一种基于WebGL虚拟现实自动旋转展示的方法与流程

本发明涉及场景展示系统中图形展示技术领域,特别是涉及一种基于webgl虚拟现实自动旋转展示的方法。
背景技术:
webgl是一种在任何可兼容的网页浏览器中渲染3d图形的javascriptapi,无需加装插件。通过webgl的技术,只需要编写网页代码即可实现3d图像的展示。webgl是基于opengles提供的3d图像api。可以利用javascript实现自动内存管理,webgl使用glsl作为着色器。
虚拟现实(virtualreality,简称vr)是利用计算机技术模拟产生三维的虚拟世界,让使用者及时、没有限制地感知虚拟空间内的事物。虚拟现实技术利用视觉、听觉、触觉、嗅觉等对人体进行全方位欺骗,达到让使用者“身临其境”的效果。近几年来,虚拟现实技术蓬勃发展,各大厂商也纷纷进入虚拟现实领域大展拳脚,该领域的投资并购不胜枚举。
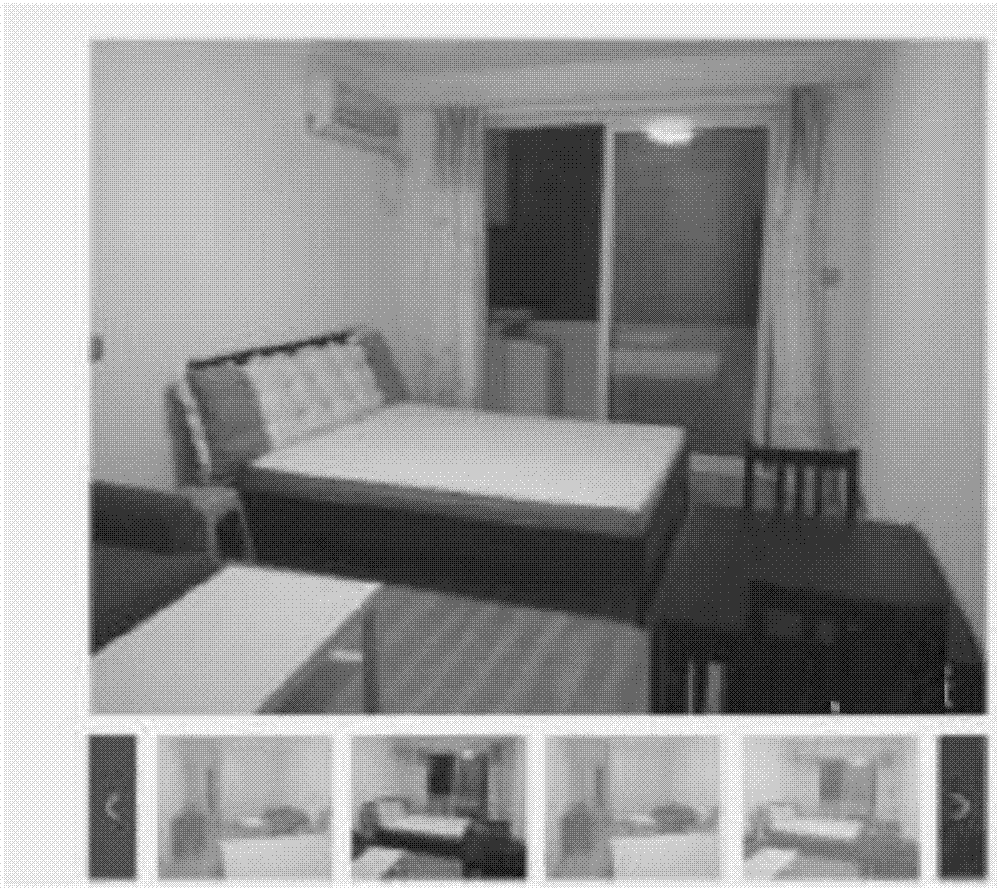
如图1所示,现在市面上的场景展示系统大多是基于正常照片的滚动式的照片橱窗浏览系统,图片底部是一个可以左右滑动的照片选择器,用户可以点击最左边或最右边的按钮移动照片选择器中的照片,点选其中的某张照片可以改变选择器上方的展示大图。
现有的场景展示系统只能通过从某个固定角度拍摄的照片观看场景,具有较大的观察死角,无法客观了解场景的全貌,容易造成网上看到的与实地看到的场景有较大差距,实用性能不佳,存在着不足,不能满足社会高速发展的需求。
综上所述,针对现有技术的缺陷,特别需要一种基于webgl虚拟现实自动旋转展示的方法,以解决现有技术的不足。
技术实现要素:
针对原有的场景展示系统存在盲区,导致无法客观了解场景全貌,本发明提出一种基于webgl虚拟现实自动旋转展示的方法,设计新颖,还原拍摄现场的真实画面,让使用者有身临其境的感觉,感观性能优,已解决现有技术的缺陷。
为了实现上述目的,本发明的技术方案如下:
一种基于webgl虚拟现实自动旋转展示的方法,包括如下步骤:
步骤s1:通过拍摄设备到现场获取全景照片或视频;
步骤s2:利用webgl中的three.js将拍摄到的全景照片构成3d场景的基础构建,采用开源的3d引擎库提升开发的效率;
步骤s3:构建多个全景场景切换,即进入房间后的走动效果;
步骤s4:构建全景场景的自动旋转;自动旋转的实现方式包含有电脑端、移动端;
步骤s5:实现虚拟现实分屏观看;
步骤s6:分屏模式下实现点击效果。
进一步,本发明获取展示素材的全景照片或视频的方式为:
1)、直接拍摄全景照片或视频;
2)、采用单反加鱼眼的模式拍摄多张照片,使用全景照片拼接软件拼合成一张全景图;
3)、通过多个运动相机同时拍摄多个角度的视频,再使用拼接软件拼合成一个全景视频。
进一步,本发明构建基础3d场景的步骤为:
调用three.scene构建3d场景;
调用three.webglrender生成渲染器;
调用three.perspectivecamera创建透视摄像机;
调用three.textureloader将全景图片或者全景视频传入生成图片texture;
调用three.meshbasicmaterial再将刚刚生成的texture作为map的参数传入生成全景材质;
调用three.spheregeometry创建球形的顶点模型;
调用three.mesh将球形定点模型与全景材质作为参数传入生成一个带材质的球形网格模型;
将camera与mesh归零处理,并将mesh的scale.z设置为-1,将camera与mesh添加到场景中;
创建functionrender函数,在其中调用webglrender(camera,scene)渲染场景;
调用requestanimationframe函数将render函数传入,做到每一次浏览器的渲染,必定调用render函数;
将包含代码的页面与素材部署到服务器;
打开浏览器访问网页地址,浏览场景展示系统。
进一步,本发明构建多个全景场景切换包括如下步骤:
调用three.meshthree.meshbasicmaterialthree.planegeometry构建一个点击按钮;
将按钮放置在全景球的某个合适位置,如走道上,门口;
调用three.raycaster生成一条射线,对webglrender.domelement监听click事件,记入鼠标点击位置,在鼠标位置生成一条射线,射线在发射过程中如果碰到按钮,会将第一个碰到的按钮返回,通过检测是否返回按钮可以判断按钮被点击了;
重复调用生成全景场景全景球的方法,传入第二张全景图,生成全景球2号;
在按钮上设置监听当按钮被点击的时候,切换两张全景图的material的透明度,图片1显示图片2消失,图片2显示图片1消失,营造一种叠画的效果。
进一步,本发明构建自动旋转为电脑端,电脑端在用户长时间静止不动即没有修改全景场景视角的情况下,自动触发电脑自动旋转机制,自动旋转全景图以营造一种用户自然环顾的效果;
构建自动旋转电脑端的步骤为:
全局调用一次setinterva,每隔1000ms触发事件以检测camera的视角是否发生变化;
如果本次调用与上次调用的rotation参数值相同,则记录camera此次未动;
累计连续3次camera未动就触发自动选择条件;
编写autorotation函数,设置偏移量math.pi*0.01,在每次的render过程中调用autorotation函数,给camera的rotation.y参数添加偏移量;
再次监测render.domelement函数的mousedown事件,当mousedown事件触发时停止调用autorotation。
进一步,本发明构建自动旋转为移动端,移动端包含有手机端或者平板端,利用移动设备自带的陀螺仪传感器,通过旋转手机调整场景视角;
构建自动旋转移动端的步骤为:
在window中监听orientation事件,获取陀螺仪的alpha,beta,gamma参数;
在每次render过程中将获取的alpha,beta,gamma参数赋值给camera.rotation可以实现camera的自动旋转。
进一步,所述实现虚拟现实分屏观看的步骤为:
调用three.perspectivecamera创建两个cameraleft,cameraright;
根据anaglyph3d和parallaxbarrier理论修正cameraleft和cameraright投影矩阵;
在render时将普通camera上的matrixworld拷贝到cameraleft与cameraright以确保三个相机同步;
重写render函数,调用webglrender对象,传入cameraleft和scene两个参数,渲染到画布的左半边,然后调用webglrender对象,传入cameraright和scene两个参数,渲染到画布的右半边,形成双目的效果。
进一步,分屏模式下实现点击效果的步骤为:
重新修改之前的射线代码,添加检测设备的方法;
如果检测设备是电脑,则保持代码不变;
如果检测设备是手机,则将射线的发射点由mouse的点击位置修改为camera的注视点,模拟从视野正中心点击的动作;
与电脑相同,当射线接触到按钮时判定按钮被点击。
本发明的有益效果是:虚拟现实特性能产生身临其境的体验效果,可以运用在不同的领域。如看房,使得浏览者既减少了往返实地看房所花费的时间又如同实地看房一样可以非常具体地了解房间特性,从而给予浏览者极大的便利性,智能性能优,感观效果好,也可以应用于其他行业方案中,设计新颖,是一种很好的创新方案,很有市场推广前景。
附图说明
下面结合附图和具体实施方式来详细说明本发明:
图1为现有展示系统图;
图2为本发明方法的流程图。
图3为本发明的图片处理过程图。
图4为本发明的获取全景影片或视频结构框图;
图5为本发明的移动端旋转结构图;
图6为本发明的实施例全景图;
图7为本发明的camera在中心的全景图;
图8为本发明一个角度展示图;
图9为本发明的另一个角度展示图。
具体实施方式
为了使本发明实现的技术手段、创作特征、达成目的与功效易于明白了解,下面结合具体图示,进一步阐述本发明。
参见图2、图3,本发明的具体实施方式为:
获取全景照片或视频;
通过诸如三星gear360之类的全景照片拍摄设备,可用三种方式获取展示素材:参见图4,
1、直接拍摄全景照片或视频;
2、采用单反加鱼眼的模式拍摄多张照片,使用全景照片拼接软件拼合成一张全景图;
3、通过多个运动相机同时拍摄多个角度的视频,再使用拼接软件拼合成一个全景视频,运行相机可以采用gopro。
进一步,利用webgl(three.js)将全景照片构成3d场景基础构建;
webgl只提供基础api,直接用来做开发不够便捷,故我们使用3d引擎库来减少开发的重复工作量以加快进度。
构建3d场景的步骤:
调用three.scene构建3d场景;
调用three.webglrender生成渲染器;
调用three.perspectivecamera创建透视摄像机;
调用three.textureloader将全景图片或者全景视频传入生成图片texture;
调用three.meshbasicmaterial再将刚刚生成的texture作为map的参数传入生成全景材质;
调用three.spheregeometry创建球形的顶点模型;
调用three.mesh将球形定点模型与全景材质作为参数传入生成一个带材质的球形网格模型;
将camera与mesh归零处理,并将mesh的scale.z设置为-1,将camera与mesh添加到场景中;
创建functionrender函数,在其中调用webglrender(camera,scene)渲染场景;
调用requestanimationframe函数将render函数传入,做到每一次浏览器的渲染,必定调用render函数;
将包含代码的页面与素材部署到服务器;
打开浏览器访问网页地址,浏览场景展示系统。
进一步,高级构建,构建多个全景场景直接切换。
上一步构建了场景展示系统中最基础的展示部分,但要实现全景图来回的直接切换,即进入场景后的走动效果,还需要做一些扩展工作。
调用three.meshthree.meshbasicmaterialthree.planegeometry构建一个点击按钮;
将按钮放置在全景球的某个合适位置,如走道上,门口。
调用three.raycaster生成一条射线,对webglrender.domelement监听click事件。记入鼠标点击位置,在鼠标位置生成一条射线,射线在发射过程中如果碰到按钮,会将第一个碰到的按钮返回,通过检测是否返回按钮可以判断按钮被点击了。
重复调用生成全景场景全景球的方法,传入第二张全景图,生成全景球2号;
在按钮上设置监听当按钮被点击的时候,切换两张全景图的material的透明度,图片1显示图片2消失,图片2显示图片1消失。营造一种叠画的效果。
进一步,高级构建,实现全景场景的自动旋转;
在用webgl构建的虚拟现实自动选择场景展示系统中,自动旋转系统是非常关键的技术点。
有两种方式实现自动旋转:
第一种是在电脑端,在用户长时间静止不动即没有修改全景场景视角的情况下,自动触发电脑自动旋转机制,自动旋转全景图以营造一种用户自然环顾的效果。
第二种是在手机端或者平板端,利用移动设备自带的陀螺仪传感器,通过旋转手机调整场景视角,这也是实现虚拟现实观览的重要技术。
电脑端实现:
全局调用一次setinterva,每隔1000ms触发事件以检测camera的视角是否发生变化;
如果本次调用与上次调用的rotation参数值相同,则记录camera此次未动;
累计连续3次camera未动就触发自动选择条件;
编写autorotation函数,设置偏移量math.pi*0.01,在每次的render过程中调用autorotation函数,给camera的rotation.y参数添加偏移量
再次监测render.domelement函数的mousedown事件,当mousedown事件触发时停止调用autorotation。
参见附图5,手机端实现:
在window中监听orientation事件,获取陀螺仪的alpha,beta,gamma参数;
在每次render过程中将获取的alpha,beta,gamma参数赋值给camera.rotation可以实现camera的自动旋转。
进一步,高级构建,实现虚拟现实分屏观看
为了实现虚拟现实“身临其境”的观看体验,首先我们需要实现分屏观看系统,然后结合上一步中的陀螺仪自动旋转功能,再配合虚拟现实眼镜,就可以构建出完整的虚拟现实自动选择场景展示系统。
构建分屏流程;
调用three.perspectivecamera创建两个cameraleft,cameraright;
根据anaglyph3d和parallaxbarrier理论修正cameraleft和cameraright投影矩阵;
在render时将普通camera上的matrixworld拷贝到cameraleft与cameraright以确保三个相机同步;
重写render函数,调用webglrender对象,传入cameraleft和scene两个参数,渲染到画布的左半边,然后调用webglrender对象,传入cameraright和scene两个参数,渲染到画布的右半边,形成双目的效果。
进一步,高级构建,分屏模式下实现点击效果;
在上面步骤中我们实现了电脑端的点击工作,在手机端同样需要在多个全景图间切换,也需要在分屏模式下实现点击动作,原理与电脑端基本相同。
重新修改之前的射线代码,添加检测设备的方法;
如果检测设备是电脑,则保持代码不变;
如果检测设备是手机,则将射线的发射点由mouse的点击位置修改为camera的注视点,模拟从视野正中心点击的动作;
与电脑端相同,当射线接触到按钮时判定按钮被点击。
参见图6、图7、图8、图9,本发明利用webgl技术并结合虚拟现实的全景照片或全景视频,以第一视角方式完全还原拍摄现场的真实画面,让使用者有"身临其境"的感觉。同时,提供了在虚拟场景内通过点击热点走动的功能,可以通过多个地点浏览整个场景的构造,让用户对场景了然于胸。另外,由于采用了自动旋转技术,用户在第一次使用全景播放器时可以更便捷地观看整张图片的全貌,以防用户误认为所看到的只是屏幕的固定部分而忽略了全景图片或视频的全景特性。
本发明的有益效果是:虚拟现实特性能产生身临其境的体验效果,可以运用在不同的领域。如看房,使得浏览者既减少了往返实地看房所花费的时间又如同实地看房一样可以非常具体地了解房间特性,从而给予浏览者极大的便利性,智能性能优,感观效果好,也可以应用于其他行业方案中,设计新颖,是一种很好的创新方案,很有市场推广前景。
本行业的技术人员应该了解,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下本发明还会有各种变化和改进,这些变化和改进都落入要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等同物界定。
- 还没有人留言评论。精彩留言会获得点赞!