可视化动态展示秀文件的编辑方法及系统与流程

本发明涉及计算机程序领域,尤其涉及动态展示秀文件的编辑方法及系统。
背景技术
在现有的互联网环境高速发展的时代,人们通过互联网浏览海量的信息,为自己的生活或者工作服务。相较于静态的文件展示,动态形式的文件更加吸引人,也能传达更多的信息。但是,现有的展示文件形式死板,添加的动态数据图表,很多无法动态展示。而且,动态秀文件需要专业设计人员操作,非专业人员无法做出漂亮炫酷的动态秀文件。
技术实现要素:
本发明的目的在于提供可视化动态展示秀文件的编辑方法和系统,无需专业设计人员即可制作动态秀文件。
实现上述目的的技术方案是:
本发明之一的一种可视化动态展示秀文件的编辑方法,包括:
选择设置动态秀文件的模板及尺寸,新建动态秀文件;
在动态秀文件中新建至少一个页面,在每个页面中添加各个组件元素;
设置各组件元素的样式属性及动画效果;
设置各个页面的图层关系;
预览动态秀文件;
生成并保存动态秀文件。
在上述的可视化动态展示秀文件的编辑方法中,所述的组件元素包括文本、图片、图表、表单、按钮。
在上述的可视化动态展示秀文件的编辑方法中,在页面中添加组件元素时,通过拖拽更改组件元素的位置和大小。
在上述的可视化动态展示秀文件的编辑方法中,所述的动态秀文件的模板、所述的组件元素的样式属性和动画效果均预先设计和存储。
在上述的可视化动态展示秀文件的编辑方法中,所述的设置各个页面的图层关系,包括:
按照页面建造顺序依次给各页面标记;
检查每个页面的图层属性,若均无图层属性,按页面建造顺序安排各页面的图层关系;若有页面存在图层属性,根据图层属性信息以及页面建造顺序,给无图层属性的页面添加图层属性;
按各页面的图层属性安排各页面的图层关系。
本发明之二的一种可视化动态展示秀文件的编辑系统,包括:
用于设置动态秀文件的模板及尺寸的模板和尺寸设置单元;
根据设置的模板及尺寸新建一个动态秀文件的动态秀文件新建单元;
在新建的动态秀文件上新建页面的页面新建单元;
在每个页面中添加各个组件元素的元素添加单元;
设置各组件元素样式属性的样式设置单元;
设置各组件元素动画效果的动画设置单元;
设置各个页面的图层关系的图层关系设置单元;以及
用于生成动态秀文件的动态秀文件生成单元。
在上述的可视化动态展示秀文件的编辑系统中,还包括:分别连接所述模板和尺寸设置单元、所述样式设置单元和所述动画设置单元,存储有预先设计的动态秀文件的模板、组件元素的样式属性和动画效果的数据存储单元。
在上述的可视化动态展示秀文件的编辑系统中,所述的元素添加单元包括:
用于添加文本的文本添加单元;
用于添加图片的图片添加单元;
用于添加图表的图表添加单元;
用于添加表单的表单添加单元;以及
用于添加按钮的按钮添加单元。
在上述的可视化动态展示秀文件的编辑系统中,所述的图层关系设置单元包括:页面建造顺序标记单元、页面图层属性检测单元、第一图层排列单元、页面图层属性调整单元和第二图层排列单元;
所述页面建造顺序标记单元连接所述页面新建单元,按照页面建造顺序依次给各页面标记;
所述页面图层属性检测单元连接所述页面新建单元,检查每个页面的图层属性,若均无图层属性,将该无属性检测结果输出给所述页面建造顺序标记单元;若有页面存在图层属性,将图层属性输出给所述页面图层属性调整单元;
所述页面建造顺序标记单元接收到无属性检测结果后,调用所述第一图层排列单元按建造顺序安排各页面的图层关系;
所述页面图层属性调整单元连接所述页面建造顺序标记单元,根据接收自所述页面图层属性检测单元的图层属性信息以及页面建造顺序,给无图层属性的页面添加图层属性;
所述第二图层排列单元连接所述页面图层属性调整单元,按各页面的图层属性安排各页面的图层关系。
本发明的有益效果是:本发明通过鼠标拖拽即可进行图文替换编辑,在模板中添加文字、图片、音乐等元素,也可以添加图表数据展示和表单交互操作。所有组件元素均可添加炫酷的特效动画,非专业人员无需代码即能简单操作生成炫酷的动态秀文件。同时,本发明可以兼容多端设备,一次操作即可生成多端秀文件。
附图说明
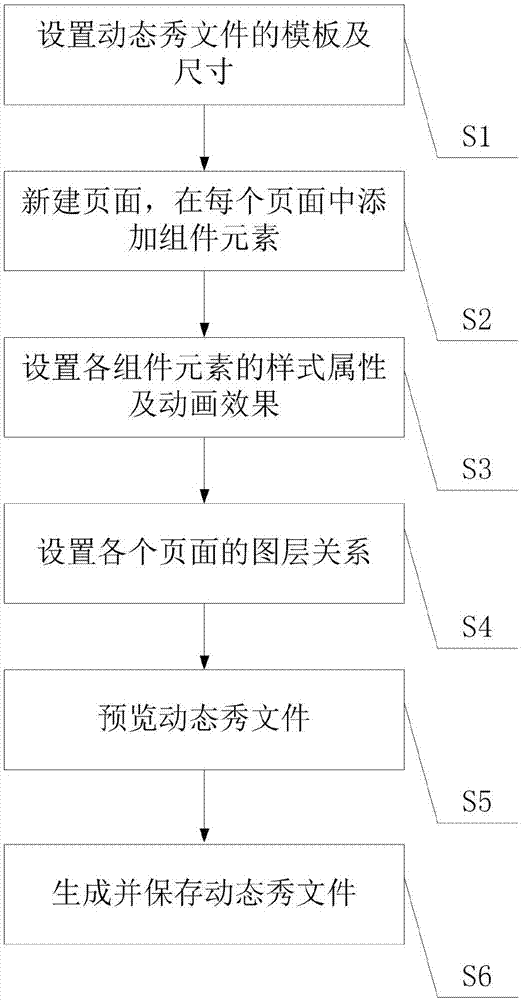
图1是本发明的可视化动态展示秀文件的编辑方法的流程图;
图2是本发明的可视化动态展示秀文件的编辑系统的结构图;
图3是本发明中元素添加单元的结构图;
图4是本发明中图层关系设置单元的结构图。
具体实施方式
下面将结合附图对本发明作进一步说明。
请参阅图1,本发明之一的可视化动态展示秀文件的编辑方法,包括下列步骤:
步骤s1,选择设置动态秀文件的模板及尺寸,新建动态秀文件。
步骤s2,在动态秀文件中新建至少一个页面,在每个页面中添加各个组件元素。组件元素包括文本、图片、图表、表单、按钮。在页面中添加组件元素时,通过拖拽更改组件元素的位置和大小。
步骤s3,设置各组件元素的样式属性及动画效果。
步骤s4,设置各个页面的图层关系。具体地,包括:
1)按照页面建造顺序依次给各页面标记。
2)检查每个页面的图层属性,若均无图层属性,按页面建造顺序安排各页面的图层关系;若有页面存在图层属性,根据图层属性信息以及页面建造顺序,给无图层属性的页面添加图层属性。
3)按各页面的图层属性安排各页面的图层关系。
步骤s5,预览动态秀文件。
步骤s6,生成并保存动态秀文件。
以上,动态秀文件的模板、组件元素的样式属性和动画效果均预先设计和存储,需要时直接取用。
请参阅图2,本发明之二的可视化动态展示秀文件的编辑系统,包括模板和尺寸设置单元1、动态秀文件新建单元2、页面新建单元3、元素添加单元4、样式设置单元5、动画设置单元6、图层关系设置单元7和动态秀文件生成单元8。
通过模板和尺寸设置单元1设置动态秀文件的模板及尺寸。然后动态秀文件新建单元2根据设置的模板及尺寸新建一个动态秀文件。页面新建单元3在新建的动态秀文件上新建页面。
元素添加单元4在每个页面中添加各个组件元素。具体地,如图3所示,包括:用于添加文本的文本添加单元41、用于添加图片的图片添加单元42、用于添加图表的图表添加单元43、用于添加表单的表单添加单元44和用于添加按钮的按钮添加单元45。
样式设置单元5设置各组件元素的样式属性。动画设置单元6设置各组件元素的动画效果。本实施例中,还包括数据存储单元,该数据存储单元分别连接模板和尺寸设置单元1、样式设置单元5和动画设置单元6,存储有预先设计的动态秀文件的模板、组件元素的样式属性和动画效果。
图层关系设置单元7设置各个页面的图层关系。具体地,如图4所示,包括:页面建造顺序标记单元71、页面图层属性检测单元72、第一图层排列单元73、页面图层属性调整单元74和第二图层排列单元75。
页面建造顺序标记单元71连接页面新建单元3,按照页面建造顺序依次给各页面标记。
页面图层属性检测单元72连接页面新建单元3,检查每个页面的图层属性,若均无图层属性,将该无属性检测结果输出给页面建造顺序标记单元71;若有页面存在图层属性,将图层属性输出给页面图层属性调整单元74。
页面建造顺序标记单元71接收到无属性检测结果后,调用第一图层排列单元73按建造顺序安排各页面的图层关系。
页面图层属性调整单元74连接页面建造顺序标记单元71,根据接收自页面图层属性检测单元72的图层属性信息以及页面建造顺序,给无图层属性的页面添加图层属性。
第二图层排列单元75连接页面图层属性调整单元74,按各页面的图层属性安排各页面的图层关系。
动态秀文件生成单元8连接图层关系设置单元7。最后,通过动态秀文件生成单元8生成动态秀文件。
以上实施例仅供说明本发明之用,而非对本发明的限制,有关技术领域的技术人员,在不脱离本发明的精神和范围的情况下,还可以作出各种变换或变型,因此所有等同的技术方案也应该属于本发明的范畴,应由各权利要求所限定。
- 还没有人留言评论。精彩留言会获得点赞!