一种显示方法及电子设备与流程

本申请涉及终端技术领域,特别涉及一种显示方法及电子设备。
背景技术:
目前,用户使用手机、平板电脑等电子设备上安装的应用程序时,通常需要对显示屏上显示的用户界面进行切换,以满足用户的不同需求。其中,针对某一应用程序而言,可以包括不同层级的用户界面,而该应用程序的同一层级的用户界面也可以包括多个。现有技术中,针对同一应用程序的同一层级的用户界面进行切换,或者跨多个层级的用户界面进行切换时,用户可能需要对电子设备操作至少两次,较为繁琐,用户体验不佳。
技术实现要素:
本申请实施例提供一种显示方法及电子设备,有助于简化用户针对同一应用程序切换不同用户界面时的操作,提高用户针对同一应用程序的不同用户界面的切换效率。
第一方面,本申请实施例提供了一种显示方法,所述方法包括电子设备在显示屏的第一区域内显示窗口预览区;所述窗口预览区包括第一窗口,所述第一窗口为所述第一应用程序的第一用户界面关联的窗口;所述电子设备在所述显示屏的第二区域内显示所述第一应用程序的第二用户界面;所述第一区域和所述第二区域未重叠;所述电子设备检测到对所述第一窗口的第一操作,所述第一操作用于在所述第二区域内显示所述第一用户界面;所述电子设备响应于所述第一操作,将在所述第二区域内显示的所述第二用户界面切换为所述第一窗口关联的所述第一用户界面。
本申请实施例中由于引入了窗口预览区,因此用户可以通过对窗口预览区中的第一窗口进行第一操作,使得将显示屏上显示的第二用户界面切换为与第一窗口关联的第一用户界面,因此用户只需操作一次,就能够针对同一应用程序实现不同用户界面的切换,有助于简化用户针对同一应用程序的切换不同用户界面时的操作,提高用户界面的切换效率。
在一种可能的设计中,所述第一操作为将所述第一窗口向所述第二区域内拖拽的操作。有助于简化实现方式。
在一种可能的设计中,所述电子设备响应于所述第一操作,还删除所述窗口预览区的所述第一窗口。有助于提高存储空间的利用率。
在一种可能的设计中,在横屏状态下,所述显示屏还包括第三区域,所述第三区域、与所述第一区域和所述第二区域均未重叠;所述第二区域和所述第三区域均大于所述第一区域。便于用户查看显示屏上显示的用户界面。
在一种可能的设计中,所述电子设备检测到第二操作,所述第二操作用于隐藏所述窗口预览区;并响应于所述第二操作,隐藏所述窗口预览区。有助于用户根据自身需求显示或隐藏窗口预览区。
在一种可能的设计中,所述电子设备响应于所述第二操作,在横屏状态下,还按预设比例放大所述第二区域和所述第三区域。便于用户查看显示屏上显示的用户界面。
在一种可能的设计中,所述电子设备检测到对所述第一窗口的第一操作之前,检测到对所述第二用户界面的第三操作,所述第三操作用于将第二窗口添加到窗口预览区,所述第二窗口为所述第二用户界面关联的窗口;并响应于所述第三操作,将所述第二窗口添加到所述窗口预览区。有助于根据用户自身的需求在窗口预览区添加相应的窗口,提高用户体验。
在一种可能的设计中,所述第三操作为将所述第一用户界面向所述窗口预览区拖拽的操作。有助于简化实现方式。
在一种可能的设计中,所述电子设备在显示屏的第一区域内显示窗口预览区之前,检测到第四操作,所述第四操作用于显示所述窗口预览区。
在一种可能的设计中,所述第一区域位于所述显示屏的左侧、右侧、上侧、或下侧。有助于使得窗口预览区不影响用户查看显示屏上显示的用户界面。
在一种可能的设计中,所述第一窗口为所述第一用户界面的截图、所述第一用户界面的截图缩小后的小卡片、或者缩小后的所述第一用户界面。有助于简化实现方式。
第二方面,为本申请实施例的一种显示方法,所述方法包括:
电子设备在横屏状态下,在显示屏的第一区域内显示第一应用程序的第一用户界面;所述显示屏还包括第二区域,所述第一区域和所述第二区域未重叠;所述电子设备检测到对所述第一用户界面的第一操作;所述第一操作用于打开所述第一应用程序的第二用户界面;并响应于所述第一操作,在所述显示屏的第二区域内显示所述第二用户界面;所述电子设备检测到第二操作;所述第二操作用于显示窗口预览区;并响应于所述第二操作,在所述显示屏的第三区域内显示所述窗口预览区,以及根据预设比例,将所述第一区域缩小为第四区域,将所述第二区域缩小为第五区域;其中,所述第四区域内显示所述第一用户界面,所述第五区域内显示所述第二用户界面;所述第三区域、所述第四区域和所述第五区域之间均未重叠;所述电子设备检测到对所述第一用户界面的第三操作,所述第三操作为将所述第一用户界面向所述窗口预览区拖拽的操作;并响应于所述第三操作,在所述窗口预览区显示第一窗口,以及在所述显示屏的第四区域内显示空白;其中,所述第一窗口为所述第一用户界面关联的窗口;所述电子设备检测到对所述第一窗口的第四操作,所述第四操作为将所述第一窗口向所述第五区域内拖拽的操作;并响应于所述第四操作,在所述第五区域内显示所述第一用户界面,并删除所述窗口预览区中的所述第一窗口;所述电子设备检测到隐藏所述窗口预览区的操作;并响应于隐藏所述窗口预览区的操作,隐藏所述窗口预览区,以及按照所述预设比例,将所述第四区域扩大为所述第一区域,将所述第五区域扩大为所述第二区域。
本申请实施例中由于引入了窗口预览区,因此用户可以通过对窗口预览区中的第一窗口进行第一操作,使得将显示屏上显示的第二用户界面切换为与第一窗口关联的第一用户界面,因此用户只需操作一次,就能够针对同一应用程序实现不同用户界面的切换,有助于简化用户针对同一应用程序的切换不同用户界面时的操作,提高用户界面的切换效率。而且用户还可以根据自身的需求显示或隐藏窗口预览区,提高用户体验。此外,用户还可以根据自身的需求,在窗口预览区中添加或删除窗口,有助于提高存储空间的利用率,从而进一步提高用户体验。
第三方面,本申请实施例提供的一种设备,包括:一个或多个处理器和存储器,其中存储器中存储有程序指令,当程序指令被设备执行时,实现本申请实施例上述各个方面以及各个方面涉及的任一可能设计的方法。
第四方面,本申请实施例提供的一种芯片,所述芯片与设备中的存储器耦合,使得所述芯片在运行时调用所述存储器中存储的程序指令,实现本申请实施例上述各个方面以及各个方面涉及的任一可能设计的方法。
第五方面,本申请实施例的一种计算机存储介质,该计算机存储介质存储有程序指令,当所述程序指令在电子设备上运行时,使得设备执行本申请实施例上述各个方面以及各个方面涉及的任一可能设计的方法。
第六方面,本申请实施例的一种计算机程序产品,当所述计算机程序产品在电子设备上运行时,使得所述电子设备执行实现本申请实施例上述各个方面以及各个方面涉及的任一可能设计的方法。
另外,第三方面至第六方面中任一种可能设计方式所带来的技术效果可参见方法部分相关中不同设计方式所带来的技术效果,此处不再赘述。
附图说明
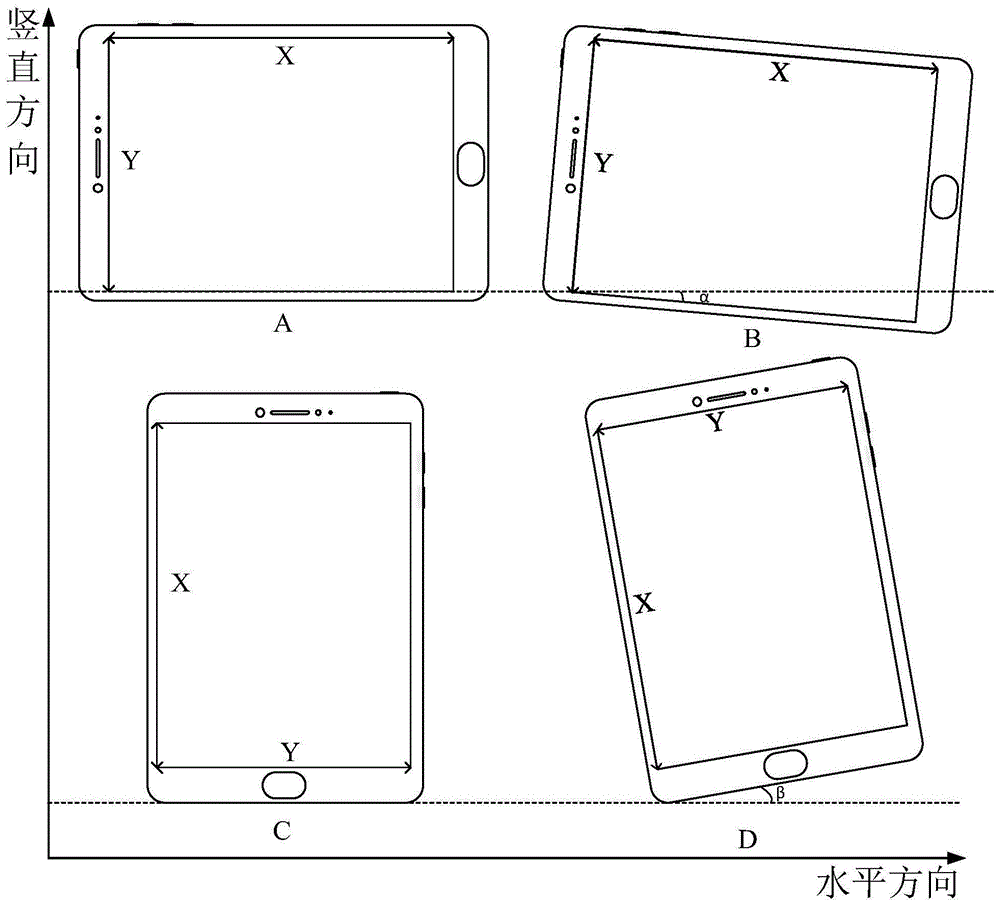
图1为本申请实施例的电子设备的横屏状态和竖屏状态的示意图;
图2为本申请实施例的一种电子设备的硬件架构示意图;
图3为本申请实施例的一种电子设备的示意图;
图4为本申请实施例的另一种电子设备的示意图;
图5为本申请实施例的一种显示方法的流程示意图;
图6为本申请实施例的一种桌面的示意图;
图7a为本申请实施例的电子设备在横屏状态下显示的一种用户界面的示意图;
图7b为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7c为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7d为本申请实施例的一种用户操作的示意图;
图7e为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7f为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7g为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7h为本申请实施例的另一用户操作的示意图;
图7i为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7j为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7k为本申请实施例的另一用户操作的示意图;
图7l为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7m为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7n为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7o为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7p为本申请实施例的另一用户操作的示意图;
图7q为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7r为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图7s为本申请实施例的电子设备在竖屏状态下显示的一种用户界面的示意图;
图7t为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图8为本申请实施例电子设备在竖屏状态下显示的另一种用户界面的示意图;
图9为本申请实施例的电子设备在横屏状态下显示的另一种用户界面的示意图;
图10为本申请实施例的窗口预览区的显示位置的示意图;
图11为本申请实施例的电子设备显示的一种用户界面的示意图;
图12为本申请实施例的另一用户操作的示意图;
图13为本申请实施例的另一显示方法的流程示意图;
图14为本申请实施例的一种电子设备的结构示意图;
图15为本申请实施例的另一种电子设备的结构示意图。
具体实施方式
应理解,在本申请中除非另有说明,“/”表示或的意思,例如,a/b可以表示a或b;本申请中的“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b三种情况。“至少一个”是指一个或者多个,“多个”是指两个或两个以上。
在本申请中,“示例的”、“在一些实施例中”、“在另一些实施例中”等用于表示作例子、例证或说明。本申请中被描述为“示例”的任何实施例或设计方案不应被解释为比其它实施例或设计方案更优选或更具优势。确切而言,使用示例的一词旨在以具体方式呈现概念。
另外,本申请中涉及的“第一”、“第二”等词汇,仅用于区分描述的目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量,也不能理解为指示或暗示顺序。
用户在使用电子设备时,电子设备可以为横屏状态,也可以为竖屏状态。在横屏状态下,电子设备的显示屏基本呈横条形。在竖屏状态下,电子设备的显示屏基本成竖条形。具体的,在横屏状态下和在竖屏状态下,电子设备的显示屏的高宽比是不同的。显示屏的高宽比又可以称之为显示屏的纵横比,为显示屏的高度与宽度的比值。在横屏状态下,显示屏的高度为显示屏的短边的长度,显示屏的宽度为显示屏的长边的长度。在竖屏状态下,显示屏的高度为显示屏的长边的长度,显示屏的宽度为显示屏的短边的长度。其中,显示屏的长边为显示屏的四条边中相互平行且相等的两条长一点的边,显示屏的短边为显示屏的四条边中相互平行且相等的两条短一点的边。
例如,电子设备在如图1中的a所示横屏状态下,显示屏的高度为y,显示屏的宽度为x,则显示屏的高宽比为y/x,其中y/x<1。需要说明的是,当电子设备在如图1中a所示的横屏状态下倾斜或旋转一个较小的角度(例如该角度不大于第一预设阈值,比如20°、15°、5°等),电子设备仍然视为处于横屏状态。例如,电子设备在图1中a所示的横屏状态下,顺时针旋转的角度为α,使得电子设备处于图1中b所示的状态,α不大于第一预设阈值时,电子设备将图1中b所示的状态视为横屏状态。再例如,电子设备在图1中c所示的竖屏状态下,显示屏的高度为x,显示屏的宽度为y,则显示屏的高宽比为x/y,其中,x/y>1。还需要说明的是,当电子设备在如图1中c所示的竖屏状态下倾斜或旋转一个较小的角度(例如该角度不大于第二预设阈值,比如20°、15°、5°等),电子设备仍然视为处于竖屏状态。例如,电子设备在图1中c所示的竖屏状态下,逆时针旋转的角度为β,使得电子设备处于图1中d所示的状态,β不大于第二预设阈值时,电子设备将图1中d所示的状态视为竖屏状态。可以理解的是,第一预设阈值和第二预设阈值可以相同,也可以不同,可以是根据实际需要进行设定的,对此不作限定。
当应用程序的显示配置与显示屏的高宽比相差较小时,电子设备可以在显示屏上正常显示应用程序的用户界面。然而,电子设备在横屏状态下,显示屏的高宽比与应用程序的显示配置通常相差较大,因此,为了使得电子设备能够在横屏状态下,正常显示应用程序的用户界面,在横屏状态下,电子设备的显示屏可以划分为多个高宽比与应用程序的显示配置相适配的区域。其中,大多数应用程序的显示配置与电子设备在竖屏状态下,显示屏的高宽比相差较小,而电子设备在竖屏状态下,显示屏的高宽比通常为16:9、18:9、20:9或16:10等常规比例,因此,在横屏状态下,电子设备的显示屏可以划分为多个高宽比为常规比例的区域,从而使得电子设备可以在横屏状态下,正常显示应用程序的用户界面。
对于一个应用程序来说,可以包括不同层级的用户界面,而同一层级的用户界面也可以包括多个。然而,目前无论是电子设备在横屏状态下,还是在竖屏状态下,当用户针对同一应用程序的同一层级的用户界面进行切换、或者跨两个或两个以上的层级的用户界面进行切换时,用户需要对电子设备操作至少两次,较为繁琐,影响用户体验。
有鉴于此,本申请实施例提供了一种显示方法,使得电子设备可以显示窗口预览区,而窗口预览区可以包括与应用程序中历史浏览的至少一个用户界面关联的窗口,从而使得用户可以根据自身需求,通过对窗口预览区中包括的窗口进行操作,使得显示屏上显示的用户界面可以直接切换到与该窗口关联的应用程序的用户界面上,与现有技术相比,简化了界面切换时用户的操作,提高了界面切换效率,有助于提高用户体验。
以下介绍电子设备、和用于使用这样的电子设备的实施例。本申请实施例的电子设备可以为平板电脑、手机、车载设备、增强现实(augmentedreality,ar)/虚拟现实(virtualreality,vr)设备、笔记本电脑、超级移动个人计算机(ultra-mobilepersonalcomputer,umpc)、上网本、个人数字助理(personaldigitalassistant,pda)、可穿戴设备等,本申请实施例对电子设备的具体类型不作任何限制。
示例的,图2示出了本申请实施例的一种电子设备的硬件结构示意图。如图2所示,电子设备包括处理器110、内部存储器121、外部存储器接口122、摄像头130、显示屏140、传感器模块150、音频模块160、扬声器161、受话器162、麦克风163、耳机接口164、用户标识模块(subscriberidentificationmodule,sim)卡接口171、通用串行总线(universalserialbus,usb)接口172、充电管理模块180、电源管理模块181、电池182、移动通信模块191和无线通信模块192。此外,在另一些实施例中,电子设备还可以包括马达、指示器、按键等。
应理解,图2所示的硬件结构仅是一个示例。本申请实施例的电子设备可以具有比图中所示电子设备更多的或者更少的部件,可以组合两个或更多的部件,或者可以具有不同的部件配置。图中所示出的各种部件可以在包括一个或多个信号处理和/或专用集成电路在内的硬件、软件、或硬件和软件的组合中实现。
其中,处理器110可以包括一个或多个处理单元。例如,处理器110可以包括应用处理器(applicationprocessor,ap)、调制解调器、图形处理器(graphicsprocessingunit,gpu)、图像信号处理器(imagesignalprocessor,isp)、控制器、视频编解码器、数字信号处理器(digitalsignalprocessor,dsp)、基带处理器、和/或神经网络处理器(neural-networkprocessingunit,npu)等。在具体实现时,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。
在一些实施例中,处理器110中还可以设置缓存器,用于存储程序和/或数据。示例的,处理器110中的缓存器可以为高速缓冲存储器。该缓存器可以用于保存处理器110刚用过的、生成的、或循环使用的程序和/或数据。如果处理器110需要使用该程序和/或数据,可从该缓存器中直接调用。有助于减少了处理器110获取程序或数据的时间,从而有助于提高系统的效率。
内部存储器121可以用于存储程序(或程序指令)和/或数据。在一些实施例中,内部存储器121包括存储程序区和存储数据区。其中,存储程序区可以用于存储操作系统(如android、ios等操作系统)、至少一个功能所需的程序(比如人脸识别功能、声音播放功能、界面显示功能)等。存储数据区可以用于存储电子设备使用过程中所创建、和/或采集的数据(比如音频数据、图像、历史浏览的至少一个用户界面、至少一个与用户界面关联的窗口)等。示例的,处理器110可以通过调用内部存储器121中存储的程序和/或数据,使得电子设备执行相应的方法,从而实现一种或多种功能。例如,处理器110调用内部存储器中的某些程序和/或数据,使得电子设备执行本申请实施例中所提供的显示方法,从而有助于实现界面的快速切换,提高用户体验。其中,内部存储器121可以采用高速随机存取存储器、和/或非易失性存储器等。例如,非易失性存储器可以包括一个或多个磁盘存储器件、闪存器件、和/或通用闪存存储器(universalflashstorage,ufs)等中的至少一个。
外部存储器接口122可以用于连接外部存储卡(例如,microsd卡),实现扩展电子设备的存储能力。外部存储卡通过外部存储器接口122与处理器110通信,实现数据存储功能。例如,电子设备可以通过外部存储器接口122将图像、音乐、视频等文件保存在外部存储卡中。
摄像头130可以用于捕获动、静态图像等。通常情况下,摄像头130包括镜头和图像传感器。其中,物体通过镜头生成的光学图像投射到图像传感器上,然后转换为电信号,在进行后续处理。示例的,图像传感器可以是电荷耦合器件(chargecoupleddevice,ccd)或互补金属氧化物半导体(complementarymetal-oxide-semiconductor,cmos)光电晶体管。图像传感器把光信号转换成电信号,之后将电信号传递给isp转换成数字图像信号。需要说明的是,本申请实施例中,电子设备可以包括一个或多个摄像头130,对此不作限定。示例的,电子设备包括5个摄像头130,例如,3个后置摄像头和2个前置摄像头。又示例的,电子设备包括3个摄像头130,例如2个后置摄像头和1个前置摄像头。
显示屏140可以包括显示面板。用户可以根据自身的需要,使得显示屏140用于显示不同的用户界面,从而满足用户的需求。具体的,显示面板可以采用液晶显示屏(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)、有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrixorganiclightemittingdiode,amoled)、柔性发光二极管(flexlight-emittingdiode,fled)、miniled、microled、micro-oled、量子点发光二极管(quantumdotlightemittingdiodes,qled)等。示例的,电子设备可以通过gpu、显示屏140、应用处理器等实现显示功能。需要说明的是,显示屏140可以为可折叠的屏幕,也可以为不可折叠的屏幕,对此不作限定。还需要说明的是,本申请实施例中,电子设备可以包括一个或多个显示屏140,对此不作限定。示例的,电子设备包括2个显示屏140。例如,如图3中的a和b所示,电子设备包括可折叠显示屏140_a和不可折叠显示屏140_b。其中,如图3中的a所示,可折叠显示屏140_a的夹角为α1;如图3中的b所示,可折叠显示屏140_a的夹角为α2。可以理解的是,可折叠显示屏140_a的夹角可以在[0°,180°]的范围内,当可折叠显示屏140_a的夹角为0°时,可折叠显示屏140_a处于闭合状态,当可折叠屏140_a的夹角为180°时,可折叠显示屏140_a处于展开状态。又示例的,电子设备包括一个显示屏140,例如,如图4所示,电子设备包括显示屏140。
传感器模块150可以包括一个或多个传感器。例如,触摸传感器150a、压力传感器150b等。在另一些实施例中,传感器模块150还可以包括陀螺仪、加速度传感器、指纹传感器、环境光传感器、距离传感器、接近光传感器、骨传导传感器、温度传感器等中的一个或多个,对此不作限定。
触摸传感器150a也可称为“触控面板”。触摸传感器150a可以设置于显示屏140。当触摸传感器150a设置于显示屏140时,由触摸传感器150a与显示屏140组成触摸屏,也称“触控屏”。触摸传感器150a用于检测作用于其上或附近的触摸操作。触摸传感器150a可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型。电子设备可以通过显示屏140提供与触摸操作相关的视觉输出等。例如,电子设备可以响应于触摸器150a检测到作用于其上或附近的触摸操作,进行界面切换,并在显示屏140上显示切换后的用户界面。在另一些实施例中,触摸传感器150a也可以设置于电子设备的表面,与显示屏140所处的位置不同。
压力传感器150b用于感受压力信号,可以将压力信号转换成电信号。示例的,压力传感器150b可以设置于显示屏140。其中,作用于相同触摸位置,但不同触摸操作强度的触摸操作,可以对应不同的操作指令。
电子设备可以通过音频模块160、扬声器161、受话器162、麦克风163、耳机接口164以及应用处理器等实现音频功能。例如,音频播放功能、录音功能、语音唤醒功能等。
音频模块160可以用于对音频数据进行数模转换、和/或模数转换,还可以用于对音频数据进行编码和/或解码。示例的,音频模块160可以设置于处理器110中,或将音频模块160的部分功能模块设置于处理器110中。
扬声器161,也称“喇叭”,用于将音频数据转换为声音,并播放声音。例如,电子设备100可以通过扬声器161收听音乐、接听免提电话、或者发出语音提示等。
受话器162,也称“听筒”,用于将音频数据转换成声音,并播放声音。例如,当电子设备接听电话时,可以通过将受话器162靠近人耳进行接听。
麦克风163,也称“话筒”、“传声器”,用于采集声音(例如周围环境声音,包括人发出的声音、设备发出的声音等),并将声音转换为音频电数据。当拨打电话或发送语音时,用户可以通过人嘴靠近麦克风163发出声音,麦克风163采集用户发出的声音。需要说明的是,电子设备可以设置至少一个麦克风163。例如,电子设备中设置两个麦克风163,除了采集声音,还可以实现降噪功能。又示例如,电子设备中还可以设置三个、四个或更多个麦克风163,从而可以在实现声音采集、降噪的基础上,还可以实现声音来源的识别、或定向录音功能等。
耳机接口164用于连接有线耳机。耳机接口164可以是usb接口170,也可以是3.5mm的开放移动电子设备平台(openmobileterminalplatform,omtp)标准接口、美国蜂窝电信工业协会(cellulartelecommunicationsindustryassociationoftheusa,ctia)标准接口等。
sim卡接口171用于连接sim卡。sim卡可以通过插入sim卡接口171,或从sim卡接口171拔出,实现和电子设备的接触和分离。电子设备可以支持1个或k个sim卡接口171,k为大于1的正整数。sim卡接口171可以支持nanosim卡、microsim卡、和/或sim卡等。同一个sim卡接口171可以同时插入多张sim卡。所述多张sim卡的类型可以相同,也可以不同。sim卡接口171也可以兼容不同类型的sim卡。sim卡接口171也可以兼容外部存储卡。电子设备通过sim卡和网络交互,实现通话以及数据通信等功能。在一些实施例中,电子设备还可以采用esim卡,即:嵌入式sim卡。esim卡可以嵌在电子设备中,不能和电子设备分离。
usb接口172是符合usb标准规范的接口,具体可以是miniusb接口、microusb接口、usbtypec接口等。usb接口172可以用于连接充电器为电子设备充电,也可以用于电子设备与外围设备之间传输数据。也可以用于连接耳机,通过耳机播放声音。示例的,usb接口172除了可以为耳机接口164以外,还可以用于连接其他电子设备,例如ar设备、计算机等。
充电管理模块180用于从充电器接收充电输入。其中,充电器可以是无线充电器,也可以是有线充电器。在一些有线充电的实施例中,充电管理模块180可以通过usb接口170接收有线充电器的充电输入。在一些无线充电的实施例中,充电管理模块180可以通过电子设备的无线充电线圈接收无线充电输入。充电管理模块180为电池182充电的同时,还可以通过电源管理模块180为电子设备供电。
电源管理模块181用于连接电池182、充电管理模块180与处理器110。电源管理模块181接收电池182和/或充电管理模块180的输入,为处理器110、内部存储器121、摄像头130、显示屏140等供电。电源管理模块181还可以用于监测电池容量、电池循环次数、电池健康状态(漏电、阻抗)等参数。在其他一些实施例中,电源管理模块181也可以设置于处理器110中。在另一些实施例中,电源管理模块181和充电管理模块180也可以设置于同一个器件中。
移动通信模块191可以提供应用在电子设备上的包括2g/3g/4g/5g等无线通信的解决方案。移动通信模块191可以包括滤波器、开关、功率放大器、低噪声放大器(lownoiseamplifier,lna)等。
无线通信模块192可以提供应用在电子设备上的包括wlan(如wi-fi网络)、蓝牙(bluetooth,bt)、全球导航卫星系统(globalnavigationsatellitesystem,gnss)、调频(frequencymodulation,fm)、近距离无线通信技术(nearfieldcommunication,nfc)、红外技术(infrared,ir)等无线通信的解决方案。无线通信模块192可以是集成至少一个通信处理模块的一个或多个器件。
在一些实施例中,电子设备的天线1和移动通信模块191耦合,天线2和无线通信模块192耦合,使得电子设备可以与其他设备通信。具体的,移动通信模块191可以通过天线1与其它设备通信,无线通信模块192可以通过天线2与其它设备通信。
下面以电子设备为平板电脑为例,结合说明书附图,对本申请实施例的显示方法进行说明。为便于描述,以下将平板电脑简称平板。
示例的,如图5所示,为本申请实施例的一种显示方法的流程示意图,具体包括以下步骤。
步骤501a,平板在横屏状态下,在显示屏上全屏显示桌面。
本申请实施例中,桌面又可以称之为主界面,可以包括一个或多个应用程序的图标。示例的,桌面可以为图6所示的用户界面600。如图6所示,用户界面600包括微信的图标601、头条的图标602、微博的图标603和淘宝的图标604等多个应用程序的图标。在一些实施例中,用户界面600还包括状态栏605、和时间和天气小组件(widget)。其中,状态栏605可以包括时间、信号强度(例如wi-fi图标)和当前的剩余电量等。此外,可以理解的是,在其他一些实施例中,状态栏605还可以包括蓝牙图标、闹钟图标、外接设备图标或者通知图标等。还可以理解的是,在其他一些实施例中,用户界面600还可以包括dock栏,dock栏中可以包括常用的应用程序的图标,例如电话的图标、短消息的图标等。需要说明的是,dock栏中包括的应用程序的图标可以根据用户的需求进行相应的设置。
步骤502a,平板检测到打开第一应用程序的操作。
示例的,打开第一应用程序的操作可以为手势操作,也可以为语音操作,还可以为其它操作等,对此不作限定。例如,手势操作可以是触摸手势操作,也可以是悬浮手势操作等。触摸手势操作可以是点击、双击、长按或重按(即按压的力度较大)等操作。需要说明的是,在步骤501a中,平板显示的桌面上可以包括第一应用程序的图标,也可以不包括第一应用程序的图标,对此不作限定。
例如,第一应用程序为淘宝(一种购物类应用程序),打开淘宝的操作可以为用户在桌面上点击淘宝的图标的操作,也可以为用户语音指示打开淘宝的操作,还可以为用户在桌面上的快捷手势操作等。以平板在横屏状态下在显示屏上显示的桌面为图6所示的用户界面600为例,打开淘宝的操作可以为用户点击图标604的操作。再例如,第一应用程序为京东(又一种购物类应用程序),打开京东的操作可以为用户在桌面上点击京东的图标的操作,也可以为用户语音指示打开淘宝的操作,还可以为用户在桌面上的快捷手势操作等。以平板在横屏状态下显示的桌面为图6所示的用户界面600为例,由于用户界面600上不包括京东的图标,打开京东的操作可以为语音指示打开京东的操作,也可以为在用户界面600上的快捷手势操作等。
步骤503a,平板响应于打开第一应用程序的操作,在横屏状态下,在显示屏的区域a内显示第一用户界面。
示例的,第一用户界面可以为第一应用程序的主页、或者在横屏状态下最近一次退出在前台运行第一应用程序时在显示屏的区域a内最后显示的页面。在一些实施例中,平板响应于打开第一应用程序的操作,在显示屏的区域a内或者全屏显示第一应用程序推送的广告页面后,再在显示屏的区域a内显示第一用户界面。例如,平板在显示屏上显示第一应用程序推送的广告页面的时长达到预设时长后,停止显示广告页面,再在显示屏的区域a内显示第一用户界面。例如,预设时长可以为5s,15s、20s等,对此不作限定。或者,平板在显示屏上显示第一应用程序推送的广告页面时,接收到用户指示跳过广告页面的操作,则响应于用户指示跳过广告页面的操作,停止显示广告页面,再在显示屏的区域a内显示第一用户界面。
在一些实施例中,平板响应于打开第一应用程序的操作,在显示屏的区域a内显示第一用户界面,在显示屏的区域b内不显示第一用户界面。其中,区域a和区域b互不重叠。示例的,平板在显示屏的区域b内可以显示图案(例如壁纸图案)、或者显示桌面背景,即显示屏的区域b所在范围内所显示的桌面上的内容;或者平板在显示屏的区域b内显示空白。
例如,平板响应于点击图6所示的用户界面600上的图标604,在图7a所示的显示屏的区域a内显示淘宝的主页710,在图7a所示的显示屏的区域b内显示空白。
在一些实施例中,用户还可以通过对显示屏的区域a内显示的第一用户界面的操作,在显示屏的区域b内显示第一用户界面。例如,平板可以响应于用户将在区域a内显示的第一用户界面的拖拽操作,将第一用户界面从区域a拖拽到区域b,进行显示。在另一些实施例中,用户将第一用户界面从区域a拖拽到区域b内显示后,在显示屏的区域a内显示空白、或桌面背景、或图案等。
步骤504a,平板检测到用户在区域a的第一用户界面上的操作1,操作1用于打开第一应用程序的第二用户界面。
其中,操作1可以为用户在区域a的第一用户界面上的手势操作。第一用户界面以图7a所示的淘宝的主页710为例,操作1可以为用户点击淘宝的主页710上的一个选项(例如,选项“拍卖”、“必买清单”等)的操作,操作1还可以为在搜索框输入相应的搜索关键词(例如帽子),并点击搜索选项的操作等。
步骤505a,平板响应于操作1,在显示屏的区域b内显示第二用户界面。示例的,平板在显示屏的区域a内继续显示第一用户界面。其中,第一用户界面的内容基本不变;或者,第一用户界面的内容显示效果发生变化。以第一用户界面为图7b所示的淘宝的主页710为例。例如,操作1为用户点击“拍卖”、“必买清单”等选项,则在淘宝的主页710中被用户点击的选项的内容的颜色、亮度、对比度、灰度或显示形式等中的一项或多项发生变化,以表示该选项当前被打开或者已经被打开过。再例如,操作1为用户在搜索框中输入搜索关键词(例如帽子),并点击搜索选项,则淘宝的主页710的搜索框中可以包括搜索关键词“帽子”,以表示用户搜索过帽子。
在一些实施例中,在横屏状态下,用户可以通过对第一用户界面的操作,将第一用户界面拖动到区域b内进行显示,用户也可以通过对第二用户界面进行操作,将第二用户界面拖动到区域a内进行显示。以用户通过对第一用户界面的操作,将第一用户界面拖动到区域e内进行显示为例,用户对第一用户界面的操作,可以为用户从区域a向区域b内的拖动操作、滑动操作等。用户将第一用户界面拖动到区域b内进行显示后,区域a内可以显示空白、桌面背景或者图案等,而第一用户界面可以覆盖到第二用户界面上在区域b内显示,或者第一用户界面可以替换第二用户界面上在区域b内显示。
步骤506a,平板检测到操作2。其中,操作2用于显示窗口预览区。
示例的,操作2可以为手势操作,也可以为语音操作,还可以为其它操作等,对此不作限定。例如,手势操作可以为在区域a和/或区域b内的长按操作、重按操作、或者在显示屏的某一边界(如左边界)的滑动操作等其它手势操作。
步骤507a,平板响应于操作2,在显示屏的区域c显示窗口预览区,以及按第一比例,将区域a缩小为区域d,将区域b缩小为区域e,并在显示屏的区域d显示第一用户界面,在显示屏的区域e内显示第二用户界面。示例的,区域c的面积小于区域d的面积、以及区域e的面积,区域d的面积与区域e的面积可以相等,也可以不相等,对此不作限定。
其中,区域c、区域d和区域e互不重叠。示例的,平板还可以响应于操作2,按照第一比例,适应性调整区域a内显示的第一用户界面的大小,从而使得第一用户界面可以在区域d内正常显示;以及按照第一比例,适应性调整第二用户界面的大小,从而使得第二用户界面可以在区域e内正常显示。
需要说明的是,第一比例可以是系统默认的,也可以根据用户需求设置的,与区域c的面积大小相关。具体的,区域c的面积越大,第一比例越大;区域c的面积越小,第一比例越小。示例的,区域c的面积大小可以根据用户的需求进行设置,平板可以根据用户设置的区域c的面积大小,确定第一比例。又示例的,用户可以设置第一比例的大小,平板可以根据用户设置的第一比例,确定区域c的面积大小。示例的,区域c的面积大小和第一比例的大小还可以是平板在出厂之前预先设置好的。
在一些实施例中,用于显示窗口预览区的区域c的位置也可以是系统默认的,还可以是平板在出厂之前预先配置的,对此不作限定。以平板在出厂之前配置的用于显示预览区域的区域c的位置为显示屏的左侧为例。如图7b所示,平板在横屏状态下,在显示屏的区域a内显示淘宝的主页710,在显示屏的区域b内显示帽子搜索结果详情的页面720。基于图7b所示的场景,平板检测到第二操作,则响应于第二操作,如图7c所示,在显示屏的区域c内显示窗口预览区,以及按第一比例,将区域a缩小为区域d′,将区域b缩小为区域e′,并在显示屏的区域d′显示淘宝的主页710′,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。比如,操作2可以为按压显示屏的左边界向右滑动的操作。
此外,本申请实施例中用于显示窗口预览区的区域c的位置可以是用户根据自身需求预先设置的。示例的,用户可以通过图8所示的用户界面800来设置用于显示窗口预览区的位置。再示例的,基于图7b所示的场景。平板检测到操作2,则响应于操作2,在显示屏上弹出窗口预览区的位置选择提示框,该提示框中包括在显示屏上显示窗口预览区时的位置选项,例如位置选项可以如图9所示包括左侧、右侧、上侧、下侧和中间。比如,平板响应于用户选中的位置选项为左侧,在横屏状态下,如图7c所示,在显示屏的区域c内显示窗口预览区,在显示屏的区域d′内显示淘宝的主页710′,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。从而有助于提高设备与用户之间的交互。例如,当用户选中的位置选项为右侧时,窗口预览区在显示屏的显示区域可以为图10中的a所示的阴影区域。再例如,当用户选中的位置选项为下侧时,窗口预览区在显示屏的显示区域可以为图10中的b所示的阴影区域。再例如,当用户选中的位置选项为上侧时,窗口预览区在显示屏的显示区域可以为图10中的c所示的阴影区域。又例如,当用户选中的位置选项为中间时,窗口预览区在显示屏的显示区域可以为图10中的d所示的阴影区域。
又示例的,用于显示窗口预览区的位置还可以与用户的具体操作相关。例如,基于图7b所示的场景,在横屏状态下,平板检测到在显示屏的左边界向右滑动的操作,则响应于在显示屏的左边界向右滑动的操作,在显示屏的区域c显示窗口预览区,其中区域c位于显示屏的左侧,例如如图7c所示。又例如,在横屏状态下,平板检测到在显示屏的右边界向左滑动的操作,则响应于在显示屏的右边界向左滑动的操作,在显示屏的区域c显示窗口预览区,其中区域c位于显示屏的右侧。
步骤508a,平板检测到操作3,操作3用于将第一窗口添加到窗口预览区,第一窗口为第一用户界面关联的窗口。
示例的,第一窗口可以为按照第二比例将第一用户界面的截图缩小后得到的小卡片,也可以为按照第三比例将第一用户界面缩小后的用户界面等。
示例的,操作3可以为在显示屏的区域d内显示的第一用户界面上的手势操作,例如,在第一用户界面的某一指定位置或者第一用户界面上的空白位置的长按、重按操作等,或者,用户手指按压在第一用户界面中的某一位置上,向窗口预览区内的拖拽操作等。又示例的,操作3还可以为语音操作或者其它操作等,对此不作限定。
例如,操作3为将区域d内显示的第一用户界面向窗口预览区内拖拽的操作。将区域d内显示的第一用户界面向窗口预览区内拖拽的操作,可以是用户手指按压在区域d内显示的第一用户界面中的某一位置上,然后向窗口预览区移动的操作。比如,当用户按压在区域d内显示的第一用户界面中的某一位置时,平板可以对区域d内显示的第一用户界面截图,在第一用户界面的截图随着用户手指向窗口预览区域移动的过程中,第一用户界面的截图可以逐渐缩小,直至第一用户界面的截图到达窗口预览区时,第一用户界面的截图缩小为预设大小,得到第一窗口。再比如,当用户按压在区域d内显示的第一用户界面中的某一位置时,平板可以对区域d内显示的第一用户界面截图,并直接将第一用户界面的截图缩小为预设大小,得到第一窗口,然后第一窗口随着用户手指的移动到窗口预览区,并在移动的过程中第一窗口的大小不发生变化。需要说明的是,在区域d内显示的第一用户界面中,用户手指按压的位置可以是固定位置(如区域d的右上方的位置等),也可以为任一位置,对此不作限定。
步骤509a,平板响应于操作3,将第一窗口添加到窗口预览区,并显示。其中,平板在显示屏的区域d内可以不再显示第一用户界面,例如,在显示屏的区域d内显示图案(例如壁纸图案)、桌面背景、或者空白等。可以理解的是,平板在显示屏的区域e内显示的第二用户界面基本不发生变化。
例如,平板在横屏状态下,如图7d所示,在显示屏的区域c内显示窗口预览区,在显示屏的区域d′内显示淘宝的主页710′,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。基于上述场景,平板检测到将显示屏的区域d′内显示的淘宝的主页710′向窗口预览区内拖拽的操作,则响应于上述操作,将窗口01添加到窗口预览区,并如图7f所示,在显示屏的区域c内显示窗口预览区,窗口预览区中包括窗口01,窗口01为淘宝的主页710′关联的窗口,在显示屏的区域d′内显示空白。其中,显示屏的区域e′内继续显示的帽子搜索结果详情的页面720′,帽子搜索结果详情的页面720′的内容基本保持不变。
再例如,平板在横屏状态下,如图7e所示,在显示屏的区域c内显示窗口预览区,在显示屏的区域d′内显示淘宝的主页710′,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。基于上述场景,平板检测到用户在区域d′内显示的淘宝的主页710′中某一位置的长按操作,则响应于上述长按操作,在显示屏上显示提示框a,其中提示框a用于提示用户是否将区域d′内显示的用户界面关联的窗口添加到窗口预览区,提示框a包括确认选项“是”和否认选项“否”。响应于用户选择确认选项“是”,则平板将淘宝的主页710′关联的窗口01添加到窗口预览区,如图7f所示,窗口预览区中包括窗口01,在显示屏的区域d′内显示空白。其中,显示屏的区域e′内继续显示帽子搜索结果详情的页面720′,帽子搜索结果详情的页面720′的内容基本保持不变。
步骤510a,平板检测到用户在区域e的第二用户界面上的操作4,操作4用于打开第一应用程序的第三用户界面。
示例的,操作4可以为用户在区域e的第二用户界面上的手势操作。第二用户界面以图7f所示的帽子搜索结果详情的页面720′为例,操作4可以为用户点击帽子搜索结果详情的页面720′上的一条帽子搜索结果(例如,“夏天棒球帽潮流百搭”)的操作,操作4还可以为在搜索框输入相应的搜索关键词,并点击搜索选项的操作等。
步骤511a,平板响应于操作4,在显示屏的区域d内显示第三用户界面。其中,显示屏的区域c内的继续显示窗口预览区,窗口预览区包括第一窗口。以及显示屏的区域e内的继续显示第二用户界面,第二用户界面的内容基本保持不变,或者第二用户界面的内容显示效果发生变化。
示例的,平板在横屏状态下,如图7f所示,在显示屏的区域c内显示窗口预览区,窗口预览区包括窗口01,在显示屏的区域d′内显示空白,在显示屏的第五域′内显示帽子搜索结果详情的页面720′。基于上述场景,平板检测到点击帽子搜索结果详情的页面720′上的一条帽子搜索结果(如“夏天棒球帽潮流百搭”)的操作,则响应于上述点击帽子搜索结果的操作,在显示屏的区域d′内显示相应的帽子详情的页面801。其中,在显示屏的区域c内继续显示窗口预览区,窗口预览区包括窗口01,以及在显示屏的区域e内继续显示帽子搜索结果详情的页面720′。需要说明的是,帽子搜索结果详情的页面720′的内容基本不发生变化,或者,帽子搜索结果详情的页面720′的内容显示效果发生变化。例如,被用户点击的搜索结果的内容的颜色、亮度、对比度、灰度或显示形式等中的一项或多项发生变化,以表示该条搜索结果当前被打开或者已经被打开过。
步骤512a,平板检测到对第一窗口的操作5,操作5用于在区域e内显示第一用户界面。
示例的,操作5可以为手势操作,例如点击、双击、拖拽、长按、重按等操作。例如,操作5为用户将窗口预览区中的第一窗口向显示屏的区域e内的拖拽的操作。
步骤513a,平板响应于操作5,在显示屏的区域e内显示与第一窗口关联的第一用户界面。
示例的,第一用户界面可以覆盖在第二用户界面上显示,也就是说,用户如果对显示屏的区域e内第一用户界面操作,关闭或者移除第一用户界面,平板可以在显示屏的区域e内显示第二用户界面。或者,将显示屏的区域e内的第二用户界面替换为第一用户界面,在这种情况下,用户如果对显示屏的区域e内第一用户界面操作,关闭或者移除第一用户界面,平板可以在显示屏的区域e内显示空白、桌面背景或图案等。
在一些实施例中,平板还响应于操作5,删除窗口预览区中的第一窗口。从而有助于提高设备存储空间的利用率。即,平板响应于操作5,不再窗口预览区内显示第一窗口。
例如,平板在横屏状态下,如图7g所示,在显示屏的区域c内显示窗口预览区,窗口预览区包括窗口01,窗口01为淘宝的主页710′关联的窗口,在显示屏的区域d′内显示帽子详情的页面801,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。基于上述场景,平板检测到用户手指按压在区域c内显示的窗口01上,然后向区域e′移动的操作,则响应于上述操作,如图7h所示,窗口01随着用户手指的移动轨迹向区域e′内移动,在移动的过程中,窗口01可以逐渐增大,当窗口01到达区域e′时,如图7j所示,平板在区域e′内显示与窗口01关联的淘宝的主页710′。其中,在显示屏的区域c内显示窗口预览区,窗口预览区中可以不包括窗口01,在显示屏的区域d′内继续显示帽子详情的页面801,帽子详情的页面801的内容基本不变。在另一些实施例中,窗口01在随着用户手指的移动轨迹向区域e′内移动的过程中,窗口01的大小可以不发生变化,当窗口01到达区域e′时,在区域e′内显示与窗口01关联的淘宝的主页710′。
又例如,基于图7g所示的场景,平板检测到用户点击、双击、长按或者重按窗口01的操作等,响应于上述操作,平板在横屏状态下,如图7i所示,在显示屏上弹出提示框b,其中,提示框b用于提示用户选择用于显示与窗口01关联的淘宝的主页710′的显示区域。具体的,提示框b中包括区域1选项、区域2选项和取消选项“否”。区域1选项对应区域d′,区域2选项对应区域e′。比如,平板响应于用户选中区域2选项,如图7j所示,平板在区域e′内显示与窗口01关联的淘宝的主页710′。其中,在显示屏的区域c内既继续显示窗口预览区,窗口预览区中可以不包括窗口01,在显示屏的区域d′内继续显示帽子详情的页面801,帽子详情的页面801的内容基本不变。
作为步骤512a、和513a的另一替换步骤,在步骤511a之后,可以包括步骤512b,平板检测到对第一窗口的操作6,操作6用于在区域d内显示第一用户界面,则响应于操作6,在显示屏的区域d内显示与第一窗口关联的第一用户界面。
示例的,操作6可以为手势操作,例如点击、双击、拖拽、长按、重按等操作。例如,操作6为用户将窗口预览区中的第一窗口向显示屏的区域d内的拖拽的操作。具体实现方式可以参见平板检测到操作5的实现方式,在此不再赘述。
即,用户可以根据自身的需求,选择在显示屏的区域d还是区域e内显示与第一窗口关联的第一用户界面。
应理解,图6所示的显示方法仅为一个示例,并不对本申请构成限定。用户可以根据自身的需求对平板进行操作,在窗口预览区中添加相应的窗口,也可以根据自身的需求,对窗口预览区中已添加的窗口进行操作,从而使得平板可以在显示屏的区域d或区域e内显示与窗口关联的第一应用程序的用户界面,由于这种方式不受当前在显示屏的区域d或区域e内显示的用户界面的限制,因而有助于提高界面切换效率,提高用户体验。
例如,平板在横屏状态下,如图7g所示,在显示屏的区域c内显示窗口预览区,窗口预览区中包括窗口01,窗口01为图7c所示的淘宝的主页710′关联的窗口,在显示屏的区域d′内显示帽子详情的页面801,在显示屏的区域e′显示帽子搜索结果详情的页面720′。基于上述场景,平板可以响应于将如图7k所示的用户将帽子详情的页面801向窗口预览区拖拽的操作,如图7l所示,将与帽子详情的页面801关联的窗口02添加到窗口预览区,并在窗口预览区显示,以及在显示屏的区域d′内显示空白。进一步的,平板响应于用户点击帽子搜索结果详情的页面720′中的另一条搜索结果(例如“经典遮阳帽文艺范”),则如图7m所示,在显示屏的区域d′内显示帽子详情的页面802。用户可以为了比较两款不同的帽子,可以如图7n所示,将窗口预览区中包括的窗口02拖拽到显示屏的区域e′,从而使得平板可以响应于用户将窗口预览区中包括的窗口02拖拽到显示屏的区域e′的操作,如图7o所示,在显示屏的区域e′内显示帽子详情的页面801。达到便于用户比较两款不同的帽子的目的。
进一步的,由于显示屏的显示区域是有限的,因此,为了用户便于查看用户界面,用户还可以对平板进行操作,使得平板隐藏窗口预览区。即,用户可以根据自身的需求,对平板进行操作,使得平板灵活的显示或隐藏窗口预览区。示例的,平板在横屏状态下,检测到隐藏窗口预览区的操作,则响应于隐藏窗口预览区的操作,隐藏窗口预览区。
例如,平板在横屏状态下,在显示屏的区域c内显示窗口预览区,在显示屏的区域d内显示第三用户界面,在显示屏的区域e内显示的第二用户界面。基于该场景,平板检测到隐藏窗口预览区的操作,则响应于隐藏窗口预览区的操作,隐藏窗口预览区。示例的,平板还可以响应于隐藏窗口预览区的操作,在显示屏的区域c内显示空白、桌面背景或者图案等,或者,平板还响应于隐藏窗口预览区的操作,按预设比例,将区域d放大为区域a,将区域e放大为区域b,并适应性调整区域d、和/或区域e内显示的用户界面的大小,以使得在区域a、和区域b内进行正常显示。
其中,隐藏窗口预览区的操作可以为手势操作,语音操作或者其它操作等,例如手势操作可以为滑动操作或者其它操作等,对此不作限定。例如,平板在横屏状态下,如图7o所示,在显示屏的区域c内显示窗口预览区,在显示屏的区域d′内显示帽子详情的页面802,在显示屏的区域e′内显示帽子详情的页面801。基于图7o所示的场景,平板检测到图7p所示的用户沿窗口预览区的右边界向左滑动的操作,则响应于上述操作,如图7q所示,隐藏窗口预览区,以及将区域d′放大为区域a,将区域e′放大为区域b,并在显示屏的区域a内显示帽子详情的页面802′,在显示屏的区域b内显示帽子详情的页面801′,其中,帽子详情的页面802′是平板适应性调整区域d′内显示的帽子详情的页面802的大小得到的,帽子详情的页面801′是平板适应性调整区域e′内显示的帽子详情的页面801的大小得到的。
进一步的,在窗口预览区中已添加的窗口的数量超出平板在显示屏的区域c内能够显示的窗口的最大数量的情况下,用户可以通过在窗口预览区中上下滑动,查看窗口预览区中已添加的窗口。需要说明的是,本申请实施例中可以不限制窗口预览区中能够添加的窗口的数量,也可以限制窗口预览区中能够添加的窗口的数量。示例的,窗口预览区中能够添加的窗口的数量的最大值可以是系统默认的,也可以是根据用户需要设置的等。
例如,当窗口预览区中已添加的窗口的数量达到最大值时,即无法在窗口预览区中添加新的窗口,或者,窗口预览区中可以继续添加新的窗口,但是按照预设策略自动删除已添加的窗口,使得窗口预览区中已添加的窗口的数量不超过最大值。例如,窗口预览区能够添加的窗口的数量的最大值为n,窗口预览区中已添加的窗口包括窗口1、窗口2、窗口3、……、窗口n,其中,窗口1、窗口2、窗口3、……、窗口n是按照时间的先后顺序排列的,窗口1为最先添加到窗口预览区中的窗口,窗口n为最后添加到窗口预览区中的窗口,当平板检测到将窗口(n+1)添加到窗口预览区时,平板可以删除窗口预览区中的窗口1,将窗口(n+1)添加到窗口预览区中。又例如,窗口预览区能够添加的窗口的数量的最大值为m,窗口预览区中已添加的窗口包括窗口1、窗口2、窗口3、……、窗口m,其中,窗口1、窗口2、窗口3、……、窗口m是按照历史浏览次数从小到达的顺序排列的,窗口1为m个窗口中历史浏览次数最少的窗口,窗口m为m个窗口中历史浏览次数最多的窗口,则当平板检测到将窗口(m+1)添加到窗口预览区时,平板可以删除窗口预览区中的窗口1,将窗口(m+1)添加到窗口预览区中。
在一些实施例中,为了便于用户管理窗口预览区中已添加的窗口,用户可以根据自身的需求,删除已添加在窗口预览区中的窗口。示例的,平板在横屏状态下,在显示屏的区域c内显示窗口预览区,在显示屏的区域d内显示第一用户界面,在显示屏的区域e内显示第二用户界面、或者空白、或者桌面背景、或者图案等。基于上述场景,平板接收到删除窗口预览区中已添加的窗口的操作,删除相应的窗口。例如,删除窗口预览区中已添加的窗口的操作可以为长按、重按窗口预览区中某一窗口的操作等,对此不作限定。
例如,平板在横屏状态下,如图7r所示,在显示屏的区域c显示窗口预览区,窗口预览区包括窗口01和窗口02,在显示屏的区域d′内显示帽子详情的页面801,在显示屏的区域e′内显示帽子详情的页面802。基于上述场景,平板接收到长按窗口01的操作,在窗口01和窗口02的右上角显示删除图标,当用户选中窗口01右上角的删除图标时,在显示屏上弹出提示框x,其中提示框x中包括请用户确认是否要删除窗口01的提示信息、确认选项和取消选项。平板响应于用户选中确认选项,将窗口预览区中的窗口01删除,以及隐藏提示框x;平板响应于用户选中取消选项,保留窗口预览区中的窗口01,以及隐藏提示框x。
在另一些实施例中,作为510a~513a的替换步骤,平板在执行步骤509a后,可以执行步骤510c,平板在横屏状态下,检测到退出第一应用程序的操作,则响应于退出第一应用程序的操作,在显示屏上全屏显示桌面。示例的,退出第一应用程序的操作可以为按压主屏幕按键的操作,还可以为快捷手势操作等,对此不作限定。
例如,如图7f所示,平板在横屏状态下,在显示屏的区域c内显示窗口预览区,窗口预览区包括窗口01,在显示屏的区域d′内显示空白,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。基于图7f所示的场景,平板检测到退出淘宝的操作,响应于退出淘宝的操作,在显示屏上全屏显示桌面。平板在横屏状态下,进一步检测到打开淘宝的操作,在显示屏的区域c内显示窗口预览区,窗口预览区包括窗口01,在显示屏的区域d′内显示空白,在显示屏的区域e′内显示帽子搜索结果详情的页面720′。也就是说,在退出淘宝之后,当再次打开淘宝时,显示屏上呈现的界面与淘宝退出前呈现的界面相同。
或者,平板在执行步骤509a后,还可以执行步骤510c,平板在横屏状态下,检测到退出第一应用程序的操作,则还响应于退出第一应用程序的操作,删除窗口预览区中已添加的窗口。例如,基于图7f所示的场景,平板在横屏状态下,检测到退出淘宝的操作,删除窗口预览区中已添加的窗口01,并在显示屏全屏显示桌面。在这种情况下,在退出淘宝之后,当再次打开淘宝时,在显示屏的区域c内显示的窗口预览区中不包括窗口,或者,不再显示屏上显示窗口预览区。
在另一实施例中,作为步骤501a~步骤503a的替换步骤,在步骤504a之前,平板可以执行以下步骤:
步骤501d,平板在竖屏状态下,全屏显示第一应用程序的第一用户界面。
步骤502d,平板检测到用户将平板从竖屏状态切换到横屏状态的操作。
步骤503d,平板响应于用户将平板从竖屏状态切换到横屏状态的操作,在横屏状态下,在显示屏的区域a内显示第一用户界面。
也就是说,在竖屏状态下,平板已经打开第一应用程序,在显示屏上显示第一用户界面。示例性的,以第一应用程序的第一用户界面为淘宝的主页为例,如图7s所示,平板在竖屏状态下全屏显示淘宝的主页。而后,响应于用户将平板从竖屏状态切换到横屏状态的操作(例如用户将平板从图7s所示的状态旋转至图1中的a所示的状态的操作),参见图7a,在步骤504a中,平板在横屏状态下,在显示屏的区域a内显示该淘宝的主页。
可以理解的是,为了便于实现,在本申请的另一实施例中,平板在横屏状态下一直显示窗口预览区,也就是说,平板在横屏状态下,在显示屏上无论显示第一应用程序的哪个用户界面,在显示屏的相应的区域(例如区域c)内显示窗口预览区。例如,平板在横屏状态下,响应于打开第一应用程序的操作,如图7t所示,在显示屏的区域c内显示窗口预览区,在显示屏的区域d′显示淘宝的主页710′,在显示屏的区域e′内显示空白。或者,平板在竖屏状态下显示淘宝的主页710′的情况下,检测到用户将平板从竖屏状态切换到横屏状态的操作,则响应于上述操作,如图7t所示,在显示屏的区域c内显示窗口预览区,在显示屏的区域d′显示淘宝的主页710′,在显示屏的区域e′内显示空白。
另外,如图11所示,平板在横屏状态下,在显示屏的区域1100显示窗口预览区,在显示屏的区域1101内显示淘宝的主页1110,在显示屏的区域1102内显示帽子搜索结果详情的页面1120,窗口预览区包括窗口1。将平板从横屏状态切换到竖屏状态下,则可以在显示屏的区域1103内显示淘宝的主页1110,在显示屏的区域1104内显示窗口预览区,窗口预览区包括窗口1,或者,在显示屏上显示淘宝的主页1110,不显示窗口预览区。在另一些实施例中,平板响应于从横屏状态切换到竖屏状态,还可以在显示屏的区域1103内显示帽子搜索结果详情的页面1120,具体的,显示屏的区域1103内显示区域1101内的界面还是显示区域1102内的界面,可以根据预先设置的规则确定,其中预先设置的规则可以是用户设置的,也可以是系统默认的。
由于在竖屏状态下,平板通常显示一个用户界面,为了使得用户能够正常使用,平板响应于用户在窗口预览区中添加当前显示的用户界面关联的窗口的操作后,在显示屏上继续显示该用户界面。例如,如图12所示,平板在竖屏状态下,在显示屏的区域1201显示用户界面1200,在显示屏的区域1202显示窗口预览区,则响应于用户将用户界面1200向窗口预览区拖拽的操作,将用户界面关联的窗口2添加的窗口预览区,但是在显示屏的区域1201继续显示用户界面1200。
在又一些实施例中,平板还可以自动在窗口预览区中添加与历史已打开的用户界面关联的窗口。示例的,平板可以在打开第一应用程序后,检测到显示屏上显示第一应用程序的用户界面,则判断窗口预览区中是否包括该用户界面关联的窗口,若窗口预览区中不包括该用户界面关联的窗口,则将与该用户界面关联的窗口添加到窗口预览区中。
基于上述实施例,如图13所示,为本申请实施例的一种显示方法,具体包括以下步骤。
步骤1301,电子设备在显示屏的第一区域内显示窗口预览区;该窗口预览区包括第一窗口,该第一窗口为第一应用程序的第一用户界面关联的窗口。
步骤1302,电子设备在显示屏的第二区域内显示所述第一应用程序的第二用户界面;所述第一区域和所述第二区域未重叠。
步骤1303,电子设备检测到对第一窗口的第一操作,该第一操作用于在第二区域内显示第一用户界面。
步骤1304,电子设备响应于第一操作,将在第二区域内显示的所述第二用户界面切换为所述第一窗口关联的所述第一用户界面。
其中,图13所示的显示方法的具体相关实现方式可以参见上述实施例中的相关介绍,在此不再赘述。
本申请上述各个实施例可以单独使用,也可以相互结合使用,以实现不同的技术效果。
上述本申请提供的实施例中,从电子设备作为执行主体的角度对本申请实施例提供的方法进行了介绍。为了实现上述本申请实施例提供的方法中的各功能,电子设备可以包括硬件结构和/或软件模块,以硬件结构、软件模块、或硬件结构加软件模块的形式来实现上述各功能。上述各功能中的某个功能以硬件结构、软件模块、还是硬件结构加软件模块的方式来执行,取决于技术方案的特定应用和设计约束条件。
基于相同的构思,图14所示为本申请提供的一种设备1400,用于执行图5或图13所示的显示方法。示例的,设备1400包括显示模块1401和处理模块1402。
示例的,显示模块1401用于显示用户界面或者窗口预览区等,处理模块1402用于检测用户的操作,并触发显示模块1401响应于用户的操作,进行相应的显示。
基于相同的构思,图15所示为本申请提供的一种设备1500。设备1500包括至少一个处理器1510、存储器1520和显示屏1530。其中,处理器1510与存储器1520和显示屏1530耦合,本申请实施例中的耦合是装置、单元或模块之间的间接耦合或通信连接,可以是电性,机械或其它的形式,用于装置、单元或模块之间的信息交互。本申请实施例中不限定上述显示屏1530、处理器1510以及存储器1520之间的连接介质。例如,本申请实施例在图15中以存储器1520、处理器1510以及显示屏1530之间可以通过总线连接,所述总线可以分为地址总线、数据总线、控制总线等。
具体的,存储器1520用于存储程序指令。
显示屏1530用于显示用户界面或窗口预览区等。
处理器1510用于调用存储器1520中存储的程序指令,使得设备1500执行图5或图13中所示的显示方法。
在本申请实施例中,处理器1510可以是通用处理器、数字信号处理器、专用集成电路、现场可编程门阵列或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件,可以实现或者执行本申请实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者任何常规的处理器等。结合本申请实施例所公开的方法的步骤可以直接体现为硬件处理器执行完成,或者用处理器中的硬件及软件模块组合执行完成。
在本申请实施例中,存储器1520可以是非易失性存储器,比如硬盘(harddiskdrive,hdd)或固态硬盘(solid-statedrive,ssd)等,还可以是易失性存储器(volatilememory),例如随机存取存储器(random-accessmemory,ram)。存储器是能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质,但不限于此。本申请实施例中的存储器还可以是电路或者其它任意能够实现存储功能的装置,用于存储程序指令和/或数据。
应理解,该设备1400和设备1500可以用于实现本申请实施例的图5和图13所示的方法,相关特征可以参照上文,此处不再赘述。
所属领域的技术人员可以清楚地了解到本申请实施例可以用硬件实现,或固件实现,或它们的组合方式来实现。当使用软件实现时,可以将上述功能存储在计算机可读介质中或作为计算机可读介质上的一个或多个指令或代码进行传输。计算机可读介质包括计算机存储介质和通信介质,其中通信介质包括便于从一个地方向另一个地方传送计算机程序的任何介质。存储介质可以是计算机能够存取的任何可用介质。以此为例但不限于:计算机可读介质可以包括ram、rom、电可擦可编程只读存储器(electricallyerasableprogrammablereadonlymemory,eeprom)、只读光盘(compactdiscread-onlymemory,cd-rom)或其他光盘存储、磁盘存储介质或者其他磁存储设备、或者能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质。此外。任何连接可以适当的成为计算机可读介质。例如,如果软件是使用同轴电缆、光纤光缆、双绞线、数字用户线(digitalsubscriberline,dsl)或者诸如红外线、无线电和微波之类的无线技术从网站、服务器或者其他远程源传输的,那么同轴电缆、光纤光缆、双绞线、dsl或者诸如红外线、无线和微波之类的无线技术包括在所属介质的定影中。如本申请实施例所使用的,盘(disk)和碟(disc)包括压缩光碟(compactdisc,cd)、激光碟、光碟、数字通用光碟(digitalvideodisc,dvd)、软盘和蓝光光碟,其中盘通常磁性的复制数据,而碟则用激光来光学的复制数据。上面的组合也应当包括在计算机可读介质的保护范围之内。
总之,以上所述仅为本申请的实施例而已,并非用于限定本申请的保护范围。凡根据本申请的揭露,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!