一种配置及展示组件的方法、系统及计算机设备与流程

本发明涉及软件开发技术领域,具体而言,涉及一种配置及展示组件的方法、系统、计算机设备及计算机可读存储介质。
背景技术:
目前基于html5(万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言的第五次重大修改)的活动页面日趋流行,但是在整个页面的开发、测试、部署上线过程中,活动运营团队面临:活动开发周期长、页面生存周期短、高需求但人力不足等问题,大量依赖重复手动开发的困窘,并且存在容易发生页面出错的问题。相关技术中通过编辑器工具使用html5制作页面,但是这类工具只能进行静态页面制作,而不支持动态数据,比如根据用户的司机乘客身份在同一个页面展示不同的信息,所以无法满足占比较大的个性化页面需求。
技术实现要素:
本发明旨在至少解决现有技术或相关技术中存在的技术问题之一。
为此,本发明的一个方面在于提出了一种配置及展示组件的方法。
本发明的另一个方面在于提出了一种配置及展示组件的系统。
本发明的再一个方面在于提出了一种计算机设备。
本发明的又一个方面在于提出了一种计算机可读存储介质。
有鉴于此,根据本发明的一个方面,提出了一种配置及展示组件的方法,包括:将运营数据导入动态页面;获取组件,利用运营数据为组件配置动作参数和展示参数;接收对组件的点击指令,根据动作参数响应与点击指令对应的动作;配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;当确定需要展示组件时,根据展示参数将组件在动态页面上展示。
本发明提供的配置及展示组件的方法,通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
根据本发明的上述配置及展示组件的方法,还可以具有以下技术特征:
在上述技术方案中,优选地,获取组件,利用运营数据为组件配置动作参数和展示参数的步骤,具体包括:通过组件上传入口接收组件代码,根据组件代码获取组件;将运营数据解析成参数面板;为组件配置动作参数和展示参数,同时将展示参数在参数面板中展示。
在该技术方案中,用户通过组件上传入口上传组件代码,根据组件代码获取组件,对运营参数解析生成参数面板,为组件配置动作参数和展示参数,并将展示参数展示在参数面板中,通过参数确定使用网页及对应交互方式,进而保证完成整套产品流程。并且可以将配置的展示参数形式固化下来,形成模板库,避免重复配置。
在上述任一技术方案中,优选地,接收对组件的点击指令,根据动作参数响应与点击指令对应的动作,具体包括:接收对组件的第一点击指令,根据动作参数中的行为参数,进行行为动作;接收对组件的第二点击指令,根据动作参数中的动画参数,进行动画动作;其中,行为动作包括至少以下一种:跳转、发送日志、打开应用程序,动画动作包括至少以下一种:组件进入、组件退出、组件强调、组件动作路径。
在该技术方案中,当接收到第一点击指令后,根据行为参数做出行为动作,例如跳转、发送日志、打开应用程序等,当接收到第二点击指令后,根据动画参数做出相应的动画,例如淡入淡出等效果。
在上述任一技术方案中,优选地,还包括:接收对组件的预览指令和/或移动指令;根据预览指令,将组件在动态页面上展示;和/或根据移动指令,将组件移动至移动指令指示的位置。
在该技术方案中,在接收到预览指令或者移动指令后,可以对任何组件进行预览和拖放位置,实现了所见即所得的效果。
在上述任一技术方案中,优选地,展示参数包括以下一种或其组合:显示内容参数、显示方式参数、显示位置参数。在该技术方案中,通过给组件传入展示参数,决定了组件在动态页面上的展示内容、展示样式和展示位置,例如可以为宽高、图片地址、北京颜色等。
在上述任一技术方案中,优选地,组件包括以下一种或其组合:音频元素、视频元素、图片元素、文本元素。在该技术方案中,将音频、视频、图片、文本等网页元素以组件的形式供用户选择,页面上一切元素都是组件。
根据本发明的另一个方面,提出了一种配置及展示组件的系统,包括:导入单元,用于将运营数据导入动态页面;配置单元,用于获取组件,利用运营数据为组件配置动作参数和展示参数;第一接收单元,用于接收对组件的点击指令,根据动作参数响应与点击指令对应的动作;配置单元,还用于配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;展示单元,用于当确定需要展示组件时,根据展示参数将组件在动态页面上展示。
本发明提供的配置及展示组件的系统,通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
根据本发明的上述配置及展示组件的系统,还可以具有以下技术特征:
在上述技术方案中,优选地,配置单元,包括:第二接收单元,用于通过组件上传入口接收组件代码,根据组件代码获取所述组件;解析单元,用于将运营数据解析成参数面板;配置单元,具体用于为组件配置动作参数和展示参数,同时将展示参数在参数面板中展示。
在该技术方案中,用户通过组件上传入口上传组件代码,根据组件代码获取组件,对运营参数解析生成参数面板,为组件配置动作参数和展示参数,并将展示参数展示在参数面板中,通过参数确定使用网页及对应交互方式,进而保证完成整套产品流程。并且可以将配置的展示参数形式固化下来,形成模板库,避免重复配置。
在上述任一技术方案中,优选地,第一接收单元,还用于接收对组件的第一点击指令,根据动作参数中的行为参数,进行行为动作;以及接收对组件的第二点击指令,根据动作参数中的动画参数,进行动画动作;其中,行为动作包括至少以下一种:跳转、发送日志、打开应用程序,动画动作包括至少以下一种:组件进入、组件退出、组件强调、组件动作路径。
在该技术方案中,当接收到第一点击指令后,根据行为参数做出行为动作,例如跳转、发送日志、打开应用程序等,当接收到第二点击指令后,根据动画参数做出相应的动画,例如淡入淡出等效果。
在上述任一技术方案中,优选地,第一接收单元,还用于接收对组件的预览指令和/或移动指令;展示单元,还用于根据预览指令,将组件在动态页面上展示;和/或配置及展示组件的系统还包括:移动单元,用于根据移动指令,将组件移动至移动指令指示的位置。
在该技术方案中,在接收到预览指令或者移动指令后,可以对任何组件进行预览和拖放位置,实现了所见即所得的效果。
在上述任一技术方案中,优选地,展示参数包括以下一种或其组合:显示内容参数、显示方式参数、显示位置参数。在该技术方案中,通过给组件传入展示参数,决定了组件在动态页面上的展示内容、展示样式和展示位置,例如可以为宽高、图片地址、北京颜色等。
在上述任一技术方案中,优选地,组件包括以下一种或其组合:音频元素、视频元素、图片元素、文本元素。在该技术方案中,将音频、视频、图片、文本等网页元素以组件的形式供用户选择,页面上一切元素都是组件。
根据本发明的再一个方面,提出了一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,处理器执行计算机程序时实现如上述任一项的配置及展示组件的方法的步骤。
本发明提供的计算机设备,处理器执行计算机程序时实现通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
根据本发明的又一个方面,提出了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现如上述任一项的配置及展示组件的方法的步骤。
本发明提供的计算机可读存储介质,计算机程序被处理器执行时实现通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
本发明的附加方面和优点将在下面的描述部分中变得明显,或通过本发明的实践了解到。
附图说明
本发明的上述和/或附加的方面和优点从结合下面附图对实施例的描述中将变得明显和容易理解,其中:
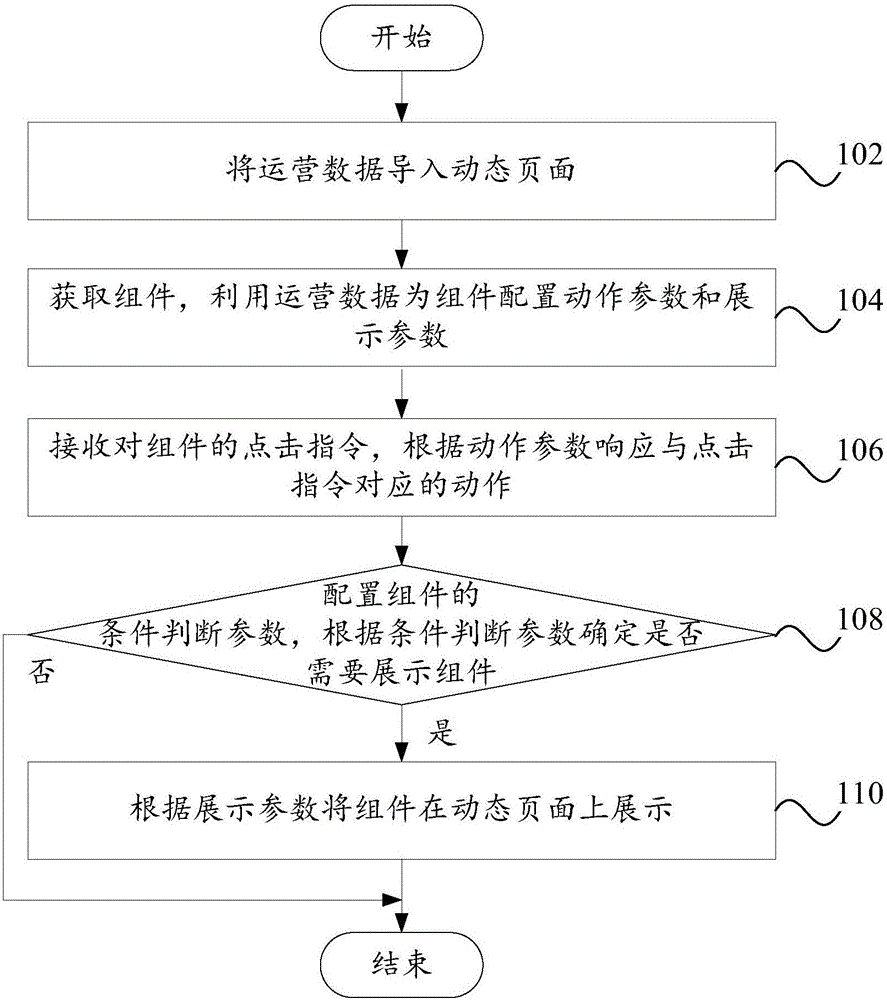
图1示出了本发明的一个实施例的配置及展示组件的方法的流程示意图;
图2示出了本发明的另一个实施例的配置及展示组件的方法的流程示意图;
图3示出了本发明的一个具体实施例的配置及展示组件项目结构示意图;
图4示出了本发明的一个具体实施例的组件配置的示意图;
图5示出了本发明的一个具体实施例的展示效果的示意图;
图6示出了本发明的再一个实施例的配置及展示组件的方法的流程示意图;
图7示出了本发明的一个实施例的配置及展示组件的系统的示意框图;
图8示出了本发明的另一个实施例的配置及展示组件的系统的示意框图。
具体实施方式
为了能够更清楚地理解本发明的上述目的、特征和优点,下面结合附图和具体实施方式对本发明进行进一步的详细描述。需要说明的是,在不冲突的情况下,本申请的实施例及实施例中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本发明,但是,本发明还可以采用其他不同于在此描述的其他方式来实施,因此,本发明的保护范围并不限于下面公开的具体实施例的限制。
本发明第一方面的实施例,提出一种配置及展示组件的方法,图1示出了本发明的一个实施例的配置及展示组件的方法的流程示意图。其中,该方法包括:
步骤102,将运营数据导入动态页面;
步骤104,获取组件,利用运营数据为组件配置动作参数和展示参数;
步骤106,接收对组件的点击指令,根据动作参数响应与点击指令对应的动作;
步骤108,配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;
步骤110,当确定需要展示组件时,根据展示参数将组件在动态页面上展示。
本发明提供的配置及展示组件的方法,通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
图2示出了本发明的另一个实施例的配置及展示组件的方法的流程示意图。其中,该方法包括:
步骤202,将运营数据导入动态页面;
步骤204,通过组件上传入口接收组件代码,根据组件代码获取组件;
步骤206,将运营数据解析成参数面板;
步骤208,为组件配置动作参数和展示参数,同时将展示参数在参数面板中展示;
步骤210,接收对组件的点击指令,根据动作参数响应与点击指令对应的动作;
步骤212,配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;
步骤214,当确定需要展示组件时,根据展示参数将组件在动态页面上展示。
在该实施例中,如图3所示,通过接口地址将运营数据导入动态页面,进一步地用户通过组件上传入口上传组件代码,根据组件代码获取组件,在h5ide(集成开发环境)下对运营参数解析生成多个参数面板,参数面板包括:生态组件、基础组件、倒计时、图片、跑马灯、文字。为组件配置动作参数和展示参数,并在参数面板上对展示参数进行展示,如图4所示,用户在界面上对组件图片配置、动画、行为、图层等进行配置,例如在对图片配置时,具体对图片的宽度、高度、旋转度、不透明度等信息进行配置,通过参数确定使用网页及对应交互方式,进而保证完成整套产品流程。并且可以将配置的动作参数和展示参数形式固化下来,形成模板库,避免重复配置。
在用户需要查看组件时根据该组件的条件判断参数确实是否需要展示该组件,当需要展示该组件时,如图3所示,进行nodejs(编程语言)页面渲染服务后在页面中展示组件,展示效果如图5所示,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。
图6示出了本发明的再一个实施例的配置及展示组件的方法的流程示意图。其中,该方法包括:
步骤602,将运营数据导入动态页面;
步骤604,通过组件上传入口接收组件代码,根据组件代码获取组件;
步骤606,将运营数据解析成参数面板;
步骤608,为组件配置动作参数和展示参数,同时将展示参数在参数面板中展示;
步骤610,接收对组件的预览指令和/或移动指令;根据预览指令,将组件在动态页面上展示;和/或根据移动指令,将组件移动至移动指令指示的位置;
步骤612,接收对组件的第一点击指令,根据动作参数中的行为参数,进行行为动作;接收对组件的第二点击指令,根据动作参数中的动画参数,进行动画动作;
步骤614,配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;
步骤616,当确定需要展示组件时,根据展示参数将组件在动态页面上展示。
其中,行为动作包括至少以下一种:跳转、发送日志、打开应用程序,动画动作包括至少以下一种:组件进入、组件退出、组件强调、组件动作路径。
在该实施例中,在接收到预览指令或者移动指令后,可以对如图5中所示的任何组件进行预览和拖放位置,实现了所见即所得的效果。当接收到第一点击指令后,根据行为参数做出行为动作,例如跳转、发送日志、打开应用程序等,当接收到第二点击指令后,根据动画参数做出相应的动画,例如淡入淡出等效果。为组件配置条件判断参数,用于确实是否需要展示该组件。
在本发明的一个实施例中,优选地,展示参数包括以下一种或其组合:显示内容参数、显示方式参数、显示位置参数。在该实施例中,通过给组件传入展示参数,决定了组件在动态页面上的展示内容、展示样式和展示位置,例如可以为宽高、图片地址、北京颜色等。
在本发明的一个实施例中,优选地,组件包括以下一种或其组合:音频元素、视频元素、图片元素、文本元素。在该实施例中,将音频、视频、图片、文本等网页元素以组件的形式供用户选择,页面上一切元素都是组件。
本发明第二方面的实施例,提出一种配置及展示组件的系统,图7示出了本发明的一个实施例的配置及展示组件的系统700的示意框图。其中,该系统700包括:
导入单元702,用于将运营数据导入动态页面;
配置单元704,用于获取组件,利用运营数据为组件配置动作参数和展示参数;
第一接收单元706,用于接收对组件的点击指令,根据动作参数响应与点击指令对应的动作;
配置单元704,还用于配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;
展示单元708,用于当确定需要展示组件时,根据展示参数将组件在动态页面上展示。
本发明提供的配置及展示组件的系统700,通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
图8示出了本发明的另一个实施例的配置及展示组件的系统800的示意框图。其中,该系统800包括:
导入单元802,用于将运营数据导入动态页面;
配置单元804,包括:第二接收单元842,用于通过组件上传入口接收组件代码,根据组件代码获取所述组件;解析单元844,用于将运营数据解析成参数面板;配置单元804,具体用于为组件配置动作参数和展示参数,同时将展示参数在参数面板中展示;
第一接收单元806,用于接收对组件的点击指令,根据动作参数响应与点击指令对应的动作;
配置单元804,还用于配置组件的条件判断参数,根据条件判断参数确定是否需要展示组件;
展示单元808,用于当确定需要展示组件时,将组件在动态页面上展示;
第一接收单元806,还用于接收对组件的预览指令和/或移动指令;
展示单元808,还用于根据预览指令,将组件在动态页面上展示;和/或
配置及展示组件的系统800还包括:移动单元810,用于根据移动指令,将组件移动至移动指令指示的位置。
在该实施例中,用户通过组件上传入口上传组件代码,根据组件代码获取组件,对运营参数解析生成参数面板,为组件配置动作参数和展示参数,并将展示参数展示在参数面板中,通过参数确定使用网页及对应交互方式,进而保证完成整套产品流程。并且可以将配置的展示参数形式固化下来,形成模板库,避免重复配置。
当接收到第一点击指令后,根据行为参数做出行为动作,例如跳转、发送日志、打开应用程序等,当接收到第二点击指令后,根据动画参数做出相应的动画,例如淡入淡出等效果。
在接收到预览指令或者移动指令后,可以对任何组件进行预览和拖放位置,实现了所见即所得的效果。
在本发明的一个实施例中,优选地,展示参数包括以下一种或其组合:显示内容参数、显示方式参数、显示位置参数。在该实施例中,通过给组件传入展示参数,决定了组件在动态页面上的展示内容、展示样式和展示位置,例如可以为宽高、图片地址、北京颜色等。
在本发明的一个实施例中,优选地,组件包括以下一种或其组合:音频元素、视频元素、图片元素、文本元素。在该实施例中,将音频、视频、图片、文本等网页元素以组件的形式供用户选择,页面上一切元素都是组件。
本发明第三方面的实施例,提出了一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,处理器执行计算机程序时实现如上述任一项的配置及展示组件的方法的步骤。
本发明提供的计算机设备,处理器执行计算机程序时实现通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
本发明第四方面的实施例,提出了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现如上述任一项的配置及展示组件的方法的步骤。
本发明提供的计算机可读存储介质,计算机程序被处理器执行时实现通过接口地址将运营数据导入动态页面,进一步地获取组件,使用运营数据对组件进行配置,具体为配置组件的动作参数和展示参数,也就是将组件生态化,实现多种项目共用同一组件,提高组件使用率。在接收到对组件的点击事件(点击指令)后,对应的进行动作,为组件配置条件判断参数,用于确实是否需要展示该组件,在通过无编程模式完成页面的快速配置的同时,满足个性化页面展示需求。其中,为组件配置条件判断参数可以通过条件判断参数灵活地决定组件是否进行展示。例如当为组件配置的条件判断参数为:若根据运营数据判断用户为司机,则展示该组件,若根据运营数据判断用户为乘客,则不展示该组件。
在本说明书的描述中,术语“一个实施例”、“一些实施例”、“具体实施例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或实例。而且,描述的具体特征、结构、材料或特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!