一种基于React实现图片验证码生成及刷新的方法与流程

本发明涉及web技术领域,特别涉及一种基于react实现图片验证码生成及刷新的方法。
背景技术
随着互联网技术的发展,越来越多的用户使用互联网产品,当一个网站出现了多用户,高并发量的情况,很容易使网站崩溃。图片验证码作为一种可以阻止用户频繁操作以及非法用户进行程序恶意登录进行破坏的一种方式,其运用范围广泛,以及操作简单。
而react是近期非常热门的一个前端开发框架,其本身作为mvc中的view层可以用来构建ui,也可以以插件的形式应用到web应用非ui部分的构建中,轻松实现与其他js框架的整合,比如angularjs。同时,react通过对虚拟dom中的微操作来实对现实际dom的局部更新,提高性能。其组件的模块化开发提高了代码的可维护性。单向数据流的特点,让每个模块根据数据量自动更新,让开发者可以只专注于数据部分,改善程序的可预测性。
目前,在登录方面,很多网站只要输入正确的登录名和密码就能直接登录上系统,这样给了一些非法用户一个可以攻击的入口,容易使网站崩溃;或者采用短信方式登录,然而这种方式运行成本高;在请求数据方面,很多网站并没有给什么请求的限制,以至于可以一个用户在一段时间频繁求情数据,会造成系统的高并发量,所以图片验证码能很好地解决这些问题。而随着react的使用越来越广泛,用react实现图片验证,运行速度快,单向数据流,兼容性好,便于后期维护。
目前很多网站也采用包含验证字符内容的图片验证码的登陆方式,阻止恶意登陆,他们的具体实现是服务器生成了一个4位字符串,用这4位字符串生成图片,写到response中,返回给浏览器,并把这个4位字符串存在了当前session中。当浏览器提交输入返回信息后,用提交的字符串和session中的字符串进行对比,完成验证码的校验。但是,对于将response的数据存入session,会有以下3个缺点:
1.遇到用户的浏览器设置为不支持cookies的时候,session也没有办法使用.2.session是有一定的有效期。3.由于可以直接使用session,不需要去定义,所以在开发中会用到很多session,每个session变量的含义是什么?这些都变得不很清晰,就会很容易弄混。
技术实现要素:
本发明的目的是克服上述背景技术中不足,提供一种基于react实现图片验证码生成及刷新的方法,采用react框架,通过用户的操作直接从服务器获取图片及验证码,不需要把数据存入session,就不会存在数据混乱,时效及无法使用的情况,可以让用户在操作时有一定的时间停留,减少用户的频繁操作,减少服务器的压力;提高网站的安全性,同时通过使用react进行图片的及时刷新,让用户有了更好的操作体验,让用户觉得系统正规值得信任,可以有效防止非法用户进行程序恶意登录进行破坏,用来防止字典攻击(暴力猜解)、机器注册等问题。
为了达到上述的技术效果,本发明采取以下技术方案:
一种基于react实现图片验证码生成及刷新的方法,具体包含以下步骤:
a.当用户点开登录页面的同时,获取到该用户的该操作的唯一码,并将此唯一码传给服务器,等待服务器返回图片地址及数字字母验证码;
b.获取服务器返回的图片地址及数字字母验证码,给图片地址加上时间戳并将对应的图片渲染到页面上;
c.当用户输入页面上展示的图片的验证码信息时,获取用户输入的验证码与服务器返回的信息进行比对,若用户输入验证码错误则提示用户并重复步骤c,否则进入步骤d;
d.提示用户输入登录密码并验证用户输入登录密码是否正确,若用户输入登录密码错误则重新获取用户的唯一码并返回步骤a,否则,响应用户的登录;
e.若用户点击刷新图片,则在图片上加上一个点击事件,同时获取带时间戳的图片地址,并将对应的图片渲染到页面上;
本发明的基于react实现图片验证码生成及刷新的方法,包括第一次加载图片验证码、点击刷新图片和接口错误时自动刷新图片来获取不同图片地址,可以防止不同用户请求同一验证码的情况出现,主要实现是通过对不同浏览器的不同操作,发送不同的唯一码,则不同用户打开页面的同时,在接受任意输入的组件props的更新生命周期中发送下一次唯一码,并用这个唯一码请求图片验证码的图片地址及相应验证码,灵活得运用了react的生命周期以及时间戳,可以是用户已进入网站就能拿到数据,以及及时的刷新浏览器,清除浏览器的缓存;
同时,本发明的基于react实现图片验证码生成及刷新的方法中,在验证码数据的对比中,与现有技术的最大的不同在于,很多网站直接将拿到的数据存入浏览器的session中,当用户输入完成后,将用户的输入文本与存入session中的验证码进行对比后,再给用户反馈,而本发明的基于react实现图片验证码生成及刷新的方法中,很好地运用了react组件化的特性,以及数据的异步请求,通过接口在redux中拿到的数据,直接在用户输入完成后,点击提交的时候,与this.props的数据信息进行对比,很好地避免了session的数据混乱、时效及部分浏览器可能无法使用的问题。
进一步地,所述步骤b及步骤e中将图片渲染到页面上时具体是通过对react生命周期的运用与和redux的结合,在接受任意输入的组件props的更新中获取发起请求前的下一次唯一码及redux中存储的数据,使数据在操作的同时获得,并将对应的图片渲染到页面上,由于是异步请求,所以给用户的直接感受就是运行速度快。
进一步地,所述步骤e具体为:
e.若用户点击刷新图片,在img标签中加上在接受任意输入的组件props的更新中请求接口后得到的图片地址并添加点击事件并绑定一个功能性组件function,在功能性组件function中请求redux中的图片接口,并在接受任意输入的组件props的周期中判段接口是否请求成功,并在成功时获取图片地址并在图片地址后面加上时间戳,再将对应的图片渲染到页面上,则在img标签下点击即可实现同一地址上的刷新,而不用点击后切换地址。
进一步地,所述时间戳是获取当前时间后进行倍数处理得到的,所以每次点击的时间戳是不一样的。
本发明与现有技术相比,具有以下的有益效果:
本发明的基于react实现图片验证码生成及刷新的方法,采用react框架,通过用户的操作直接从服务器获取图片及验证码,不需要把数据存入session,因此不会存在数据混乱,时效及无法使用的情况,可以让用户在操作时有一定的时间停留,减少用户的频繁操作,减少服务器的压力,提高网站的安全性,同时通过使用react进行图片的及时刷新,让用户有了更好的操作体验,让用户觉得系统正规值得信任,可以有效防止非法用户进行程序恶意登录进行破坏,用来防止字典攻击(暴力猜解)、机器注册等问题。
附图说明
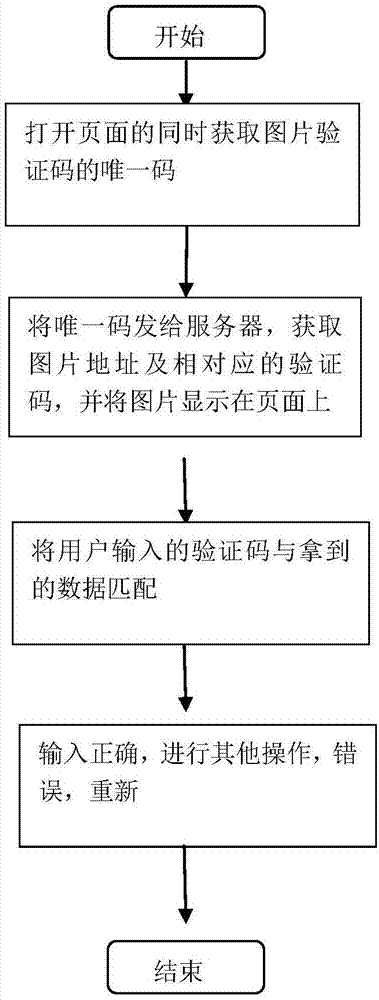
图1是本发明的基于react实现图片验证码生成及刷新的方法中图片展示验证步骤的流程示意图。
图2是本发明的基于react实现图片验证码生成及刷新的方法中验证码及图片刷新时的流程示意图。
具体实施方式
下面结合本发明的实施例对本发明作进一步的阐述和说明。
实施例:
现有的验证码,没有解决数据的及时性,很有可能出现一些错误,比如按照图片显示的内容正确的输入验证码,但还是提示错误,重新刷新图片后就可以正确输入了,那是因为数据的拿到不及时以及浏览器缓存造成的。
为了解决上述问题,本实施例中提供了一种基于react实现图片验证码生成及刷新的方法,灵活得运用了react的生命周期以及时间戳,可以实现用户一进入网站就能拿到数据,以及及时的刷新浏览器,清除浏览器的缓存,主要通过对不同浏览器的不同操作,发送不同的唯一码uniquecode,且不同用户打开页面的同时,在接受任意输入的组件props的更新即componentwillreceiveprops生命周期中发送下一次唯一码nextprops,并用这个唯一码请求图片验证码的图片地址及相应验证码。
如图1所示,该方法具体包含以下步骤:
第一步,当用户点开用户登录等相关页面的同时,获取到该用户的该操作的唯一码uniquecode,并将此唯一码传给服务器。
第二步,拿到服务器传过来的图片地址及数字字母验证码,给图片地址加上时间戳(date.parse(new.date())/1000)并将图片渲染到页面上。
第三步,当用户输入页面上展示的图片的验证码信息时,拿到用户的输入的验证码与服务器返回的信息进行比对,若输入错误则提示用户。
第四步,如果用户验证码输入正确,但登录密码(即接口错误)输入错误,则重新获取唯一码并重新渲染另一张图片到页面上。
第五步,如果用户点击刷新图片,在图片上加上一个点击事件onclick,点击的同时获取带时间戳(即获取当前时间,对用户的点击操作进行区分)的图片地址,渲染到页面上。
其中,如图2所示,在本发明的基于react实现图片验证码生成及刷新的方法中,为了实现图片快速显示,验证码及图片刷新时的流程具体如下:
首先,写2次请求的功能性组件function,并给发送图片信息的功能性组件function带上参数。
其次,用户进行操作时先进入componentwillreceiveprops生命周期中,这时我们在componentwillreceiveprops生命周期中调用发送图片信息的功能性组件function,并传入参数nextprops.uniquecode(即下一个唯一码),同时在render中调用发送图片信息的功能性组件function,渲染至页面上,即可显示图片。
因此,在本发明的基于react实现图片验证码生成及刷新的方法中,通过对react生命周期的运用与和redux的结合,即componentwillreceiveprops生命周期中拿到发起请求前的下一次唯一码nextprops,拿到redux中存储的数据,并使数据在操作的同时获得,并渲染到页面上,因为是异步请求,所以给用户的直接感受就是运行速度快;
同时,在img标签中加上在componentwillreceiveprops中请求接口后得到的图片地址,并添加onclick(点击)事件,绑定一个function,在此function中请求redux中的图片接口,并在componentwillreceiveprops周期中判段接口是否请求成功,如果成功后拿到图片地址并在图片地址后面加上时间戳‘date.parse(newdate())/1000’(此时间戳为获取当前时间进行倍数处理,因为时间是不一样的,所以每次点击的时间戳是不一样的),在img标签下点击可实现同一地址上的刷新,而不用点击后切换地址。
且对于前端框架来说,本实施例的技术方案主要采用react,对于如今市场上大部分的验证码而言,大部分的图片验证码用的是angularjs等语言,由于react的模块化,数据自动更新、便于维护等,让react这门语言越来越火,但实际运用少,能查到的资料也少,所以本实施例的技术方案就运用了react这门语言,且本实施例的技术方案中的图片和验证码是存在数据库中,相比于部分网站的验证码是随机生成的而言,本发明更适用于大型的网站,不会出现因为随机性而产生的错误。
可以理解的是,以上实施方式仅仅是为了说明本发明的原理而采用的示例性实施方式,然而本发明并不局限于此。对于本领域内的普通技术人员而言,在不脱离本发明的精神和实质的情况下,可以做出各种变型和改进,这些变型和改进也视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!