的。
s106、根据第一高度,第二高度以及预先设置的颜色取值范围动态的对展示界面的标题栏背景进行设置,其中,设置包括:设置标题栏背景的颜色,设置标题栏背景的透明度。
在得到第一高度,第二高度和预先设置的颜色取值范围后,就可以动态的对展示界面的标题栏背景进行设置,具体的设置过程在下文中再进行详细介绍。
现有的标题栏背景变化方法中,一般是通过适配文件获取高度值,从适配文件中获取得到的高度值存在误差,最终导致标题栏背景变化的流畅性差,渐变效果不好。与现有的标题栏背景变化方法相比,本发明的标题栏背景的变化方法中,直接从展示界面中获取第一高度和第二高度值,进而根据获得的高度值以及预先设置的颜色取值范围计算标题栏背景的颜色和标题栏背景的透明度,从而实现对标题栏背景的动态设置。在本发明的标题栏背景的变化方法中,从展示界面中直接获取高度值,使得获取得到的高度值更加准确,进而,也使得计算得到的标题栏背景的颜色以及标题栏背景的透明度更加准确,最终,使得标题栏背景的变化更加流畅,渐变效果好,缓解了现有的标题栏背景变化方法中,背景变化的流畅性差,渐变效果不好的技术问题。
根据第一高度,第二高度以及预先设置的颜色取值范围动态的对展示界面的标题栏背景进行设置的方式有很多种,在一个可选的实施方式中,参考图3,根据第一高度,第二高度以及预先设置的颜色取值范围动态的对展示界面的标题栏背景进行设置包括以下步骤:
s301、判断第二高度是否小于0;
滑动时,判断第二高度是否小于0。
s302、如果第二高度小于0,则将标题栏背景设置为第一状态,其中,第一状态为标题栏背景的颜色为红色,且标题栏背景的透明度为0%;
如果第二高度小于0,说明listview头部已经完全被移出了展示界面,这个时候,标题栏完全显示,参考图2(c),标题栏完全显示的状态即为第一状态。因为在本发明实施例中,预设的颜色取值范围为红色的色值条0~255,那么,第一状态为标题栏背景的颜色为红色,且标题栏背景的透明度为0%。
s303、如果第二高度不小于0,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置。
进一步地,如果第二高度不小于0,再进行后续的计算设置。
可选地,参考图4,如果第二高度不小于0,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置包括:
s401、判断第二高度是否大于第一高度;
如果第二高度不小于0的情况下,进一步判断第二高度是否大于第一高度。
s402、如果第二高度大于第一高度,则将标题栏背景设置为第二状态,其中,第二状态为标题栏背景的颜色为透明色,且标题栏背景的透明度为100%;
如果第二高度大于第一高度,说明listview头部在展示界面中,并且listview被下拉,这个时候,不显示标题栏,也就是将标题栏背景设置为第二状态,第二状态也就是不现实标题栏的状态,该状态下标题栏背景的颜色为透明色,且标题栏背景的透明度为100%。该种情况下,listview头部的位置处还显示的还是预设图片。
s403、如果第二高度小于第一高度,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置。
如果第二高度小于第一高度,在进行后续的计算设置。
可选地,参考图5,如果第二高度小于第一高度,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置包括:
s501、计算滑动距离,其中,滑动距离为第一高度与第二高度之间的差值;
如果第二高度小于第一高度时,计算第一高度与第二高度之间的差值,并将该差值作为滑动距离。
s502、根据滑动距离和第一高度计算滑动比例;
在得到滑动距离后,进一步根据滑动距离和第一高度计算滑动比例。
具体的,计算滑动距离和第一高度之间的商值,得到目标商值;
将目标商值作为滑动比例。
s503、基于滑动比例和预先设置的颜色取值范围确定标题栏背景的第三状态,并将第三状态作为标题栏背景的显示状态。
在得到滑动比例后,根据滑动比例和预先设置的颜色取值范围确定标题栏背景的第三状态。
具体的,(1)将预先设置的颜色取值范围的目标端点乘以滑动比例,得到目标数据,并将目标数据对应的色值作为第三目标颜色,其中,目标端点为端点值较大的端点;
在本发明实施例中,目标端点为255。255*滑动比例得到的目标数据对应的色值即为第三目标颜色。
(2)将滑动比例的值作为第三目标透明度;
(3)将第三目标颜色和第三目标透明度作为标题栏背景的显示状态,参考图2(b)。
下面对这部分内容进行距离说明:
如果第一高度为100px,第二高度为90px,那么,滑动距离为10px,滑动比例为10%。对应的标题栏背景的颜色为255*10%后对应的色值;透明度为10%。
实施例二:
一种标题栏背景的变化装置,参考图6,该装置包括:
第一获取模块20,用于获取第一高度,第一高度为展示界面中listview头部的高度;
第二获取模块21,用于获取第二高度,第二高度为listview滑动时listview头部的下边缘与展示界面顶部之间的高度;
设置模块22,用于根据第一高度,第二高度以及预先设置的颜色取值范围动态的对展示界面的标题栏背景进行设置,其中,设置包括:设置标题栏背景的颜色,设置标题栏背景的透明度。
本发明的标题栏背景的变化装置中,直接从展示界面中获取第一高度和第二高度值,进而根据获得的高度值以及预先设置的颜色取值范围计算标题栏背景的颜色和标题栏背景的透明度,从而实现对标题栏背景的动态设置。在本发明的标题栏背景的变化装置中,从展示界面中直接获取高度值,使得获取得到的高度值更加准确,进而,也使得计算得到的标题栏背景的颜色以及标题栏背景的透明度更加准确,最终,使得标题栏背景的变化更加流畅,渐变效果好,缓解了现有的标题栏背景变化装置中,背景变化的流畅性差,渐变效果不好的技术问题。
可选地,设置模块包括:
判断子模块,用于判断第二高度是否小于0;
设置子模块,如果第二高度小于0,则将标题栏背景设置为第一状态,其中,第一状态为标题栏背景的颜色为红色,且标题栏背景的透明度为0%;
动态设置子模块,如果第二高度不小于0,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置。
可选地,动态设置子模块还用于:
判断第二高度是否大于第一高度;
如果第二高度大于第一高度,则将标题栏背景设置为第二状态,其中,第二状态为标题栏背景的颜色为透明色,且标题栏背景的透明度为100%;
如果第二高度小于第一高度,则根据第一高度,第二高度和预先设置的颜色取值范围对标题栏背景进行动态设置。
可选地,动态设置子模块还用于:
计算滑动距离,其中,滑动距离为第一高度与第二高度之间的差值;
根据滑动距离和第一高度计算滑动比例;
基于滑动比例和预先设置的颜色取值范围确定标题栏背景的第三状态,并将第三状态作为标题栏背景的显示状态。
可选地,基于滑动比例和预先设置的颜色取值范围确定标题栏背景的第三状态,并将第三状态作为标题栏背景的显示状态包括:
将预先设置的颜色取值范围的目标端点乘以滑动比例,得到目标数据,并将目标数据对应的色值作为第三目标颜色;
将滑动比例的值作为第三目标透明度;
将第三目标颜色和第三目标透明度作为标题栏背景的显示状态。
可选地,根据滑动距离和第一高度计算滑动比例包括:
计算滑动距离和第一高度之间的商值,得到目标商值;
将目标商值作为滑动比例。
实施例三:
本发明实施例提供了一种电子设备,参考图7,该电子设备包括:处理器30,存储器31,总线32和通信接口33,处理器30、通信接口33和存储器31通过总线32连接;处理器30用于执行存储器31中存储的可执行模块,例如计算机程序。处理器执行极端及程序时实现如方法实施例中描述的方法的步骤。
其中,存储器31可能包含高速随机存取存储器(ram,randomaccessmemory),也可能还包括非不稳定的存储器(non-volatilememory),例如至少一个磁盘存储器。通过至少一个通信接口33(可以是有线或者无线)实现该系统网元与至少一个其他网元之间的通信连接,可以使用互联网,广域网,本地网,城域网等。
总线32可以是isa总线、pci总线或eisa总线等。总线可以分为地址总线、数据总线、控制总线等。为便于表示,图5中仅用一个双向箭头表示,但并不表示仅有一根总线或一种类型的总线。
其中,存储器31用于存储程序,处理器30在接收到执行指令后,执行程序,前述本发明实施例任一实施例揭示的流过程定义的装置所执行的方法可以应用于处理器30中,或者由处理器30实现。
处理器30可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器30中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器30可以是通用处理器,包括中央处理器(centralprocessingunit,简称cpu)、网络处理器(networkprocessor,简称np)等;还可以是数字信号处理器(digitalsignalprocessing,简称dsp)、专用集成电路(applicationspecificintegratedcircuit,简称asic)、现成可编程门阵列(field-programmablegatearray,简称fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本发明实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本发明实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器31,处理器30读取存储器31中的信息,结合其硬件完成上述方法的步骤。
本发明实施例所提供的标题栏背景的变化方法及装置的计算机程序产品,包括存储了程序代码的计算机可读存储介质,所述程序代码包括的指令可用于执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统和装置的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
另外,在本发明实施例的描述中,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本发明中的具体含义。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
在本发明的描述中,需要说明的是,术语“中心”、“上”、“下”、“左”、“右”、“竖直”、“水平”、“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。此外,术语“第一”、“第二”、“第三”仅用于描述目的,而不能理解为指示或暗示相对重要性。
最后应说明的是:以上所述实施例,仅为本发明的具体实施方式,用以说明本发明的技术方案,而非对其限制,本发明的保护范围并不局限于此,尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本发明实施例技术方案的精神和范围,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应所述以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!