一种可灵活操控的数字展厅的实现方法及计算机介质与流程

本发明涉及一种可灵活操控的数字展厅的实现方法及计算机介质,属于数据可视化展示领域。
背景技术:
数据可视化是大数据发挥价值的最终体现,现有采用大屏幕展现数据时,存在如下问题:1)大屏上各展示页面按设定的间隔时间顺序播放,无法根据操控人员的需求灵活调用任意页面,无法实现展示交互;2)对于可控制的大屏展示,数据展示基本以二维报表和图表的方式,并采用菜单模式,只能通过菜单实现一个层级的点播,不能从一个层级跳转至任意层级,操作过程复杂,显示方式生硬且固定,不够直观和形象。
技术实现要素:
为了解决上述技术问题,本发明提供一种可灵活操控的数字展厅的实现方法,解决了数据大屏可视化在阅读讲解应用存在的操作不便,展示生硬死板以及部署难等问题。
本发明的技术方案一如下:
一种可灵活操控的数字展厅的实现方法,包括如下步骤:在页面一的第一显示区创建一立体的旋转多面体框架,将包含展示内容的各展示页一一对应地渲染至多面体框架的每个面上,渲染后的每个面作为一展示屏,从而生成可旋转展示的旋转立体屏,通过旋转立体屏轮转切换展示各展示页;创建一轮播框架,在所述轮播框架内,加载各展示屏且各展示屏以平铺方式顺序排列成行;捕获指针动作,当指针悬停于旋转立体屏上,旋转立体屏停止转动,当指针点选旋转立体屏上任意一展示屏,旋转立体屏在视觉上进行画面扩散分解并跳转至页面二;从所述轮播框架内读取被点选的展示屏,将被点选的展示屏的内容自动渲染至所述页面二上并在视觉上显示逐渐放大过程,最终显示被点选的展示屏的内容。
更优地,所述数字展厅的实现方法,还包括展示屏配置步骤:逐个配置展示屏,所述配置信息包括展厅名称、该展示屏对应的展示页名称、该展示页的url地址、展示页的静态展示图以及展示页在旋转立体屏中的位置序号;所述静态展示图是由展示页生成的静态图片,包含展示内容;完成配置后,访问所述url地址读取所述展示页并将其渲染至多面体框架的面上,或将所述静态展示图渲染至多面体框架的面上。
更优地,在所述页面二的展示屏上捕获到指针滑动指令时,根据指针滑动方向从所述轮播框架内按顺序读取下一展示屏,然后将其渲染至页面二上,完成页面二上展示屏的轮播滑动切换;在页面二上除展示屏之外的区域捕获到点击指令时,返回显示页面一,在页面二的展示屏上捕获到点选指令时,跳转至页面三。
更优地,所述页面二上还包括各展示页的静态展示图,当静态展示图上捕获到点选指令时,根据静态展示图对应的位置序号,从所述轮播框架内读取对应的展示屏,然后将其渲染至页面二上,完成页面二上展示屏的点选与切换;当页面二上除展示屏和静态展示图之外的区域捕获到点击指令时,返回显示页面一,在页面二的展示屏上捕获到点选指令时,跳转至页面三。
更优地,从所述轮播框架内读取在页面二上被点选的展示屏,然后将其渲染至页面三上并进一步放大显示;页面三上除展示屏之外的区域捕获到点击指令时,返回显示页面二;页面三上的展示屏捕获到点击指令时,跳转至页面四;所述页面四上将被点选的展示屏全屏显示;页面四上任意位置捕获到点击指令时,返回显示页面三。
更优地,在所述页面三的展示屏上捕获到指针滑动指令时,根据指针滑动方向从所述轮播框架内按顺序读取下一展示屏,然后将其渲染至页面三上,完成页面三上展示屏的轮播滑动切换。
更优地,判断所述页面三上展示屏的展示页是否为静态展示页,若是,则访问该展示页对应的展示页url地址,然后将访问得到的展示页渲染至页面三上的展示屏中。
更优地,所述页面一上还第二显示区和第三显示区,提取各展示屏的展示页名称并按照所述位置序号将各展示页名称在第三显示区顺序排列显示;当捕获到指针停留在所述旋转立体屏中任意一展示屏,所述旋转立体屏停止转动,并在第二显示区显示对应展示屏的内容,具体地,根据该展示屏的位置序号从所述轮播框架内读取对应的展示屏,然后将展示屏的内容渲染至所述第二显示区中,同时在第三显示区突出显示对应的展示页名称。
更优地,当第二显示区捕获到指针点选指令,跳转至页面二,并从所述轮播框架内读取被点选的展示屏,将被点选的展示屏的内容自动渲染至所述页面二上并在视觉上显示逐渐放大过程,最终显示被点选的展示屏的内容。
本发明还提供一种计算机介质。
本发明技术方案二如下:
一种计算机介质,其上存储有计算机程序,该程序被处理器执行时执行如下步骤:在页面一上创建一立体的旋转多面体框架,将包含展示内容的各展示页一一对应地渲染至多面体框架的每个面上,渲染后的每个面作为一展示屏,从而生成可旋转展示的旋转立体屏,通过旋转立体屏轮转切换展示各展示页;创建一轮播框架,在所述轮播框架内,加载各展示屏且各展示屏以平铺方式顺序排列成行;捕获指针动作,当指针悬停于旋转立体屏上,旋转立体屏停止转动,当指针点选旋转立体屏上任意一展示屏,旋转立体屏爆炸分解并跳转至页面二,将该下一页面定义为页面二;从所述轮播框架内读取被点选的展示屏,将其渲染至所述页面二上并放大显示。
本发明具有如下有益效果:
1、本发明一种可灵活操控的数字展厅的实现方法及计算机介质,通过旋转立体屏集中展示各展示页,提供直观、形象地导读效果,且利用页面一面即可实现对整个数字展厅内容的完整讲解。
2、本发明一种可灵活操控的数字展厅的实现方法及计算机介质,对各个展示屏进行配置,实现各展示屏与展示页的绑定以及各展示屏与数字展厅的绑定,提升数字展厅的易部署性和易用性,与此同时,通过配置展示页url地址,可加载动态展示页,提升数字展厅的展示效果。
3、本发明一种可灵活操控的数字展厅的实现方法及计算机介质,在页面二上能够滑动切换展示屏,且能够通过点选各静态展示图进行展示屏切换,操作灵活方便,完美配合阅读讲解需求,且通过单页面即可辅助讲述者完整表达数字展厅的整体思路意图。
4、本发明一种可灵活操控的数字展厅的实现方法及计算机介质,通过页面三和页面四实现大屏凸显的展示效果,满足重点阅读讲解需求,且利用页面三滑动切换也可实现单页面完整表达数字展厅的整体思路意图,操作灵活方便。
5、本发明一种可灵活操控的数字展厅的实现方法及计算机介质,在大屏凸显时,访问展示页的url实现动态展示,进一步提升了阅读讲解场景的直观性和形象化。
6、本发明一种可灵活操控的数字展厅的实现方法及计算机介质,通过设置缩放的第二显示区和第三显示区与第一显示区中的旋转立体屏联动显示,方便用户迅速找到需要展示的内容,又满足立体显示的视觉效果需求。
附图说明
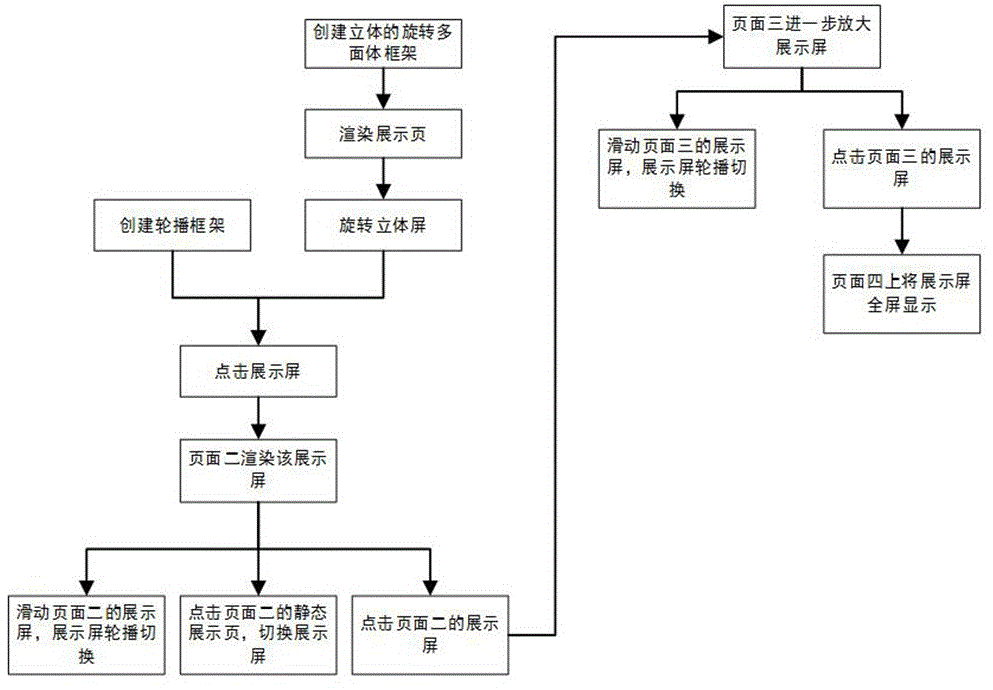
图1为本发明的流程示意图;
图2为本发明的旋转立体框架和轮播框架示意图;
图3为本发明中页面一的布局框图;
图4为本发明的展示屏配置示意图;
图5为本发明中页面一的展示示意图;
图6为本发明中页面二展示示意图;
图7为本发明中页面三展示示意图;
图8为本发明中页面四展示示意图。
具体实施方式
下面结合附图和具体实施例来对本发明进行详细的说明。
请参阅图1至图3以及图5,一种可灵活操控的数字展厅的实现方法,包括如下步骤:在页面一的第一显示区10上创建一立体的旋转多面体框架a(如图2所示),将包含展示内容的各展示页一一对应地渲染至多面体框架的每个面上,渲染后的每个面作为一展示屏,从而生成可旋转展示的旋转立体屏,通过旋转立体屏轮转切换展示各展示页;创建一轮播框架b,在所述轮播框架b内,加载各展示屏(如图2中的展示屏1、展示屏2、展示屏3….展示屏6)且各展示屏以平铺方式顺序排列成行;捕获指针动作,当指针悬停于旋转立体屏上,旋转立体屏停止转动,当指针点选旋转立体屏上任意一展示屏,旋转立体屏在视觉上进行画面扩散分解并跳转至页面二;从所述轮播框架内读取被点选的展示屏,将被点选的展示屏的内容自动渲染至所述页面二上并在视觉上显示逐渐放大过程,最终显示被点选的展示屏的内容。具体地,应用css3样式中的transform属性实现多面体,应用css3样式中的@keyframes和animation属性实现多面体的旋转效果,应用vuejs实现页面渲染展示。所述实现方法还包括展示屏配置步骤:逐个配置展示屏,所述配置信息包括展厅名称、该展示屏对应的展示页名称、该展示页的url地址、展示页的静态展示图以及展示页在旋转立体屏中的位置序号;完成配置后,访问所述url地址读取所述展示页并将其渲染至展示屏中,或将所述静态展示图渲染至展示屏中。请参阅图4,图中大屏名称为展示页的名称,大屏url地址为展示页的url地址,大屏图片上传为静态展示图上传,展厅占位地址为展示页在旋转立体屏中的位置序号。通过对展示屏的配置,实现各展示屏与展示页的绑定,以及各展示屏与数字展厅的绑定,因此,可同时部署多个数字展厅,提升数字展厅的易部署性和易用性。与此同时,通过配置,可访问展示页url地址,因此,将展示页可以制作为动态展示页,提升数字展厅的展示效果。在展示屏中采用静态展示图渲染,降低系统资源占用率,提升系统处理速度。
请参阅图3,所述页面一上还设置第二显示区20和第三显示区30,提取各展示屏的展示页名称(或者是展示页的内容概要)并按照所述位置序号将各展示页名称在第三显示区30顺序排列显示;当捕获到指针停留在所述旋转立体屏中任意一展示屏,所述旋转立体屏停止转动,并在第二显示区20显示对应展示屏的内容,具体地,根据该展示屏的位置序号从所述轮播框架内读取对应的展示屏,然后将展示屏的内容渲染至所述第二显示区20中,同时在第三显示区30突出显示对应的展示页名称。当第二显示区20捕获到指针点选指令,跳转至页面二,并从所述轮播框架内读取被点选的展示屏,将被点选的展示屏的内容自动渲染至所述页面二上并在视觉上显示逐渐放大过程,最终显示被点选的展示屏的内容。所述旋转立体屏与第二显示区20联动,旋转立体屏上指针停留的对应展示屏的内容,在第二显示区20域对应显示,并在第三显示区30中将对应的主题名称突出显示(如高亮显示)。因此,当操作者通过旋转立体屏不能清楚明确某一展示屏所展示的内容时,通过第一显示区10、第二显示区20以及第三显示区30的关联动作,可迅速找到需要展示的内容,又满足立体显示的视觉效果需求。
本实施例中,将传统的菜单目录转变为以旋转立体屏,将各个展示页渲染至旋转立体屏中,不仅提供直观、形象地导读效果,且利用页面一面即可实现对整个数字展厅内容的完整讲解。在此基础上,选取与数字展厅的展示主题相关的场景图,将其渲染至各个页面,作为背景图,给阅读者身临其境的感觉。
在所述页面二的展示屏上捕获到指针滑动指令时,根据指针滑动方向从所述轮播框架内按顺序读取下一展示屏,然后将其渲染至页面二上,完成页面二上展示屏的轮播滑动切换,具体地,可应用swiperjs实现轮播切换;在页面二上除展示屏之外的区域捕获到点击指令时,返回显示页面一,在页面二的展示屏上捕获到点选指令时,跳转至页面三。请参阅图6,所述页面二上还包括各展示页的静态展示图,当静态展示图上捕获到点选指令时,根据静态展示图对应的位置序号,从所述轮播框架内读取对应的展示屏,然后将其渲染至页面二上,完成页面二上展示屏的点选与切换;当页面二上除展示屏和静态展示图之外的区域捕获到点击指令时,返回显示页面一,在页面二的展示屏上捕获到点选指令时,跳转至页面三。所述页面二上能够滑动切换展示屏,且还能够通过点选各静态展示图,也能实现展示屏切换,不仅操作灵活且通过单页面——页面二——也能配合阅读讲解,辅助讲述者完整表达整体思路意图。若需要更进一步清晰展示选中页面,点选页面二上的展示屏,即可实现页面跳转,通过页面三进行清晰展示。
请参阅图7,从所述轮播框架内读取在页面二上被点选的展示屏,然后将其渲染至页面三上并进一步放大显示;页面三上除展示屏之外的区域捕获到点击指令时,返回显示页面二;页面三上的展示屏捕获到点击指令时,跳转至页面四;请参阅图8,所述页面四上将被点选的展示屏全屏显示;页面四上任意位置捕获到点击指令时,返回显示页面三。在所述页面三的展示屏上捕获到指针滑动指令时,根据指针滑动方向从所述轮播框架内按顺序读取下一展示屏,然后将其渲染至页面三上,完成页面三上展示屏的轮播滑动切换。同时,还可以判断所述页面三上展示屏的展示页是否为静态展示页,若是,则访问该展示页对应的展示页url地址,然后将访问得到的展示页渲染至页面三上的展示屏中。所述页面三和页面四提供了“大屏凸显”的展示方式,根据讲解场景需求,可通过点选展示屏实现大屏或全屏展示,操作灵活。
本实施例中,通过页面二、页面三和/或页面四,大大提升了展示效果且在讲解过程中讲解人员能够灵活调用各展示页,为大屏阅读讲解场景提供了强有的展示交互功能。
本实施例的具体实现步骤如下:
1)按需求开发各种主题的数据大厅,创建旋转立体屏,展示屏的数量与展示页一致;
2)按演示顺序配置各展示屏,包括展厅名称、该展示屏对应的展示页名称、该展示页的url地址、展示页的静态展示图以及展示页;在旋转立体屏中的位置序号;
3)访问数字展厅的地址,即可按配置的逻辑观看和操作数字展厅的全部内容。
实施例二
请参阅图1至图8,一种计算机介质,其上存储有计算机程序,该程序被处理器执行时执行如下步骤:在页面一的第一显示区创建一立体的旋转多面体框架,将包含展示内容的各展示页一一对应地渲染至多面体框架的每个面上,渲染后的每个面作为一展示屏,从而生成可旋转展示的旋转立体屏,通过旋转立体屏轮转切换展示各展示页;创建一轮播框架,在所述轮播框架内,加载各展示屏且各展示屏以平铺方式顺序排列成行;捕获指针动作,当指针悬停于旋转立体屏上,旋转立体屏停止转动,当指针点选旋转立体屏上任意一展示屏,旋转立体屏在视觉上进行画面扩散分解并跳转至页面二;从所述轮播框架内读取被点选的展示屏,将被点选的展示屏的内容自动渲染至所述页面二上并在视觉上显示逐渐放大过程,最终显示被点选的展示屏的内容。
本实施例的其他较优实施步骤可参见实施例一中的相关说明部分。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!