显示图形用户界面的方法及电子设备与流程

本申请实施例涉及人机交互领域,尤其涉及显示图形用户界面的方法及电子设备。
背景技术:
近年来,随着屏幕触控技术的快速发展,采用触摸屏的电子设备(例如手机、平板电脑等)被广泛应用。而且为了提升用户体验,电子设备的触摸屏的屏幕日趋大型化,从而使得用户可以通过较大的屏幕浏览更多的信息。在现有技术中,用户大多习惯单手握持此类大屏幕的电子设备进行单手操作,例如用户可以用一只手握持手机,并用该只手的大拇指点击屏幕上显示的某一应用程序图标、视频、网页链接等。另外,为了更方便地进行单手操作,在专利公开文件CN201280003346.6中,是通过用户的滑动手势来缩小显示在触摸屏上的图形用户界面,将缩小后的界面显示在单手能触摸到的触摸屏的一个区域例如靠近大拇指的区域等,然后,用户可以在该缩小后的界面中进行点击等操作。由此可见,上述电子设备与用户的交互方案非常复杂,增加了用户的学习难度,也降低了电子设备的处理效率。
技术实现要素:
为解决上述技术问题,本申请实施例提供多种显示图形用户界面的方法及电子设备,极大提高了电子设备的人机交互能力,也提高了电子设备的处理效率,简化用户的操作步骤,同时还提高了用户体验。
第一方面,本申请实施例提供一种显示图形用户界面的方法,该方法可以在具有触摸屏的电子设备上实现,该方法具体可以包括:在上述触摸屏上显示主屏幕的第一子屏幕,该主屏幕包括至少两个子屏幕例如第一子屏幕和第二子屏幕,该第一子屏幕包括第一区域和第二区域;该电子设备检测用户在触摸屏上的第一手势;响应于上述第一手势,在上述触摸屏上显示上述第一子屏幕的第二区域和上述主屏幕的上述第二子屏幕的第一区域;其中,上述第一子屏幕的第一区域与上述第二子屏幕的第一区域尺寸相同。上述技术方案是对子屏幕的不同区域切换而不是像现有技术那样一个子屏幕一个子屏幕的切换,这样就使得用户对子屏幕上的控件(例如App图标、Widget、按钮等)的操作更加灵活更加方便,提高了电子设备的处理效率,也提高了用户的体验。
在一种可能的实现方式中,上述第一子屏幕的第二区域显示在触摸屏的左半边,上述第二子屏幕的第一区域显示在触摸屏的右半边。
在一种可能的实现方式中,上述方法还可以包括:电子设备检测用户在触摸屏上的第二手势;响应于该第二手势,在触摸屏上显示上述第一子屏幕的第二区域和上述第二子屏幕的第一区域,其中,上述第一子屏幕的第二区域内控件的布局被改变。被改变布局的第一子屏幕的第二区域的控件更容易被用户操作,因此提高了用户体验。另外,虽然上述第一子屏幕的第二区域内控件的布局被改变,但是第二子屏幕的第一区域内控件的布局可以保持不变,这样可以不对用户进行视觉上的干扰;当然,该第二子屏幕的第一区域内控件的布局也可以根据该第二手势改变。
在另外一种可能的实现方式中,上述方法还可以包括:电子设备检测用户对上述第一子屏幕的第二区域内的应用程序图标的触摸事件;响应于上述触摸事件,电子设备启动上述应用程序图标所对应的应用程序,并在上述触摸屏上显示上述应用程序的图形用户界面。由于第一子屏幕的第二区域内控件的布局已经被改变,因此用户可以很方便的对这个区域内的应用程序图标操作(例如点击、重压等),特别是在用户单手握持电子设备的情况下。
在另外一种可能的实现方式中,上述应用程序的图形用户界面是在上述第二子屏幕的第一区域内显示的。这样可以方便用户对该应用程序的主界面预览,再由用户确定是否需要将该应用程序的该图形用户界面放大显示或者全屏显示到整个触摸屏上。
在另外一种可能的实现方式中,上述应用程序的图形用户界面可以是该应用程序的预览界面,该预览界面可以包括该应用程序的快捷菜单,便于用户点击该快捷菜单快速操作。例如该快捷菜单可以是是否允许该应用程序使用蜂窝网络的菜单。
在另外一种可能的实现方式中,上述第一手势和上述第二手势可以均是滑动手势,上述第一手势与上述第二手势的方向不同。
在另外一种可能的实现方式中,电子设备检测到用户在该触摸屏上的第三手势;响应于该第三手势,上述第一子屏幕的第二区域内的控件被移出触摸屏,即不再显示在触摸屏上,上述应用程序的预览界面被移动到第一子屏幕的第二区域原先显示的位置,而上述第二子屏幕的第一区域内的控件被显示出来。这样更有利于用户对预览界面,特别是对预览界面上的快捷菜单的操作,从而进一步提高了用户体验。
在另外一种可能的实现方式中,在触摸屏上显示第一子屏幕之前,上述方法还可以包括:接收用户的输入,开启单手操作功能。用户的输入具体可以是用户点击设置菜单中的一个虚拟按钮,也可以是用户的手指在主屏幕上长按空白处或者长按某个图标超过一预定时间;还可以是在触摸屏上的任意位置画出某个预定轨迹的手势等。这样用户可以灵活使用上述功能,简化了操作步骤。
在另外一种可能的实现方式中,在上述触摸屏上还显示有用于退出单手操作功能的控件。这样用户可以在操作过程中随时退出单手操作功能。
在另外一种可能的实现方式中,上述第一子屏幕有5排4列的图标,上述第一子屏幕的第一区域内有5排2列的图标,上述第一子屏幕的第二区域内有5排2列的图标;或上述第一子屏幕有5排4列的图标,上述第一子屏幕的第一区域内有5排3列的图标,上述第一子屏幕的第二区域内有5排1列的图标。
在另外一种可能的实现方式中,上述第一子屏幕的第二区域可以与上述第二子屏幕的第一区域尺寸相同。由于两个区域尺寸相同,这样就保证了视觉上的一致性,进一步提高了用户的体验。
第二方面,本申请实施例提供一种电子设备,包括触摸屏,存储器,一个或多个处理器,至少一个应用程序,以及一个或多个计算机程序;其中上述一个或多个计算机程序被存储在上述存储器中;其特征在于,上述电子设备可以用于执行上述的方法。
第三方面,本申请实施例提供一种电子设备,包括:触摸屏,其中,上述触摸屏包括触敏表面和显示器;一个或多个处理器;存储器;多个应用程序;以及一个或多个计算机程序,其中上述一个或多个计算机程序被存储在上述存储器中,上述一个或多个计算机程序包括指令,当上述指令被上述电子设备执行时,使得上述电子设备执行上述的方法。
第四方面,本申请实施例提供一种图形用户界面,该图形用户界面存储在电子设备中,该电子设备包括触摸屏、存储器、一个或多个处理器;上述一个或多个处理器用于执行存储在上述存储器中的一个或多个计算机程序;上述图形用户界面(简称GUI)可以包括:显示在上述触摸屏上的第一GUI,上述第一GUI包括主屏幕的第一子屏幕,上述第一子屏幕包括第一区域和第二区域;检测用户在上述触摸屏上的第一手势;响应于上述第一手势,在上述触摸屏上显示第二GUI,上述第二GUI包括上述第一子屏幕的第二区域和上述主屏幕的第二子屏幕的第一区域;上述第一子屏幕的第一区域与上述第二子屏幕的第一区域尺寸相同。
在一种可能的实现方式中,上述第一子屏幕的第二区域显示在触摸屏的左半边,上述第二子屏幕的第一区域显示在触摸屏的右半边。
在一种可能的实现方式中,上述图形用户界面还可以包括:检测对应于第一子屏幕的第二区域的第二手势;响应于上述第二手势,在触摸屏上显示第三GUI;该第三GUI包括上述第一子屏幕的第二区域和上述第二子屏幕的第一区域,其中,第一子屏幕的第二区域内的控件的布局被改变。
在另外一种可能的实现方式中,上述图形用户界面还可以包括:检测用户对上述第一子屏幕的第二区域内的应用程序图标的触摸事件;响应于上述触摸事件,电子设备启动上述应用程序图标所对应的应用程序,并在上述触摸屏上显示上述应用程序的图形用户界面。由于第一子屏幕的第二区域内控件的布局已经被改变,因此用户可以很方便的对这个区域内的应用程序图标操作(例如点击、重压等),特别是在用户单手握持电子设备的情况下。
在另外一种可能的实现方式中,上述应用程序的图形用户界面是在上述第二子屏幕的第一区域内显示的。这样可以方便用户对该应用程序的主界面进行预览,再由用户确定是否需要将该应用程序的该图形用户界面放大显示或者全屏显示到整个触摸屏上。
在另外一种可能的实现方式中,上述应用程序的图形用户界面可以是该应用程序的预览界面,该预览界面可以包括该应用程序的快捷菜单,便于用户点击该快捷菜单快速操作。例如该快捷菜单可以是是否允许该应用程序使用蜂窝网络的菜单。
在另外一种可能的实现方式中,上述图形用户界面还可以包括:检测到用户在该触摸屏上的第三手势;响应于该第三手势,上述第一子屏幕的第二区域内的控件被移出触摸屏不再显示,上述应用程序的预览界面被移动到原先第一子屏幕的第二区域所显示的位置,而上述第二子屏幕的第一区域内的控件被显示出来。这样更有利于用户对预览界面,特别是对预览界面上的快捷菜单的操作,从而进一步提高了用户体验。
在另外一种可能的实现方式中,在上述触摸屏上还显示有用于退出单手操作功能的控件。这样用户可以在操作过程中随时退出单手操作功能。
在另外一种可能的实现方式中,上述图形用户界面还可以包括:检测上述用户在上述触摸屏上的触摸事件;响应于上述触摸事件,在上述触摸屏上显示上述第一GUI,上述第三GUI不再显示。
第五方面,本申请实施例提供一种电子设备,该电子设备包括显示模块、检测模块,处理模块和存储模块,其中:显示模块用于显示存储在存储模块中的第一图形用户界面(GUI),上述第一GUI包括主屏幕的第一子屏幕,上述第一子屏幕包括第一区域和第二区域;上述检测模块用于检测用户在其上的第一手势;响应于上述第一手势,上述显示模块显示存储在上述存储模块中的第二GUI,上述第二GUI包括上述第一子屏幕的第二区域和上述主屏幕的第二子屏幕的第一区域;上述第一子屏幕的第一区域与上述第二子屏幕的第一区域尺寸相同。
在一种可能的实现方式中,上述检测模块还用于检测上述用户在其上的第二手势;响应于上述第二手势,上述显示模块还用于显示存储在上述存储模块中的第三GUI,上述第三GUI包括上述第一子屏幕的第二区域和上述第二子屏幕的第一区域,其中,上述第一子屏幕的第二区域内的控件的布局被改变。
在另外一种可能的实现方式中,上述检测模块还用于检测上述用户对上述第一子屏幕的第二区域内的应用程序图标的触摸事件;响应于上述触摸事件,上述处理模块启动上述应用程序图标对应的应用程序,并在上述显示模块上显示上述应用程序的GUI;上述应用程序的GUI在上述第二子屏幕的第一区域内显示。
在另外一种可能的实现方式中,上述检测模块还用于显示用于退出单手操作功能的控件。
第六方面,本申请实施例又提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述各方面所述的方法。
第七方面,本申请实施例又提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述各方面所述的方法。
应当理解的是,本申请中对技术特征、技术方案、有益效果或类似语言的描述并不是暗示在任意的单个实施例中可以实现所有的特点和优点。相反,可以理解的是对于特征或有益效果的描述意味着在至少一个实施例中包括特定的技术特征、技术方案或有益效果。因此,本说明书中对于技术特征、技术方案或有益效果的描述并不一定是指相同的实施例。进而,还可以任何适当的方式组合本实施例中所描述的技术特征、技术方案和有益效果。本领域技术人员将会理解,无需特定实施例的一个或多个特定的技术特征、技术方案或有益效果即可实现实施例。在其他实施例中,还可在没有体现所有实施例的特定实施例中识别出额外的技术特征和有益效果。
附图说明
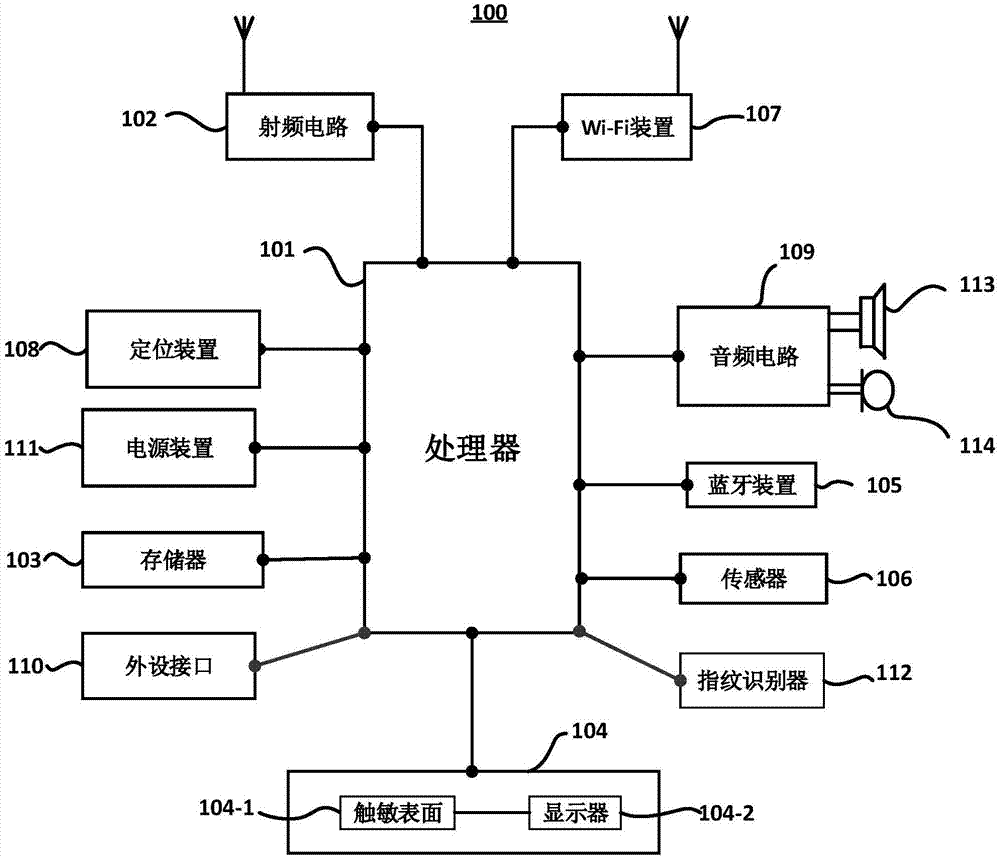
图1是一些实施例中手机100的硬件结构示意图;
图2A-2C是一些实施例中主屏幕的各个子屏幕的图形用户界面的示意图;
图3是现有技术中单手操作的场景示意图;
图4A-4B是本申请一些实施例中单手操作的场景示意图;
图5A-5I是本申请一些实施例中电子设备上显示的一些图形用户界面的示意图;
图6A-6I是本申请其他一些实施例中电子设备上显示的一些图形用户界面的示意图;
图7A和7B是本申请另外一些实施例中电子设备上显示的一些图形用户界面的示意图;
图8是本申请一些实施例中的方法流程示意图;
图9A和9B是本申请其他一些实施例中电子设备上显示的一些图形用户界面的示意图;
图10A和10B是另外一些实施例中电子设备上显示的一些图形用户界面的示意图;
图11是一些实施例中电子设备的结构示意图;
图12是另外一些实施例中的电子设备的结构示意图;
图13A-13E是一些实施例中电子设备上显示的一些图形用户界面的示意图。
具体实施方式
本申请实施例中所使用的术语只是为了描述特定实施例的目的,而并非旨在作为对本申请的限制。如在本申请的说明书和所附权利要求书中所使用的那样,单数表达形式“一个”、“一种”、“所述”、“上述”、“该”和“这一”旨在也包括复数表达形式,除非其上下文中明确地有相反指示。还应当理解,本申请中使用的术语“和/或”是指并包含一个或多个相绑定的列出项目的任何或所有可能组合。
以下介绍了电子设备、用于这样的电子设备的图形用户界面(以下可以简称GUI)、和用于使用这样的电子设备的相绑定过程的实施例。在本申请一些实施例中,电子设备可以是还包含其它功能诸如个人数字助理和/或音乐播放器功能的便携式电子设备,诸如手机、平板电脑、具备无线通讯功能的可穿戴电子设备(如智能手表)等。便携式电子设备的示例性实施例包括但不限于搭载或者其它操作系统的便携式电子设备。上述便携式电子设备也可以是其它便携式电子设备,诸如具有触敏表面(例如触控面板)的膝上型计算机(Laptop)等。还应当理解的是,在本申请其他一些实施例中,上述电子设备也可以不是便携式电子设备,而是具有触敏表面(例如触控面板)的台式计算机。
如图1所示,本申请实施例中的电子设备可以为手机100。下面以手机100为例对实施例进行具体说明。应该理解的是,图示手机100仅是电子设备的一个范例,并且手机100可以具有比图中所示出的更多的或者更少的部件,可以组合两个或更多的部件,或者可以具有不同的部件配置。图中所示出的各种部件可以在包括一个或多个信号处理和/或专用集成电路在内的硬件、软件、或硬件和软件的组合中实现。
如图1所示,手机100具体可以包括:处理器101、射频(radio frequency,RF)电路102、存储器103、触摸屏104、蓝牙装置105、一个或多个传感器106、WI-FI装置107、定位装置108、音频电路109、外设接口110以及电源系统111等部件。这些部件可通过一根或多根通信总线或信号线(图1中未示出)进行通信。本领域技术人员可以理解,图1中示出的硬件结构并不构成对手机100的限定,手机100可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图1对手机100的各个部件进行具体的介绍:
处理器101是手机100的控制中心,利用各种接口和线路连接手机100的各个部分,通过运行或执行存储在存储器103内的应用程序(Application,简称App),以及调用存储在存储器103内的数据和指令,执行手机100的各种功能和处理数据。在一些实施例中,处理器101可包括一个或多个处理单元;处理器101还可以集成应用处理器和调制解调处理器;其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器101中。举例来说,处理器101可以是华为技术有限公司制造的麒麟960芯片。在本申请一些实施例中,上述处理器101还可以包括指纹验证芯片,用于对采集到的指纹进行验证。
射频电路102可用于在收发信息或通话过程中,无线信号的接收和发送。具体地,射频电路102可以将基站的下行数据接收后,给处理器101处理;另外,将涉及上行的数据发送给基站。通常,射频电路包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器、双工器等。此外,射频电路102还可以通过无线通信和其他设备通信。所述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统、通用分组无线服务、码分多址、宽带码分多址、长期演进、电子邮件、短消息服务等。
存储器103用于存储应用程序以及数据,处理器101通过运行存储在存储器103的应用程序以及数据,执行手机100的各种功能以及数据处理。存储器103主要包括存储程序区以及存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等);存储数据区可以存储根据使用手机100时所创建的数据(比如音频数据、电话本等)。此外,存储器103可以包括高速随机存取存储器,还可以包括非易失存储器,例如磁盘存储器件、闪存器件或其他易失性固态存储器件等。存储器103可以存储各种操作系统,例如苹果公司所开发的操作系统,谷歌公司所开发的操作系统等。
触摸屏104可以包括触敏表面104-1和显示器104-2。其中,触敏表面104-1(例如触控面板)可采集手机100的用户在其上或附近的触摸事件(比如用户使用手指、触控笔等任何适合的物体在触敏表面104-1上或在触敏表面104-1附近的操作),并将采集到的触摸信息发送给其他器件例如处理器101。其中,用户在触敏表面104-1附近的触摸事件可以称之为悬浮触控;悬浮触控可以是指,用户无需为了选择、移动或拖动目标(例如图标等)而直接接触触控板,而只需用户位于电子设备附近以便执行所想要的功能。在悬浮触控的应用场景下,术语“触摸”、“接触”等不会暗示用于直接接触触摸屏,而是在其附近或接近的接触。能够进行悬浮触控的触敏表面104-1可以采用电容式、红外光感以及超声波等实现。触敏表面104-1可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再发送给处理器101,触摸控制器还可以接收处理器101发送的指令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型来实现触敏表面104-1。显示器(也称为显示屏)104-2可用于显示由用户输入的信息或提供给用户的信息以及手机100的各种菜单。可以采用液晶显示器、有机发光二极管等形式来配置显示器104-2。触敏表面104-1可以覆盖在显示器104-2之上,当触敏表面104-1检测到在其上或附近的触摸事件后,传送给处理器101以确定触摸事件的类型,随后处理器101可以根据触摸事件的类型在显示器104-2上提供相应的视觉输出。虽然在图1中,触敏表面104-1与显示屏104-2是作为两个独立的部件来实现手机100的输入和输出功能,但是在某些实施例中,可以将触敏表面104-1与显示屏104-2集成而实现手机100的输入和输出功能。可以理解的是,触摸屏104是由多层材料堆叠而成,本申请实施例中只展示出了触敏表面(层)和显示屏(层),其他层在本申请实施例中不予记载。另外,在本申请其他一些实施例中,触敏表面104-1可以覆盖在显示器104-2之上,并且触敏表面104-1的尺寸大于显示屏104-2的尺寸,使得显示屏104-2全部覆盖在触敏表面104-1下面,或者,上述触敏表面104-1可以以全面板的形式配置在手机100的正面,也即用户在手机100正面的触摸均能被手机感知,这样就可以实现手机正面的全触控体验。在其他一些实施例中,触敏表面104-1以全面板的形式配置在手机100的正面,显示屏104-2也可以以全面板的形式配置在手机100的正面,这样在手机的正面就能够实现无边框的结构。
在本申请各个实施例中,手机100还可以具有指纹识别功能。例如,可以在手机100的背面(例如后置摄像头的下方)配置指纹识别器112,或者在手机100的正面(例如触摸屏104的下方)配置指纹识别器112。另外,也可以通过在触摸屏104中配置指纹识别器112来实现指纹识别功能,即指纹识别器112可以与触摸屏104集成在一起来实现手机100的指纹识别功能。在这种情况下,该指纹识别器112可以配置在触摸屏104中,可以是触摸屏104的一部分,也可以以其他方式配置在触摸屏104中。另外,该指纹识别器112还可以被实现为全面板指纹识别器,因此,可以把触摸屏104看成是任何位置都可以进行指纹采集的一个面板。该指纹识别器112可以将采集到的指纹发送给处理器101,以便处理器101对该指纹进行处理(例如指纹验证等)。本申请实施例中的指纹识别器112的主要部件是指纹传感器,该指纹传感器可以采用任何类型的感测技术,包括但不限于光学式、电容式、压电式或超声波传感技术等。
另外,关于本申请实施例中在触摸屏中集成指纹采集器件的具体技术方案,可以参见美国专利与商标局公告的申请号为US 2015/0036065 A1,名称为“在电子设备中的指纹传感器”的专利申请,其全部控件通过引用结合在本申请各个实施例中。
手机100还可以包括蓝牙装置105,用于实现手机100与其他短距离的电子设备(例如手机、智能手表等)之间的数据交换。本申请实施例中的蓝牙装置可以是集成电路或者蓝牙芯片等。
手机100还可以包括至少一种传感器106,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节触摸屏104的显示器的亮度,接近传感器可在手机100移动到耳边时,关闭显示器的电源。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机100还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
WI-FI装置107,用于为手机100提供遵循WI-FI相关标准协议的网络接入,手机100可以通过WI-FI装置107接入到WI-FI接入点,进而帮助用户收发电子邮件、浏览网页和访问流媒体等,它为用户提供了无线的宽带互联网访问。在其他一些实施例中,该WI-FI装置107也可以作为WI-FI无线接入点,可以为其他电子设备提供WI-FI网络接入。
定位装置108,用于为手机100提供地理位置。可以理解的是,该定位装置108具体可以是全球定位系统(global positioning system,GPS)、北斗卫星导航系统等定位系统的接收器。定位装置108在接收到上述定位系统发送的地理位置后,将该信息发送给处理器101处理,或者发送给存储器103保存。在另外的一些实施例中,该定位装置108可以是辅助全球卫星定位系统(assisted global positioning system,AGPS)的接收器,AGPS是一种在一定辅助配合下进行GPS定位的运行方式,它可以利用基站的信号,配合GPS卫星信号,可以让手机100定位的速度更快;在AGPS系统中,该定位装置108可通过与辅助定位服务器(例如手机定位服务器)的通信而获得定位辅助。AGPS系统通过作为辅助服务器来协助定位装置108完成测距和定位服务,在这种情况下,辅助定位服务器通过无线通信网络与电子设备例如手机100的定位装置108(即GPS接收器)通信而提供定位协助。在另外的一些实施例中,该定位装置108也可以是基于WI-FI接入点的定位技术。由于每一个WI-FI接入点都有一个全球唯一的MAC地址,电子设备在开启WI-FI的情况下即可扫描并收集周围的WI-FI接入点的广播信号,因此可以获取到WI-FI接入点广播出来的MAC地址;电子设备将这些能够标示WI-FI接入点的数据(例如MAC地址)通过无线通信网络发送给位置服务器,由位置服务器检索出每一个WI-FI接入点的地理位置,并结合WI-FI广播信号的强弱程度,计算出该电子设备的地理位置并发送到该电子设备的定位装置108中。
音频电路109、扬声器113、麦克风114可提供用户与手机100之间的音频接口。音频电路109可将接收到的音频数据转换后的电信号,传输到扬声器113,由扬声器113转换为声音信号输出;另一方面,麦克风114将收集的声音信号转换为电信号,由音频电路109接收后转换为音频数据,再将音频数据输出至RF电路102以发送给比如另一手机,或者将音频数据输出至存储器103以便进一步处理。
外设接口110,用于为外部的输入/输出设备(例如键盘、鼠标、外接显示器、外部存储器、用户识别模块卡等)提供各种接口。例如通过通用串行总线接口与鼠标连接,通过用户识别模块卡卡槽上的金属触点与电信运营商提供的用户识别模块(subscriber identity module,SIM)卡连接。外设接口110可以被用来将上述外部的输入/输出外围设备耦接到处理器101和存储器103。
手机100还可以包括给各个部件供电的电源装置111(比如电池和电源管理芯片),电池可以通过电源管理芯片与处理器101逻辑相连,从而通过电源装置111实现管理充电、放电、以及功耗管理等功能。
尽管图1未示出,手机100还可以包括摄像头(前置摄像头和/或后置摄像头)、闪光灯、微型投影装置、近场通信(near field communication,NFC)装置等,在此不再赘述。
以下实施例均可以在具有上述硬件的电子设备(例如手机100)中实现。
如图2A-2C所示,为电子设备的触摸屏上显示的一系列示例性的图形用户界面(graphical user interface,GUI),这些GUI都是该电子设备的主屏幕(Home Screen)。一般来说,由于该电子设备的触摸屏的尺寸是固定的,只能在该电子设备的触摸屏中显示有限的控件(control element)。控件是一种GUI元素,它是一种软件组件,包含在应用程序中,控制着该应用程序处理的所有数据以及关于这些数据的交互操作用户可以通过直接操作(direct mainipulation)来与控件交互,从而对App的有关信息进行读取或者编辑。一般而言,控件可以包括图标、按钮、菜单、选项卡、文本框、对话框、状态栏、导航栏、Widget等可视的界面元素。因此,当该电子设备的主屏幕中有太多的控件时,该电子设备的主屏幕可以被分成多个子屏幕,例如图2A中显示的GUI可以称之为主屏幕的第一子屏幕(the first sub-screen),图2B中显示的GUI可以称之为主屏幕的第二子屏幕(the second sub-screen),图2C中显示的GUI可以称之为主屏幕的第三子屏幕(the third sub-screen),每个子屏幕都可以包括有不同的控件。以图2A为例说明,该GUI可以是该电子设备的主屏幕中的第一子屏幕。该第一子屏幕显示在该电子设备的触摸屏上,具体包括状态栏201、可隐藏的导航栏202、主屏幕指示标203以及各类图标。其中,主屏幕指示标203用来提示用户当前显示的子屏幕具体是哪个子屏幕。示例性的,在该第一子屏幕中,包括5排4列的图标即20个图标;当用户的手指(或触控笔等)触摸到触摸屏上的一个位置,则响应于该触摸事件,电子设备可以打开与某一App图标相应的App的图形用户界面。可以理解的是,在其他一些实施例中,在主屏幕中还可以包括Dock栏,Dock栏中可以包括常用的App的图标等。
在其他一些实施例中,如图2A-2C所示,在该电子设备中还可以包括主屏幕键204。该主屏幕键204可以是实体按键,也可以是虚拟按键。该主屏幕键204用于接收用户的指令,将当前显示的GUI返回到主屏幕,从而显示主屏幕中的某一个具体的子屏幕,这样可以方便用户随时查看主屏幕。上述指令具体可以是用户单次按下主屏幕键204的操作指令,也可以是用户在短时间内连续两次按下主屏幕键204的操作指令,还可以是用户在预定时间内长按主屏幕键204的操作指令。在本申请其他一些实施例中,主屏幕键204还可以集成指纹识别器112,以便用于在按下主屏幕键204的时候,随之进行指纹采集和识别。
如图3所示,在用户单手操作时,如果用户想要操作的图标在用户的大拇指301无法到达的区域(例如用户想要操作的图标在如图3所示的区域302内),而电子设备的主屏幕的切换是基于一个子屏幕为单位进行切换的,即用户的手指左右滑动主屏幕切换的是下一子屏幕或者上一子屏幕的控件,因此用户并不能通过滑动手势来方便的单手操作区域302内的控件(例如App图标)。因此,在单手操作的情况下,上述技术问题亟待解决。
为解决上述技术问题,本申请实施例提供多种显示图形用户界面的方法,方便用户在单手操作的情况下快速到达想要操作的App或Widget等,提高了电子设备的处理效率,同时也提高了用户体验。
在本申请实施例中,如图4A、4B所示,用户在单手操作电子设备(例如手机、平板电脑等)时,可以定义触摸屏上图中斜线阴影所表示的区域为舒适操作区域,即触摸屏上宽度为d、长度为l的区域。该舒适操作区域可以是一个能容纳3排2列(总共6个)图标的区域,用户很容易对该区域中的控件进行单手操作。当然,该区域也可以是用户的大拇指401所能实际达到的触摸屏上的区域(例如弧形区域)。如果用户想要操作的App图标在该区域内,用户单手就可以方便的对该App图标操作(例如点击、长按、重压等)。示例性地,可以将上述宽度d具体定义为“单手宽度”,即触摸屏宽度D的一半,即d=1/2D。以手机为例,如图5A所示,可以将主屏幕中的单手宽度设定为触摸屏宽度D的一半,如虚线所示;虚线框所示的区域1a为主屏幕的第一子屏幕的左半边区域,虚线框所示的区域1b为该第一子屏幕的右半边区域。当用户的手指501做出向左滑动的手势502时(即在用户切换主屏幕时),以单手宽度所占的触摸屏区域为单位,进行主屏幕的切换,可以称之为半屏切换功能或者单手模式。可以理解的是,用户也可以做出向右滑动的手势来半屏切换。上述半屏切换也可以理解为,以二分之一的子屏幕进行切换。对于第二子屏幕也可以以相同的方法将其分成两个区域例如2a和2b,对于第三子屏幕也可以分成两个区域例如3a和3b,如图5B、5C所示。由于是半屏切换,因此电子设备在每次主屏幕的切换时,与现有技术中的主屏幕的变化完全不同。如图5D所示,在用户通过滑动手势来半屏切换时,在触摸屏上显示的主屏幕可以是:子屏幕(1a+1b)、子屏幕(1b+2a)、子屏幕(2a+2b)、子屏幕(2b+3a)、子屏幕(3a+3b)、子屏幕(3b+1a)。在本申请其他一些实施例中,为了方便用户快速识别各个不同的子屏幕或者其不同的区域,上述各个子屏幕的背景可以用不同颜色或者不同壁纸区分,或者,上述各个子屏幕的不同区域的背景也可以用不同颜色或者壁纸来区分。例如上述第一子屏幕的第二区域的背景是绿色,上述第二子屏幕第一区域的背景是蓝色,上述第二子屏幕的第二区域的背景是黄色等;又或者,第一子屏幕的墙纸是图片1,而第二子屏幕的墙纸是图片2;又或者,第一子屏幕的背景是蓝色(也即区域1a和区域1b的背景都是蓝色),第二子屏幕的背景是绿色(也即区域2a和区域2b的背景都是蓝色)等。
可以理解的是,上述各子屏幕可以是在上述滑动手势完成之后,在触摸屏上显示出来的子屏幕,并不是在滑动手势过程中在触摸屏上显示的中间过场界面。例如,当用户切换主屏幕时,滑动手势完成后,在一种情况下可以显示如图5E所示的子屏幕,该子屏幕可以由上述第三子屏幕的区域3b和上述第一子屏幕的区域1a组成。因此,主屏幕的子屏幕数量从原先的三个子屏幕变成了6个子屏幕,这样就大大增强了电子设备上的主屏幕的灵活性及可操作性,也提高了用户体验。
在半屏切换的情况下,用户还可以对子屏幕中的特定区域内的控件做进一步处理,而不影响其他区域的控件。如图5F所示,为第一子屏幕(1a+1b)的GUI。用户的手指501在触摸屏上做出向上滑动的手势504。响应于该手势504,触摸屏中的第一子屏幕区域1a内的图标做向上滑动/滚动的动画,该第一子屏幕区域1b内的控件(例如App图标布局等)可以保持不变。当然,该第一子屏幕区域1b内的控件也可以随着区域1a的控件同步向上滑动/滚动,在另外的一些实施例中,该第一子屏幕区域1b内的控件也可以不随着区域1a的控件同步向上滑动/滚动,即区域1b内的控件布局保持不变。在电子设备检测到手势504停止后,区域1a也停止滑动/滚动,并显示如图5G所示的GUI。在图5G中,区域1a内的图标由于用户的滑动手势504而重新排布,例如,原先在图5F中显示在第1排的子区域505(包括闹钟图标和天气图标),在图5G中被显示在了第4排;而此时,区域1b内的图标布局可以没有变化。
如图5H所示,在用户左手握持电子设备的情况下,电子设备可以进行半屏切换,主屏幕的所有子屏幕均可以通过用户的操作(例如向左或向右滑动)来水平循环显示(如图标507所示),例如用户在第一子屏幕的区域1a做一个向右滑动的手势,则响应于该手势,电子设备的触摸屏上可以显示第三子屏幕的区域3b和第一子屏幕的1a。另外,子屏幕的左半屏区域可以通过用户的操作(例如向上或者向下滑动)来垂直循环该半屏内的控件并显示(如图506所示)。同样,在用户右手握持电子设备的情况下,如图5I所示,主屏幕的所有子屏幕均可以通过用户的操作(例如向左或向右滑动)来水平循环显示(如图标509所示);另外,子屏幕的右半屏区域可以通过用户的操作(例如向上或者向下滑动)来垂直循环该半屏内的控件并显示(如图508所示)。
通过上述实施例,本申请建立了一种以半屏切换为基础,半屏滚动为补充的人机交互技术方案。该技术方案能够使得用户在单手握持电子设备的情况下非常方便的进行单手操作,简化了现有技术中复杂的操作方式,同时进一步提高了用户在单手操作时的用户体验。下面以具体实例来对本申请的技术方案做详细的说明。
如图6A所示,当前显示的主屏幕为第一子屏幕。当用户的手指601(通常是大拇指)在触摸屏上做出向左滑动的手势602后,响应于该手势602,电子设备将触摸屏上显示的第一子屏幕切换至如图6B所示的另一个子屏幕。该子屏幕由第一子屏幕的区域1b和第二子屏幕的区域2a组成。主屏幕指示标603表明当前子屏幕(1b+2a)处在主屏幕的第二个位置。在本申请其他一些实施例中,当电子设备的单手模式功能被开启后,上述主屏幕指示标可以从如图2A所示的样子,变成如图6A所示的样子,以便适应于当前主屏幕的切换。可以理解的是,当用户的手指601在图6B所示的子屏幕(1b+2a)上再次做出向左滑动的手势后,响应于该手势,电子设备可以继续进行半屏切换;此时,显示在触摸屏上的主屏幕为子屏幕(2a+2b)即第二子屏幕。可以理解的是,上述各子屏幕可以是在上述滑动手势完成之后,在触摸屏上显示出来的子屏幕,并不是在滑动手势过程中在触摸屏上显示的中间过场界面。
在本申请一个实施例中,当用户左手握持电子设备时,用户想要对显示在触摸屏右上角的目标App的图标操作(例如点击、长按等)时,可以采用本申请所涉及的技术方案。如图6A所示,用户想用第一子屏幕中的浏览器(可以称为目标App)打开某个网页,那么在用户左手握持电子设备的情况下,电子设备检测到用户在第一子屏幕的区域1a中的一个向左滑动的手势602;响应于该手势602,电子设备显示如图6B所示的GUI。该GUI由第一子屏幕的区域1b和第二子屏幕的区域2a组成,此时,浏览器图标604从图6A中的位置移动到了图6B中的位置。接着,电子设备检测到用户在第一子屏幕的区域1b中的一个向下滑动的手势605;响应于该手势605,区域1b内的控件(例如App图标、Widget、文件夹等)相应的向下滚动/滑动,另外,区域2a内控件的布局可以保持不变。区域1b向下滚动/滑动具体可以为:以该区域中每排App图标为单位向下滚动/滑动,或者以手势605的速度相应的滚动区域1b中的App图标;并且区域1b中的App图标可以循环滚动。当电子设备检测到上述手势605停止或者当电子设备接收到了用户的停止滚动/滑动的指令后,该电子设备显示如图6C所示的GUI。在该GUI中,浏览器图标604被滚动到区域1b的中间位置,而该位置是在用户单手操作时的舒适操作区域内。用户在单手握持电子设备的情况下,可以用大拇指点击该浏览器的图标;响应于该点击操作,电子设备可以启动浏览器并在触摸屏上显示该App的主界面606,如图6D所示。这样就方便了用户进行单手操作,提高了电子设备处理的效率,进而提高了用户的体验。
示例性地,上述实施例中的手势(例如手势602、605等)可以是不同类型的滑动手势,例如上述手势可以是用户的单个手指(通常是大拇指)轻击触摸屏,然后迅速滑动并快速离开触摸屏(即手指抬起);上述手势也可以是用户的单个手指轻击触摸屏,然后持续接触并移动;上述第二触摸事件还可以是用户的单个手指轻击触摸屏,在不离开触摸屏的情况下缓慢移动。可以理解的是,手势除了上述列举出的各种手势之外还可以是其他类型的手势,本申请实施例对上述手势的类型不做任何限制。
在本申请其他一些实施例中,示例性地,当用户按下图6D中的主屏幕键608或者点击导航栏607时,电子设备可以退出上述浏览器的相关GUI;并可以显示如图6A或6B所示的GUI。也就是说,在用户通过单手模式完成对某App的相关操作后,电子设备可以接收用户的输入,使得触摸屏上在区域1b显示原先的图标布局。这样做可以在不改变原有用户的习惯的情况下快速找到想要操作的图标,避免了因为图标重新排列后增加用户学习的难度。
在本申请另外一些实施例中,当用户按下图6D中的主屏幕键608或者点击导航栏607时,电子设备可以退出上述浏览器的相关GUI;并可以显示如图6C所示的GUI。也就是说,在用户通过单手模式完成对某App的相关操作后,电子设备可以接收用户的输入,使得触摸屏上显示重新排列的图标。这样做的好处是,当用户下次想对某App(例如上述浏览器)操作时,不用再通过单手模式来找到该App,而可以在某个区域点击App图标即可。这样也就提高了电子设备的处理效率,也提高了电子设备的人机交互能力。
在本申请另外一些实施例中,电子设备可以只对通过单手模式打开的App的图标重新排列。示例性地,在图6B中,音乐图标609被排列在了第3排第2个位置,而浏览器图标604被排列在第1排第2个位置。电子设备通过上述实施例的方法可以打开浏览器的GUI。当电子设备接收用户的输入,退出上述浏览器的相关GUI后,可以在触摸屏上显示如图6E所示的GUI。在该GUI中,浏览器图标604被排列在了音乐图标原先所在的位置,而原先显示在该位置上的音乐图标609被排列在浏览器图标604原先所在的位置,其他App图标的位置可以均与图6B中的保持一致。在本申请另外一些实施例中,原先与浏览器同一排的电话也可以与浏览器一起,显示到图6E所示的微信的位置,而微信可以被显示在与音乐同一排。这样就可以在不打乱原有的App图标布局的情况下,将用户需要通过单手模式才能进行操作的App放在了合适的位置(如舒适操作区域),进一步提高了电子设备的处理效率,也进一步提高了用户体验。
在本申请另外一些实施例中,在用户通过单手模式完成对目标App的相关操作后,电子设备可以统计用户对不同App的使用次数或者使用频率(例如一天打开了多少次,一天使用了多少个小时等);然后电子设备可以根据上述统计出的App使用次数或使用频率对主屏幕中的App图标进行重新排列。例如,电子设备可以将使用频率高的几个App显示在舒适操作区域,以便用户下次单手操作电子设备时对在该舒适操作区域的App进行操作,而不需要进行半屏切换,这样就降低了用户的学习难度,提高了用户体验。
在本申请其他一些实施例中,在用户通过单手模式选择了某个区域内的目标App的图标后,触摸屏中的另一个区域(或触摸屏的其他显示区域)可以显示该App的预览界面,即显示与该App相关的信息,相关的信息具体可以包括以下中的至少一种:该App的快捷菜单,该App的属性(例如App分类、App容量、权限使用统计等)、该App里的文件(例如图片、视频等)、该App的未读消息或其他与该App相关的信息。在本申请另外一些实施例中,该GUI也可以是该App的主界面。
示例性地,在电子设备通过上述实施例的技术方案在触摸屏上显示如图6C所示的GUI之后,电子设备可以检测到用户的手指601(例如大拇指)在触摸屏上的触摸事件;响应于该触摸事件,电子设备可以显示如图6F所示的GUI。具体地,在该GUI中,响应于用户对目标App(浏览器)的上述触摸事件,在区域2a中可以显示浏览器的相关信息,而原先显示在区域2a中的App图标不再显示或在进行高斯模糊处理后显示。区域2a中的相关信息可以有浏览器的App分类、容量、存储的文件等,还可以显示一些常用的快捷菜单,例如控件610表示用户可以点击该图标以便打开上次关闭的页面,控件611表示用户可以点击该图标以便快速进行谷歌搜索,在区域2a中还有是否允许该App使用蜂窝网络的控件614,还可以有是否允许通知的控件615等。在本申请另外一些实施例中,在区域2a中显示的GUI也可以是该App的主界面,以便用户快速对该App的具体控件进行预览。
在本申请另外一些实施例中,在显示图6F所示的GUI后,如果检测到用户的手指持续长按超过一预定时间或者重压超过另一预定的压力阈值,则打开该App并在整个触摸屏的显示区域显示如图6D的该App的主界面。
在本申请其他一些实施例中,在触摸屏上显示了图6F中的GUI之后,如图6G所示,当该电子设备检测到用户作用于触摸屏上的区域1b中的向左滑动的手势612时,响应于该手势612,电子设备可以将区域2a中所显示的与浏览器相关的信息显示在区域1b,如图6H所示。另外,原先显示在区域2a的App图标再次显示出来。由于用户是左手握持电子设备,这样,用户在单手操作的时候就更加容易对目标App的具体控件做一些简单操作,例如用户的手指601可以点击控件610或控件611对浏览器进行一些操作,而不需要进入浏览器的主界面。这样就进一步提高了电子设备的交互能力,也提高了用户体验。
可以理解的是,上述触摸事件可以是用户的单个手指轻击触摸屏并迅速离开的手势;上述触摸事件也可以是用户的单个手指轻击触摸屏并在预定时间内保持不动的手势;上述触摸事件还可以是用户的单个手指重压触摸屏超过一预定的压力阈值。可以理解的是,本申请实施例中的触摸事件包括但不限于上述举例的手势。
可以理解的是,在本申请上述实施例中,手势602和手势612也可以是不同类型的滑动手势。例如,手势602可以是用户的手指轻击触摸屏并在其上迅速移动并离开,而手势612可以是用户的手指重压触摸屏并在其上缓慢移动并离开;手势602还可以是用户的手指轻击触摸屏并在其上移动一段距离,该距离大于一预设阈值,手势612可以是用户的手指轻击触摸屏并在其上移动一段距离,该距离小于上述预设阈值。
在本申请一些实施例中,当目标App是在某个文件夹里,也可以根据上述实施例来单手操作。如图6I所示,电子设备通过上述实施例中的技术方案,将在图5B中右上角的文件夹613显示在了图6I中的位置,区域2b中的App图标布局被改变。电子设备检测到用户在触摸屏上的触摸;响应于该触摸,电子设备在区域3a中可以显示该文件夹613中的App图标。另外,用户可以在区域2b中做出一个向左滑动的手势,区域3a中的App图标因此可以显示在2b中。这样就方便了用户在单手握持的情况下对文件夹内的App进行操作,进一步提高了用户体验。
在本申请其他一些实施例中,用户可以对主屏幕中的控件重新布局,例如对子屏幕中的App图标的排列调整,以便将自己想要的App图标放在自己满意的区域例如舒适操作区域。示例性地,如图13A所示,电子设备检测到用户在触摸屏上的滑动手势,响应于该滑动手势,在第一子屏幕的区域1b内的浏览器图标1301被拖动到在第二子屏幕的区域2a内的Toaster图标1302的位置,而Toaster图标1302被显示在浏览器图标原先显示的位置,如图13B所示。这样就可以快速的移动并调整子屏幕中控件的布局,用户可以灵活地对图标处理。
在本申请其他一些实施例中,在放置App图标时,如果区域没有足够的空间或者用户不想放在这个区域,则电子设备可以显示下一个区域。示例性地,如图13C所示,用户想要移动在第一子屏幕区域1b内的浏览器图标,那么,用户可以单击浏览器图标后保持不动,然后做一个向右滑动的手势将浏览器图标移动到第二子屏幕区域2a中;并在停留一预定时间后,该区域2a被移出触摸屏不再显示,而第二子屏幕的区域2b显示出来,第一子屏幕的区域1b依然显示在原来的位置。在另外一些实施例中,用户在移动浏览器图标时,可以将其移动到区域1b与区域2a的交界处并停留一预定时间后,该区域2a被移出触摸屏不再显示,而第二子屏幕的区域2b显示出来,第一子屏幕的区域1b依然显示在原来的位置,如图13D所示。当用户的手指抬起(即离开触摸屏)后,浏览器图标1301被放置在图13E所示的位置,该位置是第二子屏幕的区域2b中原先显示的Instapater图标1303的位置,而Instapater图标1303被放置在了浏览器图标1301原先所在的位置。
在本申请另外一些实施例中,在用户是右手握持电子设备的情况下,也可以采用与上述实施例类似的技术方案来实现用户单手操作的效果。
结合上述各个实施例及其附图,本申请实施例提供一种显示图形用户界面的方法,该方法可以在具有触摸屏、存储器和处理器的电子设备100中实现,如图8所示,该方法可以包括以下步骤:
S801:在电子设备的触摸屏上显示主屏幕(Home Screen)的第一子屏幕。该主屏幕可以包括至少两个子屏幕,并且每个子屏幕的尺寸与上述触摸屏的显示区域(即显示屏)的尺寸可以是相同的,可以将这两个子屏幕命名为第一子屏幕和第二子屏幕。示例性地,如图A2、2B所示,主屏幕可以包括两个个子屏幕,每个子屏幕中有不同的控件(App图标、文件夹、Widget等)。一般来说,同一时刻,在触摸屏上只能显示一个子屏幕;在另外的情况下,例如对上述各个子屏幕编辑(例如删除、设置为主页、在子屏幕中添加Widget等)时,多个子屏幕可以同时等比例缩小显示,以便用户对上述子屏幕编辑操作。上述第一子屏幕可以包括第一区域和第二区域,第二子屏幕也可以包括第一区域和第二区域。上述第一子屏幕的第二区域与上述第二子屏幕的第一区域尺寸可以是相同的;另外,上述第一子屏幕的第一区域与上述第二子屏幕的第一区域尺寸也可以是相同的。在本申请其他一些实施例中,为了方便用户快速识别各个不同的子屏幕或者其不同的区域,上述各个子屏幕的背景可以用不同颜色或者不同壁纸区分,或者,上述各个子屏幕的不同区域的背景也可以用不同颜色或者壁纸来区分。例如上述第一子屏幕的第二区域的背景是绿色,上述第二子屏幕第一区域的背景是蓝色,上述第二子屏幕的第二区域的背景是黄色等;又或者,第一子屏幕的墙纸是图片1,而第二子屏幕的墙纸是图片2;又或者,第一子屏幕的背景是蓝色,第二子屏幕的背景是绿色等。
S802:电子设备检测用户在触摸屏上的第一手势;
S803:响应于上述第一手势,在触摸屏上显示上述第一子屏幕的第二区域和上述第二子屏幕的第一区域。示例性地,如图6A、6B所示,第一子屏幕包括区域1a和区域1b,每个区域包括2列App图标。当用户想打开第一子屏幕中的浏览器时,那么在用户左手握持电子设备的情况下,电子设备检测到触摸屏上在第一子屏幕的区域1a中的一个向左滑动的手势602;响应于该手势602,电子设备显示如图6B所示的GUI。该GUI包括第一子屏幕的第二区域(即区域1b)和第二子屏幕的第一区域(即区域2a),也即第一子屏幕的第一区域不再显示,其第二区域移动到第一区域原先显示的位置,第二子屏幕的第一区域被显示在原先第一子屏幕的第二区域所在的位置。此时,浏览器图标604从图6A中的位置移动到了图6B中的位置。
S804:电子设备检测到用户在触摸屏上的第二手势;
S805:响应于上述第二手势,在触摸屏上显示上述第一子屏幕的第二区域和上述第二子屏幕的第一区域;与步骤S803中的第一子屏幕的第二区域相比,在本步骤中,第一子屏幕的第二区域内的控件(例如App图标、Widget、文件夹等)的布局被改变;上述第二子屏幕的第一区域内的App图标布局可以保持不变,也可以随着第二手势而被改变。
示例性地,如图6B、6C所示,电子设备检测到触摸屏上针对上述第二区域的一个向下滑动的手势605;响应于该手势605,区域1b内的App图标相应的向下滚动/滑动,另外,第二子屏幕的区域2a可以保持不变。区域1b向下滚动/滑动具体可以为:以该区域中每排App图标为单位向下滚动/滑动,或者以与手势605的速度相应的速度滚动区域1b中的每排App图标;另外,区域1b中的App图标可以循环上下滚动。当电子设备检测到上述手势605停止或者当电子设备接收到了用户的停止滚动/滑动的指令后,该电子设备显示如图6C所示的GUI。在该GUI中,浏览器图标604被滚动到区域1b的第3排第2个位置,而该位置是在用户单手操作时的舒适操作区域内。用户在单手握持电子设备的情况下,可以非常方便的对滑动/滚动到该舒适操作区域内的App、Widget或文件夹进行操作,这样就提高了电子设备处理的效率,进而提高了用户的体验。
在本申请其他一些实施例中,上述方法还可以包括:
S806:电子设备检测到用户在触摸屏上的触摸事件;
S807:响应于该触摸事件,该电子设备启动相应的App并在触摸屏上显示该App的GUI。
依然以图6A-6D及上述实施例中的技术方案为例,用户在单手握持电子设备的情况下,可以用大拇指点击触摸屏中已经被滚动并处于舒适操作区域内的浏览器的图标,如图6C所示。响应于该触摸事件,电子设备可以启动浏览器并在触摸屏上显示其相关的GUI 606,如图6D所示,该GUI被全屏显示。上述方法进一步提高了电子设备处理的效率,进而提高了用户的体验。上述触摸事件可以是用户的手指轻击触摸屏并迅速离开,也可以是用户的手指轻击触摸屏并在预定时间内保持不动,本申请实施例中的触摸事件包括但不限于上述举例的例子。
在本申请另外一些实施例中,电子设备在触摸屏上显示该App的GUI具体还可以是:在上述第二子屏幕的第一区域内显示该App的GUI,而原先显示在该第一区域内的App图标、控件等不再显示,或者在高斯模糊处理后显示。示例性地,如图6F所示,用户在点击浏览器图标604后,在区域2a中显示了该App的相关GUI(可以称之为预览界面),该GUI中可以包括该App的属性、快捷菜单等与之相关的信息;在本申请其他一些实施例中,该GUI也可以是该App的主界面。因此,步骤S807具体可以包括以下步骤:
S807a:响应于该触摸事件,在上述第二子屏幕的第一区域内显示该App的GUI;
S807b:接收用户的输入;
S807c:响应于上述输入,在触摸屏上全屏显示上述GUI或该App的主界面。
根据步骤S807a,该App的相关GUI可以先显示在上述第一区域内,这样便于用户进行预览。示例性地,当用户想对该App继续操作(例如浏览等)时,例如用户可以重压该App图标并超过一预定阈值时,响应于该操作,电子设备在触摸屏上可以全屏显示该GUI或者显示该App的主界面。
在本申请另外一些实施例中,在步骤S807之后,上述方法还可以包括:
S808:电子设备检测到用户在该触摸屏上的第三手势;
S809:响应于该第三手势,上述第一子屏幕的第二区域内的控件被移出触摸屏不再显示,上述应用程序的预览界面被移动到原先第一子屏幕的第二区域所显示的位置,而上述第二子屏幕的第一区域内的控件被显示出来。
示例性地,以图6G和6H说明,在第二子屏幕的区域2a显示了浏览器的预览界面;电子设备检测到用户在对应于第一子屏幕的区域1b上的向左滑动的手势612(即第三手势),响应于该手势612,如图6H所示,浏览器的预览界面被移动到区域1b上显示,而原先显示在区域1b内的控件被移出不在显示,第二子屏幕的区域2a内的控件重新被显示出来。这样更有利于用户对预览界面,特别是对预览界面上的快捷菜单的操作,从而进一步提高了用户体验。
在本申请其他一些实施例中,在步骤S801之前,或者,在步骤S801之后在步骤S802之前,该方法还可以包括:
S800a:接收用户的输入;
S800b:响应于上述输入,电子设备开启单手操作功能。
用户的输入具体可以是用户点击设置菜单中的一个虚拟按钮,如图7A中的设置菜单;也可以是用户的手指在主屏幕上长按空白处或者长按某个图标超过一预定时间;还可以是在触摸屏上的任意位置画出某个预定轨迹的手势等。电子设备可以根据上述输入,来开启单手操作功能。
上述实施例是以半屏切换为例进行的说明。在本申请其他一些实施例中,电子设备也可以根据触摸屏上所显示的图标有多少列来将上述第一子屏幕、第二子屏幕和第三子屏幕分割。例如图2A-2C中,子屏幕上的图标是以4列来显示的,那么,在打开单手模式后,电子设备可以将每个子屏幕分割成4个区域,如图10A所示,第一子屏幕包括第一区域1a、第二区域1b、第三区域1c和第四区域1d。用户可以对上述区域进行向上或向下滑动的手势;响应于该手势,对应的区域中的图标相应地进行上/下滑动或滚动显示。可以理解的是,在本实施例的情况下,可以参照上述各实施例的方法,方便用户找到目标App并对该App进行单手操作。在本申请其他一些实施例中,当用户找到目标App后,电子设备检测到用户在该目标App所相应的位置上的触摸事件(例如单击等),在触摸屏中的其他区域可以显示该目标App的相关的信息,相关的信息具体可以包括以下中的至少一种:该App的快捷菜单,该App的属性(例如App分类、App容量,使用统计等)、该App里的文件(例如图片、视频等)、该App的未读消息或其他与该App相关的信息,如图10B所示。区域1004原先显示的是第二子屏幕中的三个区域:第一区域2a、第二区域2b、第三区域2c。在用户的大拇指1003点击在区域1d的目标App(浏览器)1002后,第二子屏幕的三个区域不再显示,而该App的相关信息被显示出来,以便用户进行预览或者操作。
在本申请另外一些实施例中,一般而言,触摸屏上的子屏幕的图标排列是4排4列、5排4列、或者6排4列等。电子设备可以将上述子屏幕划分为第一区域和第二区域,其中,第一区域可以包括1列图标,第二区域可以包括3列图标;或者,第一区域可以包括3列图标,第二区域可以包括1列图标。这样,也可以实现上述实施例中的技术方案。
结合上述各个实施例及附图,本申请实施例还提供一种图形用户界面,该图形用户界面存储在电子设备中,该电子设备可以包括触摸屏、存储器、一个或多个处理器;其中,上述触摸屏用于显示上述图形用户界面,上述存储器用于存储上述图形用户界面,上述一个或多个处理器用于执行存储在所述存储器中的一个或多个计算机程序。上述图形用户界面具体可以包括:
显示在触摸屏上的第一GUI,该第一GUI具体为主屏幕(Home Screen)中的第一子屏幕。该主屏幕包括至少两个子屏幕,并且每个子屏幕的大小与上述触摸屏的显示区域(即显示屏)的大小相同,可以将这两个子屏幕命名为第一子屏幕和第二子屏幕。示例性地,如图A2、2B所示,主屏幕可以包括两个个子屏幕,每个子屏幕中有不同的控件(App图标、文件夹、Widget等),一般来说,同一时刻,在触摸屏上只能显示一个子屏幕;在另外的情况下,例如对上述各个子屏幕编辑(例如删除、设置为主页、在子屏幕中添加Widget等)时,多个子屏幕可以同时等比例缩小显示,以便用户对上述子屏幕编辑。上述第一子屏幕可以包括第一区域和第二区域,第二子屏幕也可以包括第一区域和第二区域。上述第一子屏幕的第二区域与上述第二子屏幕的第一区域尺寸可以是相同的;另外,上述第一子屏幕的第一区域与上述第二子屏幕的第一区域尺寸也可以是相同的。
检测到对应于第一子屏幕的第一区域的第一手势;
响应于上述第一手势,在触摸屏上显示第二GUI,该第二GUI包括第一子屏幕的第二区域和第二子屏幕的第一区域。示例性地,如图6A、6B所示及上述相关实施例的记载。
检测到对应于第一子屏幕的第二区域的第二手势;
响应于上述第二手势,在触摸屏上显示第三GUI,该第三GUI包括第一子屏幕的第二区域和第二子屏幕的第一区域,其中,第一子屏幕的第二区域内的控件(例如App图标、Widget、控件等)的布局被改变。
在一种可能的实现方式中,上述图形用户界面还可以包括:检测用户对上述第一子屏幕的第二区域内的应用程序图标的触摸事件;响应于上述触摸事件,电子设备启动上述应用程序图标所对应的应用程序,并在上述触摸屏上显示上述应用程序的图形用户界面。由于第一子屏幕的第二区域内控件的布局已经被改变,因此用户可以很方便的对这个区域内的应用程序图标进行操作(例如点击、重压等),特别是在用户单手握持电子设备的情况下。
上述应用程序的图形用户界面是在上述第二子屏幕的第一区域内显示的。这样可以方便用户对该应用程序的主界面进行预览,再由用户确定是否需要将该应用程序的该图形用户界面放大显示或者全屏显示到整个触摸屏上。
在另外一种可能的实现方式中,上述应用程序的图形用户界面可以是该应用程序的预览界面,如图6F所示。该预览界面可以包括该应用程序的快捷菜单,便于用户点击该快捷菜单快速操作。例如该快捷菜单可以是是否允许该应用程序使用蜂窝网络的菜单,如图6F中的控件614。
在另外一种可能的实现方式中,上述图形用户界面还可以包括:检测到用户该触摸屏上的第三手势;响应于该第三手势,上述第一子屏幕的第二区域内的控件被移出触摸屏不再显示,上述应用程序的预览界面被移动到原先第一子屏幕的第二区域所显示的位置,而上述第二子屏幕的第一区域内的控件被显示出来。这样更有利于用户对预览界面,特别是对预览界面上的快捷菜单的操作,从而进一步提高了用户体验。
在另外一种可能的实现方式中,在上述触摸屏上还显示有用于退出单手操作功能的控件,如图9A中的控件901所示。这样用户可以在操作过程中随时退出单手操作功能。
上述图形用户界面还可以包括:在触摸屏上显示第三GUI之后,响应于用户在触摸屏上的触摸事件,在触摸屏上显示上述第一GUI,上述第三GUI不再显示。
在本申请一些实施例中,用户可以通过在设置界面中设置单手模式来实施上述实施例中的具体技术方案。当开启单手模式后,用户可以单手操作上述电子设备。例如,电子设备检测到用户对图2C中的设置App图标的触摸事件;响应于该触摸事件,电子设备打开设置的菜单GUI,如图7A所示。在该GUI中,显示了一系列子菜单,其中虚拟按钮703表明WI-FI子菜单中的WI-FI功能被开启,而子菜单701是单手模式,虚拟按钮702表明单手模式被关闭。当用户触摸该虚拟按钮702后,响应于该触摸,电子设备开启单手模式。如图7B所示,控件704表明单手模式被开启,另外,用户可以在该设置界面中选择以哪种方式进行单手操作,这种自定义的方式使得单手操作更加灵活,也进一步提高了用户体验。
在本申请另外一些实施例中,电子设备可以根据用户的操作习惯,对在单手模式下的一些设置参数(例如半屏切换、1/3屏切换等)进行动态设置。例如电子设备可以根据触摸屏的尺寸、每个子屏幕中图标的布局(例如5排4列等)、用户的触摸事件和/或滑动手势的速度和方向等,进行深度自学习,进而输出在单手模式下适用于该用户的一些参数例如每次切换子屏幕应该以哪种方式来进行切换等。这样就不需要用户手动设置了,因此这种方式提高了电子设备与用户之间的智能交互能力,也进一步提高了用户体验。
在本申请另外一些实施例中,还可以通过手势来开启/关闭单手模式:例如电子设备检测到在触摸屏的任意一位置一个触摸手势,进而对该手势识别,确定该手势是否为开启/关闭单手模式;如果是,则电子设备开启/关闭单手模式。在本申请另外一些实施例中,还可以通过电子设备的物理按键来开启/关闭单手模式,例如用户可以在预定时间内连续两次按压主屏幕键以便退出单手模式等。
在本申请另外一些实施例中,开启单手模式后,在用户单手操作的过程中,可以在触摸屏上显示控件,该控件可以用来关闭/退出单手模式,其作用相当于在图7A中关闭单手模式。示例性地,如图9A所示,用户开启了单手模式,用户正在用左手握持电子设备。触摸屏上的显示了上述第一子屏幕的区域1b和第二子屏幕的区域2a。控件901显示在触摸屏的左下角,因为当前用户是用左手操作,这样方便用户单手操作。控件901表明用户可以通过点击该控件退出单手模式,退出单手模式后,触摸屏上显示的主屏幕恢复到正常,即在触摸屏上显示的子屏幕是第一子屏幕(1a+1b)、第二子屏幕(2a+2b)和第三子屏幕(3a+3b),不会再显示子屏幕(2b+3a)、子屏幕(3a+3b)等。如图9B所示,即为退出单手模式后,触摸屏上随即显示的主屏幕之一,第一子屏幕。另外,主屏幕指示标603从图9A中的六个点变成了图9B中的三个点,这表明在单手模式下,通过用户的手势可以在触摸屏上显示6个不同的子屏幕,即子屏幕(1a+1b)、子屏幕(1b+2a)、子屏幕(2a+2b)、子屏幕(2b+3a)、子屏幕(3a+3b)和子屏幕(3b+1a);而在退出单手模式后,只能显示三个子屏幕,即第一子屏幕(1a+1b)、第二子屏幕(2a+2b)和第三子屏幕(3a+3b)。可以理解的是,无论是在单手模式下还是退出单手模式,主屏幕中的控件是保持不变的。在本申请另外一些实施例中,当用户是右手握持电子设备时,上述控件901可以显示在触摸屏的右下角以便用户的右手单手操作。
如图11所示,本申请实施例公开了一种电子设备110,该电子设备110可以包括:触摸屏111、处理器112、存储器113,还包括连接上述器件的一条或多条通信总线114。本申请实施例中的电子设备110可以用于执行上述实施例中的各个方法及附图中的技术方案。
在本申请另外一些实施例中,公开了一种电子设备,该电子设备可以包括:触摸屏,其中,上述触摸屏包括触敏表面(例如触控面板)和显示器;一个或多个处理器;存储器;多个应用程序;以及一个或多个程序,其中该一个或多个程序被存储在上述存储器中,该一个或多个程序包括指令,当上述指令被上述电子设备执行时,使得上述电子设备执行以下步骤:
在上述触摸屏上显示主屏幕的第一子屏幕,该主屏幕包括至少两个子屏幕例如第一子屏幕和第二子屏幕,该上述第一子屏幕包括第一区域和第二区域;检测用户在上述触摸屏上的第一手势;响应于上述第一手势,在上述触摸屏上显示上述第一子屏幕的第二区域和上述主屏幕的上述第二子屏幕的第一区域;其中,上述第一子屏幕的第一区域与上述第二子屏幕的第一区域尺寸相同。上述技术方案是对子屏幕的不同区域切换而不是像现有技术那样一个子屏幕一个子屏幕的切换,这样就使得用户对子屏幕上的控件(例如App图标、Widget、按钮等)的操作更加灵活更加方便,提高了电子设备的处理效率,也提高了用户的体验。
在本申请其他一些实施例中,当上述指令被上述电子设备执行时,还可以使得上述电子设备执行以下步骤:检测用户在上述触摸屏上的第二手势;响应于该上述第二手势,在上述触摸屏上显示上述第一子屏幕的第二区域和上述第二子屏幕的第一区域,其中,上述第一子屏幕的上述第二区域内的控件的布局被改变。被改变布局的第一子屏幕的第二区域的控件更容易被用户操作,因此提高了用户体验。另外,虽然上述第一子屏幕的第二区域内控件的布局被改变,但是第二子屏幕的第一区域内控件的布局可以保持不变,这样可以不对用户进行视觉上的干扰;当然,该第二子屏幕的第一区域内控件的布局也可以根据该第二手势改变。
在本申请另外一些实施例中,当上述指令被上述电子设备执行时,还可以使得上述电子设备执行以下步骤:检测用户对上述第一子屏幕的第二区域内的应用程序图标的触摸事件;响应于上述触摸事件,电子设备启动上述应用程序图标所对应的应用程序,并在上述触摸屏上显示上述应用程序的图形用户界面。由于第一子屏幕的第二区域内控件的布局已经被改变,因此用户可以很方便的对这个区域内的应用程序图标操作(例如点击、重压等),特别是在用户单手握持电子设备的情况下。
在另外一种可能的实现方式中,上述应用程序图标对应的应用程序的图形用户界面是在上述第二子屏幕的第一区域内显示的。这样可以方便用户对该应用程序的主界面预览,再由用户确定是否需要将该应用程序的该图形用户界面放大显示或者全屏显示到整个触摸屏上。
在另外一种可能的实现方式中,上述应用程序的图形用户界面可以是该应用程序的预览界面,该预览界面可以包括该应用程序的快捷菜单,便于用户点击该快捷菜单进行快速操作。例如该快捷菜单可以是是否允许该应用程序使用蜂窝网络的菜单。
在另外一种可能的实现方式中,上述第一手势和上述第二手势可以均是滑动手势,上述第一手势与上述第二手势的方向不同。
在本申请另外一些实施例中,当上述指令被上述电子设备执行时,还可以使得上述电子设备执行以下步骤:电子设备检测到用户在该触摸屏上的第三手势;响应于该第三手势,上述第一子屏幕的第二区域内的控件被移出触摸屏不再显示,上述应用程序的预览界面被移动到原先第一子屏幕的第二区域所显示的位置,而上述第二子屏幕的第一区域内的控件被显示出来。这样更有利于用户对预览界面,特别是对预览界面上的快捷菜单的操作,从而进一步提高了用户体验。
在本申请另外一些实施例中,当上述指令被上述电子设备执行时,还可以使得上述电子设备执行以下步骤:在触摸屏上显示第一子屏幕之前,电子设备接收用户的输入,开启单手操作功能。用户的输入具体可以是用户点击设置菜单中的一个虚拟按钮,也可以是用户的手指在主屏幕上长按空白处或者长按某个图标超过一预定时间;还可以是在触摸屏上的任意位置画出某个预定轨迹的手势等。这样用户可以灵活使用上述功能,简化了操作步骤。
在本申请另外一些实施例中,当上述指令被上述电子设备执行时,还可以使得上述电子设备执行以下步骤:在上述触摸屏上显示有用于退出单手操作功能的控件。这样用户可以在操作过程中随时退出单手操作功能。
在另外一种可能的实现方式中,上述第一子屏幕有5排4列的图标,上述第一子屏幕的第一区域内有5排2列的图标,上述第一子屏幕的第二区域内有5排2列的图标;或上述第一子屏幕有5排4列的图标,上述第一子屏幕的第一区域内有5排3列的图标,上述第一子屏幕的第二区域内有5排1列的图标。
在另外一种可能的实现方式中,上述第一子屏幕的第二区域可以与上述第二子屏幕的第一区域尺寸相同。由于两个区域尺寸相同,这样就保证了视觉上的一致性,进一步提高了用户的体验。
如图12所示,本申请实施例提供一种电子设备,该电子设备可以包括显示模块1201、检测模块1202,处理模块1203和存储模块1204。上述实施例中的技术方案可以在本电子设备中实现。具体地,显示模块1201用于显示主屏幕的第一子屏幕,该第一子屏幕包括第一区域和第二区域;检测模块1202用于检测用户在显示模块1201上的第一手势;响应于上述第一手势,在显示模块1201上显示第一子屏幕的第二区域和主屏幕的第二子屏幕的第一区域。其中,第一子屏幕的第一区域和第二子屏幕的第一区域尺寸相同。
在本申请其他一些实施例中,上述检测模块1202还用于检测用户在显示模块1201上的第二手势;响应于该第二手势,在显示模块1202中显示第一子屏幕的第二区域和第二子屏幕的第一区域,其中,第一子屏幕的第二区域内的控件的布局被改变。
在本申请其他一些实施例中,上述检测模块1202还用于检测用户对第一子屏幕的第二区域内的App图标的触摸事件;响应于该触摸事件,处理模块1203启动该App图标所对应的App并在显示模块1201上显示该App的图形用户界面,该图形用户界面可以是该App的主界面。在本申请其他一些实施例中,上述检测模块1202还用于检测用户对第一子屏幕的第二区域内的App图标的触摸事件;响应于上述触摸事件,处理模块1203启动上述App图标所对应的App并在第二子屏幕的第一区域内显示该App的图形用户界面。该图形用户界面可以是该App的主界面或者是该App的预览界面,其中该App的预览界面可以包括该App的快捷菜单,该快捷菜单用于对该App进行快捷操作。
在本申请其他一些实施例中,显示模块1201还用于显示用于退出单手操作功能的控件,如图9A中的控件901所示。
上述显示模块1201上显示的各种图形用户界面均可以存储在存储模块1204中,以便显示模块1201调用。
示例性地,上述显示模块可以是具有触敏表面的显示屏,上述存储模块可以是非易失性存储器,上述处理模块可以是中央处理器等。
可以理解的是,上述第一手势和第二手势可以均是作用于触摸屏的左侧,或者均是作用于触摸屏的右侧,以便适用于用户单手(左手或右手)的操作。上述各实施例中的向左、向右、向上或向下的手势,仅仅用来说明实施例中的用户的手指在触摸屏上的触摸趋势,也即只要电子设备检测到用户在触摸屏上的具有趋向性的手势动作,即可判断该手势是向左、向右、向上还是向下的手势。另外,对于确定手势的方向是本领域的现有技术,在此不再赘述。另外,本申请实施例对具体手势不做限制。上述实施例中所用,根据上下文,术语“当…时”可以被解释为意思是“如果…”或“在…后”或“响应于确定…”或“响应于检测到…”。类似地,根据上下文,短语“在确定…时”或“如果检测到(所陈述的条件或事件)”可以被解释为意思是“如果确定…”或“响应于确定…”或“在检测到(所陈述的条件或事件)时”或“响应于检测到(所陈述的条件或事件)”。
在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。所述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行所述计算机程序指令时,全部或部分地产生按照本申请实施例所述的流程或功能。所述计算机可以是通用计算机、专用计算机、计算机网络、或者其他可编程装置。所述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,所述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线)或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。所述计算机可读存储介质可以是计算机能够存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。所述可用介质可以是磁性介质,(例如,软盘、硬盘、磁带)、光介质(例如DVD)、或者半导体介质(例如固态硬盘)等。
为了解释的目的,前面的描述是通过参考具体实施例来进行描述的。然而,上面的示例性的讨论并非意图是详尽的,也并非意图要将本申请限制到所公开的精确形式。根据以上教导内容,很多修改形式和变型形式都是可能的。选择和描述实施例是为了充分阐明本申请的原理及其实际应用,以由此使得本领域的其他技术人员能够充分利用具有适合于所构想的特定用途的各种修改的本申请以及各种实施例。
- 还没有人留言评论。精彩留言会获得点赞!