百叶窗效果的形成方法、装置和渲染引擎与流程

本发明涉及图像处理技术领域,尤其涉及一种百叶窗效果的形成方法、装置和渲染引擎。
背景技术:
feed能够将用户主动订阅的若干消息源组合在一起形成内容聚合器,帮助用户持续地获取最新的订阅源内容。很多资讯类应用程序(application,app)采用feed流(feedflow,信息流)的形式可以向用户推送新闻资讯、广告等信息。在手机、掌上电脑等便携式的智能终端中,越来越多的app采用feed流的方式展示各种信息。
随着feed流广告创新的需要,越来越多包含特效、可动元素的创意被提出。在feed流中想要实现所需的特效往往难度极大,需要数学、图形学的知识作为支撑。
目前,在普通静态图像上可以实现百叶窗效果,但在feed流中还没有很好的实现百叶窗效果的方法。
技术实现要素:
本发明实施例提供一种百叶窗效果的形成方法、装置和渲染引擎,以解决现有技术中的一个或多个技术问题。
第一方面,本发明实施例提供了一种百叶窗效果的形成方法,包括:
利用需要在信息流中显示的第一图像和第二图像,确定百叶窗效果包括的每个块上对应的纹理坐标;
监测信息流的滚动状态,以获取单元格在信息流中的位置;
利用所述位置与各所述块的旋转角度的对应关系,确定所述位置对应的各所述块的旋转角度;
利用各所述块在各所述块上形成对应的纹理,并控制各所述块按照所述位置对应的旋转角度旋转。
在一种实施方式中,利用所述位置与各所述块的旋转角度的对应关系,确定所述位置对应的各所述块的旋转角度,包括:
如果所述位置等于第一阈值,则将各所述块的旋转角度确定为与所述第一阈值对应的第一角度;
如果所述位置等于第二阈值,则将各所述块的旋转角度确定为与所述第二阈值对应的第二角度;
如果所述位置在所述第一阈值和所述第二阈值之间变化,则控制各所述块的旋转角度在第一角度和第二角度之间相对于所述位置线性地变化。
在一种实施方式中,所述块为长方体,各所述长方体的第一表面的纹理组成所述第一图像,第二表面的纹理组成所述第二图像。
在一种实施方式中,所述第一表面与所述第二表面为所述长方体的相邻表面,所述第一角度为0度,所述第二角度为90度。
在一种实施方式中,该方法还包括:
在各所述块旋转时,在各所述块的第一表面和/或第二表面施加方向光。
第二方面,本发明实施例提供了一种百叶窗效果的形成装置,包括:
纹理坐标模块,用于利用需要在信息流中显示的第一图像和第二图像,确定百叶窗效果包括的每个块上对应的纹理坐标;
位置监测模块,用于监测信息流的滚动状态,以获取单元格在信息流中的位置;
旋转角度模块,用于利用所述位置与各所述块的旋转角度的对应关系,确定所述位置对应的各所述块的旋转角度;
渲染模块,用于利用各所述块在各所述块上形成对应的纹理,并控制各所述块按照所述位置对应的旋转角度旋转。
在一种实施方式中,所述旋转角度模块还用于:
如果所述位置等于第一阈值,则将各所述块的旋转角度确定为与所述第一阈值对应的第一角度;
如果所述位置等于第二阈值,则将各所述块的旋转角度确定为与所述第二阈值对应的第二角度;
如果所述位置在所述第一阈值和所述第二阈值之间变化,则控制各所述块的旋转角度在第一角度和第二角度之间相对于所述位置线性地变化。
在一种实施方式中,所述块为长方体,各所述长方体的第一表面的纹理组成所述第一图像,第二表面的纹理组成所述第二图像。
在一种实施方式中,所述第一表面与所述第二表面为所述长方体的相邻表面,所述第一角度为0度,所述第二角度为90度。
在一种实施方式中,该方法还包括:
光照模块,用于在各所述块旋转时,在各所述块的第一表面和/或第二表面施加方向光。
第三方面,本发明实施例提供了一种百叶窗效果的形成装置,所述装置的功能可以通过硬件实现,也可以通过硬件执行相应的软件实现。所述硬件或软件包括一个或多个与上述功能相对应的模块。
在一种实施方式中,所述装置的结构中包括处理器和存储器,所述存储器用于存储支持所述装置执行上述百叶窗效果的形成方法的程序,所述处理器被配置为用于执行所述存储器中存储的程序。所述装置还可以包括通信接口,用于与其他设备或通信网络通信。
第四方面,本发明实施例提供了一种渲染引擎,包括:本发明实施例的任意一种百叶窗效果的形成装置。
第五方面,本发明实施例提供了一种计算机可读存储介质,用于存储百叶窗效果的形成装置所用的计算机软件指令,其包括用于执行上述百叶窗效果的形成方法所涉及的程序。
上述技术方案中的一个技术方案具有如下优点或有益效果:能够在信息流中通过百叶窗效果实现不同图像之间的过渡显示。此外,百叶窗效果与信息流滚动状态下单元格的位置有关,能够体现与用户之间的交互。
上述概述仅仅是为了说明书的目的,并不意图以任何方式进行限制。除上述描述的示意性的方面、实施方式和特征之外,通过参考附图和以下的详细描述,本发明进一步的方面、实施方式和特征将会是容易明白的。
附图说明
在附图中,除非另外规定,否则贯穿多个附图相同的附图标记表示相同或相似的部件或元素。这些附图不一定是按照比例绘制的。应该理解,这些附图仅描绘了根据本发明公开的一些实施方式,而不应将其视为是对本发明范围的限制。
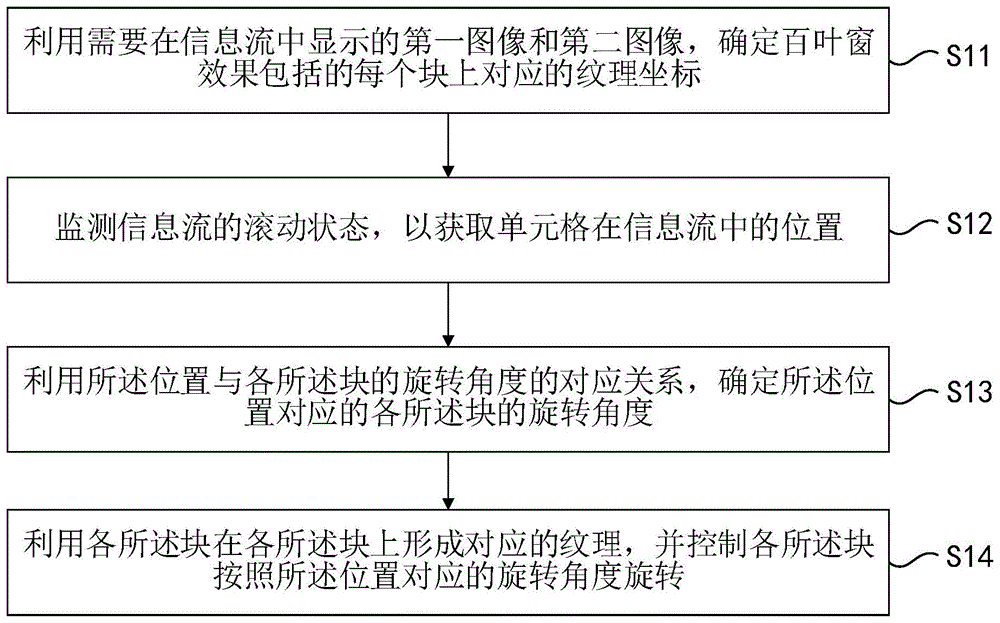
图1示出根据本发明实施例的百叶窗效果的形成方法的流程图。
图2示出根据本发明实施例的百叶窗效果的形成方法的流程图。
图3示出根据本发明实施例的百叶窗效果的形成方法中位置计算的示意图。
图4示出根据本发明实施例的百叶窗效果的形成方法中图像纹理的示意图。
图5a、图5b和图5c示出根据本发明实施例的百叶窗效果的形成方法中分块的示意图。
图6示出根据本发明实施例的百叶窗效果的形成方法的应用示例的流程图。
图7a、图7b和图7c示出根据本发明实施例的百叶窗效果的形成方法的效果图。
图8示出根据本发明实施例的百叶窗效果的形成装置的结构框图。
图9示出根据本发明实施例的渲染引擎中一个渲染周期的示例图。
图10示出根据本发明实施例的渲染引擎中画布对象的内部结构示意图。
图11示出根据本发明实施例的渲染引擎的渲染流程的示意图。
图12示出根据本发明实施例的百叶窗效果的形成装置的结构框图。
具体实施方式
在下文中,仅简单地描述了某些示例性实施例。正如本领域技术人员可认识到的那样,在不脱离本发明的精神或范围的情况下,可通过各种不同方式修改所描述的实施例。因此,附图和描述被认为本质上是示例性的而非限制性的。
图1示出根据本发明实施例的百叶窗效果的形成方法的流程图。如图1所示,该方法可以包括:
步骤s11、利用需要在信息流中显示的第一图像和第二图像,确定百叶窗效果包括的每个块上对应的纹理坐标;
步骤s12、监测信息流的滚动状态,以获取单元格在信息流中的位置;
步骤s13、利用所述位置与各所述块的旋转角度的对应关系,确定所述位置对应的各所述块的旋转角度;
步骤s14、利用各所述块在各所述块上形成对应的纹理,并控制各所述块按照所述位置对应的旋转角度旋转。
在本发明实施例中,不限定在百叶窗效果包括的每个块上形成对应的纹理,与确定各块的旋转角度的时序,可以根据实际的需求进行设置。只要在执行渲染命令之前,确定在百叶窗效果包括的每个块上形成对应的纹理,并且确定各块的旋转角度即可。
在一种方式中,可以先在百叶窗效果包括的每个块上形成对应的纹理,再确定各块的旋转角度。例如,在准备工作阶段,渲染引擎获得需要在单元格中显示的第一图像和第二图像后,先按照百叶窗效果的预设参数确定第一图像和第二图像的纹理坐标,在渲染过程中可以利用纹理坐标在百叶窗效果的各块上形成对应的纹理。然后,在进入渲染过程的计算阶段,监测得到单元格在信息流中的位置,从而确定该位置对应的各块的旋转角度。
在另一种方式中,可以先确定各块的旋转角度,再在百叶窗效果包括的每个块上形成对应的纹理。例如,在进入渲染过程的计算阶段,监测到单元格在信息中的位置后,利用预设的位置与旋转角度的对应关系,先计算各块的旋转角度。再按照百叶窗效果的预设参数确定第一图像和第二图像的纹理坐标,在渲染过程中可以利用纹理坐标在百叶窗效果的各块上形成对应的纹理。
信息流例如feed流中,用于展示信息内容的容器可以称为单元格(cell)。单元格中可以包括文字、静态图、动态图、视频等各种形式的多媒体资源。
用户可以控制在屏幕的显示区域所显示的feed流中的单元格的位置。例如,在手机的触摸屏幕上,用手指向上滑动可以控制feed流向上滚动,相应的feed流中单元格也向上滚动;用手指向下滑动可以控制feed流向下滚动,相应的feed流中单元格也向下滚动。
在一种示例中,可以利用单元格在屏幕的显示区域中位置,来计算单元格在信息流中的位置。假设将屏幕的显示区域的位置归一化,假设中心线最下方的点s1为0,最上方的点s2为1。参见图3,可以按照单元格a的中心点o1所在的位置,计算出该单元格a的位置。例如,如果单元格a的中心点o1与s1组成的线段的长度占s1与s2组成的线段的长度的百分比为20%,则单元格a的位置等于0.2。再如,如果单元格a的中心点o1与s1组成的线段的长度占s1与s2组成的线段的长度的百分比为50%,则单元格a的位置等于0.5。再如,如果单元格a的中心点o1与s1组成的线段的长度占s1与s2组成的线段的长度的百分比为60%,则单元格a的位置等于0.6。
本实施例中的0,0.2,0.6,1等表示单元格或屏幕位置的参数仅是示例而非限制。在实际应用中,可以根据需要进行设置。例如,将屏幕的显示区域的最大值设置为2、5、10或100等,并利用单元格与屏幕的位置比例关系来确定单元格实际位置的值。
此外,也可以预先设置单元格的位置变化范围。例如,单元格的位置范围为0.2~0.6时,在此范围内,位置的值按照实际位置线性变化。在单元格的实际位置小于下限值0.2时,将位置的值设置为等于下限值0.2。在单元格的实际位置大于上限值0.6时,将位置的值设置为等于上限值0.6。
在一种示例中,如果在feed流中的某个大图广告中展示两张以上的图像,可以通过百叶窗效果实现每两张图像之间的过渡。例如,百叶窗效果的块为长方体,长方体相邻的两个表面的纹理分别为图像a和图像b,通过百叶窗效果可以实现图像a和图像b之间的过渡。
在一种实施方式中,如图2所示,步骤s13包括:
步骤s21、如果所述位置等于第一阈值,则将各所述块的旋转角度确定为与所述第一阈值对应的第一角度。这样,控制各所述块旋转到第一角度,可以在所述单元格中显示所述第一图像。
步骤s22、如果所述位置等于第二阈值,则将各所述块的旋转角度确定为与所述第二阈值对应的第二角度。这样,控制各所述块旋转到第二角度,可以在所述单元格中显示所述第二图像。
步骤s23、如果所述位置在所述第一阈值和所述第二阈值之间变化,则控制各所述块的旋转角度在第一角度和第二角度之间相对于所述位置线性地变化。这样,控制各所述块在第一角度和第二角度之间变化,可以在所述单元格中显示百叶窗的过渡效果。
在一种示例中,单元格的位置与百叶窗效果的块的旋转角度可以具有一定的对应关系。例如,单元格的位置为第一阈值0.2时,长方体的块的旋转角度为0,此时在feed流从单元格中显示图像a。单元格的位置为第二阈值0.6时,长方体的块的旋转角度为90,此时在feed流从单元格中显示图像b。单元格的位置为0.2~0.6时,旋转角度在0度~90度之间线性变化。上述的0.2,0.6仅是阈值的示例而非限制,在实际应用中,可以根据需要灵活设置。
在一种实施方式中,所述块为长方体,各所述长方体的第一表面的纹理组成所述第一图像,第二表面的纹理组成所述第二图像。例如,在长方体的两个相邻的长方形表面利用第一图像和第二图像形成纹理。此外,也可以在长方体的四个长方形表面分别形成不同图像的纹理,这样可以在显示过程中实现四张图像的切换。长方体的两个相邻的长方形表面的纹理分别包括第一图像和第二图像的内容。如图4所示,在多个长方体的第一表面的纹理分别为切分后的第一图像的内容a1、a2、a3、a4。在多个长方体的第二表面的纹理分别为切分后的第二图像的内容b1、b2、b3、b4。
在一种实施方式中,所述第一表面与所述第二表面为所述长方体的相邻表面,所述第一角度为0度,所述第二角度为90度。
在本发明实施例中,百叶窗效果的分块方式有多种。例如,如图5a所示,平行于屏幕的横向分块得到多个长方体。再如,如图5b所示,平行于屏幕的纵向分块得到多个长方体。百叶窗的块的也可以是其他的形状。例如,如图5c所示,类似于长方体,但是按照一定角度倾斜分块。再如,还可以采用三棱柱等其他形状作为百叶窗效果的块。
百叶窗效果的块的旋转方向与分块方向有关。如图5a、图5b和图5c中所示,如果分块方向为f1,旋转方向可以为绕着与f1平行的轴s1进行旋转。
此外,旋转角度的计算方式可以有多种。例如,百叶窗效果的块为长方体,并且,这些长方体的长和宽相等。这种情况下,可以将长方体的第一表面与屏幕平行时的旋转角度设置为0度,将长方体的第二表面与屏幕平行时的旋转角度设置为90度。
如果单元格在信息流中的位置为第一阈值,则将各长方体旋转到0度,从而在单元格中显示第一图像。如果单元格在信息流中的位置在第二阈值,则将各长方体旋转到90度,从而在单元格中显示第二图像。如果单元格在信息流中的位置在第一阈值和第二阈值之间,则将各长方体旋转到0度到90度之间的某个值。
在一种实施方式中,该方法还包括:在各所述块旋转时,在各所述块的第一表面和/或第二表面施加方向光。例如,如果百叶窗效果的各块为多个长方体,可以在各长方体具有第一图像的表面施加方向光,也可以在各长方体具有第二图像的表面施加方向光。其中,可以预先设置方向光的颜色、方向、材质等渲染参数,在执行渲染命令时,利用这些渲染参数即可实现在长方体表面的纹理上形成光照效果。
在一种应用示例中,在feed流中实现三维的百叶窗效果。该效果是针对大图广告的一种创意优化。在feed流中不占额外的空间,但是能至少展示两张图像,通过百叶窗效果来过渡。
如图6所示,该应用示例的主要流程如下:
步骤s61、监测feed流的滚动状态,获取广告在feed流中的位置。
步骤s62、当位置到达第一阈值后开始旋转百叶窗,准备从一张图像切换到另一张图像。
其中,在百叶窗可以包括多个长方体,长方体的两个相邻的长方形表面的纹理可以由待显示的图像形成。
例如,百叶窗包括7个长方体并列排列,图像的纹理坐标被细分到7个长方体上。在长方体的相邻的长方形表面可以利用多个不同的图像形成纹理。如果利用渲染应用程序编程接口例如metal进行坐标划分,由于metal能够与内存共享缓冲区,坐标细分可以采用直接操作指针细分,效率得到极大提升。
步骤s63、当位置到达设定的第二阈值后,各长方体可以同时旋转到九十度,从而切换到显示另一张图像。在位置处于第一阈值和第二阈值之间时,旋转角度可以按照位置线性变化。
步骤s64、利用渲染引擎的光照系统,实现百叶窗效果时可以在各长方体的倾斜方向设置一道方向光。这样,在长方体旋转时能观察到长方体表面对光源的镜面反射,大幅提高立体感。
本发明实施例的百叶窗效果与信息流例如feed流滚动状态下单元格的位置有关,随着feed流滚动位置不同,百叶窗效果包括的块的旋转角度不同。因此,能够体现出与用户的交互。
此外,百叶窗效果能够响应于用户的对信息流的操作产生相应的变化,实现交互效果。如图7a、图7b和图7c所示,百叶窗效果随着feed流中单元格位置不同发生不同的变化。
图8示出根据本发明实施例的百叶窗效果的形成装置的结构框图。如图8所示,该装置可以包括:
纹理坐标模块71,用于利用需要在信息流中显示的第一图像和第二图像,确定百叶窗效果包括的每个块上对应的纹理坐标;
位置监测模块72,用于监测信息流的滚动状态,以获取单元格在信息流中的位置;
旋转角度模块73,用于利用所述位置与各所述块的旋转角度的对应关系,确定所述位置对应的各所述块的旋转角度;
渲染模块74,用于利用各所述块在各所述块上形成对应的纹理,并控制各所述块按照所述位置对应的旋转角度旋转。
在一种实施方式中,所述旋转角度模块73还用于:
如果所述位置等于第一阈值,则将各所述块的旋转角度确定为与所述第一阈值对应的第一角度;
如果所述位置等于第二阈值,则将各所述块的旋转角度确定为与所述第二阈值对应的第二角度;
如果所述位置在所述第一阈值和所述第二阈值之间变化,则控制各所述块的旋转角度在第一角度和第二角度之间相对于所述位置线性地变化。
在一种实施方式中,所述块为长方体,各所述长方体的第一表面的纹理组成所述第一图像,第二表面的纹理组成所述第二图像。
在一种实施方式中,所述第一表面与所述第二表面为所述长方体的相邻表面,所述第一角度为0度,所述第二角度为90度。
在一种实施方式中,该方法还包括:
光照模块,用于在各所述块旋转时,在各所述块的第一表面和/或第二表面施加方向光。
本发明实施例各装置中的各模块的功能可以参见上述方法中的对应描述,在此不再赘述。
本发明实施例提供一种渲染引擎,包括本发明实施例的任意一种百叶窗效果的形成装置。
在一种应用示例中,基于渲染应用程序编程接口例如metal,开发一套图形渲染引擎。该渲染引擎可以执行上述实施例中的任意一种实施方式的百叶窗效果的形成方法。metal是一种低层次的渲染应用程序编程接口,提供了软件所需的最低层,保证软件可以运行在不同的图形芯片上。该渲染引擎可以应用于ios设备中,具有轻量、易接入、高性能、可多实例化等特点。此外,该渲染引擎具有在feed流中提供多实例的三维、光照等图形学效果渲染能力。
在一种示例中,该图形渲染引擎实现方案主要包括:
1、采用单例核心控制器(例如,单例vgmetalcore)管理metal的基础设施,并管理缓冲对象(例如,vgmetalcache对象)。采用系统屏幕刷新通知类(例如cadisplaylink)驱动渲染事件。例如,cadisplaylink每一帧发出一个渲染驱动事件,可以使得渲染引擎中的画布对象以与显示器的刷新屏幕显示界面相同的频率进行绘图。
2、采用核函数核心控制器(例如vgmetalkernelcore)和增强现实核心控制器(例如vgarcore)作为系统高性能着色器函数工具(例如metalperformanceshaders)和增强现实工具(例如arkit)的入口。
3、由vgmetalcore控制各个名为vgmetalcanvas的画布对象依次触发渲染事件。
4、画布对象内部的结构可以参见图9。如图9所示,在一种示例中,在一个渲染周期内,三个画布对象(在图9中简称为画布)串联地触发渲染事件。其中,从系统屏幕刷新通知类发出渲染驱动事件到所有运行的画布对象渲染结束,可以看做为一个渲染周期。每个画布对象在一个渲染过程包括事件抛出、数值计算、准备渲染、图形渲染和交换缓冲区等多个阶段。其中,在事件抛出阶段,可以包括该画布对象监听到单例核心控制器抛出的渲染驱动通知,该通知中可以包括一些字符串,这些字符串用于表示系统屏幕刷新通知类发出了渲染驱动事件。在数值计算阶段,可以计算该画布对象的各效果的效果参数。在准备渲染阶段,可以处理gpu资源。在图形渲染阶段,可以调用渲染命令完成对画布对象内的待渲染图形的各效果的渲染。在交换缓冲区阶段,可以将画布对象当前使用的缓冲区与未使用的缓冲区交换,准备在屏幕中显示渲染效果。例如:将当前使用的缓冲区h1与未使用的缓冲区h2交换之后,可以在h2渲染下一帧。渲染完成后将h2与h1再交换,这样可以使得渲染效果更加连续。
参见图9的示例,三个画布对象分别具有自己的两个缓冲区,第一个画布对象的缓冲区为h1-1和h2-1,第二个画布对象的缓冲区为h1-2和h2-2,第三个画布对象的缓冲区为h1-3和h2-3。假设屏幕也具有两个缓冲区c1和c2。一个在前台显示时,另一个在后台隐藏。在一个渲染周期内,某一帧时,三个画布对象的渲染结果分别在缓冲区h1-1、h1-2和h1-3中。这三个缓冲区的渲染结果可以全部包括在屏幕的缓冲区c1中。这时可以将c1显示在前台,将c2隐藏。下一帧时,c2可以包括h2-1、h2-2、h2-3的渲染效果,然后,再将c1与c2交换,在屏幕中显示下一帧的渲染效果。通过不同的缓冲区的互换,实现在屏幕上连续地显示渲染效果。
在本示例中,第一个画布对象的渲染过程结束后,第二个对象的渲染过程开始。第二个画布对象的渲染过程结束后,第三个画布对象的渲染过程开始。在图9中仅画出了第一个画布对象的渲染过程所包括的各个阶段,第二个画布对象和第三个画布对象的渲染过程虽未示出,但与第一个画布对象的渲染过程类似。
在一种示例中,如图10所示,为画布对象(canvas)的内部结构的示意图。假设该画布对象的名称为vangoghcanvas,该画布对象可以包括系统类,例如:系统图层(cametallayer)、系统绘制(cametaldrawable)、颜色纹理(colortexture)。其中,cametallayer可以显示由metal在图层中呈现的内容。
该画布对象还可以包括深度纹理(depthtexture)、管线描述子(mtlrenderpassdescriptor)和效果列表(effectlist)。其中,效果列表中可以包括多个效果(effect)。每个效果可以包括,例如:光源描述子(multilightdescriptor)、摄像机(camera)、绘制列表(drawlist)等。其中,摄像机可以包括透视描述子(perspectivedescriptor)、视角变换描述子(eyetransformdescriptor)、其他描述子(otherdescriptor)等。绘制列表中包括多个绘制对象(draw)。每个绘制对象可以包括该效果每一笔的绘制所需要的资源。例如:材质描述子(materialdescriptor)、顶点内容(vertexcontent)、片源内容(fragmentcontent)、管线状态(metalpipelinestate)、深度模板状态(metaldepthstencilstate)、顶点一致缓冲区(vertexuniformbuffer)、片源一致缓冲区(fragmentuniformbuffer)。在顶点内容中可以包括顶点缓冲区(vertexbuffer)、索引缓冲区(indexbuffer)和其他顶点描述子(othervertexdescriptor)。在片源内容中可以包括rgb、y贴图和uv贴图等纹理(texture)以及其他片源描述子(otherfragmentdescriptor)。其中,vertexuniformbuffer、fragmentuniformbuffer、vertexbuffer、indexbuffer和rgb、y贴图和uv贴图等纹理(texture)可以设置于gpu中。
如图11所示,该应用示例的主要渲染流程可以包括:
步骤s81、系统屏幕刷新通知类例如cadisplaylink触发渲染驱动事件,cadisplaylink可以每一帧触发一次渲染驱动事件。核心控制器例如vgmetalcore收到渲染驱动事件后抛出渲染驱动通知。一个或多个画布对象可以监听到该通知。其中,画布对象是渲染图形的宿主。如果app中同时存在多个画布对象,它们收到通知后,可以串行地依次触发渲染事件。
步骤s82、画布对象例如vgmetalcanvas(其中,vgmetalcanvas可以为vangoghcanvas在代码中的类名)持有当前应该被渲染的效果对象例如vgeffect。vgeffect可以是一个类簇,通过不同的子类实现不同的效果。当前应该被渲染的效果对象可以包括一个待渲染效果,也可以包括由多个待渲染效果组成的效果列表。画布对象支持将多个效果画在一起。当画布对象接收到通知后,会遍历效果对象,触发效果对象的“计算”事件。
例如,如果有ar效果,在触发“计算”事件进入计算阶段后,可以将arkit所追踪的物体的坐标输出到当前渲染引擎中。
再如,如果需要在feed流中形成百叶窗效果,在触发“计算”事件进入计算阶段后,可以根据feed流中单元格(cell)的位置计算百叶窗效果包括的各长方体的旋转角度。各长方体表面的纹理则可以在更早的时期计算。例如,在创建画布后,一旦获得需要渲染的多个图像,预先对这些图像的纹理坐标进行划分。
步骤s83、效果对象接收到“计算”事件后,根据类簇不同的类,进行不同的数值计算。这些计算可以由中央处理器(cpu,centralprocessingunit)执行。不同效果对象计算出的效果参数可能不同,例如:有些效果对象的效果参数可以是旋转一定角度,有些效果对象的效果参数可以是移动一段距离,根据效果对象具体的特点而定。
步骤s84、计算完成以后,画布对象可以基于计算结果判定效果对象是否需要重绘。例如,如果计算出的效果参数没有变化,可能属于静态的效果,一些静态的效果是不需要重绘的。对于一些不需要重绘的效果,可以不用执行渲染命令,可以减少不必要的重绘,节约性能和电量消耗。
步骤s85、对于需要重绘的效果对象,画布对象可以进一步触发“准备渲染”事件。该事件可以用于处理gpu资源。例如生成gpu缓冲区,或是生成纹理资源。其中,生成纹理资源的一种示例包括:在准备渲染时,生成在场景渲染阴影时所需要的阴影深度贴图。
步骤s86、效果对象处理完“准备渲染”事件后,画布对象触发“图形渲染”事件。效果对象开始准备渲染,计算变换矩阵,计算光源描述子,最终会生成一个渲染上下文结构体,传递给该效果对象内部持有的若干个渲染对象进行渲染。其中,渲染对象可以例如图10中的绘制对象(draw)。渲染对象也可以是个类簇,不同的子类可以有不同的实现方式。
在当前渲染引擎中可以利用mps的资源。例如,在进入准备渲染阶段后,可以调用利用mps生成高斯模糊结果。在图形渲染阶段,利用高斯模糊结果进行贴图。
步骤s87、渲染对象接收到渲染上下文后,会访问内部持有的顶点内容(vertexcontent)和片源内容(fragmentcontent)两个着色器相关的绘制对象、也即渲染对象。这两个对象会根据渲染上下文更新到和gpu共享的uniformbuffer缓冲区内,fragmentcontent此时还会从cpu向gpu上传纹理,并由vertexcontent调用metal的渲染命令进行最终的图形渲染。
例如,如果需要在feed流中形成百叶窗效果,在图形渲染阶段,可以利用百叶窗效果各长方体的纹理坐标、旋转角度、方向光的颜色、方向、材质等执行渲染命令,在feed流的图像中形成百叶窗效果。
在该应用示例中,渲染引擎的渲染应用程序编程接口使用metal技术,而非使用常规的opengles技术,具有以下特点。
a)更加适应现代多核心gpu,渲染引擎可以拥有更高的性能和更稳定的帧率。
b)采用c/s模型,与gpu的通信更易于管理,渲染引擎的结构更加清晰。
c)渲染引擎稳定性和健壮性好,在线上崩溃(crash)更少。一方面,应用程序编程接口(api,applicationprogramminginterface)检查,能在调试时帮助开发者发现问题。另一方面,运行时保护,使gpu出现挂起(hang)等问题时并不会直接使得app崩溃,降低风险。
d)着色器语言msl基于c++14扩展,使得渲染引擎的着色器代码更加现代,性能更好。
e)采用预编译机制,编译时生成了语法树,使得渲染引擎的着色器代码加载更加快,在运行时能更快加载。
通过该渲染引擎,能够快速开发基于图形学渲染的高级样式。这些基于图形学渲染的高级创意样式,其吸睛的效果和高级感能够受到担保式保量投放(guaranteeddelivery,gd)广告主的青睐。另外渲染引擎还具有轻量且功能强大,易于移植,不依赖其他第三方库等特点,可以迅速移植到其他产品线。
利用该渲染引擎,能够在feed流中通过百叶窗效果实现多个图像之间的过渡显示。由于该百叶窗效果随着feed流滚动位置的不同而不同,因此可以响应于用户对feed流的操作而产生变化,能够体现出与用户的交互。
图12示出根据本发明实施例的百叶窗效果的形成装置的结构框图。如图12所示,该装置包括:存储器910和处理器920,存储器910内存储有可在处理器920上运行的计算机程序。所述处理器920执行所述计算机程序时实现上述实施例中的百叶窗效果的形成方法。所述存储器910和处理器920的数量可以为一个或多个。
该装置还包括:
通信接口930,用于与外界设备进行通信,进行数据交互传输。
存储器910可能包含高速ram存储器,也可能还包括非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。
如果存储器910、处理器920和通信接口930独立实现,则存储器910、处理器920和通信接口930可以通过总线相互连接并完成相互间的通信。所述总线可以是工业标准体系结构(isa,industrystandardarchitecture)总线、外部设备互连(pci,peripheralcomponent)总线或扩展工业标准体系结构(eisa,extendedindustrystandardcomponent)总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图12中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
可选的,在具体实现上,如果存储器910、处理器920及通信接口930集成在一块芯片上,则存储器910、处理器920及通信接口930可以通过内部接口完成相互间的通信。
本发明实施例提供了一种计算机可读存储介质,其存储有计算机程序,该程序被处理器执行时实现上述实施例中任一所述的方法。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。而且,描述的具体特征、结构、材料或者特点可以在任一个或多个实施例或示例中以合适的方式结合。此外,在不相互矛盾的情况下,本领域的技术人员可以将本说明书中描述的不同实施例或示例以及不同实施例或示例的特征进行结合和组合。
此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或隐含地包括至少一个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部分,并且本发明的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本发明的实施例所属技术领域的技术人员所理解。
在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,“计算机可读介质”可以是任何可以包含、存储、通信、传播或传输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置),随机存取存储器(ram),只读存储器(rom),可擦除可编辑只读存储器(eprom或闪速存储器),光纤装置,以及便携式只读存储器(cdrom)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
此外,在本发明各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读存储介质中。所述存储介质可以是只读存储器,磁盘或光盘等。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到其各种变化或替换,这些都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!