一种基于强离线包的H5页面解析方法与流程

本发明涉及native和h5混合开发技术领域,具体说是一种基于强离线包的h5页面解析方法。
背景技术
现在的app,很多是native和h5混合开发的,主要的实现思想是:用h5做页面,以js为桥梁,调用native方法,native用webview装载h5页面,控制h5页面,这样实现了h5与native的交互。这样做的好处是各个端只需要一套页面,维护成本低,而且h5可以随便修改,app不用升级也可以更新,曲线实现了“热更新”。但是在性能上,肯定没有纯native好,而且在体验上也没有native那么好。
h5是html5的简称。html最新的修订版本,是一种超文本标记语言。h5先调用系统的浏览器内核,相当于是在网页中进行操作,较native稳定性稍差、速度较慢。优点在于可以跨平台,同时开发容易、效率高、方便调试。
native使用原生系统内核,相当于直接在系统上操作,更加稳定、快速,可以使用非常非常多的api,因此开发出来的功能较佳。
通常,native和h5混合开发采用以下方案:
重要模块是native开发,保证了app的流畅度和比较好的用户体验;
要求及时更新的模块是h5开发,如比赛页面,广告活动页面,因为用h5开发的好处是开发周期短,可以在线更新。
由于h5页面的解析、访问需要网络支持,在没有网络的情况下,相应的网络请求不能及时得到服务器的响应,将影响用户体验,也不利于开发时对app的测试。
技术实现要素:
针对现有技术中存在的缺陷,本发明的目的在于提供一种基于强离线包的h5页面解析方法,对频繁使用的h5页面优先更新,保证更新的及时性及可靠性,更新方便、快捷,兼顾更新效率及节省流量,提升用户体验,开发效率及后期维护均有所提升。
为达到以上目的,本发明采取的技术方案是:
一种基于强离线包的h5页面解析方法,其特征在于,包括如下步骤:
生成离线包,所述离线包采用zip格式压缩,其中包含一个h5页面或一组相关联的h5页面,
将离线包预置到服务器中,设定为app启动后必须下载,构成强离线包,
生成配置文件,所述配置文件通过离线包id唯一标识各离线包,通过版本号唯一标识离线包的版本信息,通过强制下载标识唯一标识强离线包,
将配置文件预置到服务器中,
app安装包安装到客户端后,app启动时检查配置文件,确定是否存在强离线包,
如果存在,则向服务器发送请求,将强离线包下载至客户端本地,
当app访问离线包对应的h5页面时,直接从下载完毕的强离线包解析h5页面。
在上述技术方案的基础上,所述离线包,其中至少包括:
html代码,css代码,js代码和静态图片。
在上述技术方案的基础上,所述强离线包中包括app启动后展示几率大于等于160%的模块,所述模块包括h5页面。
在上述技术方案的基础上,所述客户端为便携移动设备或虚拟便携移动设备。
在上述技术方案的基础上,离线包中还包括:
二级离线包,与离线包对应同一个或同一组相关联的h5页面,二级离线包的版本低于离线包的版本。
在上述技术方案的基础上,二级离线包为上一个版本的离线包,离线包为最新版本的离线包。
在上述技术方案的基础上,二级离线包为上一个稳定工作版本的离线包,离线包为最新测试版本的离线包。
在上述技术方案的基础上,二级离线包为默认的版本的离线包,离线包为最新版本的离线包。
在上述技术方案的基础上,当包含二级离线包时,如下载完毕的强离线包解析h5页面失败,则尝试从二级离线包进一步解析h5页面。
在上述技术方案的基础上,当包含二级离线包时,如app启动出现故障,则尝试从二级离线包进一步解析h5页面。
本发明所述的基于强离线包的h5页面解析方法,对频繁使用的h5页面优先更新,保证更新的及时性及可靠性,更新方便、快捷,兼顾更新效率及节省流量,提升用户体验,开发效率及后期维护均有所提升。具有以下优点:
1、更新及时、高效;
2、客户端加载速度快;
3、用户体验比较好;
4、可以一定程度上避免dns劫持。
附图说明
本发明有如下附图:
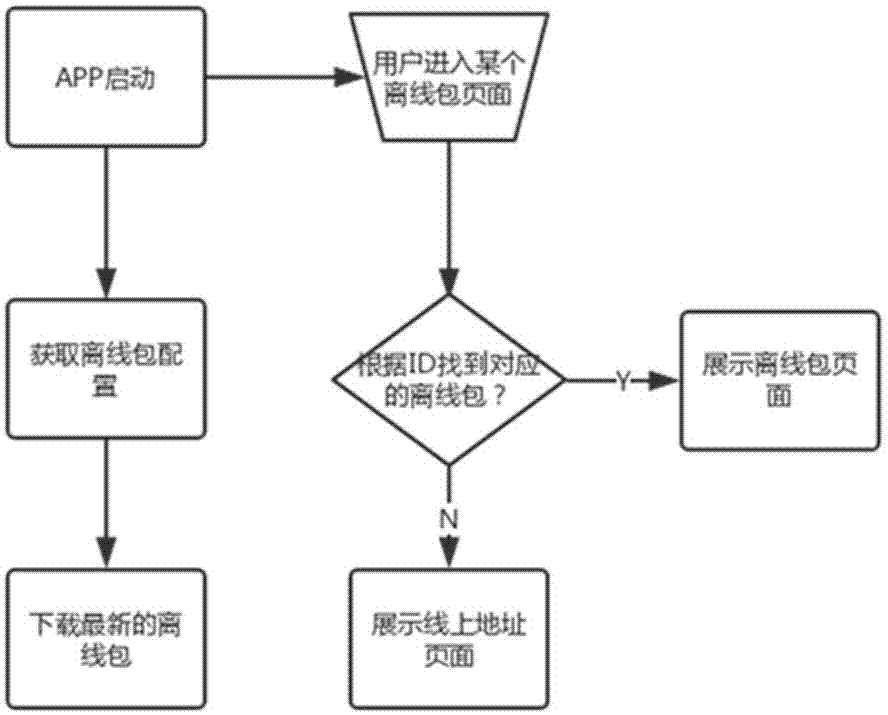
图1本发明的流程图。
具体实施方式
以下结合附图对本发明作进一步详细说明。
如图1所示,本发明所述的基于强离线包的h5页面解析方法,包括如下步骤:
生成离线包,所述离线包采用zip格式压缩,其中包含一个h5页面或一组相关联的h5页面,
将离线包预置到服务器中,设定为app启动后必须下载,构成强离线包,
生成配置文件,所述配置文件通过离线包id唯一标识各离线包,通过版本号唯一标识离线包的版本信息,通过强制下载标识唯一标识强离线包,更进一步,可通过失效标识唯一标识离线包是否启用,
将配置文件预置到服务器中,配置文件可采用文本文件格式存储,以便于快速检索,
app安装包安装到客户端后,app启动时检查配置文件,确定是否存在强离线包,
如果存在,则向服务器发送请求,将强离线包下载至客户端本地,
当app访问离线包对应的h5页面时,直接从下载完毕的强离线包解析h5页面。
如果强离线包下载失败,或解析错误,可尝试从线上地址进行访问。
强离线包app启动的时候检查更新。这种离线包主要针对用户访问频率比较高的页面。
更进一步,配置文件中有离线包的hash值及下载地址信息,通过hash值比对确定服务器和本地的强离线包是否相同。以下为一个配置文件示例:
8000000
appid"8000000"
name"feedback-h5"
version"1.0.37"
title"反馈系统"
description"feedbackoffline"
offlinetrue
launchparams
url"/index.html"
showtitlebartrue
showoptionmenutrue
showloadingtrue
showprogressfalse
cdn"static.kuwo.cn"
host
dev"http://174.17.71.35:8683/8000000"
online"http://appkuwo.cn/8000000"
hash"9f61ec1a04dd97bc5d05cffcfa5597bd"
zip"http://static.kuwo.cn/8000000/h5app_8000000_1.0.37_1526487752633.zip"
0000006
appid"0000006"
name"app9_0"
version"2.1.28"
title"主播电台"
description"9.0主板离线包"
offlinetrue
launchparams
url"/classify.html"
showtitlebartrue
showoptionmenutrue
showloadingtrue
showprogressfalse
cdn"static.kuwo.cn"
host
dev"http://appkuwo.cn/0000006"
online"http://appkuwo.cn/0000006"
hash"20a1e2f4559ba8fe6ec8c8103c97f111"
zip"http://static.kuwo.cn/0000006/h5app_0000006_2.1.28_1525422434254.zip"
0000002
appid"0000002"
name"offline-demo"
version"0.0.9"
title"离线应用测试demo"
description"离线包demo"
offlinetrue
launchparams
url"/www/index.html"
showtitlebartrue
showoptionmenutrue
showloadingtrue
showprogressfalse
host
dev"http://appkuwo.cn/0000002"
test"http://appkuwo.cn/0000002"
online"http://appkuwo.cn/0000002"
hash"344859c352a627292156"
zip"http://image.kuwo.cn/mpage/h5app/0000002/h5app_0000002_0.0.9_344859c352a627292156.zip"
0000003
appid"0000003"
name"arealist"
version"0.5.4"
title"专区"
description"arealist"
offlinetrue
launchparams
url"/www/index.html"
showtitlebartrue
showoptionmenutrue
showloadingtrue
showprogressfalse
host
dev"http://appkuwo.cn/0000003"
test"http://appkuwo.cn/0000003"
online"http://appkuwo.cn/0000003"
hash"d7558194549903097cdb"
zip"http://static.kuwo.cn/0000003/h5app_0000003_0.5.4_d7558194549903097cdb.zip"
0000001
appid"0000001"
name"test-demo"
version"1.1.1"
title"功能测试"
description"功能测试demo"
offlinetrue
launchparams
url"/www/index.html"
showtitlebartrue
showoptionmenutrue
showloadingtrue
showprogressfalse
host
dev"http://appkuwo.cn/0000001"
test"http://appkuwo.cn/0000001"
online"http://appkuwo.cn/0000001"
hash"ae034f5b732a1b5d8b85"
ziphttp://image.kuwo.cn/mpage/h5app/0000001/h5app_0000001_1.1.1_ae034f5b732a1b5d8b85.zip。
在上述技术方案的基础上,所述离线包,其中至少包括:
html代码,css代码,js代码和静态图片。
更进一步,离线包中还包括:
二级离线包,与离线包对应同一个或同一组相关联的h5页面,二级离线包的版本低于离线包的版本。即强离线包中还包括一二级离线包,以便根据需要合理选用。
例如:
二级离线包为上一个版本的离线包,离线包为最新版本的离线包。
再例如:
二级离线包为上一个稳定工作版本的离线包,离线包为最新测试版本的离线包。
又例如:
二级离线包为默认的版本的离线包,离线包为最新版本的离线包。
所述默认的版本可以是:
默认一个或一组预设服务器的版本的离线包,
默认最后一版稳定工作版本的离线包。
二级离线包的信息亦存储于配置文件中。可采用二级标识唯一标识二级离线包。
当包含二级离线包时,如下载完毕的强离线包解析h5页面失败,则尝试从二级离线包进一步解析h5页面。
更进一步,当包含二级离线包时,如app启动出现故障,则尝试从二级离线包进一步解析h5页面。
在上述技术方案的基础上,所述强离线包中包括app启动后展示几率大于等于160%的模块,所述模块包括h5页面。
展示几率计算方式为:在单位时间内,某模块展示的总数/活跃app总数*100%。举个例子,一个app有10万个用户,昨天一天启动的用户总数1万,这1万个用户每个至少访问一次该模块,而该模块总共被访问的次数达到超过16000,那么这个离线包的展示几率就是16000/10000*100%=160%。
在上述技术方案的基础上,所述客户端为便携移动设备或虚拟便携移动设备。
所述便携移动设备尤指手机。
本说明书中未作详细描述的内容属于本领域专业技术人员公知的现有技术。
- 还没有人留言评论。精彩留言会获得点赞!