加载子页面的方法、装置、设备及计算机可读存储介质与流程

本发明涉及互联网领域,特别涉及一种加载子页面的方法、装置、设备及计算机可读存储介质。
背景技术:
随着网络技术的发展,应用软件(application,app)的种类和所能够实现功能越来越丰富,为了便于用户使用,在app主界面上可以采用功能选项的方式进行显示,以提供各种不同的功能。
app主界面中不同的功能选项对应着不同的子页面,通常加载子页面时需要加载子页面的布局文件和视图显示文件,才能在app主界面中显示该子页面。其中,终端通过将布局文件添加到子页面切换控件中完成子页面的布局文件的加载。当应用客户端启动时,加载app主界面的所有功能选项对应的子页面的布局文件;当终端基于用户的操作进行功能选项的切换时,终端判断各个功能选项是否处于被选中状态,如果处于被选中状态,向终端请求加载该功能选项对应的子页面的视图显示文件,显示被选中的功能选项对应的子页面;如果处于未选中的状态,放弃向终端请求加载子页面的视图显示文件,不显示未选中的功能选项对应的子页面。
上述加载子页面的方法中,由于应用客户端启动时,需要加载app主界面的所有功能选项对应的子页面的布局文件,而布局文件的数据结构比较复杂,造成加载耗时比较长,短时间内cpu占用较高,容易造成页面卡顿。
技术实现要素:
本发明实施例提供了一种加载子页面的方法、装置、设备及计算机可读存储介质,能够解决目前加载耗时比较长,短时间内cpu占用较高,容易造成页面卡顿的问题。所述技术方案如下:
第一方面,提供了一种加载子页面的方法,该方法包括:
当应用客户端启动时,仅加载第一功能选项的子页面的布局文件;
加载该应用客户端的至少一个第二功能选项的过场动画的布局文件,该至少一个第二功能选项为该第一功能选项以外的选项;
加载该第一功能选项的子页面的视图显示文件;
当任一个第二功能选项被选中时,加载被选中的第二功能选项的过场动画的视图显示文件,加载该被选中的第二功能选项的子页面的布局文件。
第二方面,提供了一种加载子页面的装置,该装置包括:
第一加载模块,用于当应用客户端启动时,仅加载第一功能选项的子页面的布局文件;
该第一加载模块,还用于加载该应用客户端的至少一个第二功能选项的过场动画的布局文件,该至少一个第二功能选项为该第一功能选项以外的选项;
第二加载模块,用于加载该第一功能选项的子页面的视图显示文件;
该第二加载模块,还用于当任一个第二功能选项被选中时,加载被选中的第二功能选项的过场动画的视图显示文件;
该第一加载模块,还用于加载该被选中的第二功能选项的子页面的布局文件。
第三方面,提供了一种加载子页面的电子设备,该电子设备包括处理器和存储器,该存储器中存储有至少一条指令,该至少一条指令由该处理器加载并执行以实现如上述第一方面中任一种可能实现方式的加载子页面的方法所执行的操作。
第四方面,提供了一种加载子页面的计算机可读存储介质,该存储介质中存储有至少一条指令,该至少一条指令由处理器加载并执行以实现如上述第一方面中任一种可能实现方式的加载子页面的方法所执行的操作。
本发明实施例提供的技术方案带来的有益效果是:
在应用客户端启动时,仅加载第一功能选项的子页面的布局文件和数据结构较为简单的过场动画,而不加载暂时不需要显示的子页面的布局文件,这样,可以在不影响用户正常浏览的情况下,大大缩短了加载布局文件耗费的时间,降低了短时间内cpu占用率,使客户端运行更加流畅。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
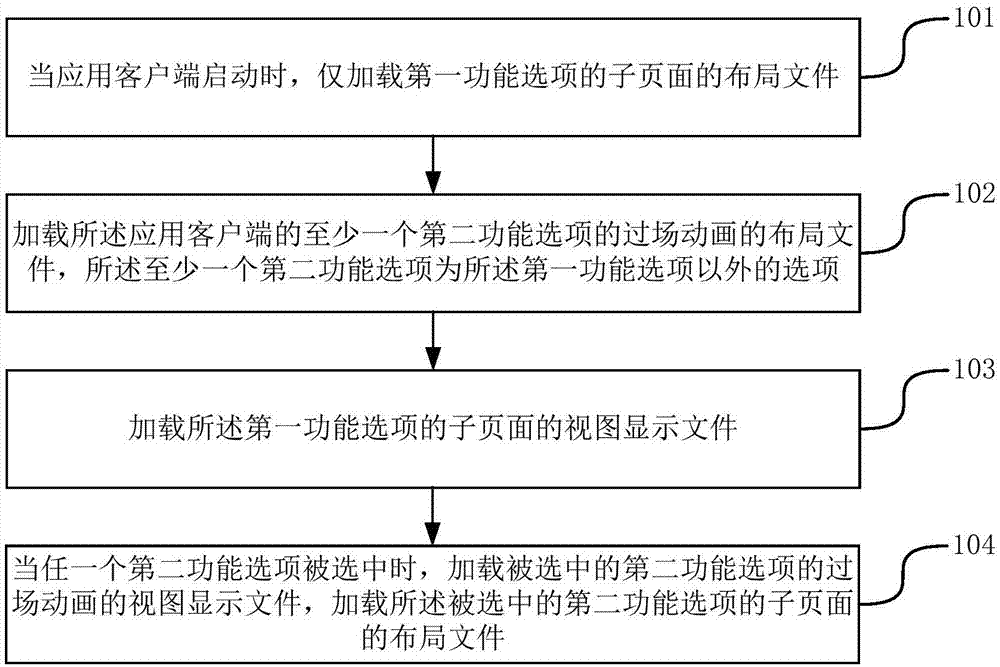
图1是本发明实施例提供的一种加载子页面的方法的流程图;
图2是本发明实施例提供的一种加载子页面的方法的流程图;
图3是本发明实施例提供的一种加载子页面的装置结构示意图;
图4是本发明实施例提供的一种终端的结构框图;
图5是本发明实施例提供的一种计算机设备的结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
图1是本发明实施例提供的一种加载子页面的方法的流程图。参见图1,该实施例包括:
101、当应用客户端启动时,仅加载第一功能选项的子页面的布局文件。
102、加载该应用客户端的至少一个第二功能选项的过场动画的布局文件,该至少一个第二功能选项为该第一功能选项以外的选项。
103、加载该第一功能选项的子页面的视图显示文件。
104、当任一个第二功能选项被选中时,加载被选中的第二功能选项的过场动画的视图显示文件,加载该被选中的第二功能选项的子页面的布局文件。
本发明实施例提供的方法,在应用客户端启动时,仅加载第一功能选项的子页面的布局文件和数据结构较为简单的过场动画,而不加载暂时不需要显示的子页面的布局文件,这样,可以在不影响用户正常浏览的情况下,大大缩短了加载布局文件耗费的时间,降低了短时间内cpu占用率,使客户端运行更加流畅。
在一种可能实施方式中,所述当应用客户端启动时,仅加载第一功能选项的子页面的布局文件,包括:
将该第一功能选项的子页面的布局文件添加到子页面切换控件中。
在一种可能实施方式中,所述加载该第一功能选项的子页面的视图显示文件,包括:
将该第一功能选项的子页面的视图显示文件添加到子页面切换控件中。
在一种可能实施方式中,所述当任一个第二功能选项被选中时,加载被选中的第二功能选项的过场动画的视图显示文件,加载该被选中的第二功能选项的子页面的布局文件之后,所述方法还包括:
删除该被选中的第二功能选项的过场动画的视图显示文件和布局文件。
在一种可能实施方式中,该第一功能选项为该应用客户端预先设置的功能选项。
在一种可能实施方式中,所述方法还包括:
获取该应用客户端的多个功能选项的使用情况,将使用情况符合预设条件的功能选项设置为该第一功能选项。
上述所有可选技术方案,可以采用任意结合形成本公开的可选实施例,在此不再一一赘述。
图2是本发明实施例提供的一种加载子页面的方法的流程图。参见图2,该实施例包括:
201、当应用客户端启动时,仅将该第一功能选项的子页面的布局文件添加到子页面切换控件中。
其中,应用客户端可以是一个特定的,能够实现整个实施例提供的过程,而不影响终端上其他应用客户端显示的应用客户端,也可以是在终端上有一整套运行逻辑,并可以应用于各个已安装的应用客户端。
其中,第一功能选项为该应用客户端预先设置的功能选项。该预先设置是指该应用客户端的后台服务器进行配置并通过配置文件的形式存储于应用客户端的安装文件中。例如,该第一功能选项可以是app主界面上的第一个功能选项,也可以是基于该app所有用户的使用频率确定的功能选项。
可选地,该第一功能选项还可以为基于该应用客户端的用户使用情况,预先设置的功能选项。也即是,该方法还可以包括下述步骤:获取该应用客户端的多个功能选项的使用情况,将使用情况符合预设条件的功能选项设置为该第一功能选项。基于对使用情况的分析,可以确定不同的用户的个人习惯,从而可以使得所加载的第一功能选项符合用户的使用习惯。例如,该预设条件为功能选项的子页面的使用频率最高,或者,功能选项的子页面的浏览时间最长。
其中,子页面的布局文件可以是用于定义子页面上各个显示元素的显示位置、显示形式等的文件。
上述步骤201实际上是加载第一功能选项的子页面的布局文件的过程,该过程可以应用于任一种操作系统中运行的应用客户端,例如,对于安卓系统来说,功能选项的形式可以为fragment,该子页面切换控件可以为viewpager切换控件,也即是,上述步骤201可以具体实现为:将功能选项的fragment添加到viewpager切换控件中。需要说明的是,本发明实施例对具体应用于哪种操作系统不做限定。
例如,安卓系统中某一应用具有“关注”、“热门”、“好友”和“附近”四个功能选项,对应着四个子页面,当该应用客户端启动时,假设“关注”功能选项是该第一功能选项,则可以仅将该“关注”功能选项的fragment添加到viewpager切换控件中。
202、将该应用客户端的至少一个第二功能选项的过场动画的布局文件添加到子页面切换控件中,该至少一个第二功能选项为该第一功能选项以外的选项。
其中,至少一个第二功能选项可以是该应用客户端上除了第一功能选项之外的所有功能选项。本发明不对该第二功能选项的数量进行限定。
其中,过场动画可以是一个数据结构简单的动画效果,也可以是一个正在加载中的进度读取条,可以实时显示第二功能选项的子页面的布局文件的加载进度。每个第二功能选项都对应一个过场动画,各个第二功能选项的过场动画可以相同,也可以不同。
上述步骤202实际上是加载至少一个第二功能选项的过场动画的布局文件的过程,具体实现方式和上述步骤201同理,在此不做赘述。
针对上述示例,“热门”功能选项是该第二功能选项,将“热门”功能选项的过场动画view添加到viewpager切换控件中,由于“热门”功能选项没有被选中过,此时将过场动画不会进行显示。
由于加载了过场动画的布局文件和视图显示文件,当终端基于用户的操作切换功能选项时,先显示过场动画,同时加载子页面的布局文件,避免了切换功能选项时可能出现的页面卡顿现象。
203、将该第一功能选项的子页面的视图显示文件添加到子页面切换控件中。
其中,视图显示文件是用于显示子页面的相关数据,在安卓系统中通常是列表项,但本发明实施例不对视图显示文件的形式进行限定,在不同的系统中视图显示文件有不同的实现方法。
上述步骤203实际上是加载第一功能选项的子页面的视图显示文件的过程,具体实现方式和上述步骤201同理,在此不做赘述。
针对上述示例,“关注”功能选项是该第一功能选项,将“关注”功能选项的子页面的视图显示文件添加到viewpager切换控件中。
上述步骤201-203是当用户首次启动应用客户端时都同时加载好的过程,在加载好上述文件后,随着用户的操作还可以有下述步骤204的过程。
204、当任一个第二功能选项被选中时,将被选中的第二功能选项的过场动画的视图显示文件添加到子页面切换控件中,将该被选中的第二功能选项的子页面的布局文件添加到子页面切换控件中。
其中,上述被选中状态是基于用户的操作进行判定的,该用户的操作可以是当用户点击该第二功能选项时,判定为该第二功能选项被选中;可选地,也可以是当用户向左或者向右滑动屏幕时,判定该第一功能选项的左边或者右边的功能选项被选中。
上述步骤204实际上是显示第二功能选项的过场动画,并加载该功能选项的子页面的布局文件的过程,具体实现方式和上述步骤201同理,在此不做赘述。
针对上述示例,每个功能选项的子页面信息对应于一个fragment,当某一功能选项被选中时,从viewpager控件中查找该功能选项对应的fragment的布局文件和视图显示文件,从而显示子页面。用户从第一功能选项“关注”右滑到第二功能选项“好友”时,终端检测到“好友”功能选项被选中,加载过场动画view的视图显示文件,显示过场动画,同时将“好友”功能选项的fragment添加到viewpager切换控件中。
205、删除该被选中的第二功能选项的过场动画的视图显示文件和布局文件。
步骤205具体实现为:从子页面切换控件中删除该被选中的第二功能选项的过场动画的视图显示文件和布局文件的过程。
由于当加载好子页面后,此时保留过场动画不仅会影响内存,也会继续占用一部分cpu的资源,因此,将过场动画删除可以使屏幕资源配置更合理,进一步降低cpu占用比,增加应用页面的流畅度。
针对上述示例,当用户滑动完毕时,过场动画播放完毕,删除过场动画的布局文件和视图显示文件,同时“好友”功能选项的fragment加载完毕,显示“好友”功能选项的子页面。也即是,在viewpager控件中“好友”功能选项的fragment将会替换掉“好友”功能选项的过场动画。
本发明实施例提供的方法,在应用客户端启动时,仅加载第一功能选项的子页面的布局文件和数据结构较为简单的过场动画,而不加载暂时不需要显示的子页面的布局文件,这样,可以在不影响用户正常浏览的情况下,大大缩短了加载布局文件耗费的时间,降低了短时间内cpu占用率,使客户端运行更加流畅。进一步地,还可以在子页面显示完成后,删除已加载的过场动画,释放过场动画占用的内存,使得客户端运行更加流畅,进一步优化用户体验。
图3是本发明实施例提供的一种加载子页面的装置结构示意图。参见图3,该实施例包括:
第一加载模块301,用于当应用客户端启动时,仅加载第一功能选项的子页面的布局文件;
该第一加载模块301,还用于加载该应用客户端的至少一个第二功能选项的过场动画的布局文件,该至少一个第二功能选项为该第一功能选项以外的选项;
第二加载模块302,用于加载该第一功能选项的子页面的视图显示文件;
该第二加载模块302,还用于当任一个第二功能选项被选中时,加载被选中的第二功能选项的过场动画的视图显示文件;
该第一加载模块301,还用于加载该被选中的第二功能选项的子页面的布局文件。
本发明实施例提供的装置,在应用客户端启动时,仅加载第一功能选项的子页面的布局文件和数据结构较为简单的过场动画,而不加载暂时不需要显示的子页面的布局文件,这样,可以在不影响用户正常浏览的情况下,大大缩短了加载布局文件耗费的时间,降低了短时间内cpu占用率,使客户端运行更加流畅。
在一种可能实现方式中,该第一加载模块301用于将该第一功能选项和该至少一个第二功能选项的子页面和过场动画的布局文件添加到子页面切换控件中。
在一种可能实现方式中,该第二加载模块302用于将该第一功能选项和该至少一个第二功能选项的子页面和过场动画的视图显示文件添加到子页面切换控件中。
在一种可能实现方式中,基于图3的装置组成,该装置还包括:
删除模块,用于删除该被选中的第二功能选项的过场动画的视图显示文件和布局文件。
在一种可能实现方式中,该第一功能选项为该应用客户端预先设置的功能选项。
在一种可能实现方式中,基于图3的装置组成,该装置还包括:
获取模块,用于获取该应用客户端的多个功能选项的使用情况;
设置模块,用于将使用情况符合预设条件的功能选项设置为该第一功能选项。
上述所有可选技术方案,可以采用任意结合形成本发明的可选实施例,在此不再一一赘述。
需要说明的是:上述实施例提供的加载子页面的装置在加载子页面时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的加载子页面的装置与加载子页面的方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
图4是本发明实施例提供的一种终端的结构框图。该终端400可以是:智能手机、平板电脑、mp3播放器(movingpictureexpertsgroupaudiolayeriii,动态影像专家压缩标准音频层面3)、mp4(movingpictureexpertsgroupaudiolayeriv,动态影像专家压缩标准音频层面4)播放器、笔记本电脑或台式电脑。终端400还可能被称为用户设备、便携式终端、膝上型终端、台式终端等其他名称。
通常,终端400包括有:处理器401和存储器402。
处理器401可以包括一个或多个处理核心,比如4核心处理器、8核心处理器等。处理器401可以采用dsp(digitalsignalprocessing,数字信号处理)、fpga(field-programmablegatearray,现场可编程门阵列)、pla(programmablelogicarray,可编程逻辑阵列)中的至少一种硬件形式来实现。处理器401也可以包括主处理器和协处理器,主处理器是用于对在唤醒状态下的数据进行处理的处理器,也称cpu(centralprocessingunit,中央处理器);协处理器是用于对在待机状态下的数据进行处理的低功耗处理器。在一些实施例中,处理器401可以在集成有gpu(graphicsprocessingunit,图像处理器),gpu用于负责显示屏所需要显示的内容的渲染和绘制。一些实施例中,处理器401还可以包括ai(artificialintelligence,人工智能)处理器,该ai处理器用于处理有关机器学习的计算操作。
存储器402可以包括一个或多个计算机可读存储介质,该计算机可读存储介质可以是非暂态的。存储器402还可包括高速随机存取存储器,以及非易失性存储器,比如一个或多个磁盘存储设备、闪存存储设备。在一些实施例中,存储器402中的非暂态的计算机可读存储介质用于存储至少一个指令,该至少一个指令用于被处理器401所执行以实现本申请中方法实施例提供的加载子页面的方法。
在一些实施例中,终端400还可选包括有:外围设备接口403和至少一个外围设备。处理器401、存储器402和外围设备接口403之间可以通过总线或信号线相连。各个外围设备可以通过总线、信号线或电路板与外围设备接口403相连。具体地,外围设备包括:射频电路404、触摸显示屏405、摄像头406、音频电路407、定位组件408和电源409中的至少一种。
外围设备接口403可被用于将i/o(input/output,输入/输出)相关的至少一个外围设备连接到处理器401和存储器402。在一些实施例中,处理器401、存储器402和外围设备接口403被集成在同一芯片或电路板上;在一些其他实施例中,处理器401、存储器402和外围设备接口403中的任意一个或两个可以在单独的芯片或电路板上实现,本实施例对此不加以限定。
射频电路404用于接收和发射rf(radiofrequency,射频)信号,也称电磁信号。射频电路404通过电磁信号与通信网络以及其他通信设备进行通信。射频电路404将电信号转换为电磁信号进行发送,或者,将接收到的电磁信号转换为电信号。可选地,射频电路404包括:天线系统、rf收发器、一个或多个放大器、调谐器、振荡器、数字信号处理器、编解码芯片组、用户身份模块卡等等。射频电路404可以通过至少一种无线通信协议来与其它终端进行通信。该无线通信协议包括但不限于:城域网、各代移动通信网络(2g、3g、4g及5g)、无线局域网和/或wifi(wirelessfidelity,无线保真)网络。在一些实施例中,射频电路404还可以包括nfc(nearfieldcommunication,近距离无线通信)有关的电路,本申请对此不加以限定。
显示屏405用于显示ui(userinterface,用户界面)。该ui可以包括图形、文本、图标、视频及其它们的任意组合。当显示屏405是触摸显示屏时,显示屏405还具有采集在显示屏405的表面或表面上方的触摸信号的能力。该触摸信号可以作为控制信号输入至处理器401进行处理。此时,显示屏405还可以用于提供虚拟按钮和/或虚拟键盘,也称软按钮和/或软键盘。在一些实施例中,显示屏405可以为一个,设置终端400的前面板;在另一些实施例中,显示屏405可以为至少两个,分别设置在终端400的不同表面或呈折叠设计;在再一些实施例中,显示屏405可以是柔性显示屏,设置在终端400的弯曲表面上或折叠面上。甚至,显示屏405还可以设置成非矩形的不规则图形,也即异形屏。显示屏405可以采用lcd(liquidcrystaldisplay,液晶显示屏)、oled(organiclight-emittingdiode,有机发光二极管)等材质制备。
摄像头组件406用于采集图像或视频。可选地,摄像头组件406包括前置摄像头和后置摄像头。通常,前置摄像头设置在终端的前面板,后置摄像头设置在终端的背面。在一些实施例中,后置摄像头为至少两个,分别为主摄像头、景深摄像头、广角摄像头、长焦摄像头中的任意一种,以实现主摄像头和景深摄像头融合实现背景虚化功能、主摄像头和广角摄像头融合实现全景拍摄以及vr(virtualreality,虚拟现实)拍摄功能或者其它融合拍摄功能。在一些实施例中,摄像头组件406还可以包括闪光灯。闪光灯可以是单色温闪光灯,也可以是双色温闪光灯。双色温闪光灯是指暖光闪光灯和冷光闪光灯的组合,可以用于不同色温下的光线补偿。
音频电路407可以包括麦克风和扬声器。麦克风用于采集用户及环境的声波,并将声波转换为电信号输入至处理器401进行处理,或者输入至射频电路404以实现语音通信。出于立体声采集或降噪的目的,麦克风可以为多个,分别设置在终端400的不同部位。麦克风还可以是阵列麦克风或全向采集型麦克风。扬声器则用于将来自处理器401或射频电路404的电信号转换为声波。扬声器可以是传统的薄膜扬声器,也可以是压电陶瓷扬声器。当扬声器是压电陶瓷扬声器时,不仅可以将电信号转换为人类可听见的声波,也可以将电信号转换为人类听不见的声波以进行测距等用途。在一些实施例中,音频电路407还可以包括耳机插孔。
定位组件408用于定位终端400的当前地理位置,以实现导航或lbs(locationbasedservice,基于位置的服务)。定位组件408可以是基于美国的gps(globalpositioningsystem,全球定位系统)、中国的北斗系统、俄罗斯的格雷纳斯系统或欧盟的伽利略系统的定位组件。
电源409用于为终端400中的各个组件进行供电。电源409可以是交流电、直流电、一次性电池或可充电电池。当电源409包括可充电电池时,该可充电电池可以支持有线充电或无线充电。该可充电电池还可以用于支持快充技术。
在一些实施例中,终端400还包括有一个或多个传感器410。该一个或多个传感器410包括但不限于:加速度传感器411、陀螺仪传感器412、压力传感器413、指纹传感器414、光学传感器415以及接近传感器416。
加速度传感器411可以检测以终端400建立的坐标系的三个坐标轴上的加速度大小。比如,加速度传感器411可以用于检测重力加速度在三个坐标轴上的分量。处理器401可以根据加速度传感器411采集的重力加速度信号,控制触摸显示屏405以横向视图或纵向视图进行用户界面的显示。加速度传感器411还可以用于游戏或者用户的运动数据的采集。
陀螺仪传感器412可以检测终端400的机体方向及转动角度,陀螺仪传感器412可以与加速度传感器411协同采集用户对终端400的3d动作。处理器401根据陀螺仪传感器412采集的数据,可以实现如下功能:动作感应(比如根据用户的倾斜操作来改变ui)、拍摄时的图像稳定、游戏控制以及惯性导航。
压力传感器413可以设置在终端400的侧边框和/或触摸显示屏405的下层。当压力传感器413设置在终端400的侧边框时,可以检测用户对终端400的握持信号,由处理器401根据压力传感器413采集的握持信号进行左右手识别或快捷操作。当压力传感器413设置在触摸显示屏405的下层时,由处理器401根据用户对触摸显示屏405的压力操作,实现对ui界面上的可操作性控件进行控制。可操作性控件包括按钮控件、滚动条控件、图标控件、菜单控件中的至少一种。
指纹传感器414用于采集用户的指纹,由处理器401根据指纹传感器414采集到的指纹识别用户的身份,或者,由指纹传感器414根据采集到的指纹识别用户的身份。在识别出用户的身份为可信身份时,由处理器401授权该用户执行相关的敏感操作,该敏感操作包括解锁屏幕、查看加密信息、下载软件、支付及更改设置等。指纹传感器414可以被设置终端400的正面、背面或侧面。当终端400上设置有物理按键或厂商logo时,指纹传感器414可以与物理按键或厂商logo集成在一起。
光学传感器415用于采集环境光强度。在一个实施例中,处理器401可以根据光学传感器415采集的环境光强度,控制触摸显示屏405的显示亮度。具体地,当环境光强度较高时,调高触摸显示屏405的显示亮度;当环境光强度较低时,调低触摸显示屏405的显示亮度。在另一个实施例中,处理器401还可以根据光学传感器415采集的环境光强度,动态调整摄像头组件406的拍摄参数。
接近传感器416,也称距离传感器,通常设置在终端400的前面板。接近传感器416用于采集用户与终端400的正面之间的距离。在一个实施例中,当接近传感器416检测到用户与终端400的正面之间的距离逐渐变小时,由处理器401控制触摸显示屏405从亮屏状态切换为息屏状态;当接近传感器416检测到用户与终端400的正面之间的距离逐渐变大时,由处理器401控制触摸显示屏405从息屏状态切换为亮屏状态。
本领域技术人员可以理解,图4中示出的结构并不构成对终端400的限定,可以包括比图示更多或更少的组件,或者组合某些组件,或者采用不同的组件布置。
图5是本发明实施例提供的一种计算机设备的结构示意图,该计算机设备500可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上处理器(centralprocessingunits,cpu)501和一个或一个以上的存储器502,其中,所述存储器502中存储有至少一条指令,所述至少一条指令由所述处理器501加载并执行以实现上述各个方法实施例提供的方法。当然,该计算机设备还可以具有有线或无线网络接口、键盘以及输入输出接口等部件,以便进行输入输出,该计算机设备还可以包括其他用于实现设备功能的部件,在此不做赘述。
在示例性实施例中,还提供了一种计算机可读存储介质,例如包括指令的存储器,上述指令可由终端中的处理器执行以完成上述实施例中的加载子页面方法。例如,所述计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!