视图的物理动画效果实现方法和装置与流程

本发明涉及计算机技术领域,尤其涉及一种视图的物理动画效果实现方法和装置。
背景技术:
动画效果一直是人机交互中非常重要的部分,与死板、突兀的显示效果不同,动画效果的加入,让交互变得更加友好,合理地使用动画能让用户获得更加愉悦的使用体验。
以android(基于linux的自由及开放源代码的操作系统,主要使用于移动设备)为例,android自身支持多种动画效果,例如位置变化、沿某一坐标轴翻转、形状缩放以及颜色变化等。某些第三方的支持android平台的物理引擎如jbox2d(box2d是一个用于模拟2d刚体物体的c++引擎,它是一个强大的开源物理游戏引擎,用来模拟2d刚体物体运动和碰撞,jbox2d是java版本的box2d)可支持大部分刚体的定义(例如圆形和多边形)、重力的实现、物体间的碰撞、速度以及加速度等物理特性计算等。
在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
android自身的动画设计不支持物体间的碰撞,每个物体的动画效果仅仅是自身形状的改变,也没有物理世界和边界的概念;
jbox2d等物理引擎多为个人开发者提供的开源解决方案,并没有完备和持续的技术支持,这些物理引擎的设计初衷多是为了实现游戏世界的搭建。此外,jbox2d引擎对于多边形等较为复杂的刚体交互存在较多问题(圆形刚体半径一定,因此圆形刚体的碰撞计算时所有形状的中最简单的),会出现计算错误等情况出现,用户体验差。
技术实现要素:
有鉴于此,本发明实施例提供一种视图的物理动画效果实现方法和装置,能够模拟多个刚体的自身的闪烁(放大和缩小),与用户交互时可聚焦放大,并且在此过程中实现与周边刚体相互碰撞、挤开的动画效果,而且这些效果符合用户物理常识的预期。
为实现上述目的,根据本发明实施例的一个方面,提供了一种视图的物理动画效果实现方法,包括:确定交互的刚体按照预设规则变化之后的新边界是否超出屏幕边界;若是,则移动所述交互的刚体,以使所述刚体在按照预设规则变化之后的新边界位于屏幕边界内;确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞;若是,则移动与所述交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规则变化,以实现物理动画效果。
可选地,所述预设规则包括:将交互的刚体的面积变为初始状态的n倍,其中,n为大于1的正数。
可选地,所述方法还包括:在交互的刚体按照预设规则变化之后的状态保持预设时间之后,将所述交互的刚体恢复为初始状态。
可选地,确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞包括:确定交互的刚体按照预设规则变化之后的新边界的坐标值;确定该交互的刚体周围的刚体的边界的坐标值;根据坐标值,确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞。
可选地,所述方法还包括:当不存在交互的刚体时,所有刚体按照第一周期在初始状态与缩小状态之间变换;当存在交互的刚体时,除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换,其中,第二周期大于第一周期。
可选地,在初始状态与缩小状态之间的变换是连续的。
可选地,刚体按照第一周期在初始状态与缩小状态之间变换包括:刚体在初始状态保持t1秒,经过t2秒由初始状态变为缩小状态,在缩小状态保持t3秒,经过t4秒由缩小状态变为初始状态;
刚体按照第二周期在初始状态与缩小状态之间变换包括:刚体在初始状态保持t1’秒,经过t2’秒由初始状态变为缩小状态,在缩小状态保持t3’秒,经过t4’秒由缩小状态变为初始状态。
可选地,当存在交互的刚体时,除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换包括:
确定交互的刚体被触发交互时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;
根据第一时间、所述状态和时间戳,确定所述每一刚体的第一延时,其中,第一时间是指交互的刚体被触发交互的时间;
按照第一延时进行延时,在第一延时之后,除交互的刚体之外的每一刚体按照第二周期在初始状态与缩小状态之间变换;
当不存在交互的刚体时,所有刚体按照第一周期在初始状态与缩小状态之间变换包括:
确定交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;
根据第二时间、所述状态和时间戳,确定所述每一刚体的第二延时,其中,第二时间是指交互的刚体由按照预设规则变化之后的状态恢复为初始状态时;
按照第二延时进行延时,在第二延时之后,除交互的刚体之外的每一刚体按照第一周期在初始状态与缩小状态之间变换。
可选地,当交互的刚体被触发交互时,且除交互的刚体之外的刚体处于缩小状态时,所述第一延时根据下式(1)确定:
td=(t2+t3)-(ta-t1)(1)
当交互的刚体被触发交互时时,且除交互的刚体之外的刚体处于初始状态时,所述第一延时根据下式(2-1)或(2-2)确定:
td=ta-(ta-t1)若ta≥(ta-t1)(2-1)
td=tb-(ta-t1)若ta<(ta-t1)(2-2)
当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于缩小状态时,所述第二延时根据下式(3)确定:
td′=(t2’+t3’)-(tb-t1)(3)
当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于初始状态时,所述第二延时根据下式(4)确定:
td′=tb-(tb-t1)(4)
其中,td表示第一延时,td′表示第二延时,ta表示第一时间,tb表示第二时间,t1表示时间戳,ta表示第一周期,tb表示第二周期。
可选地,刚体的形状为矩形。
为实现上述目的,根据本发明实施例的另一方面,提供了一种视图的物理动画效果实现装置,包括:新边界确定模块,用于确定交互的刚体按照预设规则变化之后的新边界是否超出屏幕边界;交互移动模块,用于移动所述交互的刚体,以使所述刚体在按照预设规则变化之后的新边界位于屏幕边界内;碰撞确定模块,用于确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞;效果实现模块,用于移动与所述交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规变化,以实现物理动画效果。
可选地,所述预设规则包括:将交互的刚体的面积变为初始状态的n倍,n为大于1的正数。
可选地,所述装置还包括恢复模块,用于在交互的刚体按照预设规则变化之后的状态保持预设时间之后,将所述交互的刚体恢复为初始状态。
可选地,所述碰撞确定模块还用于:确定交互的刚体按照预设规则变化之后的新边界的坐标值;确定该交互的刚体周围的刚体的边界的坐标值;根据坐标值,确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞。
可选地,所述效果实现模块还用于:当不存在交互的刚体时,所有刚体按照第一周期在初始状态与缩小状态之间变换;当存在交互的刚体时,除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换,其中,第二周期大于第一周期。
可选地,在初始状态与缩小状态之间的变换是连续的。
可选地,刚体按照第一周期在初始状态与缩小状态之间变换包括:所述刚体在初始状态保持t1秒,经过t2秒由初始状态变为缩小状态,在缩小状态保持t3秒,经过t4秒由缩小状态变为初始状态;刚体按照第二周期在初始状态与缩小状态之间变换包括:所述刚体在初始状态保持t1’秒,经过t2’秒由初始状态变为缩小状态,在缩小状态保持t3’秒,经过t4’秒由缩小状态变为初始状态。
可选地,所述效果实现模块还用于:
确定交互的刚体被触发交互时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;
根据第一时间、所述状态和时间戳,确定所述每一刚体的第一延时,其中,第一时间是指交互的刚体被触发交互的时间;
按照第一延时进行延时,在第一延时之后,除交互的刚体之外的每一刚体按照第二周期在初始状态与缩小状态之间变换;以及
确定交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;
根据第二时间、所述状态和时间戳,确定所述每一刚体的第二延时,其中,第二时间是指交互的刚体由按照预设规则变化之后的状态恢复为初始状态时;
按照第二延时进行延时,在第二延时之后,除交互的刚体之外的每一刚体按照第一周期在初始状态与缩小状态之间变换。
可选地,当交互的刚体被触发交互时,且除交互的刚体之外的刚体处于缩小状态时,所述第一延时根据下式(1)确定:
td=(t2+t3)-(ta-t1)(1)
当交互的刚体被触发交互时时,且除交互的刚体之外的刚体处于初始状态时,所述第一延时根据下式(2-1)或(2-2)确定:
td=ta-(ta-t1)若ta≥(ta-t1)(2-1)
td=tb-(ta-t1)若ta<(ta-t1)(2-2)
当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于缩小状态时,所述第二延时根据下式(3)确定:
td′=(t2’+t3’)-(tb-t1)(3)
当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于初始状态时,所述第二延时根据下式(4)确定:
td′=tb-(tb-t1)(4)
其中,td表示第一延时,td′表示第二延时,ta表示第一时间,tb表示第二时间,t1表示时间戳,ta表示第一周期,tb表示第二周期。
可选地,刚体的形状为矩形。
为实现上述目的,根据本发明实施例的又一方面,提供了一种电子设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明实施例的视图的物理动画效果实现方法。
为实现上述目的,根据本发明实施例的再一方面,提供了一种计算机可读介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明实施例的视图的物理动画效果实现方法。
上述发明中的一个实施例具有如下优点或有益效果:因为采用确定交互的刚体按照预设规则变化之后的新边界是否会超出屏幕边界;若是,则移动所述交互的刚体,以使所述刚体在按照预设规则变化之后的新边界位于屏幕边界内;确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞;若是,则移动与所述交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规则变化,以实现物理动画效果的技术手段,所以与用户交互时,交互的刚体可聚焦放大,并且在此过程中实现与周边刚体相互碰撞、挤开的动画效果,而且这些效果符合用户物理常识的预期。因此本发明实施例所提供的视图的物理动画效果的实现方法,在不依赖任何第三方物理引擎的情况下,能够模拟多个刚体的自身的闪烁(放大和缩小),并实现了刚体碰撞的物理动画效果,而且在保证动画效果的基础上简化了碰撞逻辑;而且本发明实施例可以使用断言对每个逻辑点进行验证,保证了逻辑和时序的正确性,避免动画长时间运行后出现不可预知的异常,也保证了当用户对动画效果有新的需求时,可以灵活地按照新需求配置和修改;对每个刚体变换周期的动态计算,也保证了每个刚体变换的逻辑独立,因此所有刚体的变换是独立和随机的,提升了用户体验。
上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
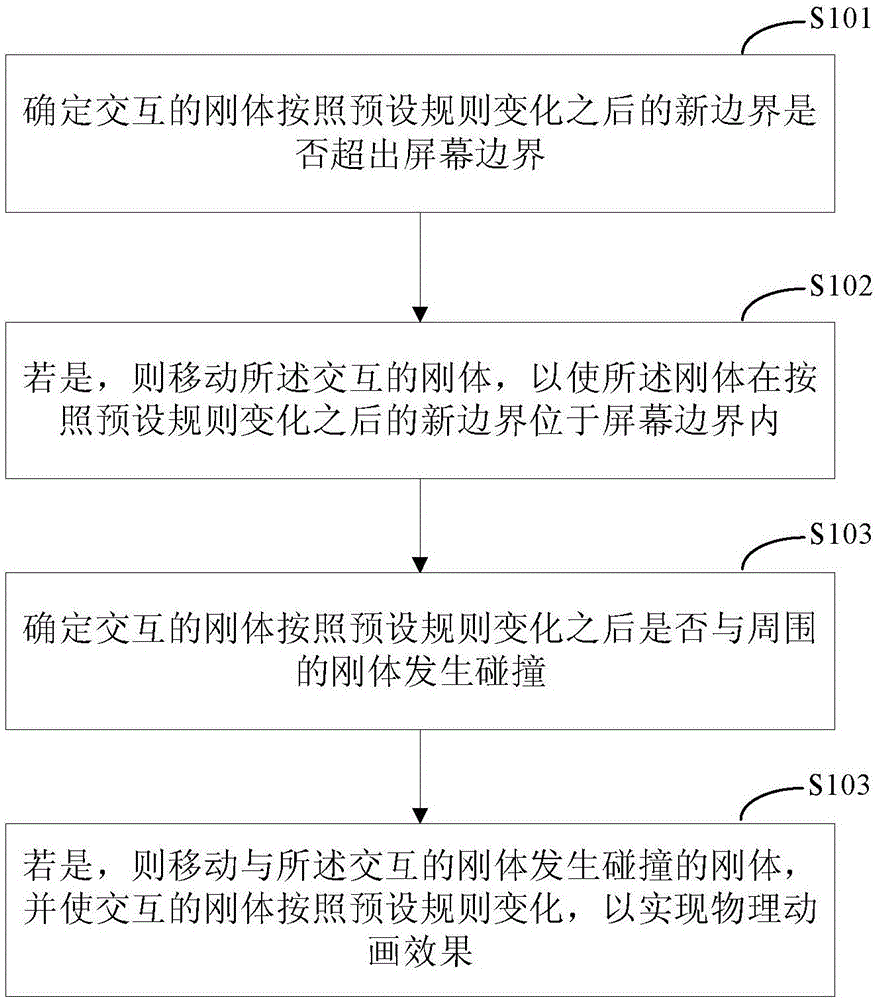
图1是根据本发明实施例的视图的物理动画效果实现方法的主要流程的示意图;
图2是根据本发明实施例的视图的物理动画效果实现方法的刚体按照第一周期进行周期性闪烁的时序图;
图3是根据本发明一实施例的视图的物理动画效果实现方法的刚体闪烁的时序图;
图4-1是根据本发明另一实施例的视图的物理动画效果实现方法的刚体闪烁的时序图;
图4-2是根据本发明又一实施例的视图的物理动画效果实现方法的刚体闪烁的时序图;
图5是根据本发明又一实施例的视图的物理动画效果实现方法的刚体闪烁的时序图;
图6是根据本发明再一实施例的视图的物理动画效果实现方法的刚体闪烁的时序图;
图7是根据本发明实施例的视图的物理动画效果实现装置的主要模块的示意图;
图8是本发明实施例可以应用于其中的示例性系统架构图;
图9是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
图1是根据本发明实施例的视图的物理动画效果实现方法的主要流程的示意图,如图1所示,该方法包括:
步骤s101:确定交互的刚体按照预设规则变化之后的新边界是否超出屏幕边界;
步骤s102:若是,则移动所述交互的刚体,以使所述刚体在按照预设规则变化之后的新边界位于屏幕边界内;
步骤s103:确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞;
步骤s104:若是,则移动与所述交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规则变化,以实现物理动画效果。
在本发明实施例中,在显示设备的屏幕上有多个承载商品图片的刚体展示,其中,刚体的数量和位置可以根据应用需求灵活设置。该刚体是指理想刚体(rigidbody),在物理世界中,理想刚体是一种有限尺寸,可以忽略形变的固体。交互可以是屏幕点击,被点击的刚体则称为交互的刚体。在本实施例中,所述刚体的形状为矩形,则该刚体可以称为矩形刚体,刚体的边界是指刚体的四个边,可以利用坐标值表示。
对于步骤s101,预设规则可以包括:将交互的刚体的面积变为初始状态的n倍,其中,n为大于1的正数,例如n=2或n=2.3。交互的刚体按照预设规则变大之后的状态可以称为交互变大状态。
确定交互的刚体按照预设规则变化之后的新边界是否会超出屏幕边界的过程可以包括如下过程:
确定交互的刚体按照预设规则变化之后的新边界的坐标值,以确定第一范围;
确定屏幕边界的坐标值,以确定第二范围;
判断第一范围是否超出第二范围;
若是,则确定交互的刚体按照预设规则变化之后的新边界会超出屏幕边界;若否,则确定交互的刚体按照预设规则变化之后的新边界没有超出屏幕边界。
对于步骤s102,当确定交互的刚体按照预设规则变化之后的新边界会超出屏幕边界时,则移动该交互的刚体,以使其按照预设规则变化之后的新边界位于屏幕边界之内。具体的,若交互的刚体按照预设规则变化之后的上边超出屏幕边界,则可以相反的方向即向下移动该交互的刚体;若交互的刚体按照预设规则变化之后的左边超出屏幕边界,则向右移动该交互的刚体;其他两边类似,本发明在此不再赘述。进一步的,当新边界超出屏幕边界m厘米,则可以向相反的方向移动m厘米,其中,m为正数。
当确定交互的刚体按照预设规则变化之后的新边界不会超出屏幕边界时,则跳过步骤s102,执行步骤s103。
对于步骤s103,确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞的过程可以包括:
确定交互的刚体按照预设规则变化之后的新边界的坐标值;
确定该交互的刚体周围的刚体的边界的坐标值;
根据坐标值,确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞。
在本实施例中,所有刚体都是矩形刚体,则可以通过判断交互的刚体的上、下、左、右四个方向的刚体是否与其有边界的冲突,以确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞。
对于步骤s104,当存在与交互的刚体发生碰撞的刚体时,则移动与交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规则变化,从而实现物理动画效果。
在本实施例中,交互的刚体在交互变大时,如果其交互变大之后的新边界没有超出屏幕边界,而与周围的刚体有冲突,则不移动交互的刚体,即不移动交互的刚体的中心位置,而移动其周围的刚体。例如,刚体1被触发交互,交互变大后的刚体1的新边界没有超出屏幕边界;刚体1的新边界与其上方的刚体2的边界发生冲突,则刚体2以自身作为判断标准,计算向上移动多少才不会与下方的刚体1发生碰撞。在本实施例中,可以不需要判断刚体2在移动之后的边界是否会超出屏幕边界。
在可选的实施例中,在交互的刚体按照预设规则变化之后的状态保持预设时间之后,即将交互变大刚体在交互变大状态保持预设时间,然后将该交互变大的刚体回复为初始状态。其中,预设时间可以根据应用需求灵活设置。在本实施例中,预设时间可以等于下文中的第二周期。
当交互变大的刚体恢复到初始状态之后,若刚体在交互变大时发生位置移动,则将其返回初始位置;若其周围的刚体也发生了移动,则将发生移动的刚体移回初始位置。
本发明实施例的视图的物理动画效果实现方法,在与用户交互时,交互的刚体可聚焦放大,并且在此过程中实现与周边刚体相互碰撞、挤开的动画效果,而且这些效果符合用户物理常识的预期。
在可选的实施例中,所述方法还包括:
当不存在交互的刚体时,所有刚体按照第一周期在初始状态与缩小状态之间变换;
当存在交互的刚体时,除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换,其中,第二周期大于第一周期。
其中,在初始状态与缩小状态之间的变换是连续的。
刚体按照第一周期在初始状态与缩小状态之间变换包括:刚体在初始状态保持t1秒,经过t2秒由初始状态变为缩小状态,在缩小状态保持t3秒,经过t4秒由缩小状态变为初始状态;
刚体按照第二周期在初始状态与缩小状态之间变换包括:刚体在初始状态保持t1’秒,经过t2’秒由初始状态变为缩小状态,在缩小状态保持t3’秒,经过t4’秒由缩小状态变为初始状态。
在可选的实施例中,可以使用android原生的属性动画机制实现,通过放大、缩小以及透明值的变化完成状态的变换。并可以利用定时任务控制刚体的状态变化,其中,属性动画是指android提供的动画接口,可以在一段指定时间内,完成view(视图)某个属性(位置、大小、透明值等)的渐变。透明值为1表示正常可见(能完全遮挡后面的背景);透明值为0表示完全透明;透明值介于1和0之间表示部分透明,透明值越大,越不透明。定时任务是指在android中可以由开发人员创建的周期性触发某些动作的定时器,可以设定启动时间、周期和需要执行的动作。一旦启动,如果不被干预,会一直循环运行下去。
具体的,当不存在交互的刚体时,所有的刚体按照第一周期在初始状态与缩小状态之间变换,即所有的刚体按照第一周期进行周期性闪烁,并遵循如下规则:刚体在初始状态保持t1秒(例如2秒),经过t2秒(例如0.5秒)由初始状态变为缩小状态,在缩小状态保持t3秒(例如0.5秒),经过t4秒(例如0.5秒)由缩小状态变为初始状态。即第一周期ta=3.5s。所有刚体进行状态变换的初始时间随机(即所有刚体闪烁初始时间随机),并可以在在交互后会动态的发生变化,这样可以向用户展示出一种随机闪烁的动画效果,提高用户体验。
具体的,参考图2,在t20到t21之间,刚体处于初始状态,在t21时刻刚体触发缩小变化(即刚体触发缩小动画),在t21到t22之间,刚体缩小即由初始状态变为缩小状态,在t22到t23之间,刚体保持缩小状态,在t23到t24之间,刚体由缩小状态变为初始状态。其中,t21-t20=t1,t22-t21=t2,t23-t22=t3,t24-t23=t1。在t21到t22之间和t23到t24之间有动画,在t20到t21之间和t22到t23之间承载的图片保持不变。在t22时刻刚体承载的图片可以进行切换。
当存在交互的刚体时,交互的刚体按照预设规则变大,例如经过0.5秒变为初始状态的2倍,并展示额外信息(例如商品详情和购买二维码);除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换,即除交互的刚体之外所有的刚体按照第二周期进行周期性闪烁,并遵循如下规则:刚体在初始状态保持t1’秒(例如4秒),经过t2’秒(例如1秒)由初始状态变为缩小状态,在缩小状态保持t3’秒(例如1秒),经过t4’秒(例如1秒)由缩小状态变为初始状态。即第二周期tb=7s。
当交互变大的刚体恢复至初始状态之后,包含该交互变大的刚体在内所有的刚体的闪烁周期变为第一周期。
在可选的实施例中,存在以下情况:在刚体a交互变大过程中,另一个刚体b又被触发交互。则刚体a会变为初始状态,刚体b会替代刚体a变大。具体的,可以分为2个独立的阶段:第1阶段,先将刚体a恢复至初始状态,并将所有刚体移动到初始位置;第2阶段,根据步骤s101-s104独立计算刚体b的交互和碰撞,并完成移动,以实现物理动画效果。
在可选的实施例中,当存在交互的刚体时,除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换包括:
确定交互的刚体被触发交互时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;
根据第一时间、所述状态和时间戳,确定所述每一刚体的第一延时,其中,第一时间是指交互的刚体被触发交互的时间;
按照第一延时进行延时,在第一延时之后,除交互的刚体之外的每一刚体按照第二周期在初始状态与缩小状态之间变换;
当不存在交互的刚体时,所有刚体按照第一周期在初始状态与缩小状态之间变换包括:
确定交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;
根据第二时间、所述状态和时间戳,确定所述每一刚体的第二延时,其中,第二时间是指交互的刚体由按照预设规则变化之后的状态恢复为初始状态时;
按照第二延时进行延时,在第二延时之后,除交互的刚体之外的每一刚体按照第一周期在初始状态与缩小状态之间变换。
在本实施例中,可以设置两个变量,其中一个变量可以用来记录刚体当前的状态,另一个变量可以用来记录每次触发缩小变化的时间,并实时更新。在本实施例中,采用定时任务控制刚体状态的变化,当取消定时任务后,如果该刚体已经触发缩小动画,则只停止定时任务,而不停止已经开始的动画,因此最终刚体会完成缩小动画,并停留在缩小状态,所以参考图2,当刚体处于t21-t23之间时,该刚体处于缩小状态;当刚体处于t20-t21或t23-t24之间时,刚体处于初始状态。
在可选的实施例中,根据当前时间、所述状态和时间戳,确定所述每一刚体的延时时间的过程包括以下4种情况:
1.当交互的刚体被触发交互时,且除交互的刚体之外的刚体处于缩小状态时,所述第一延时根据下式(1)确定:
td=(t2+t3)-(ta-t1)(1)
在延时之后,上述处于缩小状态的刚体按照第二周期在初始状态与缩小状态之间变换,即在延时之后,上述处于缩小状态的刚体开始由缩小状态变为初始状态(启动变大到初始状态的动画)。
2.当交互的刚体被触发交互时,且除交互的刚体之外的刚体处于初始状态时,所述第一延时根据下式(2-1)或(2-2)确定:
td=ta-(ta-t1)若ta≥(ta-t1)(2-1)
td=tb-(ta-t1)若ta<(ta-t1)(2-2)
在延时之后,上述处于初始状态的刚体按照第二周期在初始状态与缩小状态之间变换,即在延时之后,上述处于初始状态的刚体开始由初始状态变为缩小状态(启动缩小到缩小状态的动画)。
3.当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于缩小状态时,所述第二延时根据下式(3)确定:
td′=(t2’+t3’)-(tb-t1)(3)
在延时之后,上述处于缩小状态的刚体按照第一周期在初始状态与缩小状态之间变换,即在延时之后,上述处于缩小状态的刚体开始由缩小状态变为初始状态(启动变大到初始状态的动画)。
4.当交互的刚体由按照预设规则变化之后的状态恢复为初始状态,且除交互的刚体之外的刚体处于初始状态时,所述第二延时根据下式(3)确定:
td'=tb-(tb-t1)(4)
在延时之后,上述处于初始状态的刚体按照第一周期在初始状态与缩小状态之间变换,即在延时之后,上述处于初始状态的刚体开始由初始状态变为缩小状态(启动缩小到缩小状态的动画)。
其中,td表示第一延时,td′表示第二延时,ta表示第一时间,tb表示第二时间,t1表示时间戳,ta表示第一周期,tb表示第二周期。
对于第1种情况,请参考图3。对于图3,当前时间为ta(在图中为ta),此时刚体2触发交互变大,即第一时间为ta。刚体1最近一次触发缩小动画的时间为t1,此时刚体1按照第一周期进行周期性闪烁并且处于缩小状态,根据式(1)计算得到延时时间td,则刚体1需要在td之后,按照第二周期在初始状态与缩小状态之间变换,即刚体1在td之后,触发变大的动画。其中,t1-t30=t1,t31-t1=t2,t32-t31=t3,t33-t32=t4’,t34-t33=t1’,t35-t34=t2’。
对于第2种情况中的式(2-1),请参考图4-1,当前时间为ta(在图中为ta),此时刚体2触发交互变大,即第一时间为ta。刚体1最近一次触发缩小动画的时间为t1,此时刚体1按照第一周期进行周期性闪烁并且处于初始状态,根据式(2-1)计算得到延时时间td,则刚体1需要在td之后,按照第二周期在初始状态与缩小状态之间变换,即刚体1在td之后,触发变小的动画。其中,t1-t40=t1,t41-t1=t2,t42-t41=t3,t43-t42=t4,t44-t43=t1’,t45-t44=t2’。
对于第2种情况中的式(2-2),请参考图4-2,在t1时刻,某刚体3触发缩小变化,并且其是以第二周期在初始状态以及缩小状态之间变化,则此时刚体3记录的时间戳为t1。当到时间点ta时,交互变大的刚体4达到预设时间由交互变大状态变为初始状态,刚体3处于初始状态,则刚体3会根据上式(4)计算延时时间,然后确定刚体3在t44’时刻将会按照第一周期在初始状态以及缩小状态之间变化。但是,在到达t44’之前的时刻ta’,另一个刚体5被触发交互变大,由于此时刚体3是按照第二周期在初始状态以及缩小状态之间变化,所以(t’-t1)必然是大于第一周期的,所以此时应该按照式(2-2)计算延时时间,并在延时时间之后按照第二周期在初始状态以及缩小状态之间变化,即在t64’时按照第二周期在初始状态以及缩小状态之间变化。其中,t41’-t1=t2’,t42’-t41’=t3’,t43’-t42’=t4’,t44’-t43’=t1’,t45’-t44’=t2’,t46’-t46’=t3’。
对于第3种情况,请参考图5,当前时间为tb(在图中为tb),此时交互的刚体2由按照预设规则变化之后的状态恢复为初始状态,即第二时间为tb。刚体1最近一次触发缩小动画的时间为t1,此时刚体1按照第二周期进行周期性闪烁并且处于缩小状态,根据式(3)计算得到延时时间td′,则刚体1需要在td′之后,按照第一周期在初始状态与缩小状态之间变换,即刚体1在td′之后,触发变小的动画。其中,t1-t50=t1’,t51-t1=t2’,t52-t51=t3’,t53-t52=t4’,t54-t53=t1,t55-t54=t2。
对于第4种情况,请参考图6,当前时间为tb(在图中为tb),此时交互的刚体2由按照预设规则变化之后的状态恢复为初始状态,即第一时间为tb。刚体1最近一次触发缩小动画的时间为t1,此时刚体1按照第二周期进行周期性闪烁并且处于初始状态,根据式(4)计算得到延时时间td′,则刚体1需要在td′之后,按照第一周期在初始状态与缩小状态之间变换,即刚体1在td′之后,触发变小的动画。其中,t1-t60=t2’,t61-t1=t3’,t62-t61=t4’,t63-t62=t1’,t64-t63=t2,t65-t64=t3。
本发明实施例的视图的物理动画效果实现方法,在与用户交互时,交互的刚体可聚焦放大,并且在此过程中实现与周边刚体相互碰撞、挤开的动画效果,而且这些效果符合用户物理常识的预期。因此本发明实施例所提供的视图的物理动画效果的实现方法,在不依赖任何第三方物理引擎的情况下,能够模拟多个刚体的自身的闪烁(放大和缩小),并实现了刚体碰撞的物理动画效果,而且在保证动画效果的基础上简化了碰撞逻辑;而且本发明实施例可以使用断言对每个逻辑点进行验证,保证了逻辑和时序的正确性,避免动画长时间运行后出现不可预知的异常,也保证了当用户对动画效果有新的需求时,可以灵活地按照新需求配置和修改;对每个刚体变换周期的动态计算,也保证了每个刚体变换的逻辑独立,因此所有刚体的变换是独立和随机的,提升了用户体验。
图7是根据本发明实施例的视图的物理动画效果实现装置700的主要模块的示意图。如图7所示,该装置700包括:
新边界确定模块701,用于确定交互的刚体按照预设规则变化之后的新边界是否会超出屏幕边界;
交互移动模块702,用于移动所述交互的刚体,以使所述刚体在按照预设规则变化之后的新边界位于屏幕边界内;
碰撞确定模块703,用于确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞;
效果实现模块704,用于移动与所述交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规变化,以实现物理动画效果。
可选的,所述预设规则包括:将交互的刚体的面积变为初始状态的n倍,n为大于1的正数。
可选的,所述装置700还包括恢复模块,用于在交互的刚体按照预设规则变化之后的状态保持预设时间之后,将所述交互的刚体恢复为初始状态。
可选的,所述碰撞确定模块703还用于:确定交互的刚体按照预设规则变化之后的新边界的坐标值;确定该交互的刚体周围的刚体的边界的坐标值;根据坐标值,确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞。
可选的,所述效果实现模块还用于:当不存在交互的刚体时,所有刚体按照第一周期在初始状态与缩小状态之间变换;当存在交互的刚体时,除交互的刚体之外所有的刚体按照第二周期在初始状态与缩小状态之间变换,其中,第二周期大于第一周期。
可选的,所述在初始状态与缩小状态之间的变换是连续的。
可选的,刚体按照第一周期在初始状态与缩小状态之间变换包括:所述刚体在初始状态保持t1秒,经过t2秒由初始状态变为缩小状态,在缩小状态保持t3秒,经过t4秒由缩小状态变为初始状态;刚体按照第二周期在初始状态与缩小状态之间变换包括:所述刚体在初始状态保持t1’秒,经过t2’秒由初始状态变为缩小状态,在缩小状态保持t3’秒,经过t4’秒由缩小状态变为初始状态。
可选的,所述效果实现模块704还用于:确定交互的刚体被触发交互时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;根据第一时间、所述状态和时间戳,确定所述每一刚体的第一延时,其中,第一延时是指交互的刚体被触发交互的时间;按照第一延时进行延时,在第一延时之后,除交互的刚体之外的每一刚体按照第二周期在初始状态与缩小状态之间变换;以及
确定交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,除交互的刚体之外的每一刚体的状态以及时间戳,其中,所述时间戳用于记录刚体最近一次触发缩小变化的时间;根据第二时间、所述状态和时间戳,确定所述每一刚体的第二延时,其中,第二时间是指交互的刚体由按照预设规则变化之后的状态恢复为初始状态时;按照第二延时进行延时,在第二延时之后,除交互的刚体之外的每一刚体按照第一周期在初始状态与缩小状态之间变换。
可选的,当交互的刚体被触发交互时,且除交互的刚体之外的刚体处于缩小状态时,所述第一延时根据下式(1)确定:
td=(t2+t3)-(ta-t1)(1)
当交互的刚体被触发交互时时,且除交互的刚体之外的刚体处于初始状态时,所述第一延时根据下式(2-1)或(2-2)确定:
td=ta-(ta-t1)若ta≥(ta-t1)(2-1)
td=tb-(ta-t1)若ta<(ta-t1)(2-2)
当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于缩小状态时,所述第二延时根据下式(3)确定:
td′=(t2’+t3’)-(tb-t1)(3)
当交互的刚体由按照预设规则变化之后的状态恢复为初始状态时,且除交互的刚体之外的刚体处于初始状态时,所述第二延时根据下式(4)确定:
td′=tb-(tb-t1)(4)
其中,td表示第一延时,td′表示第二延时,ta表示第一时间,tb表示第二时间,t1表示时间戳,ta表示第一周期,tb表示第二周期。
可选的,刚体的形状为矩形。
本发明实施例的视图的物理动画效果实现装置,能够模拟多个刚体的自身的闪烁(放大和缩小),与用户交互时可聚焦放大,并且在此过程中实现与周边刚体相互碰撞、挤开的动画效果,而且这些效果符合用户物理常识的预期。因此本发明实施例所提供的视图的物理动画效果的实现方法,在不依赖任何第三方物理引擎的情况下,实现了刚体碰撞的物理动画效果,而且在保证动画效果的基础上简化了碰撞逻辑;而且本发明实施例可以使用断言对每个逻辑点进行验证,保证了逻辑和时序的正确性,避免动画长时间运行后出现不可预知的异常,也保证了当用户对动画效果有新的需求时,可以灵活地按照新需求配置和修改;对每个刚体变换周期的动态计算,也保证了每个刚体变换的逻辑独立,因此所有刚体的变换是独立和随机的,提升了用户体验。
上述装置可执行本发明实施例所提供的方法,具备执行方法相应的功能模块和有益效果。未在本实施例中详尽描述的技术细节,可参见本发明实施例所提供的方法。
图8示出了可以应用本发明实施例的视图的物理动画效果实现方法或视图的物理动画效果实现装置的示例性系统架构800。
如图8所示,系统架构800可以包括终端设备801、802、803,网络804和服务器805。网络804用以在终端设备801、802、803和服务器805之间提供通信链路的介质。网络804可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备801、802、803通过网络804与服务器805交互,以接收或发送消息等。终端设备801、802、803上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等。
终端设备801、802、803可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器805可以是提供各种服务的服务器,例如对用户利用终端设备801、802、803所浏览的购物类网站提供支持的后台管理服务器。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息)反馈给终端设备。
需要说明的是,本发明实施例所提供的视图的物理动画效果实现方法一般由服务器805执行,相应地,视图的物理动画效果实现装置一般设置于服务器805中。
应该理解,图8中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图9,其示出了适于用来实现本发明实施例的终端设备的计算机系统900的结构示意图。图9示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图9所示,计算机系统900包括中央处理单元(cpu)901,其可以根据存储在只读存储器(rom)902中的程序或者从存储部分908加载到随机访问存储器(ram)903中的程序而执行各种适当的动作和处理。在ram903中,还存储有系统900操作所需的各种程序和数据。cpu901、rom902以及ram903通过总线904彼此相连。输入/输出(i/o)接口905也连接至总线904。
以下部件连接至i/o接口905:包括键盘、鼠标等的输入部分906;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分907;包括硬盘等的存储部分908;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分909。通信部分909经由诸如因特网的网络执行通信处理。驱动器910也根据需要连接至i/o接口905。可拆卸介质911,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器910上,以便于从其上读出的计算机程序根据需要被安装入存储部分908。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分909从网络上被下载和安装,和/或从可拆卸介质911被安装。在该计算机程序被中央处理单元(cpu)901执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括发送模块、获取模块、确定模块和第一处理模块。其中,这些模块的名称在某种情况下并不构成对该单元本身的限定,例如,发送模块还可以被描述为“向所连接的服务端发送图片获取请求的模块”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:
确定交互的刚体按照预设规则变化之后的新边界是否超出屏幕边界;
若是,则移动所述交互的刚体,以使所述刚体在按照预设规则变化之后的新边界位于屏幕边界内;
确定交互的刚体按照预设规则变化之后是否与周围的刚体发生碰撞;
若是,则移动与所述交互的刚体发生碰撞的刚体,并使交互的刚体按照预设规则变化,以实现物理动画效果。
本发明实施例的技术方案,与用户交互时,交互的刚体可聚焦放大,并且在此过程中实现与周边刚体相互碰撞、挤开的动画效果,而且这些效果符合用户物理常识的预期。因此本发明实施例所提供的视图的物理动画效果的实现方法,在不依赖任何第三方物理引擎的情况下,能够模拟多个刚体的自身的闪烁(放大和缩小),并实现了刚体碰撞的物理动画效果,而且在保证动画效果的基础上简化了碰撞逻辑;而且本发明实施例可以使用断言对每个逻辑点进行验证,保证了逻辑和时序的正确性,避免动画长时间运行后出现不可预知的异常,也保证了当用户对动画效果有新的需求时,可以灵活地按照新需求配置和修改;对每个刚体变换周期的动态计算,也保证了每个刚体变换的逻辑独立,因此所有刚体的变换是独立和随机的,提升了用户体验。
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!