页面的原生界面显示更新方法、装置、终端设备及介质与流程

本公开实施例涉及数据技术,尤其涉及一种页面的原生界面显示更新方法、装置、终端设备及介质。
背景技术:
随着互联网技术和终端设备的快速发展,各种终端设备例如手机和平板电脑等已经成为了人们工作和中不可或缺的一部分,而且随着终端设备的日益普及,针对终端设备开发的应用程序(application,app)技术也快速增长。
目前,为了使应用程序中页面更快更完整在用户所使用的客户端中显示,一般应用程序会采用原生界面,但原生界面是由原生组件生成,一旦发版,其中的元素、结构和样式均固定,只能等到下一次的发版周期才能对原生界面进行更新。此外,针对ios系统,发布新版本的原生界面需要进行审核,导致原生界面的更新效率大大降低。
技术实现要素:
本公开实施例提供一种页面的原生界面显示更新方法、装置、终端设备及介质,可以提高原生界面的更新效率,同时提高原生界面更新的灵活性。
第一方面,本公开实施例提供了一种页面的原生界面显示更新方法,该方法包括:
客户端接收页面展示信息,并获取与所述页面展示信息匹配的原生模板页面;
所述客户端通过所述原生模板页面中内嵌的第一页面显示组件,对所述页面展示信息中与所述第一页面显示组件关联的第一展示信息进行解析,生成局部显示页面填充于所述原生模板页面的空白区域中;
所述客户端通过所述局部显示页面中内嵌的第二页面显示组件,对所述页面展示信息中与所述第二页面显示组件关联的第二展示信息进行解析,生成局部替换页面覆盖于所述原生模板页面中,以生成与所述页面展示信息匹配的展示页面。
进一步的,所述第一页面显示组件和所述第二页面显示组件均为webview组件。
进一步的,所述第一展示信息还包括第二页面显示组件信息,所述第二页面显示组件信息用于在所述局部显示页面中嵌套与所述第二页面显示组件信息匹配的第二页面显示组件。
进一步的,在客户端接收页面展示信息之前,还包括:当确定满足页面获取条件时,所述客户端向服务器发送页面内容请求;所述客户端接收所述服务器基于所述页面内容请求发送的页面展示信息。
第二方面,本公开实施例还提供了一种页面的原生界面显示更新方法,该方法包括:
服务器端获取待显示页面内容信息,并根据所述待显示页面内容信息生成第一展示信息,所述第一展示信息用于客户端接收,并通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面填充于所述原生模板页面的空白区域中。
所述服务器端获取待更新页面内容信息,并基于所述待更新页面内容信息生成第二展示信息,所述第二展示信息用于所述客户端接收,并通过所述局部显示页面中内嵌的第二页面显示组件生成局部替换页面覆盖于所述原生模板页面中。
所述服务器端将所述第一展示信息和所述第二展示信息作为页面展示信息。
进一步的,所述页面的原生界面显示更新方法还包括:当确定满足原生界面重置条件时,所述服务器端向所述客户端发送第二页面显示组件关闭消息,以使所述客户端隐藏所述第二页面显示组件。
第三方面,本公开实施例还提供了一种页面的原生界面显示更新装置,设置于客户端,该装置包括:
页面展示信息接收模块,用于接收页面展示信息,并获取与所述页面展示信息匹配的原生模板页面;
局部显示页面生成模块,用于通过所述原生模板页面中内嵌的第一页面显示组件,对所述页面展示信息中与所述第一页面显示组件关联的第一展示信息进行解析,生成局部显示页面填充于所述原生模板页面的空白区域中;
局部替换页面生成模块,用于通过所述局部显示页面中内嵌的第二页面显示组件,对所述页面展示信息中与所述第二页面显示组件关联的第二展示信息进行解析,生成局部替换页面覆盖于所述原生模板页面中,以生成与所述页面展示信息匹配的展示页面。
进一步的,所述第一页面显示组件和所述第二页面显示组件均为webview组件。
进一步的,所述第一展示信息还包括第二页面显示组件信息,所述第二页面显示组件信息用于在所述局部显示页面中嵌套与所述第二页面显示组件信息匹配的第二页面显示组件。
进一步的,所述页面的原生界面显示更新装置还包括:页面请求发送模块,用于当确定满足页面获取条件时,向服务器发送页面内容请求;页面展示信息接收模块,用于接收所述服务器基于所述页面内容请求发送的页面展示信息。
第四方面,本公开实施例还提供了一种页面的原生界面显示更新装置,设置于服务器端,该装置包括:
第一展示信息生成模块,用于获取待显示页面内容信息,并根据所述待显示页面内容信息生成第一展示信息,所述第一展示信息用于客户端接收,并通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面填充于所述原生模板页面的空白区域中;
第二展示信息生成模块,用于获取待更新页面内容信息,并基于所述待更新页面内容信息生成第二展示信息,所述第二展示信息用于所述客户端接收,并通过所述局部显示页面中内嵌的第二页面显示组件生成局部替换页面覆盖于所述原生模板页面中。
页面展示信息生成模块,用于将所述第一展示信息和所述第二展示信息作为页面展示信息。
进一步的,所述页面的原生界面显示更新装置还包括:原生界面重置模块,用于当确定满足原生界面重置条件时,向所述客户端发送第二页面显示组件关闭消息,以使所述客户端隐藏所述第二页面显示组件。
第五方面,本公开实施例还提供了一种终端设备,该终端设备包括:
一个或多个处理器;
存储器,用于存储一个或多个程序;
当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现如本公开实施例所述的页面的原生界面显示更新方法。
第六方面,本公开实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本公开实施例所述的页面的原生界面显示更新方法。
本公开实施例通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面以显示原本需要进行显示的页面内容,同时通过局部显示页面内嵌的第二页面显示组件生成局部替换页面覆盖在原生模板页面中,可以遮挡原生模板页面中待更新区域,并显示更新后的页面内容,解决了现有技术中只能等待发版周期才能对客户端原生界面进行更新的问题,可以实现原生界面随时动态更新显示,提高原生界面更新的频率和灵活性,从而提高原生界面的更新效率。
附图说明
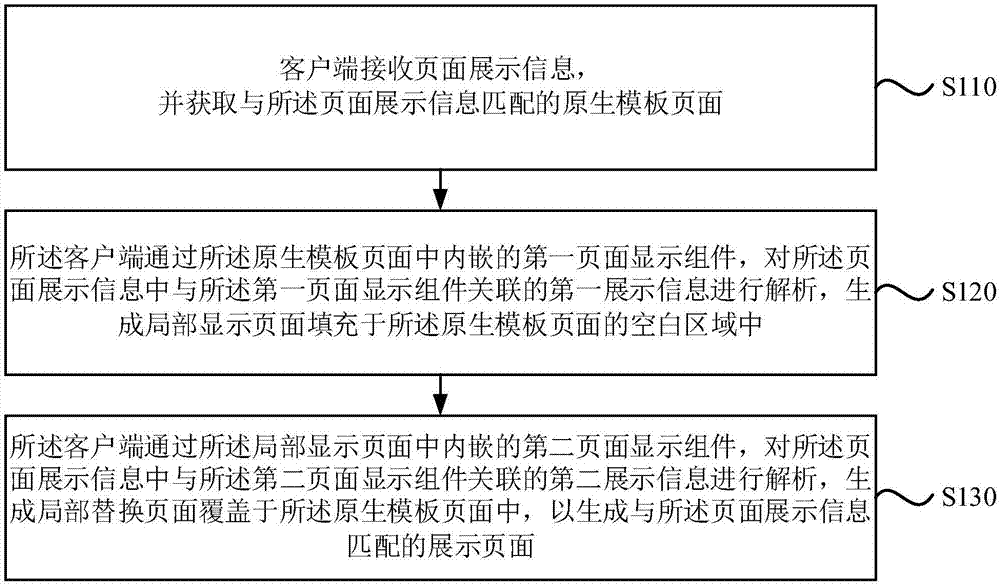
图1a是本公开实施例一提供的一种页面的原生界面显示更新方法的流程图;
图1b是本公开实施例一提供的一种客户端原生模板页面的示意图;
图1c是本公开实施例一提供的另一种客户端原生模板页面的示意图;
图1d是本公开实施例一提供的另一种客户端原生模板页面的示意图;
图1e是本公开实施例一提供的另一种客户端原生模板页面的示意图;
图2是本公开实施例二提供的一种页面的原生界面显示更新方法的流程图;
图3是本公开实施例三提供的一种页面的原生界面显示更新方法的流程图;
图4是本公开实施例四提供的一种页面的原生界面显示更新装置的结构示意图;
图5是本公开实施例五提供的一种页面的原生界面显示更新装置的结构示意图;
图6是本公开实施例六提供的一种终端设备的结构示意图。
具体实施方式
下面结合附图和实施例对本公开作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本公开,而非对本公开的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本公开相关的部分而非全部结构。
实施例一
图1a为本公开实施例一提供的一种页面的原生界面显示更新方法的流程图,本实施例可适用于本机的原生界面显示更新难度的情况,该方法可以由页面的原生界面显示更新装置来执行,该装置可以采用软件和/或硬件的方式实现,该装置可以配置于客户端中,例如典型的是移动终端的客户端中。如图1a所示,该方法具体包括如下步骤:
s110,客户端接收页面展示信息,并获取与页面展示信息匹配的原生模板页面。
具体的,原生模板页面可以是指由客户端原生组件生成的原生界面,同时原生模板页面包括至少一个可以填充局部显示页面的展示区域,其中,该区域中的内容可以动态变化,而原生模板页面上除展示区域之外的固定区域的内容不能随意动态变化,只能在发版周期时才能进行更新。示例性的,如图1b所示,原生模板页面11包括区域12和区域13,区域12为展示区域,区域13为固定区域,其中,区域12可以填充根据接收服务器发送的页面内容信息生成的局部显示页面,例如广告页面或长视频页面,其中,每个区域12可以生成一个局部显示页面,或者所有区域12形成的区域生成一个局部显示页面。
页面展示信息用于在原生模板页面中生成用于填充展示区域的页面,展示待显示内容;同时还可以用于在原生模板页面中生成覆盖原生模板页面的页面,可以遮挡原生模板页面中原本展示的内容,并显示更新后的内容。将用于填充展示区域的页面和覆盖原生模板页面的页面同时在原生模板页面上显示,此时,用户浏览到的原生界面即为更新后原生界面,从而实现更新原生界面的效果。
s120,所述客户端通过所述原生模板页面中内嵌的第一页面显示组件,对所述页面展示信息中与所述第一页面显示组件关联的第一展示信息进行解析,生成局部显示页面填充于所述原生模板页面的空白区域中。
具体的,第一页面显示组件可以是指用于加载并显示页面的原生组件,而且,该原生组件是预先内置于终端设备中。一般来说,客户端均会在原生模板页面中嵌套第一页面显示组件,将服务器发送的页面内容信息进行解析、渲染并生成页面,以展示给用户。
第一展示信息可以是指服务器发送的用于生成待显示内容的信息,局部显示页面可以是指包括待显示内容的页面,一般填充在原生模板页面的空白区域中。示例性的,如图1c所示,原生模板页面11中空白区域14可以填充局部显示页面。
s130,所述客户端通过所述局部显示页面中内嵌的第二页面显示组件,对所述页面展示信息中与所述第二页面显示组件关联的第二展示信息进行解析,生成局部替换页面覆盖于所述原生模板页面中,以生成与所述页面展示信息匹配的展示页面。
具体的,第二页面显示组件可以是指用于加载并显示页面的组件。与第一页面显示组件不同,第二页面显示组件不是内置于可以显示页面的原生界面中,也即第二页面显示组件不是原生组件,而是内置于生成的局部显示页面中。具体的,第一页面显示组件生成的页面中,可以执行设定编程语言(如javascript)编写的代码,以控制第二显示页面组件,例如,改变第二显示页面组件的形状、大小和位置等参数中的至少一项。
第二展示信息可以是指服务器发送的用于生成针对原生模板页面的更新内容的信息,局部替换页面可以是指包括更新内容的页面。需要说明的是,局部替换页面与局部显示页面是相互独立的页面,局部替换页面的大小和形状可以与局部显示页面的大小和形状相同,也可以不同。局部替换页面可以位于原生模板页面中的任何区域中,例如局部替换页面可以位于局部显示页面中,也可以位于局部显示页面之外,或者局部替换页面和局部显示页面部分重叠。
在一个具体的例子中,图1d和图1e分别提供了一种客户端原生模板页面的示意图,如图1d所示,原生模板页面11中仅显示了局部显示页面15。如图1e所示,原生模板页面11中显示了局部显示页面15和局部替换页面16,局部替换页面16覆盖在原生模板页面11的最底端位置处。
可选的,第一页面显示组件和第二页面显示组件均为webview组件。其中,webview组件是内置于终端设备的组件,同时客户端的原生界面可以显示web页面,该web页面是基于webview组件渲染生成。
示例性的,客户端的原生界面中内嵌第一webview组件,加载并显示第一html5标准页面,该第一html5标准页面的内容和/或参数可以根据服务器端发送的页面信息进行随时更新,但是该第一webview组件无法修改。同时,该html5标准页面可以调用第二webview组件,第二webview组件同样可以加载并显示第二html5标准页面,具体是通过javascript语言进行控制,其中,第二html5标准页面的尺寸和位置均由第二webview组件确定,例如,第二html5标准页面的尺寸(如宽度)和位置(如高度)均与第二webview组件的尺寸和位置相同。第二html5标准页面可以覆盖在原生界面上,并通过显示覆盖后的原生界面,以使用户浏览到新的原生界面,实现原生界面更新的效果。此外,当第二webview组件的状态为隐藏时,第二webview组件加载的第二html5标准页面也被隐藏,仅显示第一html5标准页面。
可选的,所述第一展示信息还包括第二页面显示组件信息,所述第二页面显示组件信息用于在所述局部显示页面中嵌套与所述第二页面显示组件信息匹配的第二页面显示组件。
具体的,第二页面显示组件信息用于构建第二页面显示组件,并嵌套在基于第一展示信息生成的局部显示页面中,以使局部显示页面在显示的过程中调用第二页面显示组件,进一步生成局部替换页面。
参考前例,第一html5标准页面内嵌第二webview组件的方法可以是:通过第一webview组件加载第一html5标准页面的过程中同时将第二webview组件信息写入第一html5标准页面中的执行代码文件中,当第一html5标准页面加载执行代码文件时,可以调用第二webview组件,从而实现基于第二展示信息生成局部替换页面。
第二html5标准页面可以覆盖在原生界面上,并通过显示覆盖后的原生界面,以使用户浏览到新的原生界面,实现原生界面更新的效果。
通过在第一展示信息中设置第二页面显示组件信息,可以在生成局部显示页面的过程中控制生成局部替换页面,实现灵活调整局部替换页面,从而实现更新显示原生界面。
在上述实施例的基础上,可选的,在客户端接收页面展示信息之前,还可以包括:当确定满足页面获取条件时,向服务器发送页面内容请求;接收所述服务器基于所述页面内容请求发送的页面展示信息。
具体的,页面获取条件可以包括客户端检测到用户存在运行客户端并显示原生界面的执行操作;或者客户端接收到服务器发送的原生界面更新消息。或者还可以是其他条件,本实施例不作具体限制。客户端在发送页面内容请求之后,即可接收到页面展示信息,并基于页面展示信息实现显示更新的原生界面,提高原生界面更新的速度,并降低原生界面更新的成本。
本公开实施例通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面以显示原本需要进行显示的页面内容,同时通过局部显示页面内嵌的第二页面显示组件生成局部替换页面覆盖在原生模板页面中,可以遮挡原生模板页面中待更新区域,并显示更新后的页面内容,解决了现有技术中只能等待发版周期才能对客户端原生界面进行更新的问题,可以实现原生界面随时动态更新显示,提高原生界面更新的频率和灵活性,从而提高原生界面的更新效率。
实施例二
图2为本公开实施例二提供的一种页面的原生界面显示更新方法的流程图,本实施例可适用于页面的原生界面显示更新的情况,该方法可以由页面的原生界面显示更新装置来执行,该装置可以采用软件和/或硬件的方式实现,该装置可以配置于服务器端中。如图2所示,该方法具体包括如下步骤:
s210,服务器端获取待显示页面内容信息,并根据所述待显示页面内容信息生成第一展示信息,所述第一展示信息用于客户端接收,并通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面填充于所述原生模板页面的空白区域中。
本实施例中的第一展示信息、原生模板页面、第一页面显示组件、局部显示页面、第二展示信息、第二页面显示组件和局部替换页面的含义可以参考上述实施例的描述。
其中,待显示页面内容信息可以是指,用于在客户端原生界面中显示给用户的信息,具体可以包括用于渲染生成局部显示页面的第一页面组件,以及该第一页面组件对应的属性信息,具体的,属性信息可以包括第一页面组件在生成的局部显示页面中的位置信息、颜色信息和样式信息等信息中的至少一项。
具体的,生成页面的具体过程可以是:根据属性信息中位置信息在空白页面中对第一页面组件进行布局,同时根据属性信息中颜色信息和样式信息对第一页面组件进行绘制,建立页面中各组件与访问路径的映射关系,完成页面生成。
s220,所述服务器端获取待更新页面内容信息,并基于所述待更新页面内容信息生成第二展示信息,所述第二展示信息用于所述客户端接收,并通过所述局部显示页面中内嵌的第二页面显示组件生成局部替换页面覆盖于所述原生模板页面中。
其中,待更新页面内容信息可以是指,用于在客户端中使原生界面更新显示的信息,具体可以包括用于渲染生成局部替换页面的第二页面组件,以及该第二页面组件对应的属性信息,同样,该属性信息可以包括第二页面组件在生成的局部显示页面中的位置信息、颜色信息和样式信息等信息中的至少一项。
s230,所述服务器端将所述第一展示信息和所述第二展示信息作为页面展示信息。
此外,第一展示信息中还包括第二页面显示组件信息,用于在所述局部显示页面中嵌套与所述第二页面显示组件信息匹配的第二页面显示组件。
在上述实施例的基础上,可选的,页面的原生界面显示更新方法还可以包括:当确定满足原生界面重置条件时,所述服务器端向所述客户端发送第二页面显示组件关闭消息,以使所述客户端隐藏所述第二页面显示组件。
具体的,满足原生界面重置条件可以是指:服务器端接收到用户输入的第二页面显示组件隐藏指令;或者当前时间周期达到了原生界面的更新周期等。其中,第二页面显示组件关闭消息可以是指第二页面显示组件的隐藏状态信息,也即,客户端根据第二页面显示组件关闭消息将第二页面显示组件的状态信息设置为隐藏状态,此外,状态信息还可以是显示状态。服务器可以通过向客户端发送第二页面显示组件关闭消息,即可实现间接控制客户端隐藏第二页面显示组件,实现灵活控制第二页面显示组件,从而实现灵活调整原生界面。
本公开实施例通过根据待显示页面内容信息生成第一展示信息,用于客户端接收并生成局部显示页面,同时根据待更新页面内容信息生成第二展示信息,用于客户端接收并生成局部替换页面覆盖在原生界面上,以使原生界面更新显示,可以实现原生界面在所展示的页面发版的同时进行更新显示,从而缩短原生界面发版周期,提高原生界面的更新效率。
实施例三
图3为本公开实施例三提供的一种页面的原生界面显示更新方法的流程图。本实施例以上述实施例中各个可选方案为基础,实施例的方案可以是适用于在页面的原生界面显示更新过程中服务器与客户端进行交互的情况,如图3所示,本实施例的方法具体包括:
s310,服务器端获取待显示页面内容信息并根据所述待显示页面内容信息生成第一展示信息,同时获取待更新页面内容信息并根据所述待更新页面内容信息生成第二展示信息。
本实施例中的待显示页面内容信息、第一展示信息、原生模板页面、第一页面显示组件、局部显示页面、待更新页面内容信息、第二展示信息、第二页面显示组件和局部替换页面的含义可以参考上述实施例的描述。
s320,所述服务器端将所述第一展示信息和所述第二展示信息作为页面展示信息。
s330,客户端向所述服务器端发送页面内容请求。
s340,所述服务器端基于所述页面内容请求,反馈所述页面展示信息给所述客户端。
s350,所述客户端基于所述页面展示信息,获取与所述页面展示信息匹配的原生模板页面。
s360,所述客户端通过所述原生模板页面中内嵌的第一页面显示组件,对所述页面展示信息中的所述第一展示信息进行解析,生成局部显示页面填充于所述原生模板页面的空白区域中。
s370,所述客户端通过所述局部显示页面中内嵌的第二页面显示组件,对所述页面展示信息中所述第二展示信息进行解析,生成局部替换页面覆盖于所述原生模板页面中,以生成与所述页面展示信息匹配的展示页面。
实施例四
图4为本公开实施例提供的一种页面的原生界面显示更新装置的结构示意图,本实施例可适用于页面的原生界面显示更新的情况。该装置可以采用软件和/或硬件的方式实现,该装置可以配置于客户端中。如图4所示,该装置可以包括:页面展示信息接收模块410、局部显示页面生成模块420和局部替换页面生成模块430。
页面展示信息接收模块410,用于接收页面展示信息,并获取与所述页面展示信息匹配的原生模板页面;
局部显示页面生成模块420,用于通过所述原生模板页面中内嵌的第一页面显示组件,对所述页面展示信息中与所述第一页面显示组件关联的第一展示信息进行解析,生成局部显示页面填充于所述原生模板页面的空白区域中;
局部替换页面生成模块430,用于通过所述局部显示页面中内嵌的第二页面显示组件,对所述页面展示信息中与所述第二页面显示组件关联的第二展示信息进行解析,生成局部替换页面覆盖于所述原生模板页面中,以生成与所述页面展示信息匹配的展示页面。
本公开实施例通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面以显示原本需要进行显示的页面内容,同时通过局部显示页面内嵌的第二页面显示组件生成局部替换页面覆盖在原生模板页面中,可以遮挡原生模板页面中待更新区域,并显示更新后的页面内容,解决了现有技术中只能等待发版周期才能对客户端原生界面进行更新的问题,可以实现原生界面随时动态更新显示,提高原生界面更新的频率和灵活性,从而提高原生界面的更新效率。
进一步的,所述第一页面显示组件和所述第二页面显示组件均为webview组件。
进一步的,所述第一展示信息还包括第二页面显示组件信息,所述第二页面显示组件信息用于在所述局部显示页面中嵌套与所述第二页面显示组件信息匹配的第二页面显示组件。
进一步的,所述页面的原生界面显示更新装置,还包括:页面请求发送模块,用于当确定满足页面获取条件时,向服务器发送页面内容请求;页面展示信息接收模块,用于接收所述服务器基于所述页面内容请求发送的页面展示信息。
本公开实施例提供的页面的原生界面显示更新装置,与实施例一提供的页面的原生界面显示更新方法属于同一发明构思,未在本公开实施例中详尽描述的技术细节可参见实施例一,并且本公开实施例与实施例一具有相同的有益效果。
实施例五
图5为本公开实施例提供的一种页面的原生界面显示更新装置的结构示意图,本实施例可适用于页面的原生界面显示更新的情况。该装置可以采用软件和/或硬件的方式实现,该装置可以配置于服务器端中。如图4所示,该装置可以包括:第一展示信息生成模块510、第二展示信息生成模块520和页面展示信息生成模块530。
第一展示信息生成模块510,用于获取待显示页面内容信息,并根据所述待显示页面内容信息生成第一展示信息,所述第一展示信息用于客户端接收,并通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面填充于所述原生模板页面的空白区域中;
第二展示信息生成模块520,用于获取待更新页面内容信息,并基于所述待更新页面内容信息生成第二展示信息,所述第二展示信息用于所述客户端接收,并通过所述局部显示页面中内嵌的第二页面显示组件生成局部替换页面覆盖于所述原生模板页面中。
页面展示信息生成模块530,用于将所述第一展示信息和所述第二展示信息作为页面展示信息。
本公开实施例通过根据待显示页面内容信息生成第一展示信息,用于客户端接收并生成局部显示页面,同时根据待更新页面内容信息生成第二展示信息,用于客户端接收并生成局部替换页面覆盖在原生界面上,以使原生界面更新显示,可以实现原生界面在所展示的页面发版的同时进行更新显示,从而缩短原生界面发版周期,提高原生界面的更新效率。
进一步的,所述装置还包括:原生界面重置模块,用于当确定满足原生界面重置条件时,向所述客户端发送第二页面显示组件关闭消息,以使所述客户端隐藏所述第二页面显示组件。
本公开实施例提供的页面的原生界面显示更新装置,与实施例二提供的页面的原生界面显示更新方法属于同一发明构思,未在本公开实施例中详尽描述的技术细节可参见实施例二,并且本公开实施例与实施例二具有相同的有益效果。
实施例六
本公开实施例提供了一种终端设备,下面参考图6,其示出了适于用来实现本公开实施例的电子设备(例如上述实施例中的客户端或服务器端)600的结构示意图。本公开实施例中的终端设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、个人数字助理(pda)、平板电脑(pad)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图6示出的电子设备仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
如图6所示,电子设备600可以包括处理装置(例如中央处理器、图形处理器等)601,其可以根据存储在只读存储器(rom)602中的程序或者从存储装置608加载到随机访问存储器(ram)603中的程序而执行各种适当的动作和处理。在ram603中,还存储有电子设备600操作所需的各种程序和数据。处理装置601、rom602以及ram603通过总线604彼此相连。输入/输出(i/o)接口605也连接至总线604。
通常,以下装置可以连接至i/o接口605:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置606;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置607;包括例如磁带、硬盘等的存储装置608;以及通信装置609。通信装置609可以允许电子设备600与其他设备进行无线或有线通信以交换数据。虽然图6示出了具有各种装置的电子设备600,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置609从网络上被下载和安装,或者从存储装置608被安装,或者从rom602被安装。在该计算机程序被处理装置601执行时,执行本公开实施例的方法中限定的上述功能。
实施例七
本公开实施例还提供了一种计算机可读存储介质,计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、射频(rf)等等,或者上述的任意合适的组合。
上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。
上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:客户端接收页面展示信息,并获取与所述页面展示信息匹配的原生模板页面;所述客户端通过所述原生模板页面中内嵌的第一页面显示组件,对所述页面展示信息中与所述第一页面显示组件关联的第一展示信息进行解析,生成局部显示页面填充于所述原生模板页面的空白区域中;所述客户端通过所述局部显示页面中内嵌的第二页面显示组件,对所述页面展示信息中与所述第二页面显示组件关联的第二展示信息进行解析,生成局部替换页面覆盖于所述原生模板页面中,以生成与所述页面展示信息匹配的展示页面。
或者,上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:服务器端获取待显示页面内容信息,并根据所述待显示页面内容信息生成第一展示信息,所述第一展示信息用于客户端接收,并通过原生模板页面中内嵌的第一页面显示组件生成局部显示页面填充于所述原生模板页面的空白区域中。所述服务器端获取待更新页面内容信息,并基于所述待更新页面内容信息生成第二展示信息,所述第二展示信息用于所述客户端接收,并通过所述局部显示页面中内嵌的第二页面显示组件生成局部替换页面覆盖于所述原生模板页面中。所述服务器端将所述第一展示信息和所述第二展示信息作为页面展示信息。
可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本公开实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,模块的名称在某种情况下并不构成对该模块本身的限定,例如,页面展示信息接收模块还可以被描述为“接收页面展示信息,并获取与所述页面展示信息匹配的原生模板页面的模块”。
以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
- 还没有人留言评论。精彩留言会获得点赞!