一种基于JavaWeb的界面设计器、平台及其页面配置方法与流程

本发明涉及信息管理系统领域,具体而言,涉及一种基于javaweb的界面设计器、平台及其页面配置方法。
背景技术:
现有的大部分应用软件无法适应管理千变万化的个性和持续变革的需求。为了取得市场生存和竞争的优势,适应瞬息万变的市场环境,需要快速响应市场的需求,不断调整自己的组织模式和再造自己的业务流程,业务流程的设计、优化和管理成为企业竞争的重要手段,企业迫切需要支持其业务流程再造的信息系统的支持。
而现有的很多管理软件,要么在界面的设计上总是针对每一个用户的需求为之定制,要么就是开发出一款通用标准版的信息管理界面,而定制往往会造成定做成本太高,各个模块的开发人员不得不各自对一些通用的组件进行大量地修改、拼装,每次都要重新编辑源代码,而因为各模块的业务场景控件都大同小异,所以存在大量重复的劳动,量大且耗费的时间多;而通用标准版也意味着有些界面功能对用户来说根本不需要或者无法满足客户的体验和个性化需求,业务场景单一。
鉴于此,本案提供了一种开发成本低、界面可根据已封装模块自定义设计及开发效率高的基于javaweb的界面设计器、平台及其页面配置方法。
技术实现要素:
本发明提供了一种开发成本低、界面可根据已封装模块自定义设计及开发效率高的基于javaweb的界面设计器、平台及其页面配置方法。
本发明是这样实现的:
一种基于javaweb的界面设计器,包括:
基础信息模块,用于定义设计页面的基本信息;
布局设计模块,用于定义所述设计页面内显示的业务信息;
控件设计模块,用于定义一级控件和二级控件的控件id、控件类型、控件标题以及所述二级控件的绑定字段;
映射设计模块,用于通过所述控件id快速绑定所述一级控件或所述二级控件,并通过所述二级控件的绑定字段与外部业务数据的字段名对应进行数据调用,并将对应所述控件标题和外部业务数据的数据源展示在所述设计页面上;
脚本设计模块,用于编辑所述二级控件或所述一级控件的脚本逻辑,并针对所述二级控件动作后,对应执行该控件配置的脚本逻辑,并在所述设计页面上展示相应的业务效果;
控制设计模块,用于在所述脚本设计模块针对所述二级控件动作后,通过所述控件id绑定所述脚本逻辑,通过判断条件来判断所述脚本逻辑是否可以执行;
控件服务模块,通过所述控件id用于向所述二级控件直接提供需执行的外部业务逻辑;
触发器模块,用于在执行所述外部业务逻辑后,通过绑定所述控件id来实现对应二级控件执行更新所述外部业务逻辑运行后的数据。
作为进一步改进,所述布局设计模块可实现若干个所述一级控件的封装,若干个所述二级控件封装形成一个所述一级控件。
作为进一步改进,所述一级控件包括列表控件、树控件和按钮组控件;所述二级控件包括弹出框控件、日期控件、下拉框控件和文本框控件。
作为进一步改进,所述设计页面包括窗体区域和至少一个面板区域,所述面板区域可显示查询控件、列表信息;所述布局设计模块用于设置所述窗体区域、所述面板区域内显示的控件,并管理所述查询控件的属性或查询效果。
作为进一步改进,所述脚本设计模块在使用者点击、改变数值或移动编辑后,通过提供控件id对应执行所述第一控件或第二控件配置的脚本逻辑。
作为进一步改进,所述页面基础信息包括页面类型、页面标题和页面id;所述页面id用于定义页面的唯一身份,并作为权限控制的关联标识。
作为进一步改进,进一步包括html设计模块和css设计模块,所述html设计模块用于自定义页面内容,所述css设计模块用于自定义控件样式。
作为进一步改进,一种基于javaweb的信息管理系统配置平台,包括服务设计器、报表设计器、图表设计器、流程设计器、接口设计器、导入设计器和所述界面设计器;所述服务设计器用于负责外部业务逻辑的定义。
作为进一步改进,一种基于javaweb的界面设计器的配置方法,包括以下步骤:
s1:进入所述菜单生成模块,添加标题或子标题生成用户使用界面列表;
s2:点击用户使用界面列表中的某一所述设计页面,进入设计过程;
s3:在所述基础信息模块中编辑当前所述设计页面的相关基本信息用于界面上的信息显示;
s4:在所述布局设计模块中设置当前所述设计页面的窗体区域内所要显示的业务信息;
s5:在所述控件设计模块中编辑所述一级控件或所述二级控件的控件id、控件类型、控件标题以及所述二级控件的绑定字段;
s6:在所述映射设计模块中设置控件id和外部数据的表名来实现外部数据源的快速导入配置,进入s7或s8或s10;
s7:在脚本设计模块中编辑针对所述一级控件或所述二级控件动作前所要执行的脚本逻辑,用于判断所述一级控件或二级控件是否符合执行要求,进入s8或s10;
s8:在所述控制设计模块中通过服务id与控件id的绑定来设置所述一级控件或所述二级控件所要执行外部业务逻辑,进入s9或s10:
s9:在所述触发器模块中设置检验条件,用于对外部业务逻辑执行后的结果进行校验,进入s10;
s10:点击保存,完成当前所述设计页面的设计;
s11:是否继续设计其他所述设计页面,若是,返回s2步骤,若否,进入s12;
s12:点击生成,将设计好的所有设计页面导入至项目基础框架中形成最终客户的需求系统。
本发明的有益效果是:
1、本发明一种基于javaweb的界面设计器可有效通过配置界面设计模块的方式来大大减少源代码量,由于该界面设计器的使用者大多是一些初级的程序人员或者是普通业务人员,他们无法根据客户的需求对整个设计页面进行开发,而通过该发明的界面设计器来进行开发可以大大降低开发难度,并且减少使用者的开发时间,通过开发时间的降低来有效减少人力成本。
2、本发明一种基于javaweb的界面设计器整个操作界面简单易行,使得系统开发者或者系统实施人员经过简单的培训就能快速的开发出令用户满意的信息管理系统。
3、本发明一种基于javaweb的界面设计器整体采用多个设计模块的配合与交互,可通过现有框架快速配置界面的方式来大大减少源代码量,进而减少使用者的开发时间,通过开发时间的降低来有效减少人力成本,同时让系统开发者或者系统实施人员经过简单的培训就能快速的开发出令用户满意的信息管理界面。
4、本发明一种基于javaweb的界面设计器中的布局设计模块通过控件id来对应设置该面板区域内所要显示的对应二级控件或一级控件,同时可将多个二级控件封装成一个完整的一级控件并给予对应一级控件一控件名称,其一级控件仅相当于一个控件容器,其同样具有控件id,不仅可以实现使用者根据不同客户需求来自行封装所需要的一级控件来满足客户的各类需求,同时后续可通过一级控件的控件id直接调用一级控件,节省了在同一设计页面中要多次封装二级控件的时间,在后续脚本逻辑和外部业务逻辑绑定对应的二级控件后可直接对多个二级控件的功能组合打包进行使用进行界面的快速设计。
5、本发明一种基于javaweb的界面设计器中由于外部数据源都是默认赋予一唯一标识的字段名,所以映射设计模块巧妙地利用这一特征与控件的绑定字段结合起来,同时通过绑定字段与控件id的一一对应关系同步导出该控件的其他信息来作为数据源的相关显示信息,即采用映射设计模块可以对外部数据源的数据按照字段名、绑定字段和控件id的一一对应关系进行数据的快速导入,可以有效地减少开发时间,同时将已有数据快速准确地导入至控件当中进行直接应用。
6、本发明一种基于javaweb的界面设计器整体采用多个设计模块之间的配合与交互,几乎每个设计模块都与其他设计模块有控制信息流、工作逻辑上、运行顺序上的关联,布局设计模块是用来供使用者对整体的页面布局、控件架构层级进行编辑先将页面设计的大致框架确定,而控制设计模块是在布局设计模块的基础之上针对单个控件或单个控件中的多个控件的具体相关信息进行编辑以形成一个完整的前端页面效果,然后在此前端的基础上使用者可以通过组合脚本设计模块、控制设计模块、映射设计模块和触发器模块中的至少一个模块来实现后端的数据快速导入或者不同应用场景下的逻辑编辑与执行,虽说单独的功能模块都较为常见,但整个界面设计器通过对这些常见功能模块的组合和搭配以及针对组合和搭配所付出的创造性劳动,最终使得每个系统的设计页面工作都变得操作简单化、可复制化、采用同一设计器模块使得开发源代码量缩减化,大大降低使用者的开发时间和开发难度。
附图说明
为了更清楚地说明本发明实施方式的技术方案,下面将对实施方式中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
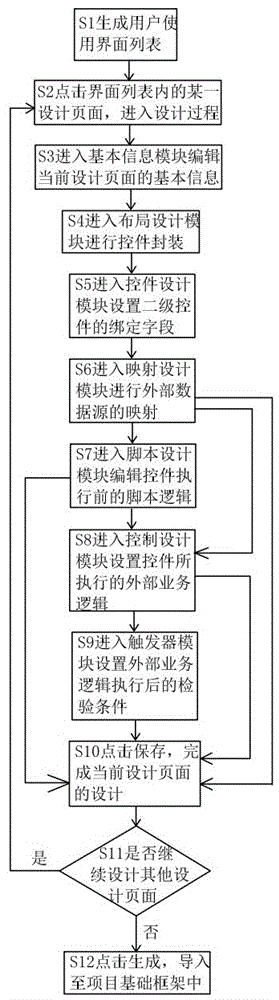
图1是一种基于javaweb的界面设计器的页面配置方法的流程图。
具体实施方式
为使本发明实施方式的目的、技术方案和优点更加清楚,下面将结合本发明实施方式中的附图,对本发明实施方式中的技术方案进行清楚、完整地描述,显然,所描述的实施方式是本发明一部分实施方式,而不是全部的实施方式。基于本发明中的实施方式,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。因此,以下对在附图中提供的本发明的实施方式的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施方式。基于本发明中的实施方式,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
实施例中,一种基于javaweb的界面设计器,包括:
基础信息模块,用于定义设计页面的基本信息;
布局设计模块,用于定义所述设计页面内显示的业务信息;
控件设计模块,用于定义一级控件和二级控件的控件id、控件类型、控件标题以及所述二级控件的绑定字段;
映射设计模块,用于通过所述控件id快速绑定所述一级控件或所述二级控件,并通过所述二级控件的绑定字段与外部业务数据的字段名对应进行数据调用,并将对应所述控件标题和外部业务数据的数据源展示在所述设计页面上;
脚本设计模块,用于编辑所述二级控件或所述一级控件的脚本逻辑,并针对所述二级控件动作后,对应执行该控件配置的脚本逻辑,并在所述设计页面上展示相应的业务效果;
控制设计模块,用于在所述脚本设计模块针对所述二级控件动作后,通过所述控件id绑定所述脚本逻辑,通过判断条件来判断所述脚本逻辑是否可以执行;
控件服务模块,通过所述控件id用于向所述二级控件直接提供需执行的外部业务逻辑;
触发器模块,用于在执行所述外部业务逻辑后,通过绑定所述控件id来实现对应二级控件执行更新所述外部业务逻辑运行后的数据。
进一步地,所述界面设计器进一步包括菜单生成模块,所述菜单生成模块包括分级菜单生成单元和设计页面显示单元,所述分级菜单生成单元用于生成最终用户使用界面的一级菜单和二级菜单,所述二级菜单在所述一级菜单之下添加生成,所述二级菜单下可进一步添加多个所述设计页面用于满足客户各类需求,当然,依次类推还可有三级菜单或四级菜单甚至更多。所述设计页面显示单元用于显示后续编辑好的设计页面效果,如包括窗体区域以及面板区域内的相关内容如工具栏、tab页、表单等。
综上,界面设计器整体采用多个设计模块的配合与相互,可通过现有框架快速配置界面的方式来大大减少源代码量,进而减少使用者的开发时间,通过开发时间的降低来有效减少人力成本,同时让系统开发者或者系统实施人员经过简单的培训就能快速的开发出令用户满意的信息管理界面。
同时所述界面设计器提供多种多样的一级控件和二级控件,数据可以使用平台中定义的所述数据源也可使用外部数据,视图种类和样式均可自定义,可实现批量复制视图控件,视图界面的定义无需编写任何代码。和传统的界面开发相比,界面设计器不再需要专门的前端开发人员通过编码实现,只需在界面设计器的web界面上通过可视化的方式添加界面布局和控件,功能易行,使用方便。
实施例中,所述页面基础信息包括页面类型、页面标题和页面id;所述页面类型包括查询页、挑选框、下拉框等六大类型,具体的,其中如挑选框用于对点击某个动作而弹出的某个二级页面进行挑选,如下拉框用于点击后还有可下拉选择的数据源,用于再点击后出现的数据较多时使用;所述页面标题用于定义界面的名称并显示于界面的名称栏处,所述页面id用于定义页面的唯一身份,并作为权限控制的关联标识,即管理员可在系统的权限管理功能中通过设定某个使用者底下的可见的页面id,来向使用者下放使用该页面id对应的页面;同时还能够编辑界面的状态是否可见,其图标样式是哪样的。
采用页面基础信息的模块用来定义界面所显示的相关基本信息,便于使用者和用户快速识别其界面对应能够显示哪类信息,实现哪些功能。
实施例中,所述控件设计模块用于定义所述二级控件的控件类型、控件标题。
进一步地,所述一级控件包括列表控件、树控件和按钮组控件;所述二级控件包括弹出框控件、日期控件、下拉框控件和文本框控件,如列表控件内可包含多个弹出框控件或下拉框控件。
实施例中,所述设计页面包括窗体区域、布局区和至少一个面板区域,所述面板区域还可以进一步设置多个子面板,所述面板区域或所述子面板均可显示查询控件、列表信息,所述查询条件或列表信息均包括至少一个所述一级控件或二级控件;所述布局设计模块用于设置所述窗体区域、所述面板区域内显示的控件,并管理所述查询控件的属性或查询效果,还可以通过设置布局区的方式来定义设计页面的展示层数、通过设置窗体区域的方式来定义设计页面的范围大小。
具体的,所述布局设计模块中也可以设置所述第一控件或所述第二控件的控件id,所述布局设计模块可实现若干个所述一级控件的封装,若干个所述二级控件封装形成一个所述一级控件,所述布局设计模块通过控件id来对应设置该面板区域内所要显示的对应二级控件或一级控件,若干个所述二级控件可封装为一个所述一级控件进行使用,具体的,将多个二级控件封装成一个完整的一级控件并给予对应一级控件一控件名称,其一级控件仅相当于一个控件容器,其同样具有控件id,不仅可以实现使用者根据不同客户需求来自行封装所需要的一级控件来满足客户的各类需求,同时后续可通过一级控件的控件id直接调用一级控件,节省了在同一设计页面中要多次封装二级控件的时间,在后续脚本逻辑和外部业务逻辑绑定对应的二级控件后可直接对多个二级控件的功能组合打包进行使用进行界面的快速设计。
如常用的菜单栏控件,其功能包括刷新、复制、新增、删除、修改、保存、放弃等,几乎每个设计模块和每个设计页面内都需要使用到,那么就可以将刷新、复制、新增、删除、修改、保存、放弃等这些二级控件直接封装成一个菜单栏的一级控件,并在其他的设计模块中去设定点击该一级控件或二级控件后所要执行的逻辑是什么。不仅可以实现使用者根据客户需求的自动封装,同时后续若想要在该设计页面上直接使用该一级控件的话,可以输入菜单栏的对应控件id进行调用即可。
除此之外,同理多个一级控件也可继续进行进一步封装,并对封装后的控件集取一控件名称和控件id,其一级控件或更高的控件集同样也可以具有脚本逻辑和外部业务逻辑。
除此之外,所述布局设计模块中还可以进一步设置二级控件的展示效果或属性如列表的高度和宽度等属性,菜单按钮的状态标识、权限类型、文本内容、字体大小和颜色等。
采用布局设计模块可以有效将控件进行封装组成一控件集,配合其他设计模块对控件集赋予相关逻辑之后,使用者可以直接根据客户的不同需求快速开发和封装客户需要的功能对应的一级控件,同时在同一设计页面上可直接进行添加对应的已封装好的一级控件,无需每次都重复地将多个二级控件组合成需要的一级控件,可实现快速开发出客户需要的个性化界面及界面相关功能,大大减少了重新开发的源代码量和工作量。
实施例中,使用所述映射设计模块可以通过设置二级控件的绑定字段快速和外部的业务数据中的字段名对应起来,并且将外部业务数据映射导入所述设计页面中且与所述二级控件相适配。
所述绑定字段用于作为与外部数据源的字段名相对应的身份标识,每个所述二级控件都有对应的一个绑定字段,将其设置为与想要调取的数据源的字段名相同,以满足数据从外部映射到设计页面上的作用。
具体的,所述映射设计模块包括控件与外部数据绑定单元和辅助信息绑定单元,所述控件与外部数据绑定单元可输入想要映射的数据源的表名和控件id、可查询每个数据源包括字段名在内的所有信息,同时在所述控件设计模块中设置该二级控件想要显示的数据源的字段名相同的绑定字段,通过这样的方式来实现二级控件和外部数据源之间的数据映射。
如:外部数据源的表名为execl1,且该外部数据源是个多列的表格,则其每列数据源有一串数据和一个字段名,而此时在所述映射设计模块中会设置与该串数据相同的二级控件的绑定字段,当在映射设计模块中输入外部数据源的表名、二级控件的控件id时,系统会从数据库中找到该表名的外部数据源,通过控件id锁定对应二级控件的绑定字段,并且通过绑定字段和字段名的对应将数据源中该字段名的具体数据导入到该绑定字段的二级控件当中,同时将二级控件的控件标题替换显示外部数据源中的字段名。
除此之外,所述辅助信息绑定单元用于通过外部数据源的表格里的相关内容的来映射当前设计页面的数据源的系统默认信息,比如当前数据的创建人或创建日期,直接的方式是通过外部数据源表格内的已有的目标字段与函数参数绑定并直接将目标字段那排的数据映射至函数参数内并显示于当前设计页面上,此处数据源的目标字段相当于数据源中的字段名。
由于外部数据源都是默认赋予一唯一标识的字段名,所以映射设计模块巧妙地利用这一特征与控件的绑定字段结合起来,同时通过绑定字段与控件id的一一对应关系同步导出该控件的其他信息来作为数据源的相关显示信息,即采用映射设计模块可以对外部数据源的数据按照字段名、绑定字段和控件id的一一对应关系进行数据的快速导入,可以有效地减少开发时间,同时将已有数据快速准确地导入至控件当中进行直接应用。
实施例中,所述脚本设计模块在使用者点击、改变数值或移动编辑后,通过提供控件id对应执行所述第一控件或第二控件配置的脚本逻辑,所述脚本逻辑可在所述脚本设计模块中直接编辑,编辑后可绑定动作后执行该脚本逻辑的一级控件或二级控件的控件id,当使用者在当前设计页面内点击对应的一级控件或二级控件后,设计器执行对应的脚本逻辑。
进一步地,所述脚本设计模块还可以设置其方法名称、方法描述以及是否启用,具体的,其方法名称为触发动作,可以为单击、双击或其他动作,其方法描述用于备注各个动作的意义,比如单击后进行保存,或双击后进行删除等动作,其是否启用用于快速选择是否启用该功能。
实施例中,所述控制设计模块中的所述判断条件可包括以下几种情况:如在点击保存功能的二级控件前判断信息是否重复,若重复,则控制设计模块不允许保存动作的发生;数据量要对应或正确,如用户下单,则在点击下单功能的二级控件前判断库存量是否大于下单量,若库存量小于用户下单量,则控制设计模块通过该判断条件不允许下单动作的发生。
采用控制设计模块可以有效地对脚本逻辑运作前的判断条件进行判断,确保脚本逻辑的合法性,避免后续动作出现相关问题,保证动作的准确性。如:客户的用户在客户页面上的下单动作后,需要判断库存数量是否大于用户下单量,若库存数量小于用户下单量,则无法进行下单。
实施例中,控件服务模块,用于向所述二级控件直接提供需执行的外部业务逻辑,所述外部业务逻辑在下述服务设计器中编辑并存储以供直接调用,所述服务设计器中编辑的外部业务逻辑对应设置一唯一的服务id作用身份标识,所述控件服务模块用于绑定二级控件的控件id和服务id便可实现外部业务逻辑的直接执行,在脚本逻辑判断合法后,设计器便执行与该二级控件绑定的外部业务逻辑。通过现有的调用接口,直接调用外部业务逻辑,与所述脚本设计模块相比,省去了编辑脚本逻辑的时间和步骤,通过集成控件服务模块的方式,也能够满足客户的弹性需求,客户可以将已有的外部业务逻辑来使用,也可以自己编辑脚本逻辑进行使用,功能易行,使用方便,更能有效地减少源程序量和开发时间。
实施例中,所述触发器模块,用于在执行所述外部业务逻辑后,通过所述控件id检验所述外部业务逻辑的运行结果是否正确同时更新所述外部业务逻辑运行后的数据,采用这样的功能模块可对脚本逻辑的运行结果进行再核验和更新,确保脚本逻辑的运作结果无误,如上述库存数量大于用户下单量且用户成功下单后,所述触发器模块会校验实际的库存量是否有进行改变且数额是否能够相对应,同时更新为出库后的库存量。
实施例中,进一步包括html设计模块和css设计模块,所述html设计模块用于自定义页面内容,如可直接在html设计模块内设计代码并用于页面显示;所述css设计模块用于自定义控件样式,如控件的颜色、高度、宽度等。
除此之外,所述基础信息模块、所述布局设计模块、所述控件设计模块、所述映射设计模块、所述脚本设计模块、所述控制设计模块、所述触发器模块和所述控件服务模块内均设置有各自的功能菜单栏用于保存或生成或放弃当前对应编辑的内容,并对应更新到当前的设计页面中。
实施例中,一种基于javaweb的信息管理系统配置平台,所述设计器层包括服务设计器、报表设计器、图表设计器、流程设计器、接口设计器、导入设计器和所述界面设计器。其中,所述服务设计器,用于负责所述外部业务逻辑的定义、执行和监控,并将外部业务逻辑存储于服务设计器中。
除此之外,实施例中,本发明一种基于javaweb的界面设计器属于一种基于javaweb的信息管理界面系统配置平台中设计器层的一部分,基于javaweb的信息管理界面系统配置平台还进一步包括基础框架层、公共模块层和应用层。
所述基础框架层采用面向服务的架构,分为前端ui和后台web服务接口,使前端和后台开发分离,前端开发人员专注于前端ui界面设计,后台开发人员专注于服务接口的定义和实现。技术上采用标准三层架构,服务端框架以springframework为核心、springmvc作为控制器(实现restfulwebservice)、mybatis作为数据库操作层。客户端视图层使用easyui作为基础ui,通过ajax发送请求调用服务端接口获取数据。
所述公共模块层是建立在所述基础框架层之上,通过对基础框架封装为特定功能的模块或服务,具体包括:系统权限、附件管理、日志管理、基础代码、自动编码、流程引擎、消息中心、短信服务、邮件系统、报表系统等,通过该层的封装对外提供了项目开发过程中的公共模块,无论哪个项目都可以反复利用无需重头开发,节省了项目的开发时间。
所述设计器层是建立在所述基础框架层和所述公共模块层之上的一个功能模块,也是整个平台最核心的部分,在项目开发过程中,项目的需求总是千变万化的,我们无法通过统一的软件产品对不同的客户进行销售,通常需要通过定制化来解决客户之间的异同需求,为了快速响应客户需求的变化,节约开发成本。为此我们开发了一整套的设计器以便软件开发或实施人员开发新的应用或修改现有应用,以满足不断发展变化的业务需要。
所述应用层是建立在所述基础框架层、所述公共模块层和所述设计层之上的,是所有的功能模块所组成的应用系统。我们通过基础公共功能和客户定制化功能相结合的方式来实现项目的交付。充分满足客户的共性和个性化需求,具体可包括仓储系统、运输系统、贸易系统、船代系统、货代系统、报关系统、订单系统和财务系统。
实施例中,请参考图1,一种基于javaweb的界面设计器的页面配置方法,包括以下步骤:
s1:进入所述菜单生成模块,添加标题或子标题生成用户使用界面列表;
s2:点击用户使用界面列表中的某一所述设计页面,进入设计过程;
s3:在所述基础信息模块中编辑当前所述设计页面的相关基本信息用于界面上的信息显示;
s4:在所述布局设计模块中设置当前所述设计页面的窗体区域内所要显示的业务信息;
s5:在所述控件设计模块中编辑所述一级控件或所述二级控件的控件id、控件类型、控件标题以及所述二级控件的绑定字段;
s6:在所述映射设计模块中设置控件id和外部数据的表名来实现外部数据源的快速导入配置,进入s7或s8或s10;
s7:在脚本设计模块中编辑针对所述一级控件或所述二级控件动作前所要执行的脚本逻辑,用于判断所述一级控件或二级控件是否符合执行要求,进入s8或s10;
s8:在所述控制设计模块中通过服务id与控件id的绑定来设置所述一级控件或所述二级控件所要执行外部业务逻辑,进入s9或s10:
s9:在所述触发器模块中设置检验条件,用于对外部业务逻辑执行后的结果进行校验,进入s10;
s10:点击保存,完成当前所述设计页面的设计;
s11:是否继续设计其他所述设计页面,若是,返回s2步骤,若否,进入s12;
s12:点击生成,将设计好的所有设计页面导入至项目基础框架中形成最终客户的需求系统。
具体的,在s2步骤中,当使用者点击用户使用界面列表中的某一所述设计页面,进入设计过程后,均可针对当前所述设计页面设置对应的基础信息模块、布局设计模块、控件设计模块、脚本设计模块、控制设计模块、触发器模块和、控件服务模块、html设计模块和css设计模块。
具体的,在s4步骤中,所述布局设计模块设置当前所述设计页面的窗体区域内所要显示的业务信息具体可表现为:所述布局设计模块通过控件id来对应设置该面板区域内所要显示的对应二级控件或一级控件,将多个二级控件封装成一个完整的一级控件并给予对应一级控件一控件名称,此时其一级控件仅相当于一个控件容器,其同样具有控件id。
除此之外,所述布局设计模块还用于布置所述窗体区域内的面板区域和布局区内的业务信息,其业务信息具体包括但不限于一级控件、二级控件、数据源、设计页面的展示层数,具体的,在所述布局设计模块中编辑窗体和面板的菜单分级内容,并将已封装好的所述一级控件或所述二级控件添加至所述面板区域中。
每个设计模块中均设置有菜单栏,菜单栏包括保存、修改、增加、删除、生成等控件按钮。
本案以客户信息储存系统作为待快速开发的系统作为例子进行说明:
s1:进入所述菜单生成模块,添加如厦门**公司人员信息名单标题或厦门**公司**部门人员信息名单的子标题生成用户使用界面列表;
s2:点击用户使用界面列表中的某一所述设计页面,进入设计过程;
s3:在所述基础信息模块中编辑当前设计页面的相关基本信息用于界面上的信息显示,如该页面是用于查询现有客户信息则定义页面类型为查询页,定义页面标题为厦门**公司**部门人员信息查询页面以及定义其唯一标识的页面id;
s4:所述布局设计模块通过控件id来对应设置该面板区域内所要显示的对应二级控件或一级控件,将多个二级控件封装成一个完整的一级控件并给予对应一级控件一控件名称,如将具体可编辑或显示客户详细信息的表单输入控件(二级控件)封装到一联动选择下拉框(一级控件),通过依次选择公司-部门-具体人员最终弹出表单输入控件进行具体信息的编辑或查看;
s5:在所述控件设计模块中编辑所述一级控件或所述二级控件的控件id、控件类型、控件标题以及所述二级控件的绑定字段;
s6:在所述映射设计模块中设置控件id和外部数据的表名来实现外部数据源的快速导入配置,如直接从外部表格名单中导入厦门**公司**部门的员工姓名、联系方式、职位等基本信息;
s7:在脚本设计模块中编辑针对所述一级控件或所述二级控件动作前所要执行的脚本逻辑,用于判断所述一级控件或二级控件是否符合执行要求,如在名单输入结束之后,点击页面的保存键时,脚本设计模块会执行编辑好的脚本逻辑来判断名单中是否有出现重名、联系方式号码位数缺少或职位信息明显错误等多种情况,若有,则不允许系统执行保存动作,并弹出相应提醒信息;
s8:在所述控制设计模块中通过服务id与控件id的绑定来设置所述一级控件或所述二级控件所要执行的外部业务逻辑,如在人员流动的情况下需要进行人员增减员时,点击页面中的增员键时默认执行外部关于人员导入的业务逻辑相当于单人版的映射导入,点击页面中的减员键时默认执行外部的关于弹出现有人员名单进行选择以删除相关人员的业务逻辑:
s9:在所述触发器模块中设置检验条件,用于对外部业务逻辑执行后的结果进行校验,如在执行了增员减员的逻辑后,对系统的人员数量进行校验,若增员,则在最近的数据上加上对应增员的人数形成最后的总人数,若减员,则在最近的数据上减去对应减员的人数形成最后的总人数;
s10:点击保存,完成当前所述设计页面的设计;
s11:是否继续设计其他所述设计页面,若是,返回s2步骤,若否,进入s12;
s12:点击生成,将设计好的所有设计页面导入至项目基础框架中形成最终客户的需求系统。
综上,界面设计器整体采用多个设计模块之间的配合与交互,几乎每个设计模块都与其他设计模块有控制信息流、工作逻辑上、运行顺序上的关联,布局设计模块是用来供使用者对整体的页面布局、控件架构层级进行编辑先将页面设计的大致框架确定,而控制设计模块是在布局设计模块的基础之上针对单个控件或单个控件中的多个控件的具体相关信息进行编辑以形成一个完整的前端页面效果,然后在此前端的基础上使用者可以通过组合脚本设计模块、控制设计模块、映射设计模块和触发器模块中的至少一个模块来实现后端的数据快速导入或者不同应用场景下的逻辑编辑与执行,虽说部分单独的功能模块都较为常见,但整个界面设计器通过对这些常见功能模块的组合和搭配是巧妙且有创造性的,最终使得每个系统的设计页面工作都变得操作简单化、可复制化、采用该界面设计器即可使得开发源代码量缩减化,大大降低使用者的开发时间和开发难度。
以上所述仅为本发明的优选实施方式而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!