一种显示属性调整方法以及相关设备与流程

本申请实施例涉及终端设备领域,尤其涉及一种显示属性调整方法以及相关设备。
背景技术:
对比度指一幅图像中明暗区域最亮的白和最暗的黑之间不同亮度层级的差异范围。一般地,差异范围越小则对比度越小。
现有技术中,终端设备在页面中显示的元素的显示属性和显示该元素的背景区域的显示属性是相对独立的。在这样的方案中,当该页面中的显示该元素的背景区域的显示属性发生变化时,将可能导致该元素与该背景区域的对比度减小,于是可能导致该元素在该背景下的显示效果不显著,从而可能降低用户的阅读体验。
技术实现要素:
本申请实施例提供了一种显示属性调整方法以及相关设备,用于使元素在页面中的显示效果更显著,提高用户的阅读体验。
第一方面,本申请实施例提供了一种显示属性调整方法,包括:终端设备获取页面中的第一明暗度和第二明暗度,其中,该第一明暗度为该页面中的元素的明暗度,该第二明暗度为显示该元素的背景区域的明暗度。然后,该终端设备根据该第一明暗度和该第二明暗度确定该元素与该背景区域之间的第一对比度,并且,当该第一对比度小于预设对比度时,调整该元素的显示属性。
本申请实施例中,该终端设备可以根据元素的明暗度和背景区域的明暗度确定该元素与该背景区域的第一对比度,并且,当该第一对比度小于预设对比度时,调整该元素的显示属性。因此,该元素的显示属性可以随着该元素的背景区域的显示属性的变化而变化,于是,可以降低因该元素与该背景区域的对比度减小而导致该元素在该背景下的显示效果不显著的几率,从而可以提升用户的阅读体验。
根据第一方面,本申请实施例第一方面的第一种实施方式中,该元素包括文字或图标。
本实施方式中,明确了元素的具体实现方式,可以为文字,也可以为图标。
根据第一方面的第一种实施方式,本申请实施例第一方面的第二种实施方式中,该元素的显示属性包括该元素的线条粗细值。
本实施方式中,明确了该元素的显示属性,该终端设备可以对该元素的线条粗细值进行调整,以使得该元素能够较为显著地显示于该页面。
根据第一方面的第二种实施方式,本申请实施例第一方面的第三种实施方式中,该调整该元素的显示属性,包括:根据该第一对比度按照预设对应关系调整该元素的线条粗细值,该预设对应关系为该第一对比度与该元素的线条粗细值的对应关系。
本实施方式中,明确了调整线条粗细值的具体实现方式,该终端设备可以根据该第一对比度对该线条粗细值进行调整,可以使调整后的线条粗细值所对应的元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
根据第一方面的第二种实施方式或第一方面的第三种实施方式,本申请实施例第一方面的第四种实施方式中,该元素的显示属性还包括该元素的明暗度;当该第一对比度小于预设对比度时,该方法还包括:调整该元素的明暗度为第一目标明暗度,该第一目标明暗度与该背景区域的明暗度之间的第二对比度大于预设对比度。
本实施方式中,该终端设备除了可以调整该元素的线条粗细值之外,该终端设备还可以调整该第一明暗度,即调整该元素的明暗度,以使得该元素的线条变粗的同时能够变得更加明亮或更加黑暗。
根据第一方面、第一方面的第一种实施方式至第一方面的第四种实施方式中的任意一种实施方式,本申请实施例第一方面的第五种实施方式中,该元素的显示属性还包括该元素的阴影;当该第一对比度小于预设对比度时,该方法还包括:设置该元素的阴影,该阴影的颜色与该元素的颜色不同。
本实施方式中,该终端设备除了可以调整该元素的线条粗细值和该元素的明暗度之外,该终端设备还可以为该元素设置阴影,以使得该元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
根据第一方面、第一方面的第一种实施方式至第一方面的第四种实施方式中的任意一种实施方式,本申请实施例第一方面的第六种实施方式中,当该第一对比度小于预设对比度时,该方法还包括:调整该背景区域的明暗度为第二目标明暗度,该第二目标明暗度与该元素的明暗度的之间第三对比度大于预设对比度。
本实施方式中,该终端设备除了可以调整该元素的线条粗细值、该元素的明暗度和设置阴影之外,该终端设备还可以调整该背景区域的明暗度,以使得该元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
第二方面,本申请实施例提供了一种终端设备,包括:获取模块,用于获取页面中的第一明暗度和第二明暗度,其中,该第一明暗度为该页面中的元素的明暗度,该第二明暗度为显示该元素的背景区域的明暗度。确定模块,用于根据该第一明暗度和该第二明暗度确定该元素与该背景区域之间的第一对比度。调整模块,用于当该第一对比度小于预设对比度时,调整该元素的显示属性。
本申请实施例中,该终端设备可以根据元素的明暗度和背景区域的明暗度确定该元素与该背景区域的第一对比度,并且,当该第一对比度小于预设对比度时,调整该元素的显示属性。因此,该元素的显示属性可以随着该元素的背景区域的显示属性的变化而变化,于是,可以降低因该元素与该背景区域的对比度减小而导致该元素在该背景下的显示效果不显著的几率,从而可以提升用户的阅读体验。
根据第二方面,本申请实施例第二方面的第一种实施方式中,该元素包括文字或图标。
本实施方式中,明确了元素的具体实现方式,可以为文字,也可以为图标。
根据第二方面的第一种实施方式,本申请实施例第二方面的第二种实施方式中,该元素的显示属性包括该元素的线条粗细值。
本实施方式中,明确了该元素的显示属性,该终端设备可以对该元素的线条粗细值进行调整,以使得该元素能够较为显著地显示于该页面。
根据第二方面的第二种实施方式,本申请实施例第二方面的第三种实施方式中,该调整模块,具体用于根据该第一对比度按照预设对应关系调整该元素的线条粗细值,该预设对应关系为该第一对比度与该元素的线条粗细值的对应关系。
本实施方式中,明确了调整线条粗细值的具体实现方式,该终端设备可以根据该第一对比度对该线条粗细值进行调整,可以使调整后的线条粗细值所对应的元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
根据第二方面的第二种实施方式或第二方面的第三种实施方式,本申请实施例第二方面的第四种实施方式中,该元素的显示属性还包括该元素的明暗度;该调整模块,还用于调整该元素的明暗度为第一目标明暗度,该第一目标明暗度与该背景区域的明暗度之间的第二对比度大于预设对比度。
本实施方式中,该终端设备除了可以调整该元素的线条粗细值之外,该终端设备还可以调整该第一明暗度,即调整该元素的明暗度,以使得该元素的线条变粗的同时能够变得更加明亮或更加黑暗。
根据第二方面、第二方面的第一种实施方式至第二方面的第四种实施方式中的任意一种实施方式,本申请实施例第二方面的第五种实施方式中,该元素的显示属性还包括该元素的阴影;该调整模块,还用于设置该元素的阴影,该阴影的颜色与该元素的颜色不同。
本实施方式中,该终端设备除了可以调整该元素的线条粗细值和该元素的明暗度之外,该终端设备还可以为该元素设置阴影,以使得该元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
根据第二方面、第二方面的第一种实施方式至第二方面的第四种实施方式中的任意一种实施方式,本申请实施例第二方面的第六种实施方式中,该调整模块,还用于调整该背景区域的明暗度为第二目标明暗度,该第二目标明暗度与该元素的明暗度的之间第三对比度大于预设对比度。
本实施方式中,该终端设备除了可以调整该元素的线条粗细值、该元素的明暗度和设置阴影之外,该终端设备还可以调整该背景区域的明暗度,以使得该元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
第三方面,本申请实施例提供了一种终端设备,该终端设备可以是包含显示装置的移动终端设备,也可以是移动终端设备内的芯片。该终端设备可以包括处理模块和收发模块。当该终端设备是包含显示装置的移动终端设备时,该处理模块可以是处理器;该终端设备还可以包括存储模块,该存储模块可以是存储器;该存储模块用于存储指令,该处理模块执行该存储模块所存储的指令,以使该终端设备执行第一方面或第一方面的任一种实施方式中的方法。当该通信设备是终端设备内的芯片时,该处理模块可以是处理器,该收发模块可以是输入/输出接口、管脚或电路等;该处理模块执行存储模块所存储的指令,以使该车联网终端设备执行第一方面或第一方面的任一种实施方式中的方法。该存储模块可以是该芯片内的存储模块(例如,寄存器、缓存等),也可以是该车联网终端设备内的位于该芯片外部的存储模块(例如,只读存储器、随机存取存储器等)。
第四方面,本申请实施例提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得该计算机执行如前述第一方面以及第一方面中任意一种实施方式所介绍的方法。
第五方面,本申请实施例提供了一种计算机可读存储介质,包括指令,当该指令在计算机上运行时,以使得计算机执行如前述第一方面以及第一方面中任意一种实施方式或第二方面以及第二方面中任意一种实施方式所介绍的方法。
从以上技术方案可以看出,本申请实施例具有以下优点:
本申请实施例中,该终端设备可以根据元素的明暗度和背景区域的明暗度确定该元素与该背景区域的第一对比度,并且,当该第一对比度小于预设对比度时,调整该元素的显示属性。因此,该元素的显示属性可以随着该元素的背景区域的显示属性的变化而变化,于是,可以降低因该元素与该背景区域的对比度减小而导致该元素在该背景下的显示效果不显著的几率,从而可以提升用户的阅读体验。
附图说明
为了更清楚地说明本申请实施例的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例。
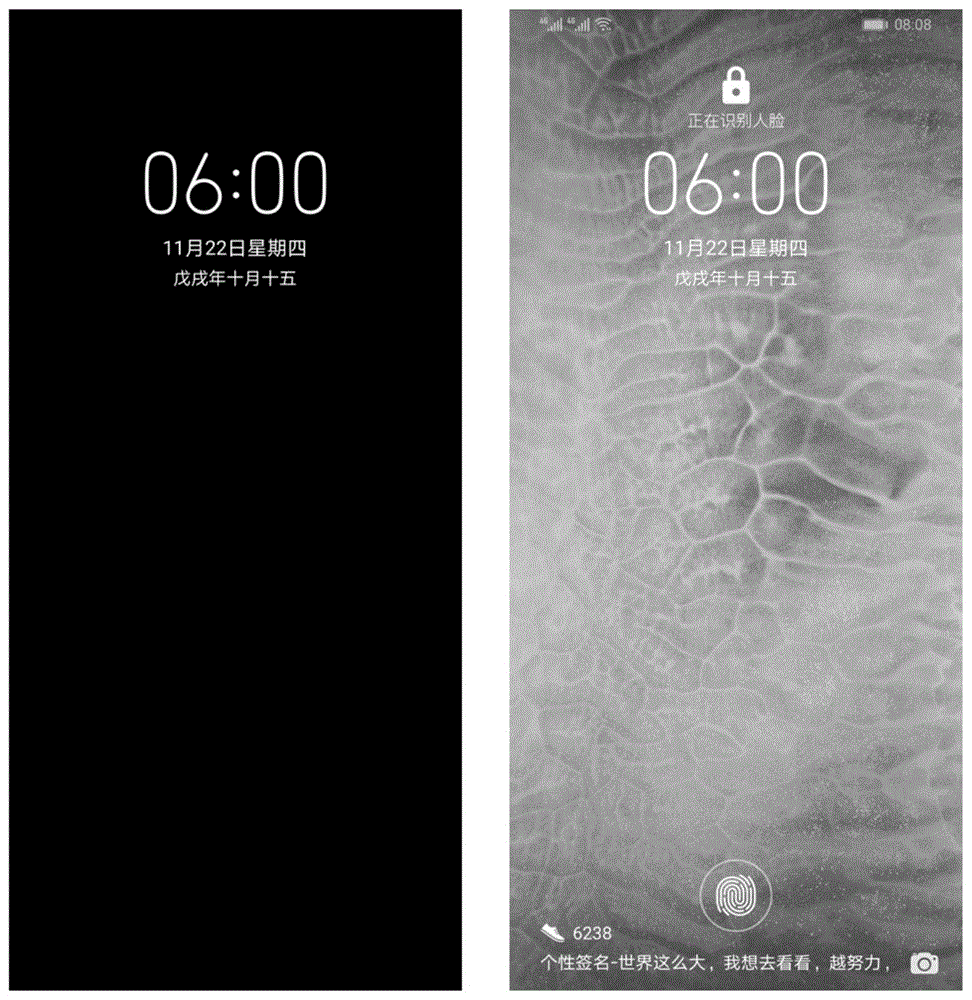
图1为本申请实施例中显示属性调整方法的一个应用场景示意图;
图2为本申请实施例中显示属性调整方法的一个流程图;
图3a为本申请实施例中显示属性调整方法的一个实施例示意图;
图3b为本申请实施例中显示属性调整方法的另一个实施例示意图;
图3c为本申请实施例中显示属性调整方法的另一个实施例示意图;
图3d为本申请实施例中显示属性调整方法的另一个实施例示意图;
图4a为本申请实施例中显示属性调整方法的另一个实施例示意图;
图4b为本申请实施例中显示属性调整方法的另一个实施例示意图;
图4c为本申请实施例中显示属性调整方法的另一个实施例示意图;
图4d为本申请实施例中显示属性调整方法的另一个实施例示意图;
图4e为本申请实施例中显示属性调整方法的另一个实施例示意图;
图5为本申请实施例中终端设备的一个实施例示意图;
图6为本申请实施例中终端设备的另一个实施例示意图。
具体实施方式
本申请实施例提供了一种显示属性调整方法以及相关设备,用于使元素在页面中的显示效果更显著,提高用户的阅读体验。
本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
为便于理解,下面先对本申请实施例所涉及的应用场景进行介绍:
一般地,用户可以根据自己的喜好对终端设备所显示的页面的背景进行设置。例如,用户可以对锁屏界面进行设置,如图1所示,用户可以将该图1左侧的背景切换为图1右侧的背景。在此过程中,该用户仅对该页面的背景进行了设置,而并未对该页面的上显示的元素进行设置。此时,图1右侧的背景与该页面的元素的组合可能出现对比不明显的情况,导致该元素在该页面的背景下显示不显著。此时,该终端设备可以采用本申请实施例所提出的方法对该页面进行调整,以使得在保留该用户设置的背景的同时又能够使该元素显著地显示于该背景之上,从而可以提升用户的阅读体验。
本实施例中,该终端设备指带有显示装置的设备,该显示装置可以为黑白显示装置,也可以为彩色显示装置,此处不做限定。具体地,该终端设备可以为手机、平板电脑以及其他带有显示装置的设备。在本实施例以及后续实施例中,仅以终端设备为例进行介绍。
为便于理解,下面结合前述应用场景对该显示属性调整方法的流程进行介绍,具体如图2所示,该终端设备将执行如下步骤:
201、获取页面中的第一明暗度和第二明暗度。
其中,该第一明暗度为该页面中的元素的明暗度,该第二明暗度为显示该元素的背景区域的明暗度,该明暗度指页面的明亮和黑暗的程度,该明暗度与页面的颜色无关。以图3a为例,该图中将明暗度划分为12个等级,从50到900逐渐变暗。当达到最暗,该区域显示为黑色,当达到最明时,该区域显示为白色。在实际应用中,若该终端设备将明暗度划分为如图3a所示的12个等级,则该第一明暗度和该第二明暗度可能落在该12个等级之中的某一个或两个等级。当然,因实际应用需求的差异,该终端设备还可以划分更多的明暗度等级,具体此处不做限定。
此外,该元素包括文字或者图标。为便于理解,下面结合图3b进行介绍。如图3b所示,该元素可以是文字,例如,301所示的数字和302所示的汉字;该元素还可以是图标,例如,303所示的表示指纹的图标。在实际应用中,该元素还可以是其他文字或图标,具体此处不做限定。
具体地,以图3b中的301所示的区域为例。该301所示的虚线区域中的“06:00”即为元素,显示该“06:00”的笔画的像素点的明暗度为第一明暗度。该301所示的虚线区域中的除了“06:00”之外的像素点的明暗度为第二明暗度。
本实施例中,该终端设备在获取了第一明暗度和第二明暗之后,该终端设备将执行步骤202。
202、根据该第一明暗度和该第二明暗度确定该元素与该背景区域之间的第一对比度。
本实施例中,该终端设备获取了该第一明暗度和该第二明暗度之后,该终端设备可以根据该第一明暗度和该第二明暗度确定该元素与该背景区域之间的第一对比度。其中,该对比度指页面中明暗区域最亮的白和最暗的黑之间不同亮度层级的差异,该差异越大则对比度越大,该差异越小则对比越小。
具体地,该终端设备可以通过多种算法计算该第一对比度,具体此处不做限定。在本实施例以及后续实施例中,以明暗度的比值确定该第一对比度。为便于理解,下面结合具体示例进行介绍。假设,该第一明暗度的值小于该第二明暗度的值,此时,该终端设备可以计算该第二明暗度的值与该第一明暗度的值的比值,得到该第一对比度。此时,该终端设备可以将该第一对比度与预设对比度进行比较。该预设对比度可以为该终端设备在生产时预设的对比度,也可以为用户根据使用习惯设置的对比度,具体此处不做限定。一般地,该预设对比度可以设置为4.5:1。当该第一对比度小于该预设对比度时,该终端设备将执行步骤203。
203、调整该元素的线条的粗细值。
本实施例中,元素的显示属性包括该元素的线条粗细值。一般地,该线条粗细值越大,该线条越粗。
具体地,当该元素为文字时,该元素的线条粗细值表示该文字的笔画的粗细。例如图3c所示的文字,该文字可以被划分为25jf到105jf一共12个值。
此外,当该元素为图标时,该元素的线条粗细值表示该图标的线条的粗细。例如图3d所示的图标,从左到右,该图标的粗细值在不断地变大,该图标的线条也在不断变粗。
本实施例中,当该第一对比度小于预设对比度时,该终端设备可以调整该元素的线条粗细值。具体地,该终端设备可以根据该第一对比度按照预设对应关系调整该元素的线条粗细值,该预设对应关系为该第一对比度与该元素的线条粗细值的对应关系。更具体地,该终端设备可以根据该预设对比度与该第一对比度的差值确定调整粗细等级的个数。为便于理解,结合表1所示的例子进行介绍。
表1
当该第一对比度为3:1,该预设对比度为4.5:1时,由于该第一对比度小于该预设对比度,则该终端设备可以计算该预设对比度与该第一对比度的差值,并按照表1中的差值与该调整粗细等级个数的对应关系调整该元素的线条粗细值。例如,当该预设对比度与该第一对比度的差值为1.5时,将该元素的线条的粗细值调大三个等级。假设,该元素初始的线条粗细等级为图3c所示的55s,则将该元素的线条粗细调整为70s。
本实施例中,除了根据上述预设粗细等级调整该元素的线条的粗细值以外,该终端设备还可以根据该第一明暗度和第二明暗度计算该粗细值。为便于理解,以下述公式为例进行介绍。假设,当该第二明暗度为最暗(即纯黑)时,该第二明暗度的值为0;当该第二明暗度为最明(即纯白黑)时,该第二明暗度的值为1000;选取明暗度的中值为570。预设的元素的线条的粗细值为s0、s1000、s570,则该第二明暗度发生变化时,该元素的线条的粗细值sl为:
具体地,在实际应用中,该计算公式可以因应用场景的不同而有所差异,具体此处不做限定。
本实施例中,为便于理解,仅以该图3b所示的元素301为例以展示调整效果。当该终端设备采用前述方式调整该元素的线条粗细值之后,该页面的显示效果可以参考图4a,其中,该图4a左侧是未经过调整的元素,该图4a右侧是调整了线条粗细值的元素。此时,该页面中的元素的线条变粗,可以使用户在阅读时更易区分该元素和显示该元素的背景,因此,可以适当的提高用户的阅读体验。
204、调整该元素的明暗度。
步骤204为可选的步骤,并且,步骤204与前述步骤203无明确的时间先后顺序的限定。
当该第一对比度小于预设对比度时,该终端设备将调整该元素的明暗度,该元素为文字或图标。具体地,该终端设备可以调整该元素的明暗度为第一目标明暗度,该第一目标明暗度与该背景区域的明暗度之间的第二对比度大于预设对比度。为便于理解,下面结合具体示例进行介绍。假设,该第一明暗度小于该第二明暗度,该第一明暗度为100,该第一明暗度为300,此时,该第二明暗度与该第一明暗度的比值为3:1,该3:1小于4.5:1。于是,该终端设备调整该第一明暗度为第一目标明暗度,该第一目标明暗度小于100即可。
本实施例中,为便于理解,仍然以该图3b所示的元素301为例以展示调整效果。当该终端设备采用前述方式调整该元素的明暗度之后,该页面的显示效果可以参考图4b,其中,该图4b左侧是未经过调整的元素,该图4b右侧是调整了明暗度的元素。此时,该页面中的元素的线条变得更加明亮,可以使用户在阅读时更易区分该元素和显示该元素的背景,因此,可以适当的提高用户的阅读体验。
205、设置该元素的阴影。
步骤205为可选的步骤,并且,步骤205与前述步骤203至步骤204之间无明确的时间先后顺序的限定。
当该第一对比度小于预设对比度时,该终端设备可以设置该元素的阴影,该阴影的颜色与该元素的颜色不同。为便于理解,本实施例中,仍然以该图3b所示的元素301为例以展示调整效果。当该终端设备采用前述方式调整该元素的阴影之后,该页面的显示效果可以参考图4c和图4d,其中,该图4c左侧和图4d左侧是未经过调整的元素,该图4c右侧是阴影与文字重合的场景,此时,该阴影构成了该文字的外边线;该图4d右侧是阴影与文字未完全重合的场景,此时,呈现出左侧光源照向该文字的效果。在实际应用中,该终端设备还可以设置其他类型的阴影效果,以满足不同用户的喜好需求。
206、调整该背景区域的明暗度。
步骤206为可选的步骤,并且,步骤206与前述步骤203至步骤205之间无明确的时间先后顺序的限定。
本实施例中,当该第一对比度小于预设对比度时,该终端设备可以调整该背景区域的明暗度为第二目标明暗度,该第二目标明暗度与该元素的明暗度的之间的第三对比度大于预设对比度。为便于理解,下面结合具体示例进行介绍。假设,该第一明暗度小于该第二明暗度,该第一明暗度为100,该第二明暗度为300,此时,该第二明暗度与该第一明暗度的比值为3:1,该3:1小于4.5:1。于是,该终端设备调整该第二明暗度为第二目标明暗度,该第二目标明暗度小于100即可。
本实施例中,仍然以该图3b所示的元素301为例以展示调整效果。当该终端设备采用前述方式调整背景区域的明暗度之后,该页面的显示效果可以参考图4e,其中,该图4e左侧是未经过调整的元素,该图4e右侧是调整了背景区域的明暗度的效果。此时,由于该背景区域变暗,因此,该页面中的元素的线条变得更加明亮,可以使用户在阅读时更易区分该元素和显示该元素的背景,因此,可以适当的提高用户的阅读体验。
上面对本申请实施例中的显示属性调整方法进行了介绍,下面将对该显示属性调整方法所涉及的终端设备进行介绍,具体如图5所示,该终端设备50包括:
获取模块501,用于获取页面中的第一明暗度和第二明暗度,其中,该第一明暗度为该页面中的元素的明暗度,该第二明暗度为显示该元素的背景区域的明暗度。
确定模块502,用于根据该第一明暗度和该第二明暗度确定该元素与该背景区域之间的第一对比度。
调整模块503,用于当该第一对比度小于预设对比度时,调整该元素的显示属性。
本申请实施例中,该终端设备可以根据元素的明暗度和背景区域的明暗度确定该元素与该背景区域的第一对比度,并且,当该第一对比度小于预设对比度时,调整该元素的显示属性。因此,该元素的显示属性可以随着该元素的背景区域的显示属性的变化而变化,于是,可以降低因该元素与该背景区域的对比度减小而导致该元素在该背景下的显示效果不显著的几率,从而可以提升用户的阅读体验。
可选的,该元素包括文字或图标。在这样的实施方式中,明确了元素的具体实现方式,可以为文字,也可以为图标。
可选的,该元素的显示属性包括该元素的线条粗细值。在这样的实施方式中,明确了该元素的显示属性,该终端设备可以对该元素的线条粗细值进行调整,以使得该元素能够较为显著地显示于该页面。
在一种可行的实施方式中,该调整模块503,具体用于根据该第一对比度按照预设对应关系调整该元素的线条粗细值,该预设对应关系为该第一对比度与该元素的线条粗细值的对应关系。在这样的实施方式中,明确了调整线条粗细值的具体实现方式,该终端设备可以根据该第一对比度对该线条粗细值进行调整,可以使调整后的线条粗细值所对应的元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
在另一种可行的实施方式中,该元素的显示属性还包括该元素的明暗度;该调整模块503,还用于调整该元素的明暗度为第一目标明暗度,该第一目标明暗度与该背景区域的明暗度之间的第二对比度大于预设对比度。在这样的实施方式中,该终端设备除了可以调整该元素的线条粗细值之外,该终端设备还可以调整该第一明暗度,即调整该元素的明暗度,以使得该元素的线条变粗的同时能够变得更加明亮或更加黑暗。
在另一种可行的实施方式中,该元素的显示属性还包括该元素的阴影;该调整模块503,还用于设置该元素的阴影,该阴影的颜色与该元素的颜色不同。在这样的实施方式中,该终端设备除了可以调整该元素的线条粗细值和该元素的明暗度之外,该终端设备还可以为该元素设置阴影,以使得该元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
在另一种可行的实施方式中,该调整模块503,还用于调整该背景区域的明暗度为第二目标明暗度,该第二目标明暗度与该元素的明暗度的之间第三对比度大于预设对比度。在这样的实施方式中,该终端设备除了可以调整该元素的线条粗细值、该元素的明暗度和设置阴影之外,该终端设备还可以调整该背景区域的明暗度,以使得该元素可以显著的显示于该页面之中,进而可以提升用户的阅读体验。
本实施例提供了另一种终端设备60的结构示意图。该终端设备60可以为带有显示装置的移动终端设备,也可以为位于移动终端设备上的芯片或片上系统。
终端设备60包括处理器601和存储器602。存储器602用于存储程序,处理器601用于执行存储器602中的程序,以实现本申请各方法实施例中终端设备的功能。
其中,处理器601可以包括一个或一个以上的处理器,存储器602可以包括一个或一个以上的存储介质(例如一个或一个以上海量存储设备)。
可选地,该终端设备60还包括输入/输出接口603,输入/输出接口603可以用于终端设备60与其它设备进行通信。
还应理解,上述图2所对应的方法实施例中,该终端设备所执行的步骤均可以基于该图6所示的终端设备60结构。
本申请实施例还提供了一种包含指令的计算机程序产品,当前述指令在计算机上运行时,使得该计算机执行如前述各种通信设备的功能。
在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。
本申请实施例提供了一种计算机可读存储介质,该计算机可读存储介质用于存储前述指令,以使得该计算机可以运行该指令以实现前述各种通信设备的功能。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,设备、模块或单元的具体工作过程,可以参考前述方法实施例中的对应过程,具体此处不再赘述。
以上实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!