页面开发方法、装置、设备及存储介质与流程

本发明涉及页面开发技术领域,具体而言,涉及一种页面开发方法、装置、设备及存储介质。
背景技术:
近年来,前端技术如雨后春笋般蓬勃发展,适应于不同业务场景的前端框架层出不穷;适用于各种框架的构建工具不断出现。这一定程度上可以让开发者更专注于项目和业务的开发。但是,开发者在开发过程中往往会开发一些具有相同功能的页面,例如数据统计页面。目前开发者做的都是基于组件的复用,没有做到基于页面的复用,并且在实际应用中修改源码复杂,需要经常更新组件。
在所述背景技术部分公开的上述信息仅用于加强对本发明的背景的理解,因此它可以包括不构成对本领域普通技术人员已知的现有技术的信息。
技术实现要素:
本发明提供一种页面开发方法、装置、设备及存储介质,能够实现页面复用,提高开发效率。
本发明的其他特性和优点将通过下面的详细描述变得显然,或部分地通过本发明的实践而习得。
根据本发明的一方面,提供一种页面开发方法,其特征在于,包括:基于检测到的启动指令,启动本地开发环境;在所述本地开发环境中,以列表页面形式,显示远端存储的各功能页面;以及基于检测到的页面克隆指令,从远端存储的各功能页面中获取所述页面克隆指令指示的第一功能页面,并将所述第一功能页面下载到所述本地开发环境中。
根据本发明的一实施方式,上述方法还包括:将所述第一功能页面保存到所述本地开发环境的页面目录中。
根据本发明的一实施方式,上述方法还包括:获取所述第一功能页面所需要的依赖对象;以及安装所述依赖对象。
根据本发明的一实施方式,获取所述第一功能页面所需要的依赖对象包括:读取所述第一功能页面中的预设json文件;获取所述预设json文件中的预设字段;以及遍历所述预设字段对应对象中的内容,以获取所述依赖对象。
根据本发明的一实施方式,上述方法还包括:对保存在所述本地开发环境的页面目录中的所述第一功能页面中的内容进行宏替换。
根据本发明的一实施方式,所述内容包括下述内容中的至少一项:路由名字、路径信息及页面名字。
根据本发明的一实施方式,上述方法还包括:将所述第一页面的路由名字添加到所述本地开发环境的路由信息中。
根据本发明的另一方面,提供一种页面开发装置,其特征在于,包括:启动模块,用于基于检测到的启动指令,启动本地开发环境;显示模块,用于在所述本地开发环境中,以列表页面形式,显示远端存储的各功能页面;以及下载模块,用于基于检测到的页面克隆指令,从远端存储的各功能页面中获取所述页面克隆指令指示的第一功能页面,并将所述第一功能页面下载到所述本地开发环境中。。
根据本发明的再一方面,提供一种计算机设备,包括:存储器、处理器及存储在所述存储器中并可在所述处理器中运行的可执行指令,所述处理器执行所述可执行指令时实现如上述任意一种方法。
根据本发明的再一方面,提供一种计算机可读存储介质,其上存储有计算机可执行指令,所述可执行指令被处理器执行时实现如上述任意一种方法。
根据本发明提供的页面开发方法,基于检测到的页面克隆指令,从远端存储的各功能页面中获取页面克隆指令指示的第一功能页面,并将第一功能页面下载到本地开发环境中。对于开发者而言,如果需要某一功能页面,并且该功能页面在列表页面中存在,通过指令便可将带有所需功能的页面安装到当前项目中,并且后续由自己维护,可以极大提高开发者的效率。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性的,并不能限制本发明。
附图说明
通过参照附图详细描述其示例实施例,本发明的上述和其它目标、特征及优点将变得更加显而易见。
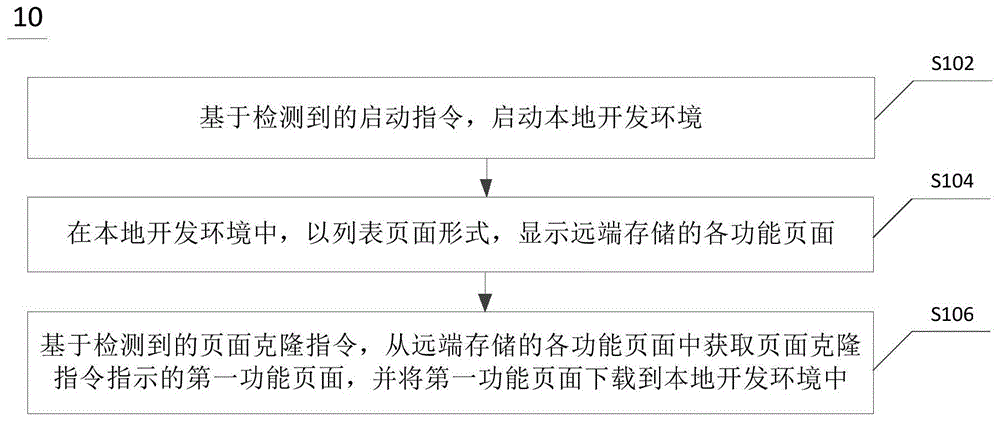
图1是根据一示例性实施方式示出的一种页面开发方法的流程图。
图2是根据一示例性实施方式示出的另一种页面开发方法的流程图。
图3是根据一示例性实施方式示出的另一种页面开发方法的流程图。
图4是根据一示例性实施方式示出的另一种页面开发方法的流程图。
图5是根据一示例性实施方式示出的一种页面开发装置的框图。
图6是根据一示例性实施方式示出的一种计算机系统的结构示意图。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本发明将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。附图仅为本发明的示意性图解,并非一定是按比例绘制。图中相同的附图标记表示相同或类似的部分,因而将省略对它们的重复描述。
此外,所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施方式中。在下面的描述中,提供许多具体细节从而给出对本发明的实施方式的充分理解。然而,本领域技术人员将意识到,可以实践本发明的技术方案而省略所述特定细节中的一个或更多,或者可以采用其它的方法、组元、装置、步骤等。在其它情况下,不详细示出或描述公知结构、方法、装置、实现或者操作以避免喧宾夺主而使得本发明的各方面变得模糊。
此外,术语“第一”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、的特征可以明示或者隐含地包括一个或者更多个该特征。在本发明的描述中,“多个”的含义是至少两个,例如两个,三个等,除非另有明确具体的限定。
图1是根据一示例性实施方式示出的一种页面开发方法的流程图。如图1所示的方法10例如可以由客户端(如浏览器)执行,或者也可以在命令行中执行。
参考图1,页面开发方法10包括:
在步骤s102中,基于检测到的启动指令,启动本地开发环境。
启动指令例如可以为bulterstart(bulter启动,其中,bulter为软件系统名称)命令,开发者在浏览器中输入相关网址即可查看本地启动的页面,同时开始页面的开发工作。
在步骤s104中,在本地开发环境中,以列表页面形式,显示远端存储的各功能页面。
在本地开发环境中,提供一个列表页面,用于显示系统远端存储的各个功能页面,其中,功能页面例如可以为数据统计页面。该列表页面提供页面效果展示及url(uniformresourcelocator,统一资源定位符)。
url是互联网上标准资源的地址。url指示资源的位置以及用于访问它的协议。互联网上的每个文件都有一个唯一的url,它包含的信息指出文件的具体位置。
一个url唯一标识一个网页资源,通过与之对应的url即可获得该资源。url一般形式如下:
<scheme>:<scheme-specificpart>
其中<scheme>表示url采用的方案,方案之后是一个冒号(:),之后的方案描述部分(<scheme-specificpart>)则依赖之前所采用的方案。方案名可以由一系列字符组成,字符可以是小写字母“a"-“z"、数字以及字符加号(“+")、句点(“.")和连字符(“-*)。为了便于使用,程序在解释url时视大小写字符是等价的。
具体来说,常用的url格式如下:
协议类型://服务器地址[:端口号]/路径/文件名[参数=值]
上述结构中[]部分是可选的。如果端口号与相关协议默认值不同,则需包含端口号。其中协议类型包括http,mailto,file,ftp等。
在步骤s106中,基于检测到的页面克隆指令,从远端存储的各功能页面中获取页面克隆指令指示的第一功能页面,并将第一功能页面下载到本地开发环境中。
在远端存储的各功能页面中,有本地开发需要的功能页面时,开发者可以使用页面克隆指令,根据该页面克隆指令,可以获取本地开发需要的功能页面,开发者例如可以使用butlerpageaddurl(页面添加统一资源定位符)命令将远端存储的该功能页面下载到本地开发环境中,该命令中的url为该功能页面的url。该命令基于gitclone(分布式版本控制系统克隆)命令,采用超文本传输协议(http,hypertexttransferprotocol),是将远端存储的代码克隆一份放到本地,开发者可以在本地开发环境中对该功能页面进行增、删、改操作。开发者可以使用nodejs的process.exec方法执行gitcloneurl(分布式版本控制系统克隆统一资源定位符)命令,便可完成上述操作。
克隆到本地的第一功能页面是按照定制的规范来编写的,各处均可复用。如果列表页面中不存在满足需要的功能页面,同时该功能页面在日后会再次使用,则开发者可按照定制的规范开发该功能页面,并放在远端中,待下次或他人使用butlerpageaddurl(butler页面添加统一资源定位符)命令复用。
开发者开发完成功能页面,需提交系统审核,管理员按照定制的规范进行检查并测试该页面功能,确认无误后方可发布到对外的功能列表中,即可在列表页面看到该功能页面。
根据本发明提供的页面开发方法,基于检测到的页面克隆指令,从远端存储的各功能页面中获取页面克隆指令指示的第一功能页面,并将第一功能页面下载到本地开发环境中。对于开发者而言,如果需要某一功能页面,并且该功能页面在列表页面中存在,通过指令便可将带有所需功能的页面安装到当前项目中,并且后续由自己维护,可以极大提高开发者的效率。
应清楚地理解,本发明描述了如何形成和使用特定示例,但本发明的原理不限于这些示例的任何细节。相反,基于本发明公开的内容的教导,这些原理能够应用于许多其它实施方式。
图2是根据一示例性实施方式示出的另一种页面开发方法的流程图。
在如图1所示的方法10的步骤s106之后,图2所示的方法20还进一步包括以下步骤:
在步骤s202中,将第一功能页面保存到本地开发环境的页面目录中。
开发者在将第一功能页面下载到本地开发环境中之后,可以将该第一功能页面保存到本地开发环境的页面目录中,这样在再次需要使用该第一功能页面时,可以直接从本地开发环境中获取,无需在通过克隆远端存储的功能页面。
开发者在将第一功能页面下载到本地开发环境中之后,将该第一功能页面保存到本地开发环境的页面目录中,名字不可重复且具有一定的语义。保存时默认将html文件、css文件及js文件拷贝到项目中对应的目录下。
在步骤s204中,获取第一功能页面所需要的依赖对象。
通过读取第一功能页面中的预设json文件,获取该预设json文件中的预设字段,遍历该预设字段所对应对象中的内容,获取第一功能页面所需要的依赖对象。
在步骤s206中,安装依赖对象。
例如可以使用proecess.exec方法执行yarnaddxxx(另一种资源协调者添加)命令安装第一功能页面需要的全部依赖对象,以便该第一功能页面正常运行。
方法20与方法10中相同的步骤在此不再赘述。
图3是根据一示例性实施方式示出的另一种页面开发方法的流程图。与图2所示方法20的不同之处在于,图3所示的方法30进一步提供了如何获取第一功能页面所需要的依赖对象,即进一步提供了上述方法20中步骤s204的一实施例。
参考图3,方法20中的步骤s204还包括:
在步骤s2042中,读取第一功能页面中的预设json文件。
例如可以使用fs.read方法读取该第一功能页面中的package.json文件的内容。
在步骤s2044中,获取预设json文件中的预设字段。
预设字段例如可以是dependence(依赖)字段,该字段中包含了第一功能页面所需要的所有依赖信息。dependence字段对应的内容为一个对象。
在步骤s2046中,遍历预设字段对应对象中的内容,以获取依赖对象。
遍历dependence字段对应对象下的内容,即可获得下载的第一功能页面需要的依赖对象。
图4是根据一示例性实施方式示出的另一种页面开发方法的流程图。
在如图2所示的方法20的步骤s202之后,图4所示的方法40还进一步包括以下步骤:
在步骤s402中,对保存在本地开发环境的页面目录中的第一功能页面中的内容进行宏替换。
在一些实施例中,第一功能页面中的内容包括下述内容中的至少一项:路由名字、路径信息及页面名字。
为了避免添加的第一功能页面与当前项目中的其它内容冲突,需将本地开发环境的页面目录下的第一功能页面的内容进行宏替换,替换的内容包括路由名字(route_name)、路径信息(route_info)、页面名字(page_name)等数据。因为不同的项目具有不同的信息,而远端存储的各功能页面拥有共性,无法单独适配某一项目。例如:
route_name:test
route_info:/test/page
page_name:hello-test
在步骤s404中,将第一页面的路由名字添加到本地开发环境的路由信息中。
将该第一功能页面提供的路由名字及route_name字段的内容添加到本地开发环境的路由信息中,以便路由可匹配到当前功能页面,使得开发者可正常访问页面。
本领域技术人员可以理解实现上述实施方式的全部或部分步骤被实现为由cpu执行的计算机程序。在该计算机程序被cpu执行时,执行本发明提供的上述方法所限定的上述功能。所述的程序可以存储于一种计算机可读存储介质中,该存储介质可以是只读存储器,磁盘或光盘等。
此外,需要注意的是,上述附图仅是根据本发明示例性实施方式的方法所包括的处理的示意性说明,而不是限制目的。易于理解,上述附图所示的处理并不表明或限制这些处理的时间顺序。另外,也易于理解,这些处理可以是例如在多个模块中同步或异步执行的。
下述为本发明装置实施例,可以用于执行本发明方法实施例。对于本发明装置实施例中未披露的细节,请参照本发明方法实施例。
图5是根据一示例性实施方式示出的一种页面开发装置的框图。
参考图5,页面开发装置50包括:启动模块502、显示模块504及下载模块。
其中,启动模块502用于基于检测到的启动指令,启动本地开发环境。
显示模块504用于在本地开发环境中,以列表页面形式,显示远端存储的各功能页面。
下载模块506用于基于检测到的页面克隆指令,从远端存储的各功能页面中获取页面克隆指令指示的第一功能页面,并将第一功能页面下载到本地开发环境中。
在一些实施例中,装置50还包括页面保存模块,用于将第一功能页面保存到本地开发环境的页面目录中。
在一些实施例中,装置50还包括依赖获取模块,用于获取第一功能页面所需要的依赖对象;以及依赖安装模块,用于安装依赖对象。
在一些实施例中,上述依赖获取模块还包括:文件读取模块,用于读取第一功能页面中的预设json文件;字段获取模块,用于获取预设json文件中的预设字段;以及内容遍历模块,用于遍历预设字段对应对象中的内容,以获取依赖对象。
在一些实施例中,装置50还包括内容替换模块,用于对保存在本地开发环境的页面目录中的第一功能页面中的内容进行宏替换。
在一些实施例中,上述内容包括下述内容中的至少一项:路由名字、路径信息及页面名字。
在一些实施例中,装置50路由添加模块,用于将第一页面的路由名字添加到本地开发环境的路由信息中。
根据本发明提供的页面开发装置,基于检测到的页面克隆指令,从远端存储的各功能页面中获取页面克隆指令指示的第一功能页面,并将第一功能页面下载到本地开发环境中。对于开发者而言,如果需要某一功能页面,并且该功能页面在列表页面中存在,通过指令便可将带有所需功能的页面安装到当前项目中,并且后续由自己维护,可以极大提高开发者的效率。
需要注意的是,上述附图中所示的框图是功能实体,不一定必须与物理或逻辑上独立的实体相对应。可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
图6是根据一示例性实施方式示出的一种计算机系统的结构示意图。需要说明的是,图6示出的计算机系统仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图6所示,计算机系统800包括中央处理单元(cpu)801,其可以根据存储在只读存储器(rom)802中的程序或者从存储部分808加载到随机访问存储器(ram)803中的程序而执行各种适当的动作和处理。在ram803中,还存储有系统800操作所需的各种程序和数据。cpu801、rom802以及ram803通过总线804彼此相连。输入/输出(i/o)接口805也连接至总线804。
以下部件连接至i/o接口805:包括键盘、鼠标等的输入部分806;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分807;包括硬盘等的存储部分808;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分809。通信部分809经由诸如因特网的网络执行通信处理。驱动器810也根据需要连接至i/o接口805。可拆卸介质811,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器810上,以便于从其上读出的计算机程序根据需要被安装入存储部分808。
特别地,根据本发明的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分809从网络上被下载和安装,和/或从可拆卸介质811被安装。在该计算机程序被中央处理单元(cpu)801执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的单元也可以设置在处理器中,例如,可以描述为:一种处理器包括发送单元、获取单元、确定单元和第一处理单元。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定,例如,发送单元还可以被描述为“向所连接的服务端发送图片获取请求的单元”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:
基于检测到的启动指令,启动本地开发环境;
在本地开发环境中,以列表页面形式,显示远端存储的各功能页面;以及
基于检测到的页面克隆指令,从远端存储的各功能页面中获取页面克隆指令指示的第一功能页面,并将第一功能页面下载到本地开发环境中。
以上具体地示出和描述了本发明的示例性实施方式。应可理解的是,本发明不限于这里描述的详细结构、设置方式或实现方法;相反,本发明意图涵盖包含在所附权利要求的精神和范围内的各种修改和等效设置。
- 还没有人留言评论。精彩留言会获得点赞!