使用QML对含Emoji表情弹幕描边方法、系统、服务器及存储介质与流程

本发明涉及互联网pc客户端应用开发技术领域,具体涉及一种使用qml对含emoji表情弹幕描边方法、系统、服务器及存储介质。
背景技术:
自emoji诞生以来,emoji极大地丰富了我们的生活和通讯交流,用户越来越习惯于输入emoji,因此接触emoji也越来越频繁,emoji(绘文字)是一种图形字符,网络中经常用作表情符号。emoji不是图片,每个emoji都像文字一样拥有独立编码并且可以存放于字库中。
在unicode编码中,emoji主要安排在1号平面第241行至第247行(1f000-1f6ff),以及0号平面第39行和40行(2600-27ff)等位置,同时编码采用的是u+序列的表现形式,同时在utf-8也给出了具体的表现形式。
给文字加入描边效果,即能增强文字的表现形式,又能增强趣味性,因此文字描边广泛应用于直播弹幕、游戏娱乐以及ppt文字演示中。由于emoji表情和文字在windows中统一为string类型的字符,并且统一通过控件text进行渲染,然而在windows系统中,彩色表情不允许加入描边,当对含有表情和文字的text控件直接加描边时,彩色表情windows在渲染时会出现异常。
当需要对含彩色表情的弹幕加描边时,需要对彩色表情和普通文字分别指定不同渲染方式,并且由于在windows中彩色表情和普通文字统一通过控件text进行渲染,因此需要为彩色表情和普通文字单独创建文本控件,并且指定统一布局,才能对含有彩色表情的弹幕加入描边时显示正常。
然而如何区分emoji字符还是普通字符,又由于emoji字符可能由两个unicode字符组成,如何将emoji字符和普通字符分开,同时在qml中,如何动态创建文本控件并且设置相同的布局均是待解决的问题。
技术实现要素:
鉴于现有技术存在的问题,本发明的目的是提供一种使用qml对含emoji表情弹幕描边方法、系统、服务器及存储介质,所述方法通过将emoji表情字符和普通字符进行分离,为表情字符和普通字符指定不同类型的文本控件,动态创建不同类型的文本控件,且为表情字符和非表情字符设置相同布局,实现了使用qml中对含emoji彩色表情弹幕描边。
为了实现上述目的,本发明采用的技术方案为一种使用qml对含emoji表情弹幕描边方法,所述方法包括以下步骤:
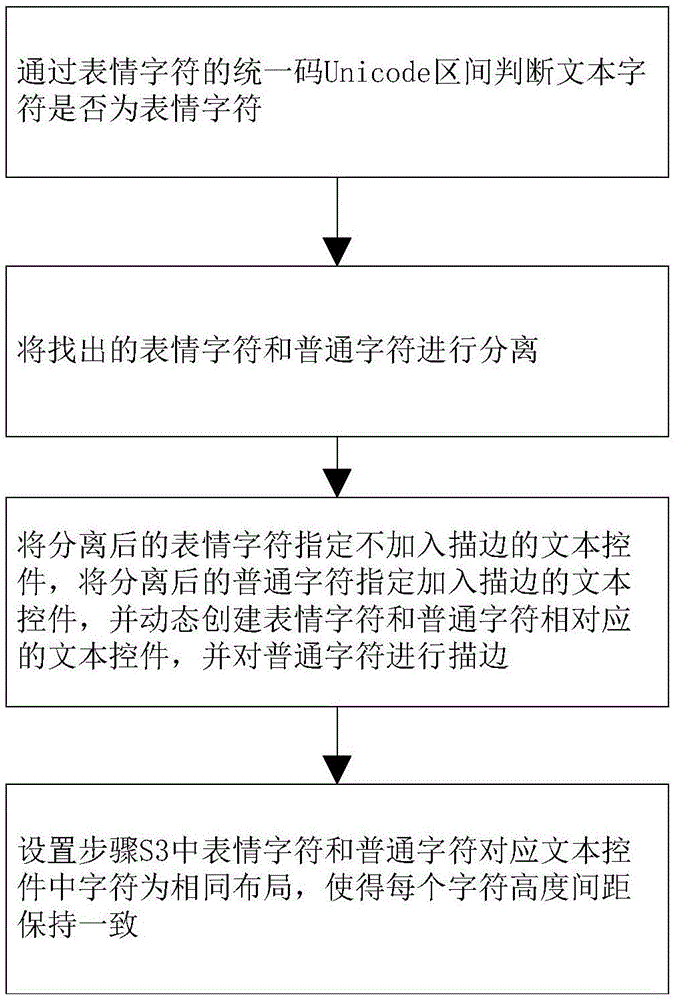
s1、通过表情字符的统一码unicode区间判断文本字符是否为表情字符;
s2、将找出的表情字符和普通字符进行分离;
s3、将分离后的表情字符指定不加入描边的文本控件,将分离后的普通字符指定加入描边的文本控件,并动态创建表情字符和普通字符相对应的文本控件,并对普通字符进行描边;
s4、设置步骤s3中表情字符和普通字符对应的文本控件中字符为相同布局,使得每个字符高度间距保持一致。
在上述技术方案中,所述步骤s1中,通过正则表达式匹配文本字符,若匹配成功,则文本字符属于所述统一码unicode区间的表情字符,若匹配失败为普通字符。
在上述技术方案中,所述步骤s2中,分离的方法包括通过qml支持的split文本分割接口,通过所述split文本分割接口使用正则表达式匹配文本字符,由此筛选出表情字符,剩下的即为普通字符,并将筛选出的表情字符和普通字符分别放入存储字符列表中。
在上述技术方案中,所述步骤s3中,所述表情字符指定的文本控件为text.normal原始风格方式,不加入描边;
所述普通字符指定的文本控件为text.outline,为普通字符加入描边。
在上述技术方案中,所述步骤s3中,所述动态创建文本控件的方法包括以下步骤:
s31、qml提供createqmlobject函数用于文本控件动态创建,所述函数提供三个参数qml、parent和filepath;
s32、qml参数提供代码字符串,创建表情字符以及普通字符文本控件;
s33、parent参数为创建的文本控件提供动态放置的位置;
s34、filepath参数为创建文本控件时指明表情字符和普通字符的路径。
在上述技术方案中,所述步骤s4中,设置相同布局的方法包括以下步骤:
s41、在所述步骤s33中提供的位置加入rectangle控件,所述rectangle控件即为每一个字符画一个矩形;
s42、将表情字符文本控件和普通字符文本控件加入rectangle控件中,按照rectangle控件左上角的位置进行对齐。
在上述技术方案中,所述步骤s42中对齐的方法通过计算每个字符的偏移量,并根据步骤s33设定的位置对表情字符及普通字符文本控件进行上下左右对齐。
本发明还公开一种使用qml对含emoji表情弹幕描边系统,所述系统包括判断模块、分离模块、创建模块和设置模块;
判断模块,用于表情字符的统一码unicode区间判断文本字符是否为表情字符;
分离模块,用于将找出的表情字符和普通字符进行分离;
创建模块,用于将分离后的表情字符指定不加入描边的文本控件,将分离后的普通字符指定加入描边的文本控件,并动态创建表情字符和普通字符相对应的文本控件,并对普通字符进行描边;
设置模块,用于设置创建模块中表情字符和普通字符对应的文本控件中字符为相同布局,使得每个字符高度间距保持一致。
本发明还公开一种使用qml对含emoji表情弹幕描边系统的服务器,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如上述任一项所述一种使用qml对含emoji表情弹幕描边方法的步骤。
本发明还公开一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现如上述任一项所述一种使用qml对含emoji表情弹幕描边方法的步骤。
本发明一种使用qml对含emoji表情弹幕描边方法、系统、服务器及存储介质,具有以下有益效果:通过所述方法对含彩色表情的弹幕加描边时,对彩色表情和普通文字分别指定不同渲染方式,且在windows中为彩色表情和普通文字单独创建文本控件,并且指定统一布局,实现了对含有彩色表情的弹幕加入描边的效果,极大地丰富了通讯交流。
附图说明
图1为本发明实施例一提供的一种使用qml对含emoji表情弹幕描边方法的流程图;
图2本发明实施例二提供一种使用qml对含emoji表情弹幕描边系统模块图;
图3为本发明实施例三提供的服务器的结构示意图。
具体实施方式
本发明提供一种使用qml对含emoji表情弹幕描边方法、系统、服务器及存储介质。
为使得本发明的发明目的、特征、优点能够更加的明显和易懂,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,下面所描述的实施例仅仅是本发明一部分实施例,而非全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
本发明如图1所示实施例一提供一种使用qml对含emoji表情弹幕描边方法,所述方法包括以下步骤,如图1所示:
s1、通过表情字符的统一码unicode区间判断文本字符是否为表情字符;
可选的,所述步骤s1中,通过正则表达式匹配文本字符,若匹配成功,则文本字符属于所述统一码unicode区间的表情字符,若匹配失败为普通字符。
其中,unicode(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。
正则表达式(regularexpression)正则表达式的定义包括:用某种模式去匹配一类字符串的公式,它主要是用来描述字符串匹配的工具。描述了一种字符串匹配的模式。可以用来检查字符串是否含有某种子串、将匹配的子串做替换或者从中取出符合某个条件的子串等。由普通字符(a-z)以及特殊字符(元字符)组成的文字模式,正则表达式作为一个模版,将某个字符模式与所搜索的字符串进行匹配。用于描述某些规则的的工具。这些规则经常用于处理字符串中的查找或替换字符串。正则表达式就是记录文本规则的代码。用一个字符串来描述一个特征,然后去验证另一个字符串是否符合这个特征。
其中,由于unicode官方提供的emoji字符的unicode区间为(\ud83c\udf00-\ud83c\udfff]),(\ud83d\udc00-\ud83d\ude4f],(\ud83d\ude80-\ud83d\udeff),(\u2600-\u2b55),可以判断文本字符是否属于此unicode区间,通过正则表达式匹配对字符串中的文本字符判断。
s2、将找出的表情字符和普通字符进行分离;
可选的,所述步骤s2中,分离的方法包括通过qml支持的split文本分割接口,通过所述split文本分割接口使用正则表达式匹配文本字符,由此筛选出表情字符,剩下的即为普通字符,并将筛选出的表情字符与普通字符分别放入存储字符列表中。
其中,qml是一种声明式语言。它提供了一组接口用来描写叙述可视化组件以及他们之间的互动。它是一个高度可读的语言,而且被设计成使组件以一个动态的方式相互连接。同一时候它使组件非常easy被复用以及创建定制的用户界面。使用qtquick模块,设计者和开发人员能够非常easy使用qml建立带有流畅动画的用户界面,并将这些界面连接到后端的c++库上面。
qml是qt提供的一种描述性的脚本语言,类似于css(cascadingstylesheets),可以在脚本里创建图形对象,并且支持各种图形特效,以及状态机等,同时又能跟qt写的c++代码进行方便的交互,使用起来非常方便。采用qml加插件的方式主要是为了将界面设计与程序逻辑解耦,一般的系统开发中界面设计的变动往往多于后台逻辑,因此采用qml加插件的方式将界面设计与逻辑分离有利于开发人员的分工,加速产品迭代速度,降低后期维护成本。而且qml解释性语言的特性使得其语法更加简单,可以将界面设计部分交给专业的设计人员开发,而不要求设计人员会c++等编程语言。qt底层对qml做了优化,将会优先使用硬件图形加速器进行界面的渲染,也针对触摸屏应用做了优化,使用qml能够更简单快捷的搭建流畅、优美的界面。qml也支持嵌入javascript处理逻辑,但是底层逻辑处理使用qtc++编写插件,能够更好的控制数据结构,数据处理也更加高效,qt提供了多种方式将c++数据类型导入qml脚本中。qml将界面分解为一个一个小的元素,通过使用qml描述各元素的排列以及对特定事件的响应来搭建一个动态的界面。qml中的元素是以层级的形式进行描述的,子元素继承父元素的坐标系统,子元素的坐标以父元素作为参考,父元素的左上角为子元素的坐标原点,子元素中可以parent关键字引用父元素。在一个qml文件中,每个元素都可以设定唯一的id,在其他元素中可以引用id来更改此元素的属性等。qml提供一系列内置的元素类型供开发中快速搭建界面,包括最常用的rectangle、image、text、mousearea、item等。元素都有自己内置的属性,比如之前介绍的id,以及用于指定坐标的x、y,和width、height等,同时也支持使用property关键字自定义属性。
使用rectangle就可以构建出消息展示框和按钮等大部分的界面元素了,而text类型可以用于在rectangle中增加文字信息,image可以加载图片,mousearea提供鼠标/触摸屏事件,组合使用这几个元素就能够快速的搭建基本的交互界面。
其中,split按照指定的字符分割,如按照";"或"/"等分割。split就是将一字符串以特定的字符分割成多个字符串,split()方法用于把一个字符串分割成字符串数组。stringobject.split(separator,howmany),参数描述separator必需。字符串或正则表达式,从该参数指定的地方分割stringobject,howmany可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。一个字符串数组。该数组是通过在separator指定的边界处将字符串stringobject分割成子串创建的。返回的数组中的字串不包括separator自身。但是,如果separator是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
s3、将分离后的表情字符指定不加入描边的文本控件,将分离后的普通字符指定加入描边的文本控件,并动态创建表情字符和普通字符相对应的文本控件,并对普通字符进行描边;
可选的,所述步骤s3中,所述表情字符指定的文本控件为text.normal原始风格方式,不加入描边;
所述普通字符指定的文本控件为text.outline,为普通字符加入描边。
具体的,一种是text.normal原始风格方式,不加入描边,另一种是text.outline,可加入描边方式。将普通字符text控件的style设置为text.outline即可为普通字符加入描边,同时通过style提供的stylecolor接口设置指定的颜色值,可以给普通字符加入描边颜色,而将表情emoji字符text的style风格设置为text.normal,保证emoji字符不加入描边。
具体的,text元素可以表示纯文本或者富文本(使用html标记修饰的文本)。它有font,text,color,elide,textformat,wrapmode,horizontalalignment,verticalalignment等属性,可以通过这些属性来决定text如何显示文本。可以直接通过textformat来指定其属性。当不指定textformat属性时,text会默认使用text.autotext,自动检测文本是纯文本还是富文本。text元素的style属性提供了几种风格:text.outline,text.raised,text.sunken,可以使文字显示特别的效果。而stylecolor属性可以和style配合使用(如果没有指定style,则stylecolor不生效),如style为text.outline时,stylecolor就是文字轮廓的颜色。
其中,所述步骤s3中,所述动态创建文本控件的方法包括以下步骤:
s31、qml提供createqmlobject函数用于文本控件动态创建,所述函数提供三个参数qml、parent和filepath;
s32、qml参数提供代码字符串,创建表情字符以及普通字符文本控件;
s33、parent参数为创建的文本控件提供动态放置的位置;
s34、filepath参数为创建文本控件时指明表情字符和普通字符的路径。
其中,createqmlobject()函数,从一个qml字符串创建一个对象。
具体的,qml提供了很多方法来动态创建和管理qml对象。如loader、repeater、listview、gridview和pathview等元素都支持动态对象管理。对象也可以在c++中被创建和管理,这是混合qml/c++应用程序的首选方式。qml也支持在javascript代码中动态创建对象,这在现有的qml元素不适合应用程序需要的情况下是很有用的,而且也不需要涉及c++组件。
动态创建对象,有两种方法从javascript动态创建对象。既可以调用qt.createcomponent()来动态创建compont对象,也可以使用qt.createqmlobject()从qml字符串来创建对象。如果qml本身是在运行时产生的,那么使用qml字符串来创建对象是很有用的。动态创建一个组件,要动态加载定义在一个qml文件中的组件,可以在qml全局对象上调用qt.createcomponent()函数。这个函数需要将qml文件的url作为其参数,然后这个url上创建一个component对象。一旦有了一个component,就可以调用它的createobject()函数来创建该组件的一个实例。这个函数需要指定新对象的父对象。因为图形项目没有父对象是无法显示在场景上的,所以建议这样来设置父对象。当管理动态创建的对象时,必须确保创建上下文(creationcontext)不会再创建的对象销毁前被销毁。否则,如果创建上下文被首先销毁,那么在动态创建对象中的绑定将不会再工作。实际的创建上下文依赖于对象是怎样被创建的:如果使用了qt.createcomponent(),创建上下文就是调用该函数的qdeclarativecontext;如果使用了qt.crateqmlobject(),创建上下文就是父对象的上下文,如果定义了一个component{},然后在其上调用了createobject(),创建上下文就是该component中定义的上下文,另外需注意,虽然动态创建的对象可以像其他对象一样来使用,但是它们没有id值。
s4、设置步骤s3中表情字符和普通字符对应的文本控件中字符为相同布局,使得每个字符高度间距保持一致;
其中,所述步骤s4中,设置相同布局的方法包括以下步骤:
s41、在所述步骤s33中提供的位置加入rectangle控件,所述rectangle控件即为每一个字符画一个矩形;
s42、将表情字符文本控件和普通字符文本控件加入rectangle控件中,按照rectangle控件左上角的位置进行对齐;
可选的,所述步骤s42中对齐的方法通过计算每个字符的偏移量,并根据步骤s33设定的位置对表情字符及普通字符文本控件进行上下左右对齐。
其中,rectangle用来绘制一个填充矩形,可以带边框,也可以不带,可以使用纯色填充,也可以使用渐变色填充,甚至还可以不填充而只提供边框。color属性可以指定填充颜色,而gradient属性则用来设置渐变色供填充使用,如果你同时指定了color和gradient,那么gradient生效;如果你设置color属性为transparent,那么就可以达到只绘制边框不填充的效果。border.width指定边框的宽度,border.color指定边框颜色。rectangle还可以绘制圆角矩形,只需设置radius属性。
关于颜色值,在qml中可以使用颜色名字,如blue,red,green,transparent等,也可以使“#rrggbb”或者“#aarrggbb”来指定,还可以使用qt.rgba(),qt.lighter()等方法来构造。
渐变色通过两个或多个颜色值来指定,qml会自动在你指定的颜色之间插值,进行无缝填充。gradient使用gradientstop来指定一个颜色值和它的位置(取值在0.0与1.0之间)。
本发明实施例二如图2所示还提供一种使用qml对含emoji表情弹幕描边系统,所述系统包括判断模块、分离模块、创建模块和设置模块;
判断模块,用于表情字符的统一码unicode区间判断文本字符是否为表情字符;
分离模块,用于将找出的表情字符和普通字符进行分离;
创建模块,用于将分离后的表情字符指定不加入描边的文本控件,将分离后的普通字符指定加入描边的文本控件,并动态创建表情字符和普通字符相对应的文本控件,并对普通字符进行描边;
设置模块,用于设置创建模块中表情字符和普通字符对应的文本控件中字符为相同布局,使得每个字符高度间距保持一致。
本发明实施例三如图3所示提供一种使用qml对含emoji表情弹幕描边系统的服务器结构示意图,所述实施例的服务器包括:处理器30、存储器31以及存储在所述存储器31中并可在所述处理器30上运行的计算机程序32。所述处理器30执行所述计算机程序32时实现上述各方法实施例中的步骤,所述处理器30执行所述计算机程序32时实现上述装置实施例中各模块的功能。
所述一种使用qml对含emoji表情弹幕描边系统的服务器可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备,所述一种使用qml对含emoji表情弹幕描边系统的服务器可包括,但不限于,处理器30、存储器31。图3仅仅是对此服务器的示例,并不构成对此服务器的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,所述一种使用qml对含emoji表情弹幕描边系统的服务器还可以包括输入输出设备33、显示设备34等。
所述处理器30可以是中央处理单元,还可以是其他通用处理器、数字信号处理器、专用集成电路、现成可编程门阵列或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。
所述存储器31可以是所述一种使用qml对含emoji表情弹幕描边系统的服务器的内部存储单元、硬盘或内存。所述存储器31也可以是所述服务器的外部存储设备,或配备的插接式硬盘,智能存储卡,安全数字卡,闪存卡等。
进一步地,所述存储器31还可以既包括所述服务器的内部存储单元也包括外部存储设备。所述存储器31用于存储所述计算机程序以及所述电子设备所需的其他程序和数据。所述存储器31还可以用于暂时地存储已经输出或者将要输出的数据。
所述的输入输出设备33可用于接收输入的数字或字符信息,具体的,输入输出设备33还可以包括但不限于键盘、鼠标、操作杆等中的一种和多种。
所述的显示设备34可用于显示由用户输入的信息或提供给用户信息以及终端的各种菜单,显示设备34可包括显示面板,可选的,可采用液晶显示器。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各实施例的模块、方法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实现上述实施例方法中的全部或部分流程,也可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!