一种基于react-native请求超时的处理方法及装置与流程

本发明涉及react-native技术领域,特别涉及一种基于react-native请求超时的处理方法及装置。
背景技术:
随着计算机软件技术的发展,移动应用的开发变得越来越热门,在手机等移动端上操作应用更加的方便快捷,开发移动app的技术分很多种,有基于原生开发的,如android系统采用java语言开发,而ios系统则使用的是object-c和swift,即要针对这两个系统分别编和维护一套代码,这样大大提高了开发成本和难度。
而facebook推出的react-native不仅跨平台,性能和native应用又极为接近。实现一次编写,到处运行。
在现有的reactnative中,每个页面需要根据不同的情况分别采用不同的view层代码来实现超时异常处理,或者,对于超时异常不做任何处理。前者处理过程较为复杂且效率低,后者比如用户在网络极慢的情况下需等待2分钟以上,用户体验极差。
可见,现有用户终端存在针对超时异常处理效率低,使用性能较差的技术问题。
技术实现要素:
本发明实施例提供一种基于react-native请求超时的处理方法及装置,用于解决现有用户终端存在针对超时异常处理效率低,使用性能较差的技术问题,提高了针对超时异常处理的效率,进一步提高了用户终端的使用性能。
一方面,本发明实施例提供了一种基于react-native请求超时的处理方法,应用于一用户终端,包括:
接收用户针对预设react-native应用的控制操作;
响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;
若所述url请求超时,执行所述定时器内的函数,获得返回结果;
通过调用所述fetch函数中的.catch函数处理所述返回结果。
可选地,所述方法还包括:
接收传入所述fetch函数的超时时间timeout;
基于所述超时时间,通过所述定时器检测所述url请求是否超时。
可选地,在所述通过所述定时器检测所述url请求是否超时之后,所述方法还包括:
若所述url请求未超时,通过所述fetch函数接收来自服务器端针对所述url请求返回的正确数据;
按照resolve函数输出所述正确数据,且清除所述定时器。
可选地,在所述通过调用所述fetch函数中的.catch函数处理所述返回结果之后,所述方法还包括:
输出处理结果,其中,所述处理结果具体为请求超时的错误信息,用于提示用户所述url请求超时。
另一方面,本发明实施例还提供了一种基于react-native请求超时的处理装置,应用于一用户终端,所述装置包括:
第一接收单元,用于接收用户针对预设react-native应用的控制操作;
响应单元,用于响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;
第一获得单元,若所述url请求超时,执行所述定时器内的函数,获得返回结果;
第一处理单元,用于通过调用所述fetch函数中的.catch函数处理所述返回结果,输出处理结果。
可选地,所述装置还包括:
第二接收单元,用于接收传入所述fetch函数的超时时间timeout;
检测单元,基于所述超时时间,并通过所述定时器检测所述url请求是否超时。
可选地,在所述通过所述定时器检测所述url请求是否超时之后,所述装置还包括:
第三接收单元,若所述url请求未超时,用于通过所述fetch函数接收来自服务器端针对所述url请求返回的正确数据;
第二处理单元,用于按照resolve函数输出所述正确数据,且清除所述定时器。
可选地,在所述通过调用所述fetch函数中的.catch函数处理所述返回结果之后,所述装置还包括:
输出单元,用于输出处理结果,其中,所述处理结果具体为请求超时的错误信息,用于提示用户所述url请求超时。
另一方面,本发明实施例还提供了一种用户终端,所述用户终端包括处理器,所述处理器用于执行存储器中存储的计算机程序时实现如上所述的基于react-native请求超时的处理方法的步骤。
另一方面,本发明实施例还提供了一种可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现如上所述的基于react-native请求超时的处理方法的步骤。
本发明实施例中的上述一个或多个技术方案,至少具有如下一种或多种技术效果:
在本发明实施例的技术方案中,通过接收用户针对预设react-native应用的控制操作;响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;若所述url请求超时,执行所述定时器内的函数,获得返回结果;通过调用所述fetch函数中的.catch函数处理所述返回结果。也就是说,通过改写用户终端的fetch函数,在其内部预定义一用于检测url请求是否超时的定时器,在url请求超时时,能够执行所述定时器内的函数,获得返回结果,进一步地,调用所述fetch函数中的.catch函数处理所述返回结果,从而实现了对请求超时异常的处理,有效解决了现有用户终端存在针对超时异常处理效率低,使用性能较差的技术问题,提高了针对超时异常处理的效率,进一步提高了用户终端的使用性能。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例。
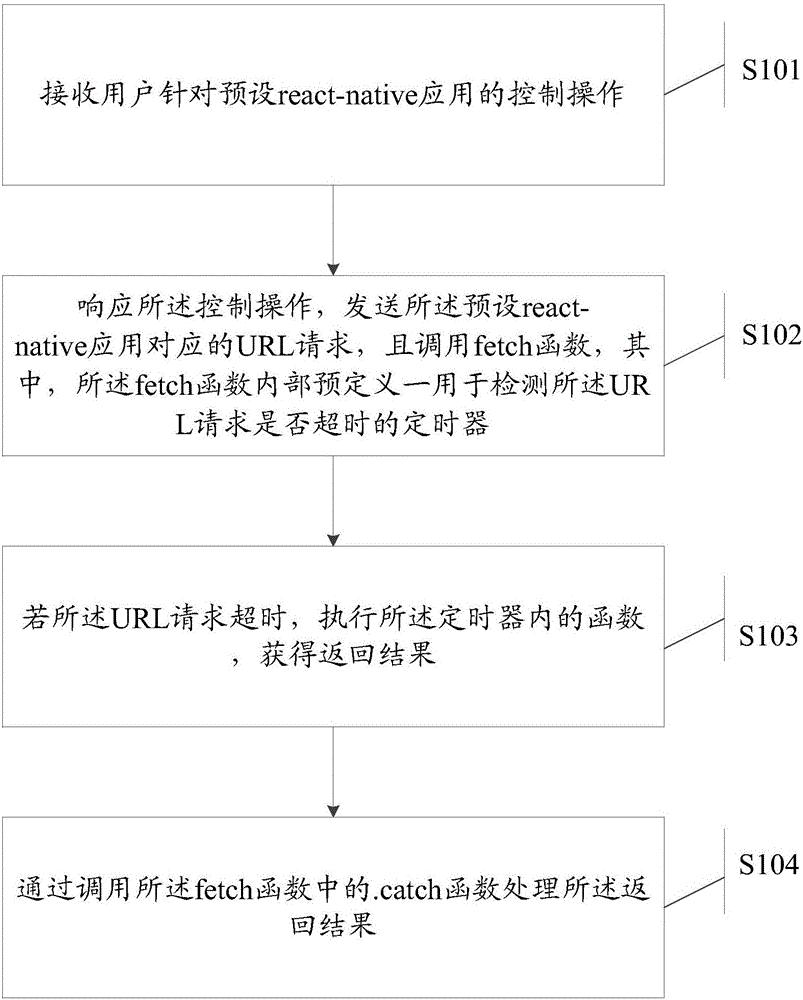
图1为本发明实施例一中提供的一种基于react-native请求超时的处理方法的方法流程图;
图2为本发明实施例一中提供的一种基于react-native请求超时的处理方法中步骤:检测所述url请求是否超时的方法流程图;
图3为本发明实施例一中提供的一种基于react-native请求超时的处理方法中在步骤s202之后的方法流程图;
图4为本发明实施例二提供的一种基于react-native请求超时的处理装置的结构框图。
具体实施方式
本发明实施例提供一种基于react-native请求超时的处理方法及装置,用于解决现有用户终端存在针对超时异常处理效率低,使用性能较差的技术问题,提高了针对超时异常处理的效率,进一步提高了用户终端的使用性能。
本发明实施例中的技术方案为解决上述的技术问题,总体思路如下:
一种基于react-native请求超时的处理方法,应用于一用户终端,包括:
接收用户针对预设react-native应用的控制操作;
响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;
若所述url请求超时,执行所述定时器内的函数,获得返回结果;
通过调用所述fetch函数中的.catch函数处理所述返回结果,输出处理结果。
在本发明实施例的技术方案中,通过接收用户针对预设react-native应用的控制操作;响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;若所述url请求超时,执行所述定时器内的函数,获得返回结果;通过调用所述fetch函数中的.catch函数处理所述返回结果。也就是说,通过改写用户终端的fetch函数,在其内部预定义一用于检测url请求是否超时的定时器,在url请求超时时,能够执行所述定时器内的函数,获得返回结果,进一步地,调用所述fetch函数中的.catch函数处理所述返回结果,从而实现了对请求超时异常的处理,有效解决了现有用户终端存在针对超时异常处理效率低,使用性能较差的技术问题,提高了针对超时异常处理的效率,进一步提高了用户终端的使用性能。
为了更好的理解上述技术方案,下面通过附图以及具体实施例对本发明技术方案做详细的说明,应当理解本发明实施例以及实施例中的具体特征是对本发明技术方案的详细的说明,而不是对本发明技术方案的限定,在不冲突的情况下,本发明实施例以及实施例中的技术特征可以相互结合。
在具体实施过程中,所述基于react-native请求超时的处理方法可应用于一用户终端,本发明实施例中所提及的用户终端包括但不仅限于:智能手机(如android手机、ios手机)、平板电脑、笔记本电脑、掌上电脑、穿戴式智能设备等电子设备,也可以是别的电子设备,在此就不一一举例了。
实施例一
请参考图1,本发明实施例一提供了一种基于react-native请求超时的处理方法,应用于一用户终端,包括:
s101:接收用户针对预设react-native应用的控制操作;
s102:响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;
s103:若所述url请求超时,执行所述定时器内的函数,获得返回结果;
s104:通过调用所述fetch函数中的.catch函数处理所述返回结果。
在具体实施过程中,步骤s101至步骤s104的具体实现过程如下:
首先,接收用户针对预设react-native应用的控制操作,其中,所述预设react-native应用为预先设置在所述用户终端上的应用,比如,京东金融、qq空间,等等,对于所述react-native应用,一套代码可在ios系统和android系统下通用。所述控制操作具体可以是启动所述预设react-native应用运行的操作,比如,双击操作。还可以是针对所述预设react-native应用运行页面上任一url(uniform/universalresourcelocator,即统一资源定位符)地址的操作,比如,点击操作。当然,本领域技术人员可以根据用户的实际使用习惯来设置所述控制操作,在此就不一一举例说明了。
然后,响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器。也就是说,在fetch函数内部添加一能够检测所述url请求是否超时的定时器,从而实现了针对所有url请求都能进行超时的处理。
然后,若所述url请求超时,则执行所述定时器内的函数,获得返回结果。具体来讲,若所述url请求超时,则执行所述定时器内部的函数,比如,reject函数,相应地,获得reject函数返回的超时结果(即url请求超时的结果)。
然后,通过调用所述fetch函数中的.catch函数处理所述返回结果,输出处理结果。比如,通过所述fetch函数中的.catch函数处理reject函数返回的超时结果。若所述url请求从服务器端返回到用户终端是超时的,fetch函数不会处理服务器端返回的数据,而是回调了reject函数返回的超时结果。
在本发明实施例中,为了检测所述url请求是否超时,如图2所示,所述方法还包括:
s201:接收传入所述fetch函数的超时时间timeout;
s202:基于所述超时时间,通过所述定时器检测所述url请求是否超时。
在具体实施过程中,步骤s201至步骤s202的具体实现过程如下:
首先,接收传入所述fetch函数的超时时间timeout,所述超时时间具体可以是根据用户的实际使用习惯所设置的时间阈值,比如30s。然后,基于所述超时时间,通过所述定时器检测所述url请求是否超时。举个具体的例子来说,在所述超时时间为30s时,当所述预设react-native应用接收到所述控制操作时,所述定时器开始计时,当计时到30s时,表明所述url请求超时,否则,表明所述url请求未超时。
在本发明实施例中,为了进一步地提高所述用户终端的使用性能,如图3所示,在步骤s202:基于所述超时时间,通过所述定时器检测所述url请求是否超时之后,所述方法还包括:
s301:若所述url请求未超时,通过所述fetch函数接收来自服务器端针对所述url请求返回的正确数据;
s302:按照resolve函数输出所述正确数据,且清除所述定时器。
在具体实施过程中,步骤s301至步骤s302的具体实现过程如下:
首先,若所述url请求未超时,则通过所述fetch函数接收来自服务器端针对所述url请求返回的正确数据,比如,通过执行fetch函数获得resolve函数返回的resolve结果。然后,输出resolve结果所对应的正确数据。此外,为了进一步地所述用户终端的使用性能,还可以在按照resolve函数输出所述正确数据之后,清除所述定时器。当用户再次针对所述预设react-native应用进行发送url请求的操作时,重新启动所述定时器来检测当前的url请求是否超时。
在本发明实施例中,步骤s104:通过调用所述fetch函数中的.catch函数处理所述返回结果,包括:通过调用所述fetch函数中的.catch函数处理所述返回结果。比如,若所述url请求超时,则调用所述fetch函数中的.catch函数来处理reject函数返回的超时结果。在具体实施过程中,本领域技术人员可以根据实际需要来设计.catch函数的具体实现过程,进而实现对reject函数返回的超时结果的处理。
在本发明实施例中,为了进一步地提高所述用户终端的使用性能,在步骤s104:通过调用所述fetch函数中的.catch函数处理所述返回结果之后,所述方法还包括:输出处理结果,其中,所述处理结果具体为请求超时的错误信息,用于提示用户所述url请求超时。比如,所述错误信息为“网络错误,请重新连接!”,“网络请求失败”,“网络请求超时”等等。举个具体的例子来说,若针对链接地址a的链接请求超时时,所述用户终端直接输出“网络请求超时”,用户基于该提示信息,可以选择重新链接,或者退出链接等操作。
此外,在本发明实施例中,为了在所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器,首先,确定出fetch函数在基于react-native平台下的位置,比如:项目目录\node_modules\whatwg-fetch\fetch.js。然后,将所述定时器添加至原fetch函数的内部,具体的实现过程如下:
具体来讲,在self.fetch函数内部定义了一个定时器timer,接收调用方法传入的超时时间timeout。当url请求超时时,执行定时器内部的reject函数,返回reject()超时。若url请求未超时,则按照fetch函数默认的返回结果返回数据,即返回正确的数据。也就是说,url请求未超时,则按时接收服务器端返回的正确数据,输出resolve()结果。在具体实施过程中,不管所述url请求是否超时,均需所述fetch函数对服务器端返回的数据进行相应的处理,实现对所述url请求的针对性处理。
举个具体的例子来说,若所述用户终端接收到针对所述预设react-native应用app中的链接地址:http://127.0.0.1:8080/app/timeoutservlet的点击操作,则调用fetch函数,同时传入超时时间timeout为30000ms,则对相应的url请求是否超时的处理过程如下:
在本发明实施例中,为了进一步提高所述用户终端的使用性能,可以通过服务器端测试用户终端的所述fetch函数是否有效,具体的实现过程如下:
具体来讲,所述服务器端接收所述用户终端发送的所述url请求,若所述url请求延时,通过所述服务器端的servlet接口编写延时函数thread.sleep;进一步地,基于所述延时函数thread.sleep,检测所述fetch函数是否有效,其中,若所述fetch函数有效,所述用户终端能够通过所述fetch函数对所述url请求延时进行超时处理。
比如,服务器用30000ms作为测试,测试改写后的fetch函数是否有效。当fetch函数设置的超时时间为30000ms时,服务器端用30000ms进行测试时,则返回字符串“sucesss”,同时fetch函数内部30s定时器已出发,返回reject()结果。如果timeout为60000ms,则服务器用30000ms进行测试时,则返回字符串“success”,同时fetch函数内部60s的定时器已触发,返回resolve()结果。
实施例二
基于与本发明实施例一同样的发明构思,请参考图4,本发明实施例还提供了一种基于react-native请求超时的处理装置,应用于一用户终端,所述装置包括:
第一接收单元10,用于接收用户针对预设react-native应用的控制操作;
响应单元20,用于响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;
第一获得单元30,若所述url请求超时,执行所述定时器内的函数,获得返回结果;
第一处理单元40,用于通过调用所述fetch函数中的.catch函数处理所述返回结果,输出处理结果。
在本发明实施例中,所述装置还包括:
第二接收单元,用于接收传入所述fetch函数的超时时间timeout;
检测单元,基于所述超时时间,并通过所述定时器检测所述url请求是否超时。
在本发明实施例中,在所述通过所述定时器检测所述url请求是否超时之后,所述装置还包括:
第三接收单元,若所述url请求未超时,用于通过所述fetch函数接收来自服务器端针对所述url请求返回的正确数据;
第二处理单元,用于按照resolve函数输出所述正确数据,且清除所述定时器。
在本发明实施例中,在所述通过调用所述fetch函数中的.catch函数处理所述返回结果之后,所述装置还包括:
输出单元,用于输出处理结果,其中,所述处理结果具体为请求超时的错误信息,用于提示用户所述url请求超时。
本发明实施例的又一方面提供了一种用户终端,所述用户终端包括处理器、存储器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,例如:接收用户针对预设react-native应用的控制操作;响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;若所述url请求超时,执行所述定时器内的函数,获得返回结果;采用promise回调处理所述返回结果,输出处理结果。所述处理器执行所述计算机程序时实现上述各方面所述的方法实施例中的步骤,例如图1所示的方法步骤。或者,所述处理器执行所述计算机程序时实现上述各装置实施例中各单元的功能。
示例性的,所述计算机程序可以被分割成一个或多个模块/单元,所述一个或者多个模块/单元被存储在所述存储器中,并由所述处理器执行,以完成本发明。所述一个或多个模块/单元可以是能够完成特定功能的一系列计算机程序指令段,该指令段用于描述所述计算机程序在所述基于react-native请求超时的处理装置/客用户终端中的执行过程。例如,所述计算机程序可以被分割成第一接收单元,响应单元,第一获得单元,第一处理单元,各模块具体功能如下:第一接收单元,用于接收用户针对预设react-native应用的控制操作;响应单元,用于响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;第一获得单元,若所述url请求超时,执行所述定时器内的函数,获得返回结果;第一处理单元,用于通过调用所述fetch函数中的.catch函数处理所述返回结果,输出处理结果。
所述基于react-native请求超时的处理装置/用户终端可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备。所述基于react-native请求超时的处理装置/用户终端可包括,但不仅限于,处理器、存储器。本领域技术人员可以理解,所述示意图仅仅是所述基于react-native请求超时的处理装置/用户终端的示例,并不构成对所述基于react-native请求超时的处理装置/用户终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,例如所述基于react-native请求超时的处理装置/用户终端还可以包括输入输出设备、网络接入设备、总线等。
所称处理器可以是中央处理单元(centralprocessingunit,cpu),还可以是其他通用处理器、数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现成可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,所述处理器是所述基于react-native请求超时的处理装置/用户终端的控制中心,利用各种接口和线路连接整个所述基于react-native请求超时的处理装置/用户终端的各个部分。
所述存储器可用于存储所述计算机程序和/或模块,所述处理器通过运行或执行存储在所述存储器内的计算机程序和/或模块,以及调用存储在存储器内的数据,实现所述基于react-native请求超时的处理装置/用户终端的各种功能。所述存储器可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器可以包括高速随机存取存储器,还可以包括非易失性存储器,例如硬盘、内存、插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)、至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
本发明实施例的又一方面提供了一种计算机可读存储介质,包括指令,当所述指令在计算机上运行时,使得所述计算机执行上述各方面所述的方法。
所述基于react-native请求超时的处理装置/用户终端集成的模块/单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实现上述实施例方法中的全部或部分流程,也可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
在本发明实施例的技术方案中,通过接收用户针对预设react-native应用的控制操作;响应所述控制操作,发送所述预设react-native应用对应的url请求,且调用fetch函数,其中,所述fetch函数内部预定义一用于检测所述url请求是否超时的定时器;若所述url请求超时,执行所述定时器内的函数,获得返回结果;通过调用所述fetch函数中的.catch函数处理所述返回结果。也就是说,通过改写用户终端的fetch函数,在其内部预定义一用于检测url请求是否超时的定时器,在url请求超时时,能够执行所述定时器内的函数,获得返回结果,进一步地,调用所述fetch函数中的.catch函数处理所述返回结果,从而实现了对请求超时异常的处理,有效解决了现有用户终端存在针对超时异常处理效率低,使用性能较差的技术问题,提高了针对超时异常处理的效率,进一步提高了用户终端的使用性能。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!