终端屏幕的控制方法、装置及存储介质与流程

本公开实施例涉及显示屏技术领域,特别涉及一种终端屏幕的控制方法、装置及存储介质。
背景技术:
手机行业对屏占比有着越来越高的追求,期望产出接近100%屏占比的手机。在提升屏占比的同时,如何确保屏幕的显示效果,也是需要关注的问题。
技术实现要素:
本公开实施例提供了一种终端屏幕的控制方法、装置及存储介质。所述技术方案如下:
根据本公开实施例的第一方面,提供了一种终端屏幕的控制方法,所述终端屏幕包括一体化结构的显示层,所述显示层包括主显示区和辅显示区,所述主显示区和所述辅显示区具有不同的制造属性,所述辅显示区的下方设置有功能器件;
所述方法包括:
控制所述终端屏幕中的目标显示区显示ui(userinterface,用户界面)主题元素,所述目标显示区包括所述辅显示区和/或过渡显示区,所述过渡显示区位于所述主显示区和所述辅显示区之间。
可选地,所述控制所述终端屏幕中的目标显示区显示ui主题元素,包括:
控制所述辅显示区显示至少一个色块,所述ui主题元素包括所述至少一个色块。
可选地,所述ui主题元素还包括所述辅显示区中处于未通电状态的至少一个像素。
可选地,所述ui主题元素包括第一内容和第二内容;
所述控制所述终端屏幕中的目标显示区显示ui主题元素,包括:
控制所述辅显示区显示所述第一内容;
控制所述过渡显示区显示所述第二内容。
可选地,所述控制所述过渡显示区显示所述第二内容,包括:
控制所述过渡显示区显示至少一个色块;
和/或,
控制所述过渡显示区中的至少一个像素处于未通电状态。
可选地,所述目标显示区还包括:所述主显示区中与所述辅显示区和/或所述过渡显示区相邻的邻近区域。
可选地,所述ui主题元素位于所述终端屏幕的顶部区域或底部区域。
可选地,所述ui主题元素包括以下至少一种:电池电量提示图标、运营商图标、网络接入图标、时间图标、虚拟按键图标。
可选地,所述辅显示区的像素分布密度小于所述主显示区的像素分布密度。
可选地,所述过渡显示区的宽度不大于1mm。
可选地,所述辅显示区上无开孔。
可选地,所述功能器件包括以下至少一种:摄像头、听筒、光线传感器、距离传感器、生物传感器、环境传感器、食品安全检测传感器、健康传感器、光学发射器。
可选地,所述辅显示区的透光率大于30%。
根据本公开实施例的第二方面,提供了一种终端屏幕的控制装置,所述终端屏幕包括一体化结构的显示层,所述显示层包括主显示区和辅显示区,所述主显示区和所述辅显示区具有不同的制造属性,所述辅显示区的下方设置有功能器件;
所述装置包括:
显示控制模块,被配置为控制所述终端屏幕中的目标显示区显示ui主题元素,所述目标显示区包括所述辅显示区和/或过渡显示区,所述过渡显示区位于所述主显示区和所述辅显示区之间。
可选地,所述显示控制模块,被配置为控制所述辅显示区显示至少一个色块,所述ui主题元素包括所述至少一个色块。
可选地,所述ui主题元素还包括所述辅显示区中处于未通电状态的至少一个像素。
可选地,所述ui主题元素包括第一内容和第二内容;
所述显示控制模块,包括:
第一控制子模块,被配置为控制所述辅显示区显示所述第一内容;
第二控制子模块,被配置为控制所述过渡显示区显示所述第二内容。
可选地,所述第二控制子模块,被配置为:
控制所述过渡显示区显示至少一个色块;
和/或,
控制所述过渡显示区中的至少一个像素处于未通电状态。
可选地,所述目标显示区还包括:所述主显示区中与所述辅显示区和/或所述过渡显示区相邻的邻近区域。
可选地,所述ui主题元素位于所述终端屏幕的顶部区域或底部区域。
可选地,所述ui主题元素包括以下至少一种:电池电量提示图标、运营商图标、网络接入图标、时间图标、虚拟按键图标。
可选地,所述辅显示区的像素分布密度小于所述主显示区的像素分布密度。
可选地,所述过渡显示区的宽度不大于1mm。
可选地,所述辅显示区上无开孔。
可选地,所述功能器件包括以下至少一种:摄像头、听筒、光线传感器、距离传感器、生物传感器、环境传感器、食品安全检测传感器、健康传感器、光学发射器。
可选地,所述辅显示区的透光率大于30%。
根据本公开实施例的第三方面,提供了一种终端屏幕的控制装置,所述终端屏幕包括一体化结构的显示层,所述显示层包括主显示区和辅显示区,所述主显示区和所述辅显示区具有不同的制造属性,所述辅显示区的下方设置有功能器件;所述装置包括:
处理器;
用于存储所述处理器的可执行指令的存储器;
其中,所述处理器被配置为:
控制所述终端屏幕中的目标显示区显示ui主题元素,所述目标显示区包括所述辅显示区和/或过渡显示区,所述过渡显示区位于所述主显示区和所述辅显示区之间。
根据本公开实施例的第四方面,提供了一种非临时性计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现如第一方面所述方法的步骤。
本公开实施例提供的技术方案可以包括以下有益效果:
本公开实施例提供的技术方案中,一方面,提供了一种终端屏幕,该终端屏幕包括一体化结构的显示层,该显示层包括具有不同制造属性的主显示区和辅显示区,由于主显示区和辅显示区均具有显示功能,且两者之间并无拼接间隙,因此主显示区和辅显示区的显示内容可以浑然一体,不会出现残缺、间隙等缺陷,且相较于异形屏还进一步提升了屏占比,使得屏占比可以更加接近甚至达到100%;另一方面,针对上述终端屏幕,提供了一种终端屏幕的控制方法,通过在目标显示区中显示特定的ui主题元素,能够将主显示区和辅显示区之间显示效果的差别有效地掩饰过去,提升两者显示效果的融合性,使得终端屏幕的整体显示效果更佳。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
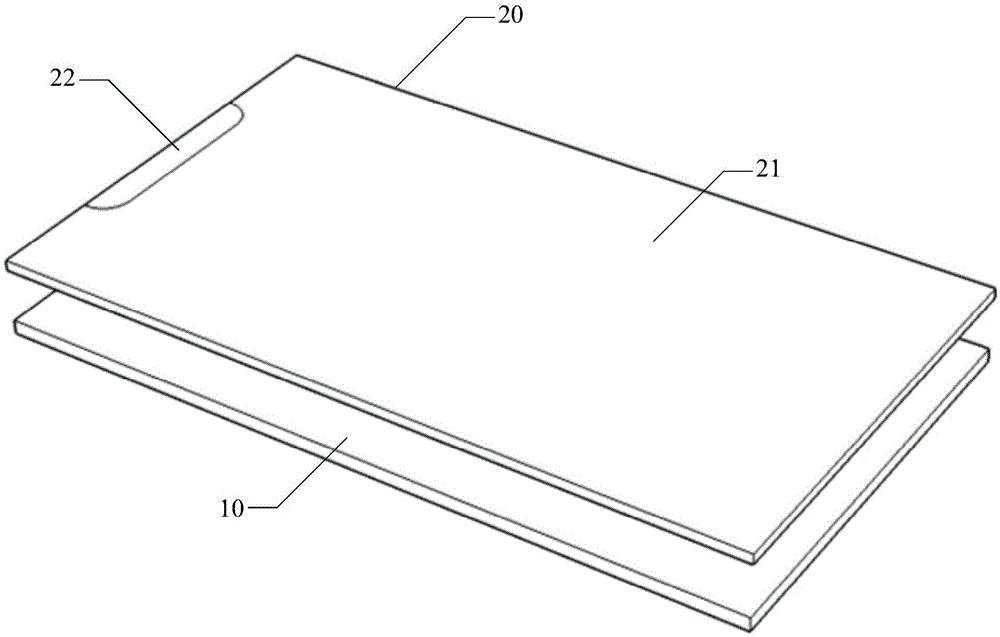
图1是根据一示例性实施例示出的一种终端屏幕的示意图;
图2至图7示例性示出了几种主显示区和辅显示区间的位置关系的示意图;
图8示例性示出了一种过渡显示区的示意图;
图9是根据一示例性实施例示出的一种终端屏幕的控制方法的流程图;
图10是根据另一示例性实施例示出的一种终端屏幕的控制方法的流程图;
图11示例性示出了一种终端屏幕的显示层的示意图;
图12示例性示出了一种电池电量提示图标的示意图;
图13是根据另一示例性实施例示出的一种终端屏幕的控制方法的流程图;
图14示例性示出了另一种终端屏幕的显示层的示意图;
图15是根据一示例性实施例示出的一种终端屏幕的控制装置的框图;
图16是根据另一示例性实施例示出的一种终端屏幕的控制装置的框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
手机屏占比提升的难点在于:如何将手机前面板上的功能器件(如摄像头、听筒、光线传感器、距离传感器、指纹传感器等器件)进行合理设置,以最大化地提升屏占比。目前,业界大多采用的方案是将手机屏幕设计成异形屏结构。例如,在手机屏幕的顶部形成一缺口,然后将上述功能器件设置在该缺口位置处的前面板上。
异形屏虽然对屏占比有一定提升,但其存在一个显著问题:由于存在缺口,导致屏幕中的显示内容也相应存在一处残缺,整体性不佳。
请参考图1,本公开一示例性实施例提供了一种终端屏幕,该终端屏幕包括一体化结构的显示层20。如图1所示,显示层20包括主显示区21和辅显示区22,主显示区21和辅显示区22具有不同的制造属性,且辅显示区22的下方设置有功能器件。
显示层20用于实现终端屏幕的显示功能。主显示区21和辅显示区22均具备显示功能。辅显示区22的数量可以是一个,也可以是多个。在图1中,以辅显示区22的数量为1个进行示意性说明。
在本公开实施例中,显示层20包括主显示区21和辅显示区22两种不同类型的显示区域,但主显示区21和辅显示区22在物理结构上是一个统一的整体,也即显示层20是个一体化结构,其并未被划分成多个互相独立的组成部分。显示层20中不存在拼接间隙。
如果显示层20包括多个互相独立的组成部分,且这些组成部分拼接形成显示层20,则拼接位置处必然存在一定间隙,最终导致各个组成部分的显示内容之间存在间隙,无法达到整个显示层20的显示内容浑然一体、无间隙的显示效果。
但是,在本公开实施例中,由于显示层20是一体化结构,显示层20中不存在拼接间隙,因此主显示区21的显示内容和辅显示区22的显示内容之间也不会存在间隙,从而达到整个显示层20的显示内容浑然一体、无间隙的显示效果。
在本公开实施例中,主显示区21和辅显示区22具有不同的制造属性。制造属性是指在制造时所形成的物理属性。可选地,制造属性包括但不限于以下至少一项:分辨率、透光性能、像素特征、制造工艺。
在一个示例中,制造属性包括分辨率。可选地,主显示区21的分辨率大于辅显示区22的分辨率。本公开实施例中涉及的“分辨率”也可称为显示分辨率或屏幕分辨率,是用于表征屏幕所能显示的像素数量的指标。例如,主显示区21的分辨率为400ppi(pixelsperinch),而辅显示区22的分辨率只有100ppi甚至更低。在极端情况下,辅显示区22可以只有1个像素,即该辅显示区22每帧只能显示一个单色或者通过rgb混合形成的色块。
在另一个示例中,制造属性包括透光性能。主显示区21的透光性能与辅显示区22的透光性能不同。例如,同一光线透过主显示区21和辅显示区22之后,出射光线的波长、幅度或相位存在差异。可选地,当透光性能表征光线透过介质的能力时,主显示区21的透光性能差于辅显示区22的透光性能。透光性能可以采用透光率来表示,透光率是透过介质(如本公开实施例中的主显示区21和辅显示区22)的光通量与入射光通量的百分比。透光率也可称为透过率。可选地,辅显示区22的透光率大于30%。在一种可能的情况下,辅显示区22是完全透明的,也即该辅显示区22的透光率为100%。
在再一个示例中,制造属性包括像素特征。像素特征是指显示层20中形成的像素的物理特征,包括但不限于以下至少一种:像素尺寸、像素分布密度、像素分布形态。例如,主显示区21和辅显示区22具有相同的像素分布形态,但辅显示区22中存在至少一个哑像素。在一种情况下,哑像素是指可以发光,但发光能力弱于正常像素的像素;在另一种情况下,哑像素是指不能发光的像素。又例如,主显示区21和辅显示区22具有不同的像素分布形态。可选地,辅显示区22的像素分布密度小于主显示区21的像素分布密度。像素分布密度是指单位面积中所包含的像素(或子像素)的数量。例如,通过将辅显示区22中的子像素的尺寸,设计为大于主显示21中的子像素的尺寸,以使得辅显示区22的像素分布密度小于主显示区21的像素分布密度。通过这种方式,可以尽可能地减少辅显示区22中的走线数量,优化走线布局,使得辅显示区22获得更好的影像效果。
在又一个示例中,制造属性包括制造工艺。制造工艺是指制造该显示层20所采用的工艺步骤。可选地,辅显示区22的制造工艺是在主显示区21的制造工艺的基础上,进一步添加、减少或者修改某个/某些工艺步骤。在一个例子中,为了使得辅显示区22的透光率大于主显示区21的透光率,可以增加一些工艺步骤,去除辅显示区22中影响透光率的材料,并适当填补一些透明材料,使得辅显示区22和主显示区21的厚度相同,但具有不同的透光率。
另外,主显示区21具有彩色显示功能。辅显示区22可以具有单色显示功能,也可以具有彩色显示功能。其中,辅显示区22具有单色显示功能是指整个辅显示区22在同一时刻只能呈现出一种颜色,在不同时刻可以呈现不同颜色。辅显示区22具有彩色显示功能是指整个辅显示区22在同一时刻可以呈现出多种不同的颜色,如一部分像素呈现出红色,另一部分像素呈现出棕色。
可选地,辅显示区22的下方设置有功能器件。功能器件包括但不限于以下至少一种:摄像头、听筒、光线传感器、距离传感器、生物传感器、环境传感器、食品安全检测传感器、健康传感器、光学发射器。其中,摄像头用于实现拍摄功能,如普通摄像头、红外摄像头、深度摄像头等。听筒用于实现声音播放功能。光线传感器用于采集环境光强度。距离传感器用于采集前方物体的距离。生物传感器用于识别用户的生物特征,如指纹识别传感器、虹膜识别传感器等。环境传感器用于采集环境信息,如温度传感器、湿度传感器、气压传感器等。食品安全检测传感器用于检测食品中的一些有害物质的指标,如光学传感器、生物识别传感器等。健康传感器用于采集用户的健康信息,如用于采集用户的心率、血压、心跳或其它人体数据的传感器。光学发射器是用于发射光线的功能器件,如红外发射器或者一些用于发射其它光线的发射器。辅显示区22下方可以设置一个功能器件,也可以设置多个功能器件,例如在辅显示区22下方设置摄像头和距离传感器。
可选地,辅显示区22与主显示区21之间的位置关系包括但不限于以下任意一种:辅显示区22位于主显示区21顶部边缘形成的缺口部位(如图2所示);辅显示区22位于主显示区21左侧边缘形成的缺口部位(如图3所示);辅显示区22位于主显示区21右侧边缘形成的缺口部位(如图4所示);辅显示区22位于主显示区21底部边缘形成的缺口部位(如图5所示);辅显示区22位于主显示区21中间形成的缺口部位(如图6所示)。
在本公开实施例中,对辅显示区22的切面形状不作限定,其可以是诸如矩形、圆角矩形、圆形等规则形状,也可以是诸如水滴形、弧形等非规则形状。另外,在本公开实施例中,对辅显示区22的尺寸也不作限定,其可以根据实际需求(如需要在辅显示区22下方设置的功能器件)进行设计。示例性地,辅显示区22可以是一个3mm×2mm的矩形区域,其可以包括48×32个像素。
另外,在上述图2至图6所示的示例中,仅以主显示区21的边缘或者中间形成有缺口部位,且辅显示区22位于上述缺口部位为例进行举例说明。在一些其它可能的实施例中,主显示区21也可以不形成有缺口部位,辅显示区22位于主显示区21的某个侧边的旁边,且与主显示区21紧密相连。或者,显示层20中也可以既包括主显示区21所形成的缺口部位的辅显示区22,又包括位于主显示区21的某个侧边旁边的辅显示区22。请参考图7,其示例性示出了几种主显示区21和辅显示区22之间可能的位置关系。
可选地,终端屏幕呈规则形状,该规则形状包括以下任意一种:矩形、圆角矩形、圆形。当然,在一些其它可能的实施例中,终端屏幕也可以呈非规则形状,本公开对此不作限定。
另外,如图1所示,终端屏幕还可以包括基板10,显示层20设置在基板10上。基板10可以包括:位于主显示区21下方的第一基板区域,以及位于辅显示区22下方的第二基板区域。其中,主显示区21在基板10上的投影区域,则为第一基板区域;辅显示区22在基板10上的投影区域,则为第二基板区域。
在一种可能的实现方式中,第一基板区域和第二基板区域均采用相同材料制成。也即,基板10是由同一种材料制成的一块整板。例如,该基板10可以由玻璃制成,也可以由pi制成。
在另一种可能的实现方式中,第一基板区域和第二基板区域采用不同材料制成。示例性地,第一基板区域采用pi材料制成,且第二基板区域采用玻璃材料制成。玻璃材料相较于pi材料具有更好的透光性,但玻璃材料属于硬质材料,不可弯折,而pi材料可以生产出柔性屏幕。采用上述方式,由于主显示区21对应的第一基板区域采用pi材料制成,从而使得终端屏幕的绝大部分区域可以弯折,实现柔性屏幕设计,但辅显示区22对应的第二基板区域采用透光性更好的玻璃材料制成,使得辅显示区22下方设置的摄像头、传感器等对光线敏感的器件的工作性能更佳。
当然,在一些其它的实施方式中,第一基板区域可以采用第一属性的玻璃制成,且第二基板区域采用第二属性的玻璃制成,其中,第一属性和第二属性是两种不同的属性。例如,第一属性的玻璃和第二属性的玻璃具有不同的玻纤成分。或者,第一基板区域可以采用第三属性的pi制成,且第二基板区域采用第四属性的pi制成,其中,第三属性和第四属性是两种不同的属性。例如,第三属性的pi为黄色pi,第四属性的pi为彩色pi,彩色pi的透光性能优于黄色pi的透光性能。
需要说明的是,终端屏幕的基板10为一体化结构,即,将主显示区21和辅显示区22形成在一块基板上。如果第一基板区域和第二基板区域采用相同材料制成,则基板10是由同一种材料制成的一块整板;如果第一基板区域和第二基板区域采用不同材料制成,则可以采用相关工艺将第一基板区域和第二基板区域拼接,且使得拼接处无缝隙,形成一体化结构的基板10。
另外,考虑到显示层20与基板10之间的距离也较小,例如显示层20与基板10之间的距离仅为0.1mm,因此不太可能将功能器件设置在显示层20与基板10之间。可选地,功能器件设置在基板10的下方,也即功能器件与终端屏幕层叠设置,功能器件位于终端屏幕的下方,不占用终端屏幕的空间。当然,在一些可能的示例中,如果功能器件的厚度较小,也可能将功能器件设置在显示层20与基板10之间,本公开对此不作限定。
另外,本公开实施例提供的终端屏幕上并不存在开孔,包括主显示区21中不存在开孔,辅显示区22中也不存在开孔。由于摄像头、传感器等功能器件可以设置在终端屏幕的下方,因此不需要通过在终端屏幕中开孔来放置这些功能器件;并且,由于辅显示区22的制造属性与主显示区21的制造属性不同,通过合理设计辅显示区22的制造属性,使得辅显示区22的透光性能满足摄像头、传感器等功能器件的正常工作要求,就可以使得设置在终端屏幕下方的功能器件能够正常工作,不需要在终端屏幕中通过开孔来提升透光性能。因此,主显示区21的显示内容不会存在因开孔而导致的残缺,辅显示区22的显示内容也不会存在因开孔而导致的残缺。以图1所示的终端屏幕为例,由于主显示区21和辅显示区22组合形成的整个显示层20的切面形状为矩形,因此主显示区21的显示内容与辅显示区22的显示内容组合形成的整个显示层20的显示内容即为一个矩形画面,且该矩形画面中不存在因开孔而导致的残缺,也不存在间隙。
需要说明的一点是,本公开提供的终端屏幕,整个辅显示区22均具备进行显示的能力,但在某些特定的场景下,也可以控制辅显示区22的某一部分区域或整个辅显示区22不进行显示,也即辅显示区22是否显示内容,以及在辅显示区22的哪些地方显示内容、哪些地方不显示内容,均可以根据实际需求进行灵活控制。
可选地,如图8所示,显示层20还包括过渡显示区25(图中斜线填充所示区域),过渡显示区25位于主显示区21和辅显示区22之间。过渡显示区25可以与主显示区21和辅显示区22具有不同的制造属性。例如,过渡显示区25中的子像素的尺寸,大于主显示区21中的子像素的尺寸,且小于辅显示区22中的子像素的尺寸。过渡显示区25中的各个子像素的尺寸,可以相同,也可以不同。例如,越靠近辅显示区22的子像素的尺寸越大,越靠近主显示区21的子像素的尺寸越小。通过上述方式,可以使得主显示区21与辅显示区22之间的分辨率过渡更加平滑自然,提升整个终端屏幕的显示效果。
在本公开实施例中,对于过渡显示区25的尺寸不作具体限定。可选地,过渡显示区25的宽度不大于1mm。示例性地,过渡显示区25的宽度为0.2mm-0.5mm之间,例如过渡显示区25的宽度为0.4mm,其在宽度方向上可以包括5-6个像素。
另外,显示层20通常由驱动ic来控制。在一个示例中,主显示区21和辅显示区22共用同一驱动ic,例如一个驱动ic可以分为两部分,一部分用于驱动主显示区21,另一部分用于驱动辅显示区22。在另一个示例中,主显示区21和辅显示区22使用不同的驱动ic,例如终端屏幕包括两个驱动ic,其中一个驱动ic用于驱动主显示区21,另一个驱动ic用于驱动辅显示区22。此外,当显示层20包括多个辅显示区22时,该多个辅显示区22可以共用同一个驱动ic,也可以使用不同的驱动ic,本公开对此不作限定。可选地,当显示层20还包括过渡显示区25时,过渡显示区25可以和主显示区21和/或辅显示区22共用同一驱动ic,也可以与主显示区21、辅显示区22分别使用各自独立的驱动ic,本公开对此不作限定。
此外,终端屏幕除了包括上文介绍的基板10和显示层20之外,还可以包括触摸感应层和玻璃盖板。其中,触摸感应层位于显示层20之上,玻璃盖板位于触摸感应层之上。触摸感应层用于实现触摸感应功能,如检测用户手指的点击、滑动、按压等操作。玻璃盖板用于形成对终端屏幕的保护,延长屏幕使用寿命。
本公开实施例提供的终端屏幕,其可以是lcd(liquidcrystaldisplay,液晶显示屏)屏幕,也可以是oled屏幕。当终端屏幕为oled屏幕时,其可以是柔性屏幕,也可以是非柔性屏幕。
另外,对于一个终端来说,其可以包括一个本公开介绍的终端屏幕,也可以包括多个本公开介绍的终端屏幕,或者还可以包括一个或多个本公开介绍的终端屏幕以及一个或多个现有的终端屏幕,本公开实施例对此不作限定。
本公开实施例提供的终端屏幕,通过在基板上形成一体化结构的显示层,并通过制造工艺将该显示层分为主显示区和辅显示区,且主显示区和辅显示区具有不同的制造属性;由于主显示区和辅显示区均具有显示功能,且两者之间并无拼接间隙,因此主显示区和辅显示区的显示内容可以浑然一体,不会出现残缺、间隙等缺陷。并且,相较于异形屏还进一步提升了屏占比,使得屏占比可以更加接近甚至达到100%。
另外,在辅显示区下方可以放置摄像头、光线传感器、指纹识别传感器等功能器件,从而将这些占用终端的前面板空间的功能器件设置到屏幕下方,最大化地释放终端的前面板空间,提升屏占比。进一步地,通过将辅显示区的透光率设计成大于主显示区的透光率,从而使得位于辅显示区下方的摄像头、光线传感器等对光线敏感的功能器件可以正常工作,最大程度地确保上述功能器件的工作性能。
对于上文实施例提供的终端屏幕,由于其显示层包括具有不同制造属性的主显示区和辅显示区,因此主显示区和辅显示区的显示效果会存在差别。本公开实施例提供了一种终端屏幕的控制方法,能够将主显示区和辅显示区之间显示效果的差别有效地掩饰过去,提升两者显示效果的融合性,使得终端屏幕的整体显示效果更佳。
图9是根据一示例性实施例示出的一种终端屏幕的控制方法的流程图。该方法可应用于终端中,所述终端可以是诸如手机、平板电脑、电子书阅读器、多媒体播放设备、可穿戴设备、车载终端等电子设备。终端包括如图1实施例或者上述任一可选实施例提供的终端屏幕。该方法可以包括如下步骤:
在步骤901中,控制终端屏幕中的目标显示区显示ui主题元素,该目标显示区包括辅显示区和/或过渡显示区。
在本公开实施例中,终端屏幕包括一体化结构的显示层,显示层包括主显示区和辅显示区,可选地还包括过渡显示区,过渡显示区位于主显示区和辅显示区之间。有关主显示区、辅显示区和过渡显示区的介绍说明,可参见上文,本实施例对此不再赘述。
在本公开实施例中,ui主题元素是指在终端屏幕显示的ui中包含的ui元素,如图标。示例性地,ui主题元素包括但不限于以下至少一种:电池电量提示图标、运营商图标、网络接入图标、时间图标、虚拟按键图标。电池电量提示图标是指用于展示终端电池的剩余电量的图标。运营商图标是指用于展示终端所接入的运营商的名称或标识的图标。网络接入图标是指用于展示终端所接入的网络的名称或标识的图标。时间图标是指用于展示当前时间的图标。虚拟按键图标是指终端屏幕中显示的虚拟按键(如虚拟home键、虚拟回退键等)的图标。
可选地,ui主题元素位于终端屏幕的特定区域,如顶部区域或底部区域。可选地,该特定区域在终端屏幕中的位置相对固定,不会发生变化。
综上所述,本公开实施例提供的技术方案中,一方面,提供了一种终端屏幕,该终端屏幕包括一体化结构的显示层,该显示层包括具有不同制造属性的主显示区和辅显示区,由于主显示区和辅显示区均具有显示功能,且两者之间并无拼接间隙,因此主显示区和辅显示区的显示内容可以浑然一体,不会出现残缺、间隙等缺陷,且相较于异形屏还进一步提升了屏占比,使得屏占比可以更加接近甚至达到100%;另一方面,针对上述终端屏幕,提供了一种终端屏幕的控制方法,通过在目标显示区中显示特定的ui主题元素,能够将主显示区和辅显示区之间显示效果的差别有效地掩饰过去,提升两者显示效果的融合性,使得终端屏幕的整体显示效果更佳。
在基于图9实施例提供的一个可选实施例中,目标显示区包括辅显示区。在这种情况下,终端控制终端屏幕中的目标显示区显示ui主题元素,包括:终端控制辅显示区显示至少一个色块,该ui主题元素包括上述至少一个色块。
在本公开实施例中,色块是指呈现出颜色的显示区块。可选地,一个色块在同一时刻呈现出一种颜色。不同的色块在同一时刻可以呈现出相同的颜色,也可以呈现出不同的颜色。可选地,一个色块包括至少一个子像素,例如一个色块包括r(红色)、g(绿色)、b(蓝色)三种不同颜色的子像素,这一个色块便能够显示r、g、b或者其混合得到的任意一种颜色,如红、橙、黄、绿、青、蓝、紫、黑、白、灰等颜色。当然,在一些其它可能的实施例中,一个色块也可能仅包括一种或两种颜色的子像素,或者除了包括r、g、b三种不同颜色的子像素之外还包括其它颜色的子像素。
示例性地,辅显示区显示5个色块。这5个色块可以是同一种颜色的色块,例如这5个色块均为白色,或者这5个色块均为黑色,或者这5个色块均为红色,等等。这5个色块也可以是多种颜色的色块,例如这5个色块包括3个黑色的色块和2个白色的色块,又例如这5个色块包括4个黑色的色块和1个红色的色块。
在实际应用中,可以根据实际需求,控制辅显示区中所显示的各个色块的颜色。另外,不同色块的尺寸可以相同,也可以不同,本公开实施例对此不作限定。
可选地,ui主题元素除了包括上述至少一个色块之外,还包括辅显示区中处于未通电状态的至少一个像素。未通电状态是指不给该像素提供电源。也即,终端给辅显示区中的一部分像素通电,并控制这一部分像素显示至少一个色块,并且终端给辅显示区中的另一部分像素不通电,使得该另一部分像素显示出不通电时候的颜色,该颜色通常为黑色或接近黑色(如灰黑色或棕黑色)。
当然,在一些其它实施例中,终端还可以控制辅显示区中的所有像素处于未通电状态,使得辅显示区中的所有像素显示出不通电时候的颜色,以达到显示上述ui主题元素的目的。
在基于图9实施例提供的另一个可选实施例中,目标显示区包括辅显示区和过渡显示区。在这种情况下,上述ui主题元素可以包括第一内容和第二内容。终端控制终端屏幕中的目标显示区显示ui主题元素,包括:终端控制辅显示区显示第一内容,以及控制过渡显示区显示第二内容。
可选地,终端控制辅显示区显示第一内容,包括:控制辅显示区显示至少一个色块,和/或,控制辅显示区中的至少一个像素处于未通电状态。当辅显示区显示多个色块时,该多个色块可以是相同颜色,也可以是不同颜色。终端可以控制辅显示区中的所有像素均处于通电状态,使得辅显示区中的所有像素显示出至少一个色块。终端也可以控制辅显示区中的一部分像素处于通电状态,另一部分像素处于未通电状态,使得处于通电状态一部分像素显示至少一个色块,而处于未通电状态的另一部分像素显示出不通电时候的颜色(如黑色或接近黑色)。终端还可以控制辅显示区中的所有像素处于未通电状态,使得辅显示区中的所有像素显示出不通电时候的颜色。
可选地,终端控制过渡显示区显示第二内容,包括:控制过渡显示区显示至少一个色块;和/或,控制过渡显示区中的至少一个像素处于未通电状态。当过渡显示区显示多个色块时,该多个色块可以是相同颜色,也可以是不同颜色。终端可以控制过渡显示区中的所有像素均处于通电状态,使得过渡显示区中的所有像素显示出至少一个色块。终端也可以控制过渡显示区中的一部分像素处于通电状态,另一部分像素处于未通电状态,使得处于通电状态一部分像素显示至少一个色块,而处于未通电状态的另一部分像素显示出不通电时候的颜色(如黑色或接近黑色)。终端还可以控制过渡显示区中的所有像素处于未通电状态,使得过渡显示区中的所有像素显示出不通电时候的颜色。
在基于图9实施例提供的再一个可选实施例中,目标显示区包括辅显示区,以及主显示区中与辅显示区相邻的邻近区域。在这种情况下,上述ui主题元素可以包括第一内容和第三内容。终端控制终端屏幕中的目标显示区显示ui主题元素,包括:终端控制辅显示区显示第一内容,以及控制主显示区中与辅显示区相邻的邻近区域显示第三内容。
上述邻近区域是指与辅显示区之间的距离小于预设距离的区域,例如与辅显示区之间的距离在10个像素以内的区域。
可选地,终端控制辅显示区显示第一内容,包括:控制辅显示区显示至少一个色块,和/或,控制辅显示区中的至少一个像素处于未通电状态。关于这部分内容的介绍说明,可参见上文,此处不再赘述。
可选地,终端控制主显示区中与辅显示区相邻的邻近区域显示第三内容,包括:控制邻近区域显示至少一个色块,和/或,控制邻近区域中的至少一个像素处于未通电状态。当邻近区域显示多个色块时,该多个色块可以是相同颜色,也可以是不同颜色。终端可以控制邻近区域中的所有像素均处于通电状态,使得邻近区域中的所有像素显示出至少一个色块。终端也可以控制邻近区域中的一部分像素处于通电状态,另一部分像素处于未通电状态,使得处于通电状态一部分像素显示至少一个色块,而处于未通电状态的另一部分像素显示出不通电时候的颜色(如黑色或接近黑色)。终端还可以控制邻近区域中的所有像素处于未通电状态,使得邻近区域中的所有像素显示出不通电时候的颜色。
图10是根据另一示例性实施例示出的一种终端屏幕的控制方法的流程图。该方法可应用于终端中。终端包括如图1实施例或者上述任一可选实施例提供的终端屏幕。
在本实施例中,以ui主题元素为电池电量提示图标为例,对本公开技术方案进行介绍说明。在本实施例中,目标显示区包括辅显示区,以及主显示区中与辅显示区相邻的邻近区域。电池电量提示图标包括第一内容和第三内容。该方法可以包括如下几个步骤(1001~1002):
在步骤1001中,控制辅显示区显示第一内容;
在步骤1002中,控制主显示区中与辅显示区相邻的邻近区域显示第三内容。
可选地,电池电量提示图标包括一个矩形边框以及位于该矩形边框内部的矩形块,则上述第一内容可以是该矩形块,第三内容可以是该矩形边框。
由于电池电量提示图标的显示位置较为固定,其通常显示在终端屏幕的顶部区域(如顶部右上角位置),因此在设计终端屏幕时,将辅显示区可以设置在终端屏幕的顶部区域(如顶部右上角位置),后续通过ui控制,使得主显示区和辅显示区配合,显示出该电池电量提示图标。
如图11所示,其示例性示出了一种终端屏幕的显示层20的示意图。图11中斜线填充的矩形区域为辅显示区22,该辅显示区22之外的部分均为主显示区21。
如图12所示,其示例性示出了一种电池电量提示图标的示意图。主显示区和辅显示区配合,显示出该电池电量提示图标。随着终端电池的剩余电量逐渐减少,终端屏幕中显示的电池电量提示图标也相应发生变化。示例性地,辅显示区显示5个色块,当剩余电量为100%时,终端控制辅显示区显示5个白色色块,并控制主显示区中与辅显示区相邻的邻近区域显示黑色边框;当剩余电量为80%时,终端控制辅显示区显示1个黑色色块和4个白色色块,并控制主显示区中与辅显示区相邻的邻近区域显示黑色边框;当剩余电量为60%时,终端控制辅显示区显示2个黑色色块和3个白色色块,并控制主显示区中与辅显示区相邻的邻近区域显示黑色边框;当剩余电量为40%时,终端控制辅显示区显示3个黑色色块和2个白色色块,并控制主显示区中与辅显示区相邻的邻近区域显示黑色边框;当剩余电量为20%时,终端控制辅显示区显示4个黑色色块和1个白色色块,并控制主显示区中与辅显示区相邻的邻近区域显示黑色边框。
当然,上述针对辅显示区、主显示区中与辅显示区相邻的邻近区域所显示的颜色,以及辅显示区所显示的色块数量的介绍说明,仅是示例性和解释性的,在实际应用中,可以根据实际需求进行设计,本公开实施例对此不作限定。
另外,对于黑色色块所对应的像素,可以给这部分像素通电,通过控制这部分像素按照合适的显示参数显示出黑色色块,也可以不给这部分像素通电,使得这部分像素显示出黑色色块。
图13是根据另一示例性实施例示出的一种终端屏幕的控制方法的流程图。该方法可应用于终端中。终端包括如图1实施例或者上述任一可选实施例提供的终端屏幕。
在本实施例中,仍然以ui主题元素为电池电量提示图标为例,对本公开技术方案进行介绍说明。在本实施例中,目标显示区包括辅显示区和过渡显示区。电池电量提示图标包括第一内容和第二内容。该方法可以包括如下几个步骤(1301~1302):
在步骤1301中,控制辅显示区显示第一内容;
在步骤1302中,控制过渡显示区显示第二内容。
可选地,电池电量提示图标包括一个矩形边框以及位于该矩形边框内部的矩形块,则上述第一内容可以是该矩形块,第二内容可以是该矩形边框。
可选地,如图14所示,其示例性示出了另一种终端屏幕的显示层20的示意图。该显示层20包括主显示区21、辅显示区22和过渡显示区25。图14中斜线填充的矩形区域为辅显示区22,黑色填充的矩形框区域为过渡显示区25,其余部分为主显示区21。
终端可以控制辅显示区显示电池电量提示图标的矩形块,例如控制辅显示区显示若干个色块;并且,终端控制过渡显示区显示电池电量提示图标的矩形边框,例如控制过渡显示区显示黑色色块,或者控制过渡显示区中的像素处于未通电状态,从而显示出黑色。通过上述方式,使得过渡显示区和辅显示区配合,显示出该电池电量提示图标。
可选地,随着终端电池的剩余电量逐渐减少,电池电量提示图标也相应发生变化,例如辅显示区中显示的色块发生变化,该变化过程可参见图12中的示意性说明。
可选地,目标显示区除了包括辅显示区和过渡显示区之外,还可以包括主显示区中与辅显示区和/或过渡显示区相邻的邻近区域。相应地,电池电量提示图标包括第一内容、第二内容和第三内容。终端还需要控制上述邻近区域显示第三内容。
示例性地,电池电量提示图标除了包括上文介绍的一个矩形边框(记为第一矩形边框)以及位于该第一矩形边框内部的矩形块之外,还包括围合该第一矩形边框的另一矩形边框(记为第二矩形边框)。并且,第一矩形边框和第二矩形边框的颜色不同,例如第一矩形边框为黑色,第二矩形边框为白色。在这种情况下,终端可以控制辅显示区显示电池电量提示图标的矩形块,例如控制辅显示区显示若干个色块;终端可以控制过渡显示区显示电池电量提示图标的第一矩形边框,例如控制过渡显示区显示黑色色块,或者控制过渡显示区中的像素处于未通电状态,从而显示出黑色;终端还可以控制主显示区中的邻近区域显示电池电量提示图标的第二矩形边框,例如控制该邻近区域显示白色。
在上述图10和图13实施例中,仅以终端屏幕的目标显示区中显示的ui主题元素为电池电量提示图标为例,对本公开技术方案进行了示例性和解释性的说明。对于其它形式的ui主题元素,可以参考上文实施例的介绍说明,控制终端屏幕中的目标显示区进行相应显示。
需要补充说明的一点是,对于目标显示区中的像素,终端除了可以控制其处于通电状态并显示色块,或者控制其处于非通电状态之外,终端还可以控制其处于透明态。透明态是指透光率高于预设阈值(如30%)的状态。针对不同类型的终端屏幕,控制该终端屏幕中的像素处于透明态的方式也有所不同,例如有些类型的终端屏幕可以通过给像素通电使其处于透明态,有些类型的终端屏幕也可以通过不给像素通电使其处于透明态,本公开实施例对此不作限定。
还需要补充说明的一点是,在本公开方法实施例中,仅以各步骤的执行主体为终端进行介绍说明。在实际应用中,各步骤的执行主体可以是终端的处理器,也可以是终端屏幕的驱动ic,或者是由处理器和驱动ic交互配合执行,本公开对此不作限定。
下述为本公开装置实施例,可以用于执行本公开方法实施例。对于本公开装置实施例中未披露的细节,请参照本公开方法实施例。
图15是根据一示例性实施例示出的一种终端屏幕的控制装置的框图。该装置具有实现上述方法示例的功能,所述功能可以由硬件实现,也可以由硬件执行相应的软件实现。该装置可以是上文介绍的终端,也可以设置在终端上。终端包括如图1实施例或者上述任一可选实施例提供的终端屏幕。该装置1500可以包括:显示控制模块1510。
显示控制模块1510,被配置为控制所述终端屏幕中的目标显示区显示ui主题元素,所述目标显示区包括所述辅显示区和/或过渡显示区,所述过渡显示区位于所述主显示区和所述辅显示区之间。
综上所述,本公开实施例提供的技术方案中,一方面,提供了一种终端屏幕,该终端屏幕包括一体化结构的显示层,该显示层包括具有不同制造属性的主显示区和辅显示区,由于主显示区和辅显示区均具有显示功能,且两者之间并无拼接间隙,因此主显示区和辅显示区的显示内容可以浑然一体,不会出现残缺、间隙等缺陷,且相较于异形屏还进一步提升了屏占比,使得屏占比可以更加接近甚至达到100%;另一方面,针对上述终端屏幕,提供了一种终端屏幕的控制方法,通过在目标显示区中显示特定的ui主题元素,能够将主显示区和辅显示区之间显示效果的差别有效地掩饰过去,提升两者显示效果的融合性,使得终端屏幕的整体显示效果更佳。
可选地,所述显示控制模块1510,被配置为控制所述辅显示区显示至少一个色块,所述ui主题元素包括所述至少一个色块。
可选地,所述ui主题元素还包括所述辅显示区中处于未通电状态的至少一个像素。
可选地,所述ui主题元素包括第一内容和第二内容;
所述显示控制模块1510,包括:
第一控制子模块,被配置为控制所述辅显示区显示所述第一内容;
第二控制子模块,被配置为控制所述过渡显示区显示所述第二内容。
可选地,所述第二控制子模块,被配置为:
控制所述过渡显示区显示至少一个色块;
和/或,
控制所述过渡显示区中的至少一个像素处于未通电状态。
可选地,所述目标显示区还包括:所述主显示区中与所述辅显示区和/或所述过渡显示区相邻的邻近区域。
可选地,所述ui主题元素位于所述终端屏幕的顶部区域或底部区域。
可选地,所述ui主题元素包括以下至少一种:电池电量提示图标、运营商图标、网络接入图标、时间图标、虚拟按键图标。
可选地,所述辅显示区的像素分布密度小于所述主显示区的像素分布密度。
可选地,所述过渡显示区的宽度不大于1mm。
可选地,所述辅显示区上无开孔。
可选地,所述功能器件包括以下至少一种:摄像头、听筒、光线传感器、距离传感器、生物传感器、环境传感器、食品安全检测传感器、健康传感器、光学发射器。
可选地,所述辅显示区的透光率大于30%。
需要说明的一点是,上述实施例提供的装置在实现其功能时,仅以上述各个功能模块的划分进行举例说明,实际应用中,可以根据实际需要而将上述功能分配由不同的功能模块完成,即将设备的内容结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
本公开一示例性实施例还提供了一种终端屏幕的控制装置,能够实现本公开提供的终端屏幕的控制方法。该装置可以是上文介绍的终端,也可以设置在终端上。终端包括如图1实施例或者上述任一可选实施例提供的终端屏幕。该装置包括:处理器,以及用于存储处理器的可执行指令的存储器。其中,处理器被配置为:
控制所述终端屏幕中的目标显示区显示ui主题元素,所述目标显示区包括所述辅显示区和/或过渡显示区,所述过渡显示区位于所述主显示区和所述辅显示区之间。
可选地,所述处理器被配置为:控制所述辅显示区显示至少一个色块,所述ui主题元素包括所述至少一个色块。
可选地,所述ui主题元素还包括所述辅显示区中处于未通电状态的至少一个像素。
可选地,所述ui主题元素包括第一内容和第二内容;
所述处理器被配置为:
控制所述辅显示区显示所述第一内容;
控制所述过渡显示区显示所述第二内容。
可选地,所述处理器被配置为:
控制所述过渡显示区显示至少一个色块;
和/或,
控制所述过渡显示区中的至少一个像素处于未通电状态。
可选地,所述目标显示区还包括:所述主显示区中与所述辅显示区和/或所述过渡显示区相邻的邻近区域。
可选地,所述ui主题元素位于所述终端屏幕的顶部区域或底部区域。
可选地,所述ui主题元素包括以下至少一种:电池电量提示图标、运营商图标、网络接入图标、时间图标、虚拟按键图标。
可选地,所述辅显示区的像素分布密度小于所述主显示区的像素分布密度。
可选地,所述过渡显示区的宽度不大于1mm。
可选地,所述辅显示区上无开孔。
可选地,所述功能器件包括以下至少一种:摄像头、听筒、光线传感器、距离传感器、生物传感器、环境传感器、食品安全检测传感器、健康传感器、光学发射器。
可选地,所述辅显示区的透光率大于30%。
图16是根据另一示例性实施例示出的一种终端屏幕的控制装置1600的框图。例如,装置1600可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。该装置1600包括如图1实施例或者上述任一可选实施例提供的终端屏幕。
参照图16,装置1600可以包括以下一个或多个组件:处理组件1602,存储器1604,电源组件1606,多媒体组件1608,音频组件1610,输入/输出(i/o)接口1612,传感器组件1614,以及通信组件1616。
处理组件1602通常控制装置1600的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件1602可以包括一个或多个处理器1620来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件1602可以包括一个或多个模块,便于处理组件1602和其他组件之间的交互。例如,处理组件1602可以包括多媒体模块,以方便多媒体组件1608和处理组件1602之间的交互。
存储器1604被配置为存储各种类型的数据以支持在装置1600的操作。这些数据的示例包括用于在装置1600上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器1604可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram),电可擦除可编程只读存储器(eeprom),可擦除可编程只读存储器(eprom),可编程只读存储器(prom),只读存储器(rom),磁存储器,快闪存储器,磁盘或光盘。
电源组件1606为装置1600的各种组件提供电力。电源组件1606可以包括电源管理系统,一个或多个电源,及其他与为装置1600生成、管理和分配电力相关联的组件。
多媒体组件1608包括在所述装置1600和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(lcd)和触摸面板(tp)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件1608包括一个前置摄像头和/或后置摄像头。当装置1600处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件1610被配置为输出和/或输入音频信号。例如,音频组件1610包括一个麦克风(mic),当装置1600处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器1604或经由通信组件1616发送。在一些实施例中,音频组件1610还包括一个扬声器,用于输出音频信号。
i/o接口1612为处理组件1602和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件1614包括一个或多个传感器,用于为装置1600提供各个方面的状态评估。例如,传感器组件1614可以检测到装置1600的打开/关闭状态,组件的相对定位,例如所述组件为装置1600的显示器和小键盘,传感器组件1614还可以检测装置1600或装置1600一个组件的位置改变,用户与装置1600接触的存在或不存在,装置1600方位或加速/减速和装置1600的温度变化。传感器组件1614可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件1614还可以包括光传感器,如cmos或ccd图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件1614还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件1616被配置为便于装置1600和其他设备之间有线或无线方式的通信。装置1600可以接入基于通信标准的无线网络,如wi-fi、2g、3g、4g、5g,或它们的组合。在一个示例性实施例中,通信组件1616经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件1616还包括近场通信(nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会(irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
在示例性实施例中,装置1600可以被一个或多个应用专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理设备(dspd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述终端屏幕的控制方法。
在示例性实施例中,还提供了一种非临时性计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器1620执行时实现上述终端屏幕的控制方法。例如,所述非临时性计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
应当理解的是,在本文中提及的“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!