顾及线宽一致性的矢量地图线符号圆形箭头绘制方法与流程

本发明涉及数字地图制图领域和地理信息系统领域的矢量地图线符号圆形箭头绘制方法,尤其涉及一种顾及线宽一致性的矢量地图线符号圆形箭头绘制方法。
背景技术:
数字地图制图是将现实世界中各种空间信息以地图的方式呈现出来,点、线和面要素是地图中最基础的三种表达结构,由此主导了点、线和面符号化方法。通过各种不同的点符号、线符号和面符号,能够将空间实体的分布状况、关联关系、相互作用等信息形象化的传递给读图者。为了能够支撑读图者快速理解地图、准确获取空间信息,地图符号的绘制是最为关键的因素。在现实地理世界中,广泛存在着“方向”型的空间信息,如风吹的方向、河流的方向、道路的行驶方向等。为了能够将此类方向型的信息传递给读图者,带有圆形箭头的线符号是一种常用的方法。
为了能够绘制带有圆形箭头的线符号,当前主要有两种方法:一种是基于软件绘制的方法,一种是基于gpu硬件的方法。前者广泛应用于现有各种二维地图平台上,主要是通过纯软件的方式来操作像素着色,典型的方法有gdi+,cairo,agg等。例如,论文《面向gis的矢量线状符号填充算法研究》(张海泉,潘懋,吴焕萍,等.《地理与地理信息科学》,2004,20(04):11-14.),给出了一种基于gdi+的纯软件绘制方法来表达矢量线要素。该种方法严格依赖于矢量线的屏幕坐标和屏幕宽度,当地图缩放时,需要不断的进行重新计算和绘制,严重降低了地图显示的效率。针对此效率低下的问题,后续的研究大多数集中于如何用硬件加速的方法,即后者基于gpu硬件的方法来实现矢量线符号的绘制。
基于gpu硬件绘制的方法主要是研究如何通过gpu着色器(shader)来绘制线符号。代表性的方法如论文《afunction-basedlinearmapsymbolbuildingandrenderingmethodusingshaderlanguage》(yuess,yangjs,chenm,等.《internationaljournalofgeographicalinformationscience》,2016,30(2):143-16)提出了一种利用openglshader来构建线符号并用gpu绘制。该方法依赖于一个颜色二维数组来表达符号结构,虽然能够通过数组标记来表达和绘制虚线符号,但整个方法中只是针对固定地图比例尺的绘制,对于线宽的一致性问题完全没有涉及;此论文方法也只是对不带箭头的线符号,如何处理带圆形箭头的线符号未有涉及。
而论文《一种基于屏幕的三维地图线状符号渲染方法》(刘君妍,陈雅茜,高亦远,等.《地球信息科学学报》,2018,20(8):1047-1054)提出了将矢量线要素映射成为纹理数据,通过纹理数据来绘制线;该方法主要是针对线要素与地形的融合,线要素的线宽处理明确是随着地图缩放而变化的。此外名称为“基于gpu的地图线形符号绘制方法及系统”(申请号201310125110.6)的中国专利,名为“基于gpu的宽度渐变线型地图符号绘制方法”(申请号201610015703.0)的中国专利,名为“基于gpu的颜色渐变线型地图符号绘制方法”(申请号201610016561.x),都是在分析gpu绘制矢量线要素难点的基础上,提出了用shader着色器来绘制线符号的方法。但是这些方法都是针对固定比例尺的线符号绘制,当地图比例尺变化时,为了保持线宽不变,前述方法都需要重新三角化和绘制。反复不断的三角化对绘制效率具有明显的影响,由此造成了地图的缩放交互仍然存在效率瓶颈。并且由于圆形箭头的特殊性,已有gpu硬件绘制方法均未提出明确的解决方案。
整体而言,现有方法主要是面向静态线宽绘制,当地图比例尺缩放时,需要重新计算和绘制;另外,基于gpu硬件加速的带圆形箭头的线要素绘制也未见公开方法。本发明提出了一种顾及线宽一致性的矢量地图线要素圆形箭头绘制方法,其可以实现:(1)随着地图比例尺缩放保持线宽一致,(2)矢量线要素不需要重新进行三角化,(3)圆形箭头能够与线要素一起绘制。因为gpu的绘制依赖于三角面片,当一个矢量线被三角化成三角形序列后,gpu只能拿到坐标和颜色,整个绘制是无状态的(即无法区分哪里是起始点、哪里是终止点、哪里是箭头等)。为了能够在gpu中绘制圆形箭头,本发明的核心就是构建了独特的gpu状态协议,从而驱动cpu-gpu协同工作,实现随着地图缩放线宽保持一致的圆形箭头绘制。
技术实现要素:
本发明的目的是在gpu绘制环境下,针对带有圆形箭头的地图线符号线宽一致性绘制需求,提供一种能够实现在地图缩放过程中不改变线宽、不重新三角化,实现线要素起点、终点处的圆形箭头绘制的顾及线宽一致性的矢量地图线符号圆形箭头绘制方法。
技术方案:一种顾及线宽一致性的矢量地图线符号圆形箭头绘制方法,包括下列步骤:
步骤1、对矢量线要素的坐标序列进行初始化,设置以像素为单位的屏幕线宽,设置起点和终点处是否绘制圆形箭头;
步骤2、构建矢量线要素的世界坐标系和屏幕坐标系之间的转换规则,通过此规则将屏幕线宽转换为世界坐标系的线宽,根据此世界坐标系线宽:顺序遍历矢量线要素的每个坐标,由线生成三角形集合,其中每个三角形的每个顶点都具有沿线走向的u值和垂直线走向的v值,并且每个顶点还具有一个缩放方向向量d值;对矢量线要素的起点和终点分别进行膨胀操作和协议标记;
步骤3、组装gpu着色器的状态协议:该状态协议包括两个层次,一个是顶点层,包括u值、v值、缩放方向d值,另一个是结构层,包括最大线宽m值、地图比例缩放s值、起点标记cb、终点标记ce;
步骤4、在cpu中获取初始的世界坐标系线宽和地图比例尺缩放系数,并分别按照状态协议中的m值、s值、cb值和ce值传递到gpu中,由此在gpu着色器中解析状态协议中的u、v、d、m、s、cb、ce值,动态计算当前圆形箭头需要绘制的像素位置,并完成绘制。
进一步的,所述步骤2中:沿线走向的u值根据每个顶点沿着线要素的距离计算获得,其中起点扩张出来的两个顶点u值均为0,终点扩张出来的两个顶点u值均为整条线的长度除以线宽,其他点扩张出来的两个顶点u值均根据长度累积值除以线宽获得;垂直线走向的v值根据每个顶点向两侧扩张的距离计算获得,线要素上的每个点,其扩张出来的两个顶点位于线走向左侧的v值为1,位于右侧的v值为0;顶点缩放方向的d值是一个二维向量,指明了扩张出来的每个顶点与原始点之间的连接方向,并且不是一个归一化的向量,d值二维向量的长度是根据扩张顶点与原始点之间的距离计算获得的;
进一步的,所述步骤2中:
矢量线要素的起点膨胀操作:矢量线要素的起点逆于线走向扩张一个线宽,再垂直于线走向分别向两侧扩张一个线宽,由此形成两个点;矢量线要素的起点顺着线走向扩张一个线宽,再垂直于线走向分别向两侧扩张一个线宽,由此再形成两个点;此四个点构成以两个线宽为边长的正方形,也就是起点处的膨胀正方形;
矢量线要素的终点膨胀操作为:矢量线要素的终点逆着线走向扩张一个线宽,再垂直于线走向分别向两侧扩张一个线宽,由此形成两个点;矢量线要素的终点顺着线走向扩张一个线宽,再垂直于线走向分别向两侧扩张一个线宽,由此再形成两个点;此四个点构成以两个线宽为边长的正方形,也就是终点处的膨胀正方形。
进一步的,所述步骤2中:
矢量线要素的起点标记:起点膨胀正方形中逆着线方向膨胀出来的两个点,其u值均为-2.0;起点膨胀正方形中顺着线方向膨胀出来的两个点,其u值均为-1.0;起点膨胀正方形中位于线走向右侧的两个点v值为0,左侧的两个点v值为1;
矢量线要素的终点标记:终点膨胀正方形中逆着线方向膨胀出来的两个点,其u值均为-10.0;终点膨胀正方形中顺着线方向膨胀出来的两个点,其u值均为-11.0;终点膨胀正方形中位于线走向右侧的两个点v值为0,左侧的两个点v值为1;
区分起点和终点:线要素中既不是起点也不是终点部分的u值均为大于等于0,起点和终点部分的膨胀正方形u值均小于0,其中起点处的u值大于等于-2.0,而终点处的u值小于-2.0。
进一步的,所述步骤3中最大线宽m值是根据步骤2中计算获得的世界坐标系的线宽;地图比例缩放s值是随着地图比例尺缩放动态更新的比例值;起点标记cb值和终点标记ce值是对应于是否绘制圆形箭头的浮点数值,小于0表示不绘制圆形箭头,大于等于0则表示绘制圆形箭头;状态协议按照u值、v值、d值、m值、s值、cb值、ce值进行组织,其中u值和v值是一维浮点数、d值是二维浮点数、m值和s值是一维浮点数、cb值和ce值也是一维浮点数,将u值、v值、d值按序组织成四维向量,将m值、s值、cb值、ce值按序组织成四维向量,最终形成的状态协议由两个向量构成:u-v-d四维向量和m-s-cb-ce四维向量,顾及线宽一致性的矢量地图线符号圆形箭头绘制必须严格遵从此协议,在cpu和gpu之间进行消息传递时也必须严格依照此协议进行消息组装。
进一步的,所述步骤4中,对起点和终点进行圆形箭头腐蚀操作:
a.将起点处的膨胀正方形的四个点u值统一加上1.0,形成一个0.0到-1.0的区间;将终点处的膨胀正方形的四个点u值统一加上10.0,形成一个0.0到-1.0的区间;
b.将u值和v值组成一个点坐标(u,v),通过(-u+0.5)*(-u+0.5)+(v-0.5)*(v-0.5)来获得该点与点(-0.5,0.5)之间的平方距离值;将该平方距离值与0.25进行比较,大于0.25时,进行腐蚀。上述腐蚀操作后剩余的部分即完成圆形箭头的绘制。
和现有技术相比,本发明具有如下显著优点:本发明可以充分利用gpu硬件加速的绘制性能,突破gpu仅依靠坐标和颜色的无状态绘制局限,通过定制合理的状态协议,将矢量线的走向信息、线宽信息、起点和终点信息、地图缩放比例信息、圆形箭头信息在cpu和gpu之间传递。通过两个四维向量的组合,能够有效的组装状态协议;按照u-v-d-m-s-cb-ce的结构能够方便的实现状态内容的获取,从而在gpu的着色器中进行保持线宽一致的圆形箭头绘制。相比于传统的方法,本发明能够在不重复三角化的基础上,定制清晰的状态协议,实现随着地图比例尺的缩放进行线宽一致的圆形箭头绘制,从而提升地图的绘制效率和效果。
附图说明
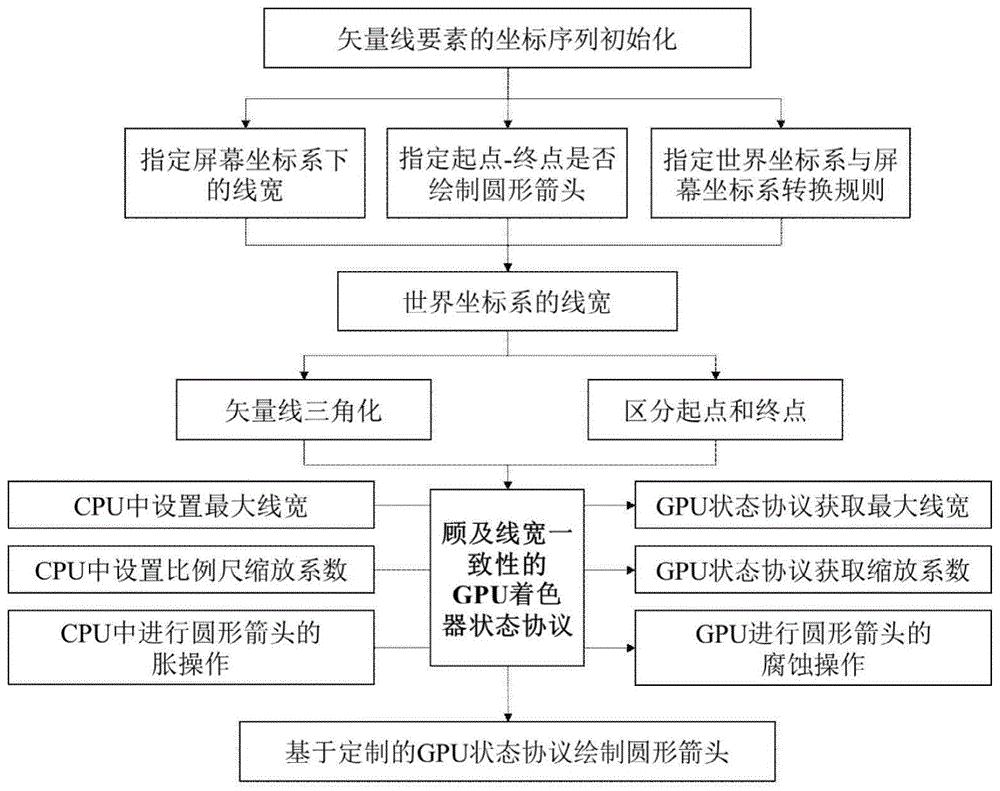
图1是本发明方法的流程示意图;
图2是状态协议的基本结构;
图3是u值、v值和d值的说明,以及基于状态协议的矢量线要素三角化方法说明;
图4是线要素起点处、终点处的膨胀方法说明;
图5是以终点处为例说明在gpu如何进行圆形箭头的腐蚀方法说明;
图6是m值和s值的说明,以及地图缩放后线宽处理的方法说明,其中深色填充部分为真实绘制的线宽,外层虚线部分为原始不处理前的绘制区域(即一开始三角化的结果);
图7是利用本发明的方法绘制结果示意图,(a)为小比例尺双向圆形箭头,(b)为大比例尺双向圆形箭头端头,(c)为小比例尺终点圆形箭头,(d)为大比例尺终点圆形箭头端头,(e)为小比例尺起点圆形箭头,(f)为大比例尺起点圆形箭头端头。
具体实施方式
下面结合附图和具体实施例对本发明的技术方案做进一步说明。
图1为本发明方法的流程图。该方法包括以下步骤:首先对待绘制的矢量线要素进行初始化,指定需要在屏幕上呈现的线宽(像素单位),指定起点和终点处是否绘制圆形箭头,并确定矢量线要素的世界坐标系和屏幕坐标系之间的转换规则。接着,按照坐标转换规则将屏幕线宽转换为世界坐标系的线宽,并在世界坐标系下对矢量线要素进行三角化操作,同时在起点和终点处进行膨胀操作。然后,按照所构建的顾及线宽一致性的gpu状态协议,在cpu中获取地图缩放比例系数、初始线宽大小、起点终点圆形箭头标记等信息,并利用状态协议传递到gpu中。最终,在gpu中获取状态协议内容,在起点和终点处进行圆形箭头的腐蚀操作,实现保持线宽一致的圆形箭头绘制。
在gpu绘制环境下,三角化是将矢量线要素进行线符号化绘制的关键。gpu着色器获取三角形序列,通过三角形的坐标和颜色来在屏幕上呈现待绘制对象。本质上,gpu的绘制流水线是一种无状态的过程,矢量线的线宽相关信息无法从cpu直接传递给gpu。对于带有圆形箭头的线符号而言,其需要沿着线的走向、按照确定的线宽进行绘制。基于此需求,本发明设计了一种面向带有圆形箭头的线符号保持线宽一致性绘制的状态协议。cpu中需要按照此状态协议组织信息,gpu中需要按照此状态协议解析信息。
状态协议包含两个层面,一个是顶点层的u值,v值和d值,另一个是结构层的m值、s值、cb值和ce值,如图2所示;u值、v值、d值、m值、s值、cb值和ce值的内涵和计算方法在后续几个段落阐述。u值和v值分别是两个浮点型float数值,d值是一个二维向量,其具有x和y方向的分量d(x)和d(y)。m值、s值、cb值和ce值是四个浮点型的数值。u-v-d三个值被组装成一个四维向量,m、s、cb、ce四个值被组装成一个四维向量。因此,面向圆形箭头的线宽一致性绘制,cpu和gpu之间的信息传递就依赖于这两个四维向量的组合。之所以将u-v-d组装成一个四维向量、将m-s-cb-ce组装成一个三维向量,是为了在cpu-gpu信息传递过程中尽可能减少信息交互的次数,批量进行传递。
对于u-v-d值而言,在图3中给出了相关的计算方法。u-v-d值是附加在每个扩展顶点上的。扩展顶点是指依据矢量线要素上的任一点,按照垂直与线走向的方向分别向两边进行扩张后得到的顶点;其中,扩张距离是线宽的一半(世界坐标系的线宽)。扩张顶点可以分为左侧点和右侧点(根据沿线走向来确定)。如图3所示,所有右侧顶点的v值都是0,所有左侧顶点的v值都是1。任一个扩张顶点的u值都是通过计算其所关联的点与起始点之间的距离得到。起始点的两个扩张顶点的u值都是0,终止点的两个扩张顶点的u值都是整个矢量线的长度除以线宽。起始点与终止点中间的任一点都是按照累积距离除以线宽得到。d值是表明扩张顶点方向的二维向量,该向量是依据扩张顶点与关联点获得。需要注意的是,d向量不能进行归一化,其向量长度就是扩张顶点与关联点之间的长度。
特别的,对于矢量线要素两个端点的u-v-d值而言,起点和终点处均需要进行膨胀处理,如图4所示。在图4中的左半部分,也就是起点位置处:首先逆着线走向扩张一个线宽,再垂直于线走向分别向两侧扩张一个线宽,形成相应的两个膨胀点(左侧点1和右侧点1);接着沿着线走向扩张一个线宽,再垂直于线走向分别向两侧扩张一个线宽,形成相应的另外两个膨胀点(左侧点2和右侧点2)。通过左侧点1、右侧点1、左侧点2和右侧点2这个四个点,构成了起点处的膨胀正方形。通过正方形的对角线进行划分,形成两个三角形传递到gpu中。类似的,图4中同样给出了终点出的膨胀方法,起点和终点的膨胀正方形是对称的:
(1)起点处膨胀正方形的左侧点1和右侧点1,其u值均为-2.0;起点处膨胀正方形的左侧点2和右侧点2,其u值均为-1.0。另外,左侧点1和左侧点2的v值都为1,右侧点1和右侧点2的点v值都为0。四个点的d值都是各自与起点的连接向量。
(2)终点处膨胀正方形的左侧点1和右侧点1,其u值均为-11.0;终点处膨胀正方形的左侧点2和右侧点2,其u值均为-12.0。另外,左侧点1和左侧点2的v值都为1,右侧点1和右侧点2的点v值都为0。四个点的d值都是各自与起点的连接向量。
通过gpu状态协议中的u-v-d值能够判断出起点和终点的位置。既不是起点也不是终点的u值大于等于0;起点的u值小于等-1.0并且大于等于-2.0;终点的u值小于等于-10.0并且大于等于-11.0。
在能够判断何处是起点、何处是终点的基础上,图5给出了基于gpu状态协议的终点处圆形箭头腐蚀方法。首先将膨胀正方形的四个点u值统一加上10.0,从而形成一个0.0到-1.0的区间。再将u值和v值组成一个点坐标(u,v),该点与(-0.5,0.5)之间的距离可以通过(-u+0.5)*(-u+0.5)+(v-0.5)*(v-0.5)来获得平方距离值。将该平方距离值与0.25(即0.5的平方值)进行比较,大于0.25的就需要进行腐蚀。由此,需要腐蚀的区域就是图5中深色圆形以外的区域。
图5中给出了终点处的工艺,在起点的工艺与之类似,不同之处在于u值需要统一加上1.0,从而也形成一个0.0到-1.0的区间。
对于m-s-cb-ce值而言,m值是在初始地图比例尺下显示的最大线宽的值,s值是相对于初始地图比例尺的缩放系数,cb值和ce值是指起点和终点是否绘制圆形箭头。如果cb值小于0则在起点处不绘制圆形箭头,如果cb值大于等于0则在起点处绘制圆形箭头。同样的,如果ce值小于0则在终点处不绘制圆形箭头,如果ce值大于等于0则在终点处绘制圆形箭头。
如图6所示,在gpu中解析状态协议里面的m-s-cb-ce值,利用以下公式重新计算任一扩张顶点的坐标:x=d(x)*m*(1.0-s)/2.0,y=d(y)*m*(1.0-s)/2.0。d(x)和d(y)分别表示顶点方向向量的x分量和y分量。在gpu中结合d值、m值和s值,动态计算每个点真正需要绘制的位置。在图6中外部虚线部分为初始比例尺下需要绘制的区域,中间深色填充部分为缩放比例尺之后需要绘制的区域。可以看出初始区域大,大比例尺区域小;因为在大比例尺下,矢量线要素的扩张顶点直接转换为屏幕坐标后会比初始比例尺大,所以通过d向量和m-s值来控制扩张顶点向内收缩,从而达到一致线宽的绘制效果。
在图7中给出了两个不同地图比例尺,不同圆形箭头的绘制效果:(a)为小比例尺双向圆形箭头,(b)为大比例尺双向圆形箭头端头,(c)为小比例尺终点圆形箭头,(d)为大比例尺终点圆形箭头端头,(e)为小比例尺起点圆形箭头,(f)为大比例尺起点圆形箭头端头。其中,图(a)、(c)、(e)都是小比例尺绘制,图(b)、(d)、(f)都是大比例尺绘制。图(a)、(b)是双向圆形箭头的绘制效果,图(c)、(d)是终点圆形箭头的绘制效果,图(e)、(f)是起点圆形箭头绘制效果。通过交叉对比可以看出小比例尺和大比例尺的绘制效果在线宽方面是一致的。
实施例:
相比于传统计算机可视化领域中的线绘制,地图绘制中的圆形箭头符号需要考虑地图比例尺的变化。gpu绘制环境下,仅通过三角形集合的坐标和颜色来控制绘制流程,无法满足保持线宽一致性的需求。所以本发明设计了一种gpu状态协议,通过此协议将线宽相关的信息打包传递给gpu,在gpu中能够有序解析这些信息;同时在起点和终点处定制了独特的膨胀和腐蚀方式,从而达到顾及线宽一致性的矢量地图线符号圆形箭头绘制。
以下是利用openglshader给出了本发明的实施例:
(1)gpu状态协议结构
(2)cpu状态协议结构
- 还没有人留言评论。精彩留言会获得点赞!