页面元素冲突的处理方法、装置和电子设备与流程

本公开涉及页面处理领域,尤其涉及一种页面元素冲突的处理方法、装置、电子设备及计算机可读存储介质。
背景技术:
随着计算机网络的发展和智能手机的普及,用户常常使用终端设备浏览网络中的内容,通常用户访问网络页面来浏览网络中的图片、文字、视频、音频等等,因此需要页面的设计人员或者开发人员事先去设计或开发相关的页面,将页面上的内容布局好并填充内容之后进行发布,用户则通过该页面的网络地址对该页面进行访问。
现有技术中h5的落地页的页面展示和编辑功能,都是基于json(javascriptobjectnotation,js对象简谱)实现的,落地页上的数据分为多个种类的组件,如文本、图片、视频等,各自具有不同的数据结构,当页面进行渲染显示时,会根据组件名将数据下发到各个vue(用于构建用户界面的渐进式框架)组件中进行初始化。现在智能建站的落地页中,可以使用多个业务方提供的组件。其中有部分组件,在满足一定的条件下,会在落地页中展示全局的侵入式元素,如表单组件的定位按钮,卡券的弹窗,再营销的下拉框。而当页面中有多种这种组件时,会出现冲突的情况,如同时显示卡券弹窗和再营销下拉框,导致页面样式重叠混乱。所以需要提供一种落地页冲突元素管理方案,对页面的冲突元素进行管理。
技术实现要素:
提供该发明内容部分以便以简要的形式介绍构思,这些构思将在后面的具体实施方式部分被详细描述。该发明内容部分并不旨在标识要求保护的技术方案的关键特征或必要特征,也不旨在用于限制所要求的保护的技术方案的范围。
第一方面,本公开实施例提供一种页面元素冲突的处理方法,包括:
获取页面中的元素;
判断所述元素在所述页面中的层级;
对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
第二方面,本公开实施例提供一种页面元素冲突的处理装置,包括:
元素获取模块,用于获取页面中的元素;
层级判断模块,用于判断所述元素在所述页面中的层级;
冲突处理及显示模块,用于对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
第三方面,本公开实施例提供一种电子设备,包括:至少一个处理器;以及,
与所述至少一个处理器通信连接的存储器;其中,所述存储器存储有能被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行前述第一方面中的任一所述页面元素冲突的处理方法。
第四方面,本公开实施例提供一种非暂态计算机可读存储介质,其特征在于,该非暂态计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行前述第一方面中的任一所述页面元素冲突的处理方法。
本公开实施例公开了一种页面元素冲突的处理方法、装置、电子设备和计算机可读存储介质。其中该页面元素冲突的处理方法包括:获取页面中的元素;判断所述元素在所述页面中的层级;对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。通过上述方法,对页面不同层的元素进行对应的元素冲突处理,解决了现有技术中的页面元素冲突导致页面样式重叠混乱的技术问题。
上述说明仅是本公开技术方案的概述,为了能更清楚了解本公开的技术手段,而可依照说明书的内容予以实施,并且为让本公开的上述和其他目的、特征和优点能够更明显易懂,以下特举较佳实施例,并配合附图,详细说明如下。
附图说明
结合附图并参考以下具体实施方式,本公开各实施例的上述和其他特征、优点及方面将变得更加明显。贯穿附图中,相同或相似的附图标记表示相同或相似的元素。应当理解附图是示意性的,原件和元素不一定按照比例绘制。
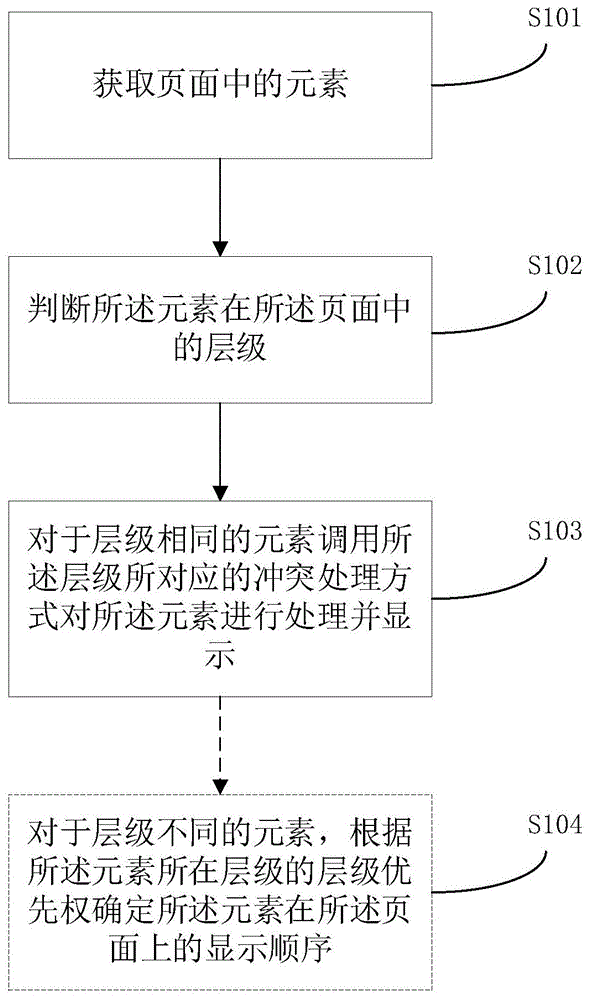
图1为本公开实施例提供的页面元素冲突的处理方法实施例的流程图;
图2为本公开实施例提供的页面以及页面中的组件的示意图;
图3为本公开实施例提供的页面的层级结构示意图;
图4为本公开实施例提供的页面元素冲突的处理方法中步骤s104的一个具体实例流程图;
图5为本公开实施例提供的页面元素冲突的处理方法中步骤s104的另一个具体实例流程图;
图6为本公开实施例提供的页面元素的全局优先权的使用状态示意图;
图7为本公开实施例提供的页面元素冲突的处理装置的实施例的结构示意图;
图8为根据本公开实施例提供的电子设备的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的实施例。虽然附图中显示了本公开的某些实施例,然而应当理解的是,本公开可以通过各种形式来实现,而且不应该被解释为限于这里阐述的实施例,相反提供这些实施例是为了更加透彻和完整地理解本公开。应当理解的是,本公开的附图及实施例仅用于示例性作用,并非用于限制本公开的保护范围。
应当理解,本公开的方法实施方式中记载的各个步骤可以按照不同的顺序执行,和/或并行执行。此外,方法实施方式可以包括附加的步骤和/或省略执行示出的步骤。本公开的范围在此方面不受限制。
本文使用的术语“包括”及其变形是开放性包括,即“包括但不限于”。术语“基于”是“至少部分地基于”。术语“一个实施例”表示“至少一个实施例”;术语“另一实施例”表示“至少一个另外的实施例”;术语“一些实施例”表示“至少一些实施例”。其他术语的相关定义将在下文描述中给出。
需要注意,本公开中提及的“第一”、“第二”等概念仅用于对不同的装置、模块或单元进行区分,并非用于限定这些装置、模块或单元所执行的功能的顺序或者相互依存关系。
需要注意,本公开中提及的“一个”、“多个”的修饰是示意性而非限制性的,本领域技术人员应当理解,除非在上下文另有明确指出,否则应该理解为“一个或多个”。
本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性的目的,而并不是用于对这些消息或信息的范围进行限制。
图1为本公开实施例提供的页面元素冲突的处理方法实施例的流程图,本实施例提供的该页面元素冲突的处理方法可以由一页面元素冲突的处理装置来执行,该页面元素冲突的处理装置可以实现为软件,或者实现为软件和硬件的组合,该页面元素冲突的处理装置可以集成设置在页面元素冲突的处理系统中的某设备中,比如页面元素冲突的处理服务器或者页面元素冲突的处理终端设备中。如图1所示,该方法包括如下步骤:
步骤s101,获取页面中的元素;
在本公开中,所述页面中包括多个类型的组件。如图2所示为一个典型的页面的示意图,其中201为页面,202为页面中的文字组件,203为页面中的图片组件、204位页面中的视频组件,205为页面中的悬浮组件,206为页面中的弹出组件。
在该步骤中,所述页面中的元素即为所述页面中的组件,所述获取页面中的元素除了获取页面中所有的元素外,还包括获取页面中的元素的属性数据,如元素的位置、大小、透明度、类型等等。
步骤s102,判断所述元素在所述页面中的层级;
可选的,在该实施例中,所述页面被分为三个层级,如图3所示为三个层级的示意图。如图3所示,所述页面包括普通层301、悬浮层302以及弹出层303,其中普通层301包括文字组件、图片组件以及视频组件等页面中的内部普通组件;悬浮层302包括边缘悬浮元素和悬浮按钮,其中边缘悬浮元素为悬浮层边缘的元素,该边缘悬浮元素与所述悬浮层的边缘之间没有其他悬浮元素,悬浮按钮为布置在悬浮层除了边缘位置以外的位置的按钮,悬浮元素是否为边缘悬浮元素可以在其属性数据中配置,如配置悬浮元素中的float字段为“bottom”,则该悬浮元素为底部悬浮元素,如图3中所述悬浮层302包括一个底部悬浮元素和一个悬浮按钮;弹出层303包括弹出元素,弹出元素具体包括弹出框和弹出窗等等。
可选的,根据所述元素的第一类型判断所述元素在所述页面中的层级,其中同一第一类型的元素位于所述页面中的同一层级中。所述的第一类型即所述元素的层级类型,如普通类,文字组件、图片组件以及视频组件均为普通组件,其位于普通层;悬浮类,边缘悬浮元素以及悬浮按钮等属于悬浮类,其位于悬浮层;弹出类,弹出框和弹出窗属于弹出类,其位于弹出层。在获取到页面中的元素之后,根据属性数据中的上述第一类型可以判断元素位于页面的哪一个层级中。
可以理解的,上述页面的分层实施例仅为示例,不构成对本公开的限制,实际上在实现时,可以根据需要对页面中的组件进行任意形式的层级划分,在此不再赘述。
步骤s103,对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
在本公开中,元素间的冲突主要集中在同层级的元素之间的冲突。如弹出层的两个弹出窗口有重叠的部分时就产生了冲突,需要一个规则来处理该冲突,因此对每一层可以单独设置层内的冲突处理方式,对同一层级的元素使用其层级对应的处理方法对元素进行处理,例如确定元素的显示顺序或者移动元素使其不互相遮挡重叠等,之后对处理后的元素进行显示。
根据步骤s102中的实施例,当所述层级为普通层,由于普通层的元素都是通过编辑器编辑好的,且不存在位置的移动变化,因此普通层的元素不需要进行冲突处理。
可选的,如图4所示,所述对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示,包括:
步骤s401,响应于所述层级为弹出层,判断弹出元素的触发类型;
步骤s402,响应于所述触发类型为交互触发,将所述弹出元素显示于弹出层当前所显示的所有元素之上;
步骤s403,响应于所述触发类型为自动触发,根据弹出元素的所依赖的数据源类型调用所述数据源类型所对应的注册方法,根据所述注册方法的返回值确定是否显示所述弹出元素。
在步骤s401中,当判断所述层级为弹出层时,需要首先判断弹出元素的触发类型,所述的触发类型是指所述元素由用户交互触发或者自动触发,由用户交互触发的弹出元素为通过用户的触摸、按压等交互动作之后弹出的元素,如在页面上的一个交互按钮,经用户按压之后弹出一个弹出窗,则该弹出窗即为交互触发的弹出元素;所述的自动触发是指进入所述页面后,自动弹出的出元素,如页面中的卡券弹窗或者信息采集弹框,当用户进入该页面时卡券弹窗自动弹出给用户分发卡券,或者信息采集弹框弹出,以便用户填写信息等。在步骤s402中,响应于所述触发类型为交互触发,则将弹出元素显示于当前弹出层的所有弹出元素之上,示例性的,当所述弹出层中有已经有弹出窗,分别为弹出窗1、弹出窗2、弹出窗3,当用户按压一个交互按钮,弹出一个新的弹出窗4时,如果弹出窗4跟其他3个弹出窗中的任何一个有重叠,则弹出窗4都显示在最上边。在步骤s403中,响应于所述触发类型为自动触发,则首先判断弹出元素所依赖的数据源的类型,典型的数据源类型包括同步数据源和异步数据源,其中同步数据源为打开页面之后可以直接获取到的数据参数,如数据参数在页面的url中,当通过该url打开页面时,可以直接从url中获取到弹出元素所需要的参数;异步数据源为打开页面之后,需要通过其他的请求去请求弹出元素所需要的参数,比如需要等待网络请求返回参数等。在得到数据源的类型之后,调用数据源类型所对应的注册方法,所述注册方法会返回一个值,来确定是否允许该弹出元素自动弹出,如果允许,则自动弹出该弹出元素。可选的,如果有多个自动弹出元素均被允许自动弹出,则进一步比较弹出元素的优先级,根据所述弹出元素的优先级再次判断所述多个弹出元素之间的显示顺序,之后对多个弹出元素进行显示。一般情况下,由于自动弹出元素是在进入页面之后马上弹出的,因此其弹出时间要早于交互型弹出元素,因此在显示了自动弹出元素之后,交互型弹出元素弹出时,可以根据弹出的顺序进行顺序显示,但是如果在设置了优先权的情况下,依然可以按照优先权的顺序进行显示。
可选的,如图5所示,所述对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示,包括:
步骤s501,响应于所述层级为悬浮层,获取悬浮元素的第二类型,所述第二类型包括边缘悬浮元素和悬浮按钮;
步骤s502,响应于所述悬浮元素中包括边缘悬浮元素和悬浮按钮,根据所述边缘悬浮元素的大小和所述悬浮按钮的初始位置确定所述悬浮按钮的显示位置,以使所述悬浮按钮与所述边缘悬浮元素不相交;
步骤s503,响应于所述悬浮元素中仅包括边缘悬浮元素,根据所述边缘悬浮按钮的边缘位置显示所述边缘悬浮元素;
步骤s504,响应于所述悬浮元素中仅包括悬浮按钮,则根据所述悬浮按钮的优先级和所述悬浮按钮的位置显示所述悬浮按钮。
在步骤s501中,当所述层级为悬浮层,获取所述悬浮元素在所述悬浮层中的第二类型,也即是其更细的类型,包括边缘悬浮元素和悬浮按钮。其中边缘悬浮元素位于页面的边缘,其与页面的边缘之间不存在其他的悬浮元素,而悬浮按钮也不能跟边缘悬浮元素重叠,如悬浮层中显示底部悬浮组件,用于显示电话以及拨打电话的链接,其他的悬浮按钮不能遮挡该底部悬浮组件。当判断悬浮元素的类型之后,分情况进行分别处理。在步骤s501中,当悬浮元素中包括边缘悬浮元素和悬浮按钮两种悬浮元素时,则根据边缘悬浮元素的大小和悬浮按钮的位置确定所述悬浮按钮的显示位置;边缘悬浮元素的位置均为固定的,根据步骤s101中获取到的元素的属性数据,可以得到边缘悬浮元素的位置以及高度和宽度,之后跟悬浮按钮的位置以及高度和宽度进行比较,如果发生重叠,则移动悬浮按钮直到两者不相交,例如页面中包括一个底部悬浮组件,其与页面的底边贴合,高度为50像素,宽度为页面宽度,页面中还包括个圆形悬浮按钮,其圆心位于(55,55),半径为20像素,则圆形悬浮按钮与底部悬浮组件发生重叠,此时可以移动所述圆形悬浮按钮的圆心至(70,55),也即是说将圆形悬浮按钮向上移动15像素以使圆形悬浮按钮与所述底部悬浮组件不重叠。在步骤s502中,如果按照位置以及大小判断没有悬浮元素冲突,则在该步骤中可以不移动悬浮按钮,直接显示即可。在步骤s503中,如果悬浮元素中仅包括边缘悬浮元素,则直接按照边缘悬浮元素的位置显示,一般来说,每个位置的边缘悬浮元素只有一个,如只有一个底部悬浮组件或者顶部悬浮组件;当页面中强制包括两个位置相同的边缘悬浮元素时,可以通过优先级来确定边缘悬浮元素的显示顺序。在步骤s504中,当悬浮元素中仅包括悬浮按钮时,根据悬浮按钮的优先级以及位置显示所述悬浮按钮,此处的悬浮按钮的优先级可以表示显示的先后顺序,此时允许按钮相互重叠;更多的情况,是不允许悬浮按钮之间的重叠,此时悬浮按钮的优先级表示悬浮按钮的位置高低,示例性的,所有的悬浮按钮都排布于页面的右下角,不允许悬浮按钮之间重叠,则所述优先级表示悬浮按钮在右下角的位置高低,优先级越高,在悬浮层中的高度方向上的位置越靠上。
可以理解的,上述具体的冲突处理方式仅仅为示例,实际在实现本公开中的元素冲突时,可以定义其他各种合适的处理方式,在此不再赘述。
在一个实施例中,所述页面元素冲突的处理方法还包括:
步骤s104,对于层级不同的元素,根据所述元素所在层级的层级优先权确定所述元素在所述页面上的显示顺序。
示例性的,所述层级包括三个层级:普通层、悬浮层和弹出层,其层级优先级分别为普通层优先级为100,悬浮层优先级为200,弹出层优先级为300,也即是说悬浮层的所有悬浮元素都位于普通层的普通组件之上,弹出层的所有弹出元素都在悬浮层的悬浮元素之上。
可以理解的是,该步骤s104可以放在步骤s103之前也可以放在步骤s103之后。
进一步的,所述对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示,包括:
对于层级相同的元素,根据所述元素在其对应层级中的优先权以及显示方式在所述页面中显示所述元素。
也即是说,在每个层级中,根据元素在每个层级中的优先权来确定元素的显示方式。可选的,在该实施例中,所述优先权为全局优先权,图6为全局优先权的使用状态示意图,如图6所示,#1和#2元素为普通层组件,#3和#4元素为悬浮层元素,#5为弹出层元素。虽然#2的优先权6高于#3的优先权5,但是由于#3是悬浮层的元素,而根据步骤s104中的规则,悬浮层中的元素在层级的优先级上高于普通层,因此#3元素覆盖在#2元素的上边,而在同级的元素#3和#4之间,则按照优先级的高低进行显示,7高于5,因此#4覆盖在#3的上边。而#5元素虽然优先级为1,但是其实弹出层的元素,优先级高于其他两层,因此其依然要覆盖在#4和#2的上边。
通过上述对页面的分层以及在每层中处理同层元素之间的冲突,可以使页面中的元素有序的显示,避免页面样式重叠混乱。
本公开实施例公开了一种页面元素冲突的处理方法、装置、电子设备和计算机可读存储介质。其中该页面元素冲突的处理方法包括:获取页面中的元素;判断所述元素在所述页面中的层级;对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。通过上述方法,对页面不同层的元素进行对应的元素冲突处理,解决了现有技术中的页面元素冲突导致页面样式重叠混乱的技术问题。
在上文中,虽然按照上述的顺序描述了上述方法实施例中的各个步骤,本领域技术人员应清楚,本公开实施例中的步骤并不必然按照上述顺序执行,其也可以倒序、并行、交叉等其他顺序执行,而且,在上述步骤的基础上,本领域技术人员也可以再加入其他步骤,这些明显变型或等同替换的方式也应包含在本公开的保护范围之内,在此不再赘述。
图7为本公开实施例提供的页面元素冲突的处理装置实施例的结构示意图,如图7所示,该装置700包括:元素获取模块701、层级判断模块702和冲突处理及显示模块703。其中,
元素获取模块701,用于获取页面中的元素;
层级判断模块702,用于判断所述元素在所述页面中的层级;
冲突处理及显示模块703,用于对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
进一步的,所述层级判断模块702,还用于:
根据所述元素的第一类型判断所述元素在所述页面中的层级,其中同一第一类型的元素位于所述页面中的同一层级中
进一步的,所述冲突处理及显示模块703,还用于:
响应于所述层级为弹出层,判断弹出元素的触发类型;
响应于所述触发类型为交互触发,将所述弹出元素显示于弹出层当前所显示的所有元素之上;
响应于所述触发类型为自动触发,根据弹出元素的所依赖的数据源类型调用所述数据源类型所对应的注册方法,根据所述注册方法的返回值确定是否显示所述弹出元素。
进一步的,所述数据源类型包括同步数据源和异步数据源。
进一步的,所述冲突处理及显示模块703,还用于:
响应于所述层级为悬浮层,获取悬浮元素的第二类型,所述第二类型包括边缘悬浮元素和悬浮按钮;
响应于所述悬浮元素中包括边缘悬浮元素和悬浮按钮,根据所述边缘悬浮元素的大小和所述悬浮按钮的初始位置确定所述悬浮按钮的显示位置,以使所述悬浮按钮与所述边缘悬浮元素不相交;
响应于所述悬浮元素中仅包括边缘悬浮元素,根据所述边缘悬浮按钮的边缘位置显示所述边缘悬浮元素;
响应于所述悬浮元素中仅包括悬浮按钮,则根据所述悬浮按钮的优先级和所述悬浮按钮的位置显示所述悬浮按钮。
进一步的,所述装置700还包括:
显示顺序确定模块704,用于对于层级不同的元素,根据所述元素所在层级的层级优先权确定所述元素在所述页面上的显示顺序。
进一步的,所述冲突处理及显示模块703,还用于:
对于层级相同的元素,根据所述元素在其对应层级中的优先权以及显示方式在所述页面中显示所述元素。
图7所示装置可以执行图2-图6所示实施例的方法,本实施例未详细描述的部分,可参考对图2-图6所示实施例的相关说明。该技术方案的执行过程和技术效果参见图2-图6所示实施例中的描述,在此不再赘述。
下面参考图8,其示出了适于用来实现本公开实施例的电子设备800的结构示意图。本公开实施例中的终端设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图8示出的电子设备仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
如图8所示,电子设备800可以包括处理装置(例如中央处理器、图形处理器等)801,其可以根据存储在只读存储器(rom)802中的程序或者从存储装置808加载到随机访问存储器(ram)803中的程序而执行各种适当的动作和处理。在ram803中,还存储有电子设备800操作所需的各种程序和数据。处理装置801、rom802以及ram803通过总线804彼此相连。输入/输出(i/o)接口805也连接至总线804。
通常,以下装置可以连接至i/o接口805:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置806;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置807;包括例如磁带、硬盘等的存储装置808;以及通信装置809。通信装置809可以允许电子设备800与其他设备进行无线或有线通信以交换数据。虽然图8示出了具有各种装置的电子设备800,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在非暂态计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置809从网络上被下载和安装,或者从存储装置808被安装,或者从rom802被安装。在该计算机程序被处理装置801执行时,执行本公开实施例的方法中限定的上述功能。
需要说明的是,本公开上述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
在一些实施方式中,客户端、服务器可以利用诸如http(hypertexttransferprotocol,超文本传输协议)之类的任何当前已知或未来研发的网络协议进行通信,并且可以与任意形式或介质的数字数据通信(例如,通信网络)互连。通信网络的示例包括局域网(“lan”),广域网(“wan”),网际网(例如,互联网)以及端对端网络(例如,adhoc端对端网络),以及任何当前已知或未来研发的网络。
上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。
上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:获取页面中的元素;判断所述元素在所述页面中的层级;对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括但不限于面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,单元的名称在某种情况下并不构成对该单元本身的限定。
本文中以上描述的功能可以至少部分地由一个或多个硬件逻辑部件来执行。例如,非限制性地,可以使用的示范类型的硬件逻辑部件包括:现场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、片上系统(soc)、复杂可编程逻辑设备(cpld)等等。
在本公开的上下文中,机器可读介质可以是有形的介质,其可以包含或存储以供指令执行系统、装置或设备使用或与指令执行系统、装置或设备结合地使用的程序。机器可读介质可以是机器可读信号介质或机器可读储存介质。机器可读介质可以包括但不限于电子的、磁性的、光学的、电磁的、红外的、或半导体系统、装置或设备,或者上述内容的任何合适组合。机器可读存储介质的更具体示例会包括基于一个或多个线的电气连接、便携式计算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦除可编程只读存储器(eprom或快闪存储器)、光纤、便捷式紧凑盘只读存储器(cd-rom)、光学储存设备、磁储存设备、或上述内容的任何合适组合。
根据本公开的一个或多个实施例,提供了一种页面元素冲突的处理方法,包括:获取页面中的元素;判断所述元素在所述页面中的层级;对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
进一步的,所述判断所述元素在所述页面中的层级,包括:根据所述元素的第一类型判断所述元素在所述页面中的层级,其中同一第一类型的元素位于所述页面中的同一层级中。
进一步的,所述对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示,包括:响应于所述层级为弹出层,判断弹出元素的触发类型;响应于所述触发类型为交互触发,将所述弹出元素显示于弹出层当前所显示的所有元素之上;响应于所述触发类型为自动触发,根据弹出元素的所依赖的数据源类型调用所述数据源类型所对应的注册方法,根据所述注册方法的返回值确定是否显示所述弹出元素。
进一步的,所述数据源类型包括同步数据源和异步数据源。
进一步的,所述对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理,包括:响应于所述层级为悬浮层,获取悬浮元素的第二类型,所述第二类型包括边缘悬浮元素和悬浮按钮;响应于所述悬浮元素中包括边缘悬浮元素和悬浮按钮,根据所述边缘悬浮元素的大小和所述悬浮按钮的初始位置确定所述悬浮按钮的显示位置,以使所述悬浮按钮与所述边缘悬浮元素不相交;响应于所述悬浮元素中仅包括边缘悬浮元素,根据所述边缘悬浮按钮的边缘位置显示所述边缘悬浮元素;响应于所述悬浮元素中仅包括悬浮按钮,则根据所述悬浮按钮的优先级和所述悬浮按钮的位置显示所述悬浮按钮。
进一步的,所述方法还包括:对于层级不同的元素,根据所述元素所在层级的层级优先权确定所述元素在所述页面上的显示顺序。
进一步的,所述对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示,包括:对于层级相同的元素,根据所述元素在其对应层级中的优先权以及显示方式在所述页面中显示所述元素。
根据本公开的一个或多个实施例,提供了一种页面元素冲突的处理装置,包括:元素获取模块,用于获取页面中的元素;层级判断模块,用于判断所述元素在所述页面中的层级;冲突处理及显示模块,用于对于层级相同的元素调用所述层级所对应的冲突处理方式对所述元素进行处理并显示。
进一步的,所述层级判断模块,还用于:根据所述元素的第一类型判断所述元素在所述页面中的层级,其中同一第一类型的元素位于所述页面中的同一层级中
进一步的,所述冲突处理及显示模块,还用于:响应于所述层级为弹出层,判断弹出元素的触发类型;响应于所述触发类型为交互触发,将所述弹出元素显示于弹出层当前所显示的所有元素之上;响应于所述触发类型为自动触发,根据弹出元素的所依赖的数据源类型调用所述数据源类型所对应的注册方法,根据所述注册方法的返回值确定是否显示所述弹出元素。
进一步的,所述数据源类型包括同步数据源和异步数据源。
进一步的,所述冲突处理及显示模块,还用于:响应于所述层级为悬浮层,获取悬浮元素的第二类型,所述第二类型包括边缘悬浮元素和悬浮按钮;响应于所述悬浮元素中包括边缘悬浮元素和悬浮按钮,根据所述边缘悬浮元素的大小和所述悬浮按钮的初始位置确定所述悬浮按钮的显示位置,以使所述悬浮按钮与所述边缘悬浮元素不相交;响应于所述悬浮元素中仅包括边缘悬浮元素,根据所述边缘悬浮按钮的边缘位置显示所述边缘悬浮元素;响应于所述悬浮元素中仅包括悬浮按钮,则根据所述悬浮按钮的优先级和所述悬浮按钮的位置显示所述悬浮按钮。
进一步的,所述装置还包括:显示顺序确定模块,用于对于层级不同的元素,根据所述元素所在层级的层级优先权确定所述元素在所述页面上的显示顺序。
进一步的,所述冲突处理及显示模块,还用于:对于层级相同的元素,根据所述元素在其对应层级中的优先权以及显示方式在所述页面中显示所述元素。
根据本公开的一个或多个实施例,提供了一种电子设备,包括:至少一个处理器;以及,与所述至少一个处理器通信连接的存储器;其中,所述存储器存储有能被所述至少一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够执行前述第一方面中的任一所述页面元素冲突的处理方法。
根据本公开的一个或多个实施例,提供了一种非暂态计算机可读存储介质,其特征在于,该非暂态计算机可读存储介质存储计算机指令,该计算机指令用于使计算机执行前述第一方面中的任一所述页面元素冲突的处理方法。
以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
- 还没有人留言评论。精彩留言会获得点赞!