绘制web频率图插件的实现方法与流程

本发明属于web前端
技术领域:
,特别是一种绘制web频率图插件的实现方法。
背景技术:
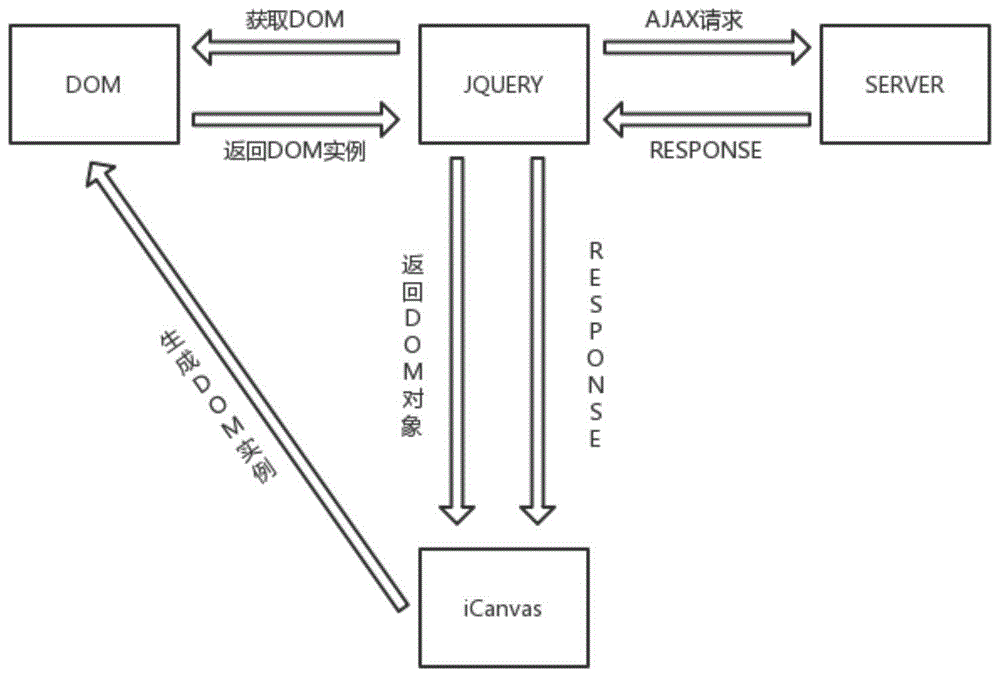
:web是当今社会一种重要的应用平台,它是一种基于超文本和http的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在internet上的一种网络服务,为浏览者在internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将internet上的信息节点组织成一个互为关联的网状结构。在一般的web应用中,应用了大量的图表。但是因为频率段数据是一维的特点,导致其在二维的图标中不能很好地展现,在一般的报表中不够直观。在普通的线图中,二维线图绘制必须要有所有点的横坐标和纵坐标两个值,所以频率段没有办法直接很好地展现出来。而如果直接在一维图中显示,则会造成重叠的频率段无法区分,展现效果更差。现有的方法中,一般会取频率段中间的一个点,赋予它一个纵坐标的值,这样就得到了一个频率段的二维展示。但是这种方法使频率段变成了两条直线连接,不同的频率段特点也不能很好地展示出来。技术实现要素:本发明的目的在于提供一种web前端频率图相关的图表的绘制方法。实现本发明目的的技术解决方案为:一种绘制web频率图插件的实现方法,步骤如下:web程序启动后,在进入h5页面时,对插件进行初始化处理;调用插件的init方法(初始化方法)在相应的h5标签中绘制出canvas绘图模块;利用插件中的setoption方法,输入相关的参数对频率图的参数进行配置,在canvas画布上绘制出要显示的频率段范围的坐标轴;x轴为数值,表示频率的大小;y轴为贝塞尔曲线制高点的值;利用频率段数据中的起始频点、终止频点以及自定义的制高点数据,调用canvas中的beziercurveto方法将频率图绘制为相应的二次贝塞尔曲线。本发明与现有技术相比,其显著优点:(1)本发明将实现功能的步骤插件化,使得绘制更加简单,提高了开发效率。(2)提供了频率段图形的绘制方式,使得频率段的展现更加直观。(3)提供了动态的接口,开发者能够很方便地对插件参数进行设置,从而使频率图能够实时更新。附图说明图1是本发明绘制web频率图插件的实现方法的插件结构图。具体实施方式贝塞尔曲线(béziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。本发明的设计原理是:将一维的频率段中加上一个自定义的第三个点,再用二维的二次贝塞尔曲线绘制出来,使频率图能够能清楚、美观地展示出来。本发明是是一种基于二次贝塞尔曲线和canvas标签的频率图绘制方法,包括以下步骤:web程序启动后,在进入h5页面时,对插件进行初始化处理。调用插件的init方法在相应的h5标签中绘制出canvas绘图模块。利用插件中的setoption方法,输入相关的参数对频率图的参数(显示的频率范围和显示的频率段数组)进行配置,首先在canvas画布上绘制出要显示的频率段范围的坐标轴。x轴为数值,表示频率的大小;y轴为贝塞尔曲线制高点的值,可以任意取值,也可以将其特化为某具体属性,如发射该频率段设备的功率等。利用频率段数据中的起始频点、终止频点以及自定义的制高点数据,调用canvas中的beziercurveto方法将频率图绘制为相应的二次贝塞尔曲线。在上述技术方案的基础上,可以选择利用频率图插件中的setoption方法对频率图插件的数据进行实时更新,达到动态显示的效果。本发明所述的插件化频率图绘制方法,提供了简单易用的接口,用户只需要初始化和参数配置就可以将频率图绘制为二次贝塞尔曲线,提高了前端开发的效率,方便了频率图的展示,拥有统一的接口便于调试和维护。下面结合附图对本发明作进一步描述。应用为浏览器web引用,使用的语言为html、css和javascript,html用来绘制canvas标签,css实现样式布局,javascript语言和jquery插件来实现绘制的逻辑,其中javascript使用了es6规范的语法。绘图插件的es6代码实现步骤如下:(1)新建const变量icanvas。(2)定义icanvas的子属性freqconfig,用来存储绘制的基本配置。(3)定义icanvas的子属性ifreq,用来返回实例(4)定义icanvas的子属性container,用来存放要绘制频率图的html标签。(5)定义实例ifreq的方法init,该方法会通过读取高度和宽度初始化canvas标签,并将实例返回给container。同时在container容器中监听“mousemove”事件,用来绘制tooltip提示框。(6)定义实例ifreq的方法setoption,该方法接受三个参数,beginfreq,endfreq和freqs,分别作为显示频率坐标轴的起始频点,终止频点,以及各个要显示的频率段。(7)定义实例ifreq的方法drawcanvas,该方法用来绘制具体的canvas图形。drawcanvas方法中调用canvas标签的quadraticcurveto方法来绘制频率段的二次贝塞尔曲线。(8)定义es6中的模块导出exportdefault,将插件作为一个模块导出,使得插件可以导入使用。web功能代码实现的步骤如下:(1)编写html文件,构造相应的div块以及指定块标签的id,使得jquery插件能够通过id来查找和获取相应的块标签。(2)在html中引入css文件来定义样式,引入jquery插件来实现业务逻辑(获取dom元素,ajax接口获取数据)。(3)创建自己的js文件,调用jquery插件来获取dom元素,初始化canvas。(4)调用jquery的ajax功能向服务器发送请求,得到要显示的频率段的数据,然后调用icanvas的setoption方法将数据feed进canvas控件,canvas初始化绘图完成。(5)利用websocket与服务器建立连接,实时获取服务器的推送事件,根据事件内容实时更新要展示的频率段信息。web引用为bs架构,后台为前台提供http接口获取数据,并提供websocket接口来实时更新数据,结构图如图1所示。基于二次贝塞尔曲线和canvas的频率绘制插件需要在web应用中使用和实现。下面描述实现频率图功能的具体实施步骤:(1)编写html文件,构造相应的div块以及指定块标签的id,使得jquery插件能够通过id来查找和获取相应的块标签。(2)创建自己的js文件,调用jquery插件来获取dom元素,初始化canvas。(3)调用jquery的ajax功能向服务器发送请求,得到要显示的频率段的数据,然后调用icanvas的setoption方法将数据feed进canvas控件,canvas初始化绘图完成。ajax请求的参数如下:请求地址url频率段的idserver返回的response为json类型数据,格式如下:请求结果状态state频率段数组freqarr(4)编写websocket模块与服务器建立连接,实时获取服务器的推送事件,根据事件内容实时更新要展示的频率段信息,达到动态图表的效果。websocket推送的message数据格式内容如下:事件代码eventcode时间eventtime消息描述eventdesc频率列表freqlist(5)运行web寄托的服务器app,访问相应的地址,浏览器读取html文件,初始化dom信息。(6)dom初始化完成后,可以看到相应位置已经绘制完成的频率图表。综上所述,本发明适用于所有web中频率图的展示,通过二次贝塞尔曲线将频率段一维信息转化为了一个二维的频率段,并且能够灵活地改变控制点的位置来改变曲线的形状等,提高了展示的效果。同时,本发明的插件是轻量级插件,占有的体积小,使开发工作更加简单,拥有统一的接口,方便调试和维护。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1