一种在web页面开发中实现动画效果的方法和装置与流程

本发明涉及计算机技术领域,尤其涉及一种在web页面开发中实现动画效果的方法和装置。
背景技术
在web页面的开发中,每个页面上的动态效果是必不可少的,而多个元素组合在一起实现复杂动画效果更是非常常见的诉求,目前比较常见的实现动画效果的方法有:
(1)dom(文档对象模型,documentobjectmodel)布局的页面中,给每个需要动画效果的元素增加类类型(class),在css(层叠样式表,cascadingstylesheets)样式表中通过css3(css的升级版本)进行样式编写;
(2)通过canvas画布,进行动画效果的代码编辑。
在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
第一种,编写css3样式表时需要给一组动画元素中的每个元素对象独立编写动画的动画(animation)样式。当动画需要调整时间,需要逐一对一组动画元素的样式进行编辑,造成时间的浪费,并且容易出现错误。
第二种,通过canvas编辑,不方便集成到可视化编辑器内,不易直观的去编辑每个动画元素,每个动画元素的定位都需要通过第三方工具进行编辑,使用成本较高。
技术实现要素:
有鉴于此,本发明实施例提供一种在web页面开发中实现动画效果的方法和装置,其通过抽象出一组动画元素的动画描述,使得动画元素可以在js(javascript)中通过方便快捷的读取配置来进行描述,而无需在css样式内进行描述,从而极大地提高了开发效率。
为实现上述目的,根据本发明实施例的一个方面,提供了一种在web页面开发中实现动画效果的方法。
根据本发明实施例的在web页面开发中实现动画效果的方法,包括:
解析动画描述对象,获取时间轴启动时间的数组和动画结束时间的数组;
在时间轴事件每帧触发时,判断是否存在与所述时间轴启动时间数组或所述动画结束时间数组相同的时间点;
当存在与所述时间轴启动时间的数组或所述动画结束时间的数组相同的时间点时,进入触发逻辑;
其中,当触发动画执行逻辑时,为所述指定元素设置动画类类型以及动画的时长样式,并且当触发动画结束逻辑时,将所述指定元素的动画类类型移除。
可选地,所述时间轴通过定时器或请求动画框架实现自定义每秒帧率。
可选地,所述动画描述对象记录动画元素组依次需要执行的动画样式。
可选地,所述动画元素组中的每个元素利用唯一标志或者类类型标记;
在js中通过可以获取元素唯一标志或获取元素类类型的应用程序编程接口获取。
根据本发明实施例的另一方面,提供了一种在web页面开发中实现动画效果的装置,包括:
解析模块,用于解析动画描述对象,获取时间轴启动时间的数组和动画结束时间的数组;
判断模块,用于在时间轴事件每帧触发时,判断是否存在与所述时间轴启动时间数组或所述动画结束时间数组相同的时间点;
执行模块,用于当存在与所述时间轴启动时间的数组或所述动画结束时间的数组相同的时间点时,进入触发逻辑;
其中,当触发动画执行逻辑时,为所述指定元素设置动画类类型以及动画的时长样式,并且当触发动画结束逻辑时,将所述指定元素的动画类类型移除。
可选地,所述时间轴通过定时器或请求动画框架实现自定义每秒帧率。
可选地,所述动画描述对象记录动画元素组依次需要执行的动画样式。
可选地,所述动画元素组中的每个元素利用唯一标志或者类类型标记;
在js中通过可以获取元素唯一标志或获取元素类类型的应用程序编程接口获取。
根据本发明实施例的又一方面,提供了一种在web页面开发中实现动画效果的电子设备。
根据本发明实施例的测试用例生成电子设备,包括:
一个或多个处理器;
存储装置,用于存储一个或多个程序,
当该一个或多个程序被该一个或多个处理器执行,使得该一个或多个处理器实现本发明实施例第一方面提供的在web页面开发中实现动画效果的方法。
根据本发明实施例的又一方面,提供了一种计算机可读介质。
根据本发明实施例的计算机可读介质,其上存储有计算机程序,该程序被处理器执行时实现本发明实施例第一方面提供的在web页面开发中实现动画效果的方法。
上述发明中的一个实施例具有如下优点或有益效果:
通过抽象出一组动画元素的动画描述,让原本需要逐一编辑的动画元素可以通过js去描述,而不仅仅是在css3中去进行定义;
在js中对通过动画描述对象的形式进行动画描述,更加语义化,同时后续的修改也更加的快捷;
本发明实施例对于具有一定js和css基础的开发者较为友好。
上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
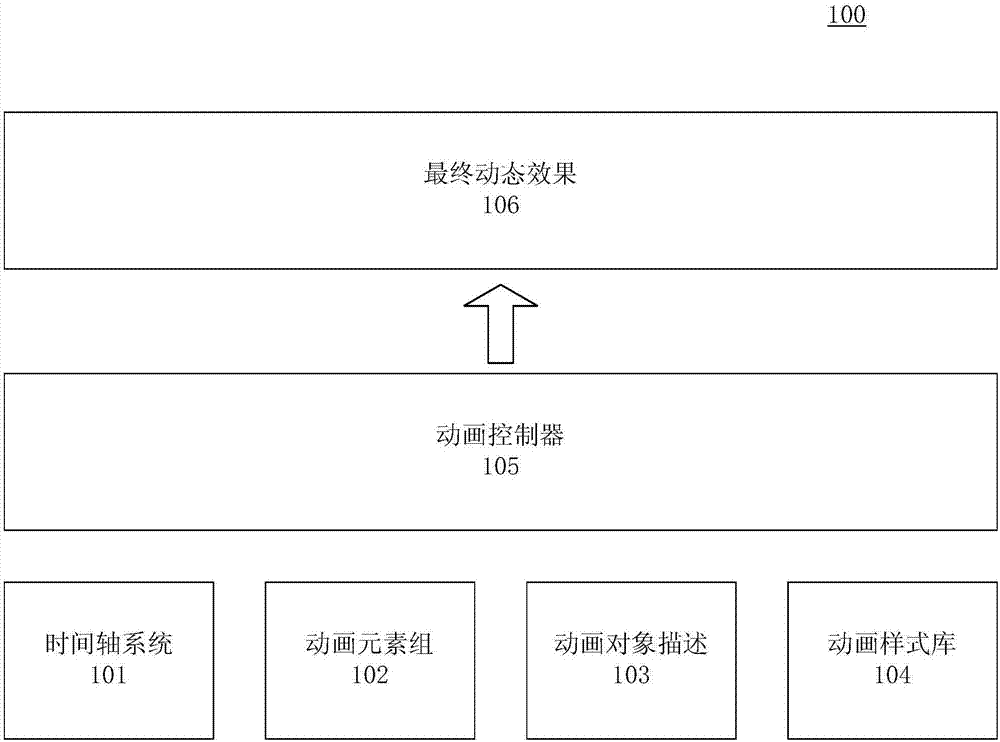
图1是根据本发明实施例的整体技术方案架构的示意图;
图2是根据本发明实施例的在web页面开发中实现动画效果的方法的流程的示意图;
图3是根据本发明实施例的在web页面开发中实现动画效果的装置的模块的示意图;
图4是本发明实施例可以应用于其中的示例性系统架构图;
图5是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
图1根据本发明实施例的整体技术方案架构的示意图。
如图1所示,根据本发明实施例的整体技术方案架构包括时间轴系统、动画元素组、动画描述对象、动画样式库以及动画控制器。
步骤101:时间轴系统由js编写,其功能是通过定时器或请求动画框架的应用程序编程接口(requestanimationframe)实现自定义每秒帧率的一个时间轴系统。如果自定的每秒帧率为30帧/秒,则系统会按照设定的帧率每1/30秒执行一次时间轴时间。
步骤102:那些在dom中需要动画执行的元素,所述动画元素组中的每个元素利用唯一标志(id)或者类类型(class)标记;
在js中通过可以获取元素唯一标志或获取元素类类型的应用程序编程接口(getelementbyid或getelementbyclassname)获取。
步骤103:动画描述对象由json描述,用于记录动画元素依次需要执行什么样的动画,例如,元素1在第x帧执行动画a,动画持续300帧。示例json如下:
{
“starttime”:“1”,
“endtime”:“30”,
“obj”:“obj_1”,
“animatename”:“animate_1”
}
其中,starttime表示一个动画元素的开始时间,endtime表示一个动画元素的结束时间,obj表示元素名称,animatename表示动画元素名称。
动画样式库104:由css3构成的动画样式库,用于在正确的时间为正确的元素附加上动画样式。
动画控制器105:用于控制元素的最终动画效果106的生成。
根据本发明实施例的一个方面,提供了一种在web页面开发中实现动画效果的方法。
图2是根据实施例的在web页面开发中实现动画效果的方法的流程的示意图。
首先,在s201中,动画控制器解析动画描述对象,获取时间轴启动时间(即starttime)的数组和动画结束时间(即endtime)的数组,这样可以增加时间轴事件的执行效率。然后,在s202中,在时间轴事件每帧触发时,观察是否存在与时间轴启动时间数组或动画结束时间数组相同的时间点。当不存在与时间轴启动时间数组或动画结束时间数组相同的时间点时,退出此次事件;当存在与时间轴启动时间数组或动画结束时间数组相同的时间点时,如s203所示,进入触发逻辑,其中,当触发动画执行逻辑时,为指定元素设置动画class和动画的时长样式;当触发动画结束逻辑时,将元素的动画class移除。
根据本发明实施例的另一方面,提供一种在web页面开发中实现动画效果的装置。
图3是根据本发明实施例的在web页面开发中实现动画效果的装置的主要模块的示意图。
如图3所示,根据本发明实施例的在web页面开发中实现动画效果的装置300,包括:
解析模块301,解析动画描述对象,获取时间轴启动时间(即starttime)的数组和动画结束时间(即endtime)的数组;
判断模块302,在时间轴事件每帧触发时,观察是否有和时间轴启动时间数组或动画结束时间数组相同的时间点;
执行模块303,如果在时间轴事件每帧触发时存在和时间轴启动时间数组或动画结束时间数组相同的时间点,则进入触发逻辑,如果不存在,则退出此次事件。如果触发了动画执行逻辑,则为指定元素设置动画class,动画的时长样式。如果触发了动画结束逻辑,则将元素的动画class移除。
根据本发明实施例的又一方面,提供了一种在web页面开发中实现动画效果的电子设备。
根据本发明实施例的在web页面开发中实现动画效果的电子设备,包括:
一个或多个处理器;
存储装置,用于存储一个或多个程序,
当该一个或多个程序被该一个或多个处理器执行,使得该一个或多个处理器实现本发明实施例第一方面提供的在web页面开发中实现动画效果的方法。
图4示出了可以应用本发明实施例的在web页面开发中实现动画效果的方法或在web页面开发中实现动画效果的装置的示例性系统架构400。
如图4所示,系统架构400可以包括终端设备401、402、403,网络404和服务器405。网络404用以在终端设备101、102、103和服务器405之间提供通信链路的介质。网络404可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备401、402、403通过网络404与服务器405交互,以接收或发送消息等。终端设备401、402、403上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
终端设备401、402、403可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器405可以是提供各种服务的服务器,例如对用户利用终端设备401、402、403所浏览的购物类网站提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息--仅为示例)反馈给终端设备。
需要说明的是,本发明实施例所提供的在web页面开发中实现动画效果方法一般由服务器405执行,相应地,在web页面开发中实现动画效果装置一般设置于服务器405中。
应该理解,图4中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图5,其示出了适于用来实现本申请实施例的终端设备的计算机系统500的结构示意图。图5示出的终端设备仅仅是一个示例,不应对本申请实施例的功能和使用范围带来任何限制。
如图5所示,计算机系统500包括中央处理单元(cpu)501,其可以根据存储在只读存储器(rom)502中的程序或者从存储部分508加载到随机访问存储器(ram)503中的程序而执行各种适当的动作和处理。在ram503中,还存储有系统500操作所需的各种程序和数据。cpu501、rom502以及ram503通过总线504彼此相连。输入/输出(i/o)接口505也连接至总线504。
以下部件连接至i/o接口505:包括键盘、鼠标等的输入部分505;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分507;包括硬盘等的存储部分508;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分509。通信部分509经由诸如因特网的网络执行通信处理。驱动器510也根据需要连接至i/o接口505。可拆卸介质511,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器510上,以便于从其上读出的计算机程序根据需要被安装入存储部分508。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分509从网络上被下载和安装,和/或从可拆卸介质511被安装。在该计算机程序被中央处理单元(cpu)501执行时,执行本申请的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本申请中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本申请中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本申请各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括解析模块、判断模块和执行模块。其中,这些模块的名称在某种情况下并不构成对该单元本身的限定,例如,解析模块还可以被描述为“用于获取时间轴启动时间数组和动画结束时间数组的模块”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:获取时间轴启动时间数组和动画结束时间数组;然后,在时间轴事件每帧触发时,观察是否有和时间轴启动时间数组或动画结束时间数组相同的时间点,如果有,则进入触发逻辑,如果没有,则退出此次事件。如果触发了动画执行逻辑,则为指定元素设置动画class,动画的时长样式。如果触发了动画结束逻辑,则将元素的动画class移除。
根据本发明实施例的技术方案,具有如下优点或有益效果:通过抽象出一组动画元素的动画描述,让原本需要逐一编辑的动画元素可以通过js去描述,而不仅仅是在css3中去进行定义;在js中对通过动画描述对象的形式进行动画描述,更加语义化,同时后续的修改也更加的快捷;本发明的实施例对于具有一定js和css基础的开发者较为友好。
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!