基于canvas标签的图像处理方法、装置、系统和存储介质与流程

本发明涉及图像处理技术领域,更具体地涉及一种基于canvas标签的图像处理方法、装置、系统和存储介质。
背景技术:
在图像景物识别领域,目前主要是通过机器识别出要素后选择有效图像数据,但这并不能不能满足所有的场景的需求。只依靠机器,人的主观能动性也被忽略,由此衍生出来的产品也不是一款优秀的产品。现有的解决方案,无法兼顾在原图像上进行识别要素的点选和手动框选这两个操作。
技术实现要素:
针对上述问题,本发明提出了一种基于canvas(画布)标签的图像处理方案,其利用canvas标签将点选要素和框选要素的方法相结合,极大的提高了人机交互的效能,提高了用户体验。下面简要描述本发明提出的关于图像处理的方案,更多细节将在后续结合附图在具体实施方式中加以描述。
根据本发明一方面,提供了一种基于canvas标签的图像处理方法,所述方法包括:获取待处理图像,并识别出所述待处理图像中的要素,所述要素用于表征所述待处理图像中的目标对象;利用canvas标签绘制出所述待处理图像,并基于所述识别的结果在所述待处理图像上绘制要素框以对所述要素进行标注;确定用户在所述待处理图像上进行的操作,并根据用户的操作确定所述要素所在的位置,其中,当确定用户进行点选操作时,根据所述要素框确定所述要素所在的位置,当确定用户进行框选操作时,根据用户进行的框选操作确定所述要素所在的位置。
在一个实施例中,所述确定用户在所述待处理图像上进行的操作包括:监听在所述待处理图像上发生的鼠标事件,当监听到发生鼠标点击事件时,则确定用户进行点选操作,当监听到发生鼠标拖拽事件时,则确定用户进行框选操作。
在一个实施例中,所述根据用户进行的框选操作确定所述要素所在的位置包括:根据鼠标拖拽的轨迹对所述待处理图片进行裁剪,裁剪后的图片定义所述要素所在的位置。
在一个实施例中,所述根据鼠标拖拽的轨迹对所述待处理图片进行裁剪包括:在监听到发生鼠标拖拽事件的过程中,鼠标每移动一个像素,则根据鼠标在所述待处理图片中落下的坐标作为起点、以鼠标当前位置的坐标作为终点绘制一次裁剪后的图片,当监听到鼠标抬起时完成所述裁剪。
在一个实施例中,在所述根据用户进行的框选操作确定所述要素所在的位置之后,还包括:根据用户进行的描点操作在所述裁剪后的图像中标注出所述要素的关键点。
在一个实施例中,在所述利用canvas标签绘制出所述待处理图像的步骤之后,还包括:根据用户交互界面上图像显示容器的尺寸对所述待处理图像进行等比例缩放,以使所述待处理图像最大化地显示在所述图像显示容器中,并存储缩放比例。
在一个实施例中,所述基于所述识别的结果在所述待处理图像上绘制要素框以对所述要素进行标注包括:获取所述要素在所述待处理图像中所在位置的坐标;根据所述缩放比例对所述坐标进行换算,以得到所述要素在缩放后的图像中所在位置的坐标,并根据所述要素在缩放后的图像中所在位置的坐标绘制所述要素框。
本发明另一方面提供一种图像处理装置,所述装置包括:要素识别模块,用于获取待处理图像,并识别出所述待处理图像中的要素,所述要素用于表征所述待处理图像中的目标对象;canvas绘图模块,用于利用canvas标签绘制出所述待处理图像,并基于所述识别的结果在所述待处理图像上通过要素框对所述要素进行标注;以及用户交互模块,用于确定用户在所述待处理图像上进行的操作,并根据用户的操作确定所述要素所在的位置,其中,当确定用户进行点选操作时,根据所述要素框确定所述要素所在的位置,当确定用户进行框选操作时,根据用户进行的框选操作确定所述要素所在的位置。
根据本发明又一方面,提供了一种图像处理系统,所述系统包括存储装置和处理器,所述存储装置上存储有由所述处理器运行的计算机程序,所述计算机程序在被所述处理器运行时执行上述任一项所述的图像处理方法。
根据本发明再一方面,提供了一种存储介质,所述存储介质上存储有计算机程序,所述计算机程序在运行时执行上述任一项所述的图像处理方法。
根据本发明实施例的基于canvas标签的图像处理方法、装置、系统和存储介质将点选要素和框选要素的方法相结合,极大的提高了人机交互的效能,提高了用户体验。
附图说明
通过结合附图对本发明实施例进行更详细的描述,本发明的上述以及其它目的、特征和优势将变得更加明显。附图用来提供对本发明实施例的进一步理解,并且构成说明书的一部分,与本发明实施例一起用于解释本发明,并不构成对本发明的限制。在附图中,相同的参考标号通常代表相同部件或步骤。
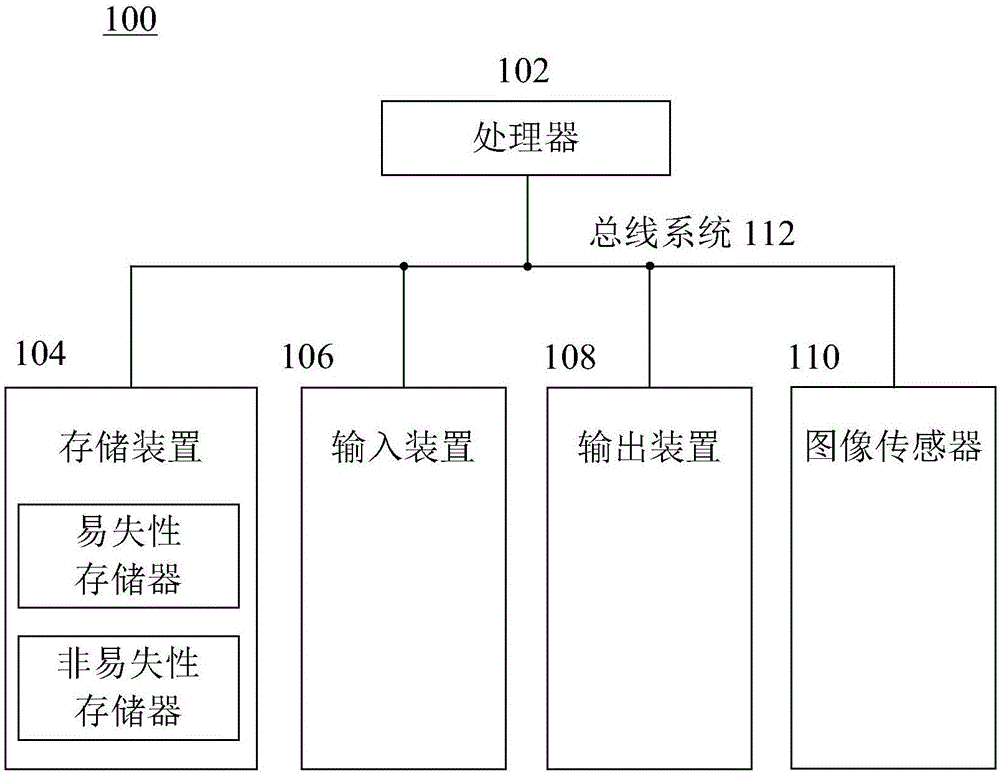
图1示出用于实现根据本发明实施例的图像处理方法、装置、系统和存储介质的示例电子设备的示意性框图;
图2示出根据本发明实施例的图像处理方法的示意性流程图;
图3a、图3b示出根据本发明实施例的图像处理方法中用户交互界面的示意图;
图4示出根据本发明实施例的图像处理装置的示意性框图;以及
图5示出根据本发明实施例的图像处理系统的示意性框图。
具体实施方式
为了使得本发明的目的、技术方案和优点更为明显,下面将参照附图详细描述根据本发明的示例实施例。显然,所描述的实施例仅仅是本发明的一部分实施例,而不是本发明的全部实施例,应理解,本发明不受这里描述的示例实施例的限制。基于本发明中描述的本发明实施例,本领域技术人员在没有付出创造性劳动的情况下所得到的所有其它实施例都应落入本发明的保护范围之内。
首先,参照图1来描述用于实现本发明实施例的基于canvas标签的图像处理方法、装置、系统和存储介质的示例电子设备100。
如图1所示,电子设备100包括一个或多个处理器102、一个或多个存储装置104、输入装置106、输出装置108以及图像传感器110,这些组件通过总线系统112和/或其它形式的连接机构(未示出)互连。应当注意,图1所示的电子设备100的组件和结构只是示例性的,而非限制性的,根据需要,所述电子设备也可以具有其他组件和结构。
所述处理器102可以是中央处理单元(cpu)或者具有数据处理能力和/或指令执行能力的其它形式的处理单元,并且可以控制所述电子设备100中的其它组件以执行期望的功能。
所述存储装置104可以包括一个或多个计算机程序产品,所述计算机程序产品可以包括各种形式的计算机可读存储介质,例如易失性存储器和/或非易失性存储器。所述易失性存储器例如可以包括随机存取存储器(ram)和/或高速缓冲存储器(cache)等。所述非易失性存储器例如可以包括只读存储器(rom)、硬盘、闪存等。在所述计算机可读存储介质上可以存储一个或多个计算机程序指令,处理器102可以运行所述程序指令,以实现下文所述的本发明实施例中(由处理器实现)的客户端功能以及/或者其它期望的功能。在所述计算机可读存储介质中还可以存储各种应用程序和各种数据,例如所述应用程序使用和/或产生的各种数据等。
所述输入装置106可以是用户用来输入指令的装置,并且可以包括键盘、鼠标、麦克风和触摸屏等中的一个或多个。
所述输出装置108可以向外部(例如用户)输出各种信息(例如图像或声音),并且可以包括显示器、扬声器等中的一个或多个。
所述图像传感器110可以采集用户期望的图像(例如照片、视频等),并且将所采集的图像存储在所述存储装置104中以供其它组件使用。图像传感器110可以是摄像头。应当理解,图像传感器110仅是示例,电子设备100可以不包括图像传感器110。在这种情况下,可以利用具有图像采集能力的部件采集待处理图像,并将采集的待处理图像发送给电子设备100。
示例性地,用于实现根据本发明实施例的图像处理方法和装置的示例电子设备可以被实现诸如智能手机、个人电脑、平板电脑、个人数字助理、移动上网设备等。
下面,将参考图2描述根据本发明实施例的基于canvas标签的图像处理方法200。如图2所示,图像处理方法200可以包括如下步骤:
在步骤s210,获取待处理图像,并识别出所述待处理图像中的要素,所述要素用于表征所述待处理图像中的目标对象。
其中,待处理图像可以为需要对其进行图像处理的图像。在一个示例中,待处理图像可以为实时采集的图像。在另一个示例中,待处理图像是用户上传的图像。在其他示例中,待处理图像也可以为来自任何源的图像。该待处理图像中的要素用于表征所述待处理图像中的目标对象,所述目标对象可以包括场景,也可以包括具体的人或物体(如动物、车辆、建筑物等),还可以包括人或物体的特定部位(如人头、人脸、车头、动物头部等)等。本实施例中将该待处理图像例示为包含人脸的图像,则其中的要素为该待处理图像中的人脸图像。
示例性地,所述待处理图像可以一张或两张以上。所述待处理图像的格式包括而不限于jpg格式、jpeg格式和/或png格式等。
在一个实施例中,获取待处理图像之后,将待处理图像转换成base64格式的数据发送给后台服务器进行要素识别。采用base64格式的编码将图像转化为字符串后,图像文件会随着html元素一并加载,这样就可以减少http请求的次数,有利于网页优化。
在一个示例中,对所述待处理图像进行要素识别的方法包括:将所述待处理图像输入到训练好的卷积神经网络中,以检测出所述待处理图像中待识别的要素所在的位置。所述要素所在的位置可以表示为该要素在所述待处理图像中的二维位置坐标。以人脸图像为例,在获取待处理图像之后,可以使用人脸检测算法检测该待处理图像中的人脸区域。其中,人脸检测算法可以为预先训练好的卷积神经网络(convolutionalneuralnetwork,cnn)人脸检测器。
在步骤s220,利用canvas(画布)标签绘制出所述待处理图像,并基于所述识别的结果在所述待处理图像上通过要素框对所述要素进行标注。
其中,canvas标签为html5标准中的标签,其提供的绘图应用程序编程接口能够直接调用图像处理单元gpu内的资源,实现对图像绘制的硬件加速,并且还可以大幅度提升网页的图像处理性能。使用脚本(例如javascript)在其中绘制图形,canvas标签可以控制到每一个像素,逐像素渲染,最终渲染输出的图像在显示设备上可获得相对而言最清晰的效果。
示例性地,根据canvas标签绘制出待处理图像之前,还包括网页浏览器创建html(超文本标记语言)页面的步骤,以及通过对网页浏览器的canvas标签兼容性检查确认网页浏览器支持canvas标签的步骤。
在一个实施例中,若步骤s210中获取的待处理图像与用户交互界面上图像容器的大小不吻合,则进行一定比例的长宽等比缩放,同时存储缩放值,在保证原图像不发生形变的情况下将其最大化显示到图像容器中。此外,还可以对原图像进行一定角度的旋转、镜像翻转等操作,以保证图像姿态正确。
在使用canvas标签绘制出待处理图像之后,根据步骤s210中要素识别的结果在所述待处理图像上绘制出要素框。示例性地,在后端服务器识别出待处理图像中的要素后,以待处理图像原图的左上角为坐标原点,以像素为单位,返回要素坐标组成的数组给前端。前端获取所述要素坐标后,根据上述缩放比例对坐标进行换算,换算成缩放后的坐标后,使用span标签和css的绝对定位在待处理图像上绘制要素框,将识别出的要素在待处理图像上框出。css绝对定位可以选取具有定位的父元素作为坐标原点进行定位,子元素悬浮在父元素之上,而不占父元素的位置。
其中,所述要素框为包围要素的闭合线框,可用于对用户提示要素所在的位置,其形式可以是常见的直角矩形要素框、圆角矩形要素框、或其他形式的个性化要素框,其具体形式在此不做限制。示例性地,可使用canvas标签提供的绘制api,通过绘制线条和填充,使用javascript代码在canvas标签中绘制所述要素框。
示例性地,在生成所述要素框的同时,还可以根据要素坐标生成要素图像的列表,在用户交互界面上显示出来;并且,通过javascript事件的绑定,将原图像上的要素框与要素图像列表进行联动;此时的用户交互界面如图3a所示。通过生成与要素框联动的要素图像,可以直观地向用户展示当前进程下的有效要素,便于用户对要素的准确性进行判断,提高用户体验。
在一个实施例中,根据要素坐标生成要素图像包括:根据要素坐标确定要素的像素点数据集合,其中,要素的像素点数据集合为要素坐标在原图上对应的位置(例如矩形区域)内所有像素点的集合。接着,将像素点数据集合中每个像素点数据绘制至另一canvas标签画布,以生成要素图像。
在本发明实施例所提供的用户交互界面中,要素图像列表显示在原图像右侧,然而可以理解的是,该要素图像列表也可以显示于用户交互界面的其他位置,例如左侧、下方等,在此不作限制。除此之外,在所述用户交互界面上还可以罗列待处理图片的列表,示例性地,最大可支持三张图像同时操作。此外,还可以在要素图像列表中标注每个要素图像对于机器识别来说是否是低质量。
在步骤s230,确定用户在所述待处理图像上进行的操作,并根据用户的操作确定所述要素所在的位置,其中,当确定用户进行点选操作时,根据所述要素框确定所述要素所在的位置,当确定用户进行框选操作时,根据用户进行的框选操作确定所述要素所在的位置。
示例性地,所述确定用户在所述待处理图像上进行的操作包括:监听在所述待处理图像上发生的鼠标事件,当监听到发生鼠标点击事件时,则确定用户进行点选操作,当监听到发生鼠标拖拽事件时,则确定用户进行框选操作。示例性地,通过mouselistener接口可以监听鼠标的按下、释放、输入、退出和/或点击动作;通过mousemotionlistener接口可以监听鼠标拖动和鼠标的移动动作。一个完整的鼠标点击事件包括mousedown、mouseup两个事件,一个完整的鼠标拖拽事件包括以下三个事件:mousedown、mousemove、mouseup,由此即可以判断发生的鼠标事件为点击事件还是拖拽事件。
当监听到发生鼠标点击事件,且点击事件发生在要素框上或要素框内部时,则触发要素点选事件。若用户实施点选操作,即表示用户认为机器识别的要素位置是准确的,机器识别出的要素即为当前图片中的有效要素,因此可根据上述要素框确定要素位置。
当监听到发生鼠标拖拽事件时,根据鼠标拖拽的轨迹对所述待处理图片进行裁剪,裁剪后的图片定义所述要素所在的位置。具体地,当监听到发生鼠标拖拽事件,并且拖拽事件发生在图像容器内部、即待处理图像上任意位置时,则触发图像裁剪事件,响应于用户进行的裁剪操作对图像进行裁剪,以获取有效的要素图像。若用户实施框选操作,即表示用户认为机器没有识别出有效要素,或识别出的要素位置不准确,此时根据用户进行的裁剪操作对图像进行裁剪以确定要素的位置,能够使选中的要素更满足用户的需求。
示例性地,实现所述图像裁剪事件的步骤包括:在监听到发生鼠标拖拽事件的过程中,鼠标每移动一个像素,则根据鼠标在所述待处理图片中落下的坐标作为起点、以鼠标当前位置的坐标作为终点绘制一次裁剪后的图片,当监听到鼠标抬起时完成所述裁剪。具体地,定位鼠标落下的位置相对于待处理图像的坐标和以及鼠标移动终点的坐标,即在监听到mousedown事件时记录下鼠标的位置(x1,y1)作为裁剪的起点坐标,在监听到mouseup事件时记录下鼠标的位置(x2,y2)作为裁剪的终点坐标;在使用canvas标签绘制出待处理图像后,根据裁剪起点坐标定位到待处理图像之上,鼠标每按下且移动一个像素,则裁剪的图像绘制一次,可以在原有的待处理图像之上,裁剪的图像之前加上黑色半透明遮罩以生成裁剪效果。
当鼠标抬起后,标志着一次裁剪事件完成,之后,可以根据用户进行的描点操作在所述裁剪后的图像中标注出所述要素的关键点。示例性地,可以将裁剪后的图像放入对话框中前置,并提示用户对裁剪后的图像进行手动标点操作,并响应于用户的操作对所述要素的关键点进行标注,此时的用户交互界面如图3b所示。由于当用户进行框选操作时,表明可能存在机器识别的要素位置不准确或未能识别出要素,也就表明机器不能识别出要素的关键点或识别出的关键点不准确,因而在该情况下要求用户标注关键点,从而有利于帮助机器提高识别准确率。而当用户进行点选操作时,表明机器识别出的要素位置准确,因而在该情况下可以不要求用户标注关键点,由机器进行关键点的识别即可。
作为示例,当所述要素为人脸时,所述关键点包括人脸的五官,则在该步骤中可以要求用户标注出人脸中例如眼睛、嘴巴等五官的位置。如图3b所示,在用户进行标点操作时,可以在界面右侧(或其他区域)示出标点操作的操作示范,用户可以按照该操作示范的指引逐步进行眼睛、嘴巴等的标点操作。通过接收用户对要素进行的手动标点操作,可以提高机器识别的准确度,为后续的其他操作提高批量处理效率。在标点完成之后,还可以将有效要素图片在右侧列表中显示,同时在原图片上重新绘制要素框并支持点选。
基于上面的描述,根据本发明实施例的图像处理方法基于canvas标签将点选要素和框选要素的方法相结合,极大的提高了人机交互的效能,提高了用户体验。
以上示例性地描述了根据本发明实施例的图像处理方法。示例性地,根据本发明实施例的图像处理方法可以在具有存储器和处理器的设备、装置或者系统中实现。
此外,根据本发明实施例的图像处理方法可以方便地部署到智能手机、平板电脑、个人计算机等移动设备上。替代地,根据本发明实施例的图像处理方法还可以部署在服务器端(或云端)。替代地,根据本发明实施例的图像处理方法还可以分布地部署在服务器端(或云端)和个人终端处。
下面结合图4描述本发明另一方面提供的图像处理装置。图4示出了根据本发明实施例的图像处理装置400的示意性框图。
如图4所示,根据本发明实施例的图像处理装置400包括要素识别模块410、canvas绘图模块420以及用户交互模块430。所述各个模块可分别执行上文中结合图2描述的图像处理方法的各个步骤/功能。以下仅对图像处理装置400的各模块的主要功能进行描述,而省略以上已经描述过的细节内容。
要素识别模块410用于获取待处理图像,并识别出所述待处理图像中的要素,所述要素用于表征所述待处理图像中的目标对象。
其中,待处理图像可以为需要对其进行图像处理的图像。在一个示例中,待处理图像可以为实时采集的图像。在另一个示例中,待处理图像是用户上传的图像。在其他示例中,待处理图像也可以为来自任何源的图像。该待处理图像中的要素用于表征所述待处理图像中的目标对象,所述目标对象可以包括场景,也可以包括具体的人或物体(如动物、车辆、建筑物等),还可以包括人或物体的特定部位(如人头、人脸、车头、动物头部等)等。本实施例中将该待处理图像例示为包含人脸的图像,则其中的要素为该待处理图像中的人脸图像。
示例性地,所述待处理图像可以一张或两张以上。所述待处理图像的格式包括而不限于jpg格式、jpeg格式和/或png格式等。
在一个实施例中,获取待处理图像之后,要素识别模块410将待处理图像转换成base64格式的数据发送给后台服务器进行要素识别。采用base64格式的编码将图像转化为字符串后,图像文件会随着html元素一并加载,这样就可以减少http请求的次数,有利于网页优化。
在一个示例中,对所述待处理图像进行要素识别的方法包括:将所述待处理图像输入到训练好的卷积神经网络中,以检测出所述待处理图像中待识别的要素所在的位置。所述要素所在的位置可以表示为该要素在所述待处理图像中的二维位置坐标。以人脸图像为例,在获取待处理图像之后,可以使用人脸检测算法检测该待处理图像中的人脸区域。其中,人脸检测算法可以为预先训练好的卷积神经网络(convolutionalneuralnetwork,cnn)人脸检测器。
canvas绘图模块420用于利用canvas标签绘制出所述待处理图像,并基于所述识别的结果在所述待处理图像上通过要素框对所述要素进行标注。
在一个实施例中,若所述待处理图像的原图与用户交互界面上图像容器的大小不吻合,则canvas绘图模块420进行一定比例的长宽等比缩放,同时存储缩放值,在保证原图像不发生形变的情况下将其最大化显示到图像容器中。此外,还可以对原图像进行一定角度的旋转、镜像翻转等操作,以保证图像姿态正确。
在使用canvas标签绘制出待处理图像之后,根据要素识别模块410的要素识别的结果在所述待处理图像上绘制出要素框。示例性地,在后端服务器识别出待处理图像中的要素后,以待处理图像原图的左上角为坐标原点,以像素为单位,返回要素坐标组成的数组给前端。前端获取所述要素坐标后,根据上述缩放比例对坐标进行换算,换算成缩放后的坐标后,使用span标签和css的绝对定位在待处理图像上绘制要素框,将识别出的要素在待处理图像上框出。css绝对定位可以选取具有定位的父元素作为坐标原点进行定位,子元素悬浮在父元素之上,而不占父元素的位置。
其中,所述要素框为包围要素的闭合线框,可用于对用户提示要素所在的位置,其形式可以是常见的直角矩形要素框、圆角矩形要素框、或其他形式的个性化要素框,其具体形式在此不做限制。示例性地,可使用canvas标签提供的绘制api,通过绘制线条和填充,使用javascript代码在canvas标签中绘制所述要素框。
示例性地,在生成所述要素框的同时,还可以根据要素坐标生成要素图像的列表,在用户交互界面上显示出来;并且,通过javascript事件的绑定,将原图像上的要素框与要素图像列表进行联动。通过生成与要素框联动的要素图像,可以直观地向用户展示当前进程下的有效要素,便于用户对要素的准确性进行判断,提高用户体验。
在一个实施例中,根据要素坐标生成要素图像包括:根据要素坐标确定要素的像素点数据集合,其中,要素的像素点数据集合为要素坐标在原图上对应的位置(例如矩形区域)内所有像素点的集合。接着,将像素点数据集合中每个像素点数据绘制至另一canvas标签画布,以生成要素图像。
用户交互模块430用于确定用户在所述待处理图像上进行的操作,并根据用户的操作确定所述要素所在的位置,其中,当确定用户进行点选操作时,根据所述要素框确定所述要素所在的位置,当确定用户进行框选操作时,根据用户进行的框选操作确定所述要素所在的位置。
示例性地,所述确定用户在所述待处理图像上进行的操作包括:监听在所述待处理图像上发生的鼠标事件,当监听到发生鼠标点击事件时,则确定用户进行点选操作,当监听到发生鼠标拖拽事件时,则确定用户进行框选操作。示例性地,通过mouselistener接口可以监听鼠标的按下、释放、输入、退出和/或点击动作;通过mousemotionlistener接口可以监听鼠标拖动和鼠标的移动动作。一个完整的鼠标点击事件包括mousedown、mouseup两个事件,一个完整的鼠标拖拽事件包括以下三个事件:mousedown、mousemove、mouseup,由此即可以确定发生的鼠标事件为点击事件还是拖拽事件。
当监听到发生鼠标点击事件,且点击事件发生在要素框上或要素框内部时,则触发要素点选事件。若用户实施点选操作,即表示用户认为机器识别的要素位置是准确的,机器识别出的要素即为当前图片中的有效要素,因此可根据上述要素框确定要素位置。
当监听到发生鼠标拖拽事件时,根据鼠标拖拽的轨迹对所述待处理图片进行裁剪,裁剪后的图片定义所述要素所在的位置。具体地,当监听到发生鼠标拖拽事件,并且拖拽事件发生在图像容器内部、即待处理图像上任意位置时,则触发图像裁剪事件,响应于用户进行的裁剪操作对图像进行裁剪,以获取有效的要素图像。若用户实施框选操作,即表示用户认为机器没有识别出有效要素,或识别出的要素位置不准确,此时根据用户进行的裁剪操作对图像进行裁剪以确定要素的位置,能够使选中的要素更满足用户的需求。
示例性地,实现所述图像裁剪事件的步骤包括:在监听到发生鼠标拖拽事件的过程中,鼠标每移动一个像素,则根据鼠标在所述待处理图片中落下的坐标作为起点、以鼠标当前位置的坐标作为终点绘制一次裁剪后的图片,当监听到鼠标抬起时完成所述裁剪。具体地,定位鼠标落下的位置相对于待处理图像的坐标和以及鼠标移动终点的坐标,即在监听到mousedown事件时记录下鼠标的位置(x1,y1)作为裁剪的起点坐标,在监听到mouseup事件时记录下鼠标的位置(x2,y2)作为裁剪的终点坐标;在使用canvas标签绘制出待处理图像后,根据裁剪起点坐标定位到待处理图像之上,鼠标每按下且移动一个像素,则裁剪的图像绘制一次,可以在原有的待处理图像之上,裁剪的图像之前加上黑色半透明遮罩以生成裁剪效果。
当鼠标抬起后,标志着一次裁剪事件完成,之后,可以根据用户进行的描点操作在裁剪后的图像中标注出所述要素的关键点。示例性地,可以将裁剪后的图像放入对话框中前置,并提示用户对裁剪后的图像进行手动标点操作,并响应于用户的操作对所述要素的关键点进行标注。由于当用户进行框选操作时,表明可能存在机器识别的要素位置不准确或未能识别出要素,也就表明机器不能识别出要素的关键点或识别出的关键点不准确,因而在该情况下要求用户标注关键点,从而有利于帮助机器提高识别准确率。而当用户进行点选操作时,表明机器识别出的要素位置准确,因而在该情况下可以不要求用户标注关键点,由机器进行关键点的识别即可。
作为示例,当所述要素为人脸时,所述关键点包括人脸的五官,则用户交互模块430可以要求用户标注出人脸中五官的位置。通过接收用户对要素进行的手动标点操作,可以提高机器识别的准确度,为后续的其他操作提高批量处理效率。在标点完成之后,还可以将有效要素图片在右侧列表中显示,同时在原图片上重新绘制要素框并支持点选。
基于上面的描述,根据本发明实施例的图像处理装置基于canvas标签将点选要素和框选要素的方法相结合,极大的提高了人机交互的效能,提高了用户体验。
图5示出了根据本发明实施例的图像处理系统500的示意性框图。图像处理系统500包括存储装置510以及处理器520。
其中,存储装置510存储用于实现根据本发明实施例的图像处理方法中的相应步骤的程序代码。处理器520用于运行存储装置510中存储的程序代码,以执行根据本发明实施例的图像处理方法的相应步骤,并且用于实现根据本发明实施例的图像处理装置中的相应模块。此外,图像处理系统500还可以包括图像采集装置(未在图5中示出),其可以用于采集待处理图像。当然,图像采集装置不是必需的,可直接接收来自其他源的待处理图像的输入。
在一个实施例中,在所述程序代码被处理器520运行时使得图像处理系统500执行以下步骤:获取待处理图像,并识别出所述待处理图像中的要素,所述要素用于表征所述待处理图像中的目标对象;利用canvas标签绘制出所述待处理图像,并基于所述识别的结果在所述待处理图像上绘制要素框以对所述要素进行标注;确定用户在所述待处理图像上进行的操作,并根据用户的操作确定所述要素所在的位置,其中,当确定用户进行点选操作时,根据所述要素框确定所述要素所在的位置,当确定用户进行框选操作时,根据用户进行的框选操作确定所述要素所在的位置。
在一个实施例中,所述确定用户在所述待处理图像上进行的操作包括:监听在所述待处理图像上发生的鼠标事件,当监听到发生鼠标点击事件时,则确定用户进行点选操作,当监听到发生鼠标拖拽事件时,则确定用户进行框选操作。
在一个实施例中,所述根据用户进行的框选操作确定所述要素所在的位置包括:根据鼠标拖拽的轨迹对所述待处理图片进行裁剪,裁剪后的图片定义所述要素所在的位置。
在一个实施例中,所述根据鼠标拖拽的轨迹对所述待处理图片进行裁剪包括:在监听到发生鼠标拖拽事件的过程中,鼠标每移动一个像素,则根据鼠标在所述待处理图片中落下的坐标作为起点、以鼠标当前位置的坐标作为终点绘制一次裁剪后的图片,当监听到鼠标抬起时完成所述裁剪。
在一个实施例中,在所述根据用户进行的框选操作确定所述要素所在的位置之后,所述程序代码被处理器520运行时还使得图像处理系统500执行:根据用户进行的描点操作在所述裁剪后的图像中标注出所述要素的关键点。
在一个实施例中,在所述利用canvas标签绘制出所述待处理图像的步骤之后,所述程序代码被处理器520运行时还使得图像处理系统500执行:根据用户交互界面上图像显示容器的尺寸对所述待处理图像进行等比例缩放,以使所述待处理图像最大化地显示在所述图像显示容器中,并存储缩放比例。
在一个实施例中,所述基于所述识别的结果在所述待处理图像上绘制要素框以对所述要素进行标注包括:获取所述要素在所述待处理图像中所在位置的坐标;根据所述缩放比例对所述坐标进行换算,以得到所述要素在缩放后的图像中所在位置的坐标,并根据所述要素在缩放后的图像中所在位置的坐标绘制所述要素框。
此外,根据本发明实施例,还提供了一种存储介质,在所述存储介质上存储了程序指令,在所述程序指令被计算机或处理器运行时用于执行本发明实施例的图像处理方法的相应步骤,并且用于实现根据本发明实施例的图像处理装置中的相应模块。所述存储介质例如可以包括智能电话的存储卡、平板电脑的存储部件、个人计算机的硬盘、只读存储器(rom)、可擦除可编程只读存储器(eprom)、便携式紧致盘只读存储器(cd-rom)、usb存储器、或者上述存储介质的任意组合。所述计算机可读存储介质可以是一个或多个计算机可读存储介质的任意组合。
在一个实施例中,所述计算机程序指令在被计算机运行时可以实现根据本发明实施例的图像处理装置的各个功能模块,并且/或者可以执行根据本发明实施例的图像处理方法。
在一个实施例中,所述计算机程序指令在被计算机或处理器运行时使计算机或处理器执行以下步骤:获取待处理图像,并识别出所述待处理图像中的要素,所述要素用于表征所述待处理图像中的目标对象;利用canvas标签绘制出所述待处理图像,并基于所述识别的结果在所述待处理图像上绘制要素框以对所述要素进行标注;确定用户在所述待处理图像上进行的操作,并根据用户的操作确定所述要素所在的位置,其中,当确定用户进行点选操作时,根据所述要素框确定所述要素所在的位置,当确定用户进行框选操作时,根据用户进行的框选操作确定所述要素所在的位置。
在一个实施例中,所述确定用户在所述待处理图像上进行的操作包括:监听在所述待处理图像上发生的鼠标事件,当监听到发生鼠标点击事件时,则确定用户进行点选操作,当监听到发生鼠标拖拽事件时,则确定用户进行框选操作。
在一个实施例中,所述根据用户进行的框选操作确定所述要素所在的位置包括:根据鼠标拖拽的轨迹对所述待处理图片进行裁剪,裁剪后的图片定义所述要素所在的位置。
在一个实施例中,所述根据鼠标拖拽的轨迹对所述待处理图片进行裁剪包括:在监听到发生鼠标拖拽事件的过程中,鼠标每移动一个像素,则根据鼠标在所述待处理图片中落下的坐标作为起点、以鼠标当前位置的坐标作为终点绘制一次裁剪后的图片,当监听到鼠标抬起时完成所述裁剪。
在一个实施例中,在所述根据用户进行的框选操作确定所述要素所在的位置之后,所述计算机程序指令在被计算机或处理器运行时还使计算机或处理器执行:根据用户进行的描点操作在所述裁剪后的图像中标注出所述要素的关键点。
在一个实施例中,在所述利用canvas标签绘制出所述待处理图像的步骤之后,所述计算机程序指令在被计算机或处理器运行时还使计算机或处理器执行:根据用户交互界面上图像显示容器的尺寸对所述待处理图像进行等比例缩放,以使所述待处理图像最大化地显示在所述图像显示容器中,并存储缩放比例。
在一个实施例中,所述基于所述识别的结果在所述待处理图像上绘制要素框以对所述要素进行标注包括:获取所述要素在所述待处理图像中所在位置的坐标;根据所述缩放比例对所述坐标进行换算,以得到所述要素在缩放后的图像中所在位置的坐标,并根据所述要素在缩放后的图像中所在位置的坐标绘制所述要素框。
根据本发明实施例的图像处理装置中的各模块可以通过根据本发明实施例的图像处理的电子设备的处理器运行在存储器中存储的计算机程序指令来实现,或者可以在根据本发明实施例的计算机程序产品的计算机可读存储介质中存储的计算机指令被计算机运行时实现。
根据本发明实施例的图像处理方法、装置、系统和存储介质根据本发明实施例的图像处理方法、装置、系统和存储介质将点选要素和框选要素的方法相结合,极大的提高了人机交互的效能,提高了用户体验。
尽管这里已经参考附图描述了示例实施例,应理解上述示例实施例仅仅是示例性的,并且不意图将本发明的范围限制于此。本领域普通技术人员可以在其中进行各种改变和修改,而不偏离本发明的范围和精神。所有这些改变和修改意在被包括在所附权利要求所要求的本发明的范围之内。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
在本申请所提供的几个实施例中,应该理解到,所揭露的设备和方法,可以通过其它的方式实现。例如,以上所描述的设备实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个设备,或一些特征可以忽略,或不执行。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本发明并帮助理解各个发明方面中的一个或多个,在对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该本发明的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如相应的权利要求书所反映的那样,其发明点在于可以用少于某个公开的单个实施例的所有特征的特征来解决相应的技术问题。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域的技术人员可以理解,除了特征之间相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(dsp)来实现根据本发明实施例的一些模块的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
以上所述,仅为本发明的具体实施方式或对具体实施方式的说明,本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。本发明的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!