一种图表生成方法及装置、一种计算设备及存储介质与流程

本说明书一个或多个实施例涉及计算机技术领域,特别涉及一种图表生成方法及装置、一种计算设备及存储介质。
背景技术:
数据图表可以仿版地查看数据的差异和预测趋势,使数据比较或数据变化趋势变得一目了然,有助于快速、有效地表达数据关系。图表是生成它的工作数据相链接的。
目前,常见的数据图表类型包括柱形图(直方图)、折线图、饼图、条形图、雷达图等,近年来比较酷炫的图表还有词云、漏斗图、数据地图、瀑布图等,但是现有技术中的柱形图是按照预先设定好的图表模板生成的,需要采集哪些数据以及采集后的数据按照什么样的规则排列均是固定的,导致柱状图中的数据展示不直观,用户体验效果差,需要提供更可靠的方案。
技术实现要素:
有鉴于此,本说明书一个或多个实施例提供了一种图表生成方法及装置、一种计算设备及存储介质,以解决现有技术中存在的技术缺陷。
本说明书一个或多个实施例公开了一种图表生成方法,所述方法包括:
获取具有同一数据属性的待展示数据;
遍历所述待展示数据,将所述待展示数据转化成对应的图表元素,其中,所述待展示数据之间的比例关系与所述图表元素之间的比例关系相对应;
将所述图表元素根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表。
另一方面,本说明书一个或多个实施例还提供了一种图表生成装置,包括:
获取模块,被配置为获取具有同一数据属性的待展示数据;
图表元素转化模块,被配置为遍历所述待展示数据,将所述待展示数据转化成对应的图表元素,其中,所述待展示数据之间的比例关系与所述图表元素之间的比例关系相对应;
图表生成模块,被配置为将所述图表元素根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表。
另一方面,本说明书一个或多个实施例还提供了一种计算设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机指令,所述处理器执行所述指令时实现上述所述图表生成方法的步骤。
另一方面,本说明书一个或多个实施例还提供了一种计算机可读存储介质,其存储有计算机指令,该程序被处理器执行时实现所述图表生成方法的步骤。
本说明书一个或多个实施例提供的一种图表生成方法及装置、一种计算设备及存储介质,其中,所述方法包括获取具有同一数据属性的待展示数据;遍历所述待展示数据,将所述待展示数据转化成对应的图表元素,其中,所述待展示数据之间的比例关系与所述图表元素之间的比例关系相对应;将所述图表元素根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表。
附图说明
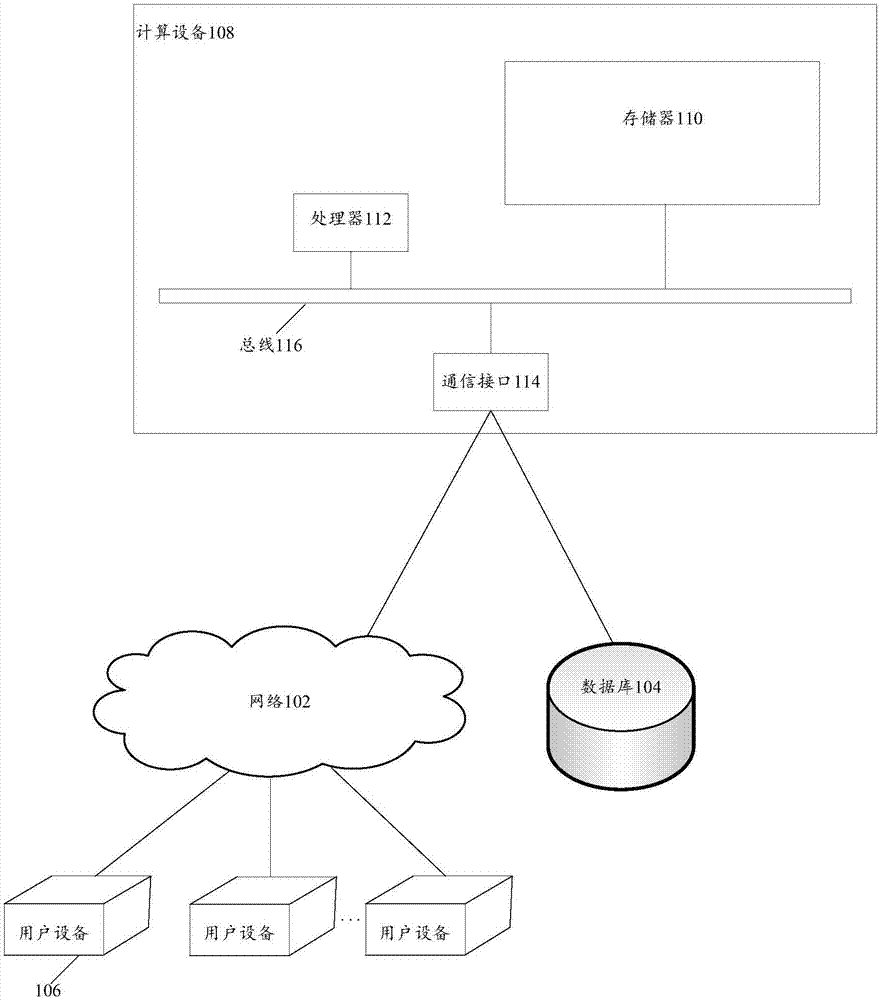
图1为本说明书一个或多个实施例一实施例提供的一种实现图表生成的系统架构图;
图2为本说明书一个或多个实施例一实施例提供的一种图表生成方法的流程图;
图3为本说明书一个或多个实施例一实施例提供的一种图表结构实例图;
图4为本说明书一个或多个实施例一实施例提供的一种图表生成方法的流程图;
图5为本说明书一个或多个实施例一实施例提供的一种图表结构实例图;
图6为本说明书一个或多个实施例一实施例提供的一种图表生成方法的流程图;
图7为本说明书一个或多个实施例一实施例提供的一种图表生成方法的流程图;
图8为本说明书一个或多个实施例一实施例提供的一种图表生成装置的结构示意图。
具体实施方式
在下面的描述中阐述了很多具体细节以便于充分理解本说明书一个或多个实施例。但是本说明书一个或多个实施例能够以很多不同于在此描述的其它方式来实施,本领域技术人员可以在不违背本说明书一个或多个实施例内涵的情况下做类似推广,因此本说明书一个或多个实施例不受下面公开的具体实施的限制。
在本说明书一个或多个实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本说明书一个或多个实施例。在本说明书一个或多个实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本说明书一个或多个实施例中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本说明书一个或多个实施例中可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本说明书一个或多个实施例范围的情况下,第一也可以被称为第二,类似地,第二也可以被称为第一。
本说明书一个或多个实施例提供的一种图表生成方法的执行主体包括但不限于手机、平板电脑、个人电脑(personalcomputer,pc)等用户终端中的至少一种。此外,该方法的执行主体也可以是图表生成工具本身,例如:可安装并运行在手机或平板电脑上的用于图表生成的应用(application,app),或者是安装并运行在pc上的图表生成的应用软件。
该图表生成工具包括但不限于g2、echarts或highcharts。其中,
g2:英文全称为thegrammarofgraphics,是一个由纯javascript编写、强大的语义化图表生成工具,它提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由的定制图表,是为大数据时代而准备的强大的可视化图表生成工具。
echarts:英文全称为enterprisecharts,是百度推出的一款开源的,商业级数据图表,它最初是为了满足百度公司商业体系里各种业务系统(如凤巢、广告管家等等)的报表需求,可以提供给开发人员按照预设的数据格式传入数据,即可使用该图表生成工具渲染图表。
highcharts:是一个用纯javascript编写的一个图表库,能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。highcharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。也是国外的一款功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库。
在说明书一个或多个实施例中,提供了一种图表生成方法及装置、一种计算设备及存储介质,在下面的实施例中逐一进行详细说明。
参见图1,本说明书一个或多个实施例提供了一种实现图表生成的系统架构图,包括网络102、数据库104、用户设备106和计算设备108。
所述计算设备108包括但不限于存储器110、处理器112、通信接口114以及总线116。
所述网络102分别与所述用户设备106完成相互间的通信,所述网络102与计算设备108通过通信接口114完成相互间的通信,所述数据库104与计算设备108通过通信接口114完成相互间的通信
所述处理器112、所述通信接口114和存储器110通过总线116完成相互间的通信。
所述用户设备106被配置为向所述网络102发送需要采用图表展示的待展示数据,其中,所述用户设备包括但不限于三个,根据实际应用进行设置,本说明书一个或多个实施例对此不作任何限定。
网络102,被配置为接收所述用户设备106传送的需要采用图表展示的待展示数据。
数据库104,被配置为存储需要采用图表进行展示的待展示数据。
通信接口114,被配置为接收网络102和/或数据库104中的待展示数据,然后将所述待展示数据通过总线116存储至存储器110。
通信接口114使得计算设备108能够经由一个或多个网络通信。这些网络的示例包括局域网(lan)、广域网(wan)、个域网(pan)或诸如因特网的通信网络的组合。网络接口可以包括有线或无线的任何类型的网络接口(例如,网络接口卡(nic))中的一个或多个,诸如ieee802.11无线局域网(wlan)无线接口、全球微波互联接入(wi-max)接口、以太网接口、通用串行总线(usb)接口、蜂窝网络接口、蓝牙接口、近场通信(nfc)接口,等等。
存储器110,被配置为存储通信接口114通过总线116发送的待展示数据以及存储在存储器110上并可在处理器112上运行的计算机指令。
处理器112,被配置为获取存储在存储器110的待展示数据后,执行存储在存储器110上的计算机指令,实现图表生成方法的相关步骤。计算设备108可以是任何类型的静止或移动计算设备,包括移动计算机或移动计算设备(例如,平板计算机、个人数字助理、膝上型计算机、笔记本计算机、上网本等)、移动电话(例如,智能手机)、可佩戴的计算设备(例如,智能手表、智能眼镜等)或其他类型的移动设备,或者诸如台式计算机或pc的静止计算设备。
其中,处理器112可以执行图2所示方法中的步骤。图2是示出了说明书一个或多个实施例提供的图表生成方法的示意性流程图,包括步骤202至步骤206。
步骤202:获取具有同一数据属性的待展示数据。
本说明书一个或多个实施例中,获取具有同一数据属性的待展示数据包括但不限于获取用户输入的需要采用图表展示的待展示数据、获取网络终端发送的需要采用图表展示的待展示数据、或者通过调用其它程序接口获取到的需要采用图表展示的待展示数据。
本说明书一个或多个实施例中,数据属性包括但不限于点击量、访客数、页面浏览量、访问次数、或展现量等。
所述点击量是衡量网站流量的一个指标,是指来访用户点击网页的次数;所述访客数是指不同的、通过互联网访问、或浏览这个网页的自然人的数量,所选时间段内,同一访客多次访问会进行去重;所述页面浏览量是用户每次在你的网站上查看的页面数量,不管有多少点击的产生。每一张图片在网页中都是一个单独的文件。当用户在看你的网页的时候,他们可能看了许多的图片、图像、或图形等等,并且产生了多次的点击;访问次数是因为有访客访问你的网站产生的,一名访客可以多次的访问你的网站;在网民搜索查询时,如果您账户内符合网民搜索需求的关键词被触发,该关键词所对应的创意将出现在搜索结果页,称之为关键词和创意的一次展现,展现量是指一段时间内用户获得的展现次数称之为“展现量”。
将需要采用图表进行展示的数据简称为待展示数据,所述待展示数据是根据实际需求确定的,例如可以包括但不限于支付宝hk的点击量、淘宝业务的访客数、认证(国际)的用户访问次数、国际支付的用户浏览量、仅查询的用户访问次数、联系方式的浏览量、和/或转账到账户的点击量等。
同一数据属性的待展示数据,即具有某一相同数据属性的待展示数据,以点击量为同一数据属性为例,例如可以包括但不限于支付宝hk的点击量、淘宝业务的点击量、认证(国际)的点击量、国际支付的点击量、和仅查询的点击量等数据属性均为点击量的待展示数据。
本说明书一个或多个实施例中,可以按照预设获取规则获取同一数据属性的待展示数据,所述预设获取规则包括但不限于获取同一数据属性的待展示数据的数据值为前n名的待展示数据或获取同一数据属性的待展示数据的数据值为后n名的待展示数据等。
例如,仍以点击量为同一数据属性为例,同一统计周期内的待展示数据的数据值包括支付宝hk的点击量436、淘宝业务的点击量29、认证(国际)的点击量21、国际支付的点击量13、仅查询的点击量10、转账到账户的点击量7、联系方式的点击量5。若所述预设获取规则包括获取点击量为前五名的待展示数据;则获取的点击量为top5的待展示数据包括支付宝hk的点击量436、淘宝业务的点击量29、认证(国际)的点击量21、国际支付的点击量13、仅查询的点击量10。
所述统计周期可以是天、周、月或者是年,根据实际应用进行设定,本说明书一个或多个实施例对此不作任何限定。
本说明书一个或多个实施例中,所述待展示数据均携带有数据名称,不同统计周期内获取到的同一数据属性的待展示数据的数据名称可以相同也可以不相同,并且所述待展示数据的数据值也可能相同或不相同。
例如,以天为统计周期,分别获取第m天和m+1天的,数据属性为点击量的待展示数据。其中,第m天获取到的待展示数据包括:支付宝hk的点击量30、淘宝业务的点击量60、认证(国际)的点击量120、和国际支付的点击量38;第m+1天获取到的待展示数据包括:支付宝hk的点击量120、淘宝业务的点击量60、认证(国际)的点击量10、国际支付的点击量32、仅查询的点击量5、联系方式的点击量88、和转账到账户的点击量35。
由第m天和第m+1天获取到的待展示数据进行比较可知,第m天和第m+1天获取到的待展示数据与每天实际获取的待展示数据相关,待展示数据的数据名称和数据值有的相同有的不相同,每天的待展示数据会根据当前的实际情况发生变化。其中,支付宝hk、淘宝业务、认证(国际)、国际支付、仅查询、联系方式、和转账到账户等为待展示数据的数据名称,而30、60和120等数字则为所述待展示数据的数据值。
本说明书一个或多个实施例中,获取同一数据属性的待展示数据之前,还包括:
获取待展示数据的原始数据;
根据数据属性对所述原始数据进行分类后形成多组具有同一数据属性的待展示数据。
所述原始数据包括未按照数据属性分类前的所有数据,然后将获取到的所述原始数据按照数据属性进行分类后形成多组同一数据属性的待展示数据。例如所述原始数据包括支付宝hk的访问量、支付宝hk的访客数、支付宝hk的点击量、淘宝业务的访问量、淘宝业务的访客数、和淘宝业务的点击量等,将所述原始数据按照数据属性进行分类后包括:将数据属性为访问量的支付宝hk的访问量和淘宝业务的访问量划分为一类,将数据属性为访客数的支付宝hk的访客数和淘宝业务的访客数划分为一类,将数据属性为点击量的支付宝hk的点击量和淘宝业务的点击量划分为一类。
本说明书一个或多个实施例中,若所述原始数据包括支付宝hk的点击量、淘宝业务的浏览量、认证(国际)的用户访问次数、国际支付的用户浏览量、仅查询的用户访问次数、联系方式的浏览量、转账到账户的点击量,所述数据属性包括点击量、访客数、页面浏览量、访问次数;则将获取到的所述原始数据按照数据属性进行分类后形成多组同一数据属性的待展示数据包括:按照数据属性“点击量”的第一类待展示数据“支付宝hk的点击量、转账到账户的点击量”,按照数据属性“访问次数”的第二类待展示数据:“仅查询的用户访问次数、认证(国际)的用户访问次数”,按照数据属性“浏览量”的第三类待展示数据:“淘宝业务的浏览量、国际支付的用户浏览量、联系方式的浏览量”。
具体的数据属性介绍可参见上述实施例,在此不再赘述。在获取待展示数据之前对所述待展示数据的原始数据按照数据属性进行分类,可以减少所述方法对所述待展示数据的处理流程,节省图表生成的时间,使得图表的生成更加快速。
本说明书一个或多个实施例中,获取待展示数据的原始数据包括:
获取预设统计周期内的待展示数据的原始数据。
所述预设统计周期包括但不限于天、周、月或年等,根据实际需要进行设定,本说明书一个或多个实施例对此不作限定。
以一周为预设统计周期为例,则需要获取一周内的待展示数据的原始数据。
本说明书一个或多个实施例中,设置预设统计周期,获取某一预设统计周期内的待展示数据的原始数据,可以避免因获取的原始数据过量造成系统处理缓慢,形成拥堵的情况发生。
步骤204:遍历所述待展示数据,将所述待展示数据转化成对应的图表元素。
本说明书一个或多个实施例中,通过对所述待展示数据进行遍历,实现对所述待展示数据进行一次且仅进行一次访问,可以避免遗漏某个所述待展示数据,保证图表生成的完整性和准确性。
本说明书一个或多个实施例中,可以采用前序遍历、中序遍历或后序遍历所述待展示数据,根据实际应用进行选择,本说明书一个或多个实施例对此不作任何限定。
本说明书一个或多个实施例中,所述待展示数据之间的比例关系与所述图表元素之间的比例关系相对应,所述图表元素包括但不限于与所述待展示数据对应的符号、方块等。实际应用中,为了方便区分,所述待展示数据的数据值越大,所述待展示数据对应的所述图表元素的面积也越大,一个待展示数据对应一个图表元素。
步骤206:将所述图表元素根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表。
本说明书一个或多个实施例中,生成用于展示所述待展示数据的图表,包括:柱形图。实际应用中,所述图表包括但不限于生成柱形图的图表,也可以为漏斗图等,本说明书一个或多个实施例中的图表可默认为是生成柱形图的图表。
参见图3,以一天为统计周期,点击量为同一数据属性为例,对所述图表生成方法进行说明。
首先获取2018年3月3日的数据属性为点击量的所述待展示数据,所述待展示数据包括:支付宝hk的点击量660、淘宝业务的点击量27、认证(国际)的点击量23、国际支付的点击量22、和仅查询的点击量10。
然后将支付宝hk的点击量660、淘宝业务的点击量27、认证(国际)的点击量23、国际支付的点击量22、和仅查询的点击量10分别转化成对应的图表元素302、图表元素304、图表元素306、图表元素308、和图表元素310,其中,所述图表元素302、所述图表元素304、所述图表元素306、所述图表元素308、和所述图表元素310均以不同面积的长方块进行表示。
最后按照从大到小的排列方式从图表的横坐标底部依次排列为图表元素302、图表元素304、图表元素306、图表元素308、和图表元素310,生成具有一个柱状图的图表。
本说明书一个或多个实施例的方法可以获取预设统计周期内所有待展示数据的原始数据,根据数据属性对待展示数据的原始数据进行分类,然后根据预设的获取规则获取同一数据属性的数据值前几名或后几名的待展示数据,使得图表生成时可以根据实际应用进行调整,更加简单灵活,最后将所述待展示数据转化成对应的图表元素后,根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表,使得所述图表中的图表元素对应的待展示数据可以按照顺序进行排列,图表中的图表元素排列更加灵活,用户体验效果好。
参见图4,本说明书一个或多个实施例提供了一种图表生成方法,包括步骤402至步骤412。
步骤402:获取具有同一数据属性的待展示数据,其中,所述待展示数据均携带有数据生成日期。
本说明书一个或多个实施例中,仍以点击量为同一数据属性为例进行说明。
步骤404:遍历所述待展示数据,根据所述生成日期对所述待展示数据进行分组。
本说明书一个或多个实施例中,所述数据生成日期包括数据生成器生成数据的日期。以天为统计周期,例如获取到的2018年3月1日至2018年3月3日三天的数据属性为点击量的待展示数据包括:支付宝hk的点击量10、淘宝业务的点击量20、认证(国际)的点击量30、国际支付的点击量60、仅查询的点击量58、联系方式的点击量72、转账到账户的点击量33。
其中,生成日期为2018年3月1日的待展示数据包括支付宝hk的点击量10、淘宝业务的点击量10、认证(国际)的点击量12、国际支付的点击量32、仅查询的点击量44;
生成日期为2018年3月2日的待展示数据包括国际支付的点击量13、仅查询的用户点击量4、联系方式的点击量35、转账到账户的点击量18;
生成日期为2018年3月3日的待展示数据包括淘宝业务的点击量10、认证(国际)的点击量18、国际支付的点击量35、仅查询的点击量10、联系方式的点击量37、转账到账户的点击量15。
遍历所述待展示数据,根据所述生成日期对所述待展示数据进行分组得到:第一组生成日期为2018年3月1日的待展示数据包括:支付宝hk的点击量10、淘宝业务的点击量10、认证(国际)的点击量12、国际支付的点击量32、仅查询的点击量44;第二组生成日期为2018年3月2日的待展示数据包括:国际支付的点击量13、仅查询的点击量4、联系方式的点击量35、转账到账户的点击量18;第三组生成日期为2018年3月3日的待展示数据包括:淘宝业务的点击量10、认证(国际)的点击量18、国际支付的点击量35、仅查询的点击量10、联系方式的点击量37、转账到账户的点击量15。
步骤406:将每一组的所述待展示数据转化成对应的图表元素组。
步骤408:分别将所述图表元素组按照从小到大或从大到小的顺序进行排列。
步骤410:将排列后的所述图表元素组生成用于展示所述待展示数据的图表。
步骤412:基于所述图表元素为所述待展示数据配置一个对应的图例,并将所述图例与所述待展示数据的数据名称进行关联。
本说明书一个或多个实施例中,图例是集中于图表一角或一侧的图表上各种符号和颜色所代表的待展示数据的数据名称的说明,有助于更好的认识图表。
实际应用中,一个待展示数据对应一个图表元素,相同数据名称的两个或多个待展示数据对应相同的图表元素,可以采用图表元素为一个所述待展示数据配置一个对应的图例,实现图例的单一性,不会产生重复的图例。并且为了方便查看图表内容,可以为待展示数据对应的图表元素和图例渲染成相同颜色。
仍以天为统计周期、点击量为同一数据属性为例,例如获取到的两天的top3的待展示数据包括:第一天的top3的待展示数据“支付宝hk点击量、淘宝业务点击量、认证(国际)点击量”,第二天的top3的待展示数据“支付宝hk点击量、淘宝业务点击量、联系方式点击量”。
然后将第一天和第二天的待展示数据转换成对应的图表元素后按照预设的排列顺序生成图表,生成图表之后根据图表元素为所述图表生成图例,首先为第一天的top3的待展示数据进行图例设置,分别为支付宝hk点击量设置对应的图例、淘宝业务点击量设置对应的图例、认证(国际)点击量设置对应的图例”,然后为第二天的top3的待展示数据“支付宝hk点击量、淘宝业务点击量、联系方式点击量”进行图例设置,根据第一天的图例设置可知,支付宝hk点击量、淘宝业务点击量已经设置有对应的图例,不再进行图例设置,可以为联系方式点击量设置对应的图例就可以完成整个图表的图例设置。
参见图5,以天为统计周期,点击量为同一数据属性为例,对所述图表生成方法进行说明。
首先获取2018年3月1日到2018年3月7日一周的数据属性为点击量的所述待展示数据:支付宝hk点击量3716、淘宝业务点击量231、认证(国际)点击量68、联系方式点击量71、转账到账户点击量53、仅查询点击量87、风险解限点击量27,然后以一天为单位,根据所述待展示数据的生成日期对所述待展示数据进行分组,分组后的待展示数据参见表1。
表1
从表1中可以看出,所述待展示数据按照2018年3月1日到2018年3月7日的生成日期可以分为七组,若所述预设的获取规则包括获取每组待展示数据的点击量数据值为前五名的待展示数据,则七组待展示数据分别包括:第一组待展示数据“支付宝hk点击量660、仅查询点击量34、转账到账户点击量25、淘宝业务点击量20、和联系方式点击量10”;
第二组待展示数据“支付宝hk点击量460、淘宝业务点击量30、认证(国际)点击量20、仅查询点击量14、和转账到账户点击量10”;
第三组待展示数据“支付宝hk点击量420、淘宝业务点击量20、联系方式点击量15、仅查询点击量10、和风险解限点击量8”;
第四组待展示数据“支付宝hk点击量360、淘宝业务点击量5、联系方式点击量6、转账到账户点击量8、和仅查询点击量3”;
第五组待展示数据“支付宝hk点击量436、淘宝业务点击量52、认证(国际)点击量18、联系方式点击量18、和仅查询点击量1”;
第六组待展示数据“支付宝hk点击量680、淘宝业务点击量51、认证(国际)点击量25、转账到账户点击量10、和仅查询点击量8”;
第七组待展示数据“支付宝hk点击量680、淘宝业务点击量53、联系方式点击量22、仅查询点击量17、和风险解限点击量18”。
然后将第一组的待展示数据转化为第一图表元素组,将第二组的待展示数据转化为第二图表元素组,将第二组的待展示数据转化为第二图表元素组,将第三组的待展示数据转化为第三图表元素组,将第四组的待展示数据转化为第四图表元素组,将第五组的待展示数据转化为第五图表元素组,将第六组的待展示数据转化为第六图表元素组,将第七组的待展示数据转化为第七图表元素组。其中,图表元素组均由top5的待展示数据对应转化的图表元素组成,包括图表元素502、图表元素504、图表元素506、图表元素508、和图表元素510。
最后,基于七组的所有所述图表元素为所述待展示数据配置对应的图例,并将所述图例与所述待展示数据的数据名称进行关联,得到图表上部的支付宝hk对应的图例512、淘宝业务对应的图例514、认证(国际)对应的图例516、国际支付对应的图例518、转账到账户对应的图例520、联系方式对应的图例522、仅查询对应的图例524和风险解限对应的图例526,其中图例512、图例514、图例516、图例518、图例520、图例522、图例524和图例526均可以采用长方块表示,并且图例512、图例514、图例516、图例518、图例520、图例522、图例524和图例526均有对应的待展示数据的数据名称。
本说明书一个或多个实施例中,为了方便区分以及增强图表的立体感,还可以为七组的图表元素组以及所有图例进行色彩渲染。
本说明书一个或多个实施例的方法可以获取预设统计周期内所有的待展示数据的原始数据,根据数据属性对待展示数据的原始数据进行分类后,再根据所述待展示数据的生成时间进行分组,根据实际应用获取一天或几天的同一数据属性的不同数据名称的待展示数据,使得图表可以按照用户的实际需求生成,增强用户体验效果;最后将根据所述生成日期分组的每组所述待展示数据转化成对应的图表元素组后按照从小到大或从大到小的顺序进行排列,使得所述图表中的每组图表元素对应的待展示数据均可以按照顺序进行排列,数据展示更加直观;并且根据所述图表元素为所述图表设置图例,使得所述图表所要展示的内容更加清晰易懂。
参见图6,本说明书一个或多个实施例提供了一种图表生成方法,包括步骤602至步骤614。
步骤602:获取同一数据属性为点击量的top3的待展示数据。
步骤604:将所述待展示数据基于预设的二维展示需求转化为二维数组。
本说明书一个或多个实施例中,所述预设的二维展示需求可以包括但不限于5天的top3的数据。
步骤606:遍历所述二维数组,将所述二维数组中的每个数据均转化成对应的图表元素。
本说明书一个或多个实施例中,以天为统计周期为例,获取周一至周五每天的同一数据属性为点击量的top3的待展示数据,然后将所述待展示数据转为二维数组后进行遍历,其中,遍历的过程包括:n为5,即横坐标5天,constdatat=[0,0,0,0,0],datat[index]=item,index为数组下标,即天的下标,item为数据值。
首先把周一至周五每天中页面点击量为前三的单个数据格式化成一个长度为五,但是当天有数据,其他天没数据的数组,得到周一前三的待展示数据的数组包括[[10,0,0,0,0],[8,0,0,0,0],[7,0,0,0,0]],周二前三的待展示数据的数组包括[[0,12,0,0,0],[0,30,0,0,0],[0,31,0,0,0]],周三前三的待展示数据的数组包括[[0,0,12,0,0],[0,0,30,0,0],[0,0,31,0,0]],周四前三的待展示数据的数组包括[[0,0,0,12,0],[0,0,0,30,0],[0,0,0,31,0]],周五前三的待展示数据的数组包括[[0,0,0,0,12],[0,0,0,0,30],[0,0,0,0,31]];然后将所述数组中的待展示数据均转化成对应的图表元素。其中,以周一前三的待展示数据的数组包括[[10,0,0,0,0],[8,0,0,0,0],[7,0,0,0,0]]对datat[index]=item进行说明,data周一[0]=10、data周一[0]=8、data周一[0]=7;依次类推,data周二[1]=12、data周二[1]=30、data周二[1]=31等。
步骤608:将所述图表元素根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表。
步骤610:对所述图表元素和/或所述图例进行渲染。
本说明书一个或多个实施例中,可以对待展示数据对应的图表元素和图例进行色彩渲染,使得所述图表更加直观。
步骤612:为所述图表元素或者图表设置鼠标悬停事件。
步骤614:基于所述图表元素为所述待展示数据配置一个对应的图例,并将所述图例与所述待展示数据的数据名称进行关联。
本说明书一个或多个实施例中,所述图例采用生成的柱状图图表中的一个长方块表示,一个长方块对应一个待展示数据的数据名称,每一天的每一个待展示数据均对应有一个图例,但是图例不重复设置,两个或多个相同待展示数据的数据名称对应一个图例。
参见图7,本说明书一个或多个实施例中,可以为所述图表元素或者图表设置鼠标悬停事件包括当鼠标悬停在图表元素上的情况下,会出现提示语,提示语包括但不限于该组图表元素对应的所述待展示数据的数据值和数据名称以及所有待展示数据的数据值总和702;当鼠标悬停在图表上的情况下,会出现提示语,提示语包括但不限于该图表中所有的待展示数据的数据名称以及待展示数据对应的数据值。
实际应用中,也可以为单个的所述图表元素设置鼠标悬停事件,当鼠标悬停在某个图表元素上的情况下,会出现提示语,提示语包括但不限于该图表元素对应的待展示数据的数据值和数据名称。
本说明书一个或多个实施例的方法可以获取top3的同一数据属性的待展示数据,然后将所述数组中的所述待展示数据转化成对应的图表元素后按照从小到大或从大到小的顺序进行排列,数据展示更加直观,还可以根据所述图表元素为所述图表设置图例,使得所述图表所要展示的内容更加清晰易懂,还可以为图例和/或图表元素进行渲染,使得图表可以更加真实的反应出待展示数据,增强用户体验,并且还可以为所述图表元素或者图表设置鼠标悬停事件,使得图表中的待展示数据可以更加直观的显示。
参见图8,本说明书一个或多个实施例中提供了一种图表生成装置,包括:
获取模块802,被配置为获取具有同一数据属性的待展示数据;
图表元素转化模块804,被配置为遍历所述待展示数据,将所述待展示数据转化成对应的图表元素,其中,所述待展示数据之间的比例关系与所述图表元素之间的比例关系相对应;
图表生成模块806,被配置为将所述图表元素根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表。
可选地,所述装置还包括:
二维数组转化模块,将所述待展示数据基于预设的二维展示需求转化为二维数组;
图表元素转化模块804,还被配置为遍历所述二维数组,将所述二维数组中的每个数据均转化成对应的图表元素。
可选地,所述第二获取模块,被配置为获取预设统计周期内的待展示数据的原始数据。
可选地,所述获取模块802,被配置为按照预设获取规则获取同一数据属性的待展示数据。
本说明书一个或多个实施例的装置可以获取预设统计周期内所有待展示数据的原始数据,根据数据属性对待展示数据的原始数据进行分类,然后根据预设的获取规则获取同一数据属性的数据值前几名或后几名的待展示数据,使得图表生成时可以根据实际应用进行调整,更加简单灵活,最后将所述待展示数据转化成对应的图表元素后,根据从小到大或从大到小的顺序生成用于展示所述待展示数据的图表,使得所述图表中的图表元素对应的待展示数据可以按照从小到大或者从大到小的顺序进行排列,图表中的图表元素排列更加灵活,用户体验效果好。
上述为本实施例的一种图表生成装置的示意性方案。需要说明的是,该图表生成装置的技术方案与上述的图表生成方法的技术方案属于同一构思,图表生成装置的技术方案未详细描述的细节内容,均可以参见上述图表生成方法的技术方案的描述。
本说明书一个或多个实施例一实施例还提供一种计算设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机指令,所述处理器执行所述指令时实现所述图表生成方法的步骤。
上述为本实施例的一种计算设备的示意性方案。需要说明的是,该计算设备的技术方案与上述的图表生成方法的技术方案属于同一构思,计算设备的技术方案未详细描述的细节内容,均可以参见上述图表生成方法的技术方案的描述。
本说明书一个或多个实施例一实施例还提供一种计算机可读存储介质,其存储有计算机指令,该指令被处理器执行时实现所述图表生成方法的步骤。
上述为本实施例的一种计算机可读存储介质的示意性方案。需要说明的是,该存储介质的技术方案与上述的图表生成方法的技术方案属于同一构思,存储介质的技术方案未详细描述的细节内容,均可以参见上述图表生成方法的技术方案的描述。
本说明书一个或多个实施例中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于装置实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
上述对本说明书特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
本申请实施例中所述支付涉及的技术载体,例如可以包括近场通信(nearfieldcommunication,nfc)、wifi、3g/4g/5g、pos机刷卡技术、二维码扫码技术、条形码扫码技术、蓝牙、红外、短消息(shortmessageservice,sms)、多媒体消息(multimediamessageservice,mms)等。
所述计算机指令包括计算机指令代码,所述计算机指令代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机指令代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
需要说明的是,对于前述的各方法实施例,为了简便描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本说明书一个或多个实施例并不受所描述的动作顺序的限制,因为依据本说明书一个或多个实施例,某些步骤可以采用其它顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定都是本说明书一个或多个实施例所必须的。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其它实施例的相关描述。
以上公开的本申请可选实施例只是用于帮助阐述本说明书一个或多个实施例。可选实施例并没有详尽叙述所有的细节,也不限制该发明仅为所述的具体实施方式。显然,根据本说明书的内容,可作很多的修改和变化。本说明书选取并具体描述这些实施例,是为了更好地解释本说明书一个或多个实施例的原理和实际应用,从而使所属技术领域技术人员能很好地理解和利用本说明书一个或多个实施例。本说明书一个或多个实施例仅受权利要求书及其全部范围和等效物的限制。
- 还没有人留言评论。精彩留言会获得点赞!