网页弹框中目标信息的定位方法及装置与流程

[0001]
本申请涉及信息处理技术领域,具体而言,涉及一种网页弹框中目标信息的定位方法及装置。
背景技术:
[0002]
目前很多项目中需要页面滚动到固定的位置,需要定位元素的锚点位置。但是在js框架下的react项目中,锚点被用作路由的跳转,也即,锚点被路由占用,导致无法通过锚点定位到网页弹框元素的锚点位置,造成用户定位到网页弹框元素的锚点位置效率较低。
[0003]
针对相关技术中定位到网页弹框中目标信息的效率较低的问题,目前尚未提出有效的解决方案。
技术实现要素:
[0004]
本申请的主要目的在于提供一种网页弹框中目标信息的定位方法及装置,以解决相关技术中定位到网页弹框中目标信息的效率较低的问题。
[0005]
为了实现上述目的,根据本申请的一个方面,提供了一种网页弹框中目标信息的定位方法。该方法包括:确定网页弹框中需要定位的目标信息;获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;基于第一距离值计算网页弹框中滚动条的移动距离;控制滚动条移动移动距离,以将目标信息显示在网页弹框中的可视区域。
[0006]
进一步地,所述定位方法应用于react.js框架的项目中。
[0007]
进一步地,所述目标信息为锚点位置或者关键词的位置。
[0008]
进一步地,基于所述第一距离值计算所述网页弹框中滚动条的移动距离包括:确定所述网页弹框中的可视区域;计算所述目标信息的位置距离所述可视区域的第二预设位置的距离值,得到第二距离值;基于所述第一距离值和所述第二距离值,计算所述网页弹框中滚动条的移动距离。
[0009]
进一步地,基于所述第一距离值计算所述网页弹框中滚动条的移动距离包括:将所述第一距离值作为所述网页弹框中滚动条的移动距离。
[0010]
进一步地,控制所述滚动条移动所述移动距离,以将所述目标信息显示在所述网页弹框中的可视区域包括:将所述移动距离赋值给所述滚动条的scrolltop属性,以使所述目标信息的位置滚动到所述网页弹框中的可视区域。
[0011]
为了实现上述目的,根据本申请的另一方面,提供了一种网页弹框中目标信息的定位装置。该装置包括:确定单元,用于确定网页弹框中需要定位的目标信息;获取单元,用于获取所述目标信息距离所述网页弹框的第一预设位置的距离值,得到第一距离值;计算单元,用于基于所述第一距离值计算所述网页弹框中滚动条的移动距离;控制单元,用于控制所述滚动条移动所述移动距离,以将所述目标信息显示在所述网页弹框中的可视区域。
[0012]
进一步地,所述定位装置应用于react.js框架的项目中。
[0013]
为了实现上述目的,根据本申请的另一方面,提供了一种存储介质,所述存储介质
包括存储的程序,其中,所述程序执行上述任意一项所述的网页弹框中目标信息的定位方法。
[0014]
为了实现上述目的,根据本申请的另一方面,提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行上述任意一项所述的网页弹框中目标信息的定位方法。
[0015]
通过本申请,采用以下步骤:确定网页弹框中需要定位的目标信息;获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;基于第一距离值计算网页弹框中滚动条的移动距离;控制滚动条移动该移动距离,以将目标信息显示在网页弹框中的可视区域。解决了相关技术中定位到网页弹框中目标信息的效率较低的问题,通过计算出滚动条的移动距离,控制其移动,以将目标信息显示在网页弹框中的可视区域,快速的定位到目标信息,进而达到了提升定位到网页弹框中目标信息的效率效果。
附图说明
[0016]
构成本申请的一部分的附图用来提供对本申请的进一步理解,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
[0017]
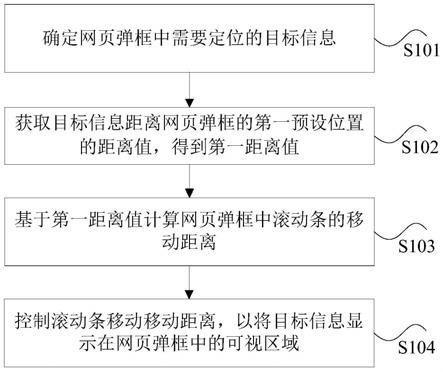
图1是根据本申请实施例提供的网页弹框中目标信息的定位方法的流程图;以及
[0018]
图2是根据本申请实施例提供的网页弹框中目标信息的定位装置的示意图。
具体实施方式
[0019]
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
[0020]
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
[0021]
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
[0022]
为了便于描述,以下对本申请实施例涉及的部分名词或术语进行说明:
[0023]
根据本申请的实施例,提供了一种网页弹框中目标信息的定位方法。
[0024]
图1是根据本申请实施例的网页弹框中目标信息的定位方法的流程图。如图1所示,该方法包括以下步骤:
[0025]
步骤s101,确定网页弹框中需要定位的目标信息。
[0026]
可选地,在本申请实施例提供的网页弹框中目标信息的定位方法中,目标信息为锚点位置或者关键词的位置。
[0027]
用户需要查看网页弹框中的某段文字,可以基于该段文字的锚点位置或者该段文字中的关键词位置快速定位到该段文字。因此,在本步骤中,首先确定网页弹框中需要定位的锚点位置或者关键词的位置。
[0028]
步骤s102,获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值。
[0029]
例如,目标信息为锚点位置或者关键词的位置,第一预设位置可以为网页弹框中的顶端,获取锚点位置或者关键词的位置距离网页弹框的顶端的距离值,也即,获取到锚点位置或者关键词的位置的offsettop的值。需要说明的是,第一预设位置还可以为网页弹框中可视区域内的其它位置,在本申请中不作限定。
[0030]
步骤s103,基于第一距离值计算网页弹框中滚动条的移动距离。
[0031]
可选地,将第一距离值作为网页弹框中滚动条的移动距离。例如,上述步骤s102计算出的第一距离值为10cm,在本申请中基于第一距离值计算出网页弹框中滚动条的移动距离为10cm。也即,此步骤是为了根据offsettop的值计算定位元素需要移动到网页弹框可视区域的移动值。
[0032]
可选地,在本申请实施例提供的网页弹框中目标信息的定位方法中,基于第一距离值计算网页弹框中滚动条的移动距离包括:确定网页弹框中的可视区域;计算目标信息的位置距离可视区域的第二预设位置的距离值,得到第二距离值;基于第一距离值和第二距离值,计算网页弹框中滚动条的移动距离。
[0033]
例如,第一预设位置可以为网页弹框中的底端,在网页弹框中的可视区域范围为4cm*5cm,计算出目标信息的位置距离可视区域的底端的距离为6cm,计算出网页弹框中滚动条的移动范围为6cm-10cm,只要滚动条的移动距离为移动范围内的距离,均可作为网页弹框中滚动条的移动距离,以使目标信息的位置滚动到网页弹框中的可视区域。需要说明的是,第二预设位置还可以为网页弹框中可视区域内与第一预设位置不同的其它位置,在本申请中不作限定。
[0034]
步骤s104,控制滚动条移动移动距离,以将目标信息显示在网页弹框中的可视区域。
[0035]
可选地,在本申请实施例提供的网页弹框中目标信息的定位方法中,该定位方法应用于react.js框架的项目中。
[0036]
js框架项目中的scrolltop属性具有滚动条移动该移动距离,则会带动定位的锚点位置或者关键词的位置滚动到预定的窗口可视区。因此,将移动距离赋值给滚动条的scrolltop属性,以使目标信息的位置滚动到网页弹框中的可视区域。
[0037]
本申请实施例提供的网页弹框中目标信息的定位方法,通过确定网页弹框中需要定位的目标信息;获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;基于第一距离值计算网页弹框中滚动条的移动距离;控制滚动条移动该移动距离,以将目标信息显示在网页弹框中的可视区域,解决了相关技术中定位到网页弹框中目标信息的效率较低的问题,通过计算出滚动条的移动距离,控制其移动,以将目标信息显示在网页弹框中的可视区域,快速的定位到目标信息,进而达到了提升定位到网页弹框中目标信息的效率效果。
[0038]
需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的
计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
[0039]
本申请实施例还提供了一种网页弹框中目标信息的定位装置,需要说明的是,本申请实施例的网页弹框中目标信息的定位装置可以用于执行本申请实施例所提供的用于网页弹框中目标信息的定位方法。以下对本申请实施例提供的网页弹框中目标信息的定位装置进行介绍。
[0040]
图2是根据本申请实施例的网页弹框中目标信息的定位装置的示意图。如图2所示,该装置包括:确定单元201、获取单元202、计算单元203和控制单元204。
[0041]
具体地,确定单元201,用于确定网页弹框中需要定位的目标信息;获取单元202,用于获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;计算单元203,用于基于第一距离值计算网页弹框中滚动条的移动距离;控制单元204,用于控制滚动条移动移动距离,以将目标信息显示在网页弹框中的可视区域。
[0042]
本申请实施例提供的网页弹框中目标信息的定位装置,通过确定单元201确定网页弹框中需要定位的目标信息;获取单元202获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;计算单元203基于第一距离值计算网页弹框中滚动条的移动距离;控制单元204控制滚动条移动移动距离,以将目标信息显示在网页弹框中的可视区域,解决了相关技术中定位到网页弹框中目标信息的效率较低的问题,通过计算出滚动条的移动距离,控制其移动,以将目标信息显示在网页弹框中的可视区域,快速的定位到目标信息,进而达到了提升定位到网页弹框中目标信息的效率效果。
[0043]
可选地,在本申请实施例提供的网页弹框中目标信息的定位装置中,定位装置应用于react.js框架的项目中。
[0044]
可选地,在本申请实施例提供的网页弹框中目标信息的定位装置中,目标信息为锚点位置或者关键词的位置。
[0045]
可选地,在本申请实施例提供的网页弹框中目标信息的定位装置中,计算单元203包括:确定模块,用于确定网页弹框中的可视区域;第一计算模块,用于计算目标信息的位置距离可视区域的第二预设位置的距离值,得到第二距离值;第二计算模块,用于基于第一距离值和第二距离值,计算网页弹框中滚动条的移动距离。
[0046]
可选地,在本申请实施例提供的网页弹框中目标信息的定位装置中,计算单元203还用于将第一距离值作为网页弹框中滚动条的移动距离。
[0047]
可选地,在本申请实施例提供的网页弹框中目标信息的定位装置中,控制单元204还用于将移动距离赋值给滚动条的scrolltop属性,以使目标信息的位置滚动到网页弹框中的可视区域。
[0048]
所述网页弹框中目标信息的定位装置包括处理器和存储器,上述确定单元201、获取单元202、计算单元203和控制单元204等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
[0049]
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来定位网页弹框中的目标信息。
[0050]
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram),存储器包括至少一个存
储芯片。
[0051]
本发明实施例提供了一种存储介质,其上存储有程序,该程序被处理器执行时实现所述网页弹框中目标信息的定位方法。
[0052]
本发明实施例提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行所述网页弹框中目标信息的定位方法。
[0053]
本发明实施例提供了一种设备,设备包括处理器、存储器及存储在存储器上并可在处理器上运行的程序,处理器执行程序时实现以下步骤:确定网页弹框中需要定位的目标信息;获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;基于第一距离值计算网页弹框中滚动条的移动距离;控制滚动条移动移动距离,以将目标信息显示在网页弹框中的可视区域。
[0054]
处理器执行程序时还可以实现以下步骤:所述定位方法应用于react.js框架的项目中。
[0055]
处理器执行程序时还可以实现以下步骤:所述目标信息为锚点位置或者关键词的位置。
[0056]
处理器执行程序时还可以实现以下步骤:基于所述第一距离值计算所述网页弹框中滚动条的移动距离包括:确定所述网页弹框中的可视区域;计算所述目标信息的位置距离所述可视区域的第二预设位置的距离值,得到第二距离值;基于所述第一距离值和所述第二距离值,计算所述网页弹框中滚动条的移动距离。
[0057]
处理器执行程序时还可以实现以下步骤:基于所述第一距离值计算所述网页弹框中滚动条的移动距离包括:将所述第一距离值作为所述网页弹框中滚动条的移动距离。
[0058]
处理器执行程序时还可以实现以下步骤:控制所述滚动条移动所述移动距离,以将所述目标信息显示在所述网页弹框中的可视区域包括:将所述移动距离赋值给所述滚动条的scrolltop属性,以使所述目标信息的位置滚动到所述网页弹框中的可视区域。本文中的设备可以是服务器、pc、pad、手机等。
[0059]
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:确定网页弹框中需要定位的目标信息;获取目标信息距离网页弹框的第一预设位置的距离值,得到第一距离值;基于第一距离值计算网页弹框中滚动条的移动距离;控制滚动条移动移动距离,以将目标信息显示在网页弹框中的可视区域。
[0060]
当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:所述定位方法应用于react.js框架的项目中。
[0061]
当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:所述目标信息为锚点位置或者关键词的位置。
[0062]
当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:基于所述第一距离值计算所述网页弹框中滚动条的移动距离包括:确定所述网页弹框中的可视区域;计算所述目标信息的位置距离所述可视区域的第二预设位置的距离值,得到第二距离值;基于所述第一距离值和所述第二距离值,计算所述网页弹框中滚动条的移动距离。
[0063]
当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:基于所述第一距离值计算所述网页弹框中滚动条的移动距离包括:将所述第一距离值作为所述网页弹框中滚动条的移动距离。
[0064]
当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:控制所述滚动条移动所述移动距离,以将所述目标信息显示在所述网页弹框中的可视区域包括:将所述移动距离赋值给所述滚动条的scrolltop属性,以使所述目标信息的位置滚动到所述网页弹框中的可视区域。
[0065]
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
[0066]
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
[0067]
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
[0068]
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
[0069]
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
[0070]
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram)。存储器是计算机可读介质的示例。
[0071]
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
[0072]
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要
素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
[0073]
本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
[0074]
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1