一种新闻网页页面的适配显示方法及装置与流程

本发明涉及互联网技术领域,特别是涉及一种新闻网页页面的适配显示方法及装置。
背景技术:
由于互联网技术的不断发展,网络媒体也随之应运而生,由于网络媒体的快速以及时效性,越来越多的用户会基于互联网获取以及浏览新闻信息。与此同时,不同类型的终端设备也营运而生,笔记本电脑、平板电脑以及智能手机等已经成为了人们离不开的网络工具。
目前,设置于终端设备中的浏览器是辅助用户查看网页新闻的主要工具,但是,由于终端设备的分辨率的不同,基于浏览器打开新闻网页时,如何使得新闻网页适配当前终端显示屏幕则是需要解决的问题。
技术实现要素:
本发明提供了一种新闻网页页面的适配显示方法及装置以克服上述问题或者至少部分地解决上述问题。
根据本发明的一个方面,提供了一种新闻网页页面的适配显示方法,包括:
监测到浏览器触发新建新闻网页页面的操作时,获取所述新闻网页页面的预设布局规则;其中,所述新闻网页页面包括第一显示区域和第二显示区域,所述第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区;
识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度;
根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面。
可选地,所述第一显示区域包括第一浏览区和第一留白区,所述第二显示区域包括第二浏览区和第二留白区;
所述监测到浏览器触发新建新闻网页页面的操作时,获取所述新闻网页页面的预设布局规则,包括:
监测到浏览器触发新建新闻网页页面的操作时,获取所述第一显示区域中第一浏览区、第一留白区和所述第二显示区域中第二浏览区和第二留白区的相对位置;以及
所述第一浏览区和第二浏览区的宽度。
可选地,所述识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度,包括:
识别出显示所述浏览器屏幕的屏幕宽度,基于以下方式动态计算所述第一留白区和第二留白区的宽度:
第一留白区的宽度=第二留白区的宽度=(屏幕宽度–第一浏览区的宽度–第二浏览区的宽度)/2。
可选地,所述识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度之后,还包括:
根据所述第一浏览区和第一留白区的宽度确定所述第一显示区域的宽度;以及
根据所述第二浏览区和第二留白区的宽度确定所述第二显示区域的宽度。
可选地,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面,包括:
根据所述第一显示区域和第二显示区域的宽度对所述浏览器当前页面进行划分,使所述第一显示区域和第二显示区域并列显示;
根据所述第一浏览区和第一留白区的宽度对所述第一显示区域进行划分,使所述第一浏览区和第一留白区并列显示;
根据所述第二浏览区和第二留白区的宽度对所述第二显示区域进行划分,使所述第二浏览区和第二留白区并列显示;
将所述第一浏览区和第二浏览区拼接形成主显示区在所述当前页面居中显示,实现在所述浏览器中适配显示所述新闻网页页面。
可选地,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面之后,还包括:
获取指定时间周期内的文章信息,并在所述文章信息中选取多篇文章作为推荐文章后生成推荐流在所述第一浏览区进行显示;
若所述推荐流中的任一推荐文章被触发,则获取该推荐文章对应的文章详情后显示在所述第二浏览区。
可选地,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面之后,还包括:
新闻网页页面设置平级关系的第一滚动条和第二滚动条,由所述第一滚动条和第二滚动条各自独立控制所述第一显示区域和第二显示区域进行滚动浏览。
可选地,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面之后,还包括:
在所述新闻网页页面中设置固定显示元素;
若所述新闻网页页面滚动显示,则动态计算所述固定显示元素基于所述新闻网页页面的相对位置,并重新设置所述固定显示元素。
根据本发明的另一个方面,还提供了一种新闻网页页面的适配显示装置,包括:
监测模块,配置为监测到浏览器触发新建新闻网页页面的操作时,获取所述新闻网页页面的预设布局规则;其中,所述新闻网页页面包括第一显示区域和第二显示区域,所述第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区;
计算模块,配置为识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度;
显示模块,配置为根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面。
可选地,所述第一显示区域包括第一浏览区和第一留白区,所述第二显示区域包括第二浏览区和第二留白区;所述监测模块还配置为:
监测到浏览器触发新建新闻网页页面的操作时,获取所述第一显示区域中第一浏览区、第一留白区和所述第二显示区域中第二浏览区和第二留白区的相对位置;以及
所述第一浏览区和第二浏览区的宽度。
可选地,所述计算模块还配置为:
识别出显示所述浏览器屏幕的屏幕宽度,基于以下方式动态计算所述第一留白区和第二留白区的宽度:
第一留白区的宽度=第二留白区的宽度=(屏幕宽度–第一浏览区的宽度–第二浏览区的宽度)/2。
可选地,所述装置还包括:
确定模块,配置为根据所述第一浏览区和第一留白区的宽度确定所述第一显示区域的宽度;以及
根据所述第二浏览区和第二留白区的宽度确定所述第二显示区域的宽度。
可选地,所述显示模块还配置为:
根据所述第一显示区域和第二显示区域的宽度对所述浏览器当前页面进行划分,使所述第一显示区域和第二显示区域并列显示;
根据所述第一浏览区和第一留白区的宽度对所述第一显示区域进行划分,使所述第一浏览区和第一留白区并列显示;
根据所述第二浏览区和第二留白区的宽度对所述第二显示区域进行划分,使所述第二浏览区和第二留白区并列显示;
将所述第一浏览区和第二浏览区拼接形成主显示区在所述当前页面居中显示,实现在所述浏览器中适配显示所述新闻网页页面。
可选地,所述显示模块还配置为:
在所述浏览器中适配显示所述新闻网页页面之后,获取指定时间周期内的文章信息,并在所述文章信息中选取多篇文章作为推荐文章后生成推荐流在所述第一浏览区进行显示;
当所述推荐流中的任一推荐文章被触发时,获取该推荐文章对应的文章详情后显示在所述第二浏览区。
可选地,所述装置还包括:
滚动条设置模块,配置为新闻网页页面设置平级关系的第一滚动条和第二滚动条,由所述第一滚动条和第二滚动条各自独立控制所述第一显示区域和第二显示区域进行滚动浏览。
可选地,所述装置还包括:
元素设置模块,配置为在所述新闻网页页面中设置固定显示元素;
若所述新闻网页页面滚动显示,则动态计算所述固定显示元素基于所述新闻网页页面的相对位置,并重新设置所述固定显示元素。
根据本发明的另一个方面,还提供了一种计算机存储介质,所述计算机存储介质存储有计算机程序代码,当所述计算机程序代码在计算设备上运行时,导致所述计算设备执行上述任一项所述的新闻网页页面的适配显示方法。
根据本发明的另一个方面,还提供了一种计算设备,包括:
处理器;
存储有计算机程序代码的存储器;
当所述计算机程序代码被所述处理器运行时,导致所述计算设备执行上述任一项所述的新闻网页页面的适配显示方法。
本发明提供了一种新闻网页页面的适配显示方法及装置,当监测到浏览器触发新建新闻网页页面的操作时,获取新闻网页页面的预设布局规则,并通过当前显示浏览器屏幕的宽度对新闻网页页面进行适配显示。其中,新闻网页页面可以包括第一显示区域和第二显示区域,第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区。基于本发明提供的方法,可有效结合显示浏览器屏幕的屏幕宽度以及新闻网页页面自身的预设布局规则快速在当前浏览器中高效适配显示新闻网页页面,进而在满足用户新闻浏览的同时,提升体验效果。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
根据下文结合附图对本发明具体实施例的详细描述,本领域技术人员将会更加明了本发明的上述以及其他目的、优点和特征。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
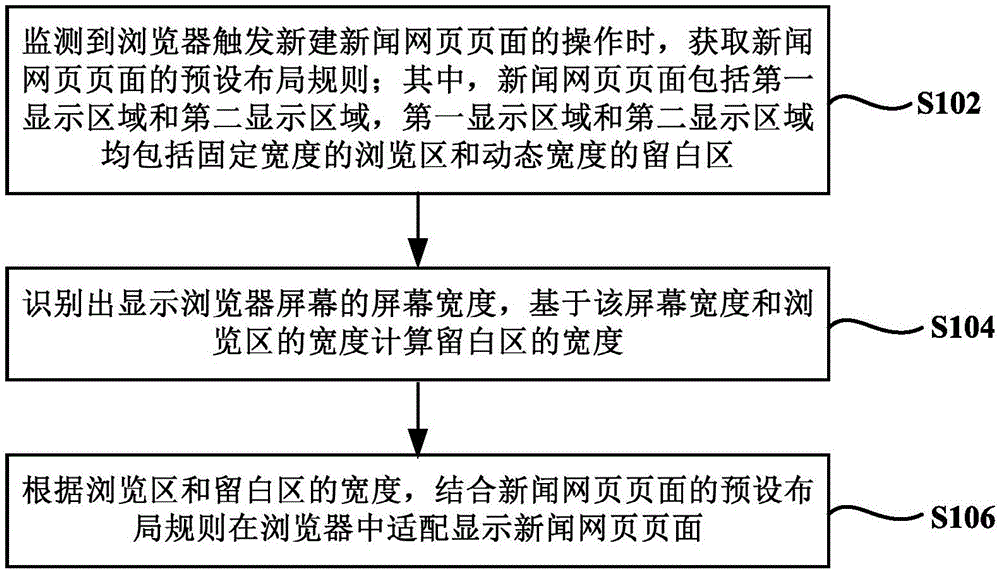
图1是根据本发明实施例的新闻网页页面的适配显示方法流程示意图;
图2是根据本发明实施例的新闻网页页面结构示意图;
图3是根据本发明实施例的新闻网页页面的适配显示装置结构示意图;
图4是根据本发明优选实施例的新闻网页页面的适配显示装置结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
图1是根据本发明实施例的新闻网页页面的适配显示方法流程示意图,如图1所示,根据本发明实施例提供的新闻网页页面的适配显示方法可以包括:
步骤s102,监测到浏览器触发新建新闻网页页面的操作时,获取新闻网页页面的预设布局规则;其中,新闻网页页面包括第一显示区域和第二显示区域,第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区;
步骤s104,识别出显示浏览器屏幕的屏幕宽度,基于该屏幕宽度和浏览区的宽度计算留白区的宽度;
步骤s105,根据浏览区和留白区的宽度,结合新闻网页页面的预设布局规则在浏览器中适配显示新闻网页页面。
本发明实施例提供了一种新闻网页页面的适配显示方法,当监测到浏览器触发新建新闻网页页面的操作时,获取新闻网页页面的预设布局规则,并通过当前显示浏览器屏幕的宽度对新闻网页页面进行适配显示。其中,新闻网页页面可以包括第一显示区域和第二显示区域,第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区。留白区主要处于新闻网页页面两侧,在网页页面进行适配显示时,主要动态计算留白区的宽度,进而结合新闻网页页面的预设布局规则在浏览器中适配显示新闻网页页面。基于本发明实施例提供的方法,可有效结合显示浏览器屏幕的屏幕宽度以及新闻网页页面自身的预设布局规则快速在当前浏览器中高效适配显示新闻网页页面,进而在满足用户新闻浏览的同时,提升体验效果。
可选地,第一显示区域可以包括第一浏览区和第一留白区,第二显示区域可以包括第二浏览区和第二留白区。图2示出了根据本发明实施例的新闻网页页面结构示意图,由图2可知,假设新闻网页页面为一个矩形框,整个页面可以包括第一留白区211、第一浏览区212、第二留白区221和第二浏览区222四个区域,其中,第一留白区211和第一浏览区212拼接构成第一显示区域,第二留白区221和第二浏览区222拼接构成第二显示区域。参见图2可知,第一显示区域位于新闻网页页面左侧,第二显示区域位于新闻网页页面右侧,第一留白区211和第二留白区221分别位于新闻网页页面的两侧,而第一浏览区212和第二浏览区222则居中显示。因此,可选地,上述步骤s102还可以包括监测到浏览器触发新建新闻网页页面的操作时,获取第一显示区域中第一浏览区、第一留白区和第二显示区域中第二浏览区和第二留白区的相对位置;以及第一浏览区和第二浏览区的宽度。
在本发明实施例中,第一显示区域和第二显示区域的浏览区主要用于显示文字以及图片内容,因此其宽度是预先设定好的。因此,在识别出显示浏览器屏幕的屏幕宽度之后,适配显示新闻网页页面时,只需计算第一留白区和第二留白区的宽度即可。具体计算时,可通过js方式动态计算两边留白区的宽度,如:第一留白区的宽度=第二留白区的宽度=(屏幕宽度–第一浏览区的宽度–第二浏览区的宽度)/2。第一留白区的宽度和第二留白区的宽度相等可以让第一浏览区和第二浏览区在视觉上为整体居中显示。可选地,还可以为第一留白区和第二留白区的宽度设置最小值,以防(第一浏览区的宽度+第二浏览区的宽度)>屏幕宽度。
上文介绍,由于新闻网页页面实质上是先划分为第一显示区域和第二显示区域两部分,进而再在各基于各显示区域划分留白区和浏览区,因此,在获得各留白区以及浏览区的宽度之后,可根据第一浏览区和第一留白区的宽度确定第一显示区域的宽度;以及根据第二浏览区和第二留白区的宽度确定第二显示区域的宽度,再结合新闻网页页面的预设布局规则在浏览器中适配显示新闻网页页面。上述步骤s106根据浏览区和留白区的宽度,结合新闻网页页面的预设布局规则在浏览器中适配显示新闻网页页面可以包括:
s106-1,根据第一显示区域和第二显示区域的宽度对浏览器当前页面进行划分,使第一显示区域和第二显示区域并列显示;
s106-2,根据第一浏览区和第一留白区的宽度对第一显示区域进行划分,使第一浏览区和第一留白区并列显示;
s106-3,根据第二浏览区和第二留白区的宽度对第二显示区域进行划分,使第二浏览区和第二留白区并列显示;
s106-4,将第一浏览区和第二浏览区拼接形成主显示区在当前页面居中显示,实现在浏览器中适配显示新闻网页页面。
在本发明实施例中,第一浏览区和第二浏览区在整个新闻网页页面作为主显示页面为居中显示,也就是说,将左侧第一显示区域的第一浏览区靠右显示,将右侧第一显示区域的第二浏览区靠左显示,即可作出居中效果。完成新闻网页页面的布局之后,可以向其中分别导入数据进行显示。在上述步骤s106之后,还可以获取指定时间周期内的文章信息,并在上述文章信息中选取多篇文章作为推荐文章后生成推荐流在第一浏览区进行显示;若推荐流中的任一推荐文章被触发,则获取该推荐文章对应的文章详情后显示在第二浏览区。基于本发明实施例所构建的新闻网页页面,用户在左侧第一浏览区选取感兴趣的文章之后,即可在右侧第二浏览区展示对应的文章详情以供用户阅读,相较于传统的以刷新页面或新建页面展示文章详情的方式,使得用户在查阅其他文章时更加简便,减少了返回及退出等操作步骤。
上文所介绍的是浏览器初次加载新闻网页页面时的适配显示策略,而浏览器在使用过程中窗口大小可能会发生改变,如页面的放大或缩小,也需要重新计算新闻网页页面中两侧留白区的宽度。除此之外,对于浏览器进行放大缩小时,新闻网页页面的布局也可以适应变化。如当浏览器窗口缩小时,可以只显示第一浏览区和第二浏览区中的内容不显示留白区,同时缩小字体,或是采用其他的布局方式,此处不再赘述。
继续参见图2可知,在新闻网页页面顶部可设置导航栏,其显示是各个频道,包括:推荐、比特币、视频、娱乐、科技、汽车、军事、体育、财经、社会、辟谣等等(首页前11个频道),由于文章的分类会有多种,因此,还可以在导航栏中设置一下拉按钮,将其他频道隐藏在其中,根据引擎下发顺序排序。另外,还可以设置搜索框,当用户点击之后,搜索框变宽并展示10个或多个搜索推荐,用户可以选择搜索推荐中的搜索词,也可以自行输入搜索词,点击搜索之后,可基于搜索引擎搜索并在当前页展示基于用户选择的或输入的搜索词执行搜索后的相关新闻。
可选地,本发明实施例还可以在第一浏览区设置多个不同功能的悬浮框以满足用户对推荐流的刷新等需求,因此,在第一浏览区显示由多篇推荐文章生成推荐流之后,还可以设置以下几种几种具备不同功能的悬浮框:
第一、在第一浏览区设置置顶的第一悬浮框,当第一悬浮框被触发时,在第一浏览区更新第一预设数量的推荐文章。参见图2第一浏览区中的“为您推荐了10篇文章,点击查看”,该文字可配置刷新功能,或是在悬浮框中配置刷新按钮,用户可直接点击该刷新按钮更新第一预设数量的文章,该第一预设数量可根据用户的不同需求或是用户使用浏览器时的终端显示屏幕大小进行设定,本发明不做限定。
第二、基于浏览器的用户的历史浏览数据,获取用户基于第一浏览区已浏览的推荐文章,在推荐文章下方新增第二悬浮框,当第二悬浮框被触发时,在第一浏览区更新第二预设数量的推荐文章。参见图2第一浏览区中的“5小时前看到这里,点击刷新”,该文字同样可以配置刷新功能,或是在悬浮框中配置刷新按钮,以供用户点击刷新,其中,第二预设数量以及同样可以根据不同的情况进行设定。本发明实施例提供的方法还可以获取用户的浏览历史并为用户标记,使用户快速获知已浏览和未浏览的文章,进一步提升用户浏览效率,节省用户时间。
第三、在第一浏览区底部新增置底的第三悬浮框,并在第三悬浮框中设置刷新按钮,若该刷新按钮被触发,则更新推荐流。当用户浏览至第一浏览区底部时,同样可对推荐流中的推荐文章进行刷新,进而获取其他未读推荐文章。除此之外,还可以在第一显示区域中的推荐流滚动显示时,在第三悬浮框中新增返回顶部按钮,若返回顶部按钮被触发,则将第一显示区域滚动至顶部,即到了推荐流顶部。
本发明实施例可在第一浏览区提供不同位置不同时机设置不同功能的悬浮框以满足用户不同时刻对推荐流中推荐文章的更新需求,进一步提升用户体验。除上述介绍的之外,还可以在固定位置设置如图2中“热文推荐”后设置刷新按钮,当用户触发该按钮时,即可刷新推荐流中的推荐文章数据。本发明实施例中的推荐数据可基于用户的浏览习惯为用户推荐相同或相似类型的文章,也可以是当前或一个时间周期内的热点文章,各刷新按钮的位置也可以自由设定,本发明不做限定。
前文介绍,当推荐流中的任一推荐文章被触发时,获取该推荐文章对应的文章详情,并将文章详情按预设规则显示在第二显示区域中,可选地,推荐流中推荐文章对应的文章详情可以根据预设规则显示在第二浏览区中。可选地,结合图2可知,文章详情可以包括文章标题、文章作者、文章发布时间以及文章正文等,而在文章详情顶部还可以显示文章路径(即图2中的“首页/热门/正文”),其次为文章标题以及发布时间。文章正文则是包括文字、视频以及图片内容等,在正文结尾右侧还可以设置举报按钮,用户在浏览时可对违规内容进行举报,对于被举报的文章可以把正文部分替换成文章删除提示图,保留相关推荐模块。在本发明实施例中,第二浏览区中除了显示文章详情之外,还可以在第二浏览区的文章正文下方新增作者栏、评论栏和/或推荐栏;在作者栏中添加推荐文章的作者信息,以及该作者近期发表的至少一篇文章链接;评论栏和推荐栏位于作者栏下方,推荐栏中包括与当前第二浏览区显示的文章内容相关的至少一篇文章的超链接。
在本发明实施例中,可在第二浏览区的文章正文结尾处增加作者栏,即关于作者相关信息的小卡片。作者栏中,除了会显示文章作者名称、头像、简介等作者信息之外,还可以设置关注按钮,用户可对感兴趣的文章作者关注,如果点击关注后,该按钮则变更为已关注。另外,作者栏中还可以包括该作者近期或最新发表的至少一篇文章链接,点击即可进入相关文章的转码页,进一步方便用户浏览感兴趣的作者的多篇文章。对于推荐栏来讲,可以包括与当前第二浏览区显示的文章内容相关的至少一篇文章的超链接。可选地,新增推荐栏之后还可以分析第二显示区域当前显示的文章内容,基于上述文章内容获取与其相关的至少一篇相关文章;基于第一显示区域中的推荐流包括的推荐文章对相关文章进行全局去重;在经过全局去重后的相关文章中选取指定数量的文章后,在推荐栏中创建选取出文章的超链接。
相关推荐内容可以是和用户第二浏览器浏览的文章具有相关性的多篇文章,如果用户对当前浏览的文章详情的内容或类型感兴趣,则可以直接从推荐栏中选取更多相关类型的文章进行浏览。可选地,推荐栏中还可以设置“换一换”按钮,当该按钮被触发时,可刷新多条不重复的相关文章,并且按照相关性得分倒排展示。若相关文章刷完,则补充推荐流数据。需要说明的是,推荐栏中的相关文章和第一浏览区中的推荐流中的推荐文章需要全局去重,避免重复推荐。可选地,无论是推荐流中推荐的文章或是推荐栏中推荐的文章均可设置“不感兴趣”按钮,用户点击即可将相应的文章从推荐栏或推荐栏中删除。
为了进一步满足用户对感兴趣文章类型的浏览需求,在上述步骤s106将文章详情按预设规则显示在第二显示区域之后,还可以基于第二浏览区当前显示的文章内容生成至少一个标签,并将上述至少一个标签添加在文章正文下方;在上述至少一个标签和搜索引擎之间建立连接,当标签被触发时,调用搜索引擎将标签作为搜索关键词进行搜索。本发明实施例中,标签是基于文章内容所生成的,参见图2中的“智能设备”“大学生”,其可作为当前文章详情内容的关键词,如果用户对关键词感兴趣,可触发相应标签,当检测到用户触发任一标签时,即可将该标签作为搜索关键词通过搜索引擎执行相关搜索操作。在此之后,还可以获取搜索结果,在当前页面展示搜索结果;或新建页面,获取搜索结果后将搜索结果展示在新建页面上。本实施例中基于文章内容生成的标签可以为一个或是多个,本发明不做限定。
对于网页页面来讲,由于页面内容较多,可能在当前屏幕也无法全部呈现完全,因此用户在浏览时需要配合滚动浏览以将完成全部内容的浏览。正常来说,浏览器的一个页面的滚动条都是在最右边的位置从而控制整个页面的上下滚动。但是,上文提及,本发明实施例的新闻网页页面可以分为第一显示区域和第二显示区域,在页面进行滚动时,滚动左侧第一显示区域的白区的时候是左侧的流的滚动,滚动右侧第二显示区域中白区的时候是右侧正文流的滚动。
可选地,本发明优选实施例还可以在上述步骤s102之后,基于新闻网页页面设置平级关系的第一滚动条和第二滚动条,由第一滚动条和第二滚动条各自独立控制第一显示区域和第二显示区域进行滚动浏览。也就是说,左边第一显示区域的滚动和右边第二显示区域的滚动是独立的,二者在进行滚动浏览时不会互相影响。实际应用中,可以固定新闻网页页面最外层高度,在新闻网页页面内部设置平级的第一容器和第二容器分别包含第一浏览区和第二浏览区的显示内容;根据第一留白区和第二留白区的宽度,以及第一浏览区和第二浏览区的显示内容的宽度分别设置第一容器和第二容器的宽度;根据新闻网页页面最外层高度设置第一容器和第二容器的高度;在第一容器和第二容器内部的显示内容撑开相应的容器之后,生成各自独立控制第一显示区域和第二显示区域进行滚动浏览的第一滚动条和第二滚动条。
也就是说,本发明优选实施例中整个新闻网页页面包着两个滚动容器,把左边第一显示区域的滚动条和右边第二显示区域的滚动条拆开来,变成相互独立的平级的关系,而不是传统的父子的关系。其中,整个页面最外层固定高度,内部平级设置容器包含左侧流和右侧正文内容,根据留白宽度以及实体内容宽度分别设置容器宽度和高度,其中高度同外层高度,之后容器内部的元素撑开容器之后就会自动实现滚动条,即在html文件中通过设置平级的第一容器和第二容器实现滚动条拆分,其中容器可以为html开发中所用到的div容器或是其他可实现上述功能的容器。
除上文所介绍的之外,还可以在新闻网页页面中设置固定显示元素,若新闻网页页面滚动显示,则动态计算固定显示元素基于新闻网页页面的相对位置,并重新设置固定显示元素。
举例来说,前文提及在第一浏览区中会设置悬浮框以提示用户历史浏览位置已经更新多少篇推荐文章、或是设置于网页页面顶部的泰山压顶广告,当为该广告添加动画效果时可能会出现闪屏。正常情况下,相对于页面来讲,由于是固定网页元素,具体设置时可能设置该固定元素居底二十个像素,而实际上就相当于整个页面居底的二十个像素,如果网页在上面加了一个泰山压顶广告元素而且增加了动画效果之后,就会影响该固定元素相对于页面的位置,最后会变成相对于流而并非是相对于整个页面。但是,前文介绍,页面中的滚动条是左右平级且相互独立的,因此,本发明实施例中摒弃了原有的动画属性而用动态计算方法实现,并且在定位固定元素时,采用类似定位的方式,可以在页面每次滚动的适合动态计算元素的便宜位置,即相对于页面顶部或底部的位置来模拟长居底部的效果。
基于同一发明构思,本发明实施例还提供了一种新闻网页页面的适配显示装置,如图3所示,根据本发明实施例提供的新闻网页页面的适配显示装置可以包括:
监测模块310,配置为监测到浏览器触发新建新闻网页页面的操作时,获取新闻网页页面的预设布局规则;其中,新闻网页页面包括第一显示区域和第二显示区域,第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区;
计算模块320,配置为识别出显示浏览器屏幕的屏幕宽度,基于屏幕宽度和浏览区的宽度计算留白区的宽度;
显示模块330,配置为根据浏览区和留白区的宽度,结合新闻网页页面的预设布局规则在浏览器中适配显示新闻网页页面。
在本发明一优选实施例中,第一显示区域包括第一浏览区和第一留白区,第二显示区域包括第二浏览区和第二留白区;监测模块310还可以配置为:
监测到浏览器触发新建新闻网页页面的操作时,获取第一显示区域中第一浏览区、第一留白区和第二显示区域中第二浏览区和第二留白区的相对位置;以及第一浏览区和第二浏览区的宽度。
在本发明一优选实施例中,计算模块320还可以配置为:
识别出显示浏览器屏幕的屏幕宽度,基于以下方式动态计算第一留白区和第二留白区的宽度:
第一留白区的宽度=第二留白区的宽度=(屏幕宽度–第一浏览区的宽度–第二浏览区的宽度)/2。
在本发明一优选实施例中,如图4所示,上述装置还可以包括:
确定模块340,配置为根据第一浏览区和第一留白区的宽度确定第一显示区域的宽度;以及
根据第二浏览区和第二留白区的宽度确定第二显示区域的宽度。
在本发明一优选实施例中,显示模块330还可以配置为:
根据第一显示区域和第二显示区域的宽度对浏览器当前页面进行划分,使第一显示区域和第二显示区域并列显示;
根据第一浏览区和第一留白区的宽度对第一显示区域进行划分,使第一浏览区和第一留白区并列显示;
根据第二浏览区和第二留白区的宽度对第二显示区域进行划分,使第二浏览区和第二留白区并列显示;
将第一浏览区和第二浏览区拼接形成主显示区在当前页面居中显示,实现在浏览器中适配显示新闻网页页面。
在本发明一优选实施例中,显示模块330还可以配置为:
在浏览器中适配显示新闻网页页面之后,获取指定时间周期内的文章信息,并在上述文章信息中选取多篇文章作为推荐文章后生成推荐流在第一浏览区进行显示;
当推荐流中的任一推荐文章被触发时,获取该推荐文章对应的文章详情后显示在第二浏览区。
在本发明一优选实施例中,如图4所示,上述装置还可以包括:
滚动条设置模块350,配置为新闻网页页面设置平级关系的第一滚动条和第二滚动条,由第一滚动条和第二滚动条各自独立控制第一显示区域和第二显示区域进行滚动浏览。
在本发明一优选实施例中,如图4所示,上述装置还可以包括:
元素设置模块360,配置为在新闻网页页面中设置固定显示元素;
若新闻网页页面滚动显示,则动态计算上述固定显示元素基于新闻网页页面的相对位置,并重新设置上述固定显示元素。
基于同一发明构思,本发明实施例还提供了一种计算机存储介质,计算机存储介质存储有计算机程序代码,当计算机程序代码在计算设备上运行时,导致计算设备执行上述任一项所述的新闻网页页面的适配显示方法。
基于同一发明构思,本发明实施例还提供了一种计算设备,包括:
处理器;
存储有计算机程序代码的存储器;
当计算机程序代码被处理器运行时,导致计算设备执行上述任一项所述的新闻网页页面的适配显示方法。
本发明实施例提供了一种新闻网页页面的适配显示方法及装置,当监测到浏览器触发新建新闻网页页面的操作时,获取新闻网页页面的预设布局规则,并通过当前显示浏览器屏幕的宽度对新闻网页页面进行适配显示。其中,新闻网页页面可以包括显示推荐文章推荐流的第一显示区域以及显示文章详情的第二显示区域,第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区。基于本发明实施例提供的方法,可有效结合显示浏览器屏幕的屏幕宽度以及新闻网页页面自身的预设布局规则快速在当前浏览器中高效适配显示新闻网页页面,以将浏览区居中显示,进而在满足用户新闻浏览的同时,提升体验效果。另外,通过在第一显示区域和第二显示区域设置平级独立的滚动条在两边滚动浏览时互不影响,并且具有动画效果的页面固定元素不会出现闪屏,以进一步提升用户体验。
所属领域的技术人员可以清楚地了解到,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,为简洁起见,在此不另赘述。
另外,在本发明各个实施例中的各功能单元可以物理上相互独立,也可以两个或两个以上功能单元集成在一起,还可以全部功能单元都集成在一个处理单元中。上述集成的功能单元既可以采用硬件的形式实现,也可以采用软件或者固件的形式实现。
本领域普通技术人员可以理解:所述集成的功能单元如果以软件的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,其包括若干指令,用以使得一台计算设备(例如个人计算机,服务器,或者网络设备等)在运行所述指令时执行本发明各实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom)、随机存取存储器(ram),磁碟或者光盘等各种可以存储程序代码的介质。
或者,实现前述方法实施例的全部或部分步骤可以通过程序指令相关的硬件(诸如个人计算机,服务器,或者网络设备等的计算设备)来完成,所述程序指令可以存储于一计算机可读取存储介质中,当所述程序指令被计算设备的处理器执行时,所述计算设备执行本发明各实施例所述方法的全部或部分步骤。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:在本发明的精神和原则之内,其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案脱离本发明的保护范围。
根据本发明实施例的一个方面,提供了a1.一种新闻网页页面的适配显示方法,包括:
监测到浏览器触发新建新闻网页页面的操作时,获取所述新闻网页页面的预设布局规则;其中,所述新闻网页页面包括第一显示区域和第二显示区域,所述第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区;
识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度;
根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面。
a2.根据a1所述的方法,其中,所述第一显示区域包括第一浏览区和第一留白区,所述第二显示区域包括第二浏览区和第二留白区;
所述监测到浏览器触发新建新闻网页页面的操作时,获取所述新闻网页页面的预设布局规则,包括:
监测到浏览器触发新建新闻网页页面的操作时,获取所述第一显示区域中第一浏览区、第一留白区和所述第二显示区域中第二浏览区和第二留白区的相对位置;以及
所述第一浏览区和第二浏览区的宽度。
a3.根据a2所述的方法,其中,所述识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度,包括:
识别出显示所述浏览器屏幕的屏幕宽度,基于以下方式动态计算所述第一留白区和第二留白区的宽度:
第一留白区的宽度=第二留白区的宽度=(屏幕宽度–第一浏览区的宽度–第二浏览区的宽度)/2。
a4.根据a2所述的方法,其中,所述识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度之后,还包括:
根据所述第一浏览区和第一留白区的宽度确定所述第一显示区域的宽度;以及
根据所述第二浏览区和第二留白区的宽度确定所述第二显示区域的宽度。
a5.根据a4所述的方法,其中,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面,包括:
根据所述第一显示区域和第二显示区域的宽度对所述浏览器当前页面进行划分,使所述第一显示区域和第二显示区域并列显示;
根据所述第一浏览区和第一留白区的宽度对所述第一显示区域进行划分,使所述第一浏览区和第一留白区并列显示;
根据所述第二浏览区和第二留白区的宽度对所述第二显示区域进行划分,使所述第二浏览区和第二留白区并列显示;
将所述第一浏览区和第二浏览区拼接形成主显示区在所述当前页面居中显示,实现在所述浏览器中适配显示所述新闻网页页面。
a6.根据a2所述的方法,其中,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面之后,还包括:
获取指定时间周期内的文章信息,并在所述文章信息中选取多篇文章作为推荐文章后生成推荐流在所述第一浏览区进行显示;
若所述推荐流中的任一推荐文章被触发,则获取该推荐文章对应的文章详情后显示在所述第二浏览区。
a7.根据a1-a6任一项所述的方法,其中,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面之后,还包括:
新闻网页页面设置平级关系的第一滚动条和第二滚动条,由所述第一滚动条和第二滚动条各自独立控制所述第一显示区域和第二显示区域进行滚动浏览。
a8.根据a7所述的方法,其中,所述根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面之后,还包括:
在所述新闻网页页面中设置固定显示元素;
若所述新闻网页页面滚动显示,则动态计算所述固定显示元素基于所述新闻网页页面的相对位置,并重新设置所述固定显示元素。
根据本发明实施例的另一个方面,还提供了b9.一种新闻网页页面的适配显示装置,包括:
监测模块,配置为监测到浏览器触发新建新闻网页页面的操作时,获取所述新闻网页页面的预设布局规则;其中,所述新闻网页页面包括第一显示区域和第二显示区域,所述第一显示区域和第二显示区域均包括固定宽度的浏览区和动态宽度的留白区;
计算模块,配置为识别出显示所述浏览器屏幕的屏幕宽度,基于所述屏幕宽度和浏览区的宽度计算所述留白区的宽度;
显示模块,配置为根据所述浏览区和留白区的宽度,结合所述新闻网页页面的预设布局规则在所述浏览器中适配显示所述新闻网页页面。
b10.根据b9所述的装置,其中,所述第一显示区域包括第一浏览区和第一留白区,所述第二显示区域包括第二浏览区和第二留白区;所述监测模块还配置为:
监测到浏览器触发新建新闻网页页面的操作时,获取所述第一显示区域中第一浏览区、第一留白区和所述第二显示区域中第二浏览区和第二留白区的相对位置;以及
所述第一浏览区和第二浏览区的宽度。
b11.根据b10所述的装置,其中,所述计算模块还配置为:
识别出显示所述浏览器屏幕的屏幕宽度,基于以下方式动态计算所述第一留白区和第二留白区的宽度:
第一留白区的宽度=第二留白区的宽度=(屏幕宽度–第一浏览区的宽度–第二浏览区的宽度)/2。
b12.根据b10所述的装置,其中,还包括:
确定模块,配置为根据所述第一浏览区和第一留白区的宽度确定所述第一显示区域的宽度;以及
根据所述第二浏览区和第二留白区的宽度确定所述第二显示区域的宽度。
b13.根据b12所述的装置,其中,所述显示模块还配置为:
根据所述第一显示区域和第二显示区域的宽度对所述浏览器当前页面进行划分,使所述第一显示区域和第二显示区域并列显示;
根据所述第一浏览区和第一留白区的宽度对所述第一显示区域进行划分,使所述第一浏览区和第一留白区并列显示;
根据所述第二浏览区和第二留白区的宽度对所述第二显示区域进行划分,使所述第二浏览区和第二留白区并列显示;
将所述第一浏览区和第二浏览区拼接形成主显示区在所述当前页面居中显示,实现在所述浏览器中适配显示所述新闻网页页面。
b14.根据b10所述的装置,其中,所述显示模块还配置为:
在所述浏览器中适配显示所述新闻网页页面之后,获取指定时间周期内的文章信息,并在所述文章信息中选取多篇文章作为推荐文章后生成推荐流在所述第一浏览区进行显示;
当所述推荐流中的任一推荐文章被触发时,获取该推荐文章对应的文章详情后显示在所述第二浏览区。
b15.根据b9-b14任一项所述的装置,其中,还包括:
滚动条设置模块,配置为新闻网页页面设置平级关系的第一滚动条和第二滚动条,由所述第一滚动条和第二滚动条各自独立控制所述第一显示区域和第二显示区域进行滚动浏览。
b16.根据b15所述的装置,其中,还包括:
元素设置模块,配置为在所述新闻网页页面中设置固定显示元素;
若所述新闻网页页面滚动显示,则动态计算所述固定显示元素基于所述新闻网页页面的相对位置,并重新设置所述固定显示元素。
根据本发明实施例的另一个方面,还提供了c17.一种计算机存储介质,所述计算机存储介质存储有计算机程序代码,当所述计算机程序代码在计算设备上运行时,导致所述计算设备执行a1-a8任一项所述的新闻网页页面的适配显示方法。
根据本发明实施例的另一个方面,还提供了d18.一种计算设备,包括:
处理器;
存储有计算机程序代码的存储器;
当所述计算机程序代码被所述处理器运行时,导致所述计算设备执行a1-a8任一项所述的新闻网页页面的适配显示方法。
- 还没有人留言评论。精彩留言会获得点赞!